Sayfa hızınızı artırmak için PageSpeed Insights'ı WordPress ile kullanma
Yayınlanan: 2023-08-16Trafik sıkışıklığını sever misiniz? Uzun kuyruklarda sıraya girmekten hoşlanıyor musunuz?
Muhtemelen hayır cevabını vereceksiniz. Bu normal. Kimse zaman kaybetmeyi sevmez . İster arabada, ister süpermarkette, ister ekranın önünde. Her şey işleri halletmekle ilgili.
Yavaş bir site, otoyoldaki yaz trafik sıkışıklığı gibidir: felakettir. Gitmek ve bir daha geri dönmemek istemenizi sağlar.

Neyse ki bir sitenin hızlı yüklenip yüklenmediğini kontrol edecek araçlar var. Örneğin, WordPress sayfalarınızı hiç Google PageSpeed Insights'ta test ettiniz mi?
Eğer öyleyse, bu aracı nasıl kullanacağınızı ve ondan nasıl yararlanacağınızı gerçekten biliyor musunuz? Değilse, muhtemelen onu nasıl kullanacağınızı öğrenmeye heveslisiniz.
Bu kapsamlı kılavuzun sonunda PageSpeed Insights'ın sizin için hiçbir sırrı kalmayacak. Bu konuda bir profesyonel gibi ustalaşabilecek ve sayfalarınıza gerçek bir destek verebileceksiniz.
Ziyaretçilerinizi memnun etmeye hazır mısınız? Başlayalım!
Genel Bakış
- PageSpeed Insights nedir?
- Google PageSpeed Insights nasıl çalışır?
- WordPress sitenizin performansını değerlendirmek için neden PageSpeed Insights'ı kullanmalısınız?
- PageSpeed Insights ile bir WordPress sayfasının yükleme hızını nasıl ölçersiniz?
- PageSpeed Insights raporunu nasıl analiz edersiniz?
- WordPress sitenizin PageSpeed Insights puanını nasıl artırabilirsiniz?
- 100/100 PageSpeed Insights puanı gerçekten gerekli mi?
- PageSpeed Insights'ın alternatifleri nelerdir?
- Çözüm
PageSpeed Insights nedir?
PageSpeed Insights (PSI), Google tarafından sunulan ve hem mobil hem de masaüstü cihazlarda bir web sayfasının kullanıcı deneyimini (performans, erişilebilirlik, SEO vb.) analiz eden ücretsiz bir araçtır.
PSI ayrıca optimizasyon fırsatları sağlar ve test edilen sayfanın yükleme hızını artırmaya yönelik öneriler sunar.
Google PageSpeed Insights, bir sayfayı değerlendirmek için 0'dan 100'e kadar bir puan atar. Puanınız 100'e ne kadar yakınsa, sayfanızın kullanıcı deneyimi o kadar iyi olur ve bunun tersi de geçerlidir.

Bu puan, Önemli Web Verileri de dahil olmak üzere çeşitli faktörleri (kullanılmayan kaynakların oluşturmayı engellemesi, görüntü optimizasyonu, ilk sunucu yanıt süresi vb.) ölçer.
Önemli Web Verileri, bir web sayfasının gerçek kullanıcı deneyimini (UX) değerlendirmek için Google tarafından oluşturulan bir dizi ölçümdür. Blogdaki Önemli Web Verileri kılavuzumuzu inceleyin.
Google PageSpeed Insights, Google Sitemi Test Et ile karıştırılmamalıdır. Günümüzde daha az değerli olan bu araç, tek tek sayfalarınızın ve bir bütün olarak mobil sitenizin hızını ölçmek için bir mobil optimizasyon testi gerçekleştirmenize olanak sağladı.
Google PageSpeed Insights nasıl çalışır?
WordPress sitenizdeki bir sayfanın PageSpeed Insights puanını hesaplamak için Google'ın aracı Lighthouse'u kullanır .
Ayrıca Google tarafından ücretsiz olarak sunulan "Lighthouse, geliştiricilerin sorunları teşhis etmesine ve sitelerindeki kullanıcı deneyimini iyileştirme fırsatlarını belirlemesine yardımcı olan otomatik bir web sitesi denetleme aracıdır" diyor Google. "Performans ve erişilebilirlik de dahil olmak üzere laboratuvar ortamında kullanıcı deneyimi kalitesinin çeşitli boyutlarını ölçer."
“Laboratuvar ortamı” terimine takılıp kalmış olabilirsiniz. İfade ilk bakışta belirsizdir ancak bunun ilaç endüstrisi veya tıbbi araştırmalarla hiçbir ilgisi olmadığını unutmayın. ^^
Ancak bu terimin ne anlama geldiğini anlamak önemlidir çünkü PageSpeed Insights'ın çalışma şekli üzerinde etkileri vardır.
PageSpeed Insights laboratuvar verileri
Genel puanınızı hesaplamak için PageSpeed Insights öncelikle laboratuvar ortamında toplanan verileri (laboratuvar verileri) kullanır.
Google, laboratuvar verilerinin "kontrollü bir ortamda toplandığından sorunların hatalarını ayıklamak için yararlı olduğuna" dikkat çekiyor.
Temel olarak Lighthouse, tek bir cihaza ve sabit ağ koşullarına (4G ağı, orta menzilli cihaz vb.) dayalı olarak bir sayfanın yüklenmesini simüle eder .

Bu özellikler göz önüne alındığında, bu veriler ziyaretçilerinizin kullanıcı deneyiminin aslına sadık bir temsilini sunmamaktadır .
Saha verileri
PageSpeed Insights, gerçeği en iyi şekilde yansıtabilmek için saha verilerini de kullanır.
Google'a göre, son 28 gün içinde toplanan bu veriler "çeşitli cihazlar ve ağ koşulları üzerindeki gerçek dünya kullanıcılarının anonim performans verilerine karşılık geliyor."
Bunlar Chrome Kullanıcı Deneyimi Raporu (CrUX) veri kümesinden sağlanır.

İlgili metrikler aşağıdaki gibidir:
- Önemli Web Verileri'nde dikkate alınan 3 ölçüm (bu konuya daha sonra ayrıntılı olarak döneceğim): En Büyük İçerikli Boyama (LCP), İlk Giriş Gecikmesi (FID) ve Kümülatif Düzen Kayması (CLS)
- İlk İçerikli Boya (FCP)
- Sonraki Boyayla Etkileşim (INP)
- İlk Bayta Kadar Geçen Süre (TTFB) , bu yazının yazıldığı sırada hala deneysel aşamada olan bir ölçümdür

Kısacası test edilen aynı sayfa için farklı laboratuvar ve saha verilerinin elde edilmesi son derece normaldir.
Bunun nedeni basit: Laboratuvar verilerinde test değişkenleri saha verilerine göre çok daha sınırlıdır.
Laboratuvar testi, tek bir coğrafi konumdan tek bir ağa bağlı tek bir cihazı kullanır.
Buna karşılık saha verileri, gerçek kullanıcı verilerinden farklı ağlara ve cihazlara dayanmaktadır .
WordPress sitenizin performansını değerlendirmek için neden PageSpeed Insights'ı kullanmalısınız?
Hızlı yüklenen sayfalara sahip, yüksek performanslı bir siteye sahip olmak, ziyaretçilerinizin kullanıcı deneyimini geliştirmek açısından çok önemlidir:
- Bir sayfanın yüklenmesi bir saniyeden üç saniyeye çıktığında, hemen çıkma oranının %32 oranında artması muhtemeldir.
- Bir web sitesinin dönüşüm oranı, yüklemenin her bir saniyesi için (sıfır ile beş saniye arasındaki yükleme süreleri için) %4,42 azalır.
- Tüketicilerin neredeyse yüzde 70'i sayfa hızının çevrimiçi bir perakendeciden satın alma istekleri üzerinde etkisi olduğunu kabul ediyor.
İnkar edilemez avantajlar
Bu nedenle, optimize edildiklerinden emin olmak için sayfalarınızın performansını düzenli olarak test etmeniz önemlidir. Google Insights çeşitli nedenlerden dolayı tercih edilen araçtır:
- Ücretsizdir .
- Anlaşılması kolay ve yeni başlayanlar için uygundur : Renk kodludur, böylece neyin iyi çalışıp neyin yaramadığını hızlı bir şekilde görebilirsiniz.
- Bir sayfayı dizine eklemek için Google'ın algoritması tarafından dikkate alınan Önemli Web Verileri ile ilgili sonuçları sağlar . Google'ın gözünde Önemli Web Verileri en önemli faktör olmasa bile, arama motoru bunları sörfçü için eşit derecede yararlı içerik sunan iki sayfayı ayırt etmek için kullanabilir. Önemli Web Verileri için en iyi şekilde optimize edilen sayfa, rakiplerinden daha iyi konumlandırılabilir.
O halde lafı daha fazla uzatmadan işe koyulma vakti geldi. Bir sonraki bölümde WordPress sitenizdeki bir sayfanın performansını PageSpeed Insights ile nasıl analiz edeceğinizi öğrenin.
PageSpeed Insights ile bir WordPress sayfasının yükleme hızını nasıl ölçersiniz?
PSI ile hangi sayfaları analiz etmelisiniz?
Bir sayfayı analiz etmeye başlamadan önce kendinize şu soruyu sormak iyi bir fikirdir: hangi sayfayı test etmelisiniz?
Mantıksal olarak aklınıza gelebilecek ilk şey ana sayfanızdır. Elbette neden olmasın ama WordPress siteniz için gerçekten en stratejik seçim bu mu?
İşleri doğru bir şekilde yapmak için sitenizde trafik, hatta satış oluşturan sayfalara odaklanarak başlamanızı öneririm.
Bu sayfalarda sorunlar varsa bunları düzelterek dönüşüm oranınızı artırma şansınız yüksektir.
Hangi sayfaların işletmeniz için en stratejik olduğunu bulmak için favori istatistiksel analiz aracınızı (Google Analytics, Matomo, Plausible vb.) kullanın.
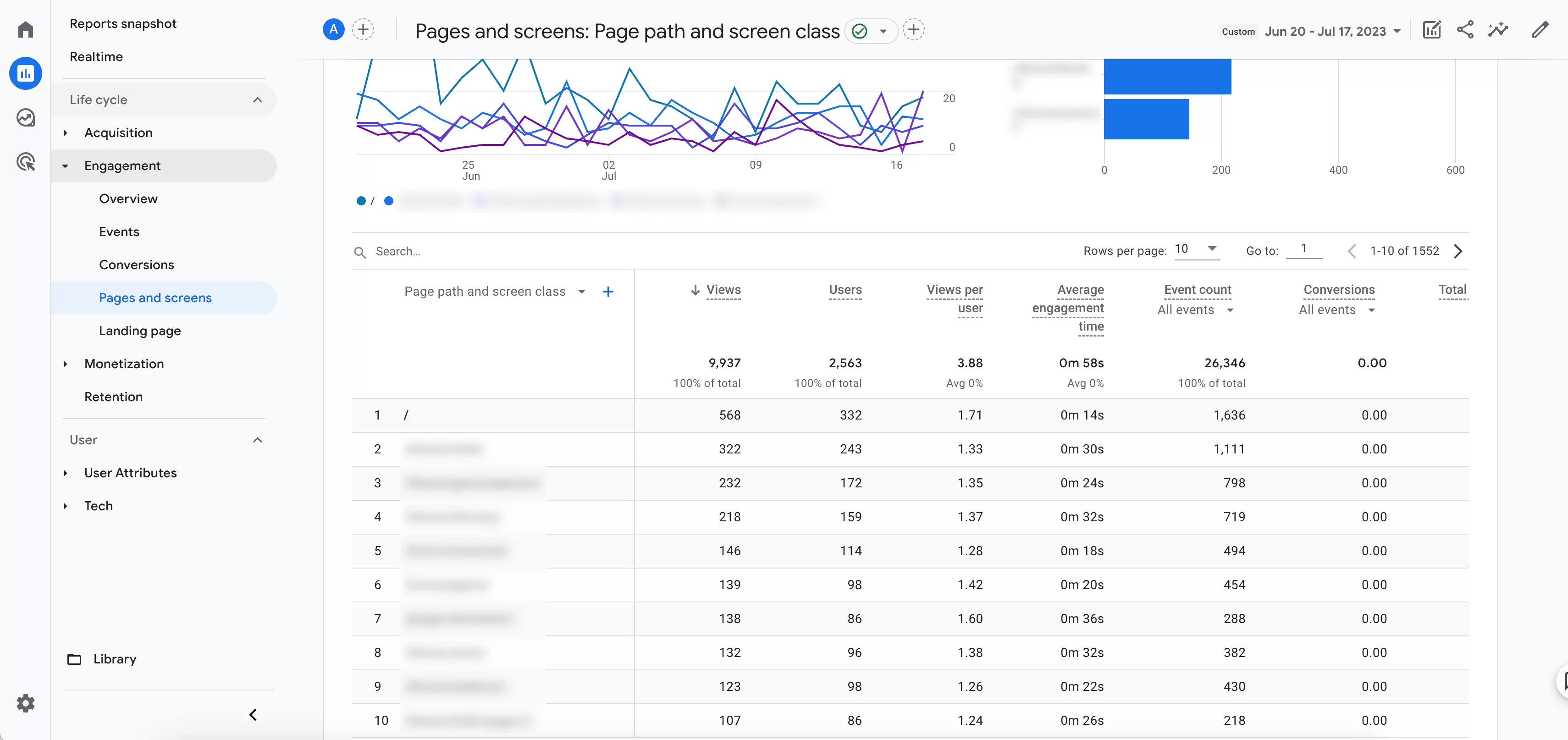
Kullanıcılarınızın ilk olarak hangi sayfaları ziyaret ettiğini öğrenmek için Google Analytics 4'teki Raporlar > Yaşam Döngüsü > Etkileşim > Sayfalar ve Ekranlar menüsünü kullanın:

Bu başlamak için iyi bir yer. Elbette ana sayfanızı da test etmenizi engelleyecek hiçbir şey yok. PageSpeed Insights herhangi bir sınırlama getirmez, bu nedenle kendinizi şımartmakta özgürsünüz.
Ancak yüzlerce sayfadan oluşan bir siteniz varsa, bunun uzun zaman alacağını göreceksiniz. Bu yüzden zaman ayırmaya değer sayfalara odaklanmalısınız.
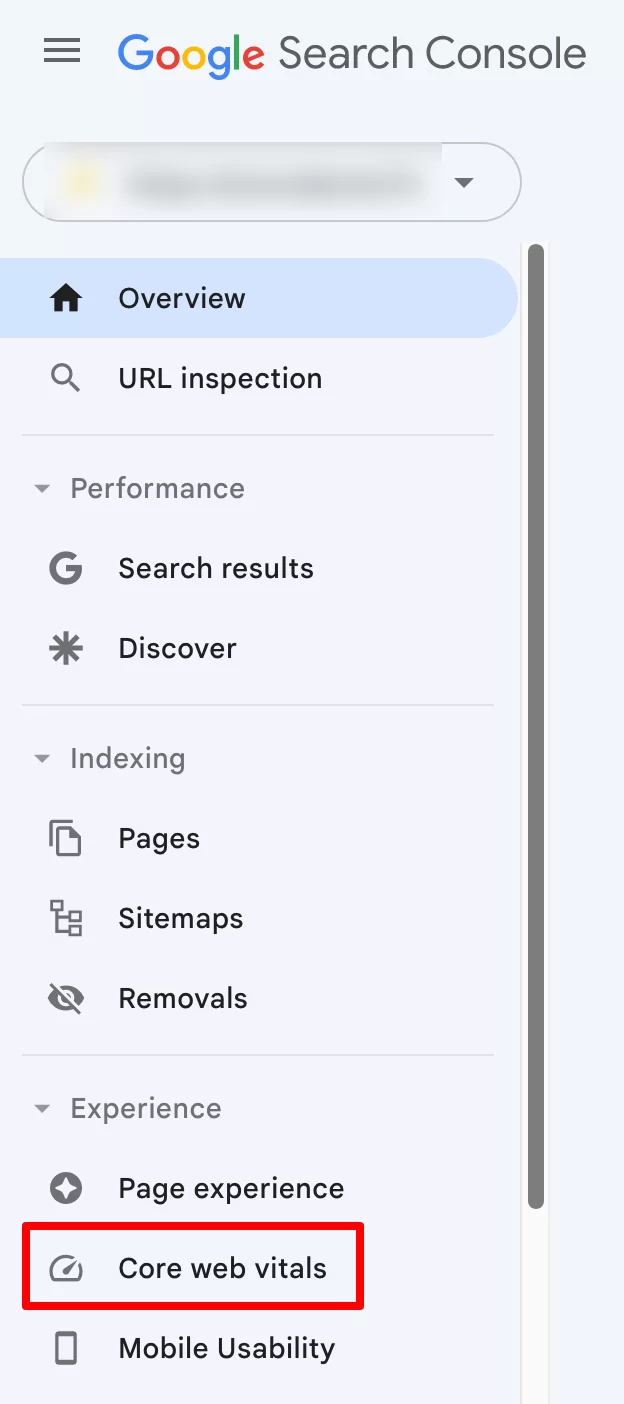
Ayrıca Google'ın sunduğu başka bir ücretsiz araçtan da yararlanabilirsiniz: Search Console.
Bu aracın “Önemli Web Verileri” adında bir menüsü vardır. Bu menü , Önemli Web Verilerinizi optimize etmek için hangi URL'lerin yavaş olduğunu ve hangilerini iyileştirmeniz gerektiğini size gösterecektir:

Google Search Console'dan yararlanmak için bir Google hesabınızın olması ve onu WordPress sitenize bağlamanız gerekir.
İşinizi kolaylaştırmak için, analiz edilecek URL'leri Google E-Tablolar veya Google Dokümanlar gibi bir kelime işlem aracıyla bir e-tabloda derleyebilirsiniz.
Sayfa test süreci
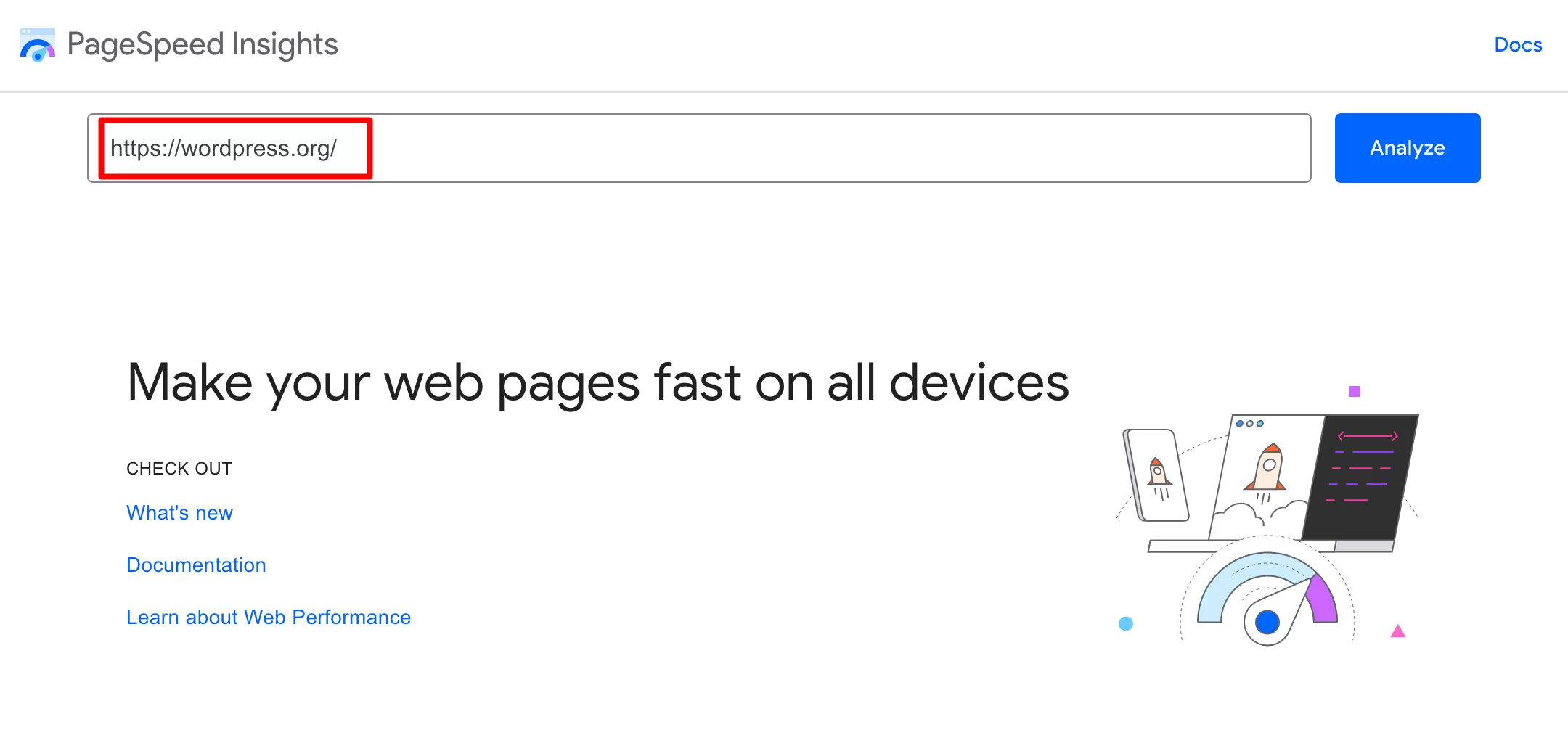
Sorunlu bir sayfayı belirledikten sonra bir sonraki adım çok basittir. Resmi PageSpeed Insights web sitesine gidin.
Sağlanan alana seçtiğiniz URL'yi girin . Ardından mavi “Analiz Et” düğmesine tıklayın:

Birkaç saniye sonra PSI size bir sonraki bölümde açıklayacağım bir analiz raporu sunacaktır.
PageSpeed Insights raporunu nasıl analiz edersiniz?
Önemli Web Verilerinin Değerlendirilmesi
PageSpeed Insights tarafından dikkate alınan ana ölçümler
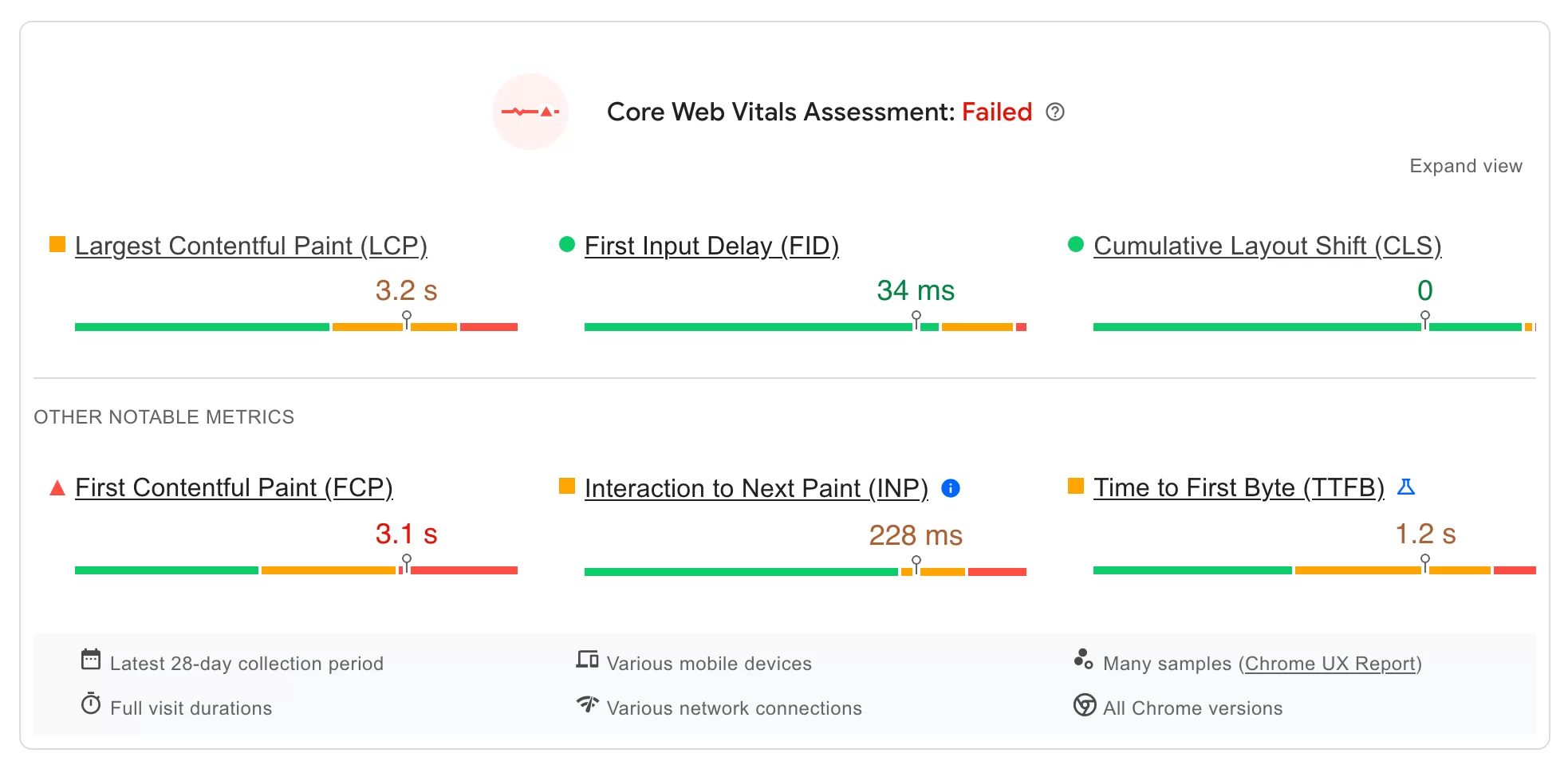
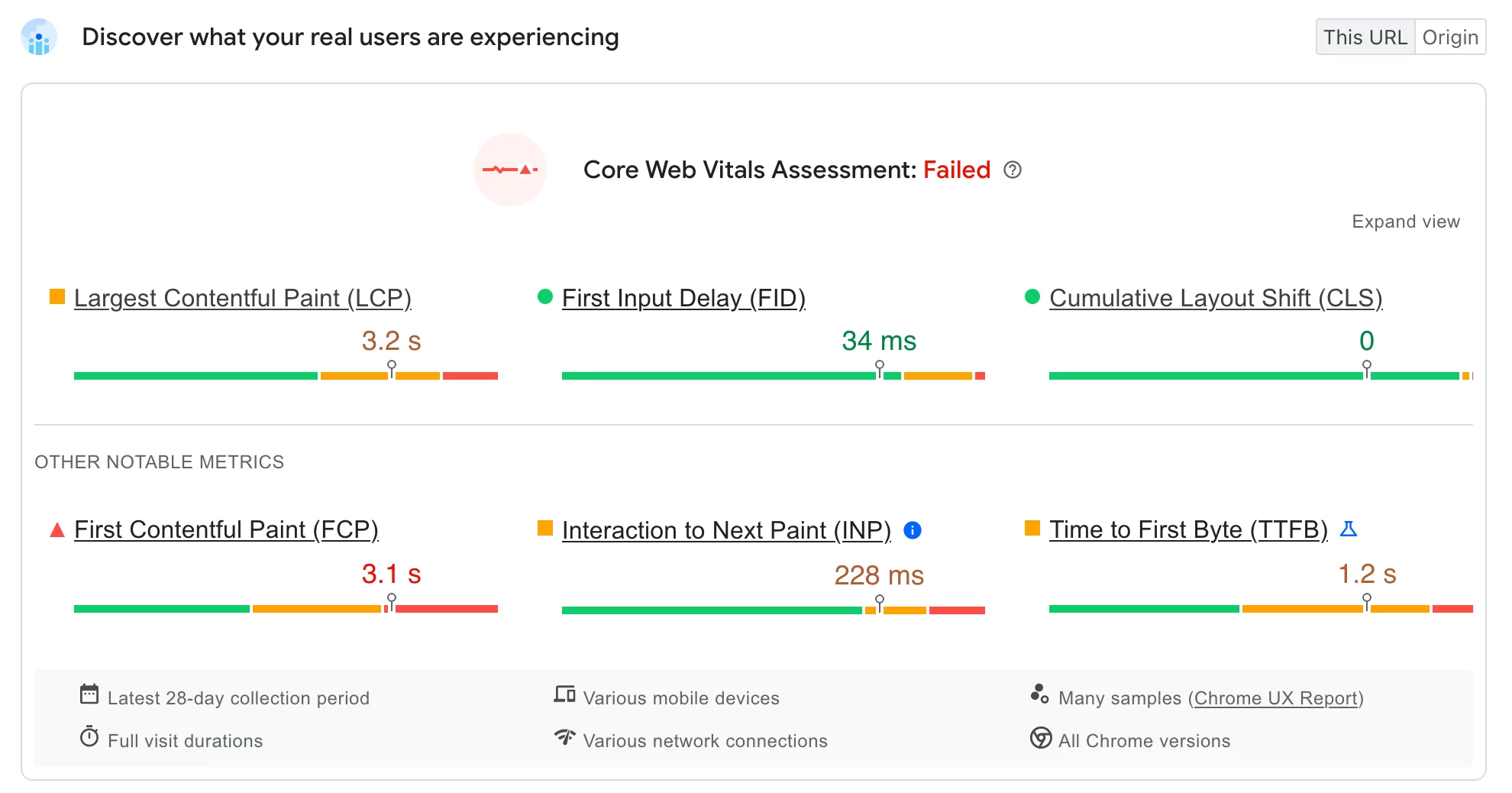
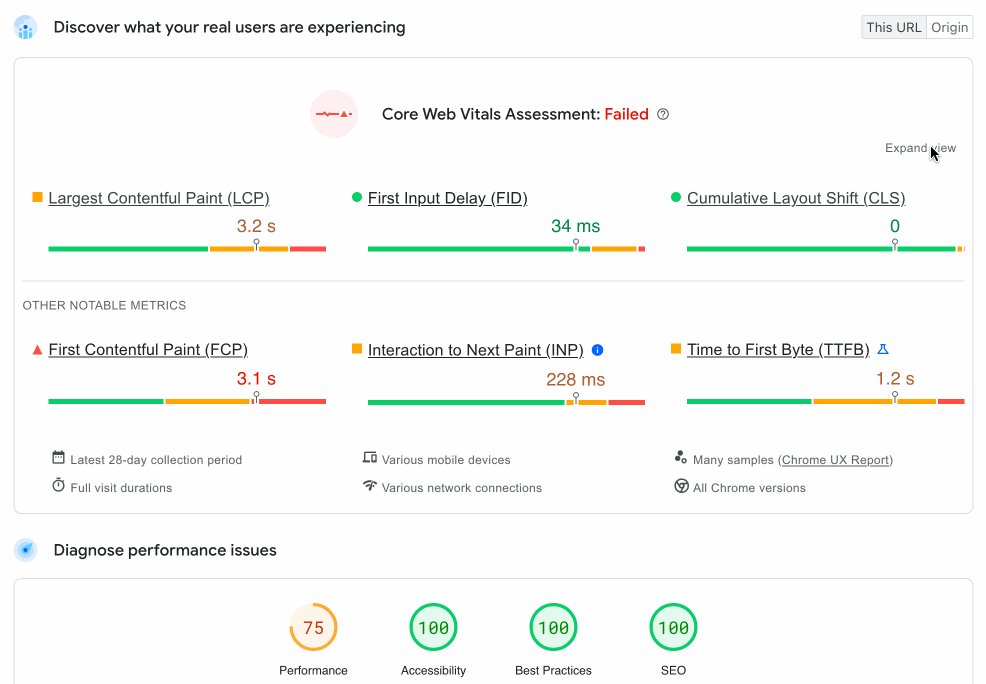
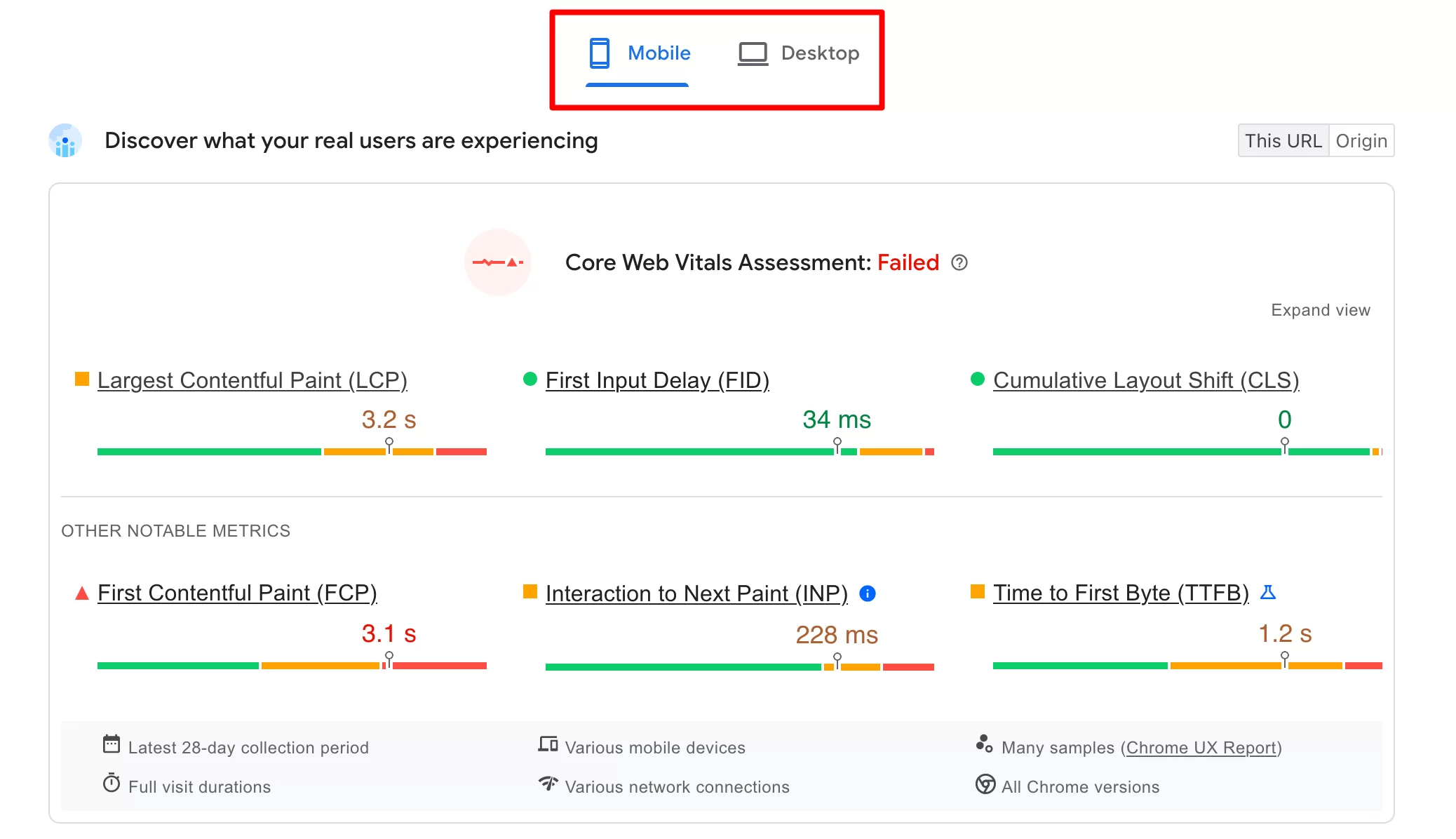
İlk olarak Google PageSpeed Insights, başarılı (yeşil) veya başarısız (kırmızı) olarak etiketlenmiş alan verilerini size sunarak Temel Web Verilerinizi değerlendirir.
Bu ilk bölümde aşağıdaki temel ölçümlerin sonuçlarını bulacaksınız:
- Sayfanızın yüklenmeye başladığı andan itibaren sayfanızın görünen en büyük öğesinin tarayıcı pencerenizde görüntülenme süresini değerlendiren En Büyük İçerikli Boya (LCP).
- Bir İnternet kullanıcısının sayfanızla ilk etkileşime girdiği an (bir bağlantıya tıklamak, bir düğmeye basmak vb.) ile tarayıcının bu etkileşime yanıt verdiği an arasındaki gecikmeyi ölçen İlk Giriş Gecikmesi (FID).
- Kümülatif Düzen Kayması (CLS), mizanpajınızdaki her beklenmeyen değişimi (örneğin, sayfa yüklenirken görünür bir öğenin aniden konumu değiştiğinde) değerlendirerek görsel stabiliteyi ölçer.
Diğer önemli ölçümler
Raporun hemen altında "diğer önemli ölçümler" sunulmaktadır (Önemli Web Verileri değerlendirilirken dikkate alınmaz):
- Sayfanın yüklenmeye başlaması ile sayfa içeriğinin bir kısmının ekranda görüntülendiği an arasında geçen süreyi ölçen First Contentful Paint (FCP).
- Bir kullanıcının bir sayfayı ziyaret ettiği süre boyunca meydana gelen tüm tıklama, dokunma ve klavye etkileşimlerinin gecikmesini gözlemleyerek bir sayfanın kullanıcı etkileşimine genel yanıt verme yeteneğini değerlendiren Next Paint ile Etkileşim (INP). INP'nin Mart 2024'ten itibaren FID'nin yerini alacağını unutmayın.
- İlk Bayta Kadar Geçen Süre (TTFB), bir web tarayıcısının isteği ile sunucunun yanıtının ilk baytının gelmeye başladığı an arasında geçen süreyi ölçer.

Renk kodu analizi
Her ölçüm için sonuç genellikle saniye (ler) veya milisaniye (ms) cinsinden ifade edilir.
Bunun tek istisnası, sıfır ile pozitif bir sayı arasında bir puan görüntüleyen CLS metriğidir. Sayı ne kadar yüksek olursa düzen o kadar fazla dengelenir.
PSI, sonuçlarını sunmak için renk kategorilerini çubuk biçiminde kullanır:
- Yeşil, optimizasyonun iyi olduğu anlamına gelir.
- Turuncu "iyileştirmeye ihtiyaç olduğunu" belirtir.
- Kırmızı, zayıf bir puana karşılık gelir.

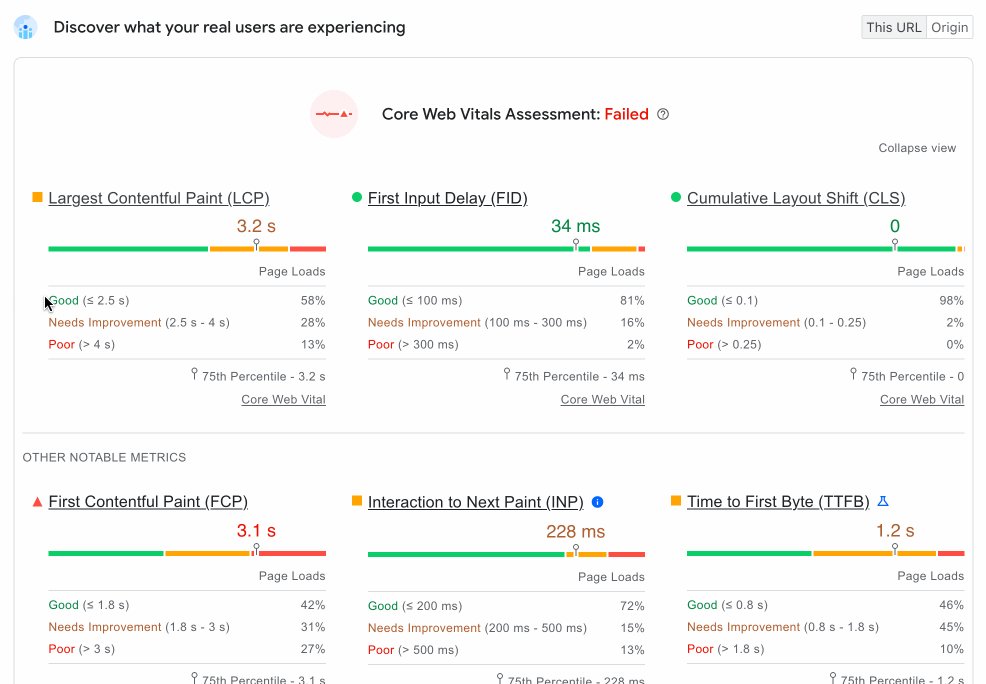
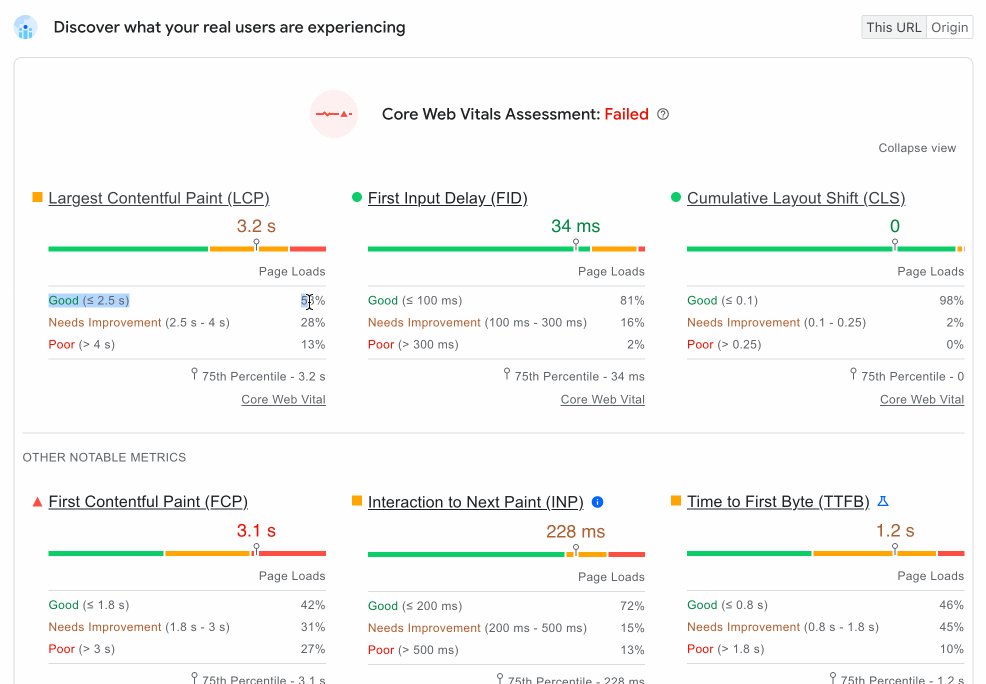
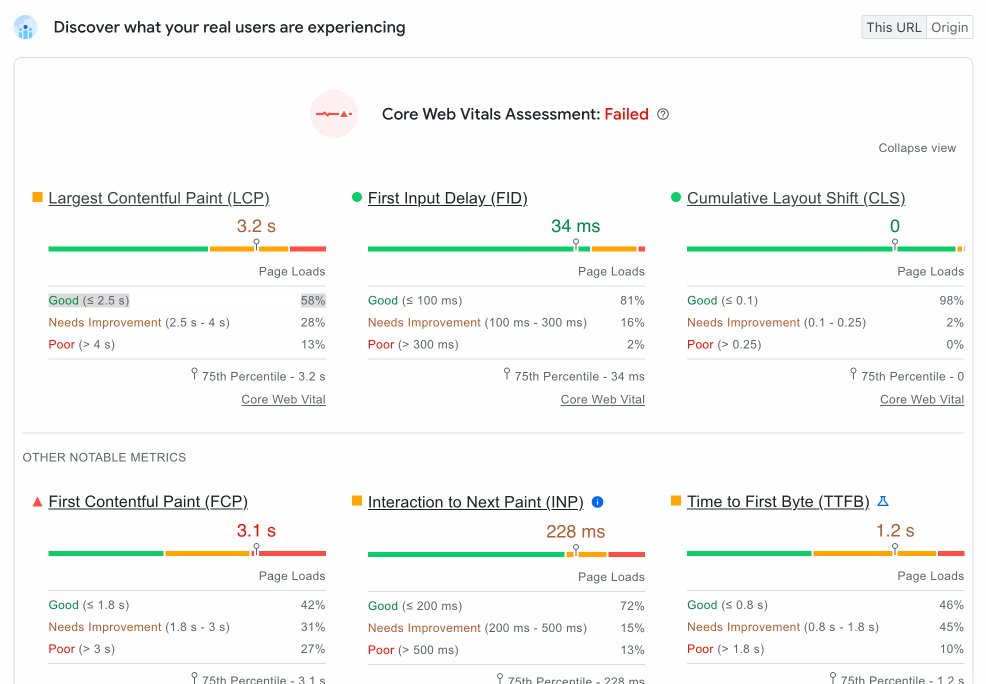
"Görünümü genişlet"i tıklarsanız, her kategori için bir yüzde göstergesi bulacaksınız ("İyi", "İyileştirme Gerekiyor" veya "Kötü").
Örneğin, aşağıdaki ekran görüntüsünde yeşil çubuktaki %58 göstergesi, PSI tarafından gözlemlenen tüm LCP değerlerinin %58'inin 2,5 saniyenin altında (veya eşit) olduğunu gösterir.

Bu sıralamaları sağlamak için Google PageSpeed Insights 75. yüzdelik değeri kullanır .
Bu, bir sitenin sayfa görüntülemelerinin en az %75'inin "iyi" eşiğini karşılaması durumunda sitenin bu metrikte "iyi" performans sergileyen olarak sınıflandırıldığı anlamına gelir.
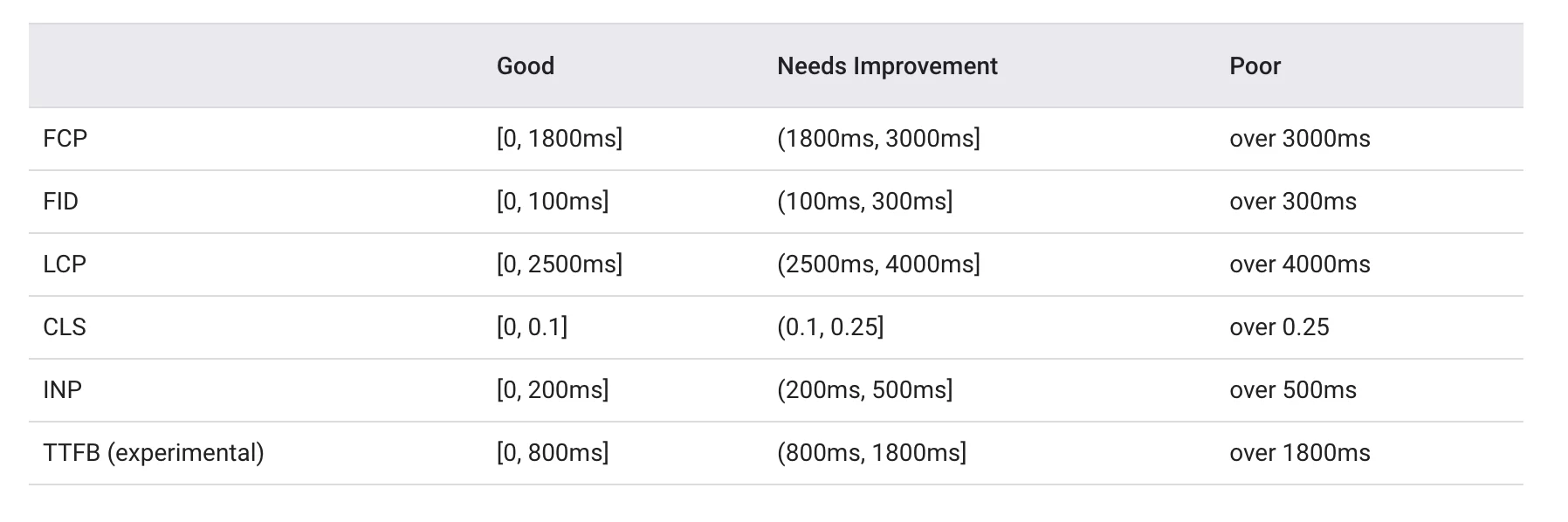
Kendinizi kıyaslayacağınız bir şeyin olmasını istiyorsanız PSI, kullanıcı deneyiminin kalitesini sınıflandırmak için aşağıdaki eşikleri tanımlar:

Sonuç olarak, tek tıklamayla mobil rapordan masaüstü raporuna da geçiş yapabilirsiniz (puan iki cihaz arasında farklı olacaktır).
Dolayısıyla, sayfanızın mobil sürümü için Önemli Web Verileri testini geçmiş, aynı sayfanın masaüstü sürümünde ise başarısız olmuş olabilirsiniz:

Performans sorunlarını analiz etme
Sayfayı biraz aşağı kaydırırsanız performans sorunları analiziyle karşılaşacaksınız.
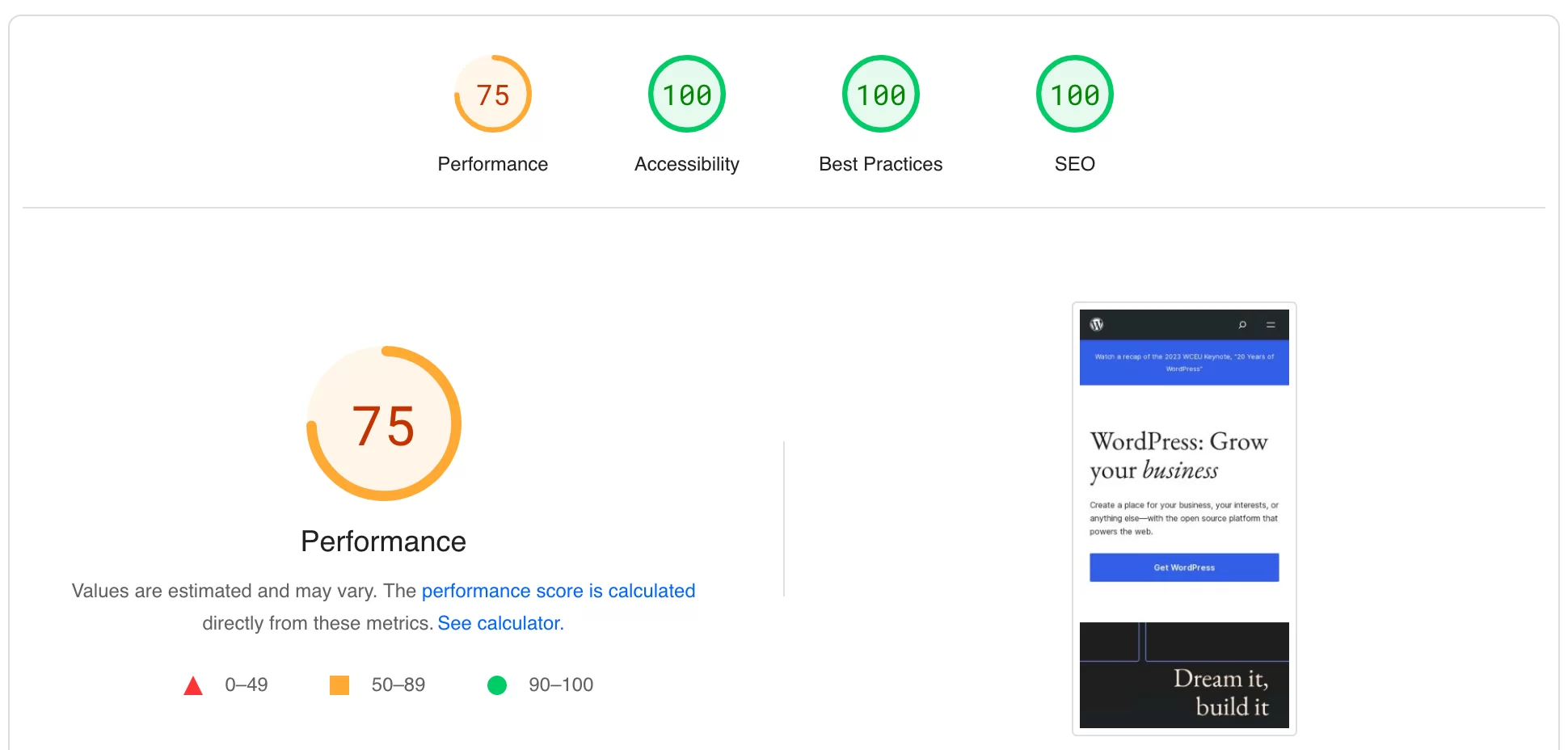
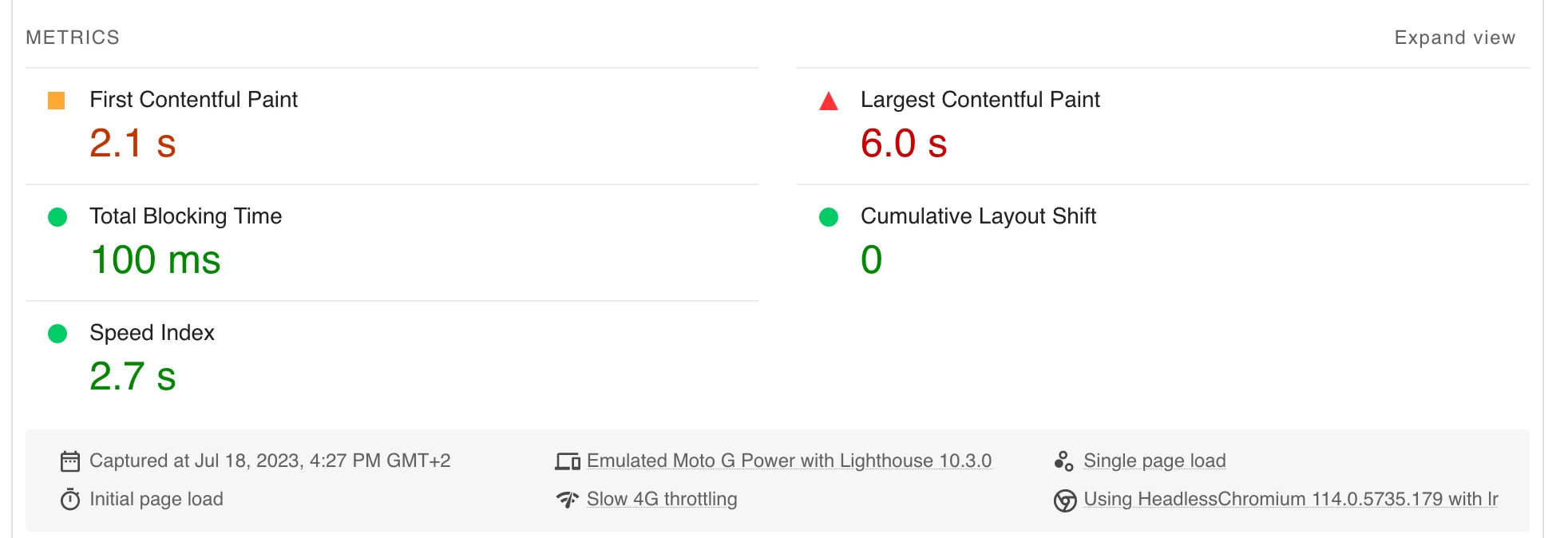
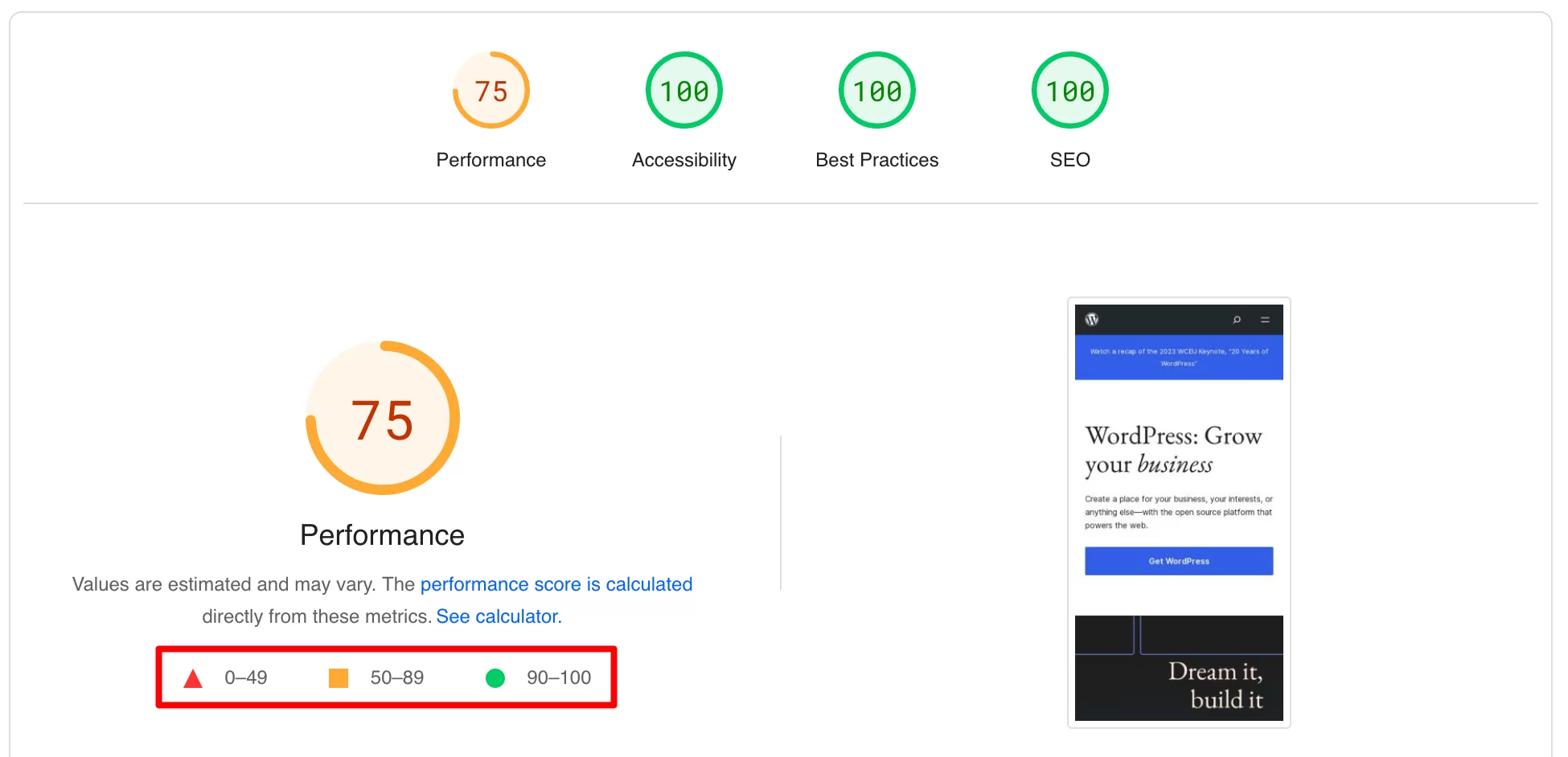
Bu, daha önce bahsettiğimiz laboratuvar verilerine karşılık gelen şeydir. Burada, PageSpeed Insights size ilk olarak 4 kategoriye ait puanları sunar :
- Verim
- Ulaşılabilirlik
- En iyi uygulamalar
- SEO
Bu puanlar şu şekilde yorumlanır:
- 90 veya daha fazla puan alırsanız , puan yeterli kabul edilir (yeşil daire).
- 50 ile 89 arasında puan alırsanız puanın iyileştirilmesi gerekir (turuncu kare).
- Eğer puanınız 50'nin altındaysa puanınız zayıf olarak kabul edilir (kırmızı üçgen).

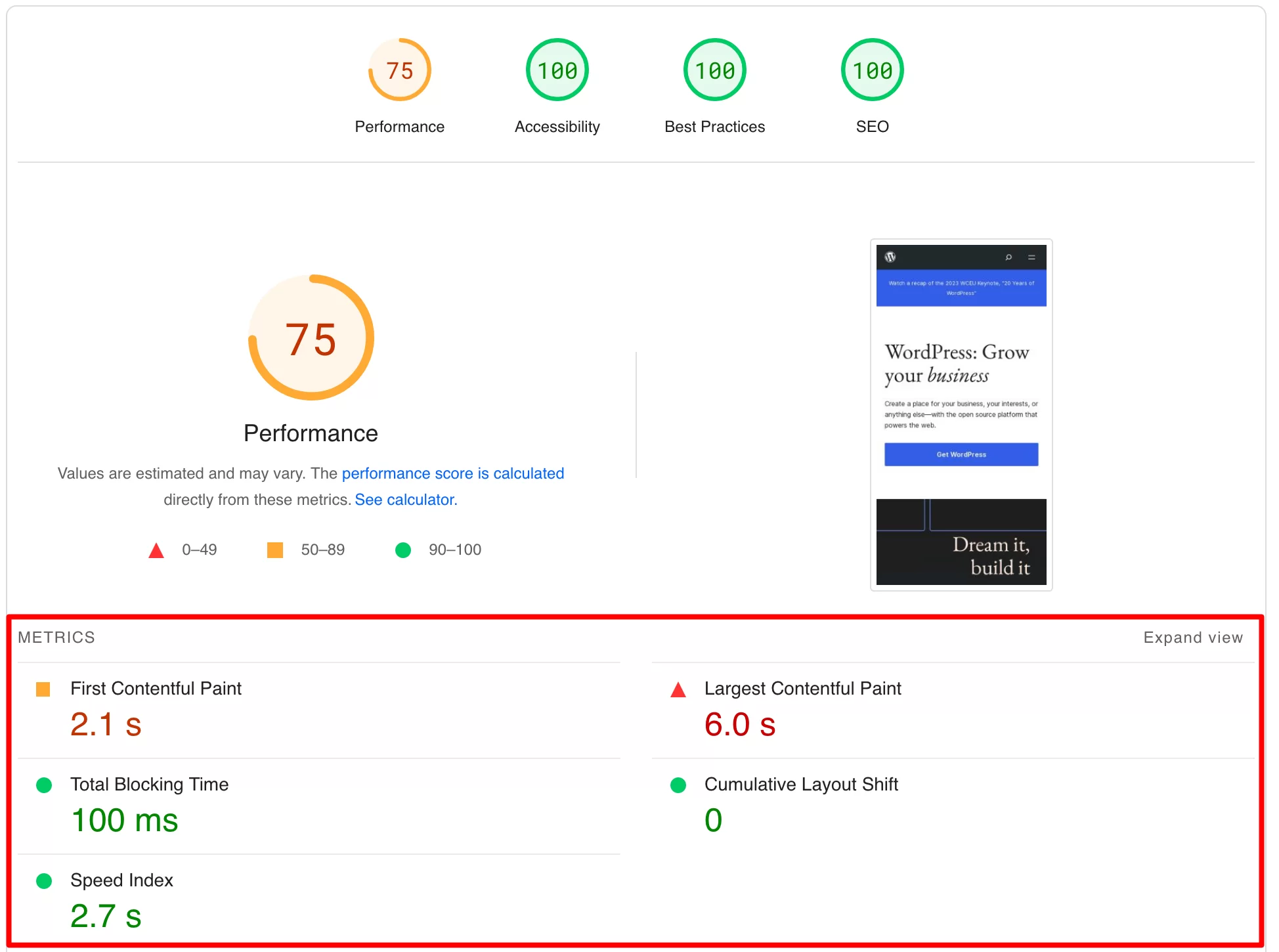
Hemen altında beş istatistik bulacaksınız. Bunlar, üç Temel Web Verisinden ikisini (En Büyük İçerikli Boyama ve Kümülatif Düzen Değişimi) içerir ve aynı zamanda şunları içerir:

- İlk İçerikli Boya
- Görev süresi 50 ms'yi aştığında FCP ile etkileşim öncesi gecikme arasında geçen süreyi ölçen Toplam Engelleme Süresi
- Bir sayfa yüklendiğinde içeriğin görsel olarak görüntülenme hızını ölçen Hız Endeksi

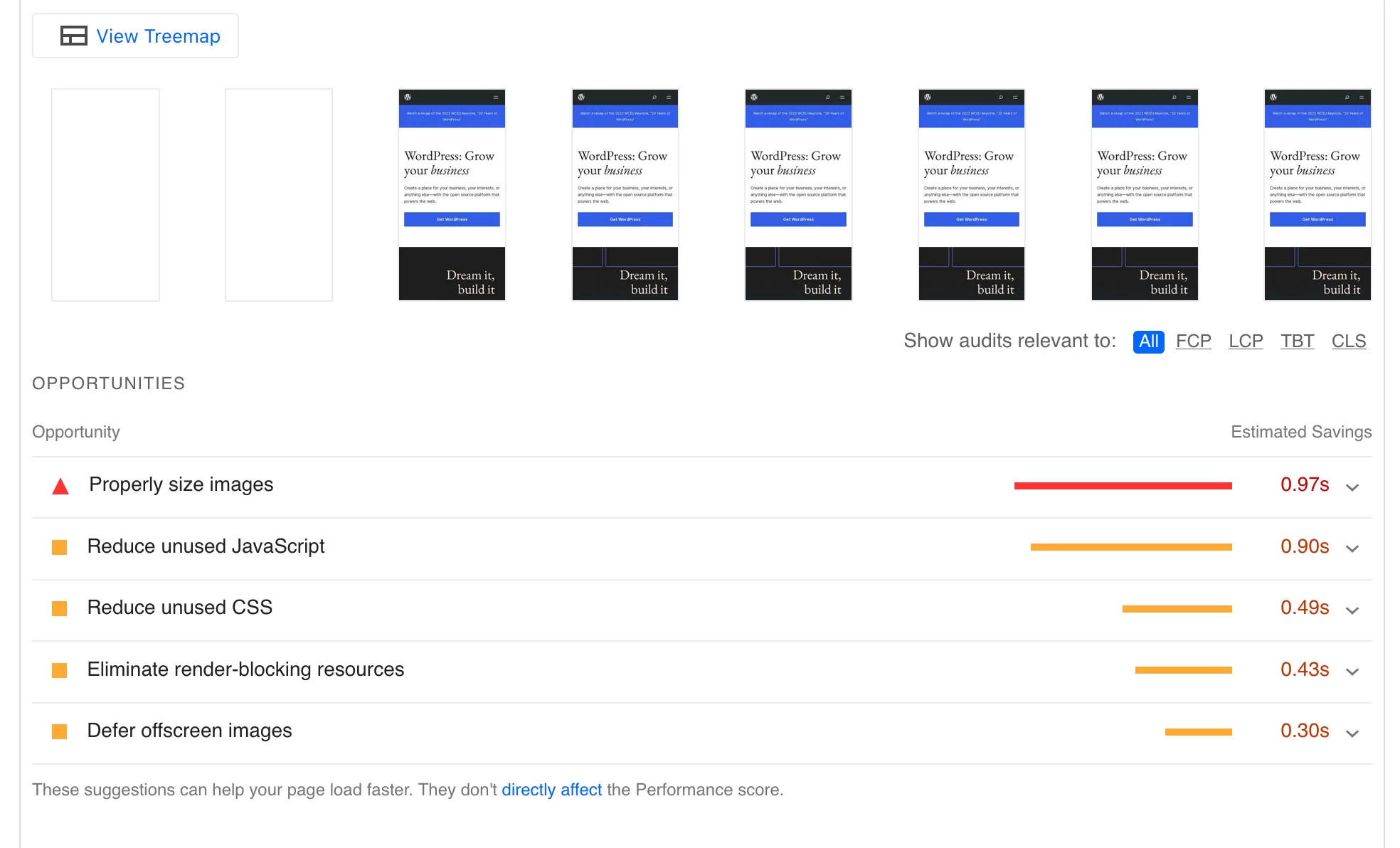
Fırsatlar ve Teşhis
Analiz raporunun üçüncü bölümü Fırsatlar ve Teşhis ile ilgilidir. Burada sitenizin yükleme hızını ve kullanıcı deneyimini iyileştirmeye yönelik öneriler bulacaksınız.
Somut bir ifadeyle PageSpeed Insights, sitenizi optimize etmenize yardımcı olacak eylemler önerir.

Örneğin, yukarıdaki ekran görüntüsünde aracın şunları önerdiğini görebilirsiniz:
- Görselleri doğru boyutlandırın
- Kullanılmayan JavaScript kaynaklarını azaltın
- Kullanılmayan CSS kaynaklarını azaltın
- Oluşturmayı engelleyen kaynakları ortadan kaldırın
- Ekran dışı görüntülerin yüklenmesini ertele
Her öneri için tasarruflara ilişkin bir tahmin (yükleme süresi açısından) sağlanır. Örneğin kullanılmayan JavaScript kaynaklarını azaltarak LCP puanımı 0,90 saniye artırırdım.
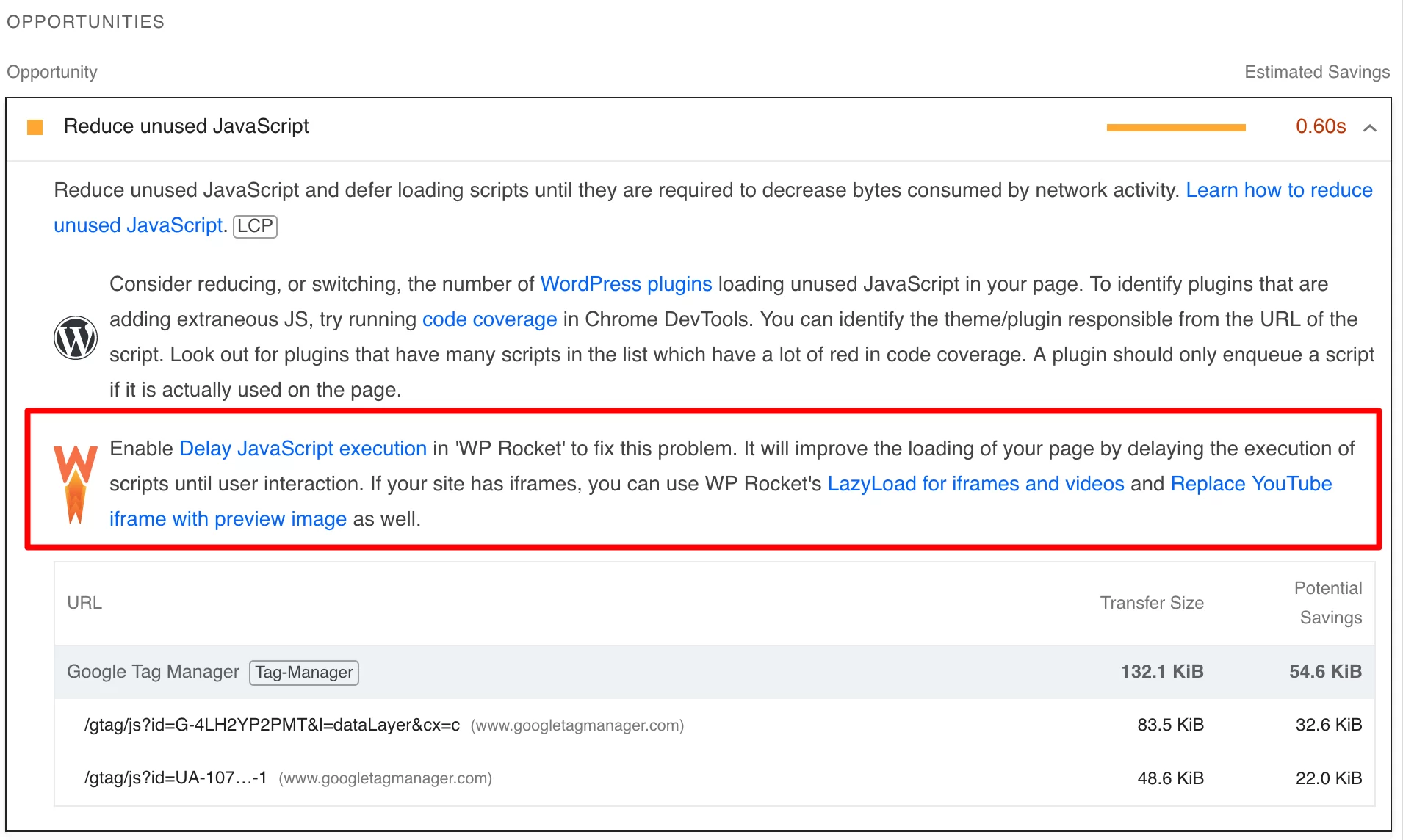
Bu aracı bu kadar kullanışlı kılan şey, size yalnızca ne yapacağınızı söylememesi değil, aynı zamanda onu nasıl yapacağınızı da söylemesidir .
Örneğin, WordPress CMS'yi algılayabilir ve bir anlaşmazlık noktasını çözmek için eklenti önerilerinde bulunabilir.
Küçük aşağı oku tıklarsanız, kullanılmayan JavaScript kaynaklarını azaltmak için WP Rocket eklentisindeki bir özelliği etkinleştirmemin özel olarak istendiğini görebilirsiniz:

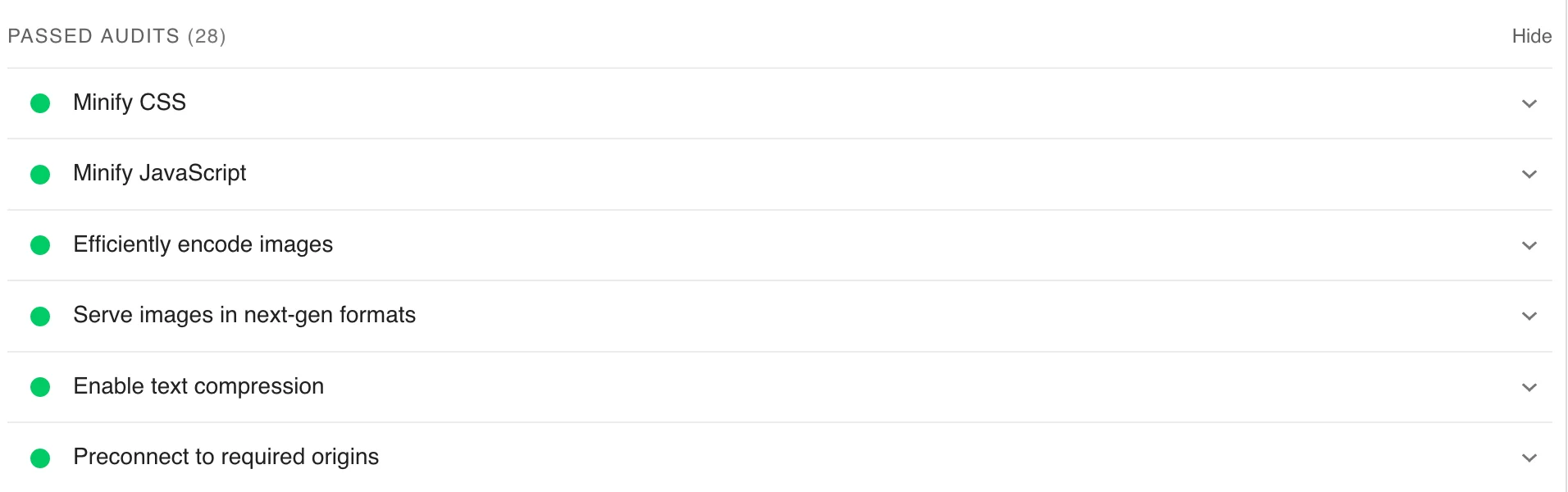
Başarılı denetimler
Son olarak PageSpeed Insights analiz raporunda “Geçilen Denetimler” başlıklı bir bölüm yer alıyor.
Araç, sayfanızın üç alanda temel tavsiyelere uyduğunu doğrular:
- Ulaşılabilirlik
- En iyi uygulamalar
- SEO
Puanınız 100'e ne kadar yakınsa, sayfanızı geliştirmek için o kadar az rehberlik alırsınız (bu iyi bir işarettir).
Başarılı denetimler yeşil dairelerle gösterilir:

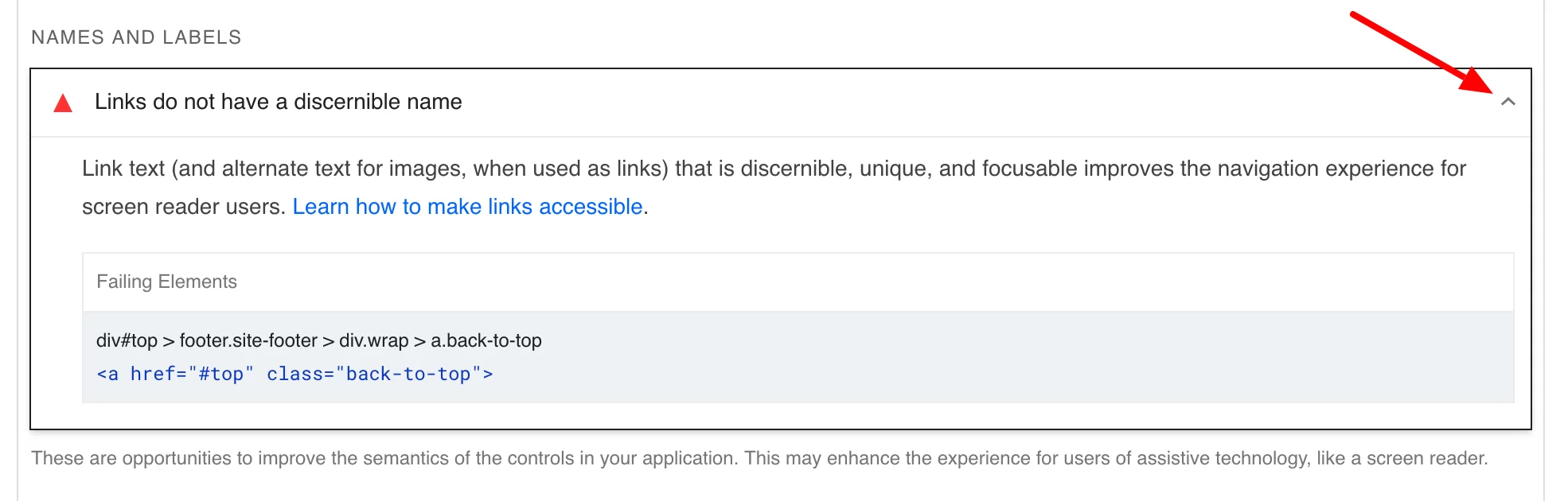
Bir sorun tespit edilir edilmez PSI sizi uyarır ve o belirli noktanın neden sorunlu olabileceğini, sorunu çözmenize yardımcı olacak bir teklifle açıklar.
Daha fazlasını öğrenmek için sorunla ilgili küçük aşağı oka bir kez daha tıklayın:

Şimdilik bu kadar. Artık PageSpeed Insights'ın nasıl çalıştığını ve onu WordPress sayfalarınızı analiz etmek için nasıl kullanacağınızı biliyorsunuz.
Bir sonraki bölümde WordPress sitenizin PageSpeed Insights puanını artırmanıza yardımcı olacak birkaç noktaya odaklanacağım.
Resmi WordPress eklenti dizini , PSI testlerinizi kontrol panelinizden yürütmek için Insights from Google PageSpeed eklentisini sunar . Kullanıp kullanmamakta özgürsünüz. Şahsen ben siteme ek bir eklenti yüklememek için çevrimiçi aracı kullanmayı tercih ediyorum.
WordPress sitenizin PageSpeed Insights puanını nasıl artırabilirsiniz?
Mümkün olan en iyi puanı elde etmek için sayfa yükleme sürelerini azaltmanıza yardımcı olabilecek fırsatlara odaklanmanız gerekir.
Tamamen farklı sitelerden (vitrin, WooCommerce vb.) birkaç sayfada testler yaptığımda, PSI'ın sıklıkla aynı iyileştirme fırsatlarını vurguladığını fark ettim.
Hadi daha yakından bakalım.
Kullanılmayan CSS ve JavaScript kaynaklarını azaltın
CSS ve JavaScript kaynaklarının gerçekte kullanılmadığı halde bir sayfaya yüklenmesi alışılmadık bir durum değildir.
Komut dosyasının yürütülmesini kullanıcı müdahalesine kadar erteleyerek sayfa yüklemeyi iyileştirmek için bunları azaltmak önemlidir.
Bu arada, PSI'ın açıkladığı gibi bu , "ağ etkinliği tarafından tüketilen bayt miktarını azaltacaktır."
Bu sorunu çözmek için, WP Rocket premium eklentisinin (bağlı kuruluş bağlantısı) "Dosya Optimizasyonu" sekmesindeki "JavaScript yürütmeyi geciktir" seçeneğini etkinleştirin .
Aynı zamanda CSS ve JavaScript kodunuzu küçültme (yani tüm bilgilerini korurken boyutunu küçültme) fırsatını değerlendirin .
Bunu, boşlukları ve yorumları silerek veya belirli JavaScript işlevlerinin ve değişkenlerinin adlarını kısaltarak yapabilirsiniz.
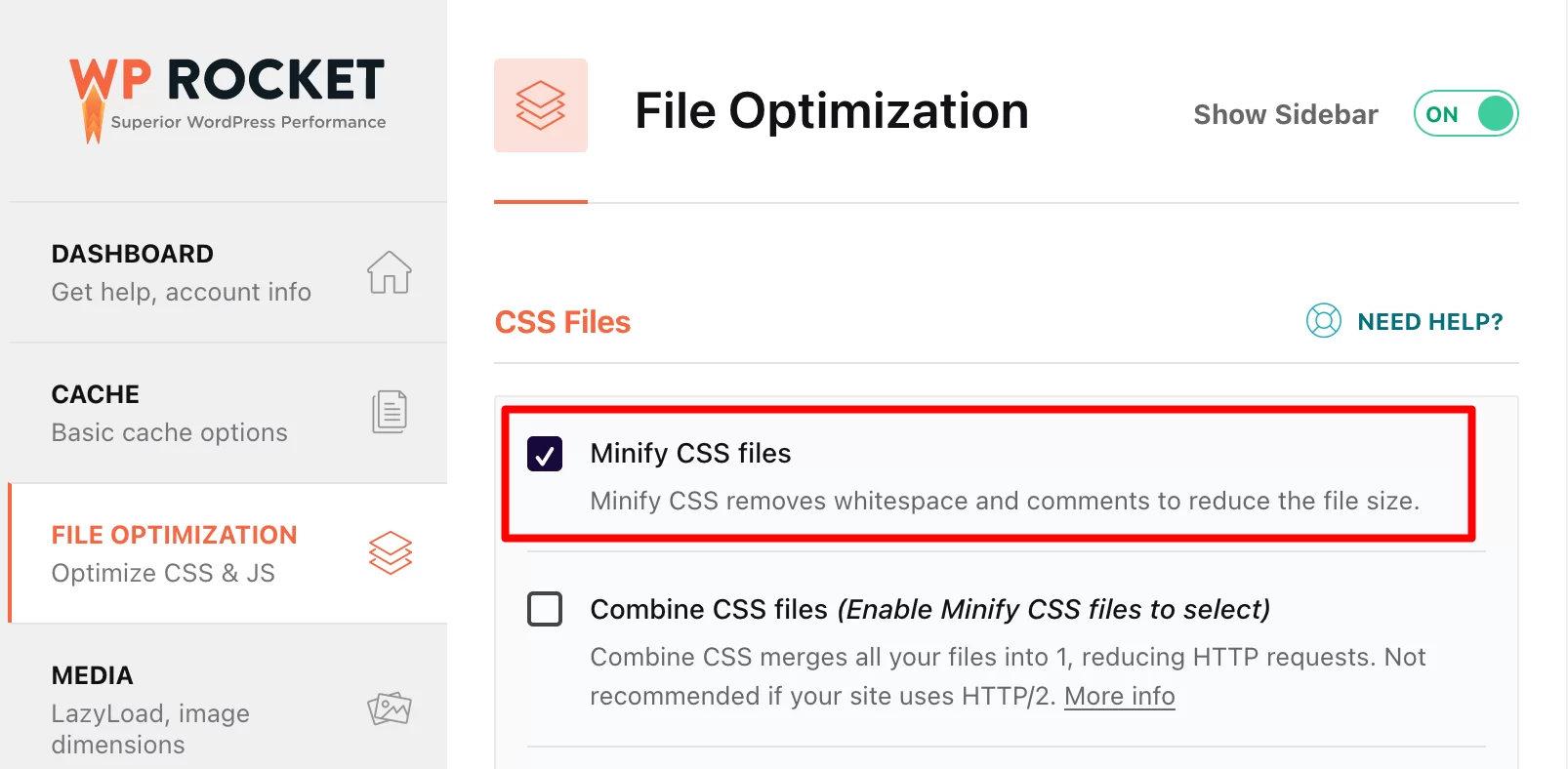
Burada yine “Dosya optimizasyonu” sekmesinde “CSS dosyalarını küçült” ve “JS dosyalarını küçült” seçeneklerini etkinleştirerek WP Rocket'ın avantajlarından yararlanın:

CSS ve JavaScript kodunuzu optimize etmek için ücretsiz bir eklenti kullanmayı tercih ediyorsanız Autoptimize veya Asset CleanUp'ı düşünün . Ancak bunların yönetilmesi WP Rocket'tan daha karmaşık olacaktır.
Oluşturmayı engelleyen kaynakları ortadan kaldırın
Oluşturmayı engelleyen kaynaklar (CSS ve JavaScript komut dosyaları), bir sayfanın görüntülenmesini (ilk olarak boyanmasını) engelleyen kaynaklardır. Sonuç olarak yükleme süreleri olumsuz etkilenir.
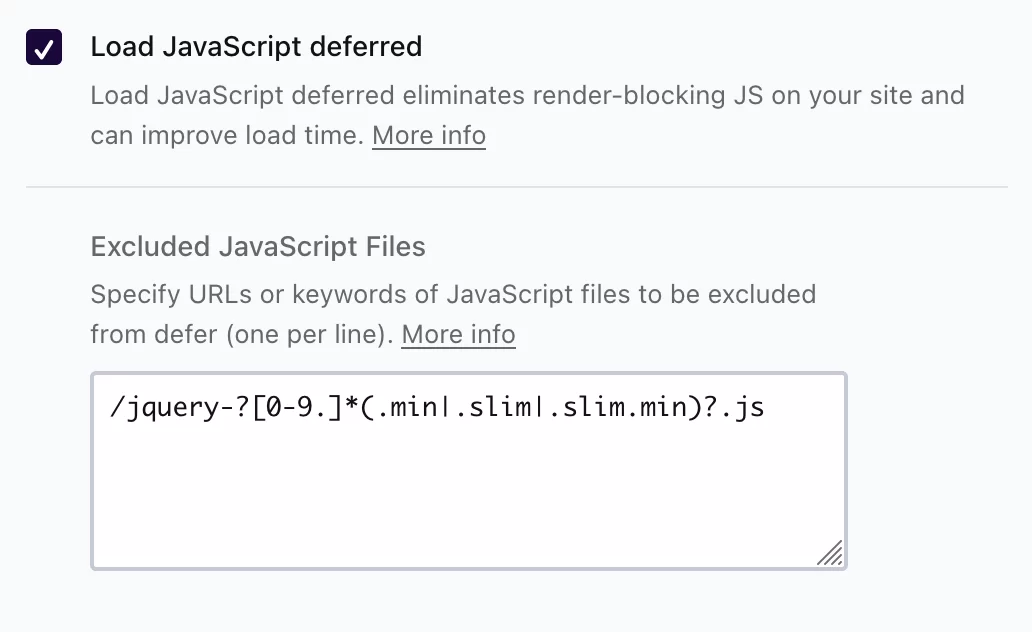
Bu sorunu çözmek için örneğin JavaScript'i daha sonra yükleyebilirsiniz . WP Rocket kullanıyorsanız “Dosya optimizasyonu” sekmesinde aşağıdaki kutuyu işaretleyin:

İlk sunucu yanıt süresini azaltın
Sunucunuzun bir tarayıcı isteğine (TTFB adı verilen) yanıt vermesi ne kadar uzun sürerse, sayfanız o kadar yavaş yüklenir.
Aşağıda sunucunun ilk yanıt süresini kısaltmaya yönelik birkaç öneri verilmiştir:
- Bluehost gibi yüksek performanslı bir web barındırıcısını tercih edin (bağlı kuruluş bağlantısı)
- Astra, Kadence veya Blocksy gibi hafif, iyi kodlanmış bir tema seçin
- Kullanılmayan eklentileri WordPress sitenizden kaldırın
- Sitenizde PHP'nin yeni bir sürümünü etkinleştirin (bu yazının yazıldığı sırada WordPress'in en son ana sürümünü kullanıyorsanız en az PHP 8.1)
- Veritabanınızı optimize edin (örneğin, WP Rocket otomatik temizliğini planlamanıza olanak tanır)
- Gzip sıkıştırmasını (veya Brotli sıkıştırmasını) etkinleştirin . Barındırma sağlayıcınız bunu sizin için zaten etkinleştirmiş olabilir. Daha fazlasını öğrenmek için onlarla iletişime geçin. Değilse, WP Rocket bunu otomatik olarak halledecektir.
Sayfalarınızı önbelleğe alın
Daha sonra, sayfalarınız için bir önbellekleme sistemi kullandığınızdan emin olun. Önbelleğe alma, belirli bir kaynağın (web sayfası, resim vb.) bir kopyasının, daha sonra web ziyaretçisine daha hızlı bir şekilde iletilebilmesi için saklanmasını içeren bir tekniktir.
Bir kez daha WP Rocket bunun için ideal bir araçtır. Eklenti sayfalarınızı otomatik olarak önbelleğe alacaktır (tarayıcınızın önbelleğini optimize ederken).
WP Rocket ile hiçbir şey yapmanıza gerek yok. Ücretsiz bir alternatif olarak WP Fastest Cache'i öneririm.
Resimlerinizi optimize edin ve boyutlandırın
Kullanıcı deneyimini optimize etmeye gelince görsellerinizi denklemin dışında bırakmayın!
Genellikle bir sayfanın fazla ağırlığının ardındaki ilk suçlular onlar olduğundan, bu sorunu doğrudan çözmek iyi bir fikirdir.
Ağırlıklarını azaltarak ve yeniden boyutlandırarak (genişlik ve yükseklik) başlayın . Bunu yapmak için bu makalede ayrıntılı olarak açıklanan Imagify eklentisini kullanın.
İkinci olarak görsellerinizi yeni nesil formatlarda dağıtma fırsatını değerlendirin. Bu, WordPress'te PageSpeed Insights tarafından sıklıkla tespit edilen bir fırsattır.
PSI'ın belirttiği gibi: "WebP ve AVIF gibi görüntü formatları genellikle PNG ve JPEG'den daha iyi sıkıştırma sunar. Sonuç olarak indirmeler daha hızlı oluyor ve veri tüketimi azalıyor.”
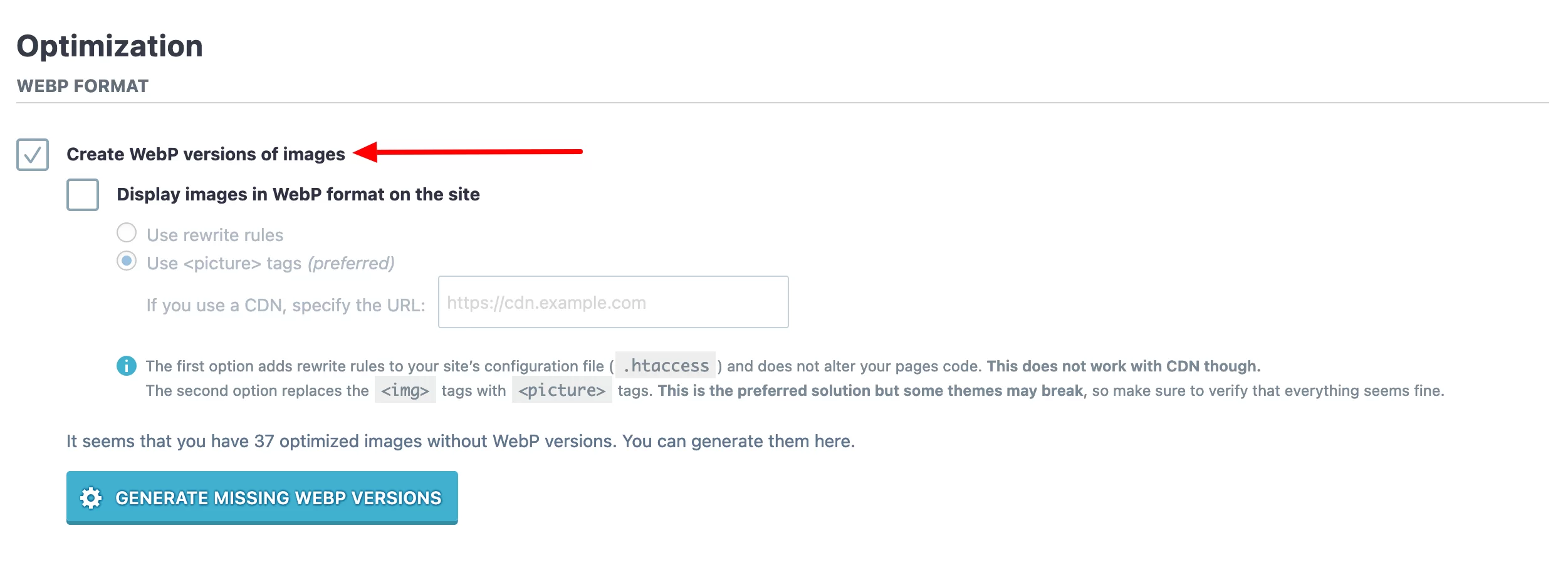
Burada yine Imagify gibi bir eklenti müttefikiniz olacak. Medya Kitaplığınızdaki görüntüleri WebP formatına dönüştürmenize olanak tanır. Bunu yapmak için “Optimizasyon” menüsünde “Resimlerin WebP sürümlerini oluştur” kutusunu işaretleyin:

Bu temel optimizasyonları uygularsanız WordPress sayfalarınızın PageSpeed Insights puanı zamanla artacaktır.
Bahsi gelmişken, 100/100 gerçekten Kutsal Kase midir? Bir sonraki bölümde cevaplayın.
100/100 PageSpeed Insights puanı gerçekten gerekli mi?
Yani 100/100 elde etmek için %100 mü veriyorsunuz? Bu egonuzu tatmin etse de böyle bir puana ulaşmak özellikle WordPress sitenizin mobil versiyonunda çok zor olacaktır.
En önemli şey “İyi” puanı (yeşil) almak VE PSI tarafından önerilen önerileri uygulamaktır.
Her iki kutuyu da işaretlerseniz, gerçekten çok iyi gidiyorsunuz demektir. İçiniz rahat olsun, 100/100 puan almazsanız Google sizi cezalandırmayacaktır.
Dahası, ortalama bir puan sitenin düzgün çalışmasına engel olmaz !
İşleri bir adım daha ileri götürmek gerekirse, bu makalenin yazarı, örneğin, "ortalama yükleme süreleri 500 milisaniyenin altında olan (ki bu son derece hızlıdır!) ve 100/100 puanı olmayan siteleri zaten gördüğünü açıklıyor. Sayfa Hızı Analizleri” .
Aslında odaklanmanız gereken nokta, makalenin de eklediği gibi sitenizin algılanan performansı olmaya devam ediyor.
Temel olarak, eğer ziyaretçileriniz sitenizin hızlı yüklendiği izlenimine sahipse, doğru yapmışsınız demektir (ve sonuçta PSI puanınızın ne kadar kötü olduğu önemli değildir).
WP Rocket'teki uzmanların da önerdiği şey aslında budur: performans derecelendirme hizmetleri faydalı olsa da, bunlara çok fazla odaklanmamalı, bunun yerine "sitenizin gerçek yükleme süresine" ve "izlenime" odaklanmalısınız. akışkanlık.”
Son olarak, sayfa yükleme hızı 2018'den bu yana bir sayfanın Google'da konumlandırılması için bir sıralama kriteri olmasına rağmen etkisi düşük kalıyor.
Sonuç: Kullanıcı deneyimini olabildiğince keyifli hale getirmek için sitenizi test edin ve optimize edin: bu evet! Bunu yapmak için geriye doğru eğilmek: Bu büyük bir hayır!
PageSpeed Insights'ın alternatifleri nelerdir?
PageSpeed Insights ikna olmadı mı? Sayfa yükleme hızınızı test etmek için bazı ücretsiz veya ücretsiz alternatifler şunlardır:
- Pingdom
- Web Sayfası Testi
- GTmetrix
Performans ölçüm hizmetinin nasıl kullanılacağına ilişkin somut talimatlar için WP Rocket blogundaki bu eğitimi öneririm.
Bu kılavuzu izleyerek #PageSpeed Insights aracıyla #WordPress sayfalarınızın yüklenme hızını artırın.
Çözüm
WordPress sitenizde Google PageSpeed Insights'ı kullanarak ziyaretçilerinizin kullanıcı deneyimini değerlendirebilirsiniz.
Google'ın ücretsiz aracıyla, Önemli Web Verilerinizle ilgilenirken sitenizin yükleme hızını ve erişilebilirliğini geliştirme fırsatlarına da sahip olursunuz.
Bu satırlar boyunca özellikle aşağıdaki noktaları öğrendiniz:
- PageSpeed Insights nasıl çalışır?
- PSI ile sayfa yükleme hızı nasıl ölçülür?
- WordPress sitenizin Google PageSpeed Insights puanını nasıl artırabilirsiniz?
Düzenli olarak kontrol etmekten ve büyük bir değişiklik meydana geldiğinde (örneğin bir eklentinin, temanın veya başka herhangi bir özelliğin eklenmesi) sitenizin hızını test etmekten çekinmeyin.
Daha sonra, bir yavaşlama tespit edilirse durumu düzeltebilecek konumda olacaksınız. Aynı zamanda sitenizin genel performansını optimize edin . Bunu yapmak için kılavuzumuza bir göz atın: Bütçenizi zorlamadan bir WordPress sitesi nasıl optimize edilir.
PageSpeed Insights'ı kullanıyor musunuz? Eğer öyleyse, yorum yazarak bize bildirin.