Yaklaşan Gutenberg Editörüne bir giriş
Yayınlanan: 2018-10-02Bir WordPress kullanıcısıysanız, muhtemelen yakında çıkacak olan Gutenberg editörü hakkında bir şeyler duymuşsunuzdur. Gutenberg'in lansmanının WordPress için ne anlama geldiğinden zaten bahsettik. Ancak, henüz yeni editörün nasıl çalıştığını derinlemesine inceleme şansımız olmadı.
Gutenberg'in temellerini piyasaya sürülmeden önce anlayarak, WordPress 5.0 piyasaya sürüldüğünde koşmaya başlamaya hazır olacaksınız. Ayrıca, Uncode kullanıcısıysanız, Gutenberg deneyiminin alıştığınız görsel oluşturucuyla nasıl karşılaştırılacağını bilmek isteyeceksiniz.
Bu yazıda Gutenberg editörüne kısa bir giriş yapacağız. Ardından neler sunabileceğini keşfedeceğiz ve Uncode ile karşılaştıracağız. Hadi çalışalım!
Yeni Gutenberg Editörüne Giriş
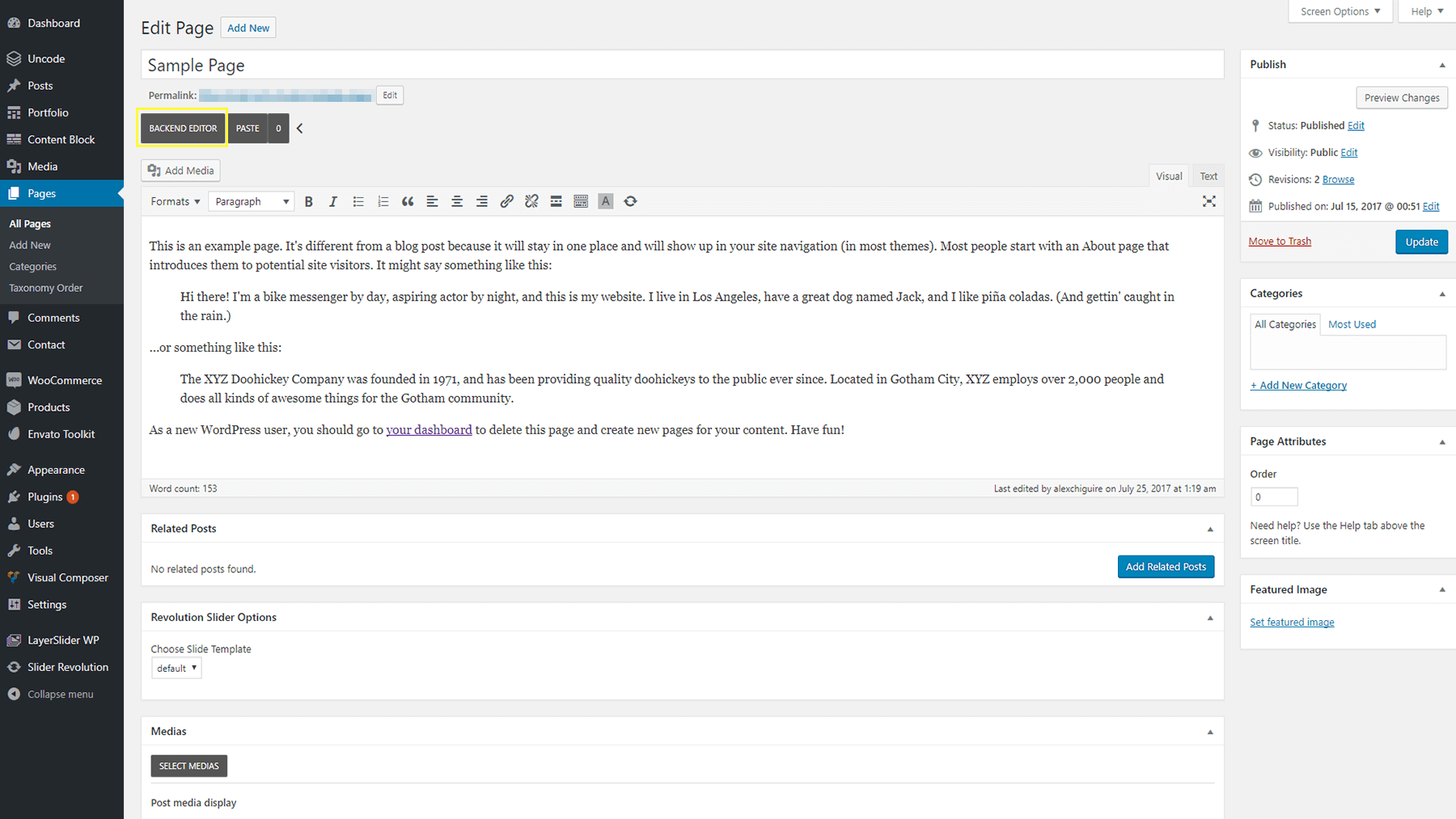
WordPress'i bir süredir kullanıyorsanız, platformun düzenleyicisine oldukça aşina olmalısınız. İçeriğinizi biçimlendirmenize, medya dosyaları eklemenize ve hatta Arama Motoru Optimizasyonunu (SEO) iyileştirmenize yardımcı olacak birçok işlevsellik içerir:

Mevcut WordPress düzenleyicisi çalışıyor . Ancak, daha gelişmiş sayfa oluşturucu araçlarının sunduğu işlevsellikten biraz uzak olduğunu söylemek doğru olur. Bunun nedeni, WordPress düzenleyicisinin tamamen içerik oluşturma ve düzenleme ile ilgili olması ve mükemmel piksel sayfaları oluşturmamasıdır. Ayrıca, uzun süredir aşağı yukarı şu anki durumuyla ortalıkta dolaşıyor.
Gutenberg ile WordPress, editörün stilini tamamen elden geçirerek cesur bir adım atmayı amaçlıyor. Yeni güncelleme, sayfa oluşturma araçlarının iki temel direği olan bir blok sistemi ve sürükle ve bırak işlevselliğini içerecek.
Özetle, yeni Gutenberg editörü, post oluşturma ve sayfa oluşturma için daha görsel bir deneyim sağlamakla ilgilidir. İşte bu yüzden umut verici bir hareket:
- Daha önce bir sayfa oluşturma aracı kullandıysanız, editör size tanıdık gelmelidir.
- Gönderilerinizin ve sayfalarınızın görünümü üzerinde daha fazla kontrole sahip olacaksınız.
- WordPress, gelişmiş sayfa oluşturma işlevi sunan diğer platformlarla rekabet etmek için daha iyi bir konuma sahip olacaktır.
Kağıt üzerinde Gutenberg kulağa harika bir fikir gibi geliyor. Ancak topluluğun editöre tepkisi, beta sürümü çıktığından beri çok soğuktu.
Gutenberg, şu anda olduğu gibi, klasik editör ve sayfa oluşturma çözümleri arasında bir uzlaşma gibi hissediyor. Bu mutlaka kötü bir şey değil. Bununla birlikte, yeni düzenleyici, herhangi bir yola tam olarak bağlı kalmayarak, platformun birçok temel kullanıcısını tatmin etmeme riskini taşıyor.
Elbette Gutenberg henüz çıkmadı ve nihai özellik listesinin nasıl görüneceğini bilmiyoruz. Bununla birlikte, geçen yıl birçok gelişme yaşadı, bu nedenle mevcut durumunu kendiniz kontrol etmeye değer.
Gutenberg Düzenleyicisi Nasıl Denenir?
Yeni düzenleyici hala beta sürümünde olduğundan, denemek istiyorsanız Gutenberg eklentisini yüklemeniz gerekecek. Canlı sitenizde sorunlara neden olabileceğinden, bunu bir hazırlama web sitesinde yapmanın en iyisi olduğunu unutmayın.
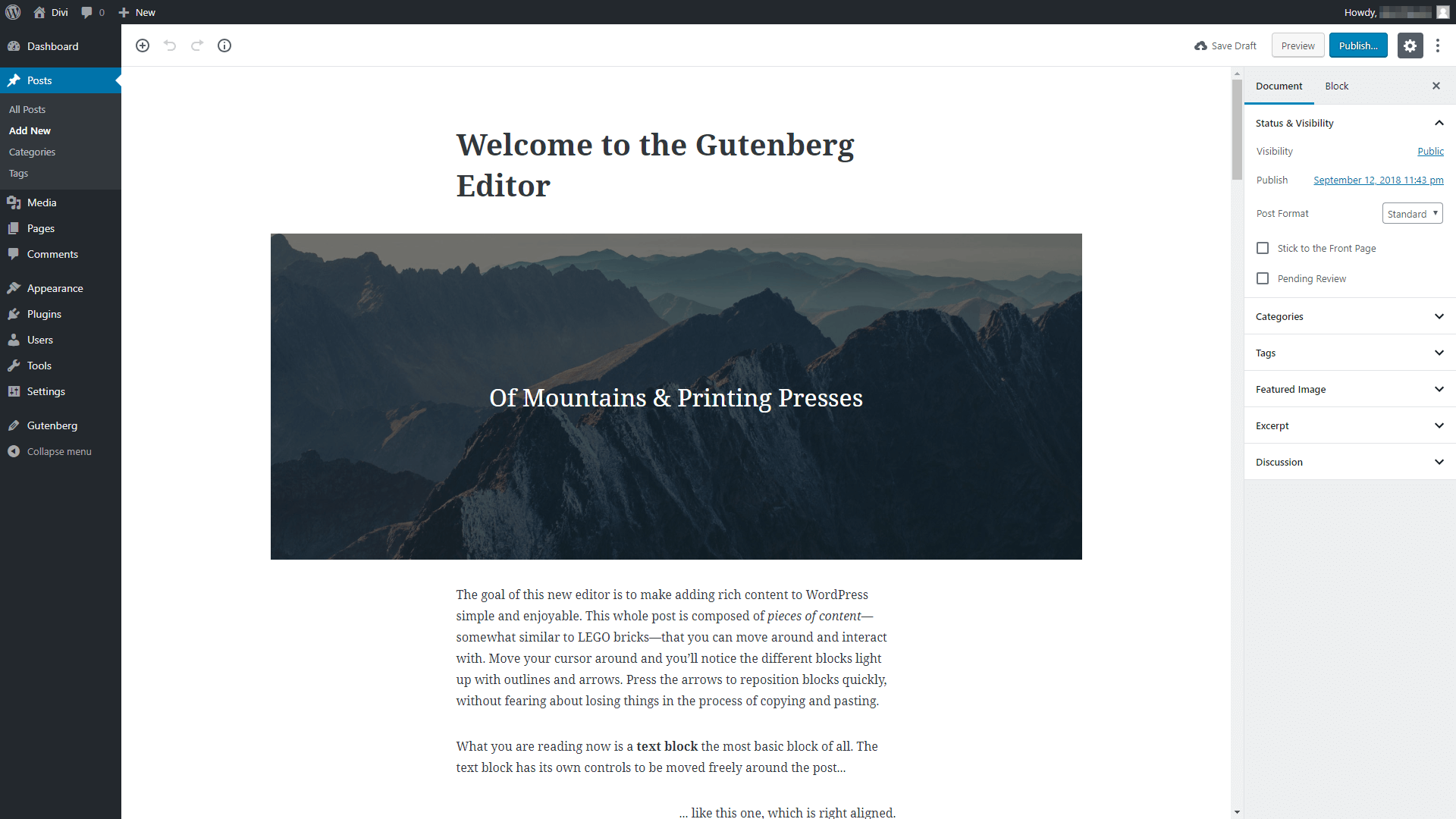
Eklentiyi etkinleştirdiğinizde, Gutenberg, bir sayfayı veya gönderiyi düzenlediğinizde görünen varsayılan düzenleyicinin yerini alacak:

Çok daha şık görünse de, WordPress düzenleyicinin temel işlevlerinin tümü hala burada. Örneğin, içeriğinizin başlığını ve gövdesini girmek için ortadaki sütunu kullanabilirsiniz. Sağda, içeriğinize kategoriler, etiketler ve öne çıkan bir görsel ekleme seçenekleri de dahil olmak üzere birden çok sekme bulacaksınız.
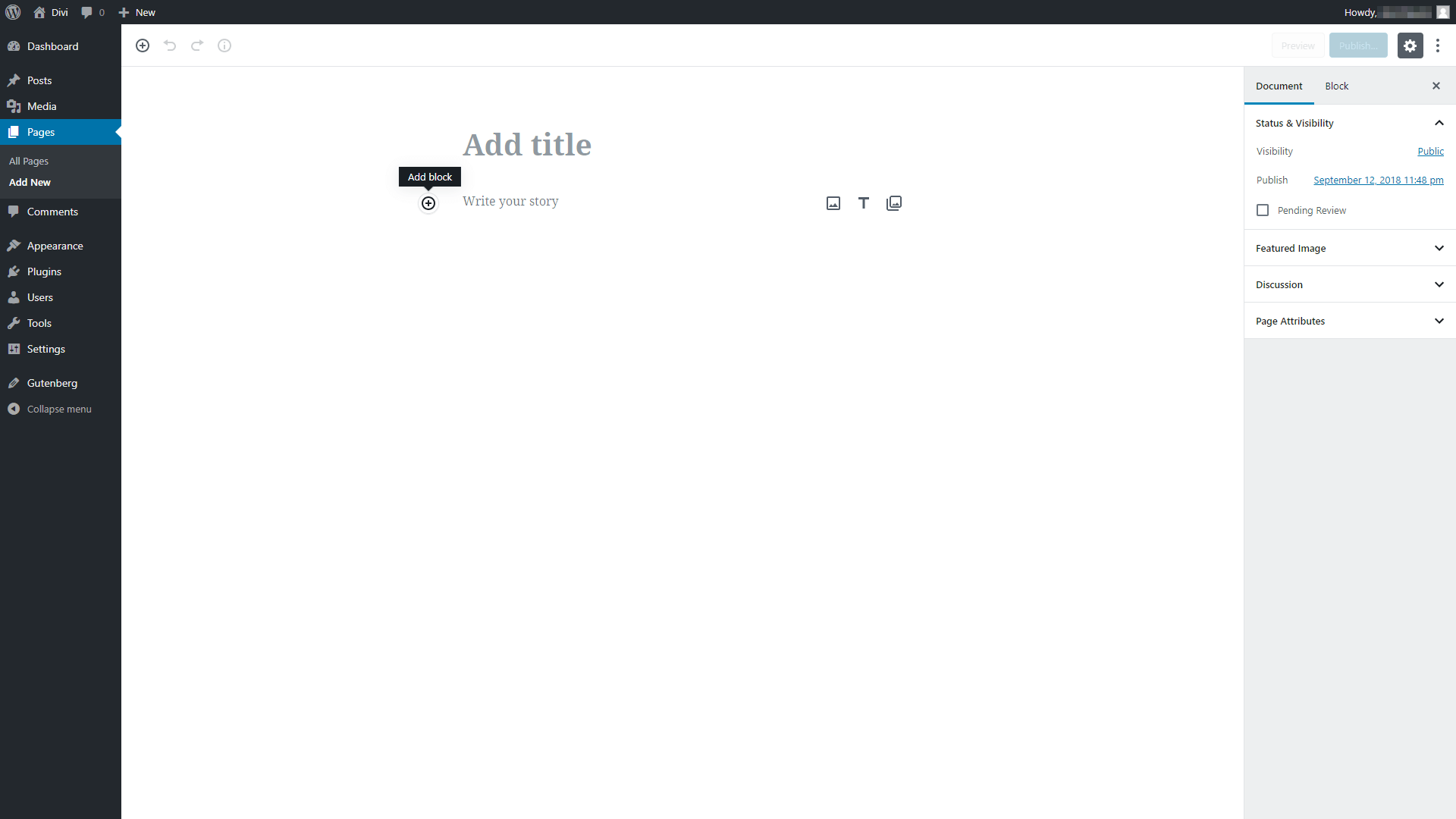
Kendinizi yönlendirdikten sonra, blok sistemi olan Gutenberg'in arkasındaki temel işlevselliğe bir göz atmak isteyeceksiniz. Düzenleyicide herhangi bir yeri tıkladığınızda Add Block etiketli bir artı işareti göreceksiniz:

Bu artı işaretine tıklarsanız, gönderinize veya sayfanıza ekleyebileceğiniz tüm blokların bir listesini görürsünüz. Her blok, metin, resim, tablo vb. gibi farklı bir içerik türünü temsil eder. Gutenberg içinde içerik oluşturmak, onu parça parça oluşturmayı ve ardından bloklarınızı gerektiği gibi özelleştirmeyi ve düzenlemeyi içerir.

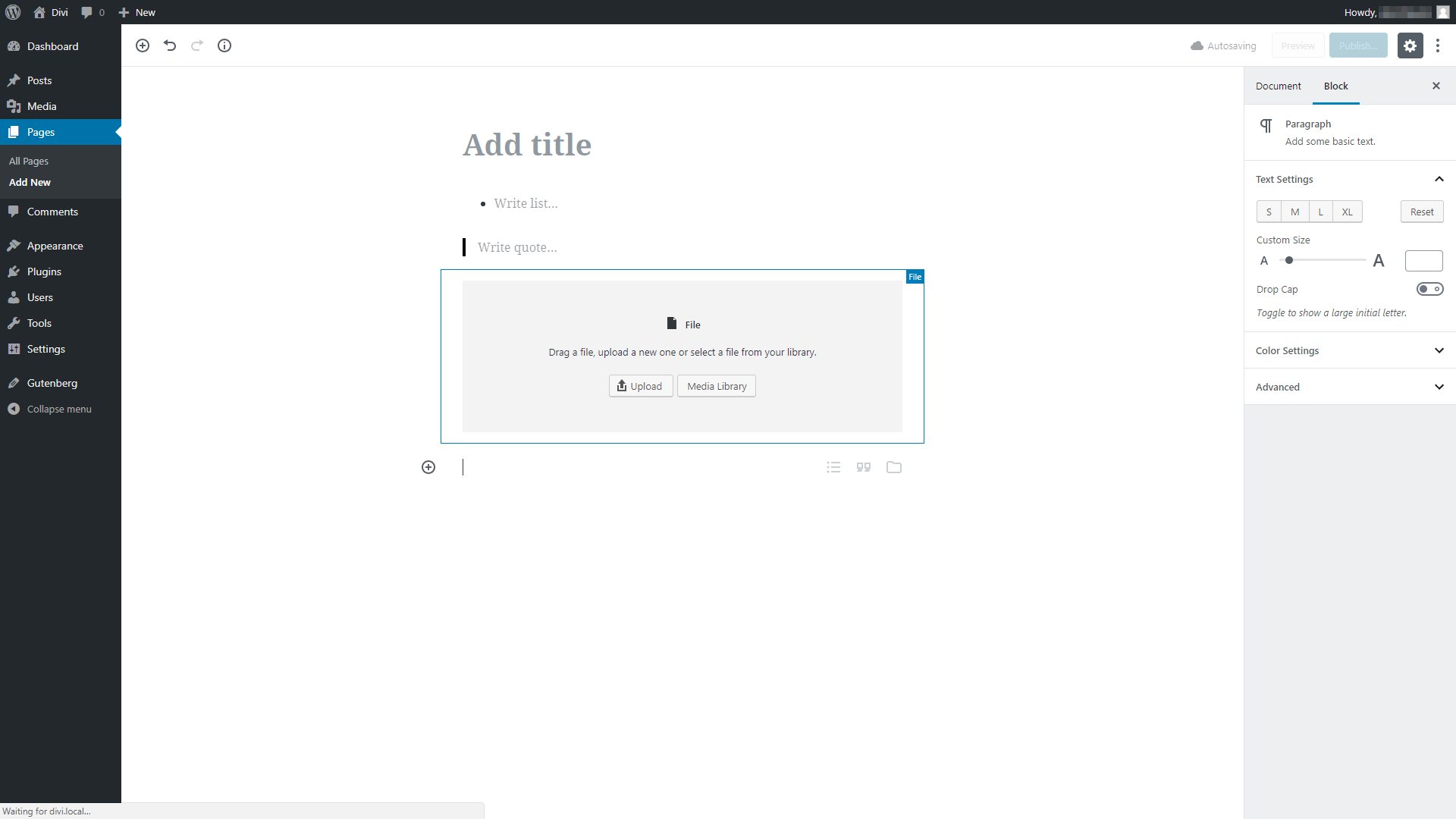
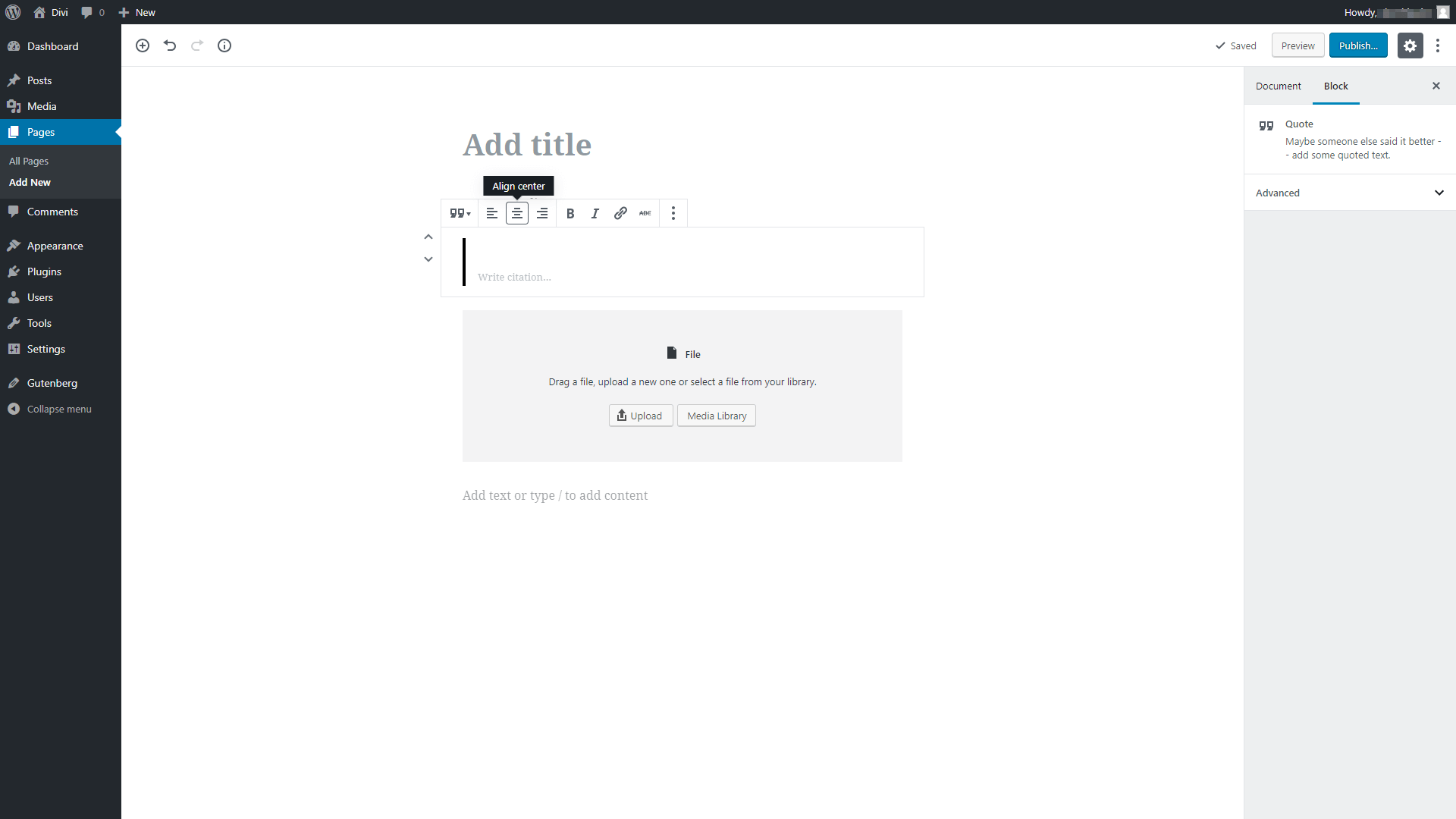
Bir blok seçtiğinizde, editör içinde görünecektir. Aşağıdaki örnekte, birbiri ardına bir liste, bir alıntı ve gömülü bir dosya ekledik:

Her bloğa tıklamak, onu özelleştirmek için size benzersiz seçeneklerin bir listesini gösterecektir. Örneğin, alıntı bloğu, hizalamasını değiştirmenizi ve içindeki metni biçimlendirmenizi sağlar:

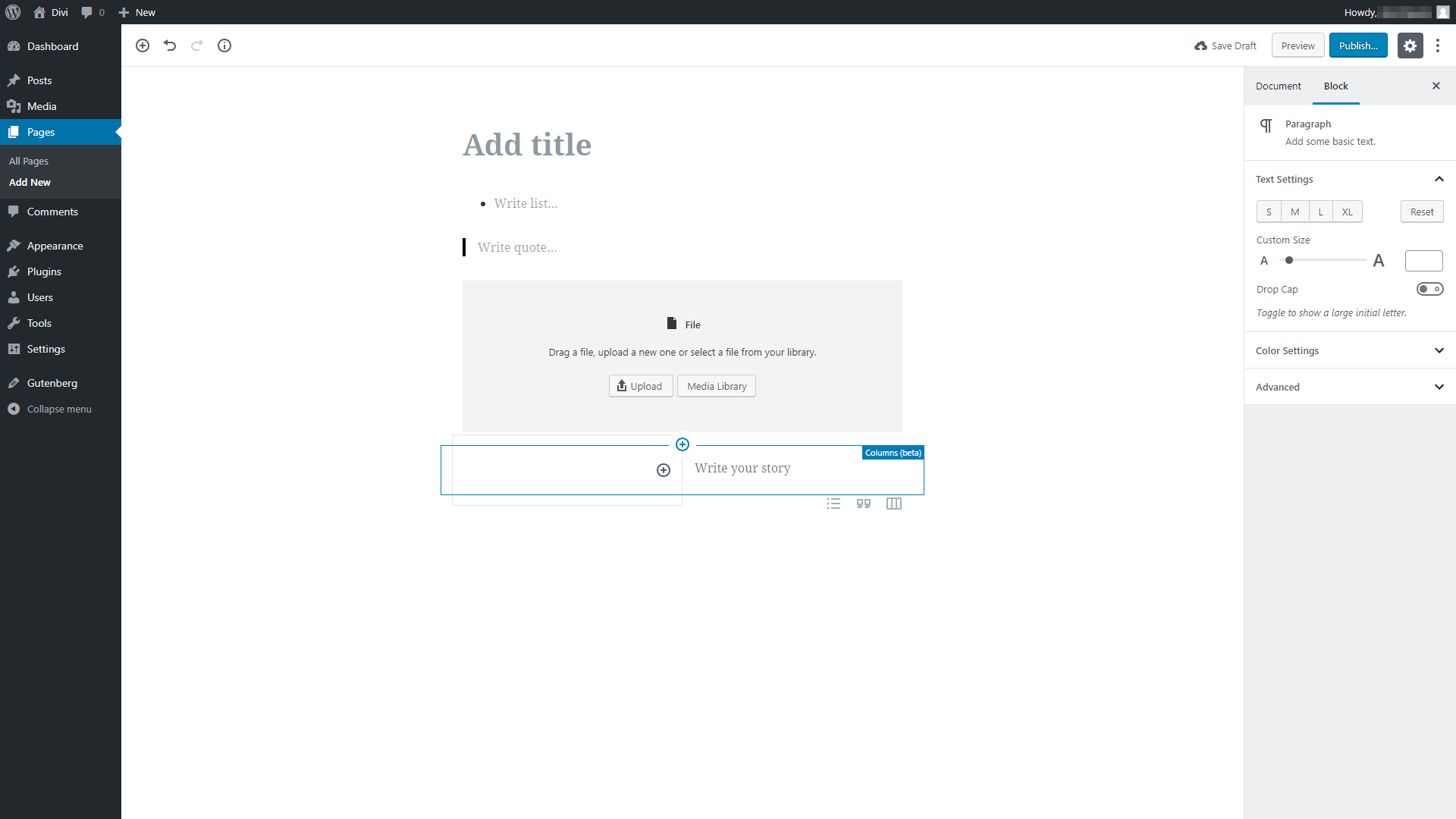
Ayrıca blokları sürükleyip bırakarak yeniden düzenleyebilirsiniz; bu, daha önce bir sayfa oluşturucu kullandıysanız, kurs için tamamen aynıdır. Daha da önemlisi, Gutenberg, öğeleri yalnızca dikey olarak değil, yan yana eklemenize olanak tanıyan bir sütun sistemiyle deney yapıyor:

Sütun özelliği hala geliştirilmektedir, bu nedenle şu anda mükemmel çalışmasını beklemeyin.
Daha önce bir sayfa oluşturucu eklentisi kullanmış olsanız da olmasanız da, Gutenberg'e alışmak oldukça basittir. Bununla birlikte, mevcut durumunda tam özellikli bir sayfa oluşturma aracının yerini alamayacağı da açıktır. Bir blok sistemi, sütunlar ve sürükle ve bırak işlevi de dahil olmak üzere tüm temel bilgiler oradadır. Ancak, blok seçimi hala biraz küçük. Ayrıca, düzenleyici konu özelleştirme olduğunda birkaç seçenek sunar (ancak bu gelecekte değişebilir!).
Uncode Editörü: Bir Gutenberg Alternatifi
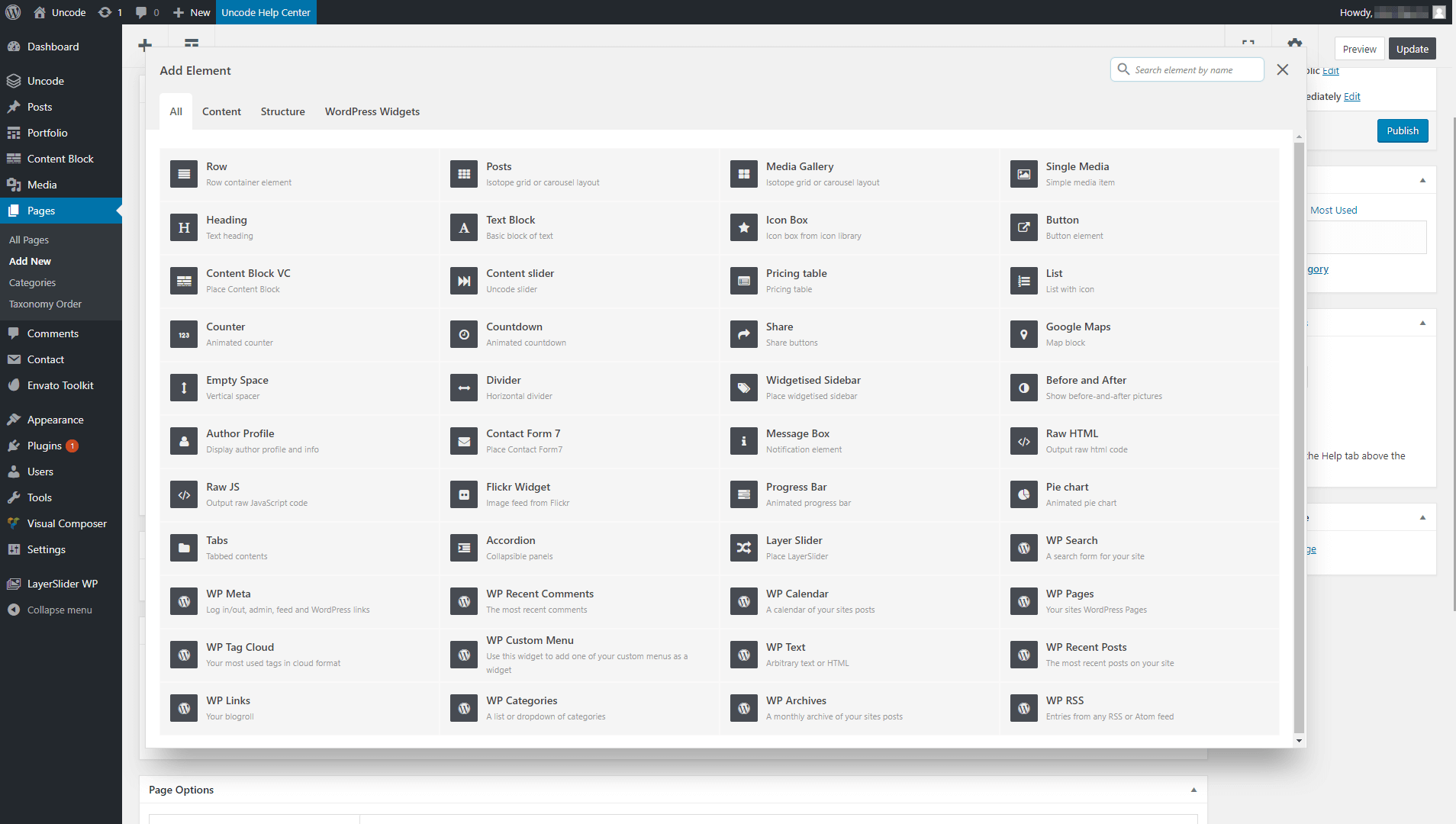
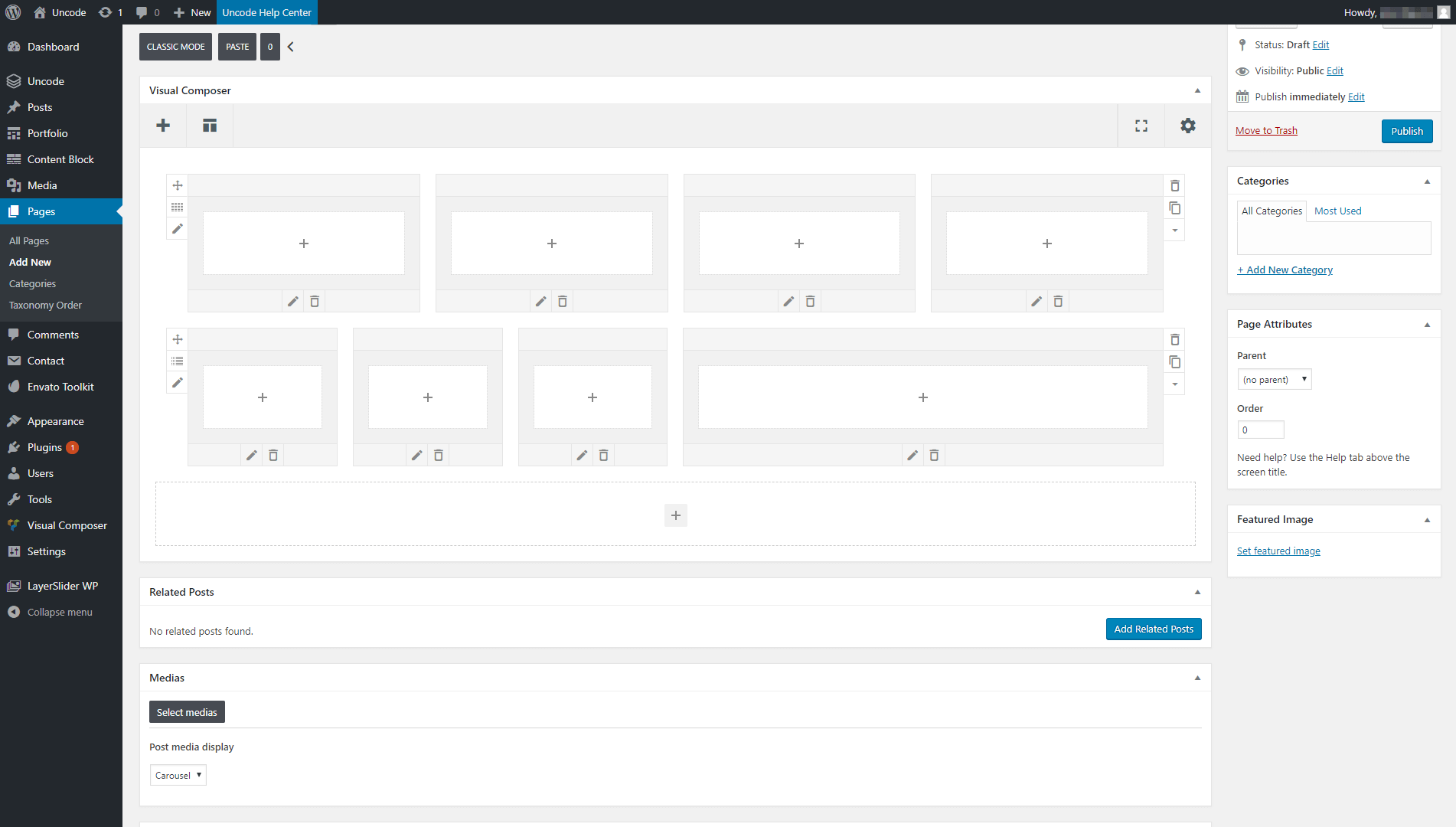
Gutenberg, WordPress'in geleceği olabilir, ancak şu anda derinlemesine bir sayfa oluşturucu deneyimi istiyorsanız, başka bir yere bakmanız gerekecek. Örneğin Uncode sayfa oluşturucu, konu bloklar (veya bizim adlandırdığımız şekliyle 'öğeler') söz konusu olduğunda size çok daha fazla seçenek sunar:

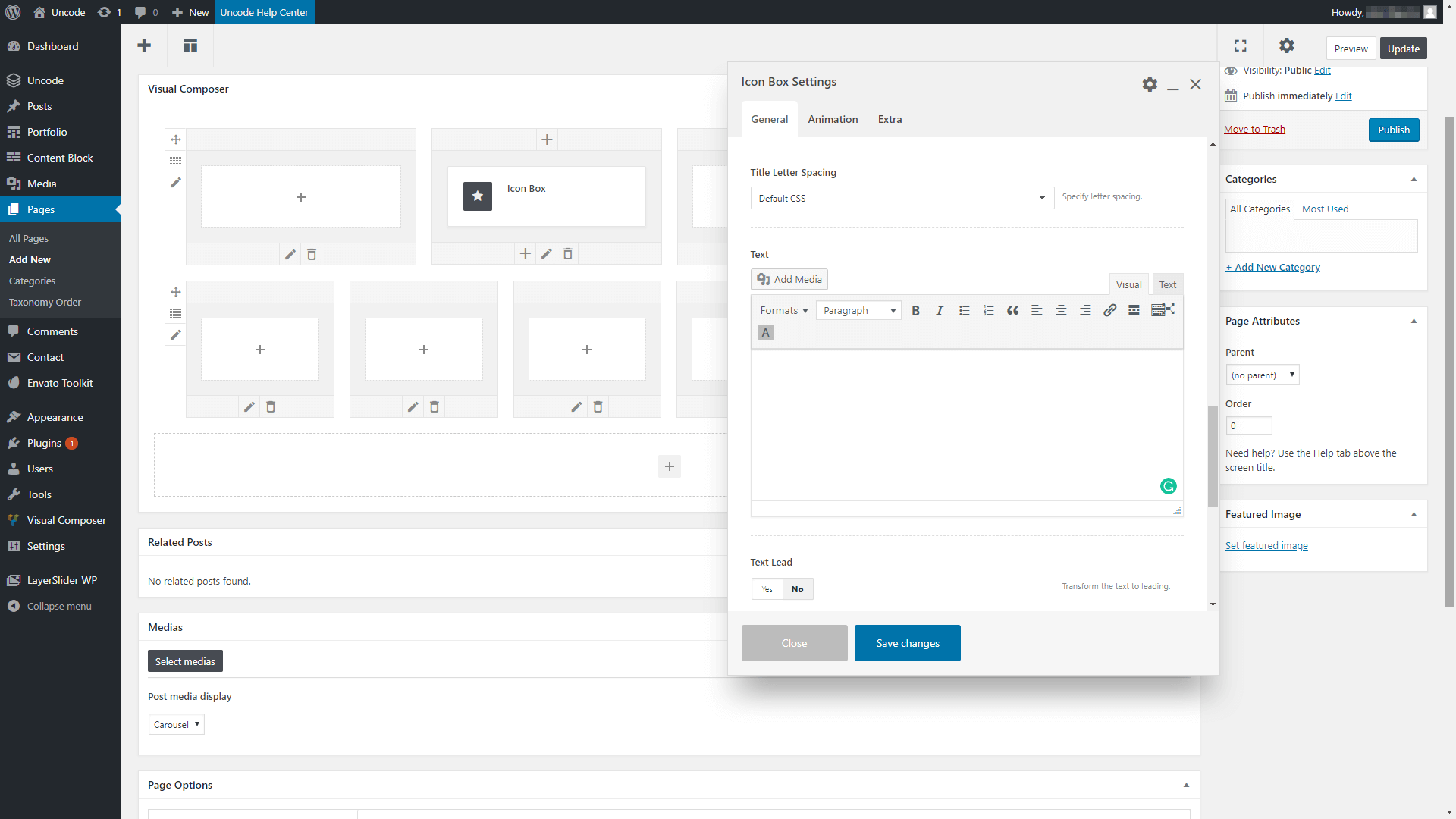
Yalnızca düzinelerce öğe arasından seçim yapmakla kalmaz, her biri çok çeşitli özelleştirme ayarları içerir. Pratikte bu, tamamen aynı düzen ve öğelere sahip iki sayfanız olabileceği, ancak birkaç basit ince ayar ile tamamen farklı görünebilecekleri anlamına gelir:

Son olarak, Uncode'un yerleşim sistemi, Gutenberg'in mevcut durumunda sunduğundan çok daha derinlemesinedir. Basit satırlar ve sütunlarla neler yapabileceğinize dair bazı örneklere göz atın:

Sonuç olarak, Uncode görsel oluşturucu ve Gutenberg birçok benzerliği paylaşırken, şu anda çok farklı deneyimler sunuyorlar. Kısacası, bir Uncode kullanıcısıysanız, birçok temel özelliğe erişiminizi kaybedeceğiniz için henüz Gutenberg'e atlamanızı önermiyoruz. Daha önce Uncode'u denemediyseniz ve Gutenberg'in sunduğu şeylerden memnun değilseniz, şimdi temamızı denemenin tam zamanı.
Çözüm
Gutenberg'in piyasaya sürülmesi, WordPress ekosisteminde yıllardır gerçekleşen en heyecan verici şeylerden biri. Eski WordPress editörü geçmişte kalmak üzere, ancak isterseniz onu kullanmaya devam edebileceksiniz (özel bir eklenti sayesinde).
Ancak bir Uncode kullanıcısıysanız, amiral gemisi temamızın görsel düzenleyicisi üzerinde çalışmaya devam edeceğimizden emin olabilirsiniz. Gutenberg'in şu anki durumu, tam sayfa oluşturucu çözümünün yerini almaya hazır değil. Bir noktada, muhtemelen Uncode'un görsel oluşturucusunu yeni düzenleyiciyle entegre edeceğiz. Şimdilik, sıkı oturmanızı ve her zamanki gibi çalışmaya devam etmenizi öneririz.
Gutenberg editörünün nasıl çalıştığı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
