Oxygen Builder: Nefes kesici bir sayfa oluşturucu mu?
Yayınlanan: 2022-11-16Giorgio, artık "onsuz yaşayamayacağını" itiraf ediyor. David için bu, basitçe "geliştiriciler için bir rüya ".
Ve Mark bunun kariyerini değiştirmesine yardımcı olduğunu söylüyor. Daha az değil.
Giorgio, David ve Mark benim hayranlarım değiller ya da yeni ve ateşli bir erkek grubunun üyeleri değiller.
Giorgio, David ve Mark kararlı kullanıcılar - fanatikler mi? — onları çılgına çeviren bir sayfa oluşturucu olan Oxygen Builder'dan.
Söz konusu ürünün resmi web sitesine bakıldığında, nadir bulunan bir mücevher, piyasadaki en güçlü iki sayfa oluşturucu olan Elementor veya Divi Builder'dan bile daha güçlü görünen bir tür bomba bulmuş izlenimi veriyor.

Tabii ki, daha yakından bakmak istediğimizi tahmin edebilirsiniz.
Peki Oxygen bu kadar övgüyü hak ediyor mu? Yüzeyi çizdikten sonra, kabuğunun altında gerçekte ne var?
Benimseyeceksen senin için doğru mu?
Bu yeni makalede öğreneceğiniz şey bu.
genel bakış
- Oksijen Yapıcı nedir?
- Kullanımı ne kadar kolay?
- Oxygen Builder kullanımda: ana özelliklere genel bakış
- Temalar ve eklentilerle nasıl çalışır?
- Performans, SEO, yanıt verebilirlik: üç ana konuya daha yakından bakış
- Paranın değeri nedir?
- Oxygen Builder hakkındaki son görüşümüz
Oksijen Yapıcı nedir?
Bir sayfa oluşturucu… bu gerçekten bir sayfa oluşturucu değil
Temmuz 2016'da kullanıma sunulan Oxygen, kendi liginde bir sayfa oluşturucudur.
Rakiplerinden bazıları gibi (Elementor Pro, Divi Builder, Beaver Builder), içeriğinizin tüm öğelerini değiştirmenize izin verdiği için site oluşturucu olarak adlandırılmalıdır. altbilgi.
Ancak onu rakiplerinden gerçekten farklı kılan, çalışmak için bir temaya ihtiyaç duymamasıdır. Evet, doğru okudunuz.
Teknik olarak konuşursak, arka ofisinizde etkinleştirilmiş bir temanız olması gerekir çünkü WordPress'in çalışması için buna ihtiyacı vardır.
Ancak basitçe söylemek gerekirse, bu tema sitenizin tasarımını etkilemeyecektir: Oxygen bununla ilgilenir.
Bunun dışında, Oxygen builder, sayfa oluşturucuların olağan eleştirilerinin aksine, çok hafif ve güçlü olma ününe sahiptir.

Günün kobayının diğer özellikleri arasında, Flexbox kullanımı sayesinde mizanpajınızın (hizalama, boşluk bırakma) çok gelişmiş bir kontrolünden de bahsetmeliyim (Elementor buna da izin veriyor, bilgi için).
Flexbox, web sayfası öğelerinizin düzenini kontrol etmenize ve bunları duyarlı hale getirmenize (bilgisayarlara, tabletlere ve akıllı telefonlara uyarlanabilir) izin veren bir CSS3 standardıdır.
Diğer sayfa oluşturucular içeriğinizi düzenlemek için genellikle "yalnızca" sütunları kullanırken, Oxygen Builder aynı şeyi yapmak için daha kısa ve daha temiz kodlar üretecektir.
Oxygen Builder nasıl çalışır?
Oxygen benzersiz olabilir, ancak aynı zamanda bir sayfa oluşturucudan bekleyeceğiniz özelliklerin çoğuna sahiptir:
- Sürükle bırak özelliği ile kullanılabilir.
- İçeriğinizde yaptığınız değişikliklerin/eklemelerin gerçek zamanlı bir ön izlemesine sahip olursunuz.
- Sıfırdan başlamak istemiyorsanız, kullanıma hazır sayfa şablonları mevcuttur.
- Sayfanıza içerik eklemek için onlarca modül (başlıklar, düğmeler, resimler, harekete geçirici mesajlar vb.) vardır.
- WooCommerce mağazanızın tüm bölümlerini ince bir şekilde özelleştirmenize olanak tanır (piyasadaki en büyük oyunculardan bazıları da dahil olmak üzere diğer sayfa oluşturucuların küçük bir kısmı da bunu yapmanıza izin verir).
- Oxygen sayesinde, Global renkler özelliği sayesinde sitenizin tüm renklerini birkaç tıklamayla özelleştirebilir ve değiştirebilirsiniz.
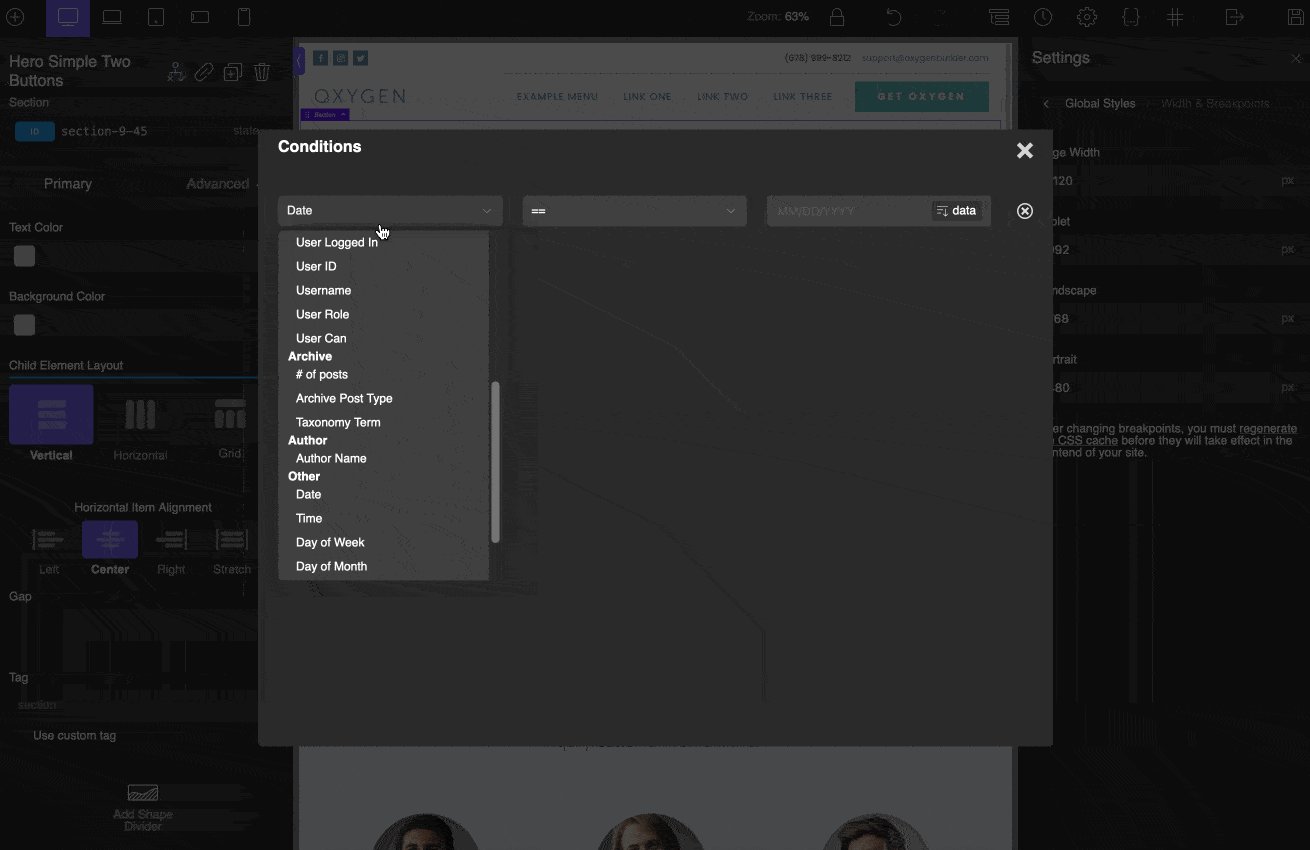
- Sitenizin yalnızca belirli öğelerini görüntülemek için koşullu mantığı kullanabilirsiniz.
- Oksijen, WordPress içerik düzenleyicisi (Gutenberg) ile bütünleşir. Gutenberg bloklarınızı Oxygen arayüzünde kodlama yapmadan oluşturabilir, ardından Gutenberg arayüzü üzerinden birkaç tıklamayla ekleyebilirsiniz.
Bu güzel vaatlerin ardından aracı elinize alıp arayüzünü inceleyerek almanızı öneririm.
Kullanımı ne kadar kolay?
Oxygen yalnızca premium bir eklentidir: resmi WordPress dizininde bulamazsınız.
Aralarından seçim yapabileceğiniz üç lisanstan birini satın aldıktan sonra - buna daha sonra ayrıntılı olarak döneceğim - eklentiyi WordPress Dashboard'unuzdaki "Eklentiler" menüsünde etkinleştirmeniz yeterlidir.
Daha sonra size iki seçenek sunulacak:
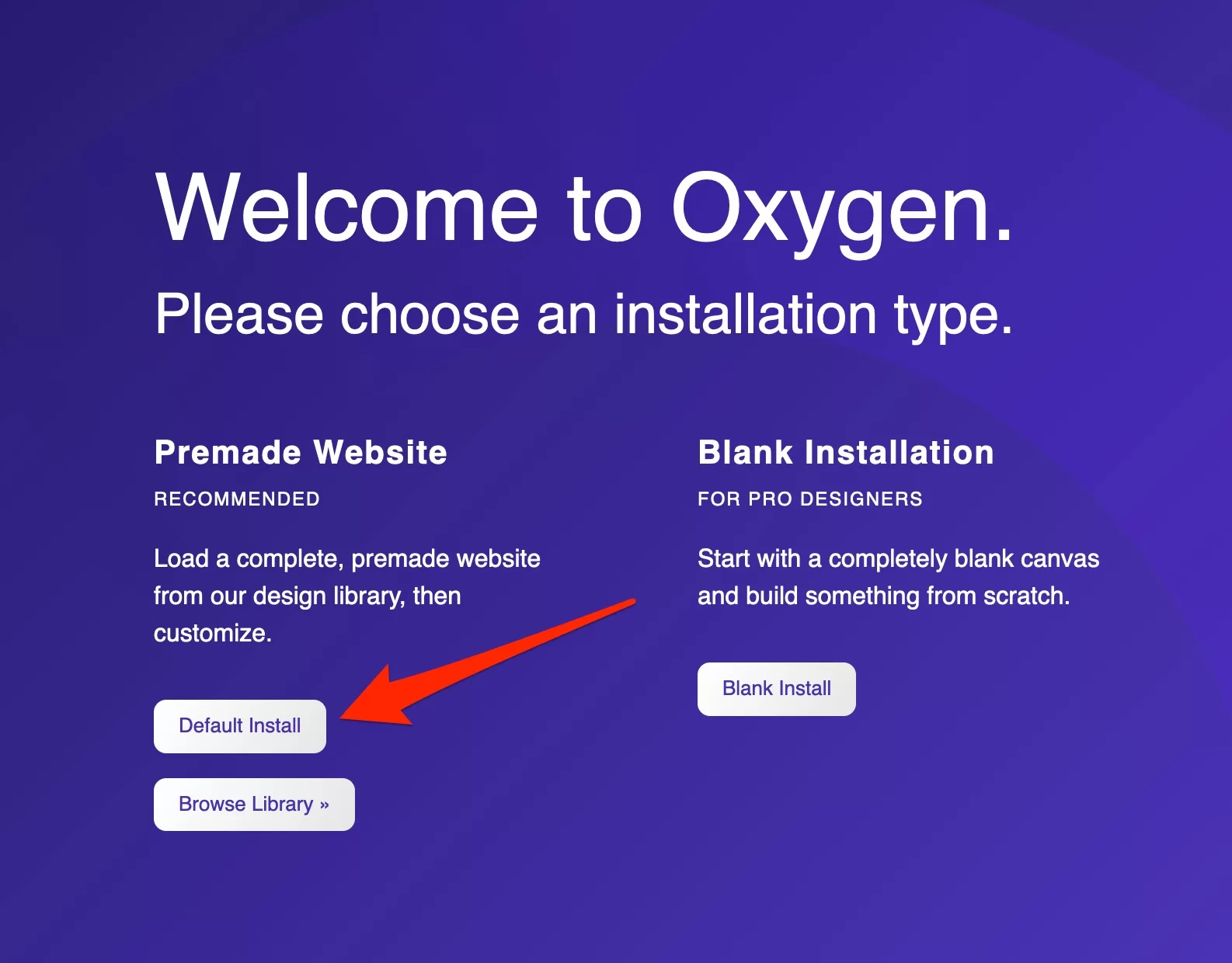
- İstediğiniz gibi özelleştirebileceğiniz, kullanıma hazır bir şablon anlamına gelen "Hazır Web Sitesi" kullanın.
- Sitenizi sıfırdan oluşturmak için “Boş Kurulum”u seçin.

Eklentinin geliştiricileri, "Hazır Web Sitesi" kullanmanızı önerir. Öyleyse onların tavsiyelerine uyalım.
"Varsayılan Kurulum" üzerine tıklayın. Varsayılan olarak, Oxygen Builder Atomic adlı bir demo kuracaktır.
Biraz sınırlı bir arayüz…
İlk gözlem: eklenti, Gösterge Tablosunda önerilen eylemler ve diğer istenmeyen mesajlarla sizi bayıltmaz.
Bu, Oxygen Builder için iyi bir nokta!
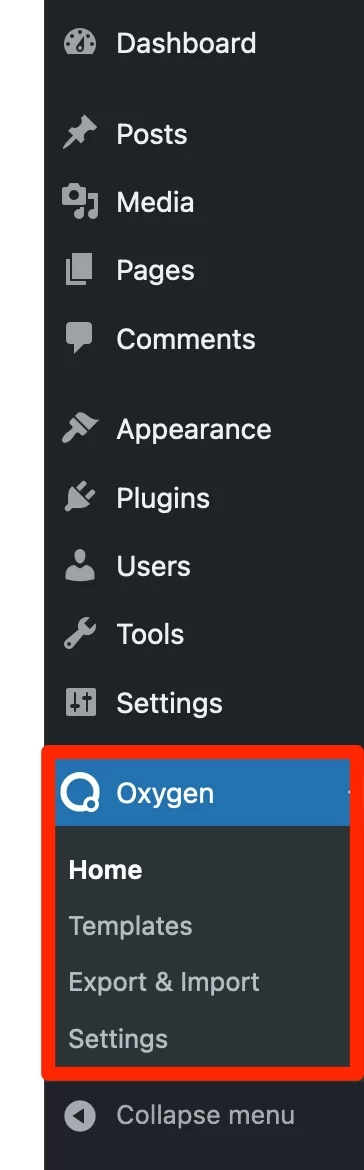
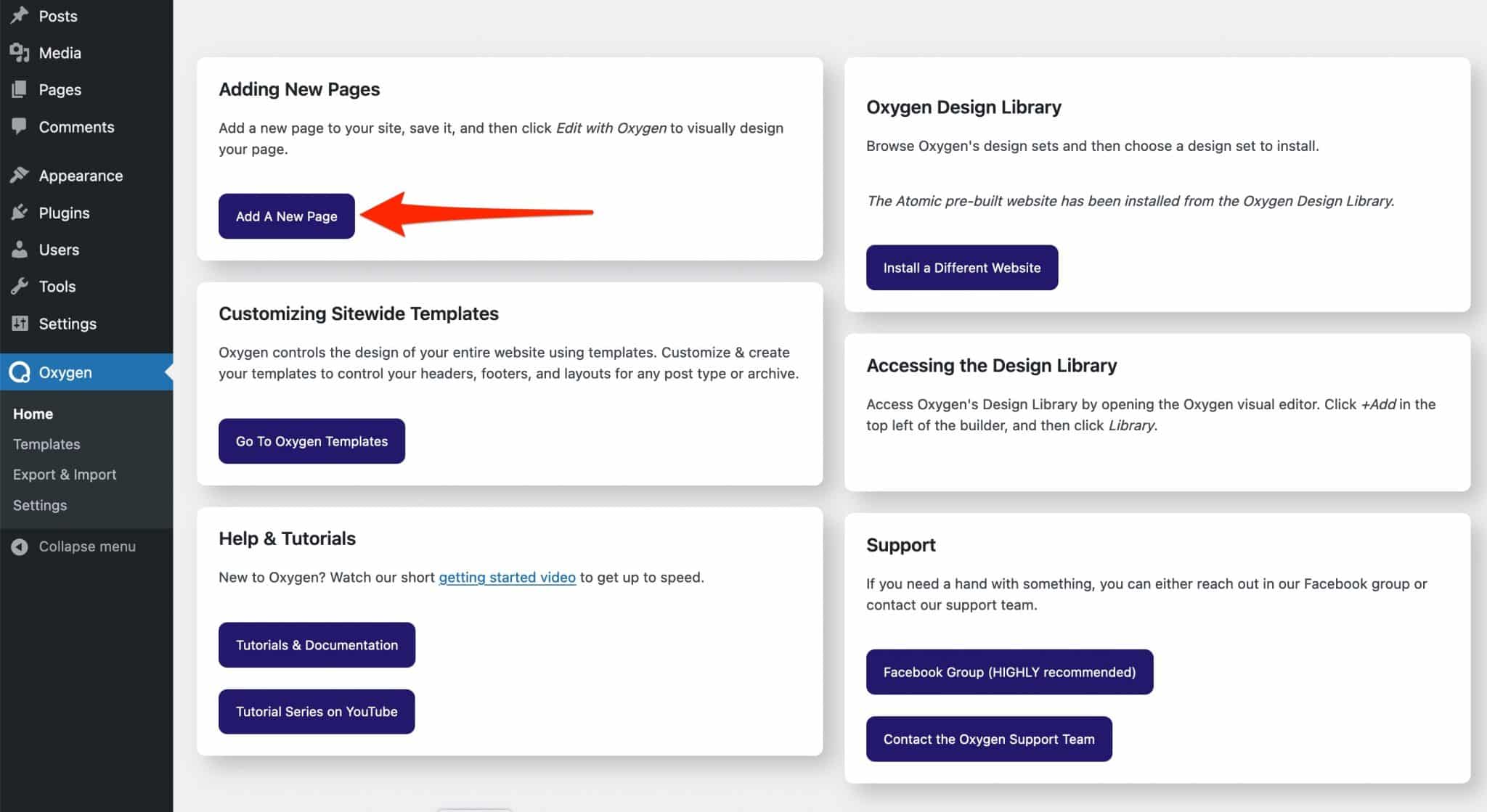
Kontrol Panelinizin sol sütununa özel bir menü eklediğini göreceksiniz:

Konunun özüne inmek ve aracı kullanmaya başlamak için "Yeni Sayfa Ekle"ye tıklayın:

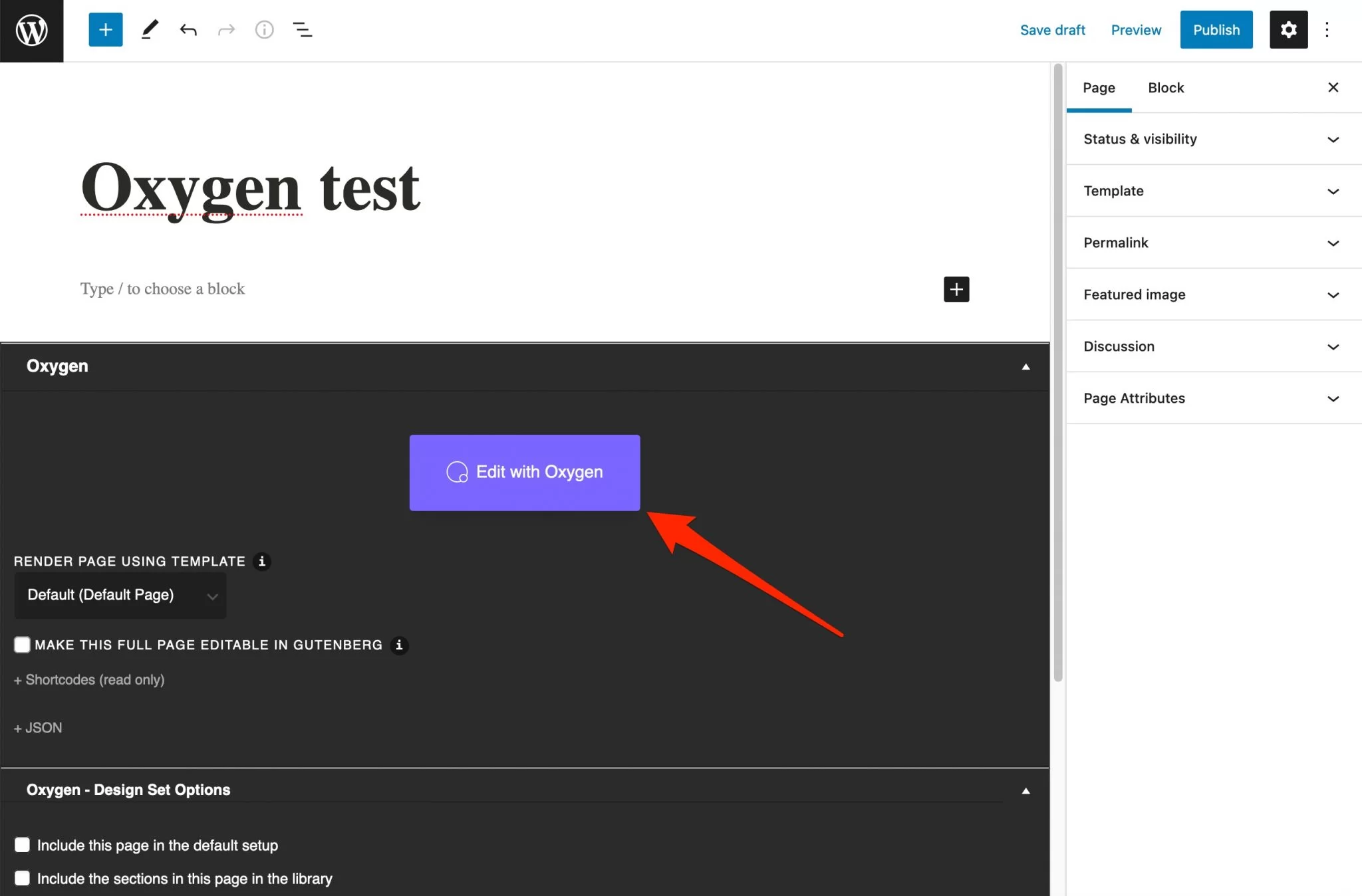
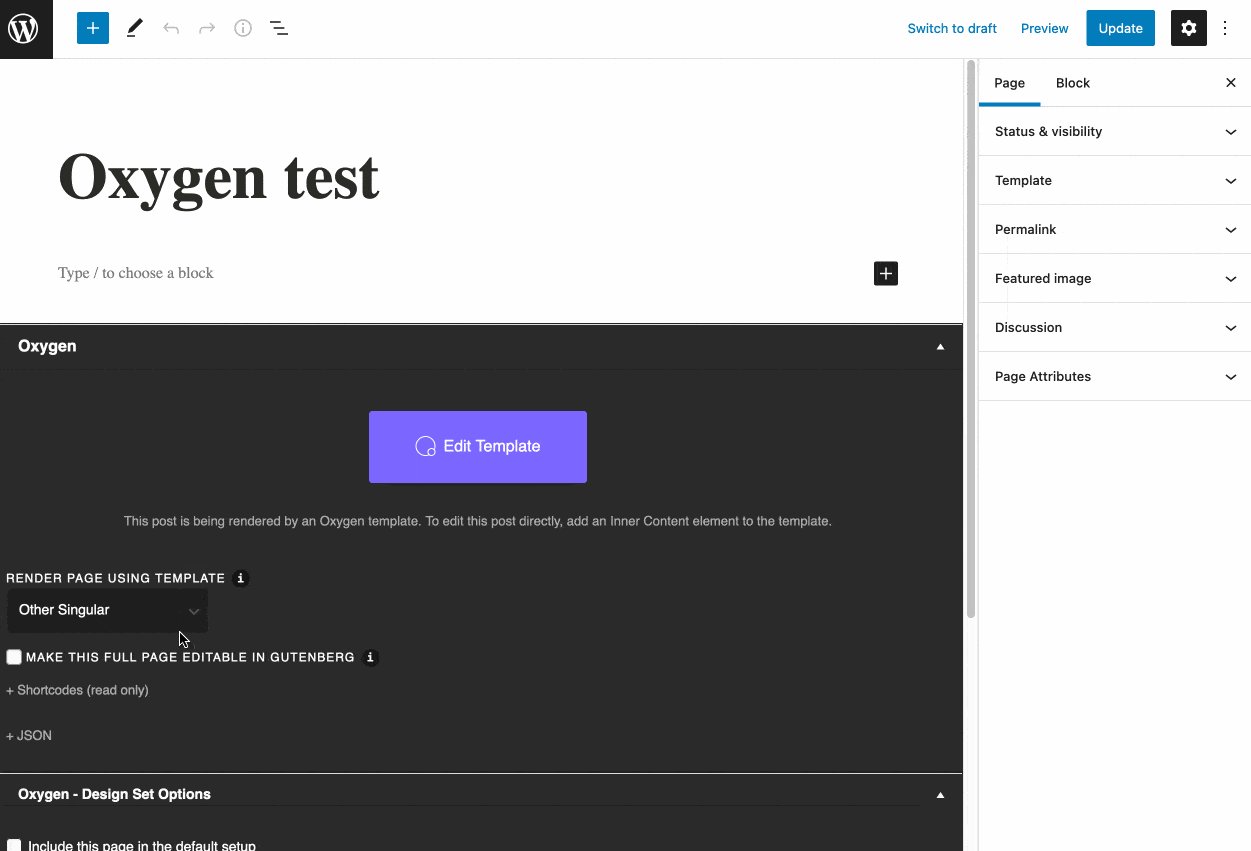
Artık WordPress içerik düzenleyici arayüzündesiniz. Sayfanıza bir ad vererek devam edin (örn. "Oksijen testi"), ardından "Taslağı kaydet"i tıklayarak kaydedin.
"Oksijenle Düzenle"ye tıklayarak bitirin:

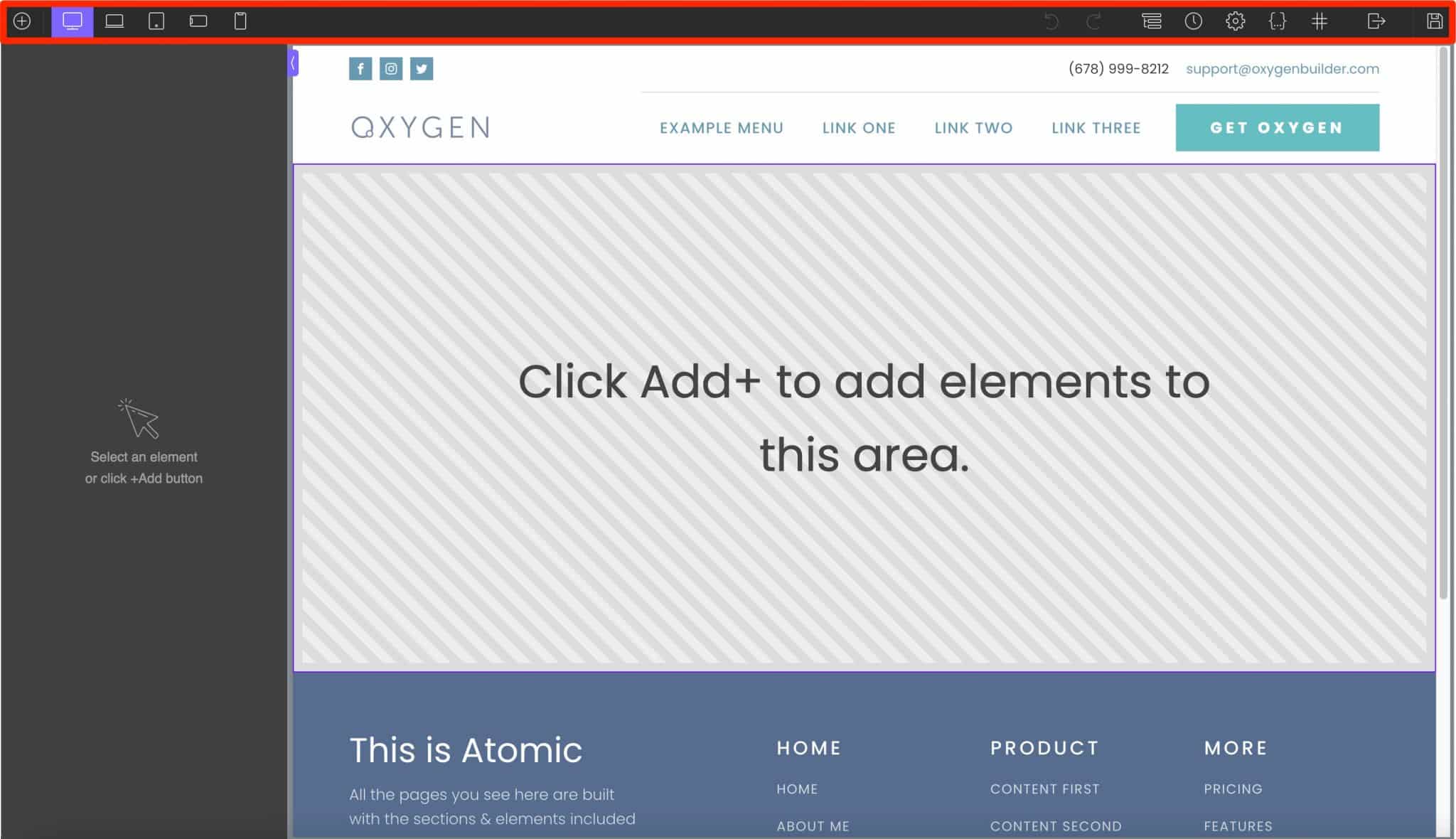
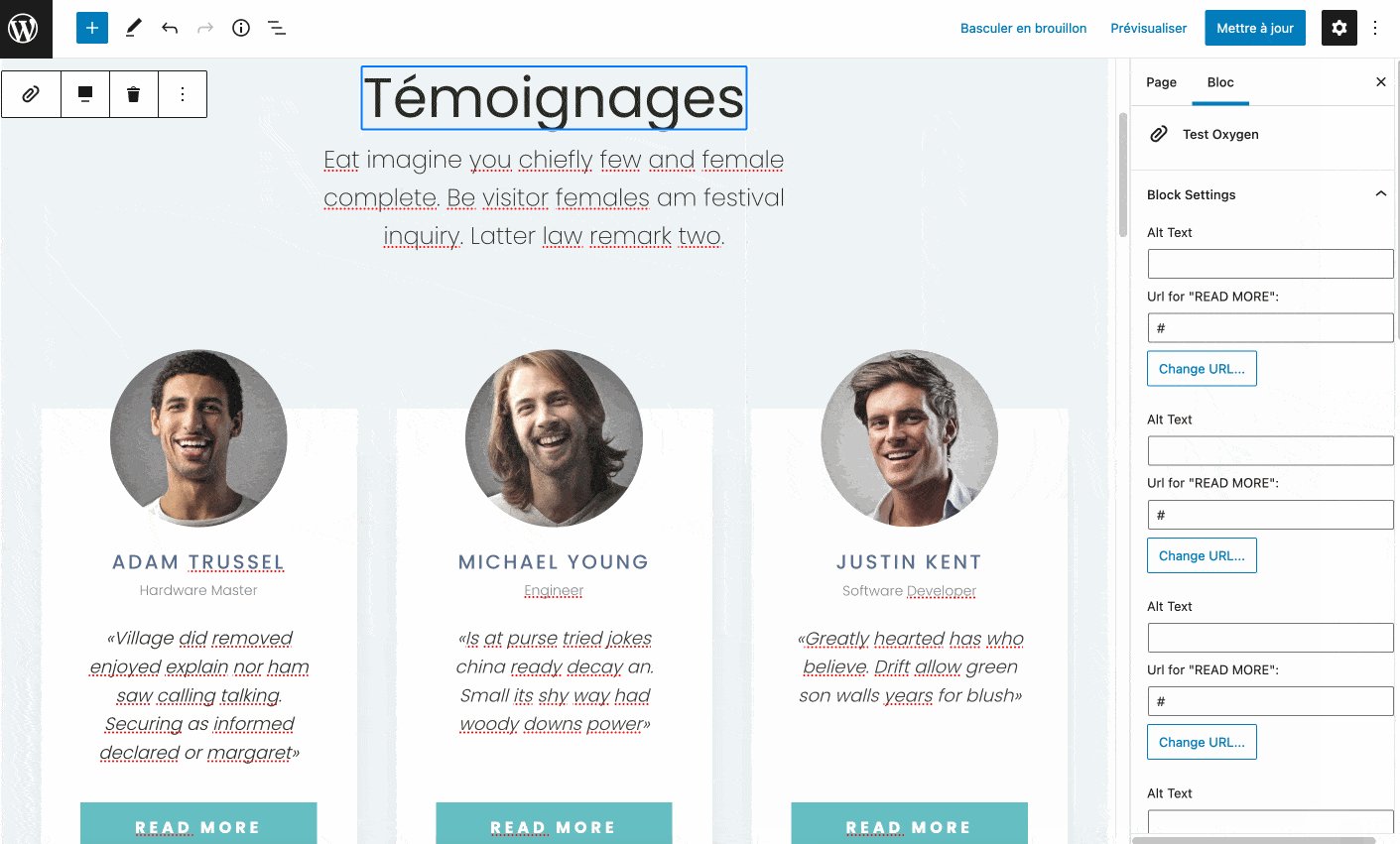
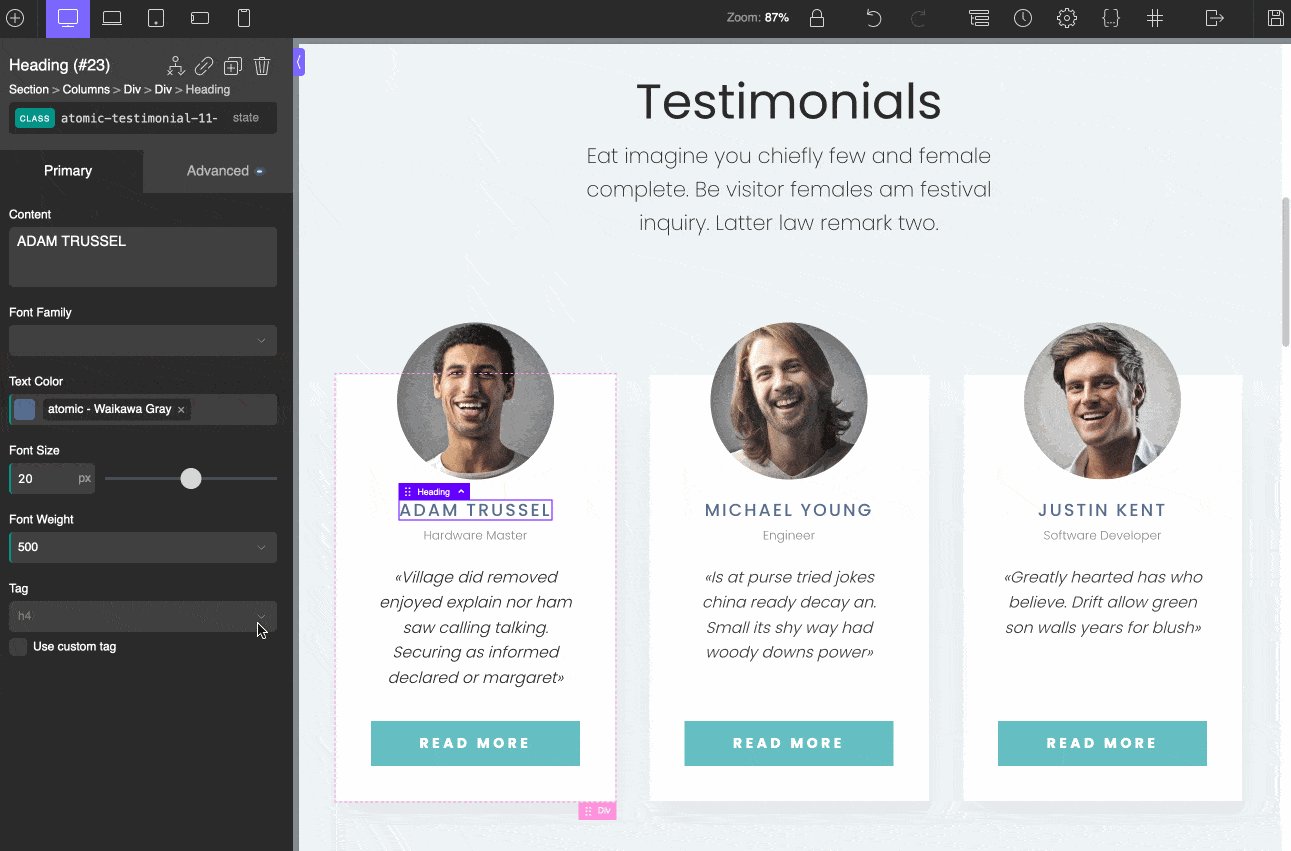
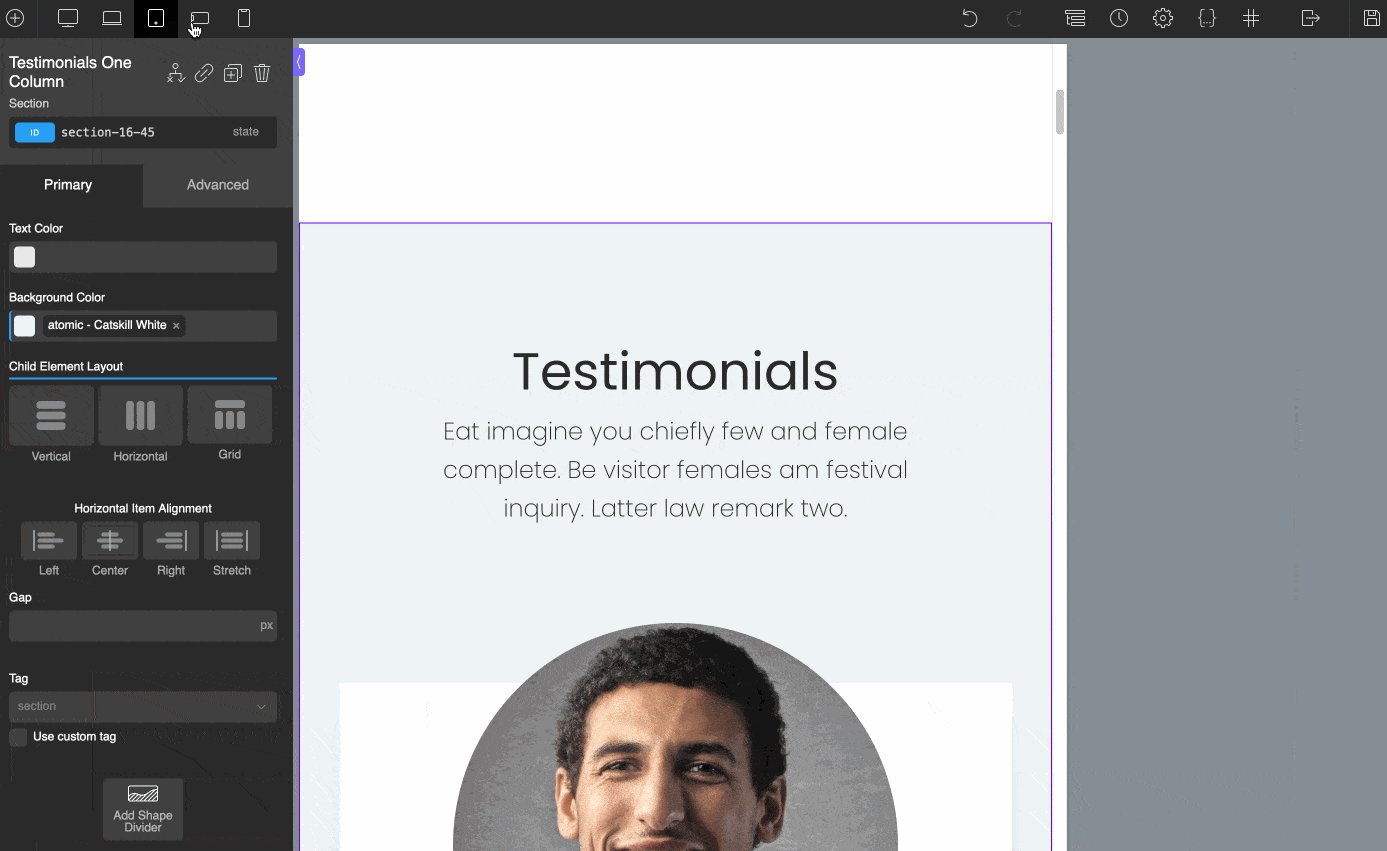
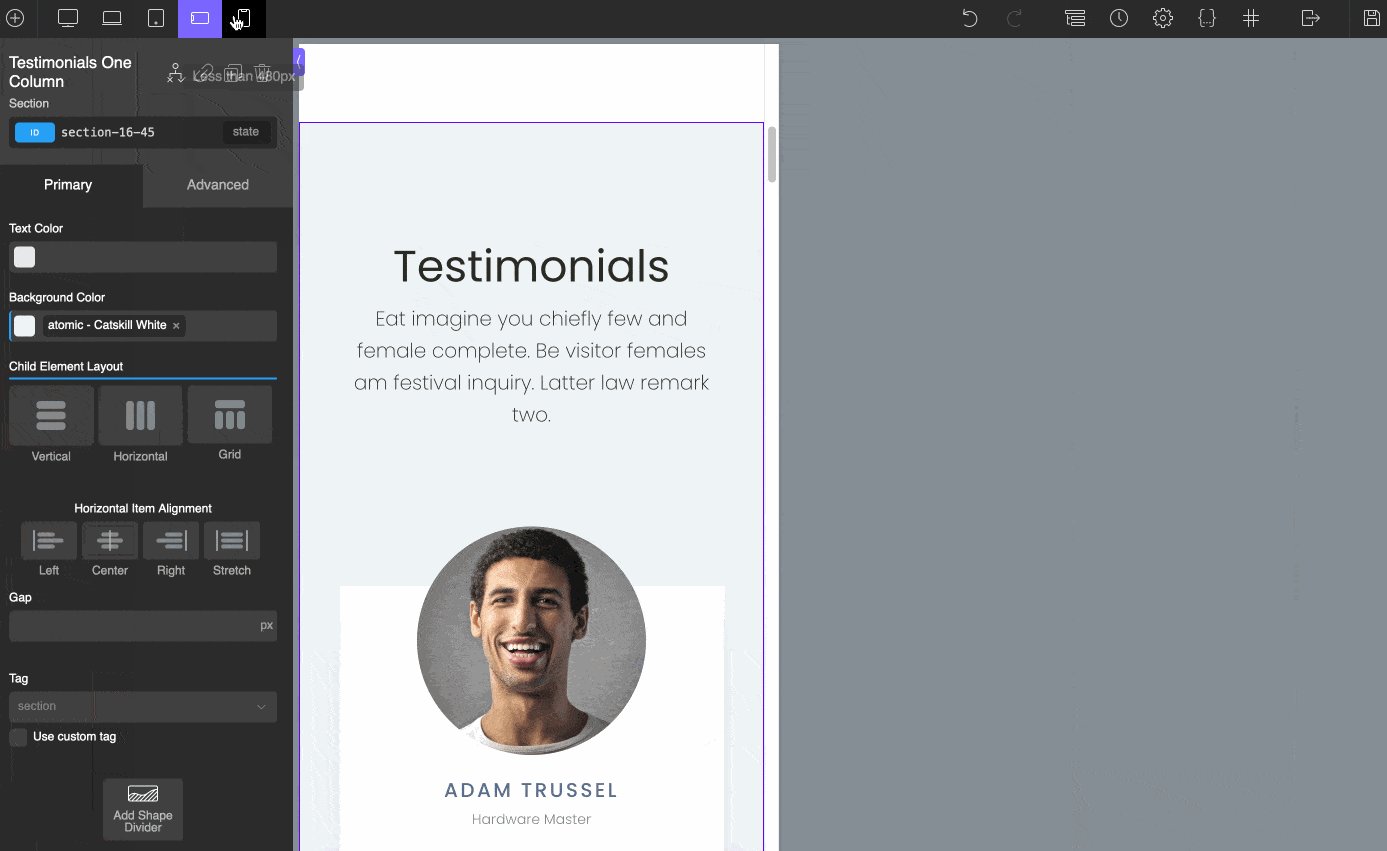
Görsel sunum açısından bu, web tasarımcılarının iyi bildiği türden bir araçtır: çıplak. Bir sayfa oluşturucuda görmeye alışık olduğumuz şey değil.
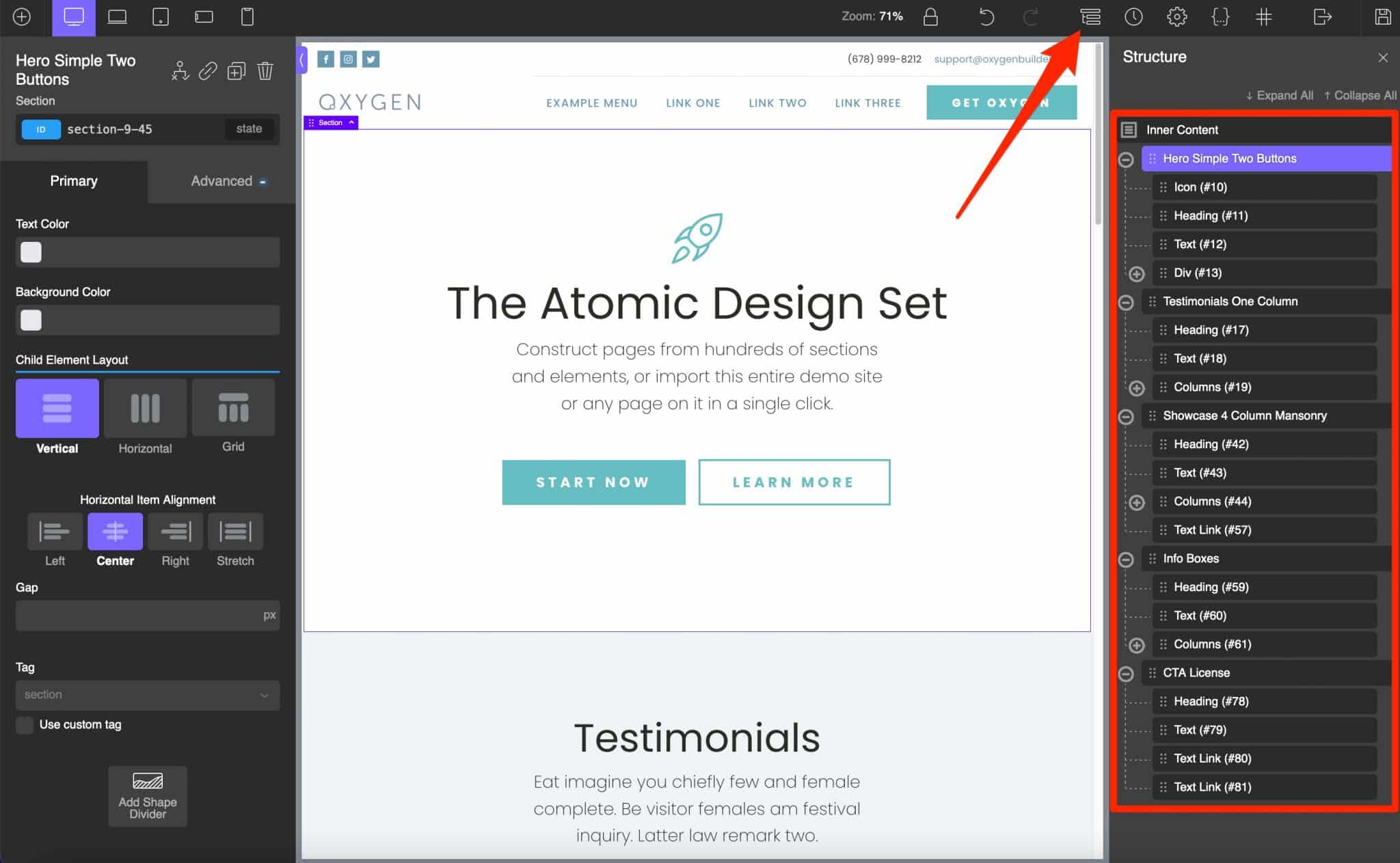
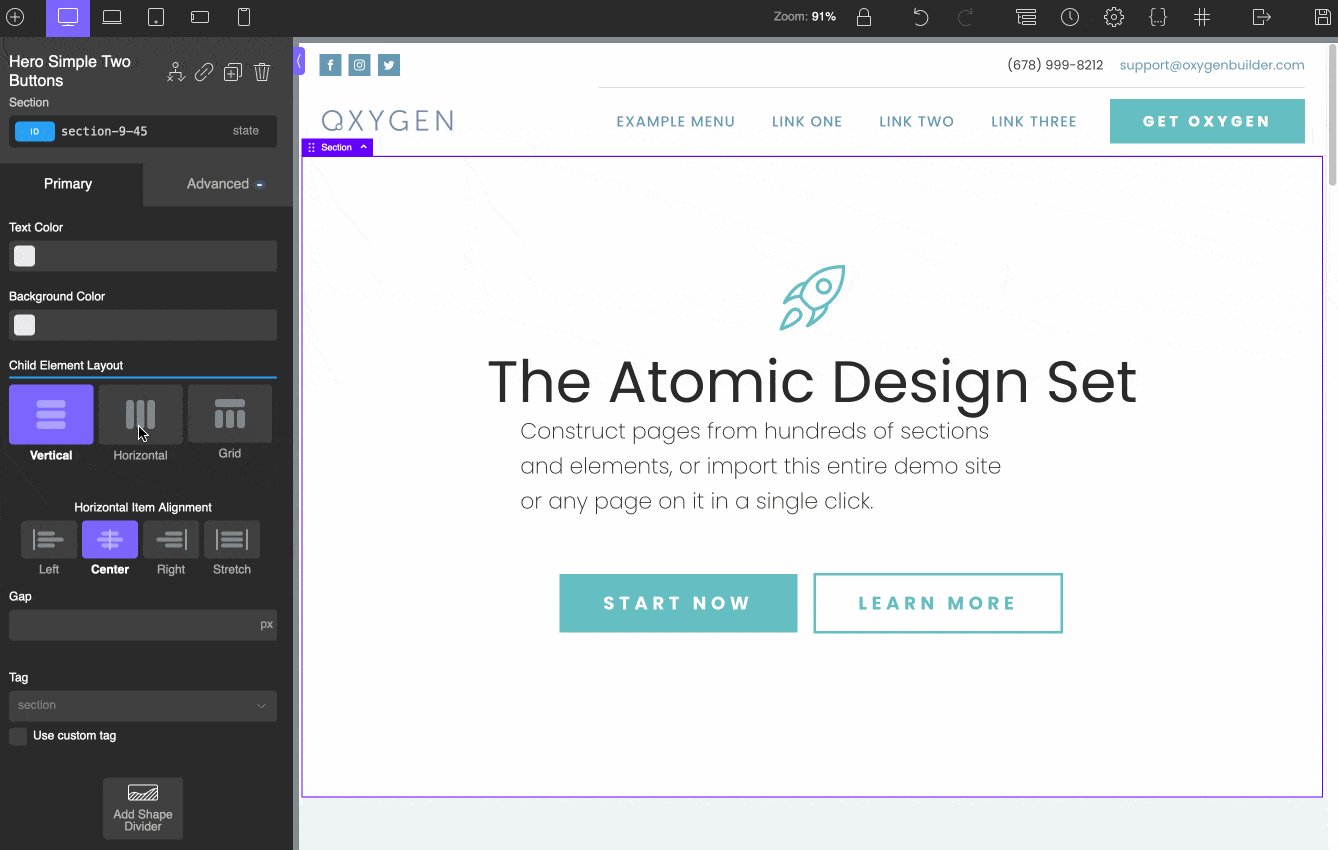
Açıkçası, özellikle ilk bakışta seçenekler oldukça basit olduğu için biraz kafa karıştırıcı. Pencerenin 3/4'ünde sayfanızın bir önizlemesi ve sayfanın üst kısmındaki yatay bir araç çubuğunda yaklaşık on seçenek bulunur:
Özellikle şunları yapabilirsiniz:
- Ayarlara, stil sayfalarına ve seçicilere erişin .
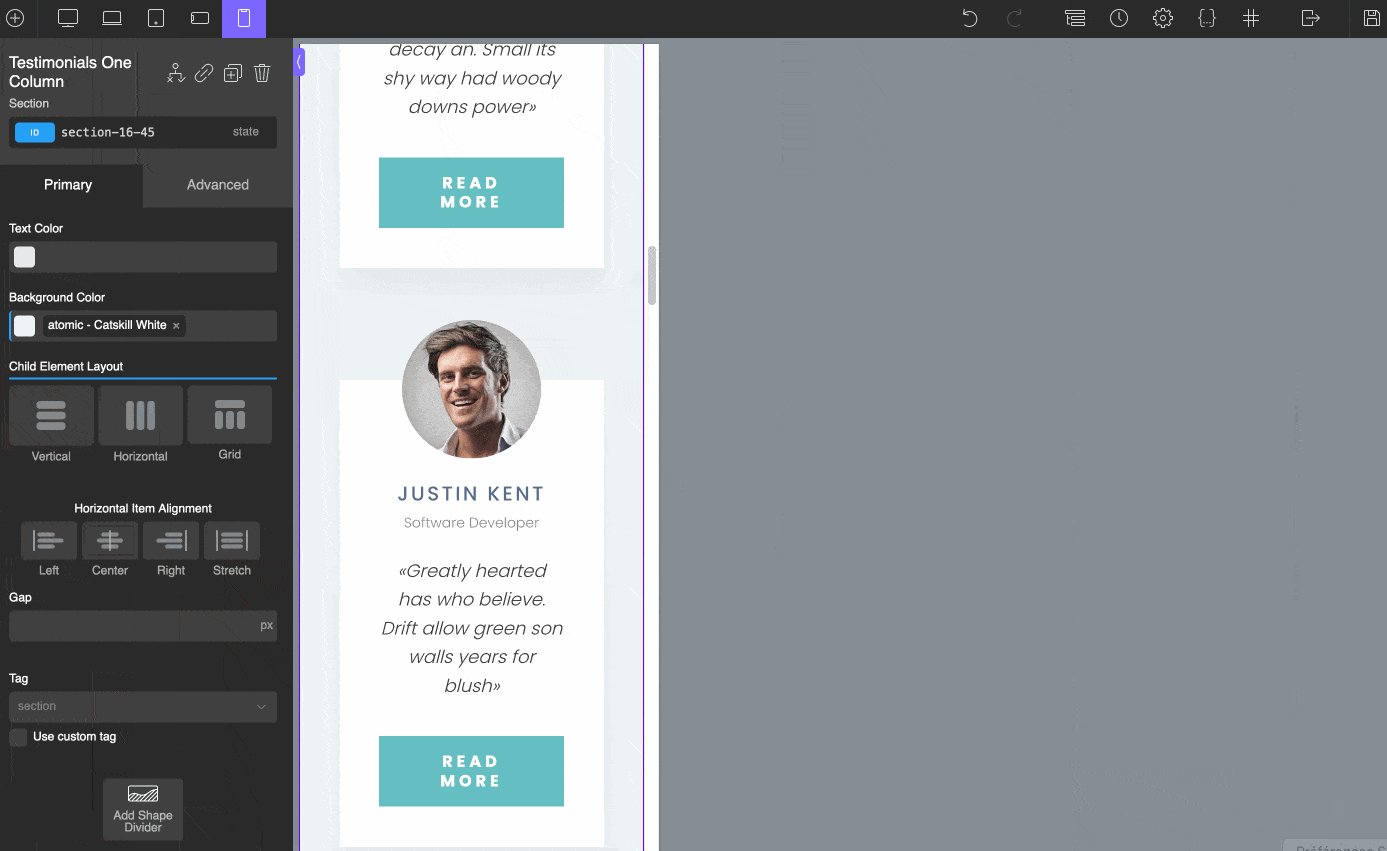
- Sayfanızın duyarlı görüntüsünü farklı cihazlarda (masaüstü, tablet ve akıllı telefon) kontrol edin.
- Sayfanızın yapısını, yani onu oluşturan farklı bölümleri görüntüleyin .
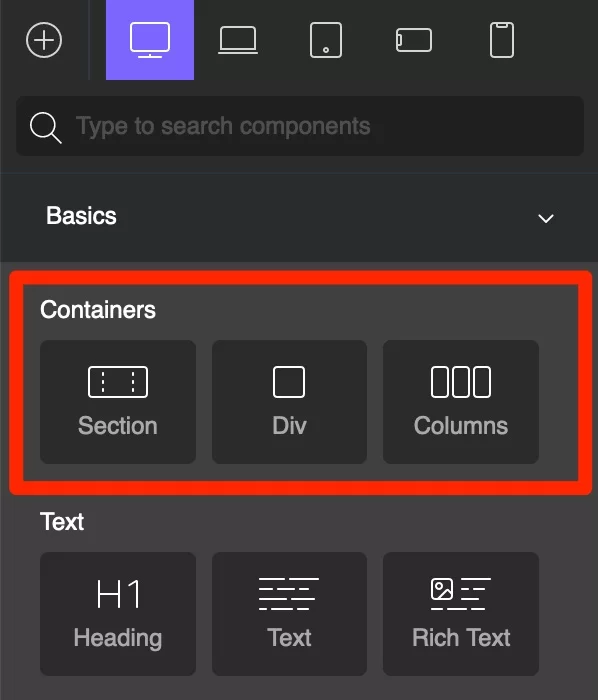
- Sol sütunda yer alan hazır modülleri ekleyin .

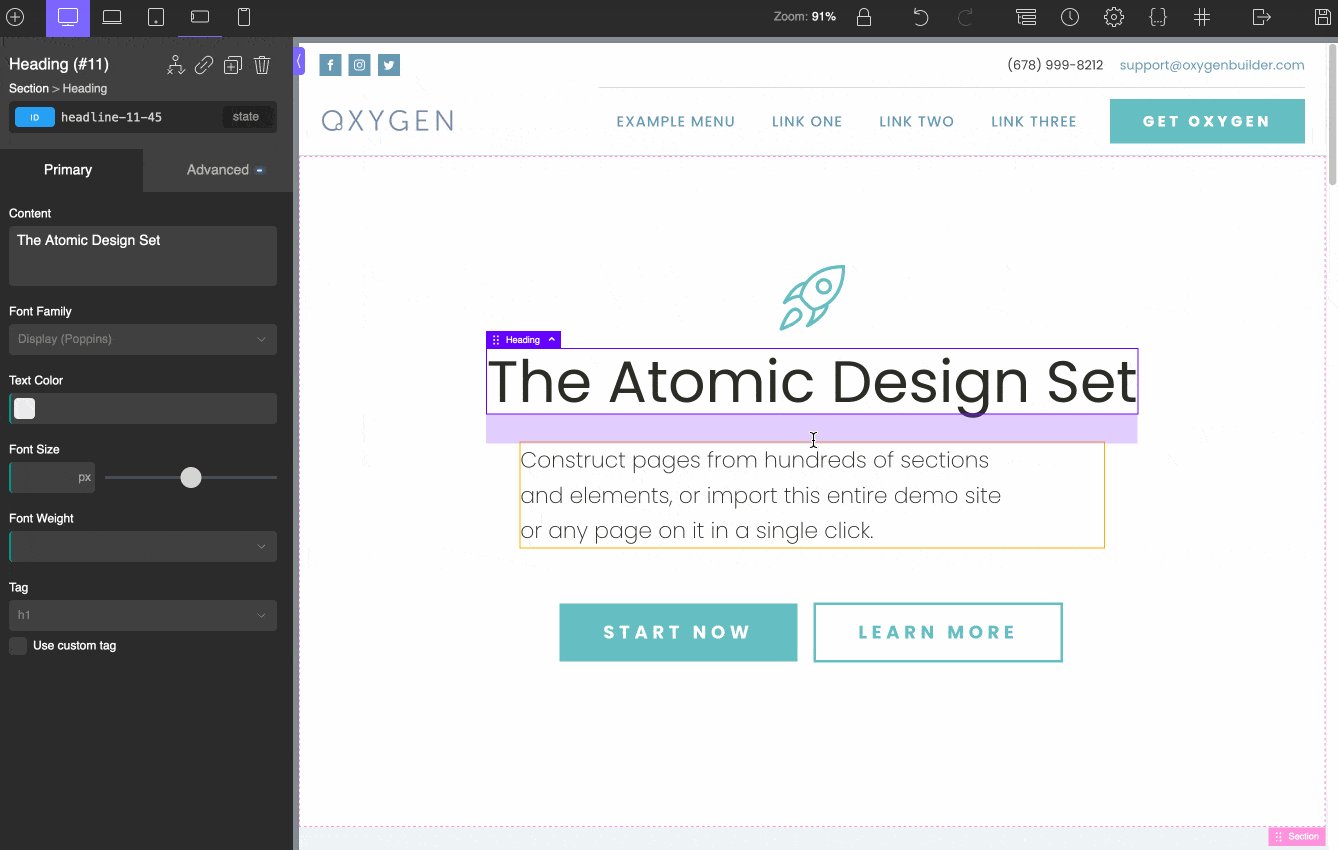
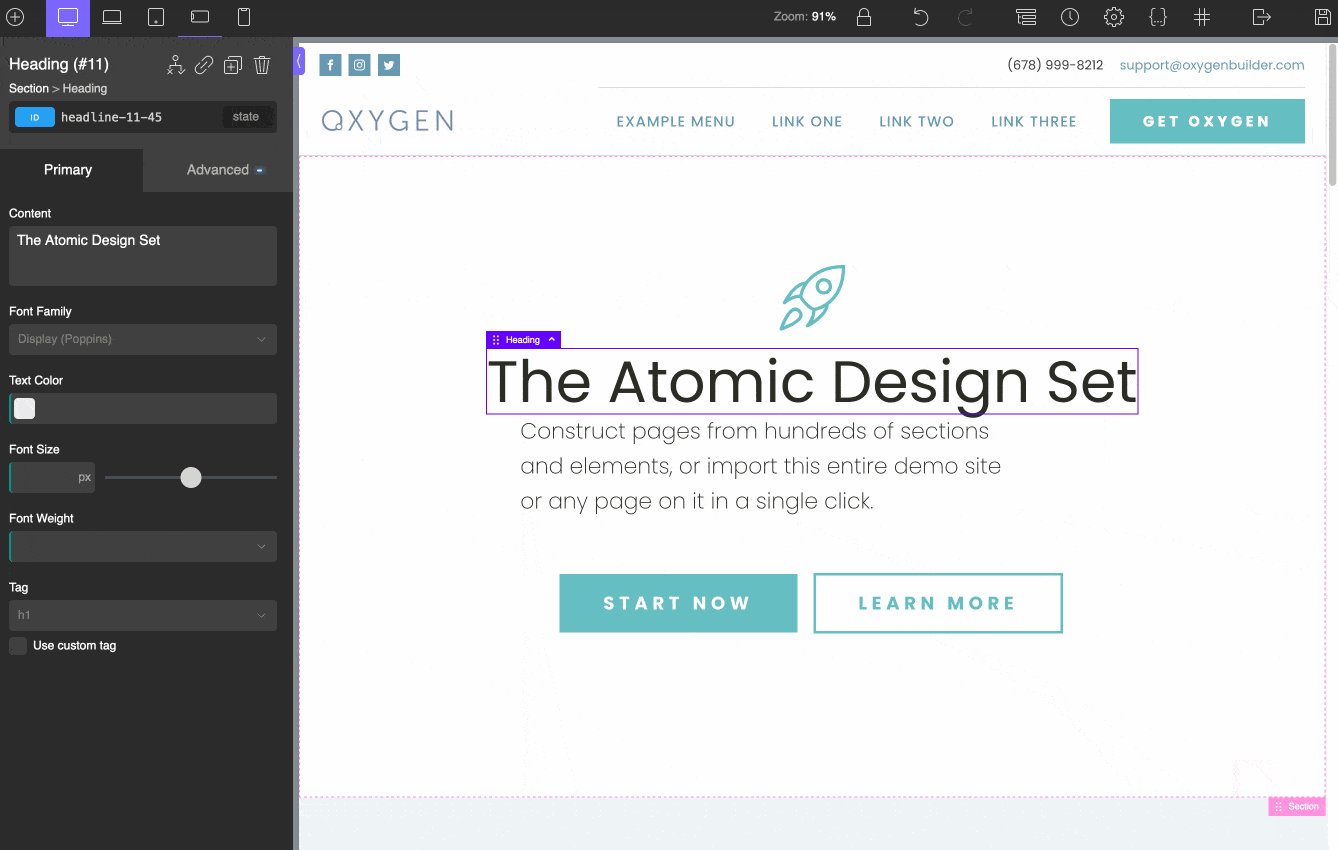
Ah, "Ekle" düğmesi. Bunun hakkında konuşalım. Otuz kadar temel öğeyi (örn. başlık, metin, düğmeler, resimler, videolar) listelese de, bunların hepsi oldukça basit.
Örneğin, yanılmıyorsam, iletişim formu oluşturmak için herhangi bir öğe yoktur.
En sevdiğiniz form eklentisine geri dönmeniz gerekecek.
Son olarak, Elementor veya Divi Builder gibi diğer sayfa oluşturuculardakinden çok daha az sayıda öğe vardır, bunlardan birkaçı.
Kısacası pek memnun değiliz.
… Ve kullanımı gerçekten kolay değil
Oxygen Builder'ı en iyi şekilde kullanmak için, özellikle WordPress'te yeniyseniz, (çok) zamana ihtiyacınız olacaktır.
Şahsen, zaman zaman sayfa oluşturucuları kullanıyorum ve edinilmiş bazı alışkanlıklarım olabilir.
Ancak şimdilik, öğrenmesi Elementor veya Divi Builder'dan daha az kolay bulduğum Oxygen Builder'ı elime aldığımda biraz kayboldum.
Görsel editörle ilk adımlarım sinir bozucuydu, özellikle de yeni bir arayüze alışmam gerektiği için.
Siyah beyaz bir arayüzü seçmiş olmam, olayları net bir şekilde görmeme pek yardımcı olmadı.
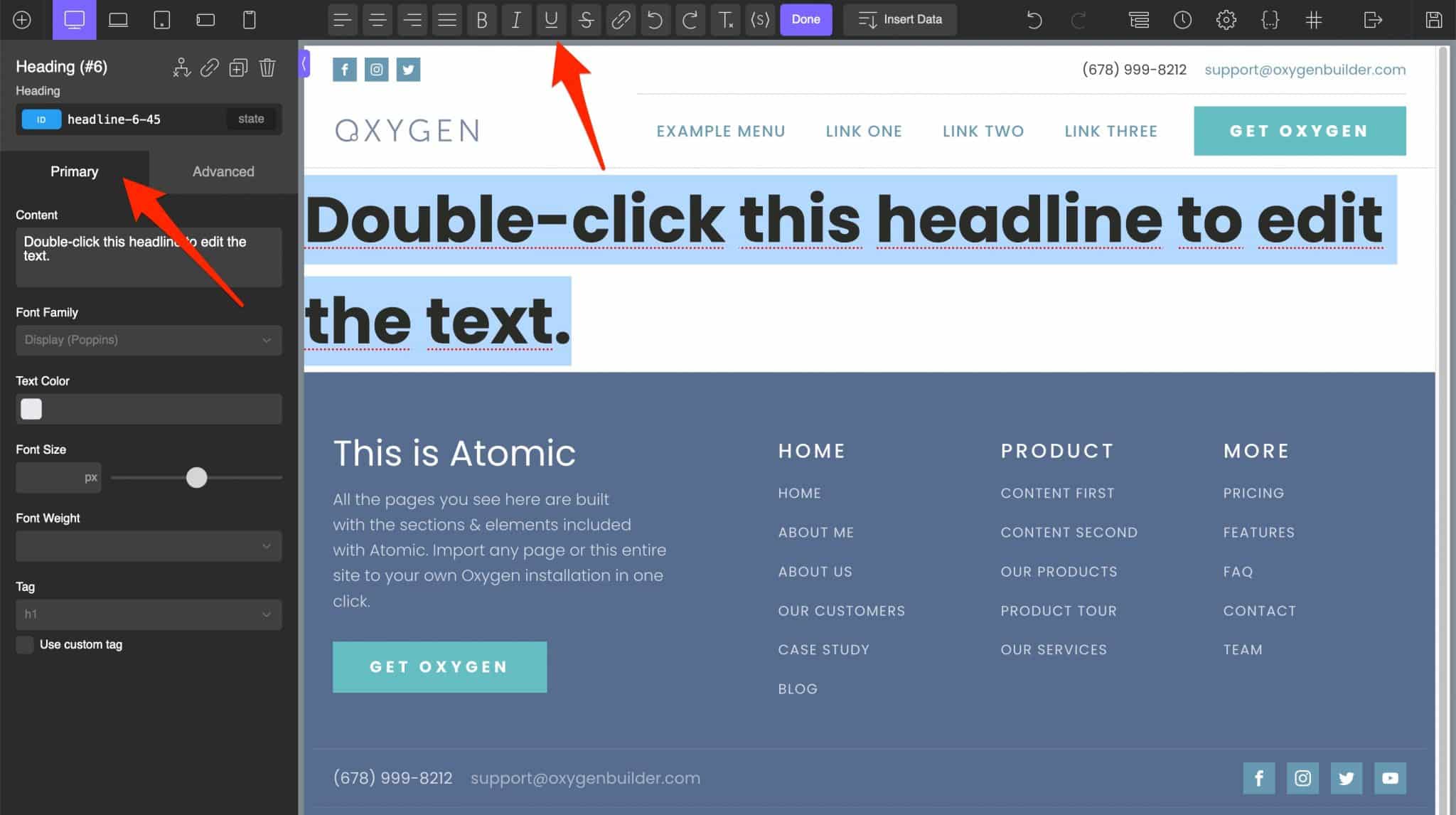
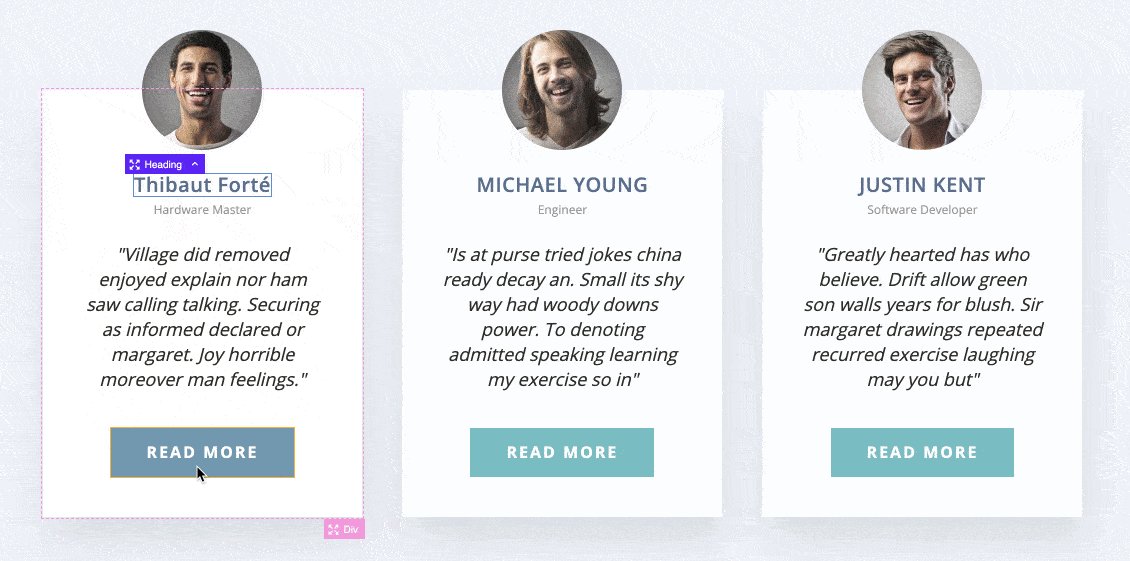
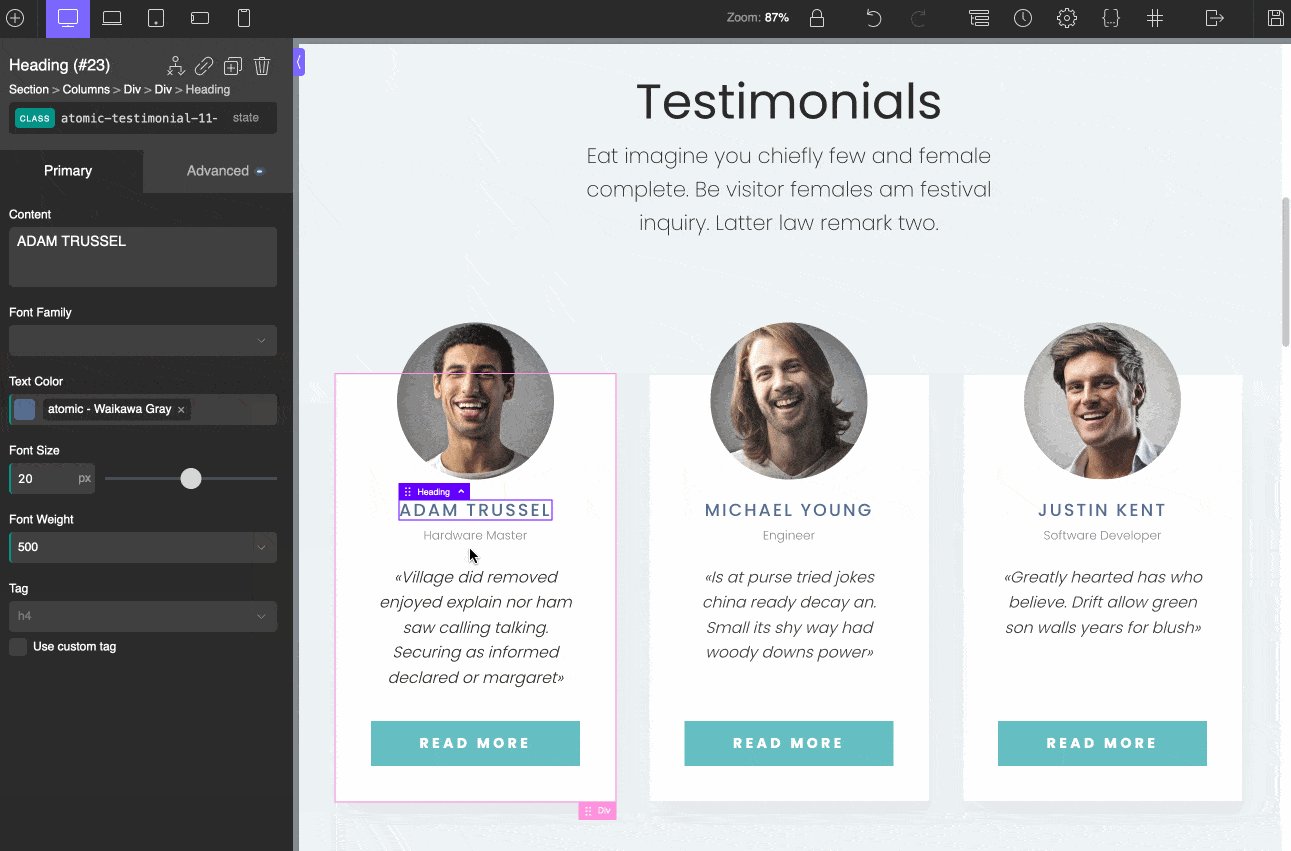
Ayrıca bazı ayarların daha iyi vurgulanabileceğini düşünüyorum. Örneğin, bazı modüllerin (örn. başlık eklemek için "Başlık" modülü) görünümünü ayarlamak için kullanılan düğmeler küçüktür ve sayfanın üst kısmında gizlidir.
Yani, ihtiyacınız olan ayarı bulmak için başınızı sağa, sola ve yukarıya çevirmelisiniz. Her şeyin merkezileştirilmemiş olması üzücü.

Oksijenle yarışı yavaş ve istikrarlı kazanır
Unutulmaması gereken bir diğer önemli nokta: Oxygen, daha çok teknisyenlere yönelik bir site oluşturucudur. Amatörlere pek hitap etmiyor.
Oxygen Builder, özel düzenlerinizi oluşturmak için, biraz HTML dilini anlarsanız sizin için anlamlı olacak üç ana öğe kullanır:
- Bölümler : Bunlar, sayfanızın içeriğini içerecek genel kapsayıcılardır.
- Sütunlar : Sütun oluşturmak için.
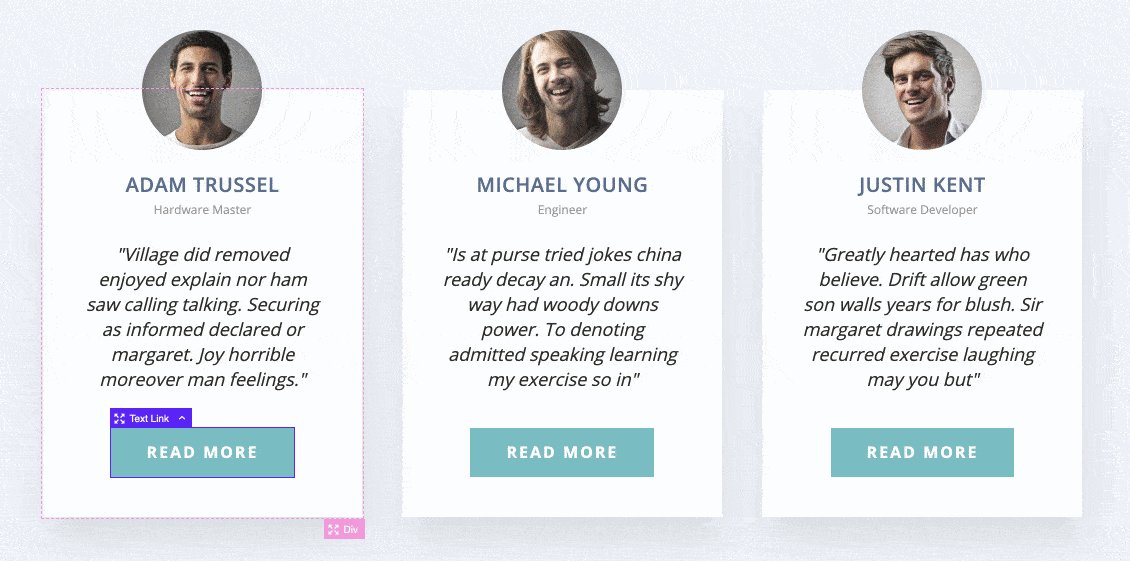
- Divs : Bunlar, bir bölüm veya sütun içindeki öğeleri gruplandırmak için kullanılan kaplardır. Ardından, bölümünüzdeki veya sütununuzdaki diğer öğeleri etkilemeden biçimlendirmelerini değiştirebilirsiniz.

Oluşturucu arayüzüne ilk geldiğinizde, birkaç dakikalığına oldukça yalnız hissedeceksiniz. Ama nasıl çalıştığını anladığınızda, buna alışırsınız.
Dürüst olmak gerekirse, biraz hayal kırıklığından sonra, aracın nasıl çalıştığını anlamaya başlamak için belgeleri okumak ve bazı eğitim videolarını izlemek biraz zaman aldı.
Ancak, küresel kullanıcı yardımı çok iyi yapılmış. Pek çok sorunun yanıtını şurada bulacaksınız:
- Eklenti belgeleri
- Eklentinin Youtube kanalı
- resmi facebook grubu
- Trello
Hayal kırıklıkları, ama yine de avantajlar
Özetle, Oxygen konusunda sabırlı olmak ve bu konuda düzgün bir şekilde ustalaşmak için uzun bir öğrenme eğrisi olacağını kabul etmek daha iyidir.
Bunun yanında her şey sinir bozucu değil; ne münasebet. Aracı biraz anlamaya başlar başlamaz, bazı avantajlarını yavaş yavaş fark edeceksiniz.
Şahsen, “Yapı” panelini çok faydalı ve kullanımını pratik buluyorum.

Tüm içeriği listeleyen ve görünümü hakkında hızlı bir genel bakış sunan, sayfanızın bir tür iskeletidir.
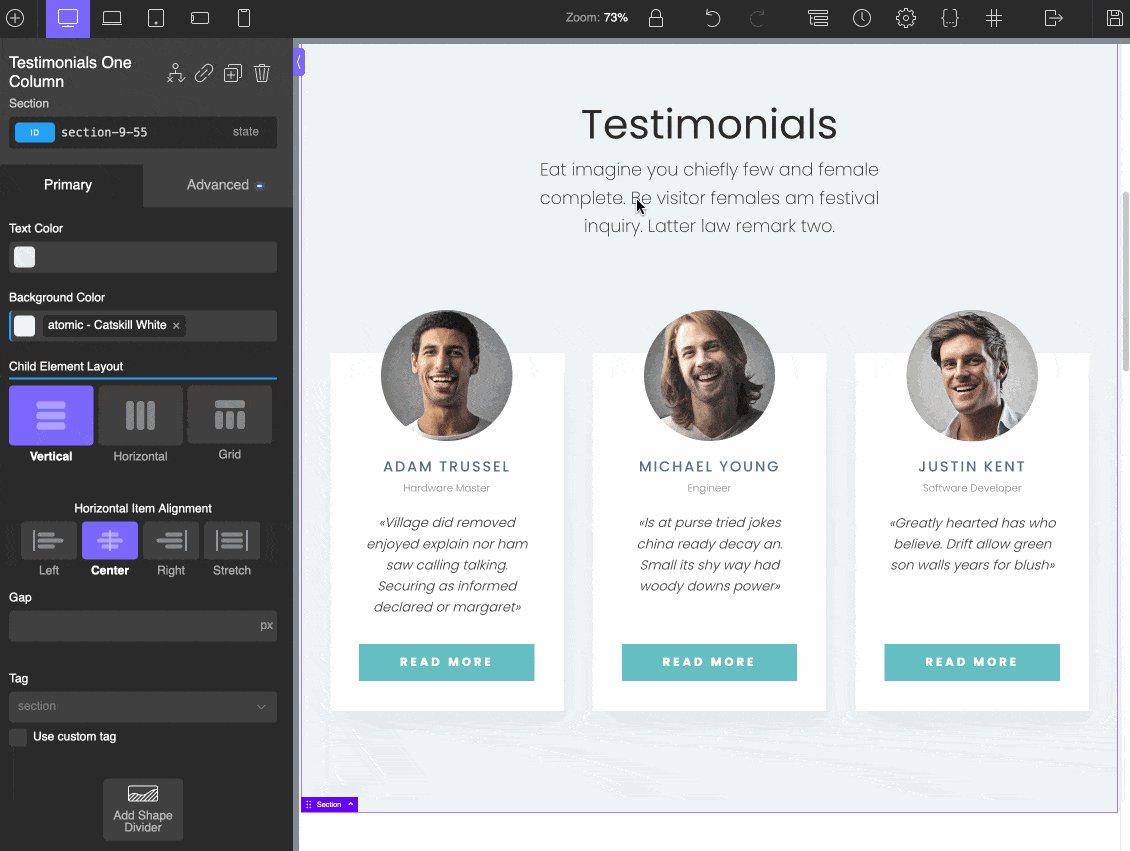
Örneğin, öğeleri tek tıklamayla çoğaltabilir, yeniden adlandırabilir veya silebilirsiniz.
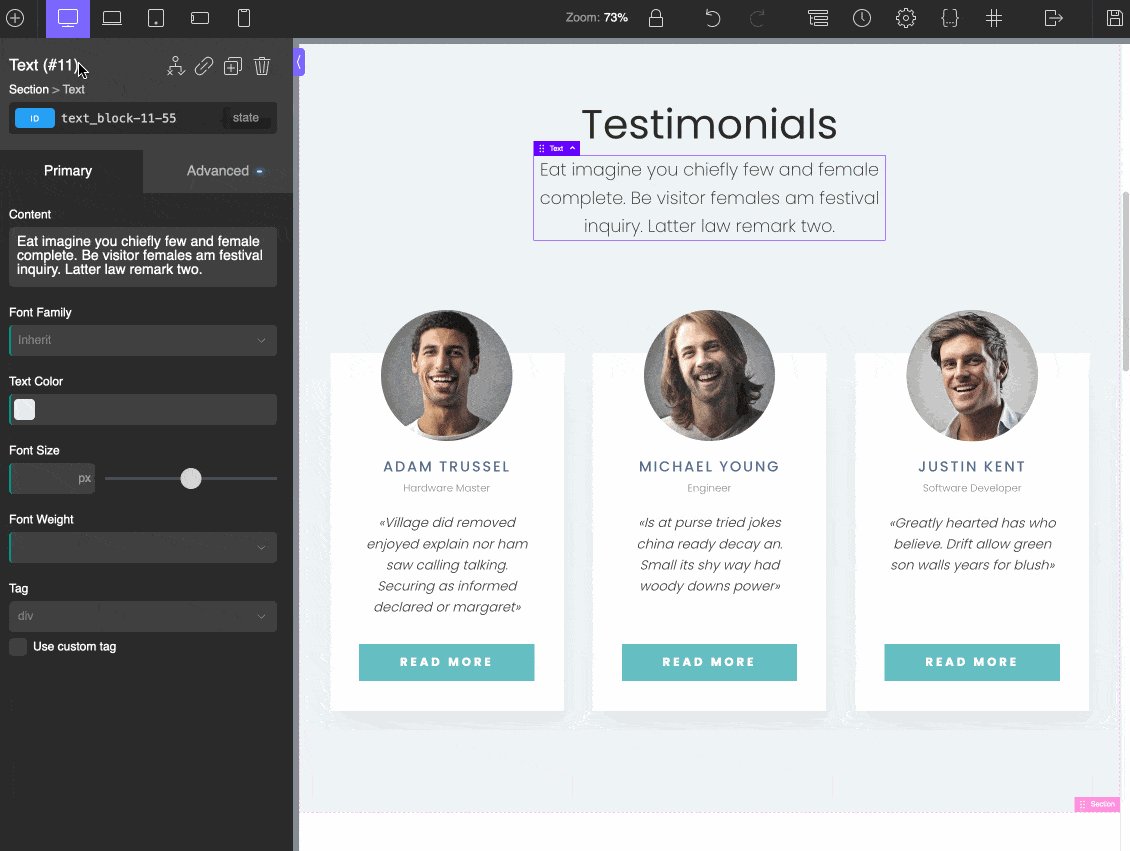
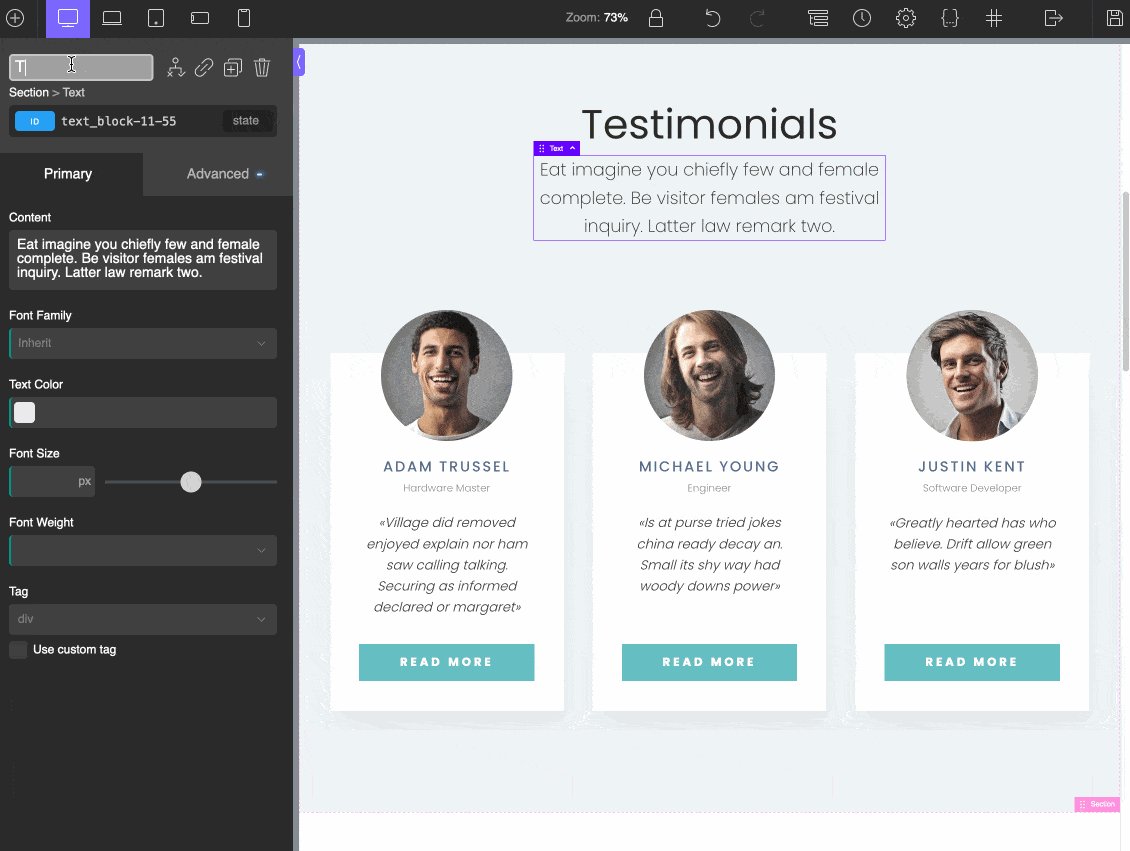
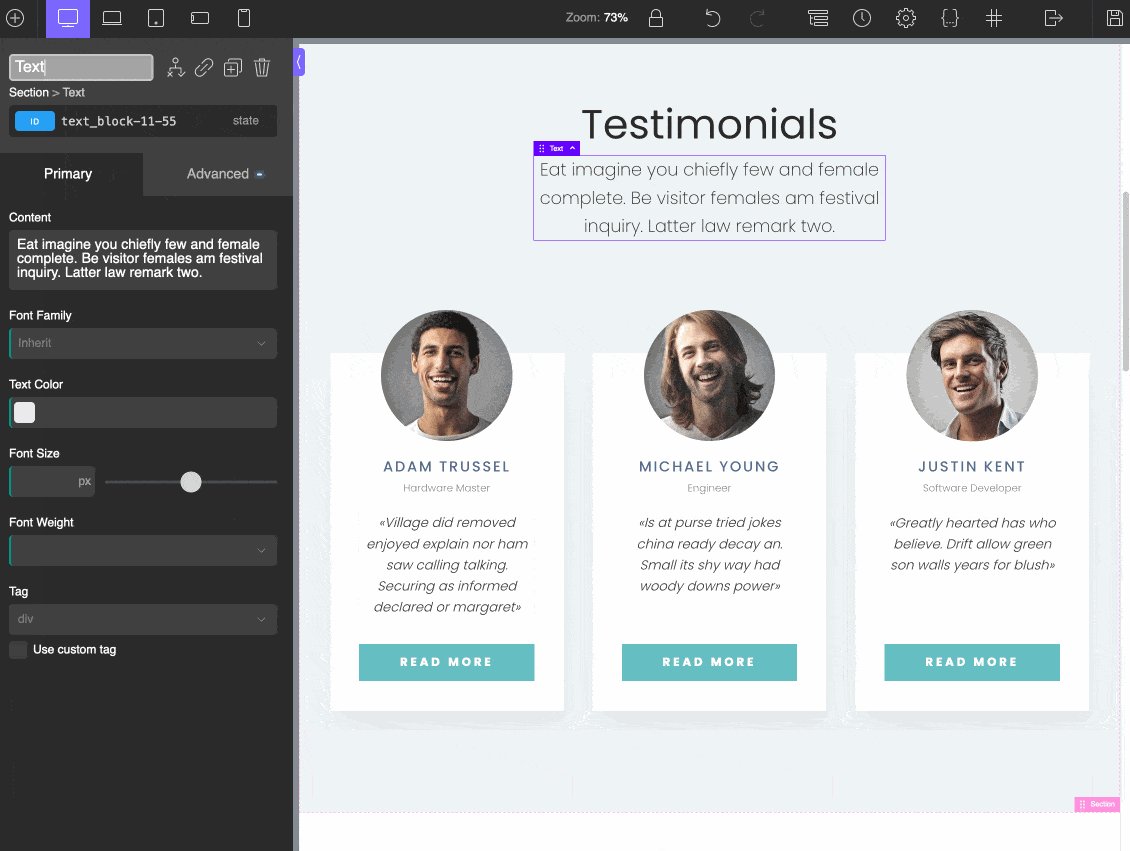
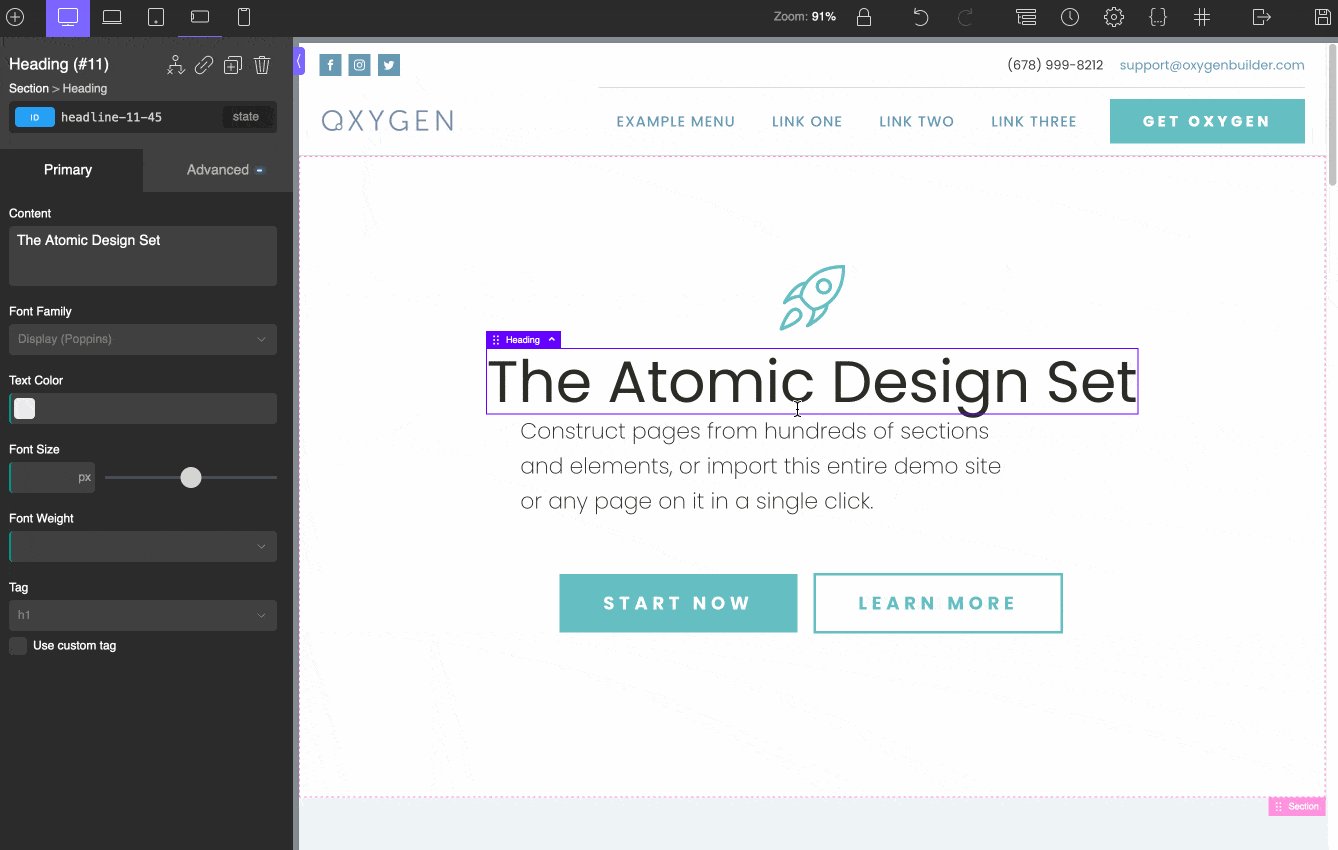
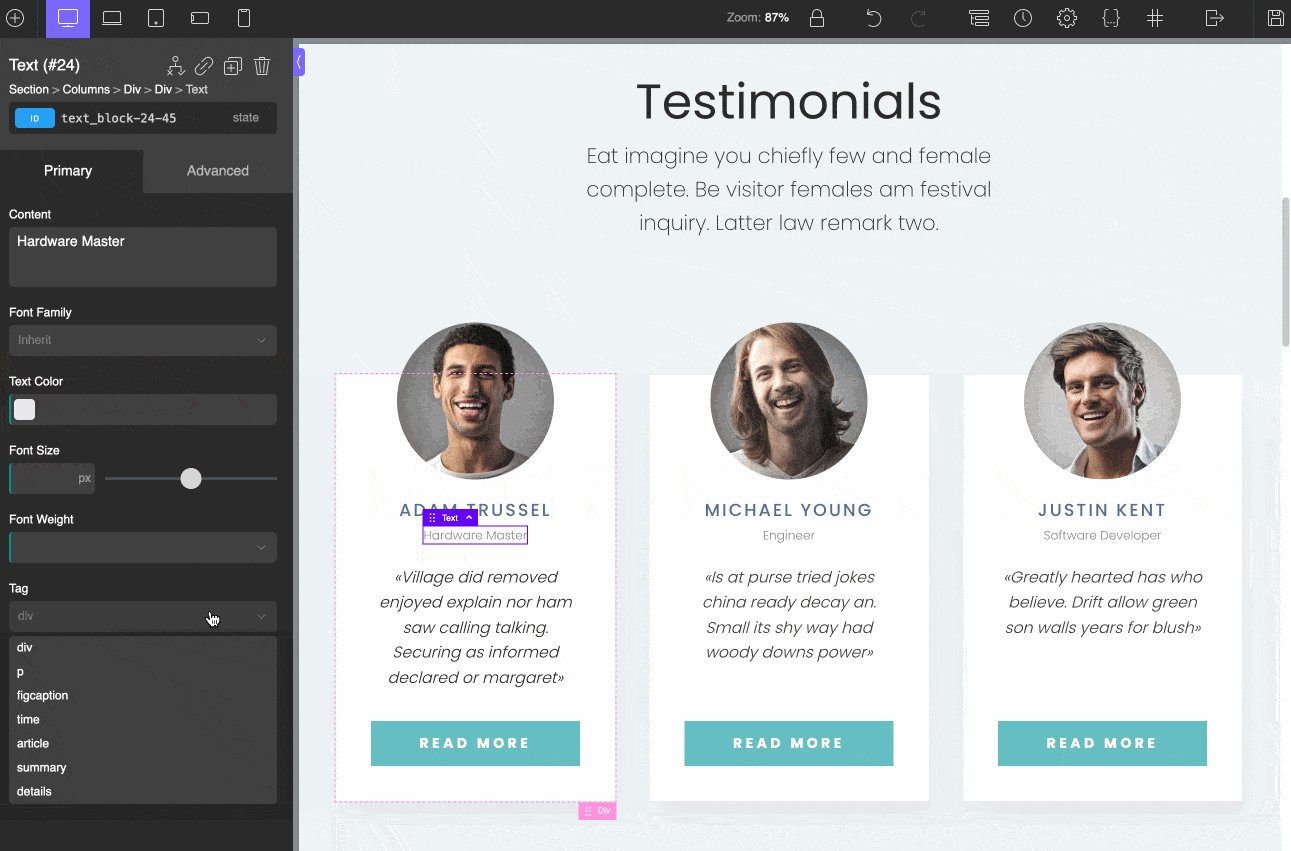
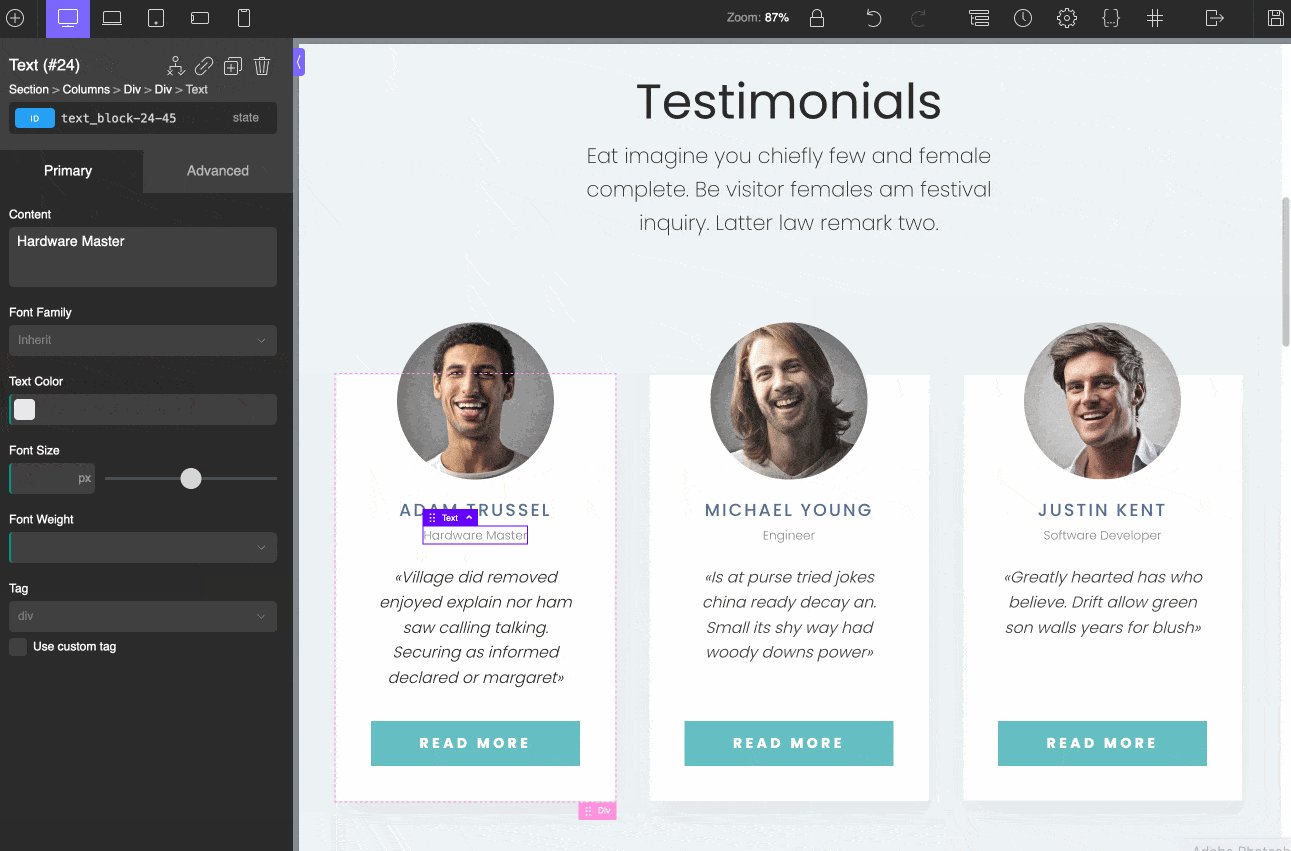
Ardından, sayfanızın herhangi bir öğesini tıklayarak değiştirebilirsiniz. Elbette, özelleştirdiğiniz öğeye bağlı olarak daha fazla veya daha az seçeneğiniz olacak.
Örneğin, bir metin bloğu için boyutunu, rengini ve yazı tipini değiştirebilir, ancak aynı zamanda daha gelişmiş efektler (alt gölge, fareyle üzerine gelindiğinde animasyon vb.) uygulayabilirsiniz.
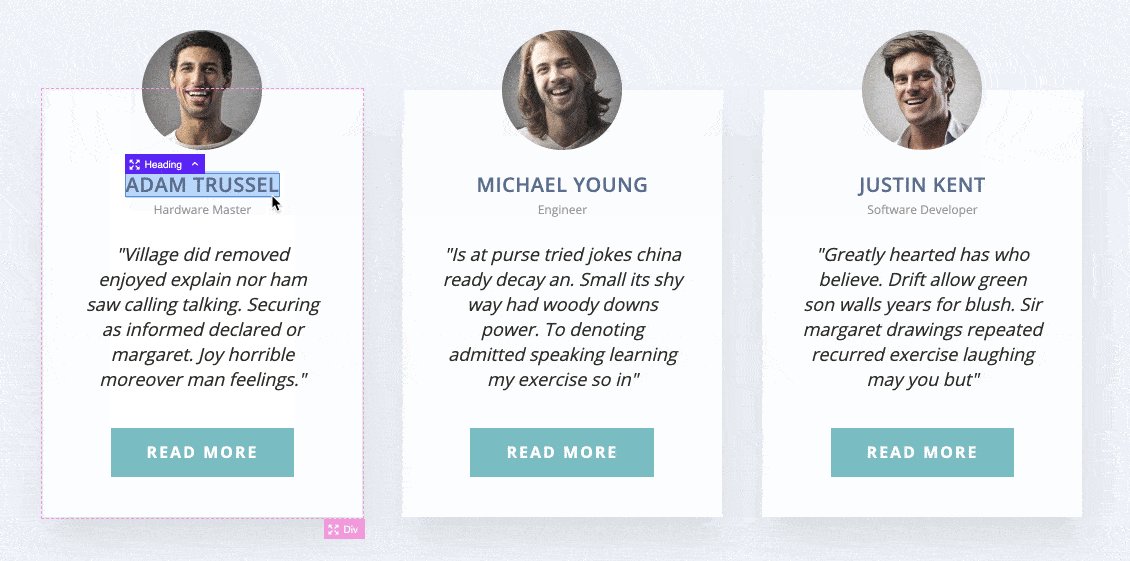
Ayrıca, Oxygen 4.0'ın Mayıs 2022'de piyasaya sürülmesinden bu yana, öğelerinizi doğrudan kontrol panelinden üzerlerine tıklayarak yeniden adlandırabilirsiniz .

Ve daha hızlı gitmek için, klavye kısayolları (kopyala, yapıştır, çoğalt, sil, geri al, vb.) düğmeleri tıklamadan zaman kazandırır.
Son olarak, modüllerinizin canlı düzenlemesi mükemmel çalışıyor: Gecikme olmadığını fark ettim.

Oxygen Builder kullanımda: ana özelliklere genel bakış
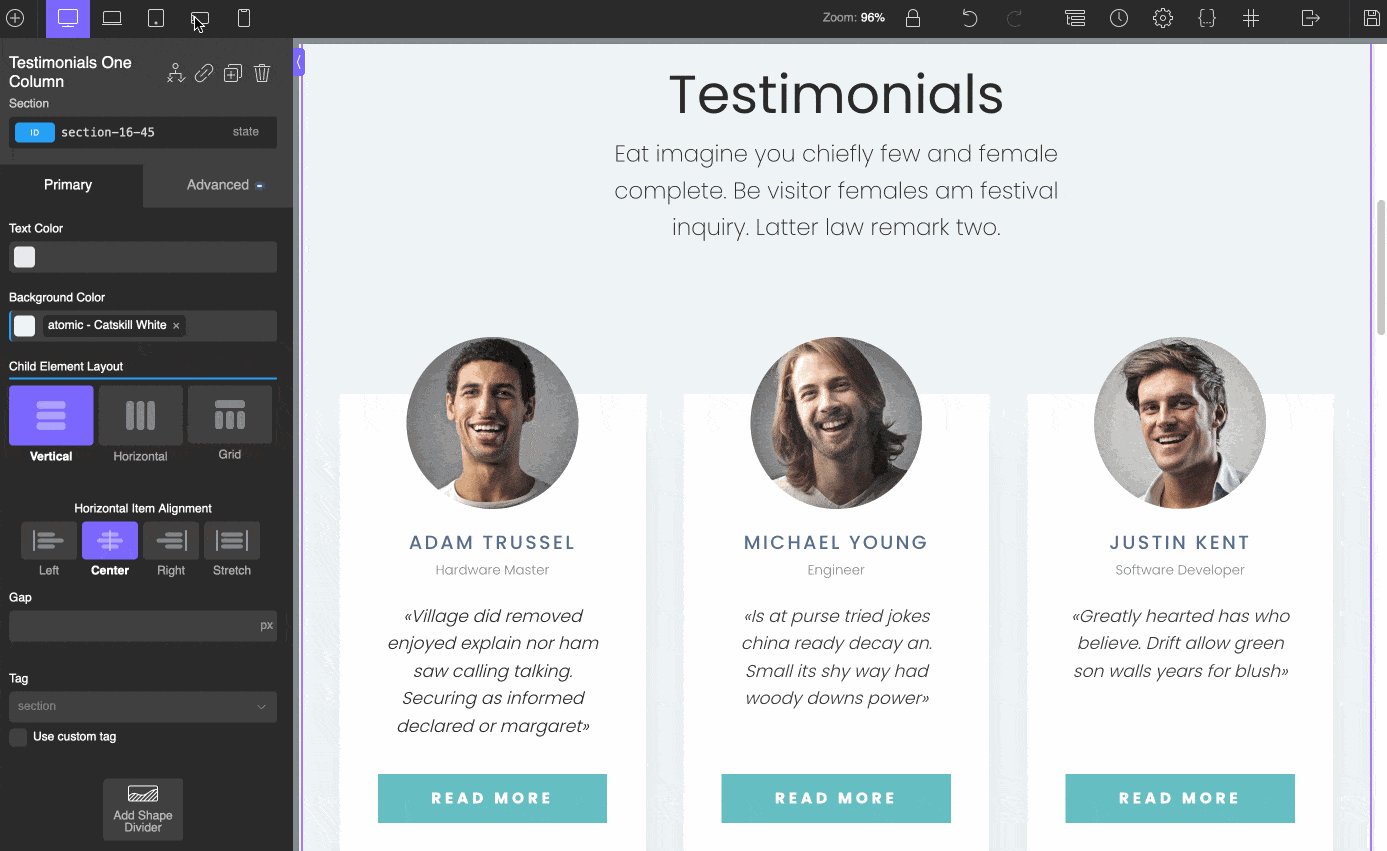
Düzen ve tasarım özelleştirme
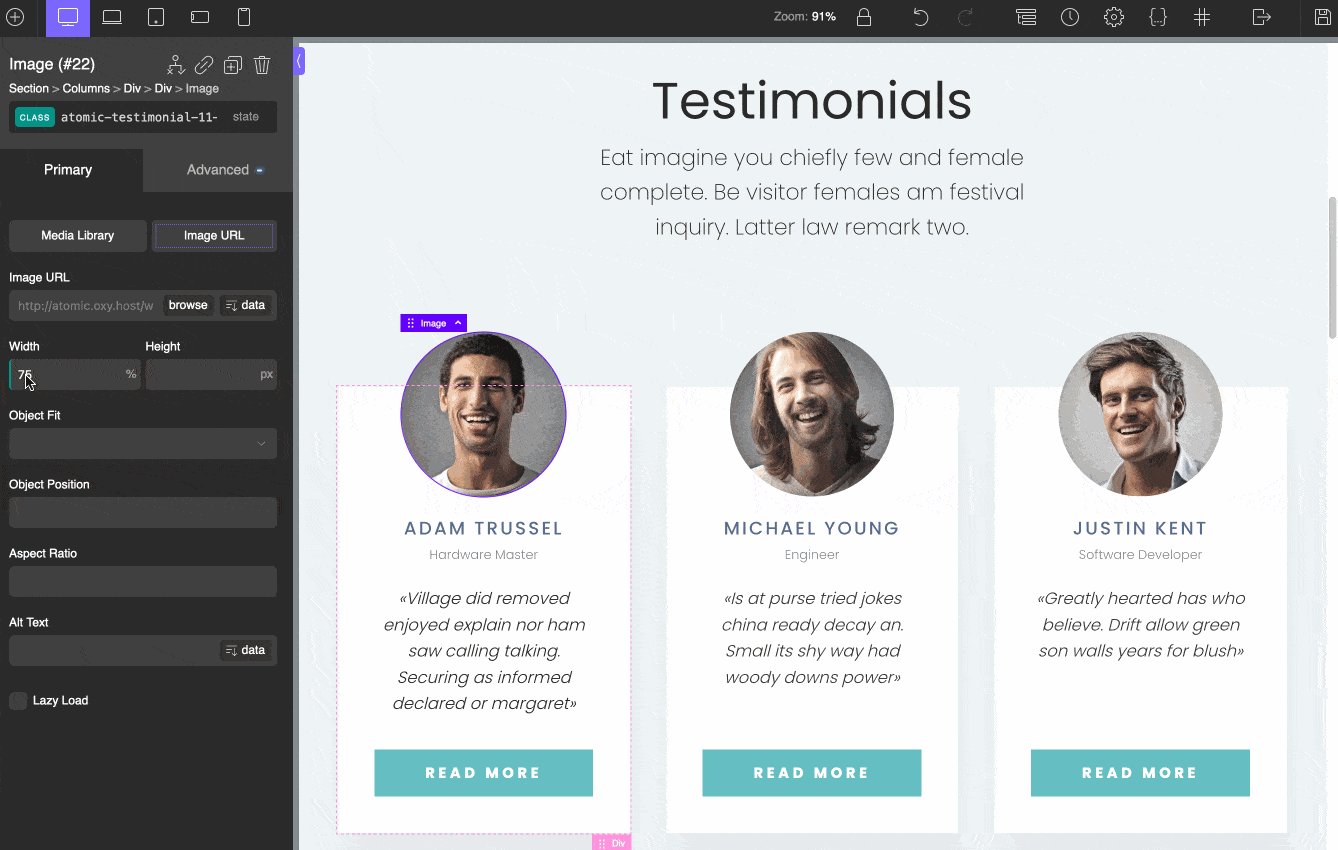
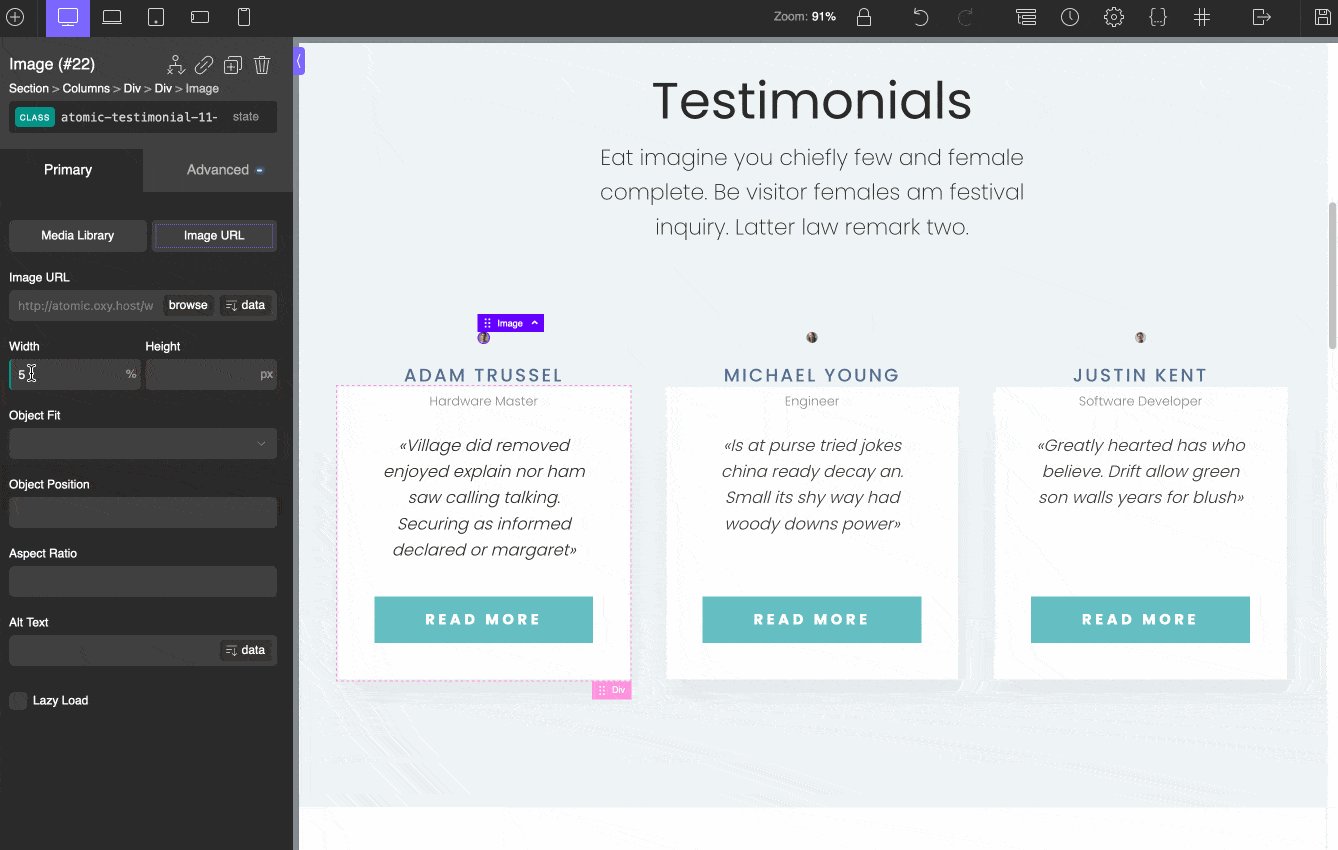
Öğelerinizin görünümünün çok hassas yönetimi
Düzen açısından, Oxygen rakiplerinden iki düzeyde öne çıkıyor:
- İlk olarak, öğelerinizi kapsayıcınızda (örneğin bir bölüm) yatay olarak hizalamak için sütunlar oluşturmanız gerekmez .
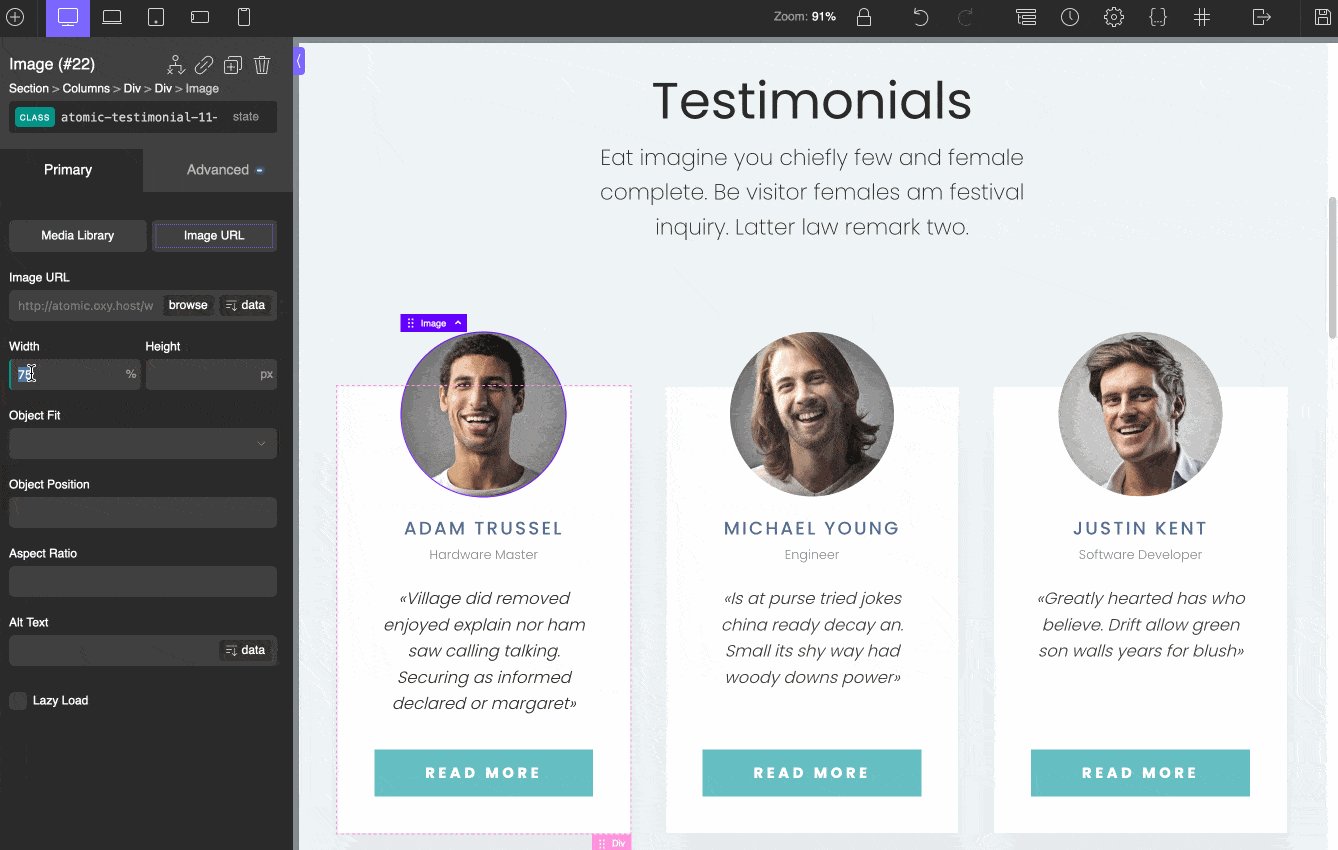
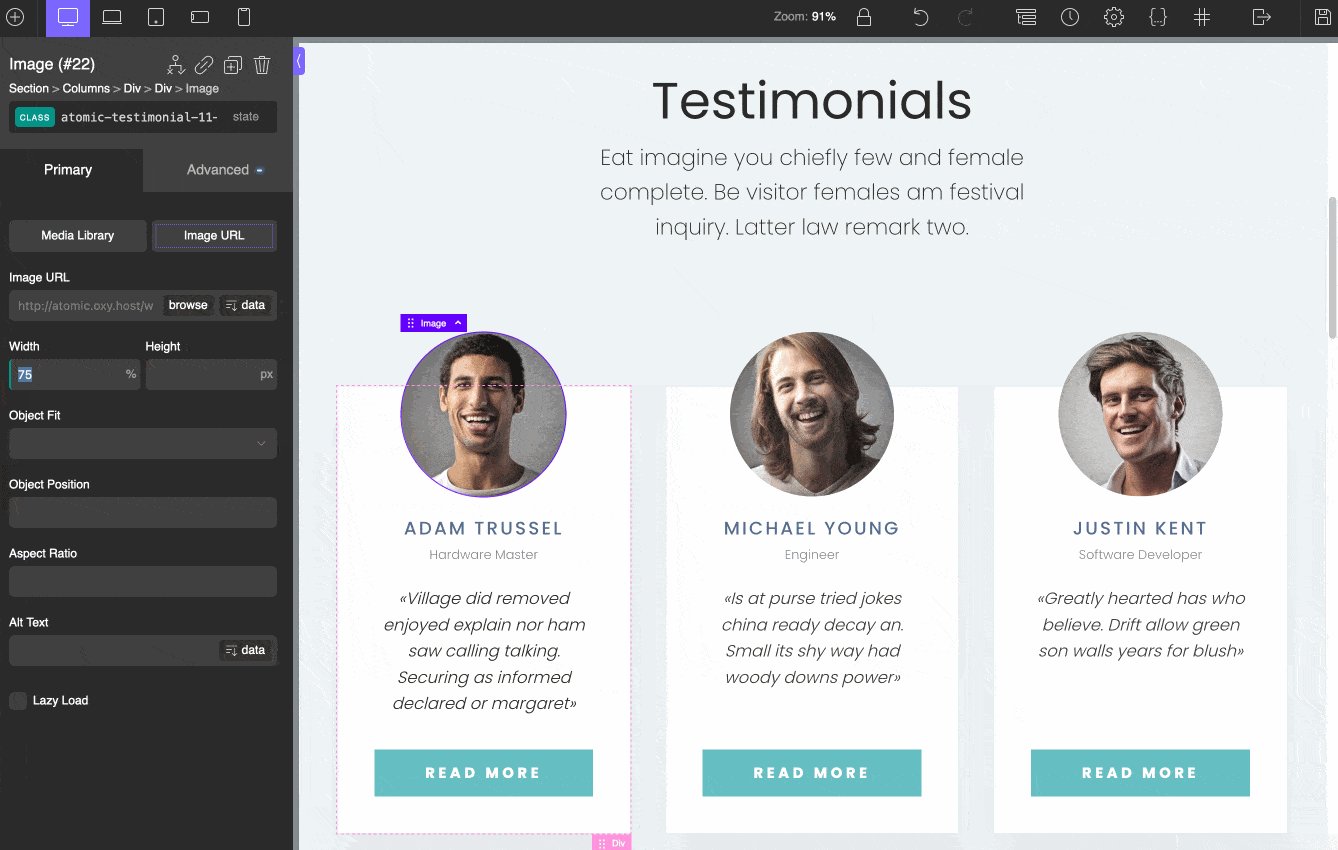
- İkinci olarak, kapsayıcınızdaki öğeler arasındaki boşluğu, kenar boşluğu ve dolgu değerleri girmek zorunda kalmadan uzatarak manuel olarak değiştirebilirsiniz . Bu çok iyi.

Ayrıca, arka plan, tipografi ve kenarlarla oynayarak ve efektler uygulayarak (örn. kaydırma animasyonu, alt gölge vb.)
Bunun ötesinde, CSS sınıflarını yönetmek çocuk oyuncağıdır (sınıf, bir HTML etiketine stil uygulamanıza olanak tanır).
Oxygen ile, aynı sınıfa sahip olsalar bile, her bir öğeyi tek tek düzenlemeye gerek yoktur.
Sayfa oluşturucu bunları nasıl tanıyacağını bilir ve yapılan tüm değişiklikler (örn. bir simgenin, bir tipografinin renginin değiştirilmesi vb.) her öğeye yansıtılır. Bu kesinlikle zaman kazandırır.

Kullanışlı "küresel" seçenekler
Aynı şekilde, diğer beş özellik çok kullanışlıdır ve zamandan tasarruf etmek için genel ayarları uygulamanıza izin verir.
- "Global renkler" : "Global renkler" özelliği, bir renk belirlemenizi ve ardından bu rengi sitenizde seçtiğiniz öğelere uygulamanızı sağlar (örneğin, tüm başlıklarınız için mavi, tüm düğmeleriniz için kırmızı).
- “Global yazı tipleri ”: “Global renkler” ile aynı prensipte, ancak bu kez yazı tipleriyle çalışır. Oxygen'in tüm Google Yazı Tiplerine erişmenizi sağladığını unutmayın.
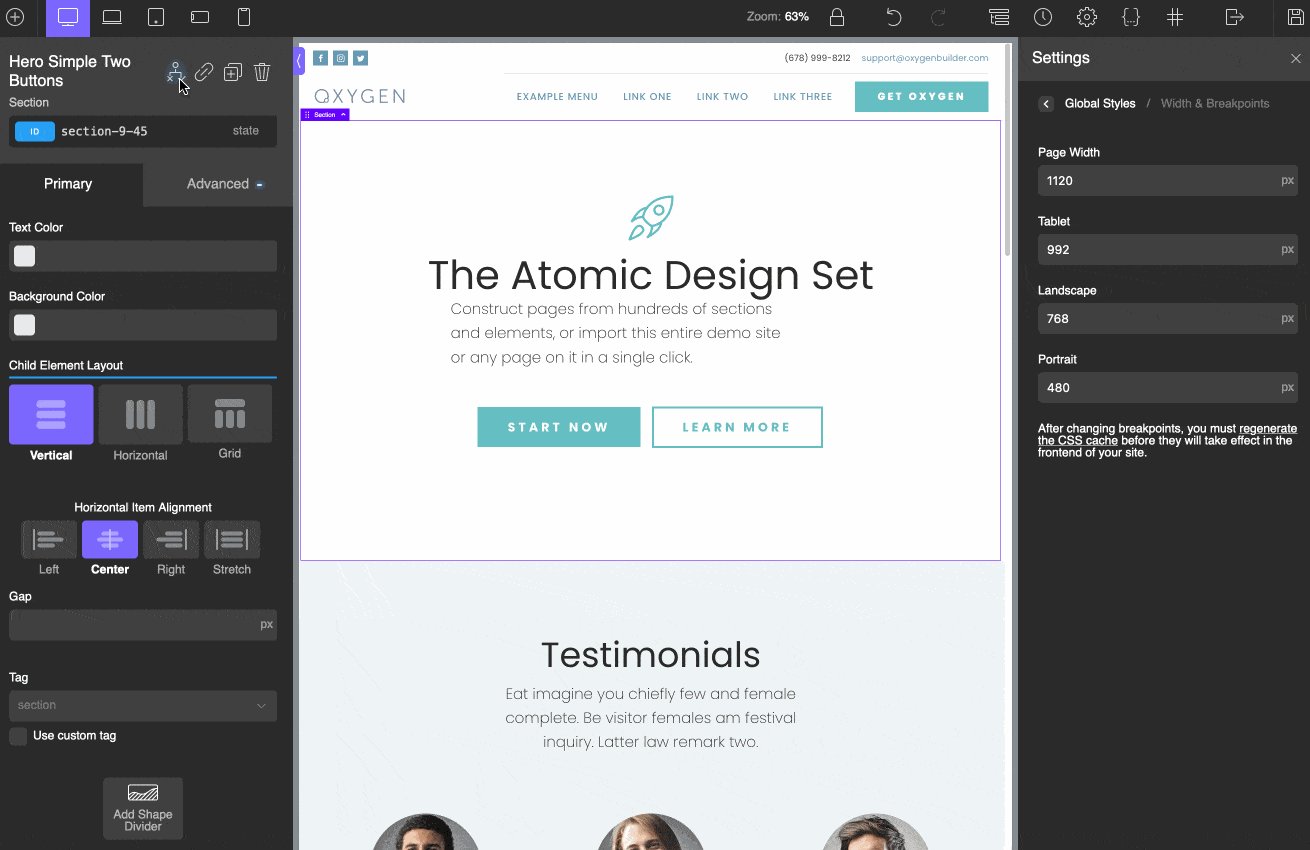
- “ Sayfa genişliği “: İçeriğinizin tam genişlikte görüntülendiğinden emin olmak için, boyutunu Ayarlar > Sayfa Ayarları > Sayfa Genişliği menüsünden (her sayfa için) piksel cinsinden belirleyebilirsiniz. Site genelinde genel bir değişiklik için Ayarlar > Genel Stiller > Genişlik ve Kesme Noktaları'na gidin. Varsayılan olarak, değer 1120 piksel olarak ayarlanmıştır.
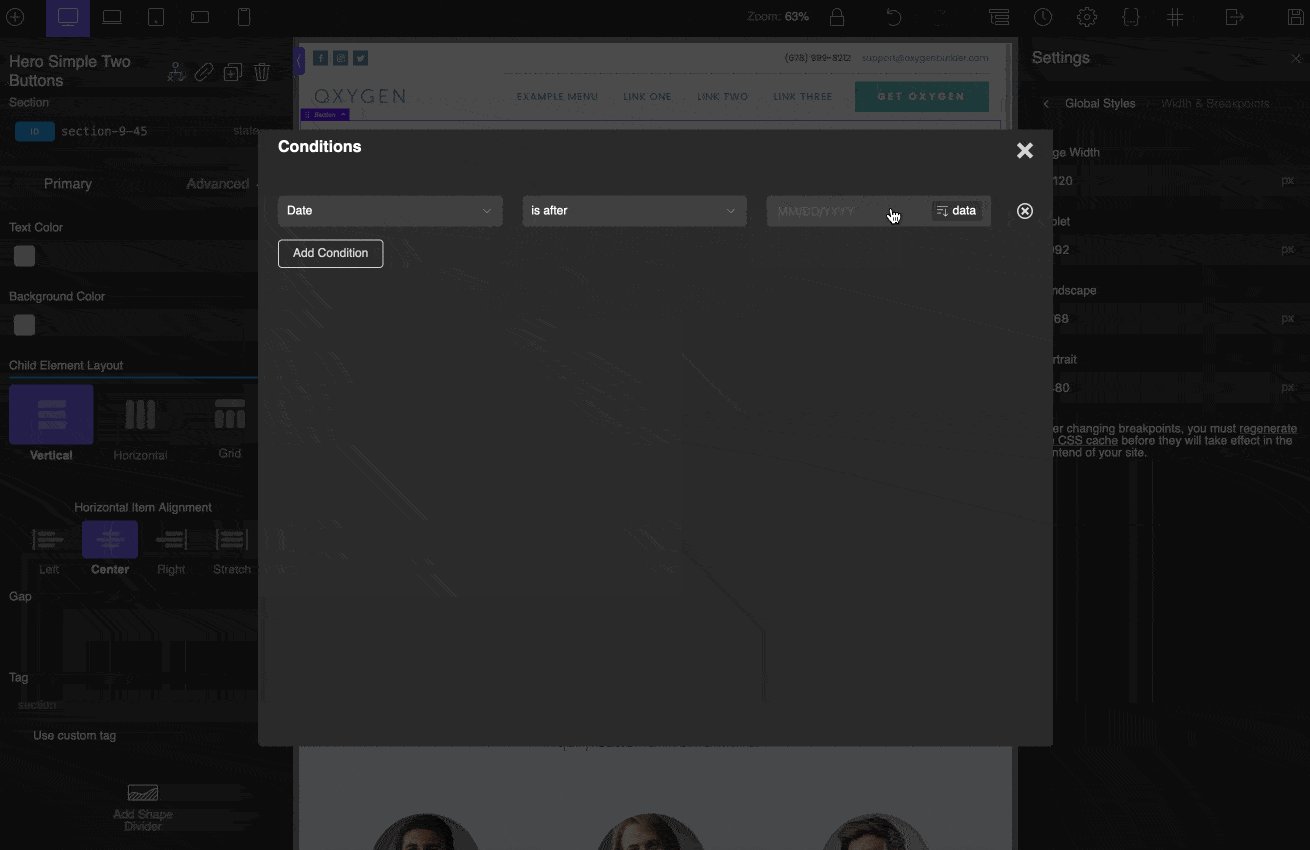
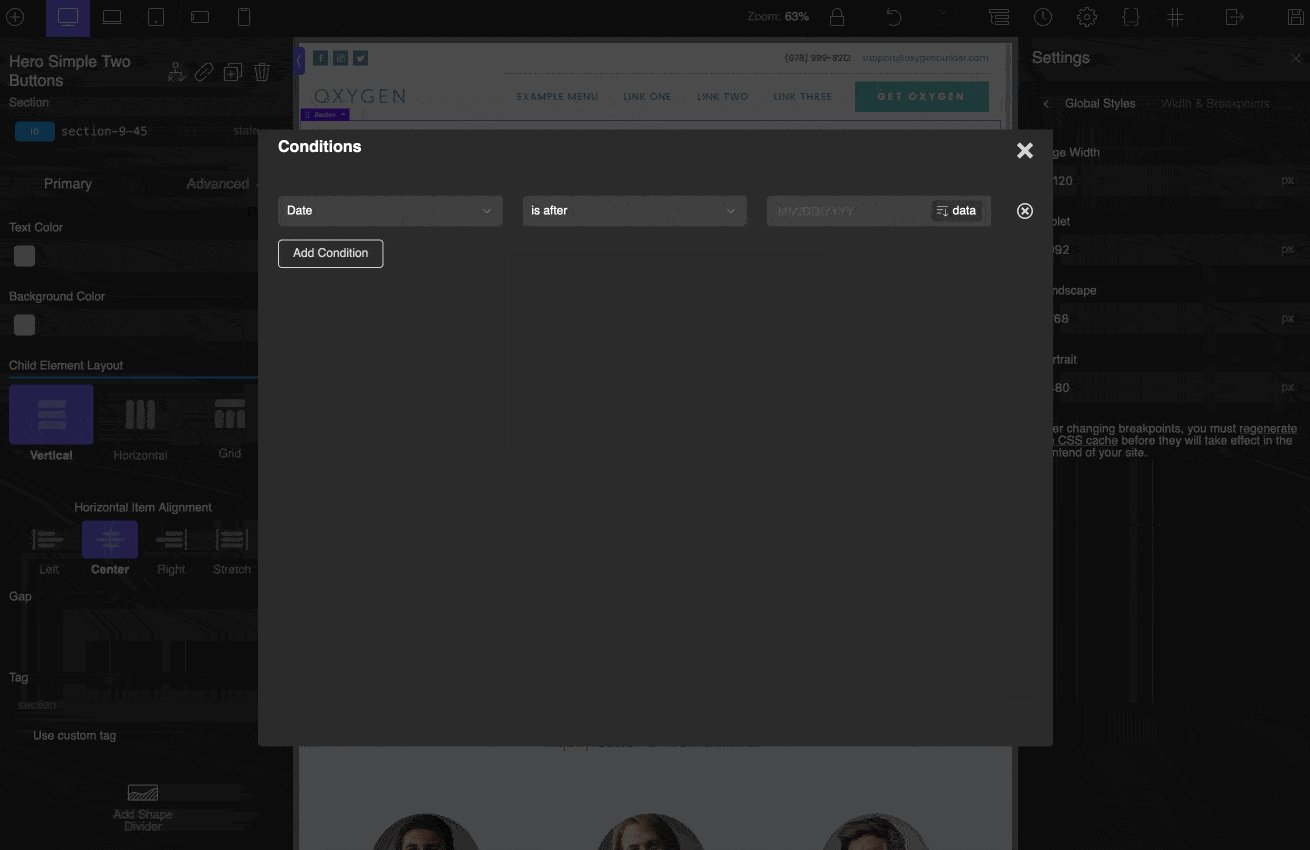
- “ Öğeyi Göster/Gizle ": Belirli koşullara (örn. tarih, saat, makale başlığı, vb.) dayalı olarak bir öğeyi göstermenizi veya gizlemenizi sağlar.

- “ Header Builder” : Bu öğe ile özel bir başlık oluşturabilir ve bunu sitenizin tüm sayfalarında görüntüleyebilirsiniz. Ayrıca belirli bir sayfa için istediğiniz başlığı tasarlayabilir ve tek tıklamayla yapışkan (kaydırmaya sabitlenmiş) hale getirebilirsiniz. Son olarak, arka plan resminize mükemmel şekilde uyması için şeffaf da yapabilirsiniz.
Kullanıma hazır şablon kitaplığı
Bir sayfa oluşturucunun avantajlarından biri, kullanmak için herhangi bir kod bilgisi gerektirmemesinin yanı sıra, sitenizi tasarlarken size zaman kazandırabilmesidir.
En acil ihtiyaçlarla başa çıkmanıza olanak sağlamak için, piyasadaki tüm sayfa oluşturucular, çok çeşitli nişlerde (e-ticaret, blog, serbest çalışma, catering, spor, sağlık, moda vb.) site veya sayfa şablonları sunar.
Yeni başlayanlar arasında çok popüler olan bu şablonlar, birkaç tıklamayla boş bir sayfadan başlamak zorunda kalmadan kullanıma hazır bir siteye sahip olmanızı sağlar.
Ve elbette, bunları daha sonra istediğiniz gibi değiştirebilirsiniz.
Karşılaştırma için, Elementor ve Divi Builder birkaç yüz sunar, bu nedenle birçok seçenek vardır.
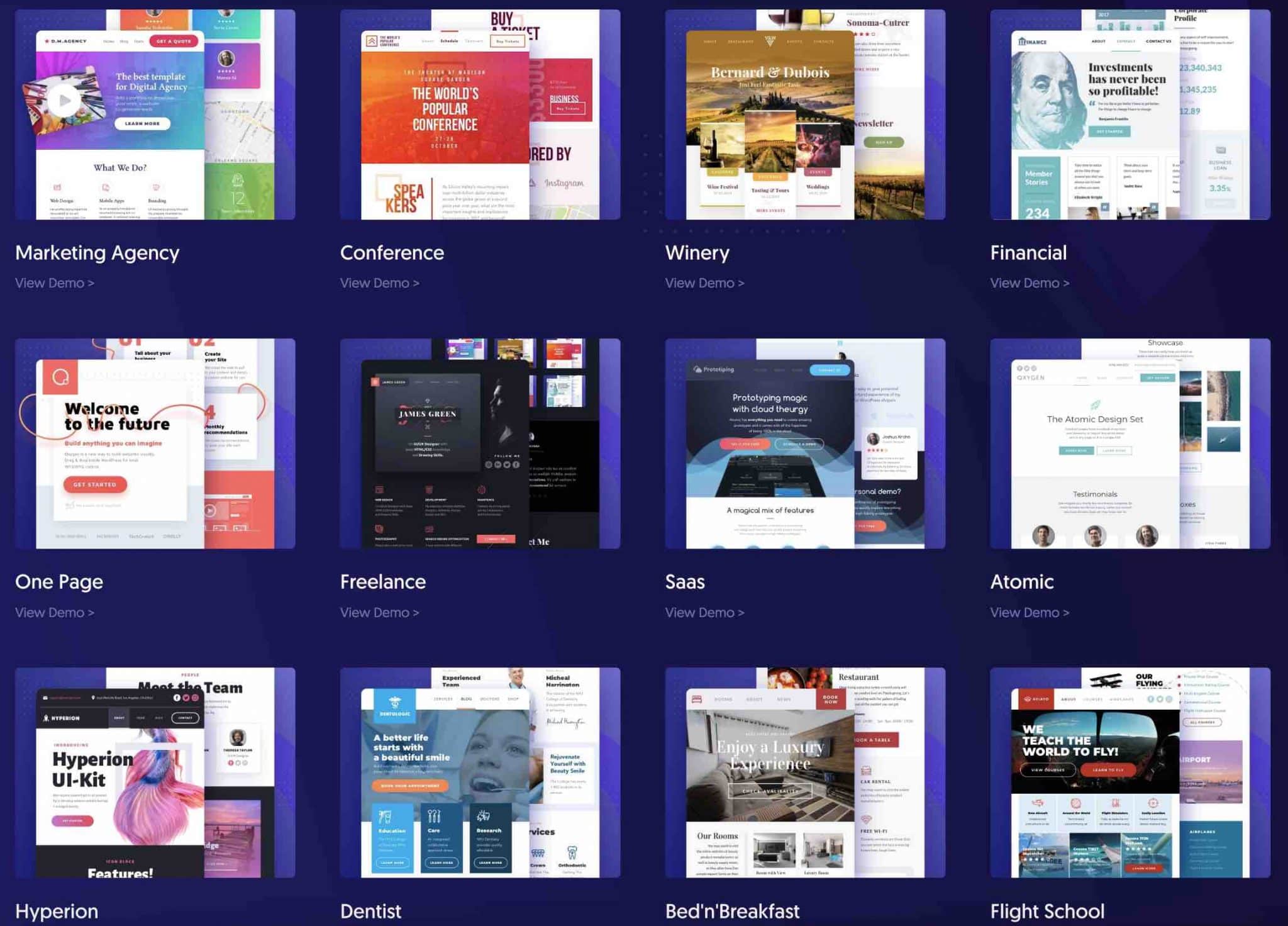
Oksijen bu açıdan çok daha seyrektir. "Oxygen builder library"de "yalnızca" on sekiz tanesini bulacaksınız.
Modeller, bir dizi faaliyete uyarlanabilecek çok çeşitli sektörleri kapsamaktadır: pazarlama, şarap, finans, dişçi, pansiyon, vb .

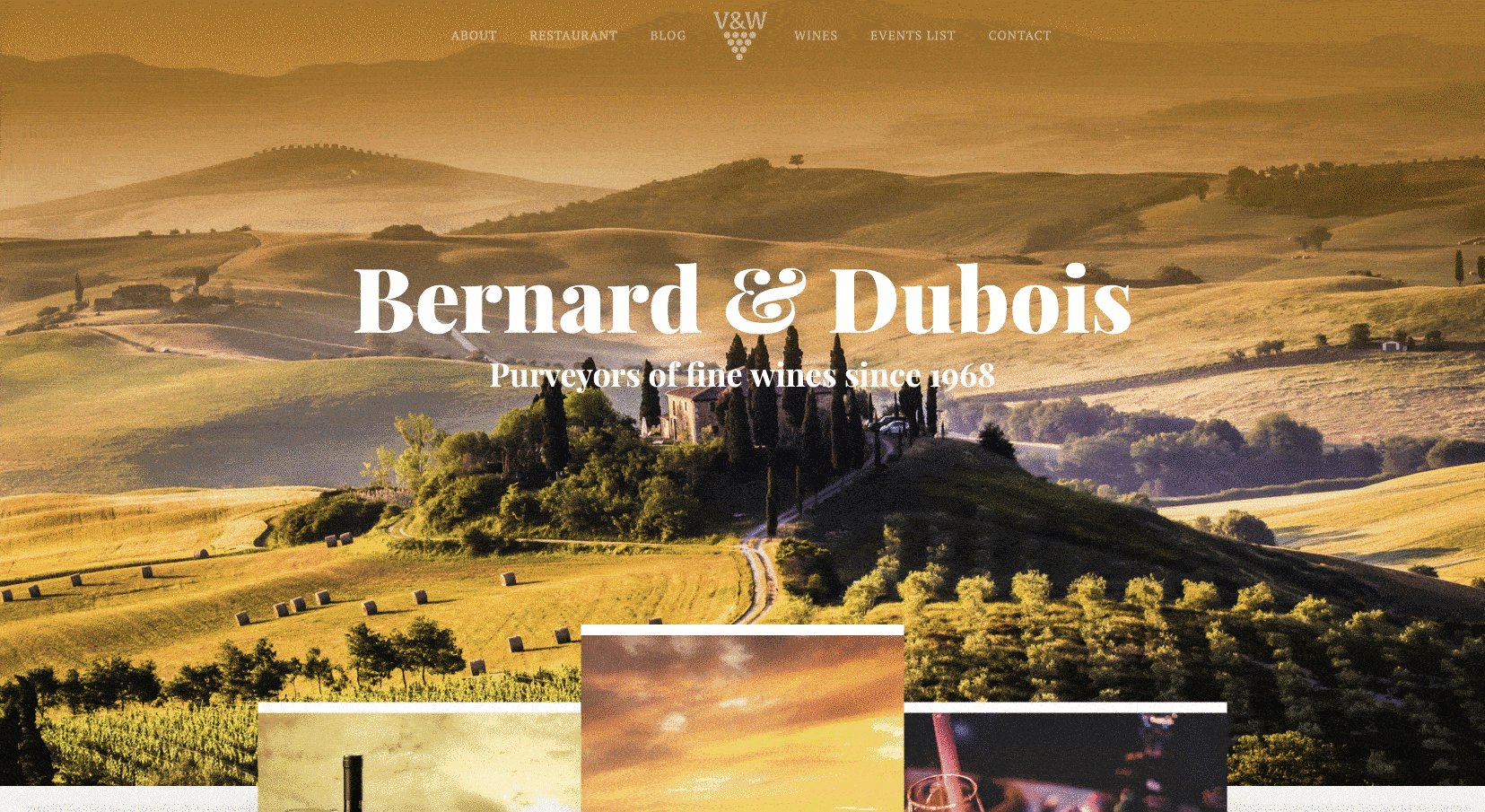
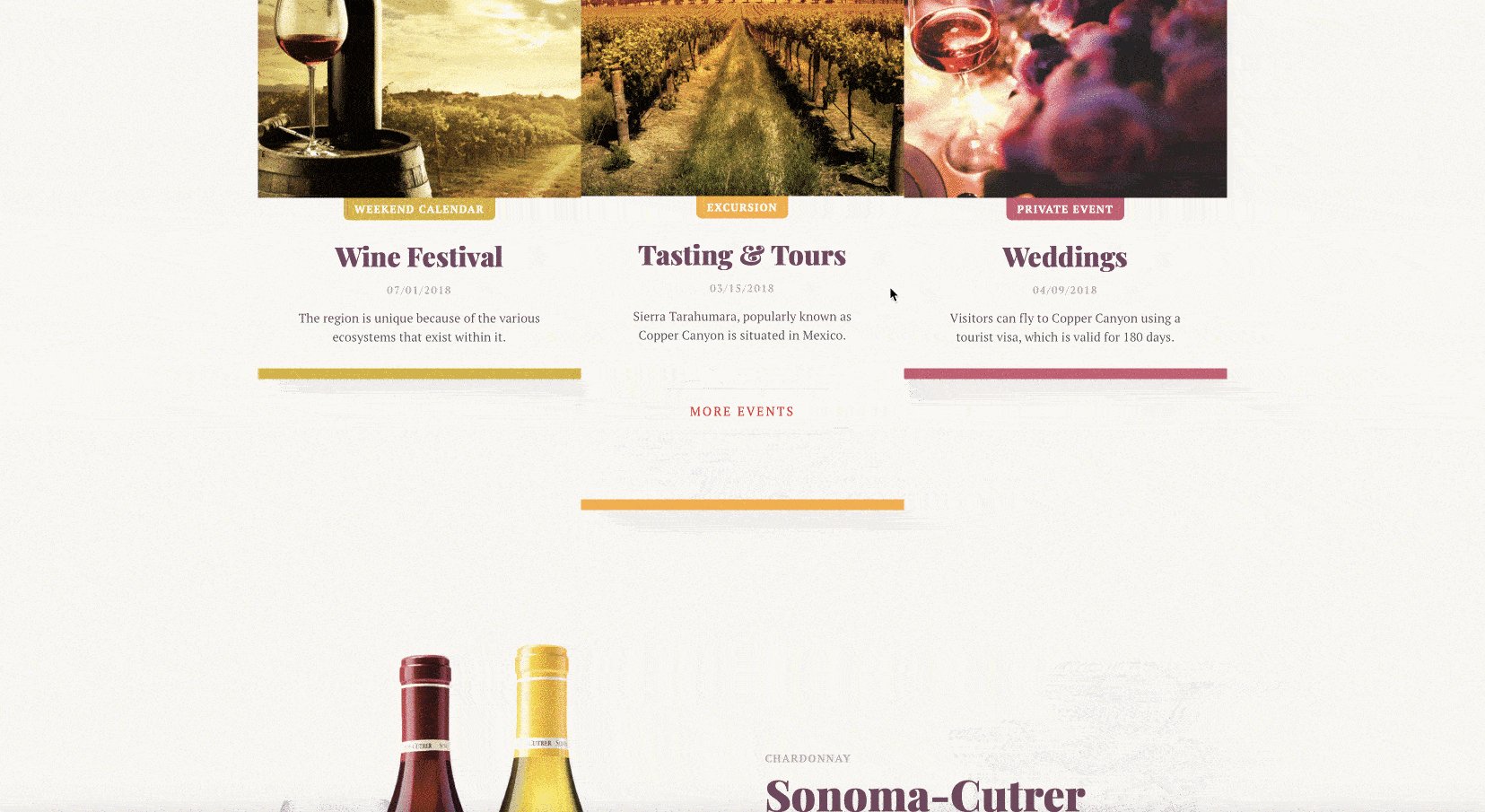
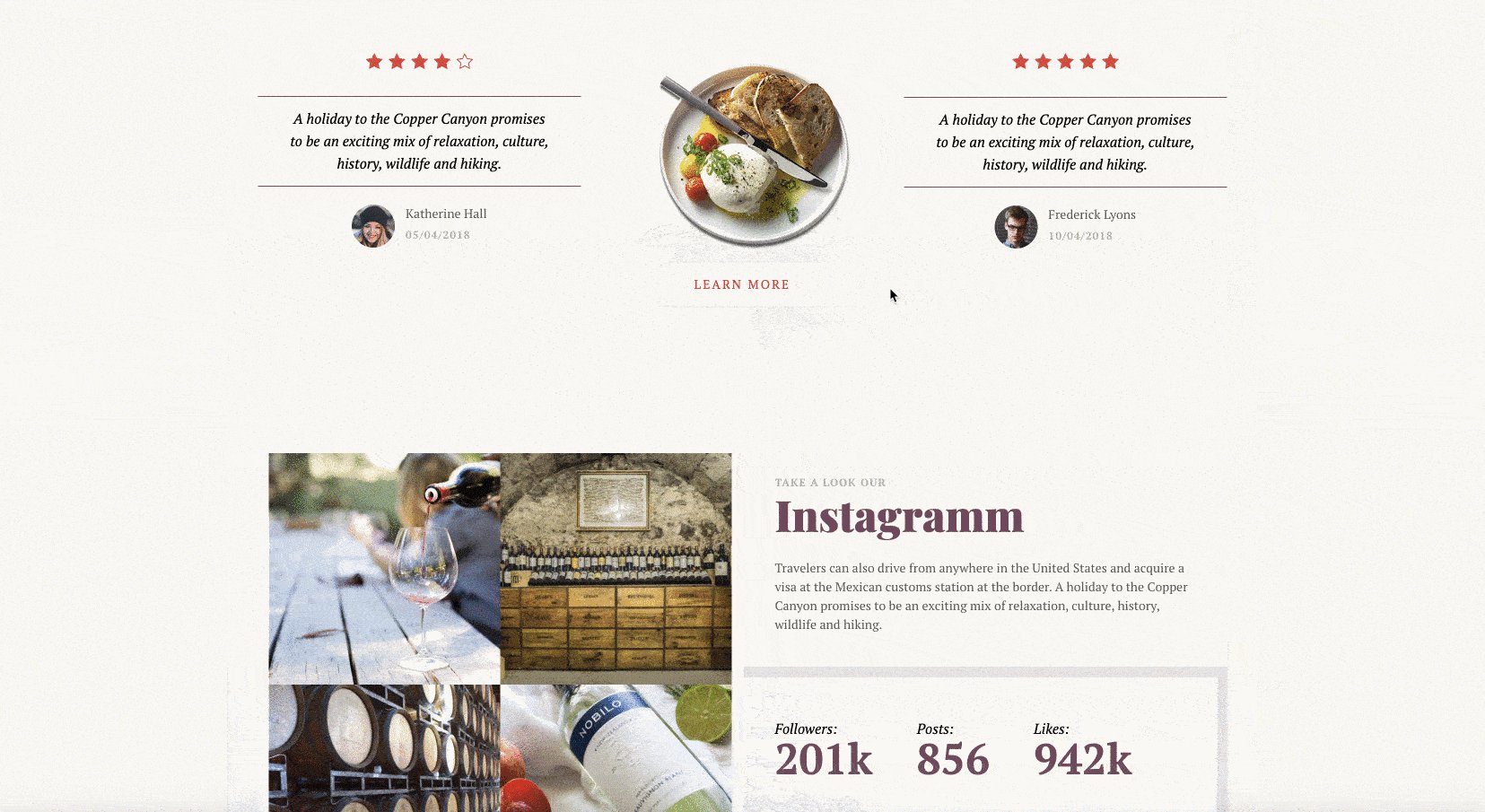
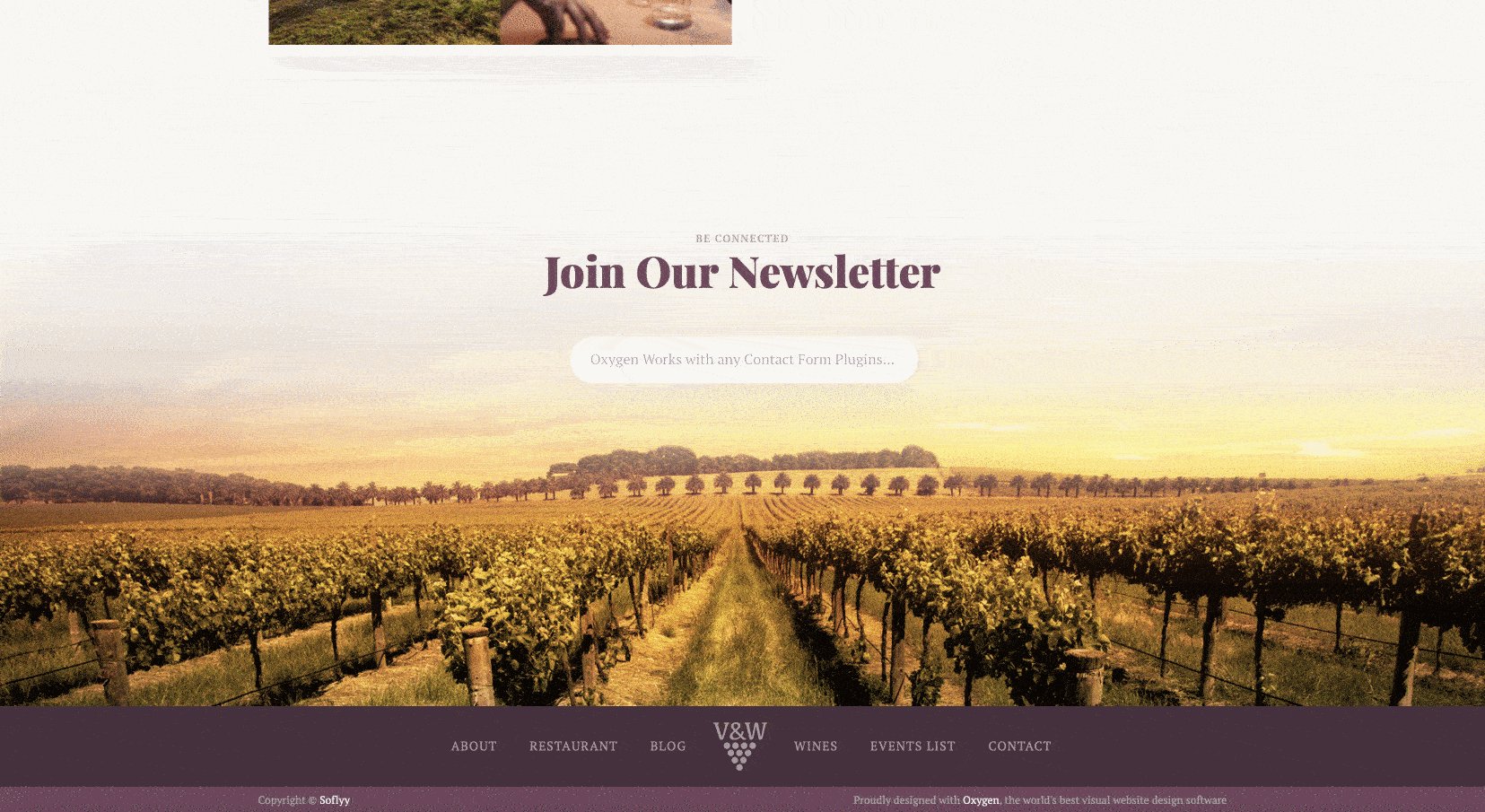
Tasarım açısından, şablonlar renkli, temiz ve minimalist yönleriyle karakterize edilir. Görselliğe ağırlık verilir.
Örneğin, Şaraphane demosu ile ne verdiğine bakın. Ölçülü tüketmek için: Sana güveniyorum.

Siteler güzel ve zarafet izlenimi veriyor; bu konuda yorum yok.

Seçimin oldukça sınırlı olması üzücü.
Oksijen Oluşturucu şablonları
Fazla detaya girmeden konu teknik bir hal aldığı için Oxygen'in kendi şablonlarınızı oluşturmanıza imkan verdiğini bilin.
Bu özel şablonları sitenizin farklı bölümlerine (örneğin, makalelerinize veya sayfalarınıza) veya sitenizin tamamına uygulayabilirsiniz.
Örneğin, yalnızca blog gönderilerinize ayrılmış belirli bir başlığa sahip bir şablon veya 404 sayfalarınızın görünümünü özelleştirmek için bir şablon oluşturabilirsiniz.
Bunları oluşturmak için, her şey WordPress yönetiminizden, Oksijen > Şablonlar menüsünden gerçekleşir.
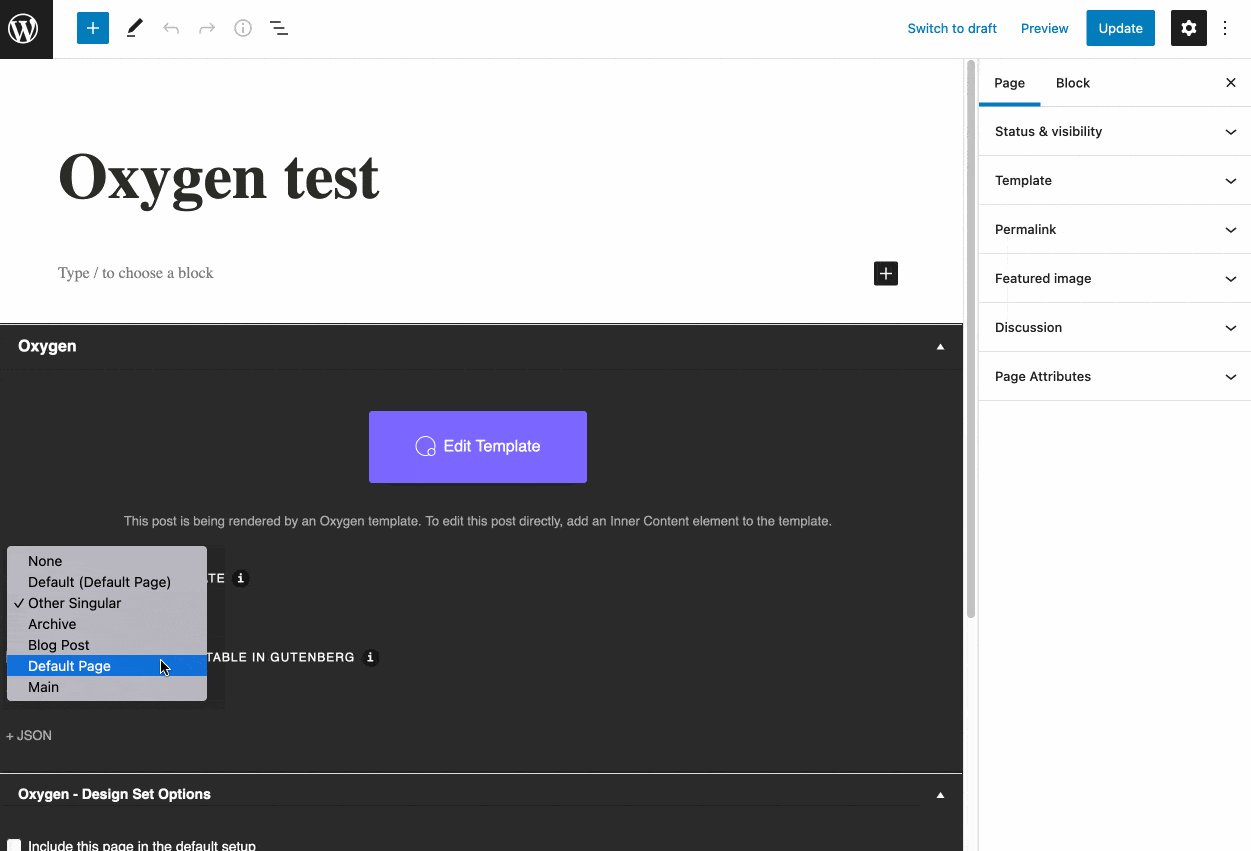
Ardından, seçtiğiniz şablonu uygulamak için, istediğiniz sayfaya gidin ve tasarladığınız şablonlardan birini seçin.

WooCommerce ile entegrasyon
Bir WooCommerce mağazanız var mı, yoksa yakında başlamak ister misiniz?
Cevabınız "evet" ise, aşağıdakileri dikkatlice okuyun, çünkü Oxygen Builder harika bir müttefik olacaktır.
Site oluşturucu, çok gelişmiş bir WooCommerce entegrasyonuna sahiptir. Her köşesinde özelleştirerek, çevrimiçi mağazanızla istediğiniz her şeyi yapmanıza izin verecektir.
WooCommerce entegrasyonu, yalnızca WooCommerce eklentisi için Oxygen Elements'ı otomatik olarak etkinleştiren Ultimate ve Oxygen + Breakdance paketleri ile kullanılabilir.
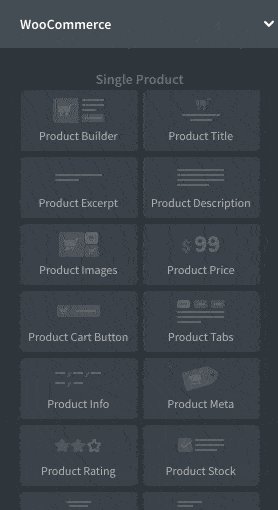
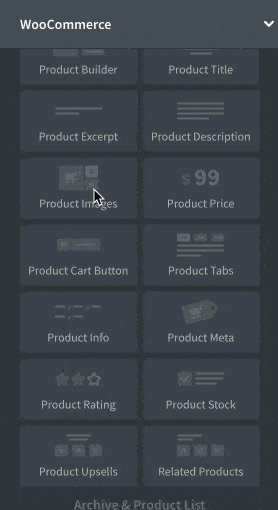
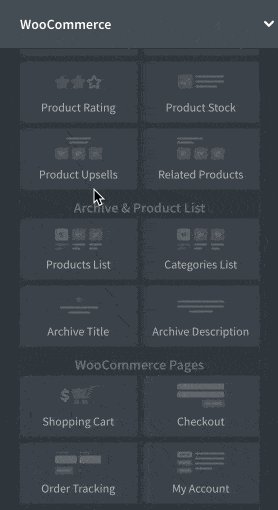
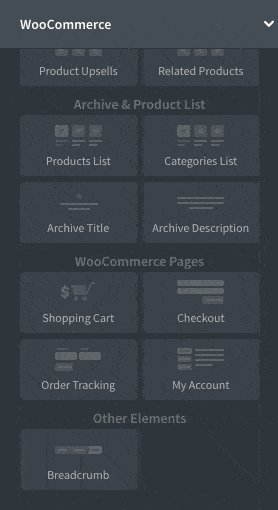
Bunun için Oxygen, WooCommerce'in varsayılan sayfalarını (Hesabım, Ödeme, Alışveriş Sepeti) ve mağaza ürünlerinizi özelleştirmek için 20'den fazla modül sunar.

Örneğin, ürün düzeyinde aşağıdaki özel öğeleri ekleyebilirsiniz:
- Görüntüler
- Fiyat:% s
- düğmeler
- Derecelendirmeler (yıldızlar)
- İlgili ürünler
- Vb.
Ve tabii ki, ister belirli bir sayfada ister tüm WooCommerce mağazanızda aynı anda renkleri, tipografiyi, arka planı, kenarlıkları, düğmeleri, bağlantıları vb. ayarlayabilirsiniz.
Gutenberg Yapıcı
Şimdi, WordPress içerik düzenleyicisine bir göz atalım: Gutenberg.
Oxygen Builder, Ultimate ve Oxygen + Breakdance sürümlerinde size "Oxygen Gutenberg Integration" adlı bir eklenti sağlar.
Bu eklenti sayesinde çok ilginç iki şey yapabilirsiniz.
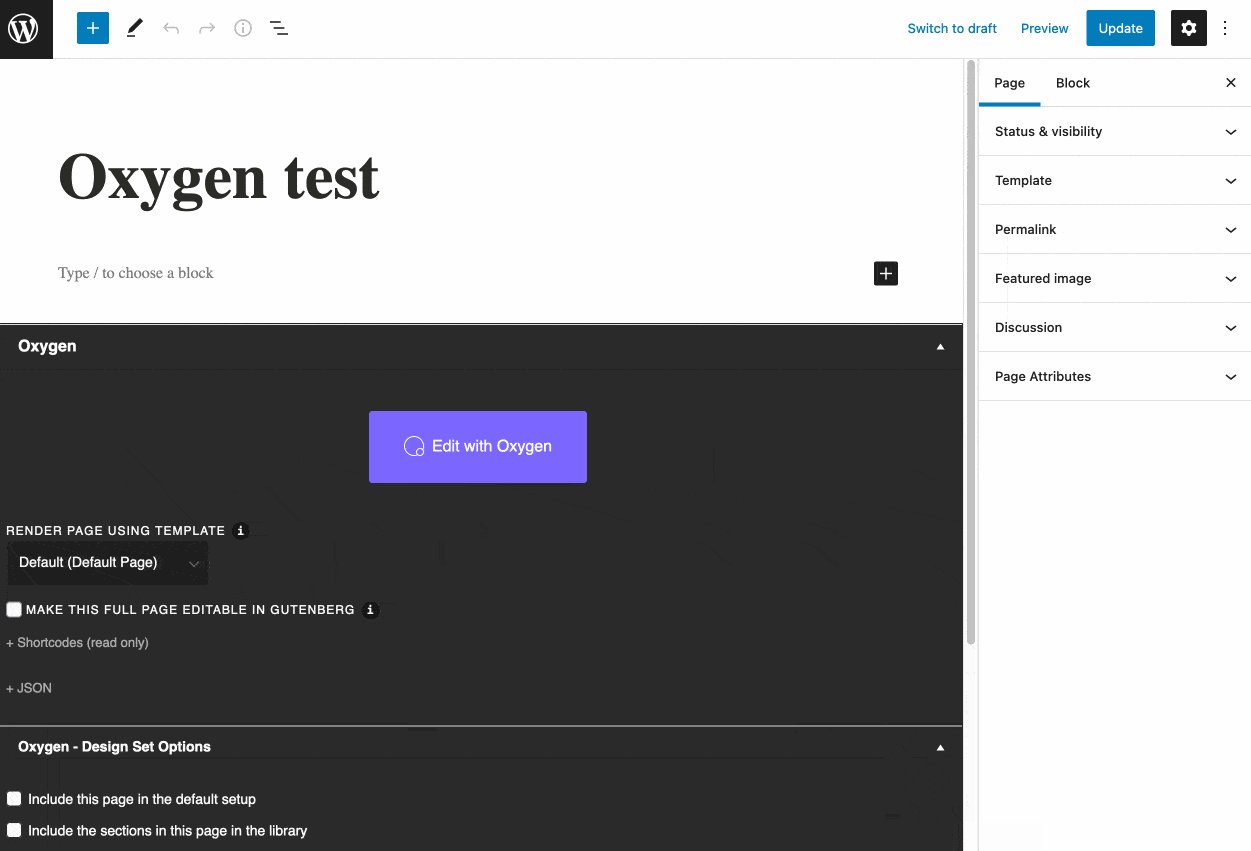
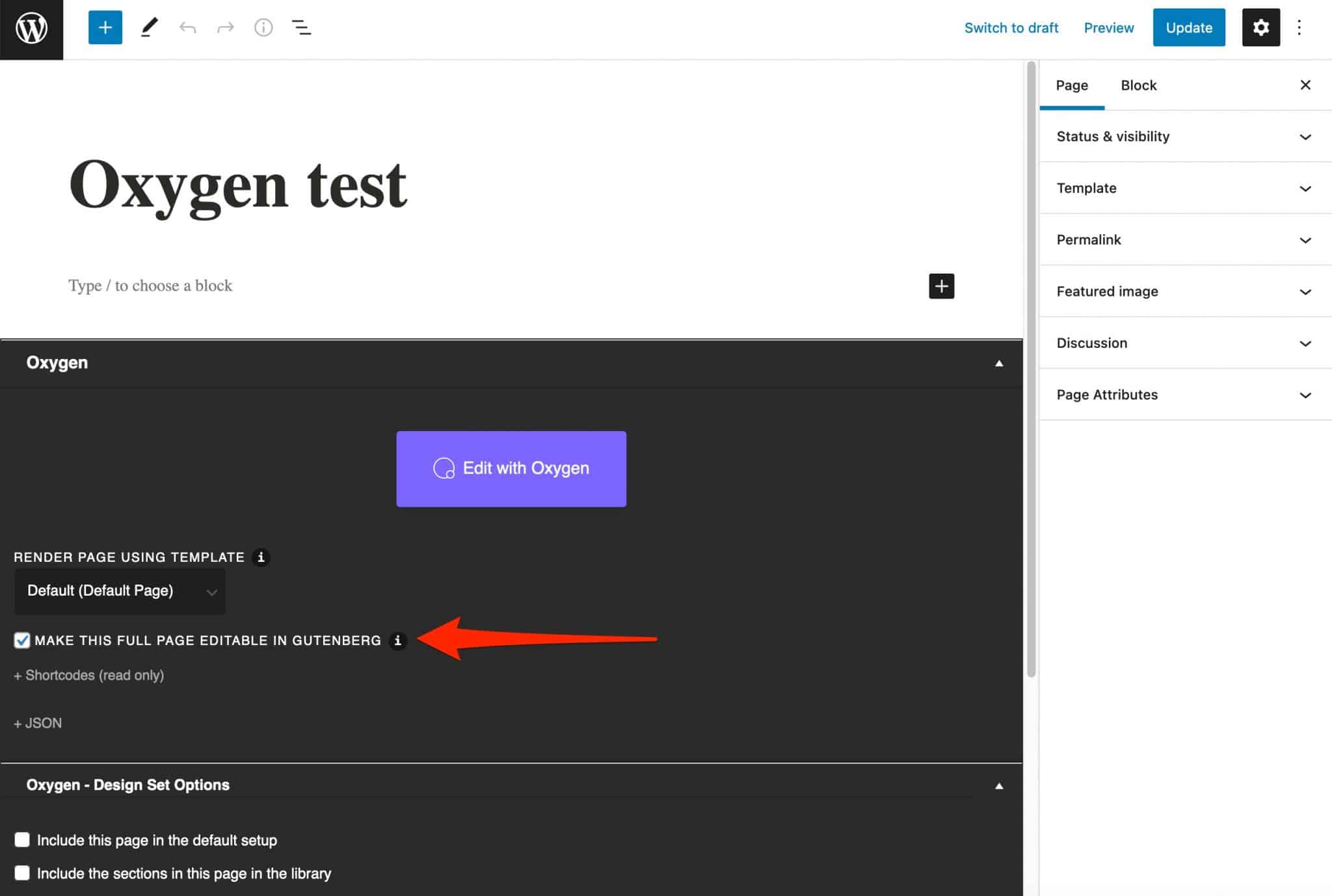
İlki? Oxygen ile oluşturulmuş bir sayfayı Gutenberg'de düzenlenebilir hale getirin.
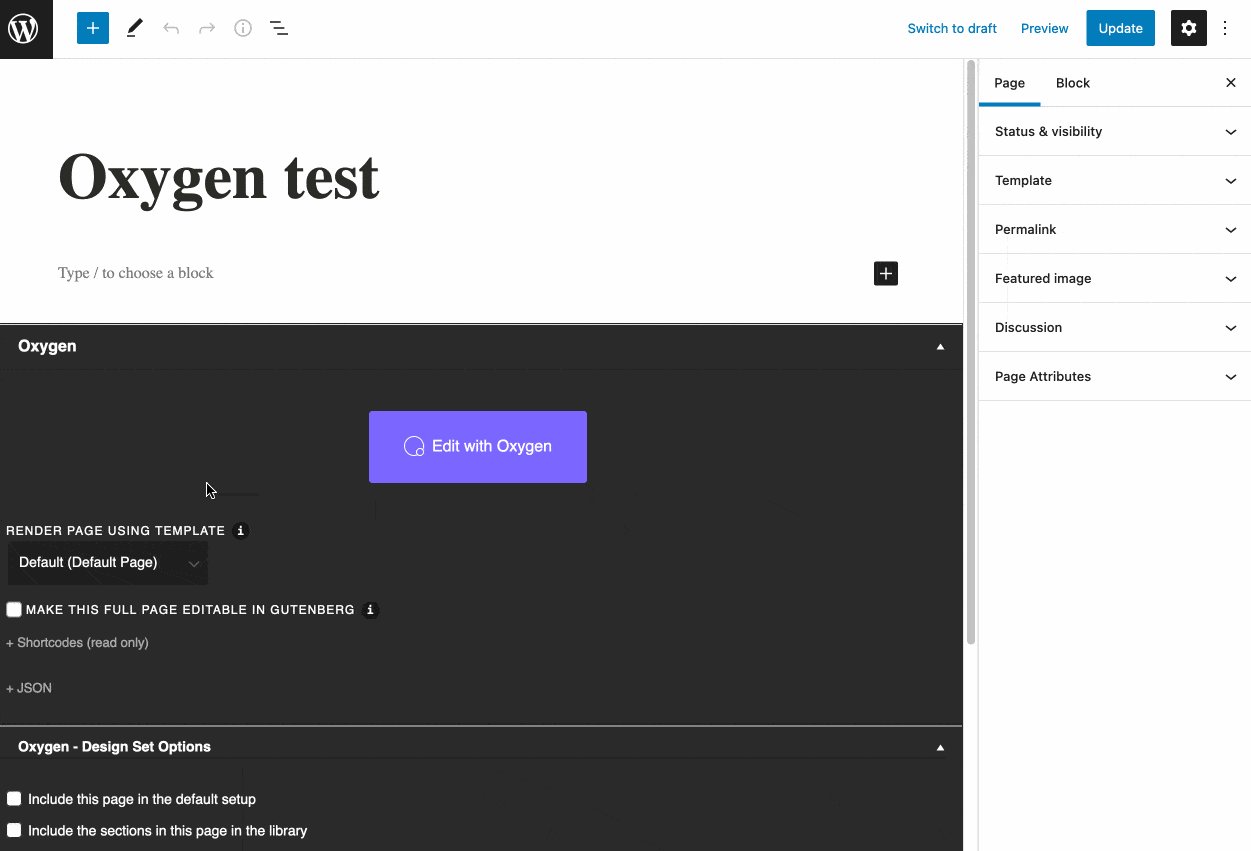
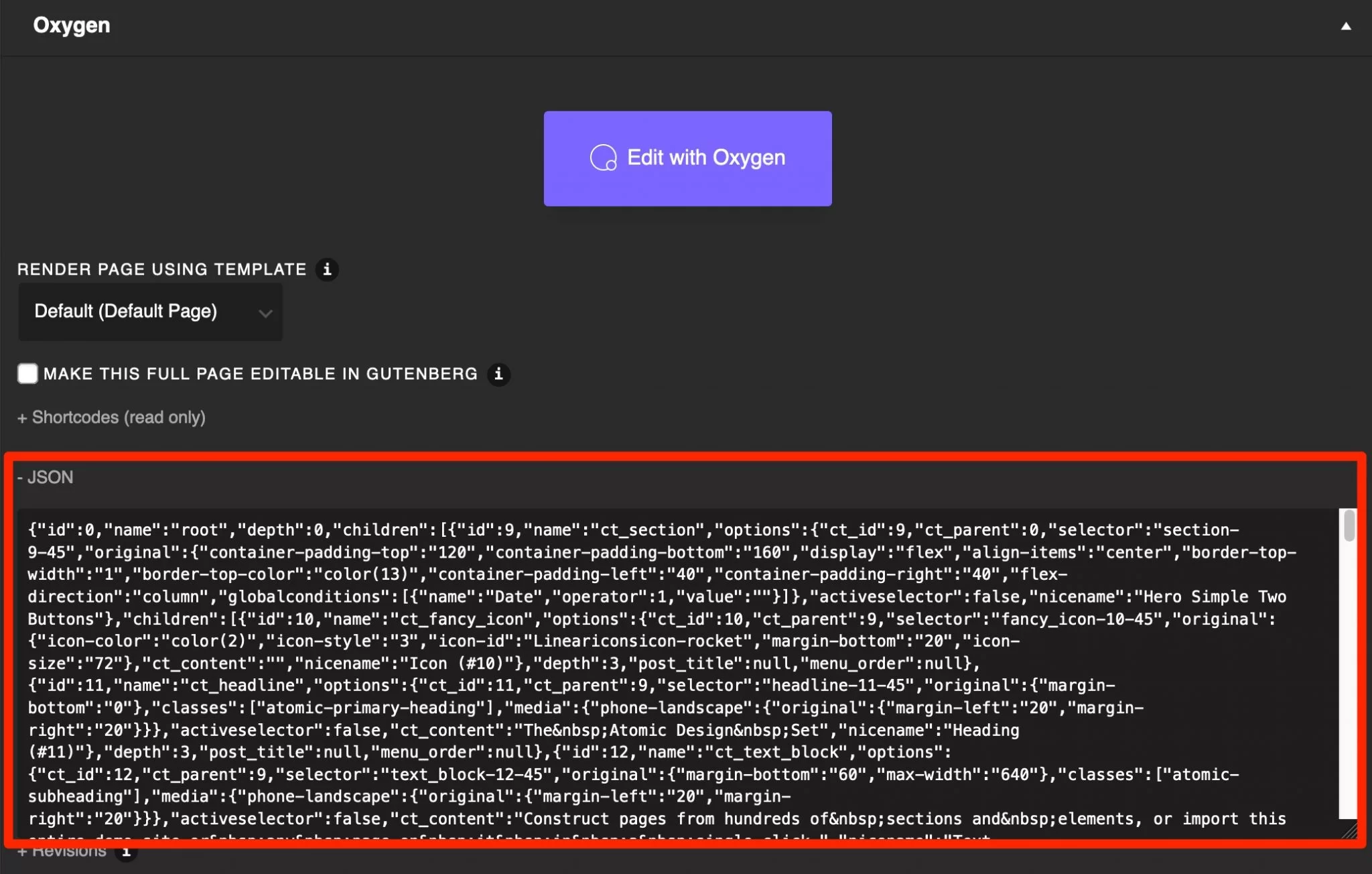
Bunu yapmak için, aşağıdaki resimde gösterildiği gibi "Bu tam sayfayı Gutenberg'de düzenlenebilir yap" kutusunu işaretlemeniz yeterlidir:

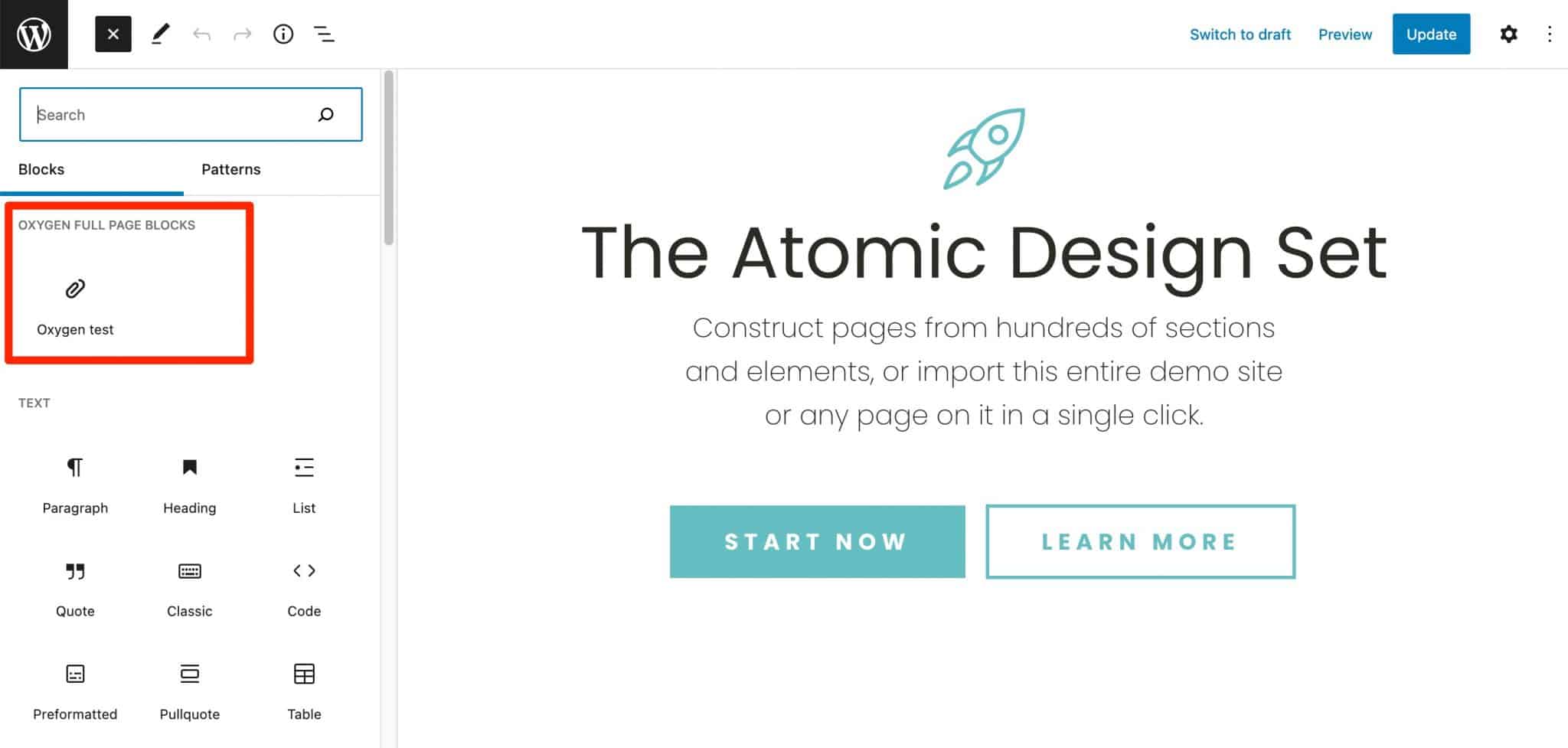
İkincisi, belirli içerik alanlarını (örneğin bir bölümü) Gutenberg bloklarına dönüştürmenize olanak tanır.
Söz konusu bloğu Gutenberg Kitaplığınızda "Oksijen Blokları" ve "Oksijen Tam Sayfa Blokları" adları altında bulacaksınız.

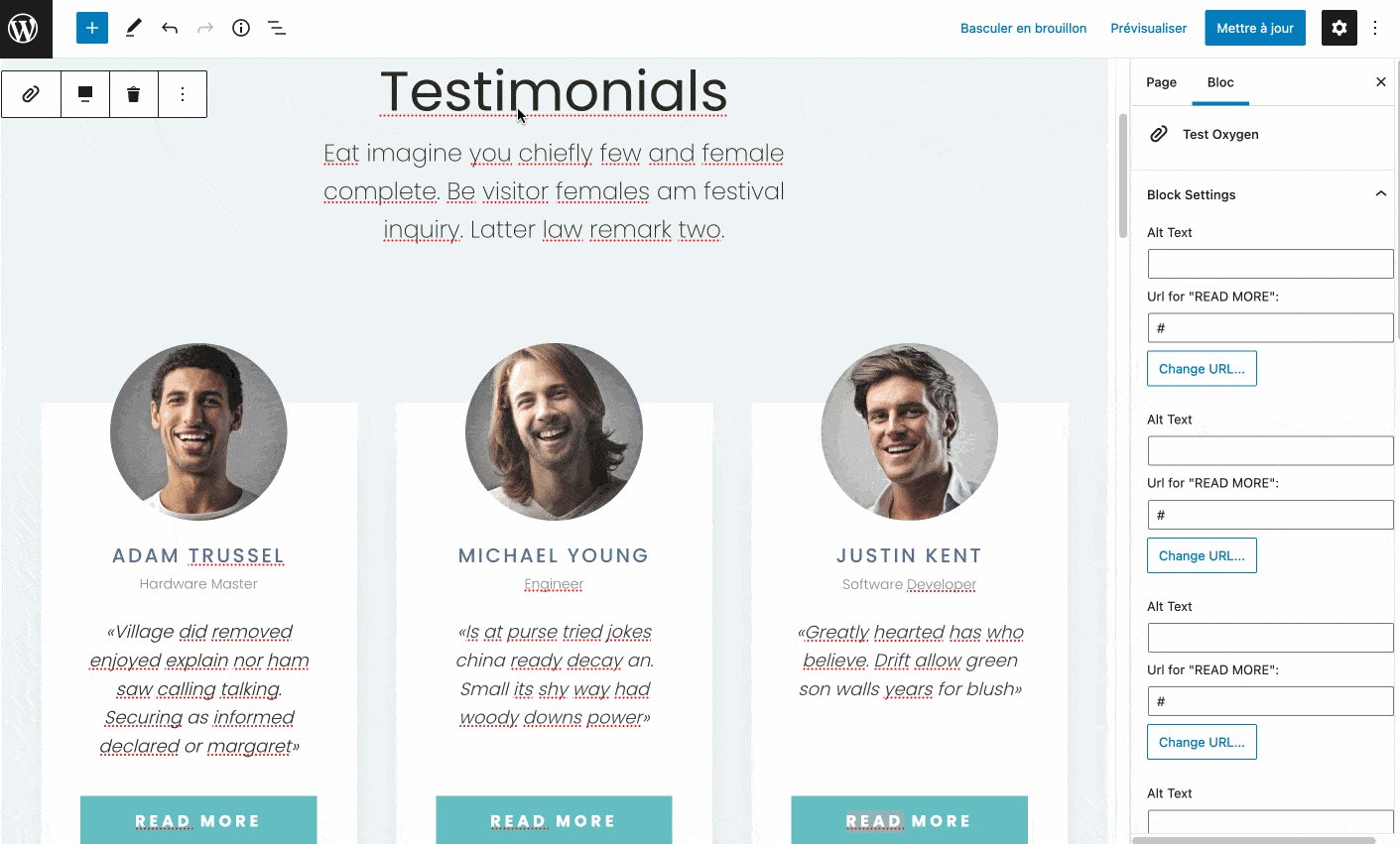
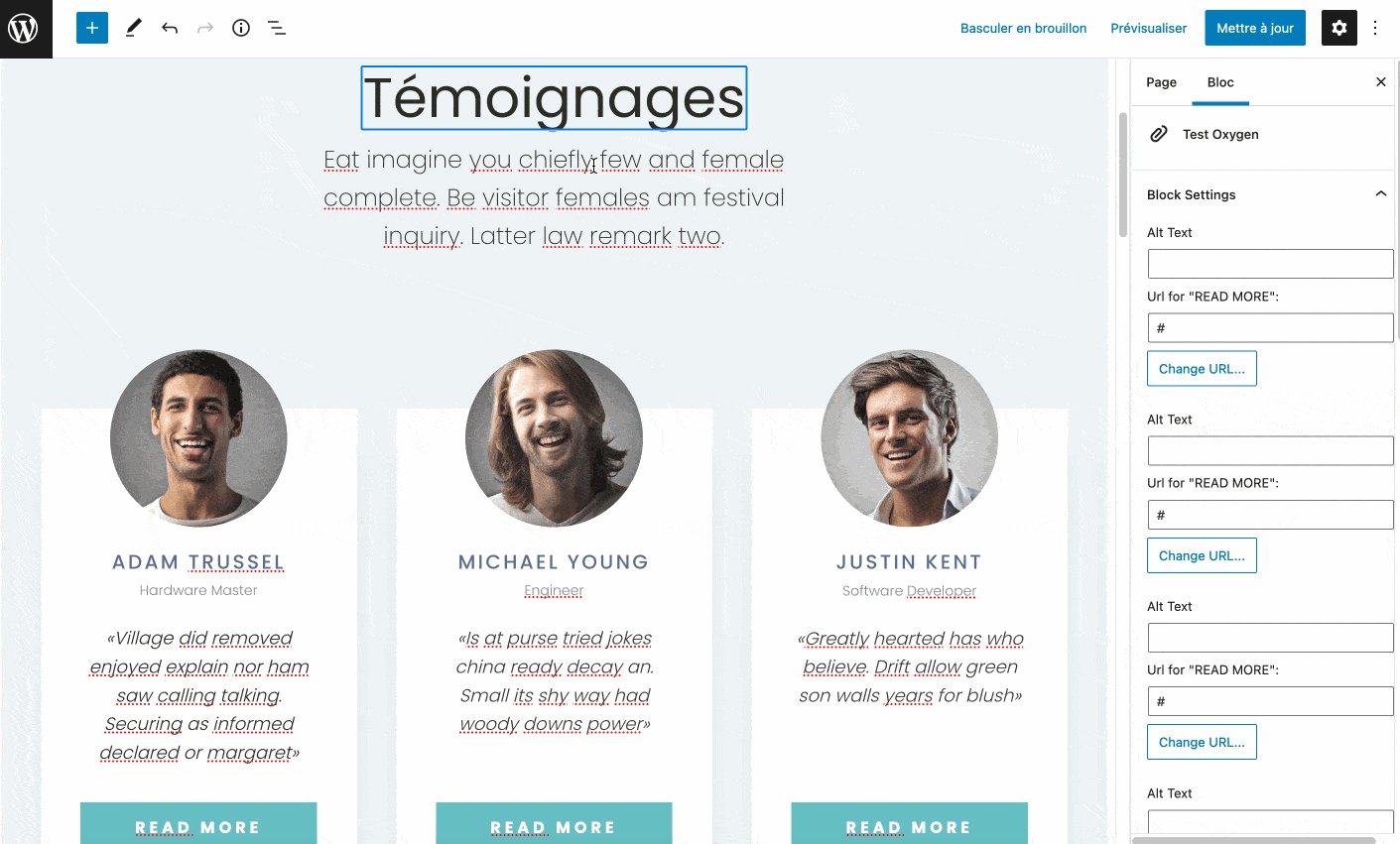
Daha sonra metni istediğiniz gibi değiştirebilirsiniz.
Bence, bir müşterinin web sitenizin içeriğini kontrol etmesine izin vermek istiyorsanız, Oxygen'in Gutenberg eklentisi gerçekten yararlıdır .
Müşteri, sizi aramak zorunda kalmadan ve… Gutenberg'den çok daha uzun bir öğrenme eğrisi gerektiren Oksijen oluşturma arayüzüne gitmeden kendi başına birkaç değişiklik yapabilecektir.

Ayrıca, siz veya müşteriniz gönderi yazmaya alışkınsanız, Oxygen (örneğin harekete geçirici mesajlar) ile belirli bir tasarıma sahip Gutenberg blokları oluşturduğunuzu hayal edebilirsiniz. Daha sonra bu blokları tek bir tıklamayla içeriğinize ekleyebilirsiniz.
WPMarmite bunu Elementor ile yapar. Örneğin, haber bültenimizi tanıtmak için bu eki eklemenin sonuçlarına bakın:
Temalar ve eklentilerle nasıl çalışır?
Temalarla uyumluluk
Bu tarafta endişelenecek bir şey yok.
Makalenin başlangıcını unutmayın: Oxygen Builder'ın çalışması için bir temaya ihtiyacı yoktur.
Eklentinin SSS bölümünde belirtildiği gibi, “Oxygen, WordPress tema sistemini tamamen devre dışı bırakır. Bu, temanız Oxygen ile çakışmazken, stilleri ve düzeni de Oxygen etkinken sitenize uygulanmayacağı anlamına gelir. “

Son olarak, "klasik" sayfa oluşturucular hakkında birkaç söz. İlk bakışta, Oxygen Builder'ı bir numaralı çalışma aracınız yapmaya karar verirseniz, bunları kullanmanın bir anlamı yoktur.
Belki de eklentinin yaratıcıları tarafından açıklanan çok özel bir durum dışında: zaten bir sayfa oluşturucu ile bir site tasarlamışsanız, ancak temanızı değiştirmek ve başlık, alt bilgi, ve şablonlar .
Ancak bu seçenekle ilgileniyorsanız dikkatli olun. Her şeyden önce, birçok sayfa oluşturucu, sitenizin tamamını ( üstbilgi ve altbilgi dahil) değiştirmenize de izin verebilir. Bu, Divi Builder, Elementor ve Beaver Builder için geçerlidir.
Ardından, bir sayfa oluşturucuyu etkinleştirmek, sitenizin performansını kaçınılmaz olarak biraz etkileyecektir, bu, kullanıcı deneyimi ve SEO (Arama Motoru Optimizasyonu) için harika değildir.
Eklentilerle uyumluluk
Oxygen'i test etmeyi veya benimsemeyi planlıyorsanız, eklentilerle uyumluluğunu da merak ediyor olabilirsiniz.
İçiniz rahat olsun, Oxygen, WordPress ekosistemindeki eklentilerin çoğuyla uyumludur.
Ancak, bazı istisnalar vardır. Geliştiriciler, çok dilli çözümlerle entegrasyonun her zaman ideal olmadığını kabul ediyor .
Onlara göre " WPML , Polylang ve Weglot ile entegrasyon temel düzeydedir." Bu tür bir eklenti kullanıyorsanız dikkatli olun.
Örneğin, bir demo sitesi kullanarak uyumluluklarını test edebilirsiniz.
Genel olarak, Oxygen Builder'ın çalışma şeklinden dolayı diğer eklentilerle uyumsuzluk riski mevcut olabilir.
WordPress tema sistemini devre dışı bıraktığı için bunu kullanan eklentiler bazı durumlarda çalışmaz.
Örneğin, bazı forumlara göz atarken, wpDiscuz veya Login Designer ile uyumsuzluklar olduğunu belirten kullanıcılardan geri bildirim buldum.
Performans, SEO, yanıt verebilirlik: üç ana konuya daha yakından bakış
Oxygen Builder'ın site performansı üzerindeki etkisi
Oxygen Builder, performans için tasarlanmış ve optimize edilmiş bir eklenti olma ününe sahiptir.
Temiz ve iyi kodlanmış — sayfalar hn , div , section , p , a , img , vb. gibi temel HTML öğelerini içerir — yalnızca "tasarımınızın gerektirdiği" komut dizilerini ve stilleri yüklediğini iddia eder.
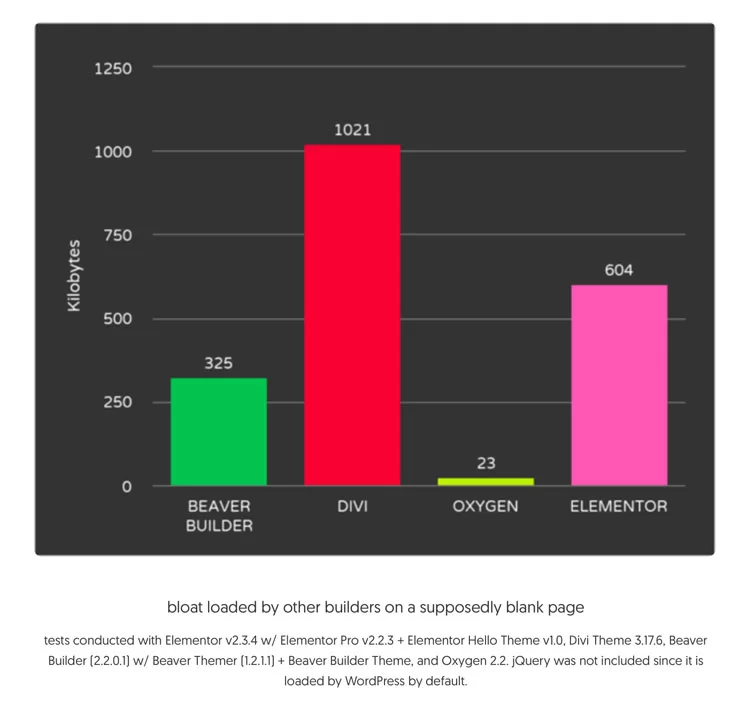
Bu arada ışık hızında yüklenmesiyle övünür ve " Divi'den 50 kat, Elementor'dan 25 kat ve Beaver Builder'dan 10 kat daha hafif " olduğunu iddia eder.

Oxygen geliştiricileri, öz tatmini bitirmek için önbellek veya optimizasyon eklentileri olmayan bir sayfayı test ederken 349 milisaniyelik bir yükleme süresine ulaştığını iddia ediyor .
Sizi bilmem ama ben kontrol etmeye değer olduğunu düşündüm.
Gerçeği sahtesinden ayırmak için küçük bir test yaptım.
İşte nasıl yaptım:
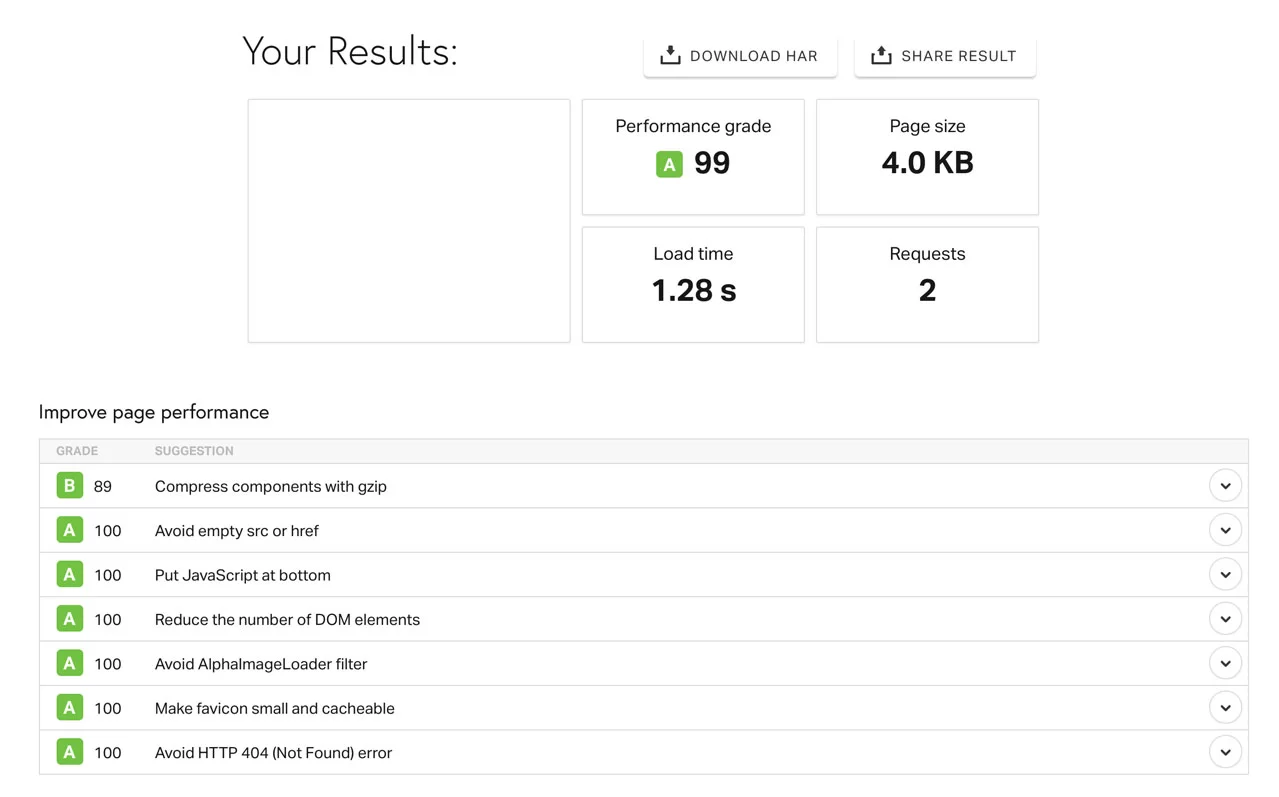
- Kullanılan test hizmeti: Pingdom Tools (konum olarak Londra kullanılarak)
- Oxygen "Freelance" demosunun etkinleştirildiği bir sayfanın testi.

Yukarıdaki sonuçlar ilk izlenimi verir, ancak nihai bir karar olarak kabul edilemez. Barındırmanıza veya kullandığınız eklentilere bağlı olarak evde farklı sonuçlar alabilirsiniz.
Saygın yükleme süresinin (1,28 s) ötesinde, en çarpıcı olan, sayfanın ultra hafif ağırlığı (neredeyse 4 KB) ve özellikle yapılan istek sayısının neredeyse hiç olmamasıdır.
Bu, Oxygen'in işe yaramaz betiklerle aşırı yüklenmediği anlamına gelir. Yükleme süresini yavaşlatmayan, çalışması için gereken minimum şeyi içerir.
Bir WordPress sitesini bütçenizi zorlamadan optimize etmek istiyorsanız , WPMarmite blogundaki bu makaleyi okumanızı tavsiye ederim .
SEO optimizasyonu
SEO (Arama Motoru Optimizasyonu) tarafında da Oxygen iyi bir öğrencidir.
Sitenizi tarayacak arama motoru robotlarının HTML yapınızı anlamasını sağlamak için çoğu modülde hem sayfanın yönlendirilmesini optimize eden hn etiketleri hem de div açısından istediğiniz etiketi seçebilirsiniz. , header , footer , span veya p etiketleri, içeriği iyi yapılandırmanıza olanak tanır.

Ayrıca Oxygen Builder, Yoast, SEOPress ve Rank Math'a atıfta bulunarak "herhangi bir SEO eklentisiyle çalıştığını" iddia ediyor.
WPMarmite'ta kullanılan eklenti Yoast ile test ettim ve her şeyin harika çalıştığını onaylayabilirim.
Sitenizi SEO için optimize etme hakkında daha fazla bilgi edinmek için kılavuzumuza göz atın.
Cevaplanabilirlik
Oxygen ile, ziyaretçilerinizin kullandığı ortam ne olursa olsun siteniz doğru görüntülenecek mi?
Cevap: evet ve üzerine düşeni yapabilirsin.
Her şeyden önce, cihaza ve ekran boyutuna (piksel olarak ölçülür) bağlı olarak işlemeyi gerçek zamanlı olarak önizleyebilirsiniz.

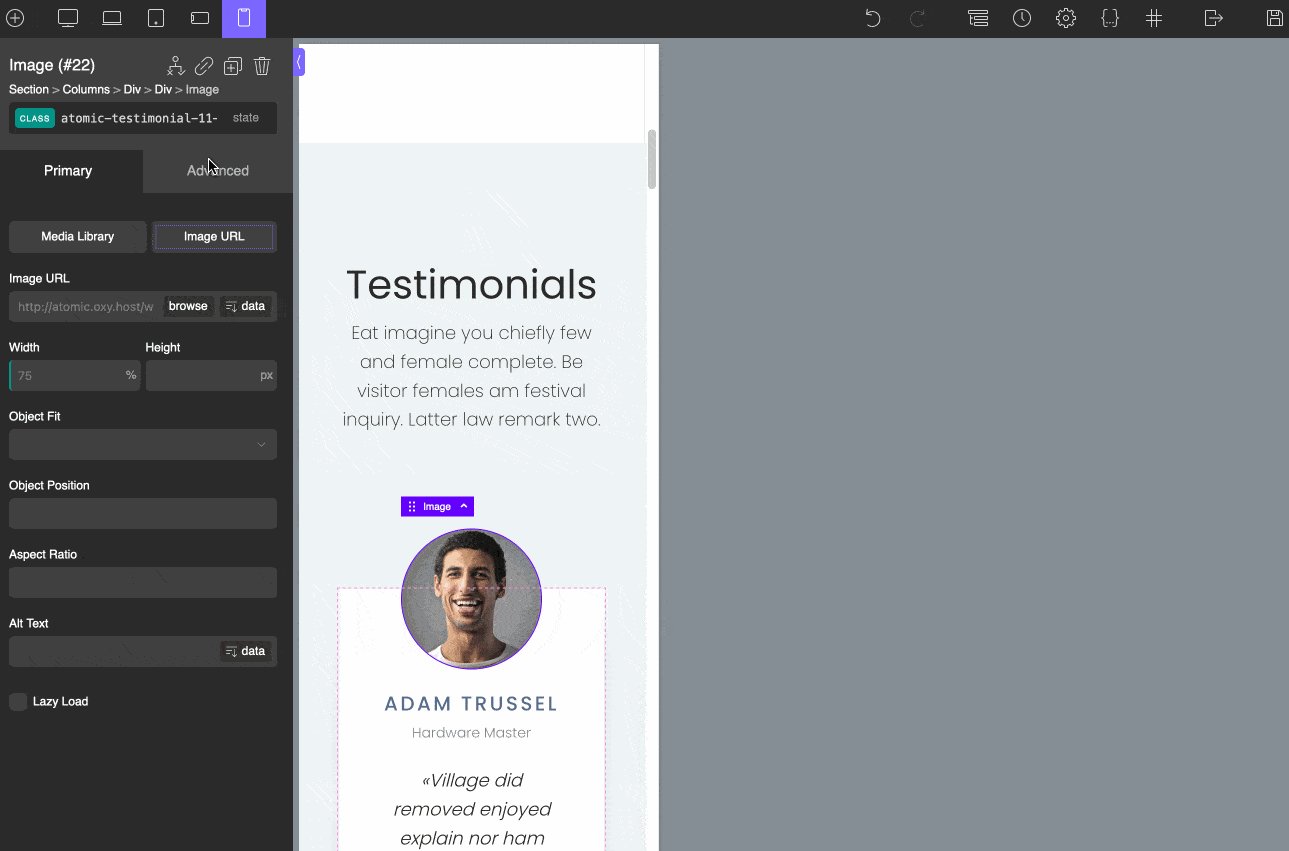
Ayrıca, ziyaretçilerinizin kullandığı cihaza bağlı olarak şu veya bu öğeyi görüntülemeyi veya gizlemeyi de seçebilirsiniz.
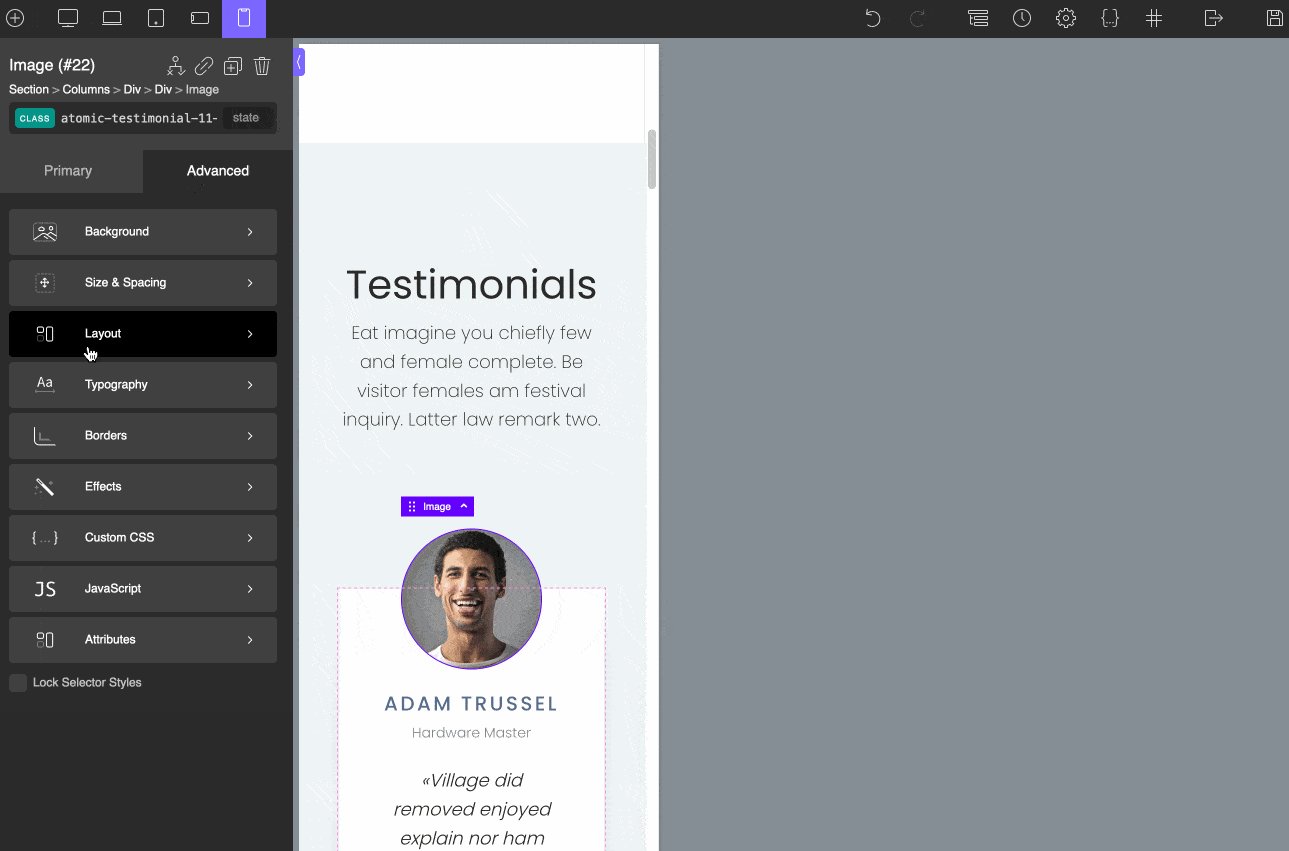
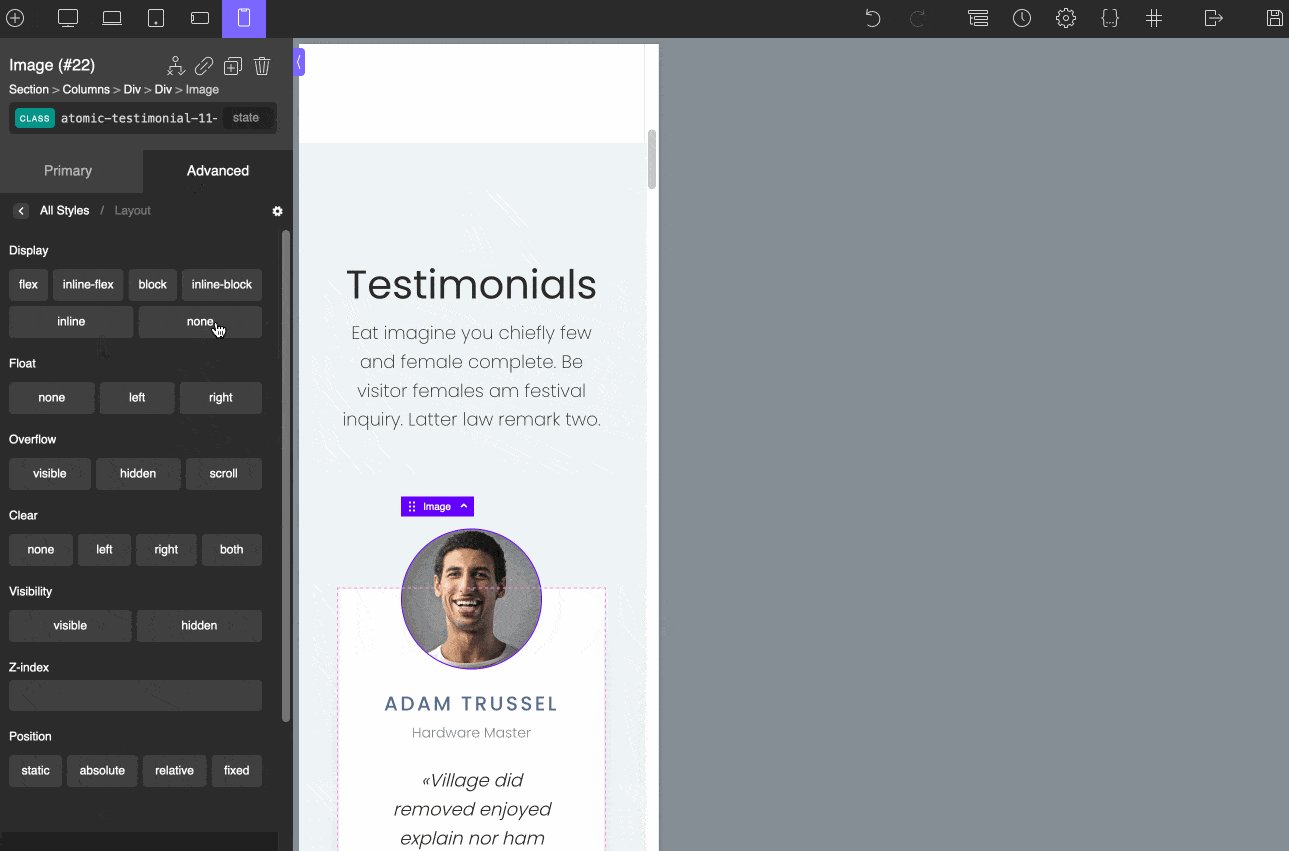
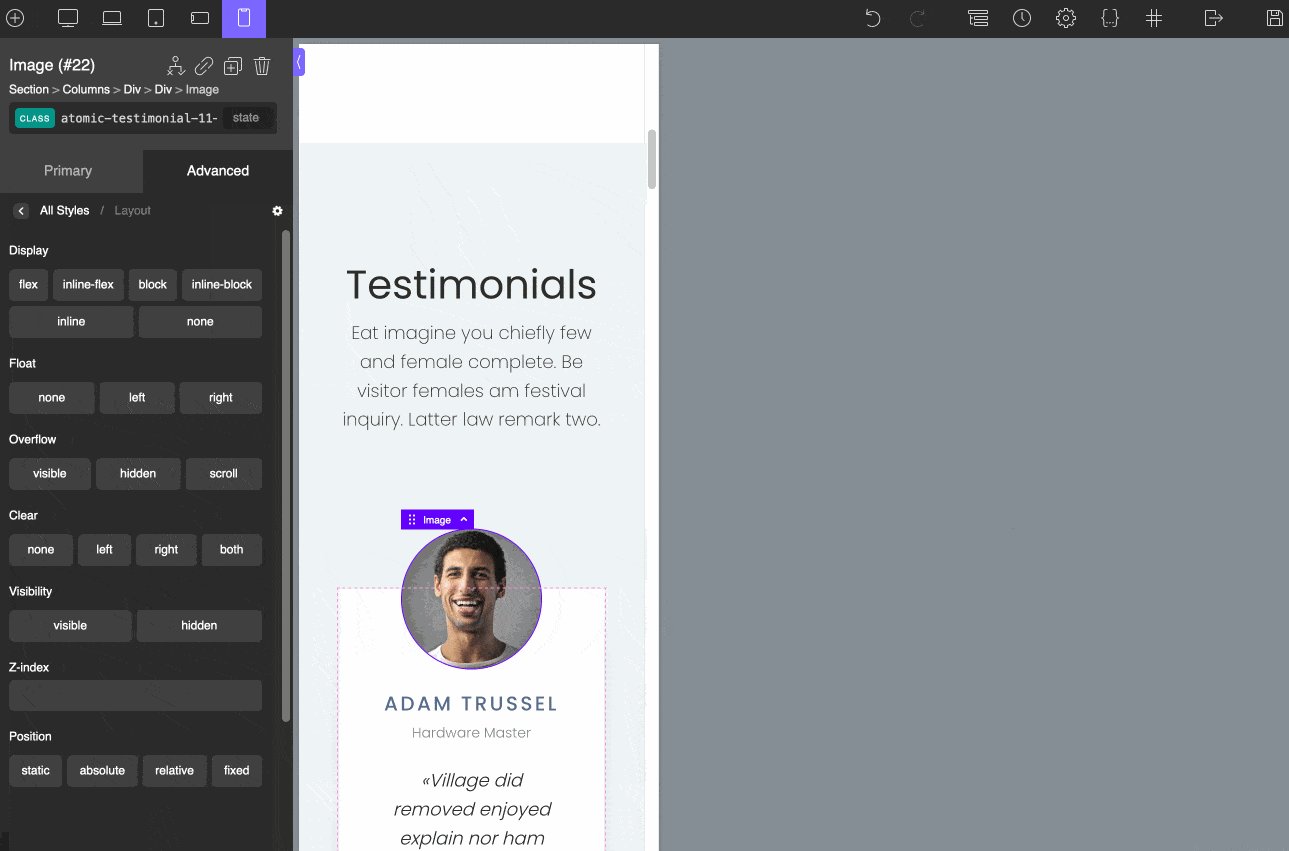
Bunu yapmak için, tercih ettiğiniz ortamı seçin (örneğin, 480 pikselden az), istediğiniz öğeyi (örneğin bir fotoğraf) seçin ve ardından "Gelişmiş"in "Düzen" menüsünde "Yok" seçeneğini işaretleyin. sekme.

Google'ın bakış açısına göre sitenizin duyarlı olduğundan emin olmak için, sitenizin kendi aracı olan mobil optimizasyon testini kullanabilirsiniz .
Paranın değeri nedir?
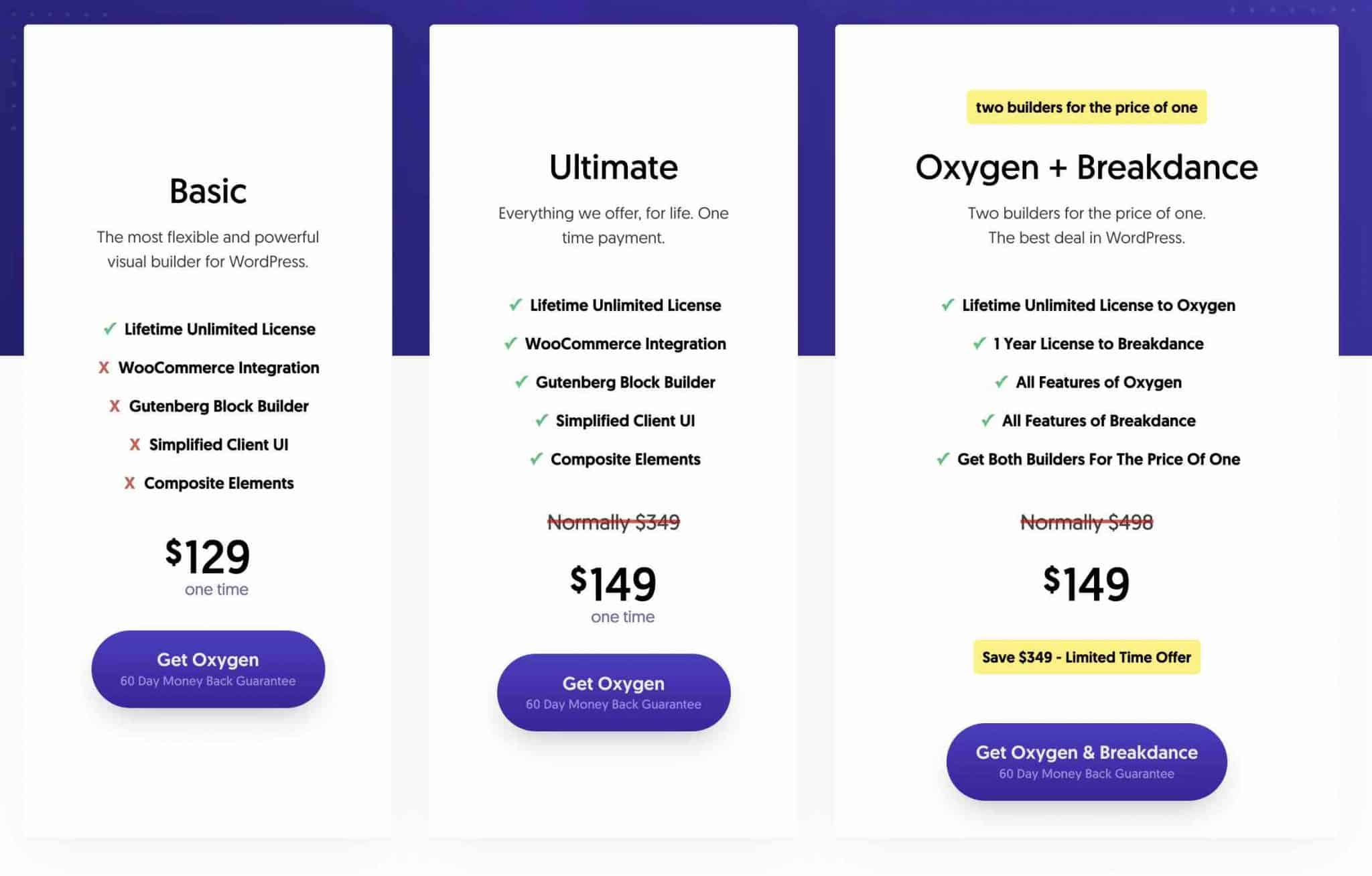
Oxygen'in ücretsiz bir sürümü yoktur ve üç ücretli paket sunar:
- Temel (129 $)
- Nihai (149 $)
- Oksijen + Breakdans (149 Dolar)

Temel paket, örneğin WooCommerce ve Gutenberg entegrasyonundan faydalanmadığınız için en uygun fiyatlı, ancak aynı zamanda en sınırlı olanıdır.
20 $ ile sınırlı değilseniz, doğrudan Oxygen Builder tarafından sunulan tüm seçenekleri içeren Ultimate lisansına gitmek daha iyidir .
Aynı fiyata (149 $) Oxygen'in yaratıcıları (Soflyy şirketi) tarafından sunulan başka bir sayfa oluşturucuyu da alabileceğinizi unutmayın. Buna Breakdance denir ve öncelikle yeni başlayanlar için tasarlanmıştır.
Oxygen Builder ucuz bir araç mı?
Gerilimi hemen ortadan kaldıralım: Oksijen son derece uygun maliyetlidir.
Bu makaleyi yazarken, en büyük avantajlarından biri ömür boyu ödemedir. Yalnızca bir kez ödersiniz ve her yıl yenilemeniz gerekmez (ancak dikkatli olun, bu durum zamanla değişebilir).
Üstelik hangi teklif seçilirse seçilsin eklentiyi sınırsız sayıda sitede kullanabilir, ömür boyu destek ve güncellemelerden faydalanabilirsiniz.
Ve bu işe girişmekte tereddüt edenler için Oxygen Builder 60 günlük para iade garantisi sunuyor.
Piyasadaki ana rakipleriyle karşılaştırıldığında (gerçekten) hiçbir karşılaştırma yok:
- Elementor Pro (ortak bağlantı), sınırsız bir ömür boyu sürüm sunmaz. Ajans adı verilen en kapsamlı teklifi, sayfa oluşturucunun 1.000'e kadar sitede kullanılmasına olanak tanır ve maliyeti yılda 999 ABD dolarıdır.
- Divi (bağlı kuruluş bağlantısı), 249 ABD Doları karşılığında bir Ömür Boyu Lisans sunar.
- Beaver Builder (bağlı kuruluş bağlantısı), ömür boyu satın alma sunmaz. Sınırsız sayıda sitede kullanılabilen en uygun fiyatlı planının (Standart) yıllık maliyeti 99 ABD dolarıdır.
#WordPress'te #OxygenBuilder sayfa oluşturucuyu keşfedin. Kullanılabilirliği, özelleştirilmesi, performansı ve paranızın karşılığı hakkında her şeyi öğreneceksiniz.
Oxygen Builder hakkındaki son görüşümüz
Sonuçlandırmadan önce, Oxygen'in artılarını ve eksilerini düşünmenin zamanı geldi.
Güçlü
- Bu eklenti ile, üstbilgi ve altbilgi de dahil olmak üzere sitenizin tamamı üzerinde kontrol sahibi olursunuz.
- Performans ve yükleme süresi . Bu kalıcı optimizasyon perspektifinden bakıldığında, örneğin Oxygen 4.0, sayfalarınızın verilerini depolamak için JSON formatını (PHP kısa kodları yerine) kullanmaya karar verdi. Oluşturucuyu yeniden yüklemeden doğrudan WordPress yöneticisinden görünümlerini bile değiştirebilirsiniz (yine de biraz kodlamayı bilmeniz şartıyla):

- Temiz ve hafif bir kod.
- Kendi şablonlarınızı oluşturma seçeneği.
- WooCommerce için sayfa oluşturucu .
- Gutenberg blok oluşturucu.
- Örneğin, onlara atadığınız role bağlı olarak belirli seçeneklere veya kullanıcılara sınırlı erişimle müşterileriniz için özel bir arayüz oluşturma yeteneği.
- Sayfa oluşturucunun çok düşük fiyatı .
İyileştirme alanları
- Başlamak kolay değildir ve özellikle yeni başlayan biriyseniz çok zaman alacaktır.
- Bizi aç bırakan bir dizi modül . Ancak, bu aynı zamanda geliştiricilerin eklentilerini aşırı yüklememe önyargısıdır.
- Bazı eklentilerle uyumluluk her zaman garanti edilmez.
Oxygen Builder kimler içindir?
Oxygen Builder, öncelikle geliştiriciler veya en azından iyi kod bilgisine (özellikle CSS, HTML ve JavaScript) sahip kişiler için tasarlanmış eksiksiz bir eklentidir.
Sayfa oluşturucunun farklı lisanslarını sunan sayfadaki SSS'de belirtildiği gibi, “Oxygen gelişmiş bir sayfa oluşturucudur. Görsel bir arayüz içerisinde HTML ve CSS ile bir site oluşturmak istiyorsanız, Oxygen'e bayılacaksınız.”
Tam güce sahip olmak için ellerinizi kirletmeniz gerekecek. Ve bu durumda, hayal kırıklığına uğramayacaksınız.
Öte yandan, yeni başlayan biriyseniz veya hiç kodlama istemiyorsanız, daha az teknik, kullanımı kolay ve öğrenmesi daha hızlı sayfa oluşturuculara yönelmenizi tavsiye ederim. Bu yazı boyunca bazılarından bahsettim.
Müşteriler için siteler oluşturuyorsanız ve tasarımı daha sonra kontrol etmelerine izin vermeyi düşünüyorsanız, aynı şey geçerlidir.
Ellerine Oksijen verirseniz, hiçbir şey bilmeseler de biraz saç yolabilirler. Kendinizi bu durumda bulursanız, bunun hakkında dikkatlice düşünün.
Canavarı test etmek istiyorsanız (60 günlük para iade garantisi olduğunu unutmayın), onu almak için resmi web sitesine gidin.
Peki, bir sonraki web sitenizi oluşturmak için kullanmayı planlıyor musunuz? Ya da belki zaten kullanıyorsunuz?
Durum ne olursa olsun, aşağıdaki yorumlarda görüşünüzü ve/veya geri bildiriminizi paylaşın.