WooCommerce'de Tek Tıkla Kuponlar Nasıl Oluşturulur
Yayınlanan: 2020-04-21
Kullanıcı Deneyimi (UX), başarılı bir WooCommerce mağazası oluşturmada önemli bir unsurdur. Aslında, alışveriş sepetini terk etmenin önde gelen nedenlerinden biri, alışveriş yapanların ödeme sırasında sinir bozucu sorunlarla karşılaşmasıdır.
Neyse ki, müşterilerinize kuponlar ve indirimler sunmak, bir dönüşüm katiline dönüşmek zorunda değil. WooCommerce için Gelişmiş Kuponlar eklentisi, kasada tek tıklamayla indirim kuponu düğmesi sağlayarak terk etmeyi azaltmaya yardımcı olabilecek harika bir özelliğe sahiptir.
Bu makalede, WooCommerce'de 'Tek Tıkla Bildirimleri Uygula'yı nasıl yapılandıracağınızı göstereceğiz. Ardından, bunun genel müşteri deneyiminizi nasıl iyileştirebileceğini tartışacağız. Hadi hadi bakalım!
Tek Tıkla Kupon Uygulayın WooCommerce'de Ödeme Deneyimini Nasıl İyileştirebilir?
İyi bilinen bir şey, ödeme sırasında bir müşteriyi hayal kırıklığına uğratan hemen hemen her şeyin, büyük olasılıkla terk edilmiş bir sepet senaryosuna yol açmasıdır.
Bunun doğal sonucu, müşterinizi memnun eden her şeyin terk etmeyi azaltmasıdır.
Kuponlarınız söz konusu olduğunda, süreci olabildiğince sorunsuz hale getirmek ve mümkün olduğunca çok kullanıcı geri bildirimi sağlamak istiyoruz.
Tipik süreç şöyle görünür:
- Müşteri, kupon teklifi içeren bir e-posta alır
- Mağazanızdan alışveriş yaparlar ve kasaya giderler
- Kuponu hatırlamaları ve ardından ödeme alanını bulmaları ve kodu manuel olarak yazmaları veya kopyalayıp yapıştırmaları gerekir.
- Kupon verilir ve müşteri (umarım, şimdiye kadar terk etmemişse) ödeme işlemine devam eder.
Ancak WooCommerce'de tek tıklamayla kupon uygulamak bu süreci iyileştirmeye yardımcı olacaktır:
- Müşteri, kupon teklifi içeren bir e-posta alır
- Mağazanızdan alışveriş yaparlar ve kasaya giderler
- Kasaya geldiklerinde indirim için uygun olduklarını belirten bir bildirim görürler ve tıklamak için kuponu yazmadan kendileri için uygulayan bir düğme vardır.
Kuponların uygulanmasını zorlaştırmak, alışveriş sepetinin terk edilmesine yol açabilecek gereksiz bir hayal kırıklığıdır. Gelişmiş Kuponlar tek tıkla bildirim uygula özelliği ile bu sorunu kolayca çözebilirsiniz.
Gelişmiş Kuponlarla Tek Tıkla Uygula Bildirimleri Nasıl Etkinleştirilir (4 Adımda)
Kupon sunmak, ödeme sürecinde özellikle kritik bir noktada bazen hantal bir süreç olabilir.
Müşteriye indirim için uygun olduklarında bir WooCommerce bildirimi gösteren bir özelliği kullanarak Gelişmiş Kuponların sadece dört adımda nasıl yardımcı olabileceğine bakalım.
1. Gelişmiş Kuponlar Eklentisini kurun ve etkinleştirin
Başlamak için bir fiyatlandırma planı seçmeniz ve Gelişmiş Kuponlar için WooCommerce eklentisini indirmeniz gerekir.
Dosyaları indirdikten sonra, eklentiyi kurmak ve etkinleştirmek için WordPress panonuzu ziyaret etmeniz gerekir. Bu, yeni özellikleri mevcut WooCommerce kurulumunuza sorunsuz bir şekilde entegre edecektir.
2. Yeni bir kupon oluşturun
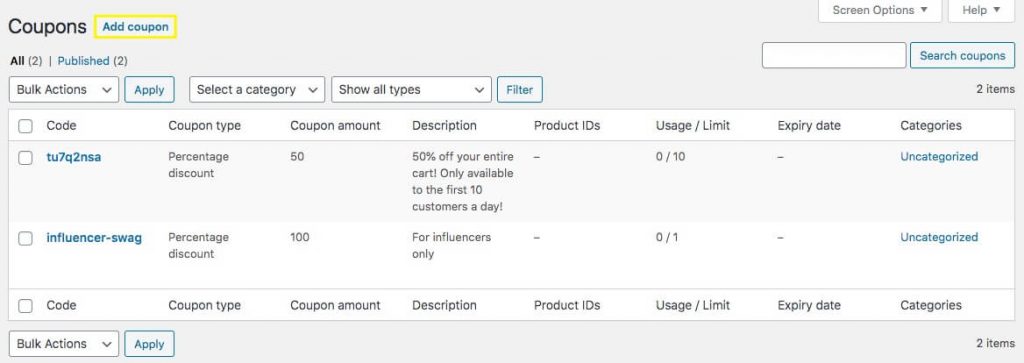
Tek tıkla bildiriminiz için koşulları ayarlamadan önce, kullanmak için aktif bir kuponunuz olduğundan emin olmanız gerekir. Yeni bir tane oluşturmak için WooCommerce > Kuponlar > Kupon ekle'ye gidin:

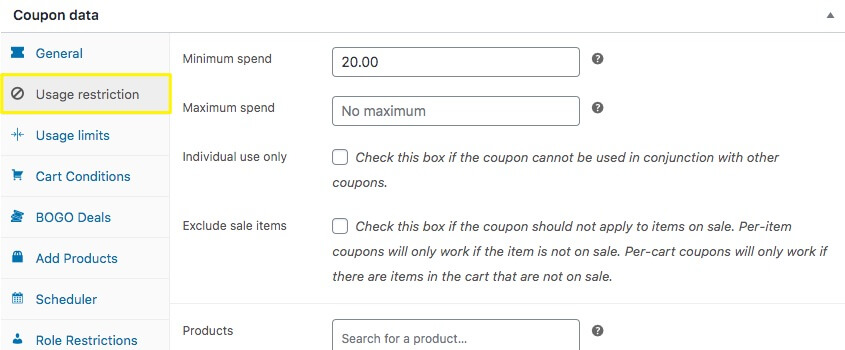
Kuponunuzu adlandırdıktan ve kuponun değerini içeren Genel ayarları tamamladıktan sonra, müşterilere kuponun ne zaman bildirileceğini belirlemek için Kullanım kısıtlamasına tıklamak isteyeceksiniz:

Örneğimiz için, minimum harcama gereksinimini 20$ olarak belirleyeceğiz. Bu, alışveriş yapan kişinin alışveriş sepetinde ödeme sırasında en az 20 ABD doları tutarında ürün olması durumunda kuponumuzun kullanılabilir olacağı anlamına gelir.

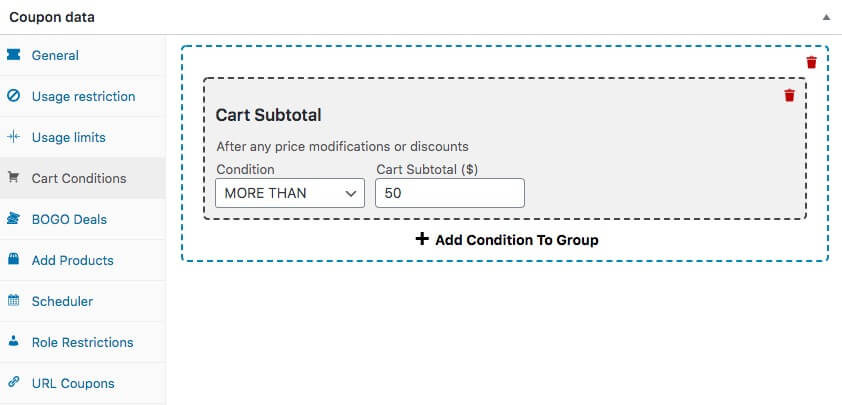
Kuponun görünmesi için karşılanması gereken parametreleri ayarlamak için Sepet Koşulları ayarları panelini de kullanabilirsiniz:

Esasen, koşullarınızın daha karmaşık olduğu durumlarda Kullanım kısıtlaması yerine Sepet Koşulları'nı kullanmak isteyeceksiniz. Bu yöntemle örneğin bir gruplamaya birden fazla koşul ekleyebilirsiniz.
3. Tek Tıklama Uygula Bildirim Ayarlarını Yapılandırın
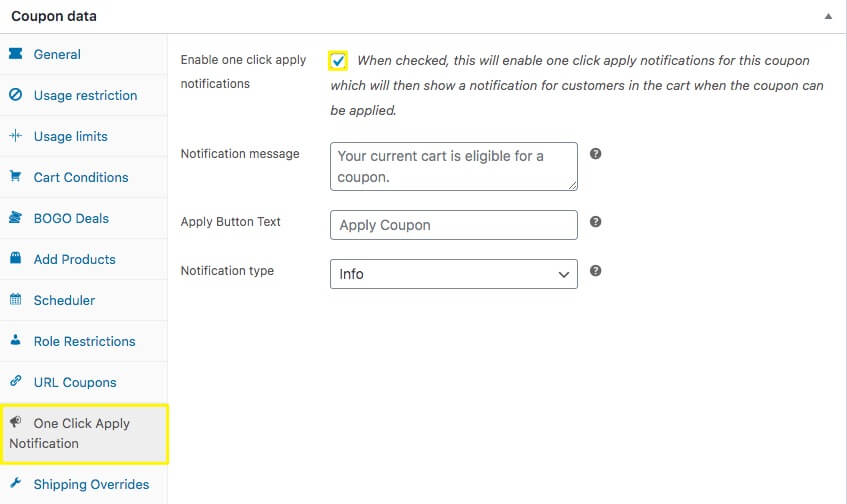
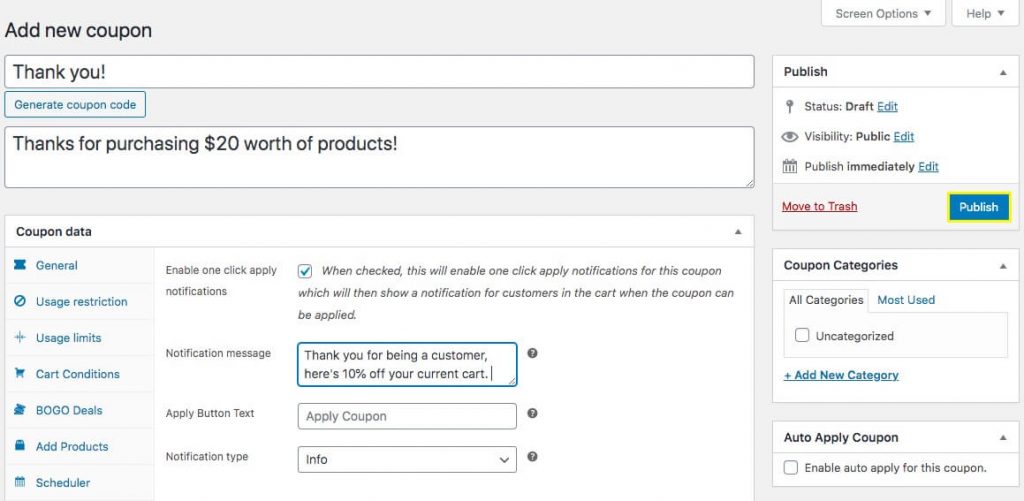
Artık Tek Tıkla Bildirim Uygula'ya tıklamaya ve ayarlarınızı seçmeye hazırsınız:

Burada, ' Tek tıklamayla bildirimleri uygulamayı etkinleştir ' etiketli kutuyu tıklamanız gerekecek. Bu, alışveriş yapanların sepetleri daha önce belirlediğiniz kısıtlamaları karşılaması durumunda ekranda bir mesaj alacağı anlamına gelir.
Ardından, müşterilerinizin alacağı bildirim mesajını özelleştirebilirsiniz. Bu size benzersiz bir iletişim noktası oluşturma fırsatı verir. Örneğin, sürpriz bir indirim sunarken alışveriş yaptıkları için onlara teşekkür edebilirsiniz.
Başka bir Gelişmiş Kuponlar özelliği olan 'Otomatik Uygula'nın da Sepet Koşullarını kullandığını, iki seçeneğin farklı işlevlere sahip olduğunu unutmamak önemlidir. Tek tıkla uygula özelliğini kullandığınızda, kullanıcıya kuponu 'kabul etme' şansı verir. Otomatik Uygula ile kullanıcılar, ödeme yaptıklarında indirimi otomatik olarak göreceklerdir.
4. Kupon Ayarlarınızı Yayınlayın ve Test Edin
Yeni kuponunuz ve tek tıklama bildiriminiz için tüm ayarları yaptıktan sonra kuponunuzu kullanıma sunmak için Yayınla'yı tıkladığınızdan emin olun:

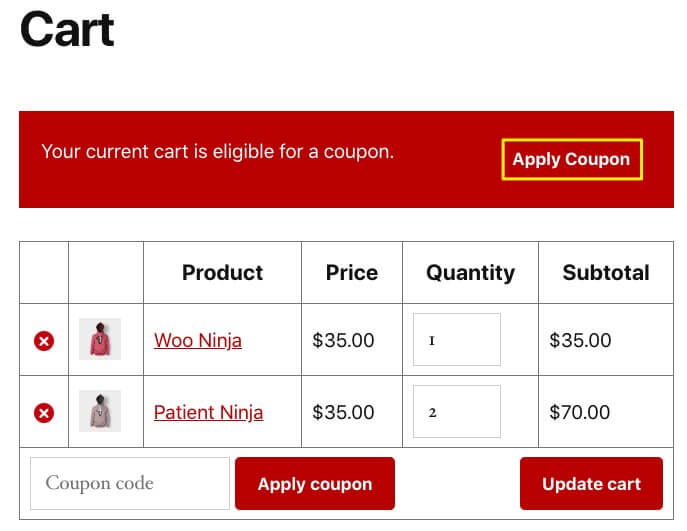
Kuponunuz yayınlandıktan sonra test edebilirsiniz. Sepetinizi yükleyin ve ödemeye gidin! Gereksinimleri karşıladıysanız (örneğimiz için 20$ değerinde ürün), alışveriş sepetinizde kupon metnini ve düğmesini görmelisiniz:

Böylece müşterilerinizin kullanması kolay ve kullanıcı deneyimlerini bozmayan bir kupon oluşturmuş olursunuz!
Önemli Çıkarımlar
İşte sonuç:
Kupon veya indirim ekleme süreci müşterileriniz için zor olmamalıdır. Kuponlar iyi bir şey, değil mi? Bu nedenle, müşterilere ödüllendirildiklerini hissettirin ve sizinle uğraşmak kolaymış gibi hissederek oradan ayrılsınlar.
Gelişmiş Kuponları kullanmak, WooCommerce'de bir kupon uygulamak için tek tıklamalı bir düğme sunarak kullanıcıların kuponları nasıl uygulayacağını düzenlemenizi mümkün kılar. Bu, müşteri yolculuklarının önemli bir bölümünde olası bir sorundan kaçınmalarına yardımcı olur.
Müşterilerinizin kodlarınızı diğer tarayıcı sekmelerinde aramasını ve gagalamasını önlemek için yapmanız gereken tek şey şudur:
- WooCommerce için Gelişmiş Kuponlar eklentisini satın alın ve yükleyin.
- WordPress'te yeni bir kupon oluşturun.
- Tek Tıkla Bildirim Uygula ayarlarınızı yapılandırın.
- Kupon ayarlarınızı ön uçta yayınlayın ve test edin, böylece istediğiniz şekilde çalıştığını bilirsiniz.
Gelişmiş Kuponları kullanarak WooCommerce'de tek tıklamayla başvuru bildirimi oluşturma hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirmekten çekinmeyin!
