Resimlerinizi WordPress İçin Nasıl Optimize Edebilirsiniz?
Yayınlanan: 2021-11-09
WPMU Dev'de %20 İndirim
Bu makale için WPMU DEV barındırma ve araçlarını kullanacağız. Burada tüm WPMU DEV planlarında %20 indirim alabilirsiniz. Üyeliğe dahil olan Smush Pro'yu edinin.
Hız, herhangi bir web sitesinde çok fazla etki yapar. Bunu söyleyerek, WordPress için resimlerinizi nasıl optimize edeceğinizin püf noktalarını kaçırmak istemezsiniz. Hızlı bir web sitesine sahip olmanın kullanıcı deneyimini geliştireceği ve bunun sonucunda iş büyümesine yol açacağı kanıtlanmıştır. Hızın Google sıralama faktörlerinden biri olduğunun zaten farkında olabilirsiniz.
Yeni insanların çoğunun ham görüntüleri doğrudan web sitelerine yüklemesi oldukça yaygındır. Sonuç olarak, web sitesini büyük ölçüde yavaşlatır. Ve bunu fark ettiklerinde çok geç oluyor ve dahası, birinin resimli birden fazla makalesi varsa, geri dönüp bunları yeniden optimize etmek ve yüklemek zorlaşıyor. Çok iş, değil mi?
Endişelenmeyin, yeniyseniz bu makale resimlerinizi yüklemeden önce optimize etmenize ve web sitenizin daha hızlı yüklenmesine yardımcı olacaktır. Hem " manuel yaklaşım " hem de "otomatik " bir WordPress eklentisi aracılığıyla size yol göstereceğim.
Gelin ve web performansı için görüntü optimizasyonunu nasıl daha iyi hale getirebileceğinizi görelim.

Görüntü Optimizasyonu Nedir?
Clueless iseniz, ne görüntü optimizasyonu. Eh, görüntü kalitesini hiç düşürmeden görüntülerin dosya boyutunu küçültme işlemidir. Basit bir deyişle, daha küçük boyutlu görüntü dosyaları web sitesinde daha hızlı yüklenir. Süreç, genel web performansı için takip edilmesi çok önemlidir.
Görüntü Optimizasyonunun Faydaları
Resimlerinizi düzgün bir şekilde optimize ederseniz, çeşitli faydalar bulacaksınız. Yine de, bulacağınız birkaç önemli faydayı size göstermeme izin verin.
- Daha az kaynak kullanımı, paradan tasarruf edin
- Daha Hızlı Yedeklemeler
- Daha iyi Kullanıcı deneyimi (UX)
- Yüksek sayfa görüntüleme
- Daha yüksek dönüşümler ve satışlar
- Arama motorlarında sıralamanızı iyileştirin
Hiç şüphesiz görseller siteyi videolar kadar ağırlaştırmaktadır. Bu nedenle, sitenizdeki resimleri optimize etmek, genel web sitesi istatistiklerini kesinlikle iyileştirecektir. Sıralamalar, sayfa görüntülemeler ve satışlar olsun. Bu nedenle, uzun vadede herhangi bir işletme web sitesi için görüntü optimizasyonu bir zorunluluktur.
Sıralamanızı artırmak için Google ile birlikte web sitesinin hızına odaklanma zamanı, diğer arama motorları da kullanıcı deneyimini sıralamalarda en büyük faktör olarak görüyor.
Görüntüler Bir Web Sitesini Nasıl Yavaşlatıyor?
Ağır görüntülerin web sitesinin yüklenmesini yavaşlatmasının birkaç nedeni vardır. Bunu birkaç noktaya ayıralım.
Görüntülerin WordPress sitenizi yavaşlatmasının üç ana nedeni ve bunun nasıl üstesinden gelineceğidir.
- Çok büyük görseller kullanıyorsanız – Kesinlikle çok büyük görseller sayfa boyutunu artırır ve web sitesini yavaşlatır.
- Çok fazla görüntü kullanıyorsanız – Her görüntü isteği HTTP isteğinde bulunur ve bir sayfa birden fazla HTTP isteğinde bulunduğunda yavaş bir sayfaya neden olur. Bununla birlikte, bu durumda içerik dağıtım ağını (CDN) dahil etmek mantıklı olacaktır.
- Görseller, HTML, CSS ve JavaScript ile öğelerin eşzamanlı yüklenmesine katkıda bulunur ve sayfa oluşturma süresini artırır. Tamamen bir sayfa veya web sitesi yüklemede çok fazla etki yapar. Çözüm: Alternatif yol, görüntülerin tembel yükleme tekniğiyle görüntülenmesine izin vermektir. Bu, görüntülerin hepsini bir kerede yüklemek yerine, kullanıcı aşağı kaydırdıkça görüntünün tek tek yüklenebileceği anlamına gelir. Bu teknik, ağır resimlere sahip yavaş sayfaların daha hızlı yüklenmesine yardımcı olur ki bu açıkça UX ve SEO açısından daha iyidir.
Siteyi daha hızlı hale getirmek için bu tür şeylerden kurtulmalı ve siteyi akıllıca izlemeli ve bakımını yapmalısınız.
Manuel Yollar: WordPress'e Yüklemeden Önce Görüntüleri Optimize Edin
Artık web sitenizin görüntü optimizasyonunun önemini biliyorsunuz. Şimdi, yükleme açısından daha hafif olmasını sağlamak için görüntüleri optimize etmenin manuel yollarının neler olduğunu görelim ve görelim.
1. Doğru Görüntü Dosyası Formatlarını Seçin
Artık görüntü dosyası biçimlerinin görüntünün dosya boyutuyla da çok ilgisi olduğunu biliyorsunuz. Örneğin, aynı görüntü jpg, png veya WebP gibi birden çok biçimde kaydedilirse farklı dosya boyutuna neden olur. Evet öyle.
Şimdi, sayfa boyutunu daha küçük tutmak ve sıkıştırmada en iyisine yardımcı olmak için hangi görüntü biçiminin kullanılacağını merak ediyor olabilirsiniz. Dramatik olarak cevap, belirli bir formata özgü olamazdı. İçerik türünüze göre belirli bir formatı kullanabileceğiniz senaryoları açıklamama izin verin.
JPG (Ortak Fotoğraf Uzman Grubu)
Bu, dünya çapında en yaygın kullanılan dosya biçimidir. Fotoğrafçılar ve hatta blog yazarları gibi insanların çoğu, içerikleri için bu formatı kullanır. Çünkü bu format oldukça Kayıplı ve sıkıştırma tekniği kullanmak dosya boyutunu çok küçültebilir. Muhtemelen bu yüzden milyonlarca renk kullandığı ve fotoğraf çekmeye uygun olduğu için oldukça popüler. Aşağı tarafı, sıkıştırma düzgün yapılmazsa, görüntü kalitesini kaybedersiniz.
PNG (Taşınabilir Ağ Grafikleri)
Tabii ki içeriğime göre favorilerimden biri. Bir web tasarımcısı olarak çok fazla vektör grafiği, illüstrasyon ve simge kullandığım için. Kayıpsız görüntü formatıdır. Bu, görüntüyü (.png formatı) sıkıştırdıktan sonra dosya boyutunda büyük değişiklikler bulamayabileceğiniz anlamına gelir. O zaman neden PNG'leri kullanmalı diye düşünebilirsiniz. Bunun nedeni, arka plana ihtiyaç duymadığınız birçok senaryo, metin, logo, simge ve vektörde kullanılan şeffaf bir arka plan tutmanıza izin vermesidir.
WebP (Web Resmi)
WebP, jpg ve PNG'ye kıyasla son derece yeni bir görüntü formatıdır. Aslında bu görüntü formatı çok popüler hale geliyor, çünkü görüntü kalitesinden hiçbir şey kaybetmeden dosya boyutunda pek çok değişiklik getiriyor. Her ne kadar oldukça yeni olduğu için muhtemelen hala birkaç tarayıcı onu popüler tarayıcılardan ayrı olarak desteklemeyebilir. Bu arada 2021 yılına kadar tarayıcıların %94'ü webP'yi destekliyor ve google tarafından tanıtılıyor. Google, jpg ile karşılaştırıldığında dosya boyutunun %34'ünü ve PNG resim biçiminden %26 daha küçük olacağını iddia ediyor. WebP görüntü formatı tarafından hem kayıplı hem de kayıpsız izin verilir.
Hangi görüntü formatını kullanmanız gerektiği konusunda bir ikilemde misiniz? Peki, gereksinimlere bağlı. Web sayfanızda farklı senaryolarda çoklu format kullanabilirsiniz. Ancak kesinlikle gelecek WebP'dir, çünkü diğer biçimleri ona dönüştürdüğünüzde görüntü boyutlarını önemli ölçüde en aza indirmeye yardımcı olur.
2. Doğru Görüntü Boyutunu Kullanın
WordPress'te resimlerinizi daha da optimize etmek için ölçeklendirilmiş resimleri teslim etmeniz gerekiyor. İçeriğiniz veya blog düzeniniz için doğru resim boyutu dosyasının ne olacağını düşünüyor olabilirsiniz. Ve bunu nasıl belirleyebilirsiniz.
Görsellerinizi içerik genişliğinize göre yeniden değerlendirmeniz ve yeniden ölçeklendirmeniz önemli noktalardan biridir. Çünkü, daha küçük yerleşime daha büyük çözünürlüklü bir resim yerleştirirseniz, kullanıcı tarafından aynı resmi yüklerken tarayıcıların resmi pikseli mükemmel gösterecek şekilde ölçeklendirmesi gerekir. Bu kesinlikle yüklenmesi fazladan zaman alır, bu da yavaş yükleme sayfasıyla sonuçlanır.
Hem çevrimiçi hem de çevrimdışı olarak kullanılabilen birkaç görüntü yeniden boyutlandırma aracı vardır. Bunlar, WordPress'e yüklemeden önce resimleri yeniden boyutlandırmak için kullanılabilir.

- Çevrimiçi araçlar – Görüntüleri küçültün
- Çevrimdışı araçlar – Adobe photoshop, GIMP vb.
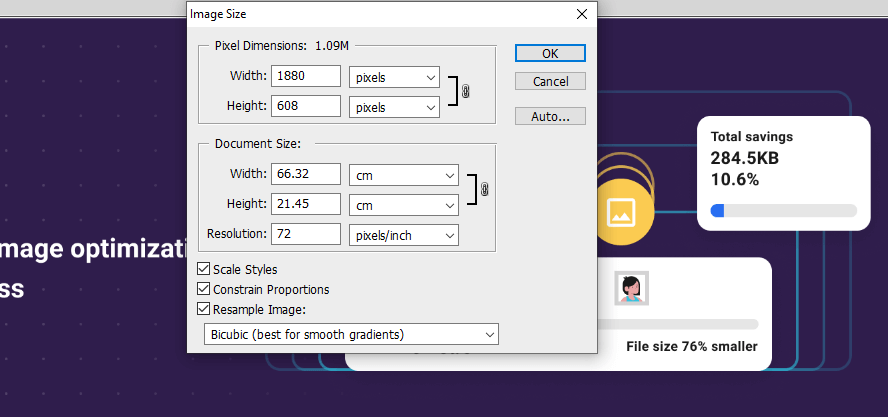
Genelde photoshop kullanıyorum, işlem basit.
Fotoğrafı photoshop'ta açın. Klavyenizden Ctrl+Shift+I tuşlarına basın . Görüntü boyutu iletişim kutusu açılır.

İhtiyaca göre giriş genişliği parametreleri. Resmin yüksekliği de orantılı olarak olacaktır.
Yüklemeden önce görüntüleri optimize etme sürecindeysek, yeniden boyutlandırma çok önemlidir. Web sitesini daha hafif ve optimal tutmak için yapılacak başka şeyler de var.
3. Resimlerinizi Sıkıştırma
Çözünürlük veya pikseller olsun, kaliteyi etkilemeden bir görüntü dosyasının boyutunu en aza indirmek için izlenen işleme görüntü sıkıştırma denir.
optimize edilmiş görüntüler, optimize edilmemiş görüntülerden %40 daha hafiftir. Yüklemeden önce veya sonra önemli değil, web sitesinin daha hızlı ve en uygun şekilde yüklenmesini sağlamak için resim sıkıştırmanın zorunlu yapılması gerekiyor.
Şimdi, bu tamamen JPG'lerde ve PNG'lerde açıklandığı gibi gevşek veya Kayıpsız hangi sıkıştırma türlerini kullanmak istediğinize bağlıdır.
4. Öne Çıkan Görseli Düşünün
WordPress gönderileri öne çıkan görseller içermez, ancak görseller temanız boyunca yapısal olarak kullanılır. Örneğin, belirli bir gönderiyi görüntülerken, başlığın yanında küçük resim olarak görünebilir.
Pek çok tema ve widget onlara bağlı olduğundan, öne çıkan resimleri optimize etmeyi göz ardı edemezsiniz. Her ne kadar öne çıkan görseller iyi görünse de, belirli yazı ve sayfalarda özel başlık görselleri ayarlamak veya küçük resimleri görüntülemek için öne çıkan görselleri kullanmak mümkündür. Ancak, web sitenizi bir dereceye kadar yavaşlatmayı etkiler.
Öne çıkan görselinizin boyutunu düzeninize göre bir kez belirleyin ve bu boyut gelecekteki tüm öne çıkan görseller için geçerli olacaktır. Birkaç blogum için tek gönderiler için öne çıkan görseli göstermemeyi tercih ediyorum, bu da biraz daha hızlı yüklemeye yardımcı oluyor.
5. Tembel Yükleme Görüntülerini Uygulayın
Tipik olarak, bir web sayfasını her ziyaret ettiğinizde, resimlerle birlikte tüm içerik yüklenmeye başlar. Ve bu kesinlikle zaman alır. Üstelik tonlarca resim içeren ağır bir sayfanız varsa, bu bir felaket gibi görünebilir.
Tembel yükleme görüntüleri özelliğinin nihai kurtarma olacağı yer burasıdır. Bu özelliğin etkinleştirilmesi, yalnızca kullanıcı aşağı kaydırdığında resimlerin tek tek yüklenmesine izin verecektir.
6. Önbellek Görüntüleri
En fazla her web sitesi, web siteleri için görüntüleri önbelleğe alma sürecini takip eder. Görüntüler yerel veya yakın bir sunucudaki tarayıcılar yardımıyla kaydedildiğinden, işlem son kullanıcının web sitesini veya web sayfasını daha hızlı yüklemesine yardımcı olur.
İşlem, popüler önbelleğe alma eklentilerinden herhangi birini veya WP Smush gibi herhangi bir görüntü sıkıştırma eklentisini kopyalayarak veya yükleyerek takip edilebilir.
7. Resim URL Yönlendirmelerinden Kaçının
Sayfanın yavaşlamasına neden olabilecek bir diğer faktör de resimleriniz tarafından oluşturulan yönlendirmelerdir. Yönlendirmeler genellikle görüntüler başka yerlere bağlandığında ortaya çıkar.
Dış kaynaklardan gelen görüntüleri web sitenize yerleştirmeniz önerilmez. Bunun yerine, her resmi ve medya parçasını doğrudan sitenize kaydedin. Resimlerinizin ayrı bir medya sayfası gibi herhangi bir şeye bağlantı vermediğinden emin olun.
8. EXIF Verilerinin Kaldırılması Gerekiyor
Bir görüntünün EXIF verileri, fotoğrafın çekildiği konum ve yöntem hakkında bilgi içerir. Web dosyaları için, kameralar tarafından otomatik olarak eklendiğinden genellikle gerekli değildir.
Bu nedenle, resimlerinizden bu verileri ortadan kaldırmak, büyük bir etkisi olmamasına rağmen sayfalarınızın performansını iyileştirebilir. WordPress deposunda ondan kurtulmanıza yardımcı olabilecek birkaç eklenti var. Web sitenizde çok fazla fotoğraf kullanıyorsanız önerilir.
9. İçerik Dağıtım Ağı (CDN)
Optimizasyon tekniğinde olmasa da kesinlikle sitenizin kullanıcılara daha hızlı yüklenmesine yardımcı olacaktır. Dünyanın çeşitli yerlerinde bulunan bir grup sunucumuz olduğunda ve içerik kullanıcılara daha yakın bir yerden iletilebildiğinde, buna İçerik teslim ağı (CDN) denir.
CDN kullanmak, kullanıcılara içeriği olabildiğince hızlı sunmanın en hızlı yollarından biridir. Piyasada hem ÜCRETSİZ hem de Ücretli olarak sunulan birkaç CDN hizmeti vardır.
Web Sitenizi Görüntü Sıkıştırma Eklentisi ile Nasıl Optimize Edebilirsiniz - Otomatik Yol
Görüntüleri manuel yollarla optimize etme sürecini zaten gördüğünüz için. İçerik pazarlamacıları, blog yazarları ve hatta iş web siteleri için zaman alıcı ve uygulanabilir olmadığı anlaşılabilir.
Tüm görüntüleri gereksinime göre otomatik olarak sıkıştırmak ve optimize etmek için size bir çözümde yol göstermeme izin verin. Basit ayarlar işinizi görecektir.

- Smush Pro eklentisini yükleyin, WPMU Dev üyeliğinde %20 İNDİRİM elde etmek için bu indirimli bağlantıya tıklayın. Sınırlı özelliklere sahip ücretsiz sürüm de mevcuttur.

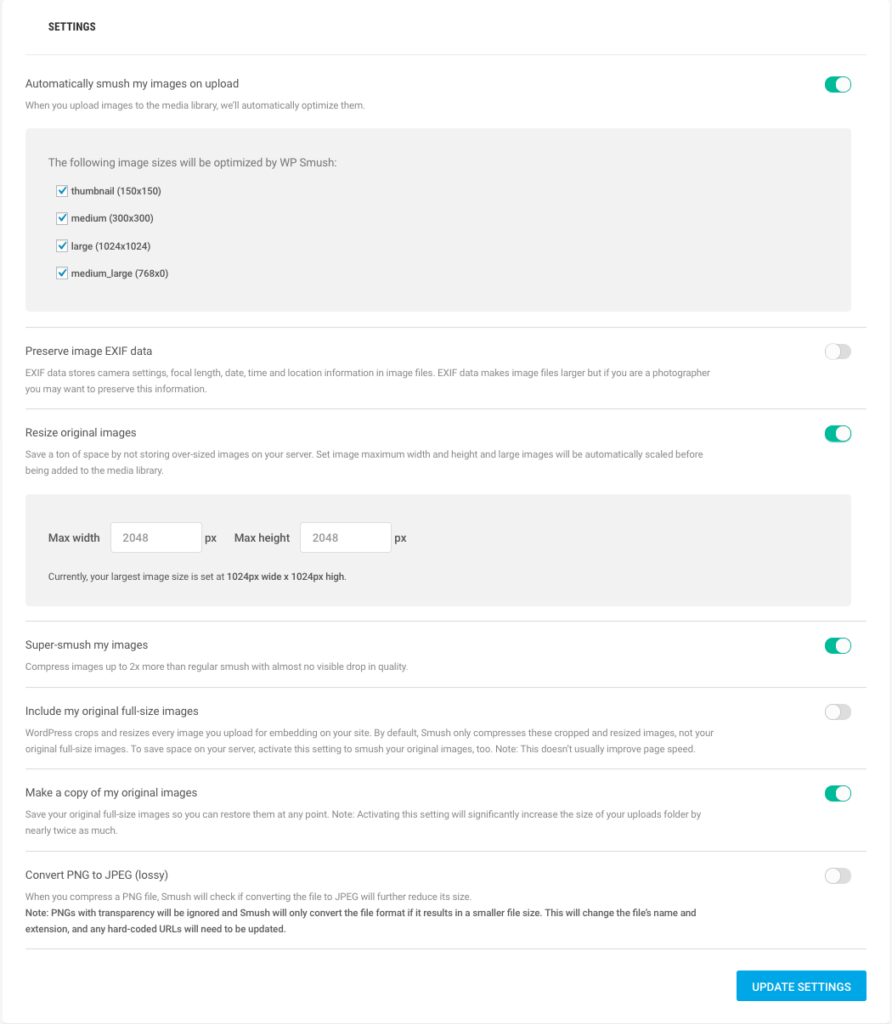
İşte Smush pro'da yapabileceğiniz önerilen bazı ayarlar. Bu, sitenizi birkaç dakika içinde daha hafif ve daha hızlı hale getirecektir.
Ve neyse ki, Smushing bireysel görüntülerin yanı sıra toplu Smush seçeneğiniz de var. Bu size çok zaman kazandıracaktır. Ancak ayarlara dikkat etmeniz gerekiyor.

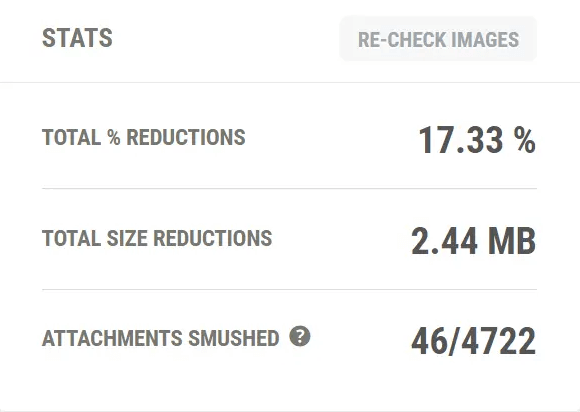
İşte sadece birkaç görüntü için yapılan görüntü sıkıştırma istatistikleri.
46 görsel ile siteyi %17.33 olan 2.44MB hafif yaptı. Binlerce görseliniz olduğunu ve eklentinin hepsini optimize ettiğini varsayın.

WordPress Site Hızınızı Test Etme
Web sitesini birçok şekilde test edebilirsiniz. Evet, çevrimiçi olarak yalnızca web sitenizin hızını test etmenize ve notlardan bahsetmenize izin vermeyecek, aynı zamanda bunları düzeltmenize izin verecek birkaç otomatik araç vardır.

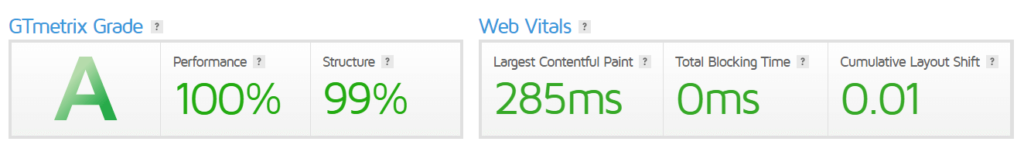
GTMetrix ve Pingdom'u genellikle web sitesi hızını kontrol etmek ve önerileri izleyerek hataları düzeltmek için kullanıyorum. Siz de yapabilirsiniz.

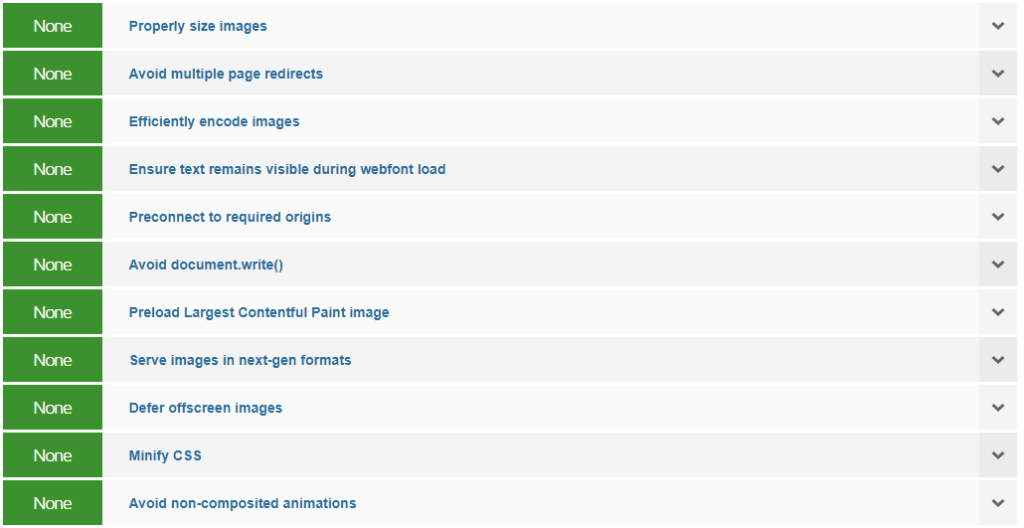
GTMetrix, eklentiyi çalıştırdıktan ve görüntüleri optimize ettikten sonra aşağıdaki kategorilerde herhangi bir öneri göstermiyor.
- Görüntüleri uygun şekilde boyutlandırın
- Birden çok sayfa yönlendirmesinden kaçının
- Görüntüleri yeni nesil biçimlerde sunun
Eklenti değerlidir ve işleri manuel olarak yapmak istemiyorsanız çok zaman kazandırır.
Blog Okuyucuları için %20 İNDİRİM
Bu makale için WPMU DEV barındırma ve araçlarını kullanacağız. Burada tüm WPMU DEV planlarında %20 indirim alabilirsiniz. Üyeliğe dahil olan Smush Pro'yu edinin.
