Hazır Elementor Şablonunu Kullanarak Online Market Web Sitenizi Nasıl Oluşturursunuz
Yayınlanan: 2021-10-08İnsanlar her türlü gerekli ürünü çevrimiçi olarak satın almayı sevdikleri için e-ticaret çözümleri bu günlerde süper popüler hale geldi. Tanınmış araştırma veya pazarlama danışmanlığı kaynakları da e-ticarette geçmiş yıllardan yakın zamana kadar muazzam bir büyümenin farkında ve bunu gösteriyor. Bir çevrimiçi market web sitesi çok karlı bir iş olabilir ve ilginç bir şekilde, web sitesini birkaç tıklamayla ve hiç kodlama bilgisi gerektirmeden oluşturabilirsiniz.

Yani şu anda hangi aşamada olursanız olun, halihazırda bir çevrimiçi bakkal dükkanı işletmek veya bunu yapmayı planlamak gibi, her durumda, tamamen işlevsel, en yeni tasarım ve kullanıcı dostu bir çevrimiçi market mağazası web sitesi ihtiyacınız olan şeydir. Çünkü sorunsuz bir müşteri deneyimi sağlayamazsanız, e-ticaret işiniz artık kendini sürdüremez.
Bu nedenle, tüketicilerinizin sahip olabileceği en iyi alışveriş deneyimini sağlamak için kullanıcı dostu bir çevrimiçi bakkal dükkanı web sitesi oluşturmalısınız. Ve WordPress ve Elementor ile inşa ederseniz çok kolay olurdu .
WordPress, özel hazır temalar, süper harika eklentiler ve her tür çevrimiçi web sitesi oluşturmak için hazır şablonlarla birlikte gelen en popüler açık kaynaklı platformlardan biridir. Ve tahmin et ne oldu? Kodlama olmadan!
Tek bir kod satırı eklemeden online bakkal web sitenizi oluşturmak için tüm detayları öğrenmekten heyecan duyun, tüm detayları almak için aşağıya bir göz atın.
Çevrimiçi Marketinizi Tasarlamadan Önce Tüm Son Trendleri Kontrol Edin
Herhangi bir şey yapmadan önce, çevrimiçi bakkal web sitenizi WordPress veya başka bir platformda tasarlama konusundaki en son trendlerin neler olduğunu bilmelisiniz. Tüm noktaları kontrol edin:
Güzel Bir Kullanıcı Dostu Arayüz Tasarlayın
Online bakkal web sitenizi, müşterilerin istedikleri yerlere kolayca gidebilecekleri ve hemen satın alma kararını verebilecekleri şekilde yapmalısınız. E-Ticaret web sitenizi ilk ziyaret ettiklerinde, kendilerini çekici hissederler ve gezinmeleri kolay görünür. Bu, tüm web sitesi tasarımınız, menünüz, CTA'nız için geçerlidir, içeriğin her biri hedef müşteri grubunuz için anlaşılması kolay olmalıdır.
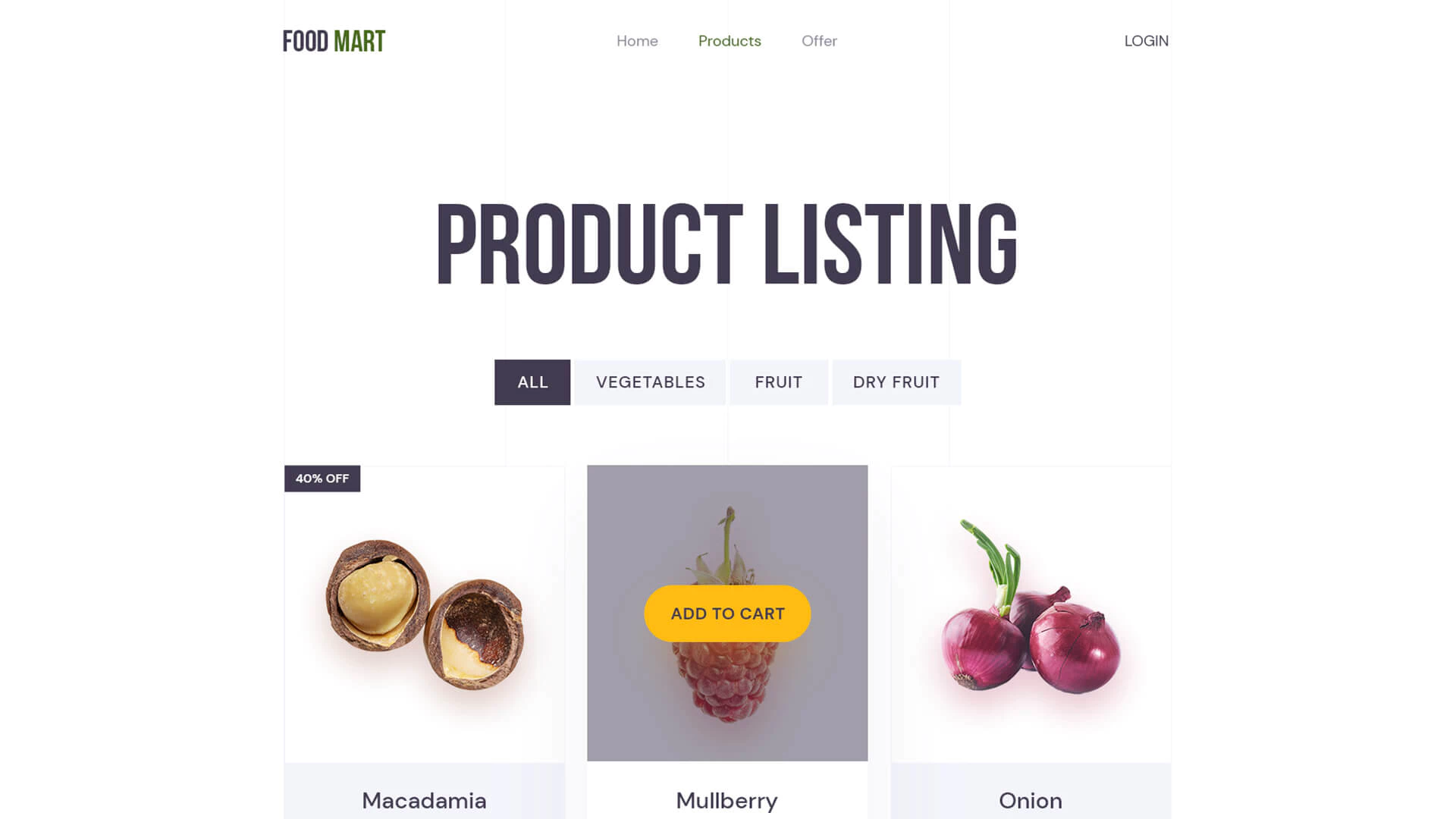
Tüm Bakkal Ürünlerini Etkileşimli Olarak Görüntüleyin
Online bakkal web sitenizi tasarlarken en önemli ikinci şey, trend olan ürünlerinizi açılış sayfasında güzel bir şekilde sergilemeniz gerektiğidir. Müşterilerinizin hangilerinin en yeni, öne çıkan veya en popüler olduğunu, sırada ne olduğunu vb. bilmesi. Böylece ihtiyaçlarının farkında olmaları ve buna göre web sitenizden bir satın alma işlemi gerçekleştirmeleri.

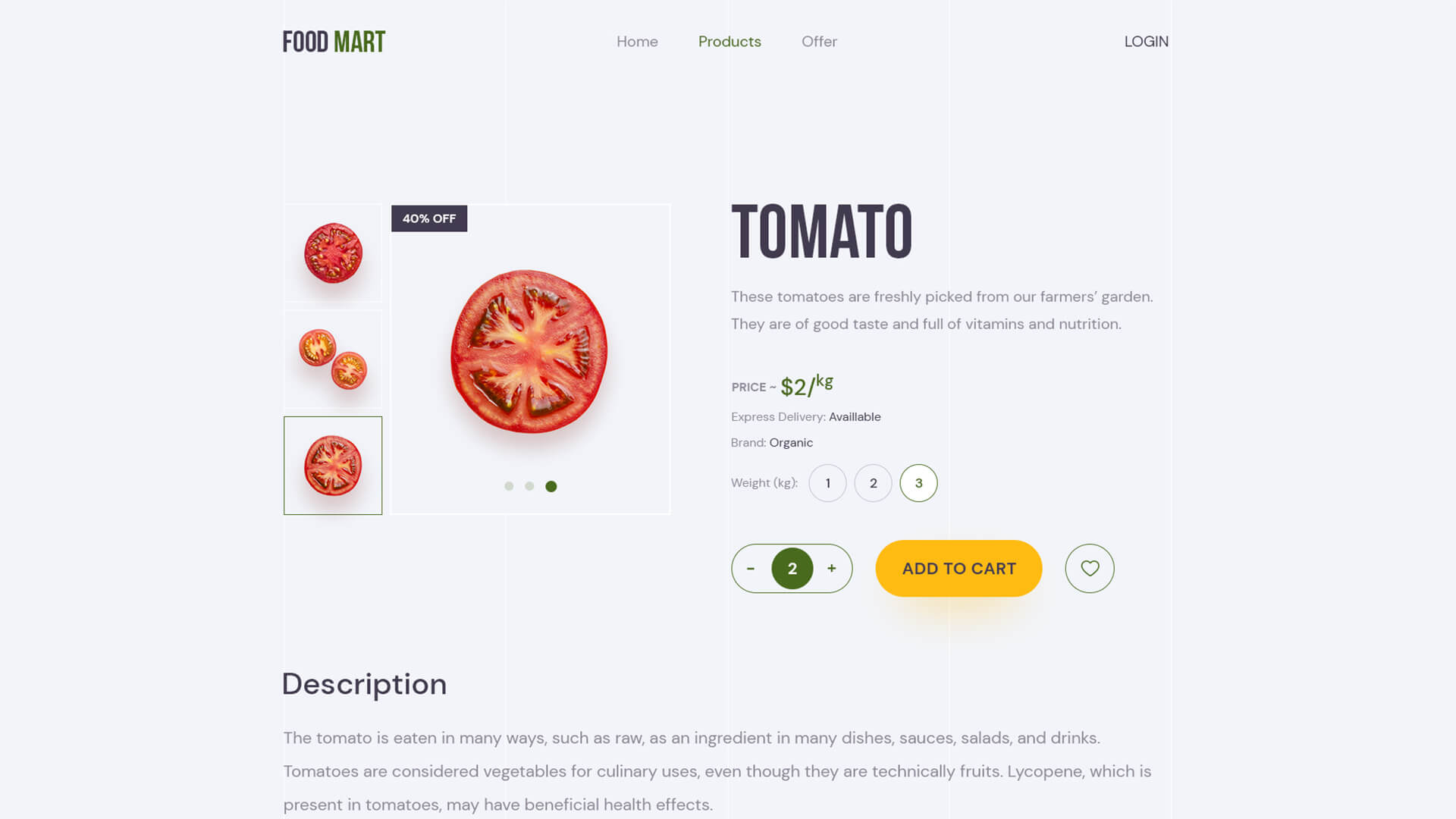
Güzel Düzenlenmiş Ürün Detayları Sayfası
Ürün detay sayfanızı düzenleyin, böylece müşteriler ürünlerinizden herhangi birine tıkladıklarında, oradaki özelliklerin veya diğer türde ayrıntılı bilgilerin neler olduğunu öğrensinler. Güzel tasarlanmış ve dekore edilmiş olmalıdır.

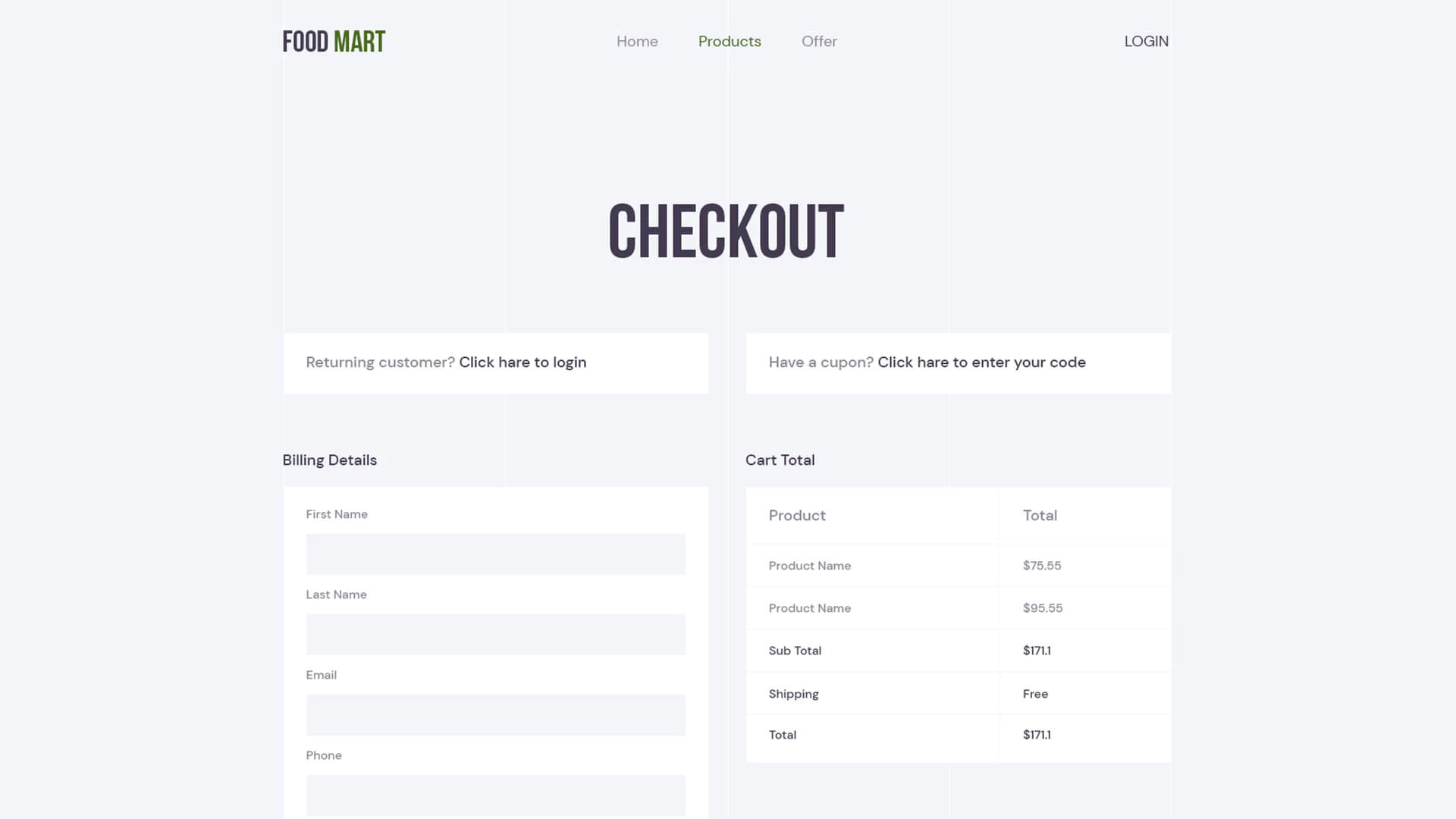
Tamamen İşlevsel Bir Sepet Sayfası ve Ödeme Sayfası Ekle
Müşterilerin alışveriş sepeti deneyimi, herhangi bir e-ticaret web sitesinde sorunsuz olmalıdır. Sepete tek bir tıklamayla birden fazla ürün eklediklerinde, işlevsel olmalı ve buna göre tam ödemelerle ayrıntılı bir liste yapmalıdır. Tasarım ve form işlevinin müşteriler için etkin ve hatasız olmasını sağlamalısınız. Çünkü bu, müşterilerinizin istedikleri ürünleri satın almak için yanında oldukları yerdir.
Esneklik İçin Çoklu Ödeme Yöntemlerini Dahil Edin
Ödeme yöntemlerinizde esneklik sağlamalıydınız. Kartla ödeme, bankacılık işlemleri, teslimatta nakit ödeme veya diğerleri gibi birden fazla ödeme yöntemi dahil edilmelidir. Ve çevrimiçi ağ geçitleri, hem alıcı hem de satıcı tarafından yapılan para işlemleri için sorunsuz olmalıdır.

Kılavuz: WordPress'te Çevrimiçi Market Web Sitenizi Nasıl Oluşturursunuz
WordPress'te çevrimiçi bakkal web sitenizi oluşturmayı planlıyorsanız, bunu yapmanın en iyi yolu, en popüler Elementor sayfa oluşturucuyu ve onun hazır Şablonlarını kullanmaktır.
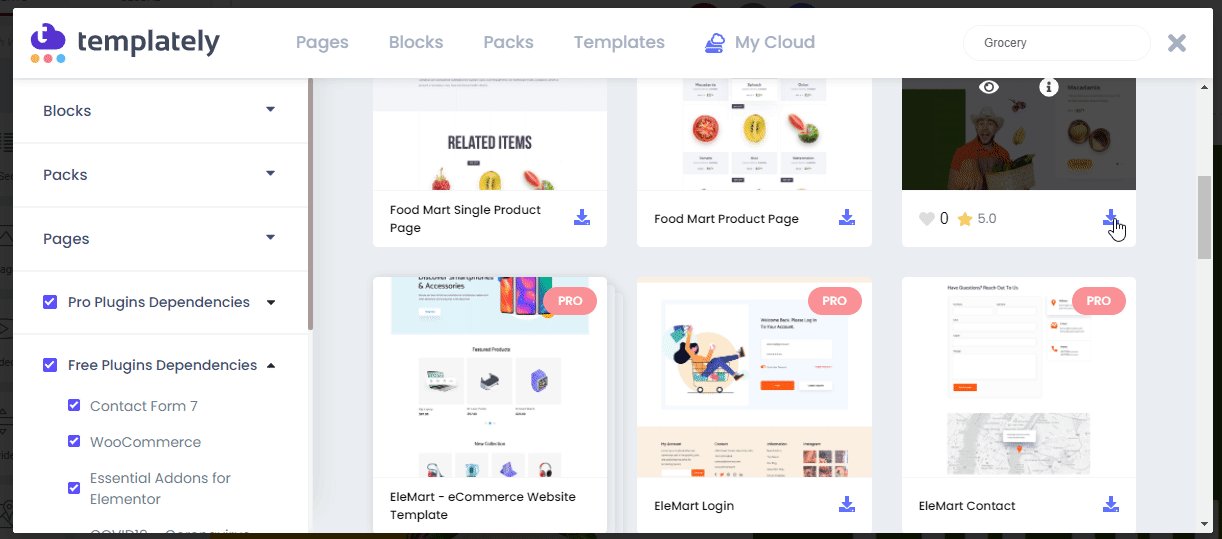
1300'den fazla hazır şablon ve gelişmiş bulut desteği ile Elementor için nihai şablon bulutu olan Templately'yi edinebilirsiniz . Ve en son isteklerinize uyacak eksiksiz bir e-ticaret web sitesi yapmak için çok sayıda hazır tekli şablona, şablon paketine veya bloklara sahip olabilirsiniz.
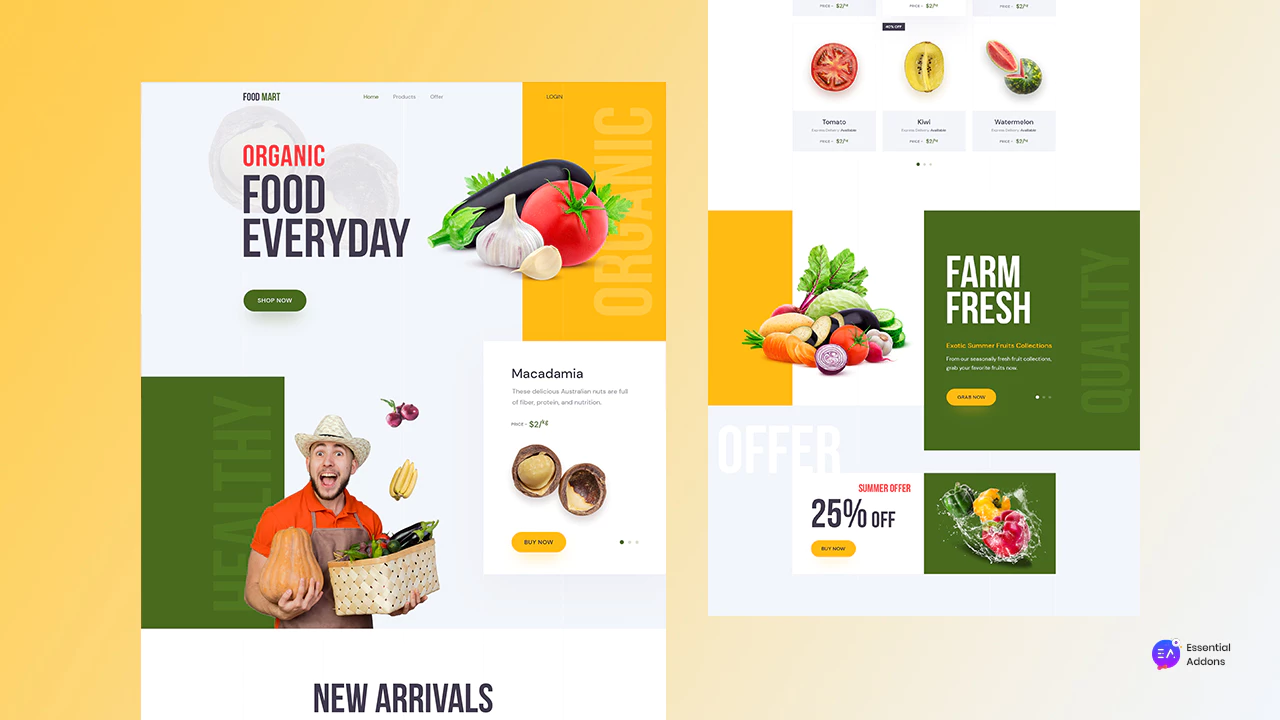
Food Mart , kodlama olmadan çevrimiçi Market Web Sitenizi oluşturmanız için Templately tarafından tanıtılıyor . Bu premium şablon paketi , WordPress'te çarpıcı bir web sitesi tasarlamak için 5 hazır sayfa ve dört blok ile birlikte gelir.
Food Mart Bakkal Web Sitesi Şablonları Paketini Kullanmak İçin Kontrol Listesi
Templately'den bu 'Food Mart' Elementor şablon paketini kullanmadan önce birkaç şey yapalım . Bu bakkal dükkanı web sitesi şablon paketini kullanmak için sahip olmanız gereken gerekli eklentilere göz atalım:
Elementor : Bu bakkal dükkanını kullanmak için en iyi sayfa oluşturucu Elementor'u yükleyin Templately'nin sunduğu web sitesi şablonları paketi.

Temel Eklentiler : Elementor için Temel Eklentileri etkinleştirin . Bu, 1 milyondan fazla mutlu kullanıcı ve 70'den fazla harika widget ile Elementor için en iyi öğe kitaplığı olarak kabul edilir.
WooCommerce : WordPress'ten WooCommerce eklentisini kurduğunuzdan ve market ürünlerinizi buna eklediğinizden emin olun .
Templately : Şimdi bir hesap açmanız ve bu hazır şablonu Elementor için kullanmak için WordPress web sitenize 'Templately' yüklemeniz gerekiyor.
1. Adım: Food Mart Ana Sayfa Şablonunu Seçin
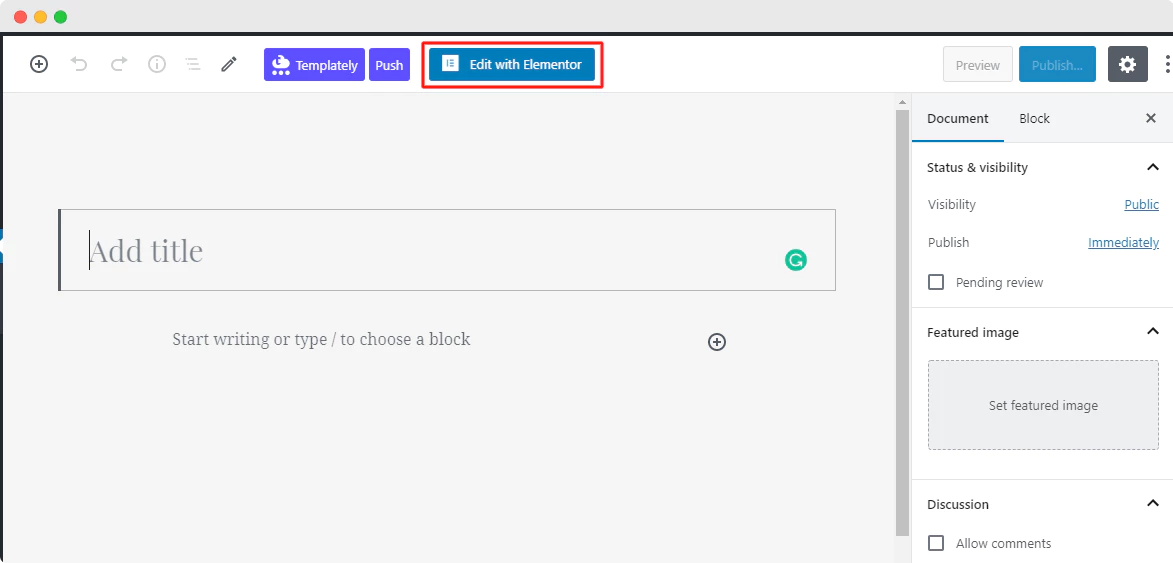
Templately'nin bu Food Mart ana sayfası şablonuyla başlayalım ve Elementor ile Düzenle'ye tıklayalım. WordPress kontrol panelinde yeni bir sayfa oluşturun. Sadece birkaç dakika içinde Elementor düzenleyicinizde size yeni bir sayfa sağlayacaktır.

Adım 2: Şablon Mavisi Simgesine tıklayın
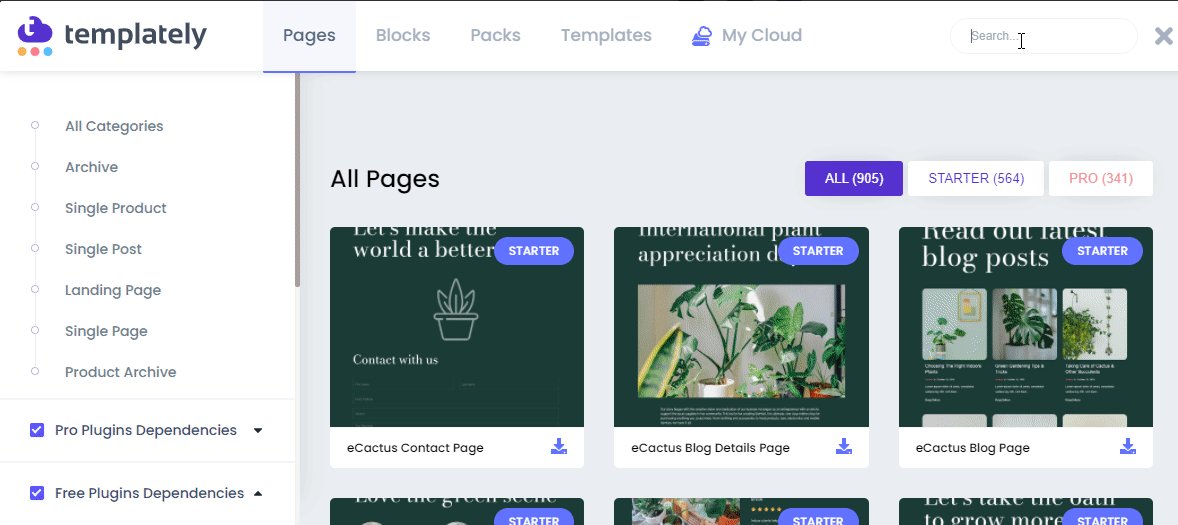
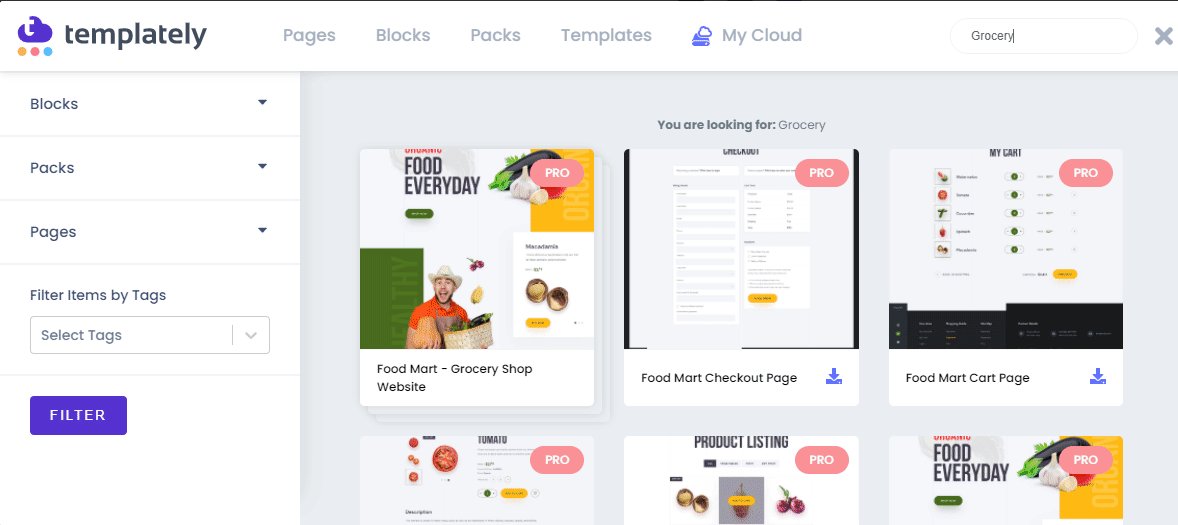
Daha sonra, sayfanın ortadaki Templately mavi simgesine tıklamanız gerekir. Bir açılır pencere sağlayacaktır. Orada Templately'nin tüm güzel hazır şablon tasarımlarını göreceksiniz.
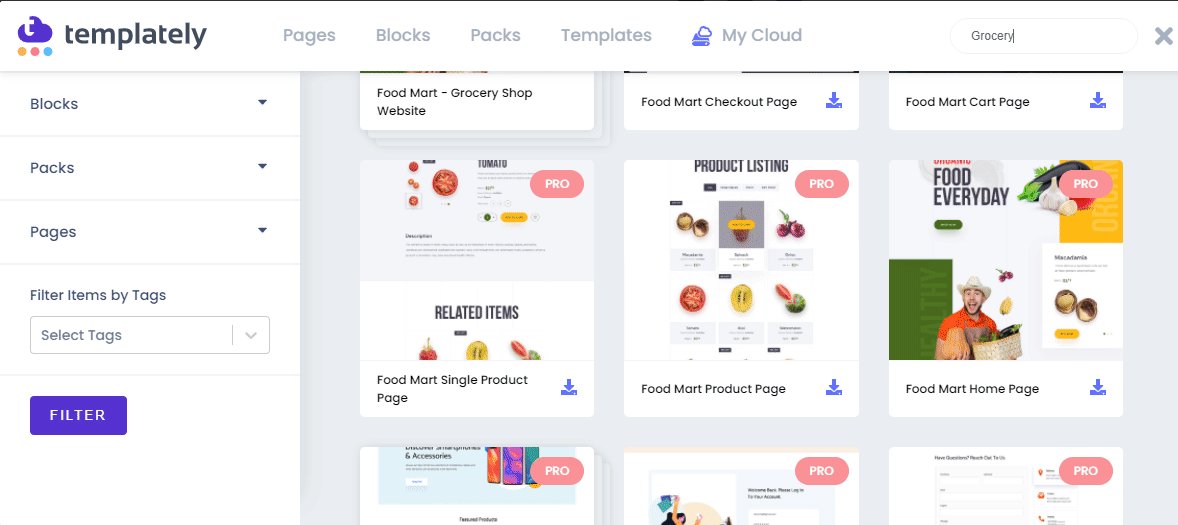
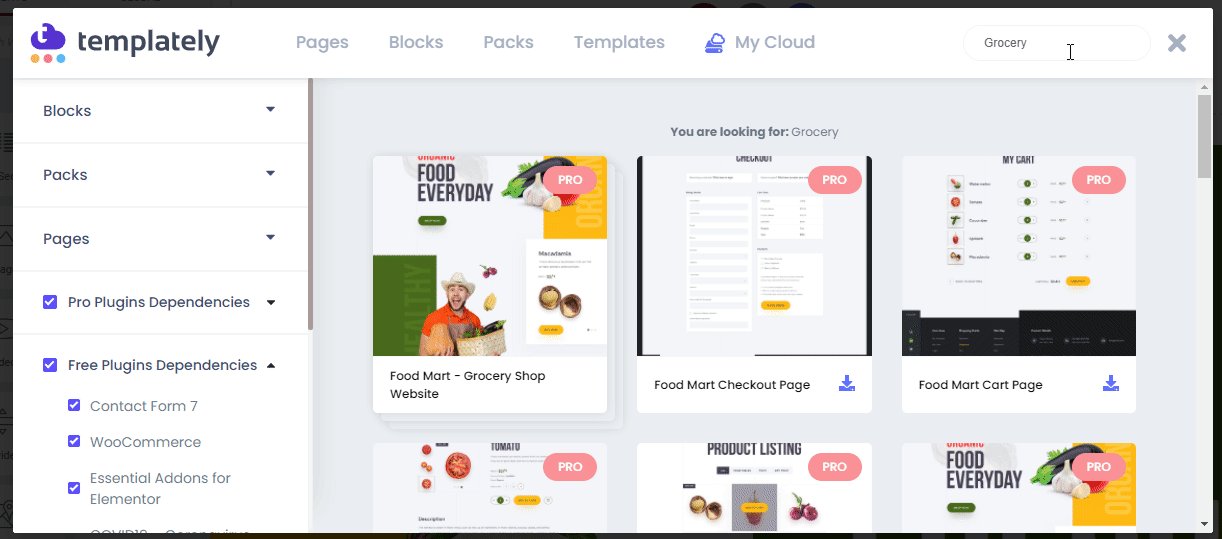
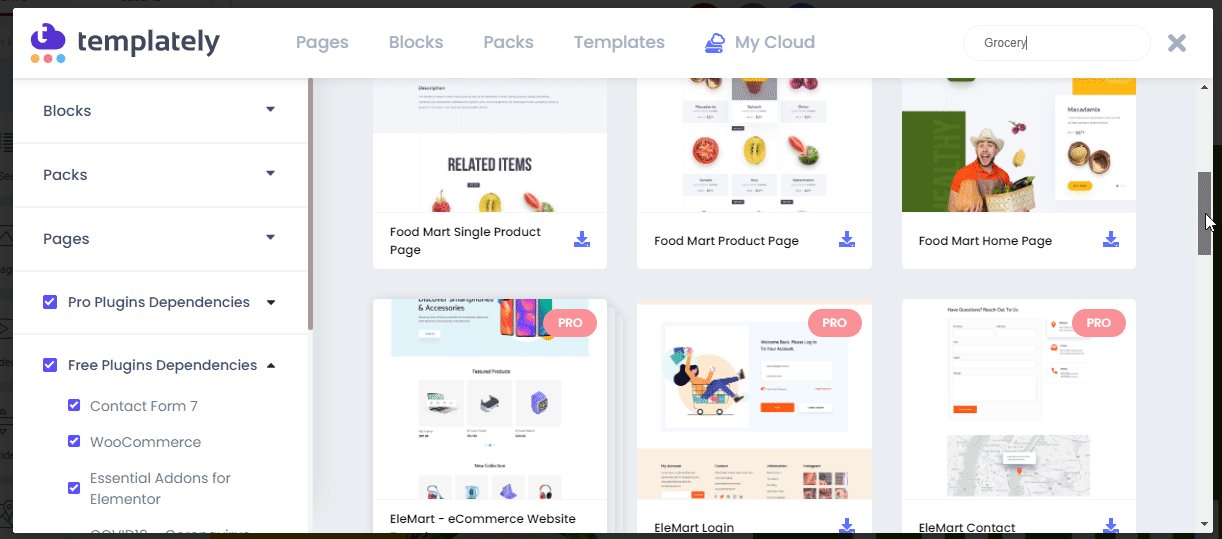
Arama panelinde 'Food Mart' veya 'Grocery' için arama yapın. Daha sonra bu paketin tüm hazır açılış sayfası tasarımlarını ve bloklarını otomatik olarak gösterecektir.

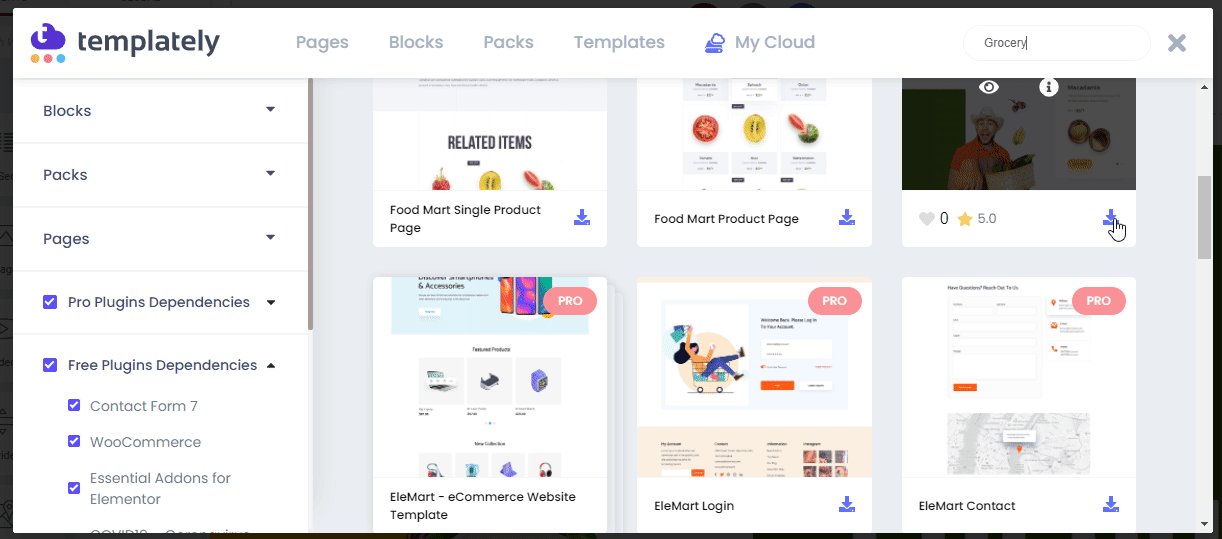
3. Adım: Food Mart Ana Sayfa Şablonunu Ekleyin
Şimdi Food Mart açılış sayfası şablon tasarımına 'Ekle' düğmesine basın. Market web sitesi açılış sayfası şablonunu Elementor Editörünüze yüklemek biraz zaman alacaktır.

4. Adım: Food Mart Ana Sayfa Tasarımını Özelleştirin
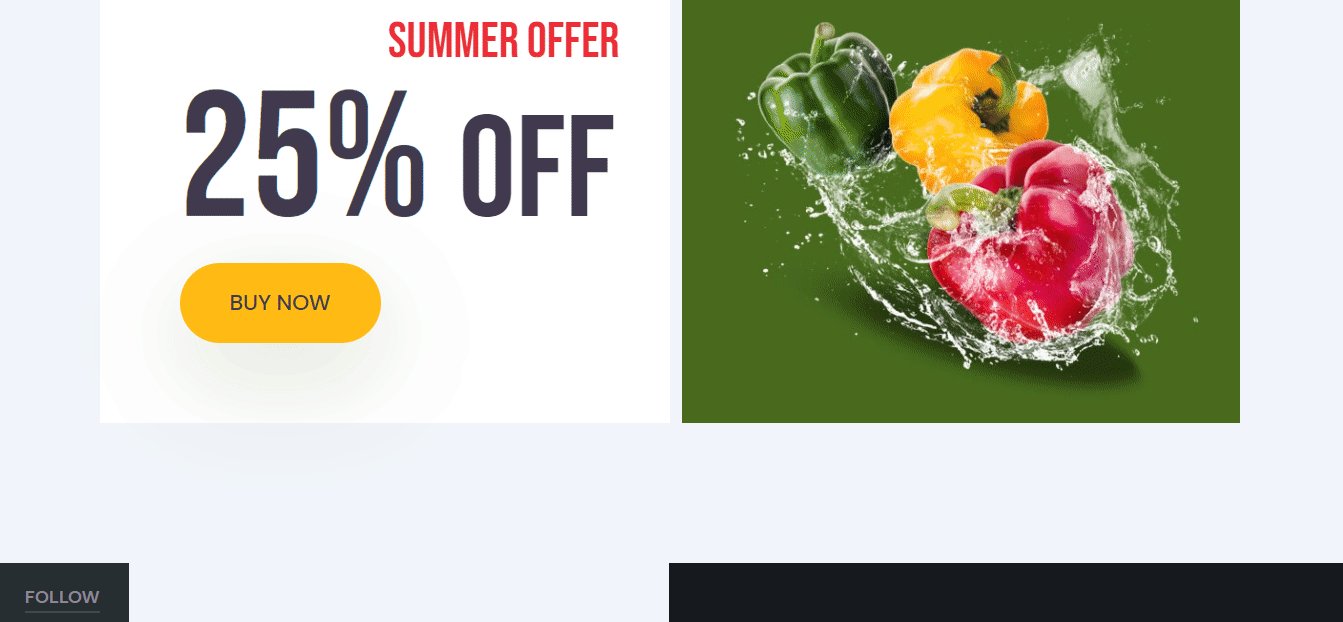
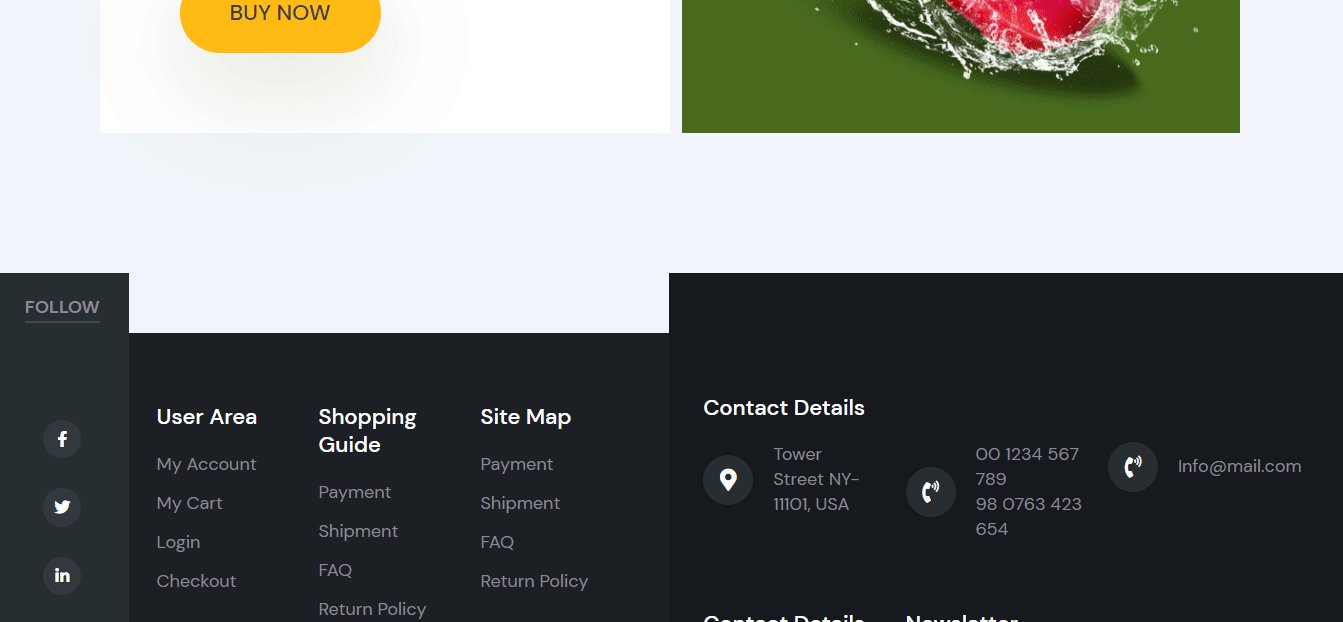
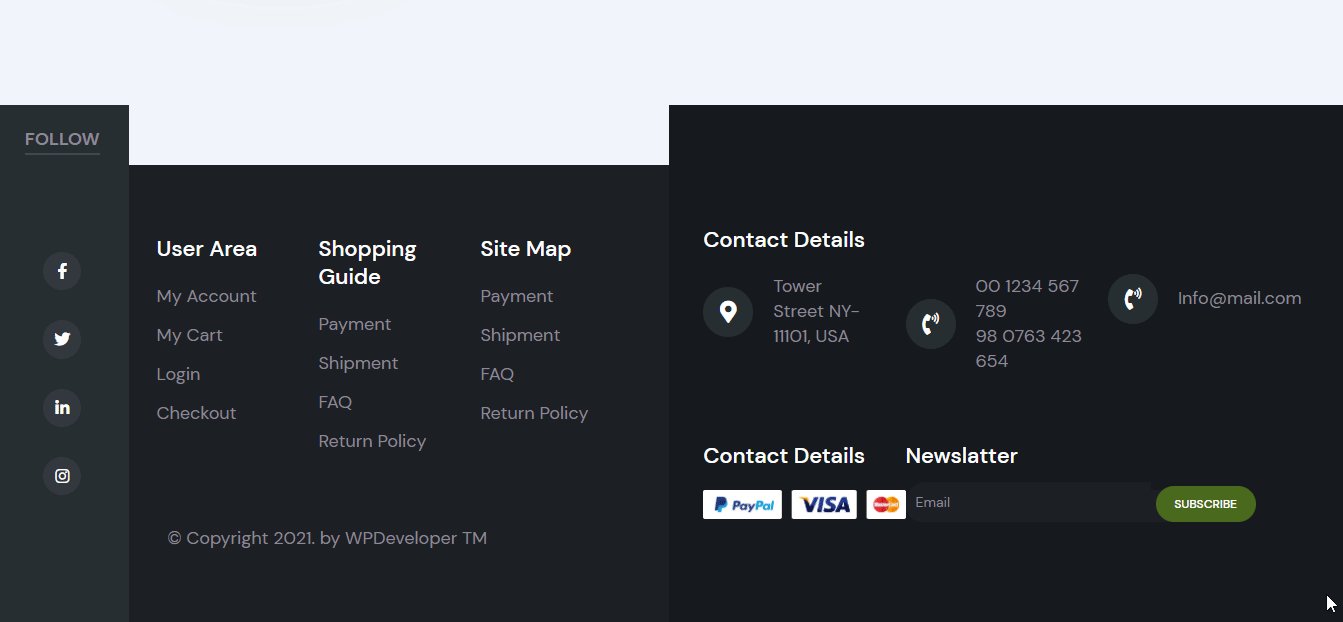
Artık Food Mart'ta kendi içeriğinizi, her yaratıcı bölüm için hazır şablon tasarımları ekleyebilir ve istediğiniz gibi görünmesini sağlayabilirsiniz. Varsayılan olarak bu şablon içeriği SEO için optimize edilmiştir, bu nedenle dilerseniz metin içeriğinizi buna göre ayarlayabilir ve görsellerde biraz değişiklik yapabilirsiniz. Bu kadar.

İçeriğinizi her oluşturma, modaya uygun bölüme eklemeyi tamamladığınız için, artık renkleri değiştirerek tasarımı özelleştirebilir, tercih edilen yazı tiplerini, hizalamayı vb. Kullanabilirsiniz. Hatta bölümleri bir yerden diğerine sürükleyip bırakabilir, biraz değişiklik yapabilirsiniz. , ve tamamen canlı olmaya hazır.
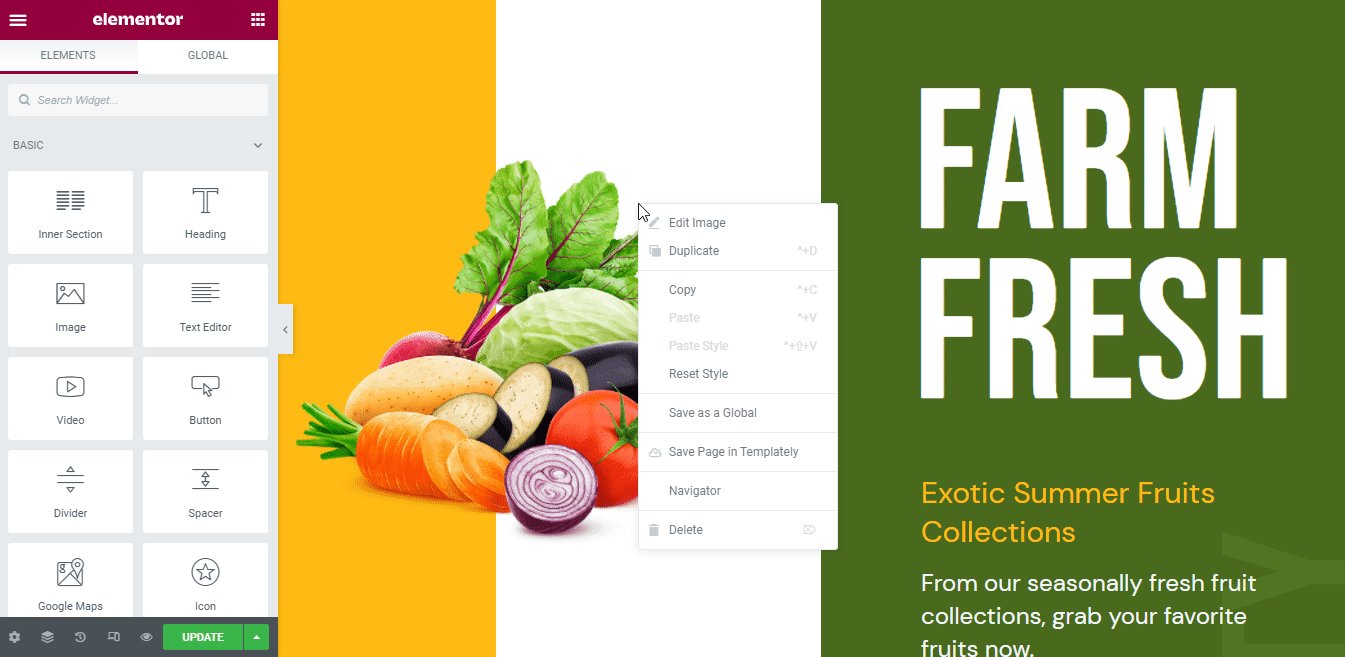
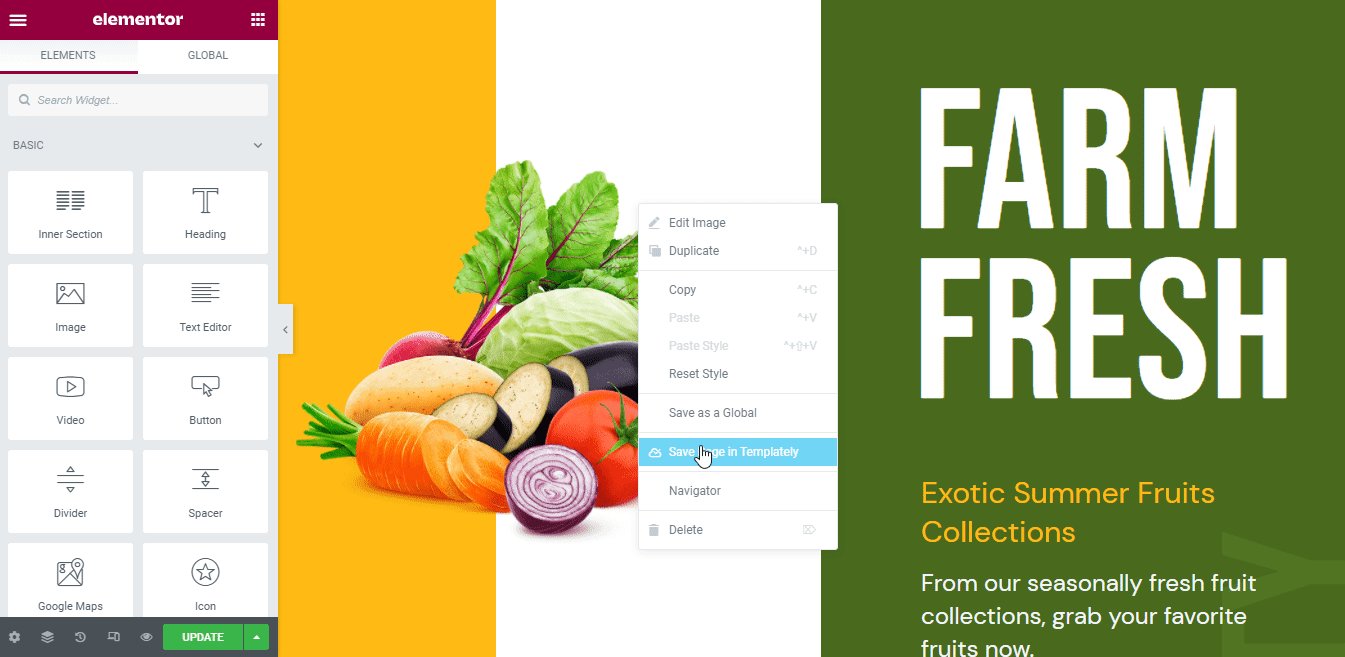
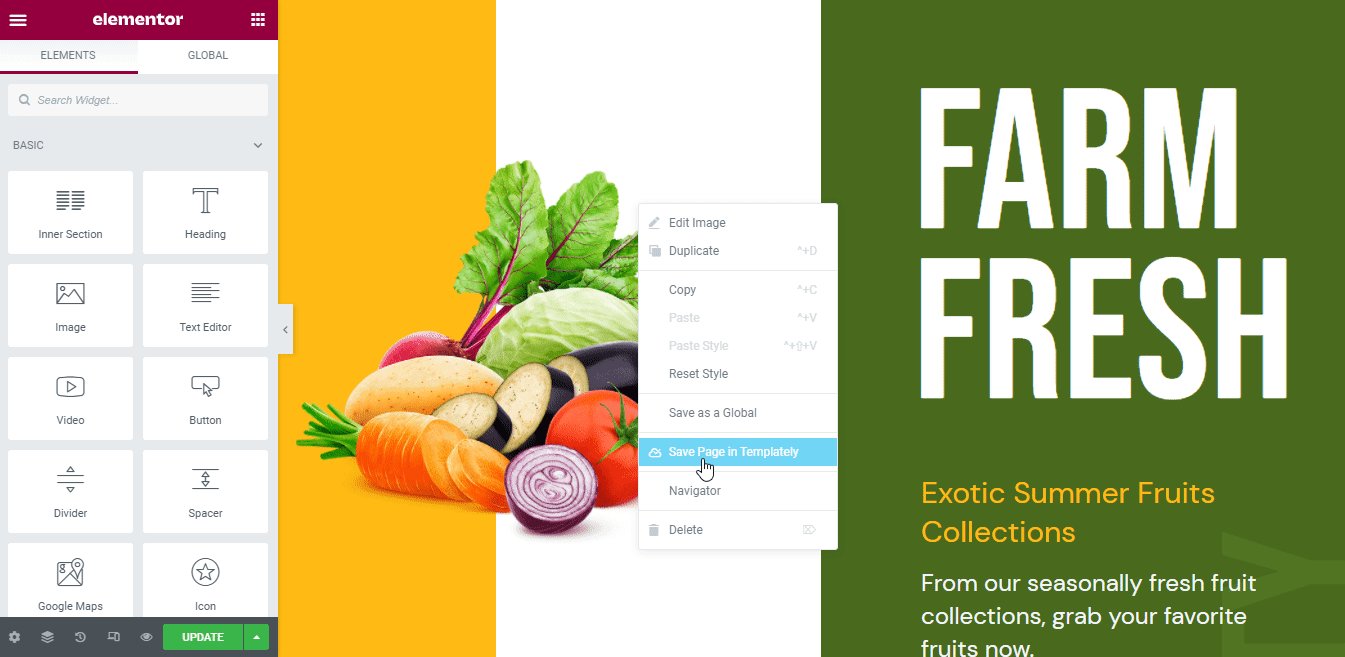
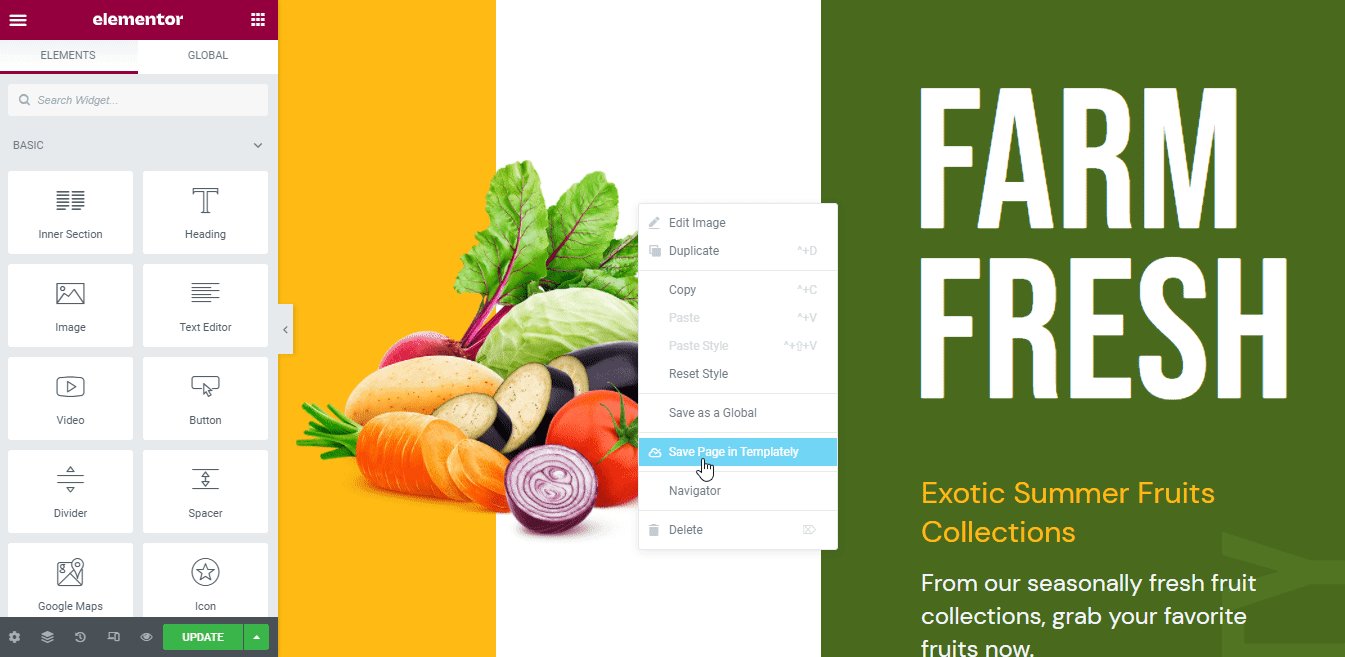
6. Adım: Tasarımınızı MyCloud'a Kaydedin
Templately, yalnızca hazır şablon tasarımlarınızı Templately'nin 'MyCloud' deposuna kaydetmeniz için bu özel olanağı sağlar . Sayfada herhangi bir yere sağ tıklayın ve 'Sayfayı Şablon Olarak Kaydet'i seçin. Bu, bakkal web sitesi tasarımınızı Templately'nin bulut deposuna kaydeder. Daha sonra bu tasarımı yeniden kullanabilir veya yedek olarak kaydedebilirsiniz.

İsterseniz , hazır tasarımlarınızı paylaşan ekibinizle istediğiniz zaman sorunsuz bir işbirliği oluşturmak için Templately WorkSpace'i kullanabilirsiniz. Hatta bulut üzerinde işbirliği yapmak için iş istasyonunuzun dışındaki kişileri davet edebilir ve bunlara erişebilirsiniz.
Tüm değişiklikleri buna göre yaptıktan sonra Tebrikler! Bu, Food Mart by Templately'yi kullanan çevrimiçi market web siteniz için güzel bir ana sayfa tasarımıdır . Bu işlemin ardından, kalan hazır şablonlarını kullanabilir ve Elementor'da kodlama yapmadan eksiksiz bir market sitesi oluşturabilirsiniz.

Kodlamadan Çarpıcı Bir Online Bakkal Web Sitesi Yapın
Templately'ye hazır Elementor şablon paketi Food Mart'ı kodlamadan WordPress'te çevrimiçi bakkal web sitenizi oluşturmak için bu kılavuzu beğeneceğinizi umuyoruz. Şimdi Templately'ye Kaydolarak web sitesi oluşturma planınızı yapın ve Templately'nin çarpıcı hazır şablon koleksiyonlarına erişin.
EleMart: Elementor'un Kodlamadan Herhangi Bir Web Sitesi Oluşturması İçin En İyi Çok Amaçlı Şablonlar

Aşağıda yorum yaparak deneyiminizi bize bildirin. Bunun dışında herhangi bir sorunla karşılaşırsanız veya anında yardıma ihtiyacınız olursa, istediğiniz zaman destek ekibimizle iletişime geçebilir veya arkadaş canlısı Facebook Topluluğumuza katılabilirsiniz .
