Artan Dönüşümler için İlgi Çekici Ürün Detay Sayfaları Oluşturmak İçin 11 Unsur
Yayınlanan: 2023-07-10Tek ürün sayfaları veya ürün sayfaları olarak da bilinen ürün detay sayfaları, potansiyel müşterilere temel ürün bilgilerini sağlar ve satın alma kararlarını büyük ölçüde etkiler. Bu sayfalar, bir WooCommerce web sitesi için müşterilerin dikkatini çekmede ve dönüşümleri artırmada çok önemli bir rol oynar. Bu nedenle ilgi çekici ürün sayfaları oluşturmak gereklidir.
Peki görsel olarak bir WooCommerce ürün sayfasını nasıl oluşturabiliriz? Büyüleyici ve bilgilendirici içerik yazmanın yanı sıra, ürün sayfanıza eklemeniz gereken bazı ilginç öğeler de vardır. Gelişmiş kullanıcı deneyimi sağlayarak, güven inşa ederek ve dönüşümleri artırarak ürün sayfanızı yeni zirvelere taşıyacaklarına bahse gireriz. İlgi çekici bir ürün detay sayfası için hangi öğelerin gerekli olduğunu görmek için lütfen okumaya devam edin.
- İlgi Çekici Bir Ürün Detay Sayfası Oluşturmak için 11 Unsur
- 1. Ürün videosu
- WooCommerce ürün detay sayfanıza nasıl video eklenir?
- 2. 360 derece görüntü
- Tek ürün sayfasına 360 derecelik görseller nasıl eklenir?
- 3. Varyasyon örnekleri
- Ürün sayfanıza varyasyon renk örnekleri nasıl eklenir?
- 4. Yapışkan sepete ekle düğmesi
- Ürün sayfanıza yapışkan bir sepete ekle düğmesi nasıl eklenir?
- 5. Olağanüstü boyut tablosu
- WooCommerce sitenize boyut kılavuzu nasıl eklenir?
- 6. Yakınlaştırma özelliği
- Ürün sayfasına yakınlaştırma özelliği nasıl eklenir?
- 7. Ürün turu
- WooCommerce ürün turu nasıl oluşturulur?
- 8. İstek listesi düğmesi
- WooCommerce sitenize istek listesi düğmesi nasıl eklenir?
- 9. Kişiselleştirilmiş öneriler
- Ürün ayrıntıları sayfalarınıza ürün önerileri nasıl eklenir?
- 10. Müşteri yorumları ve puanları
- 11. Son olarak – Kullanıcının amacına yönelik içerik
- 1. Ürün videosu
- WooCommerce detay ürün sayfanızı hemen ilgi çekici bir şekilde özelleştirin!
İlgi Çekici Bir Ürün Detay Sayfası Oluşturmak için 11 Unsur
Bu yazıda, ürün sayfalarında yaygın olarak bulunan temel öğeleri gözden kaçıracağız. Bunun yerine, inanılmaz derecede iyi çalışan ancak çoğu zaman insanlar tarafından fark edilmeyen öğelere odaklanıyoruz. Ayrıca, bu öğeleri ürün sayfalarına nasıl ekleyeceğinizi göstereceğiz. Şimdi görelim!
1. Ürün videosu
Etkileyici görseller, ziyaretçiler üzerinde güçlü bir izlenim bırakmak için bir gerekliliktir. Ürünün özelliklerini, faydalarını ve kullanımını gösteren kısa bir video eklemek iyi bir fikirdir.
Metin veya resimlerle karşılaştırıldığında videolar, müşterilerin ilgisini çekme ve eğlendirme konusunda büyük bir potansiyele sahiptir. Görsel olarak çekici bir video dikkat çekebilir ve duyguları kışkırtabilir. İlgili müşterilerin sayfada daha uzun süre kalması, diğer ürünleri keşfetmesi ve hatta videoyu paylaşması muhtemeldir. Ürün videonuz sosyal medyada viral olduğunda, markanız daha popüler hale gelir.

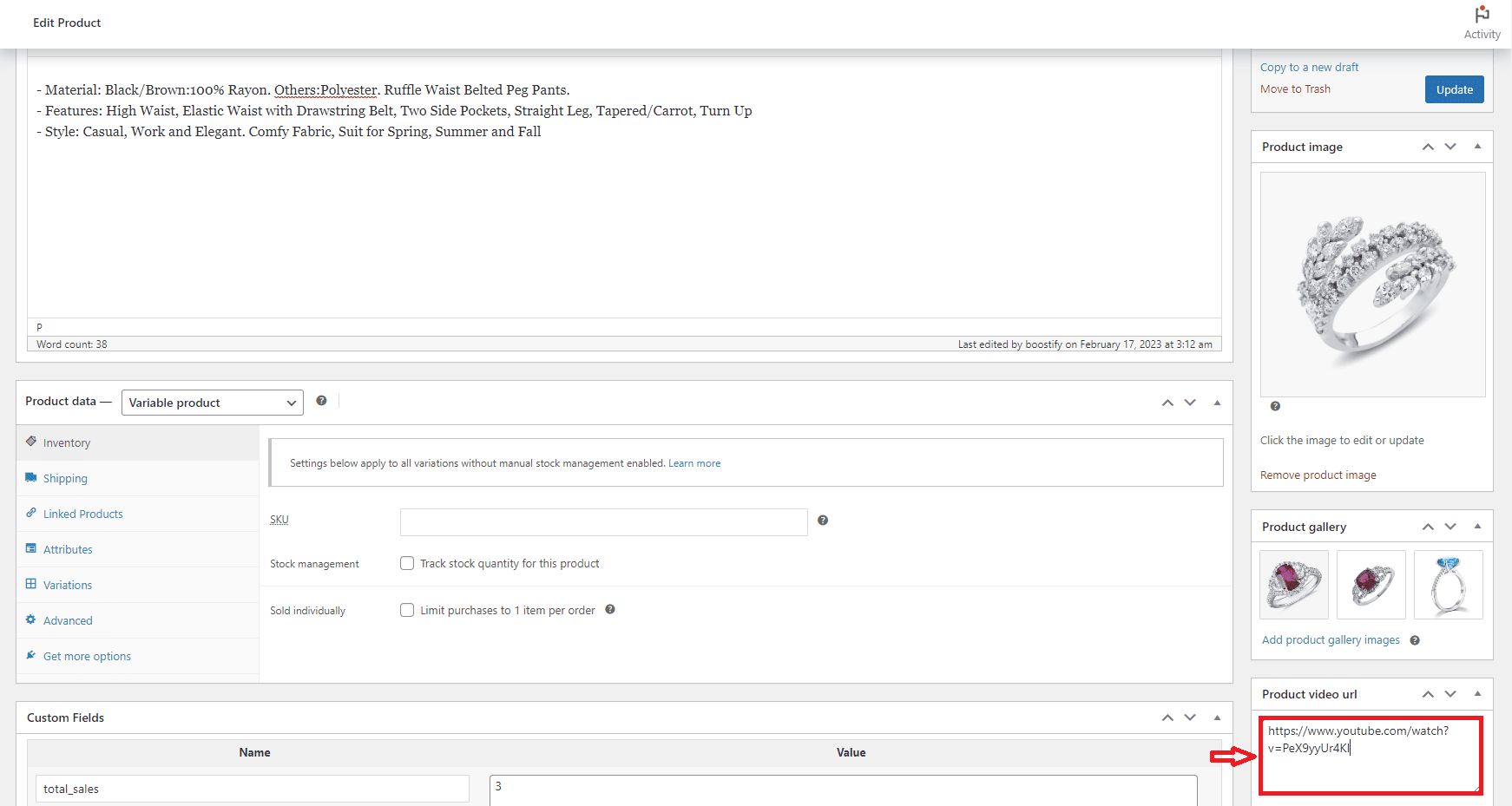
WooCommerce ürün detay sayfanıza nasıl video eklenir?
Kullandığınız temaya göre değişir. Burada örnek olarak Woostify temasını alıyorsunuz. Ürün sayfanıza video eklemek için öncelikle ürün sayfasına yönlendiriliyor ve Düzenle butonuna tıklıyorsunuz. Ardından, sayfa düzenleyicide YouTube veya Vimeo video bağlantınızı kopyalayıp Ürün video URL'si alanına yapıştıracaksınız.

2. 360 derece görüntü
Ürün videolarının yanı sıra ürün galerisine 360 derecelik görseller yüklemek, ürün detay sayfanızı daha sezgisel hale getirmek için güzel bir öneri.
Bu görseller, kullanıcıların bir ürünü farklı açılardan görmelerini sağlar. Çoğu insan, ürünü farklı açılardan inceleme şansı verdiği için bu deneyimi sevecektir. Bu, ürüne göz atma deneyimini geliştirmenin harika bir yoludur. Ürünün genel görünümünü ve belirli ayrıntılarını kontrol ettikten sonra, insanlar satın alma kararına varmadan önce kendilerini güvende hissedeceklerdir.

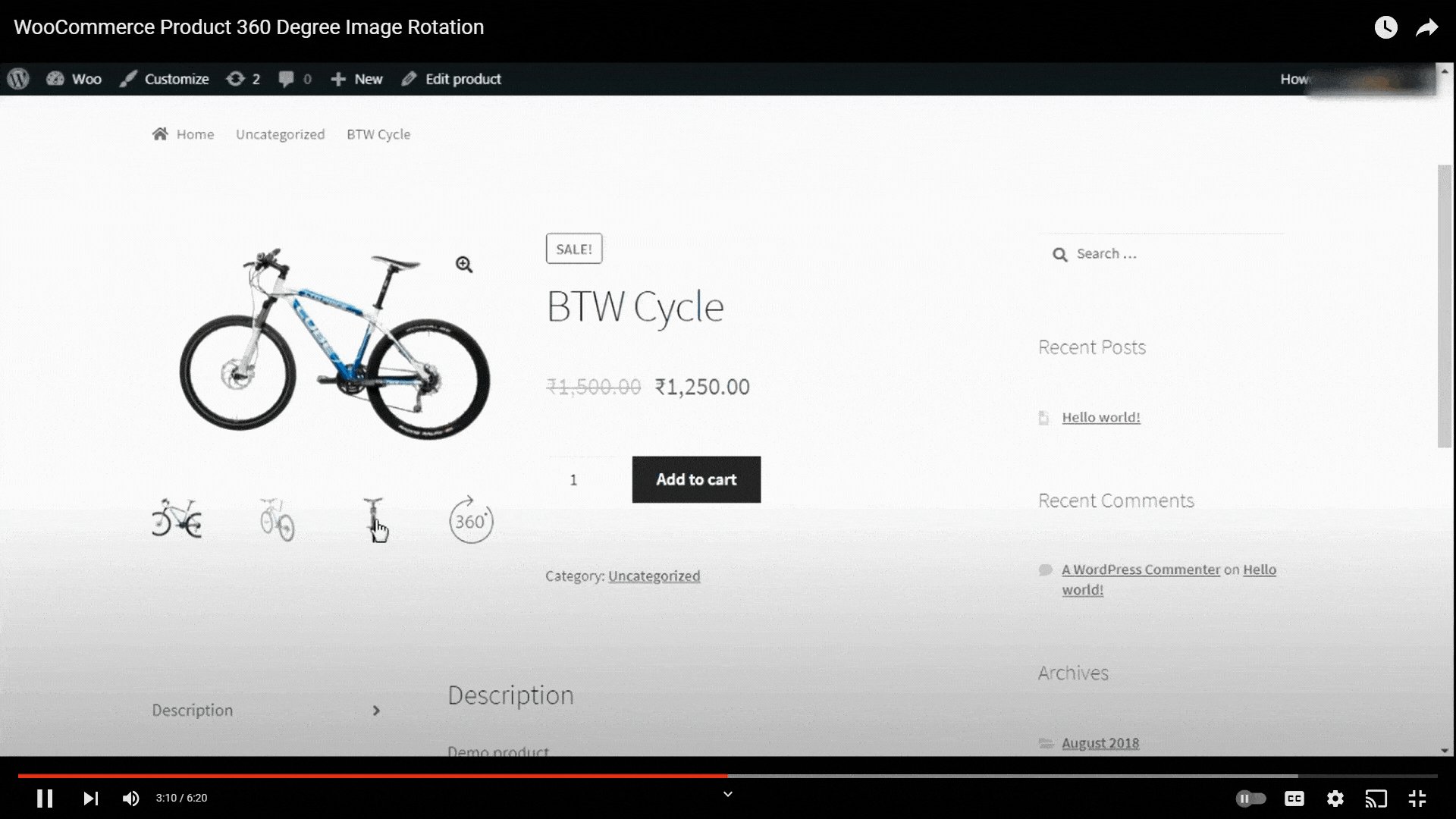
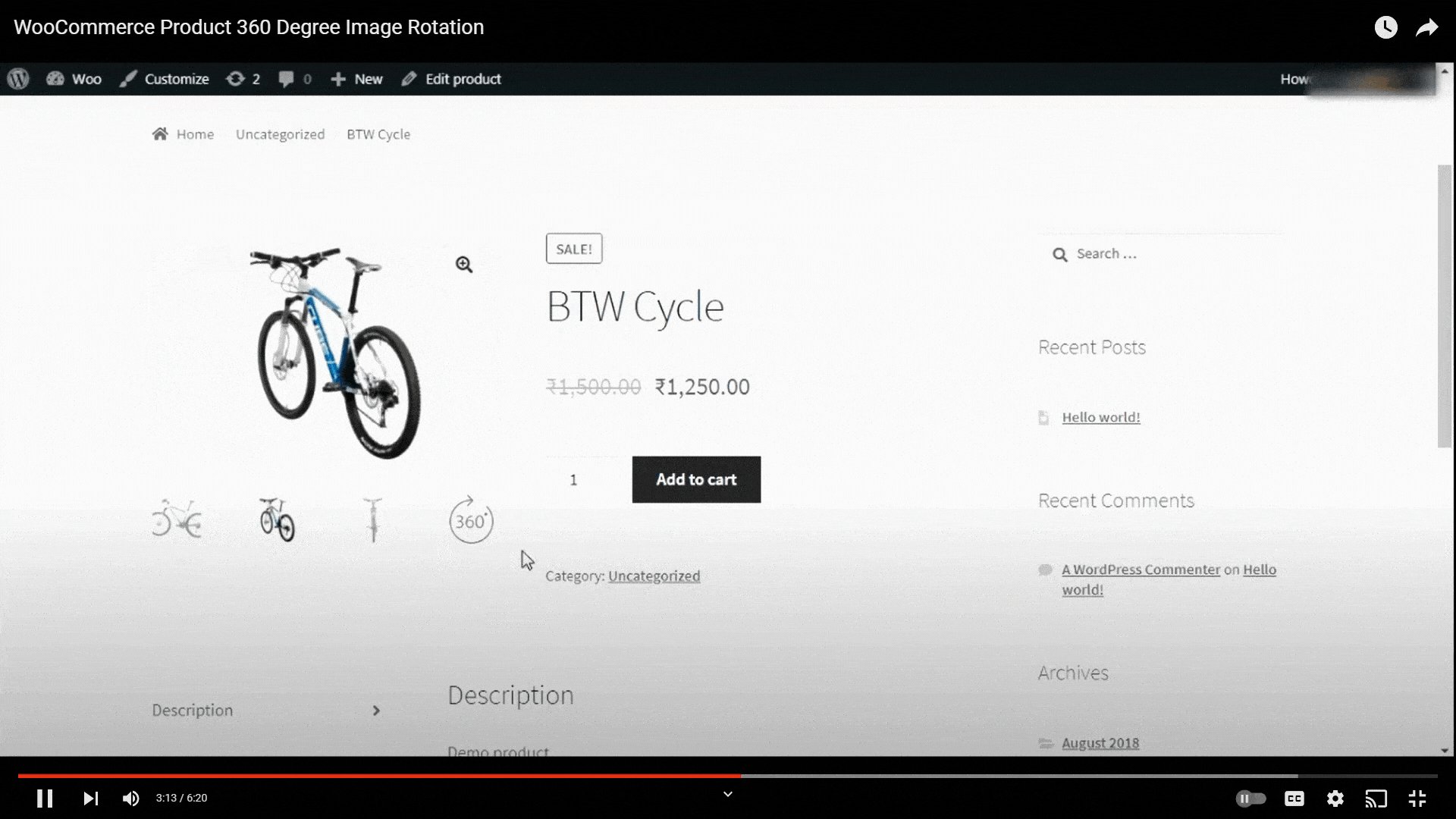
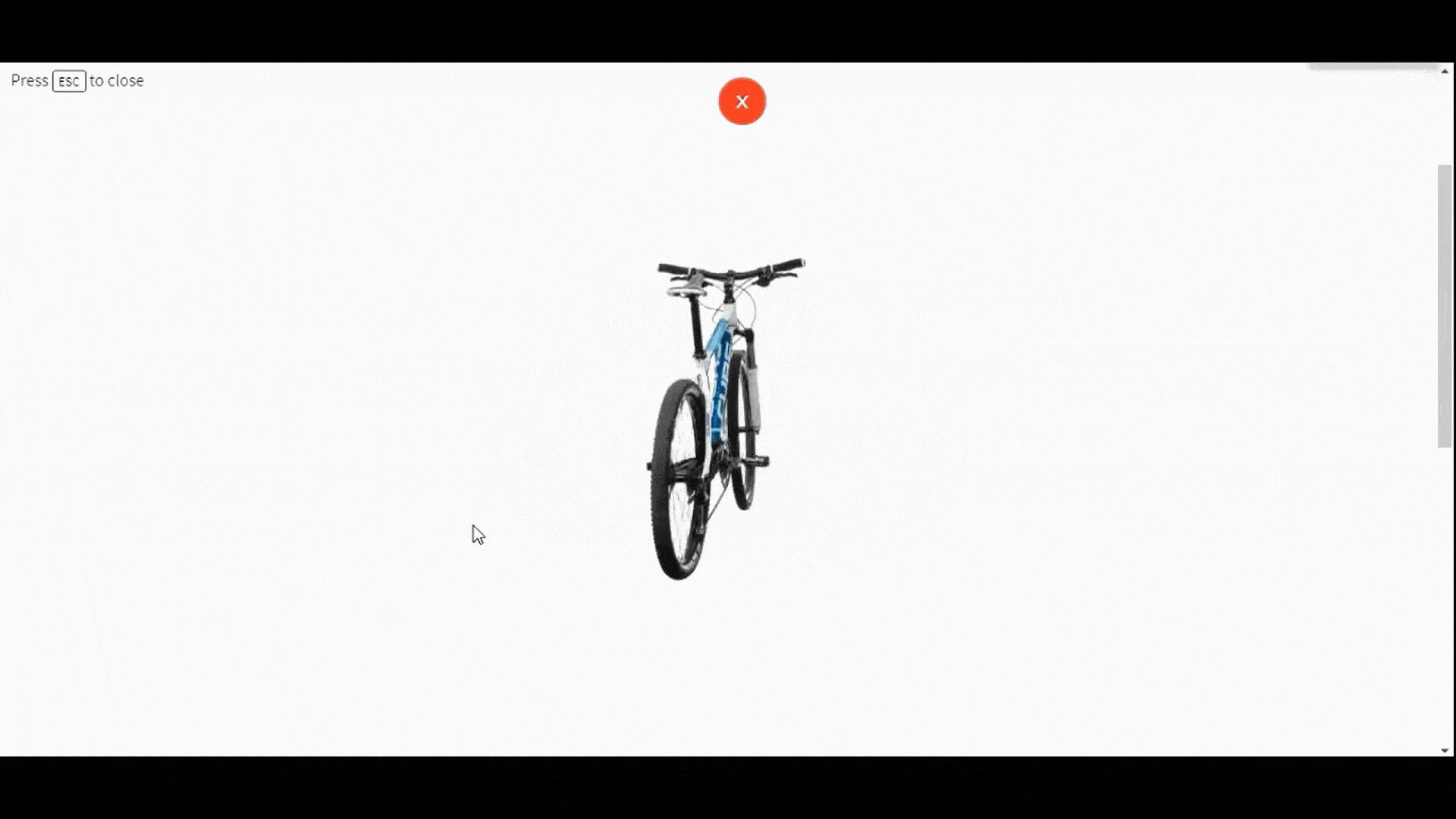
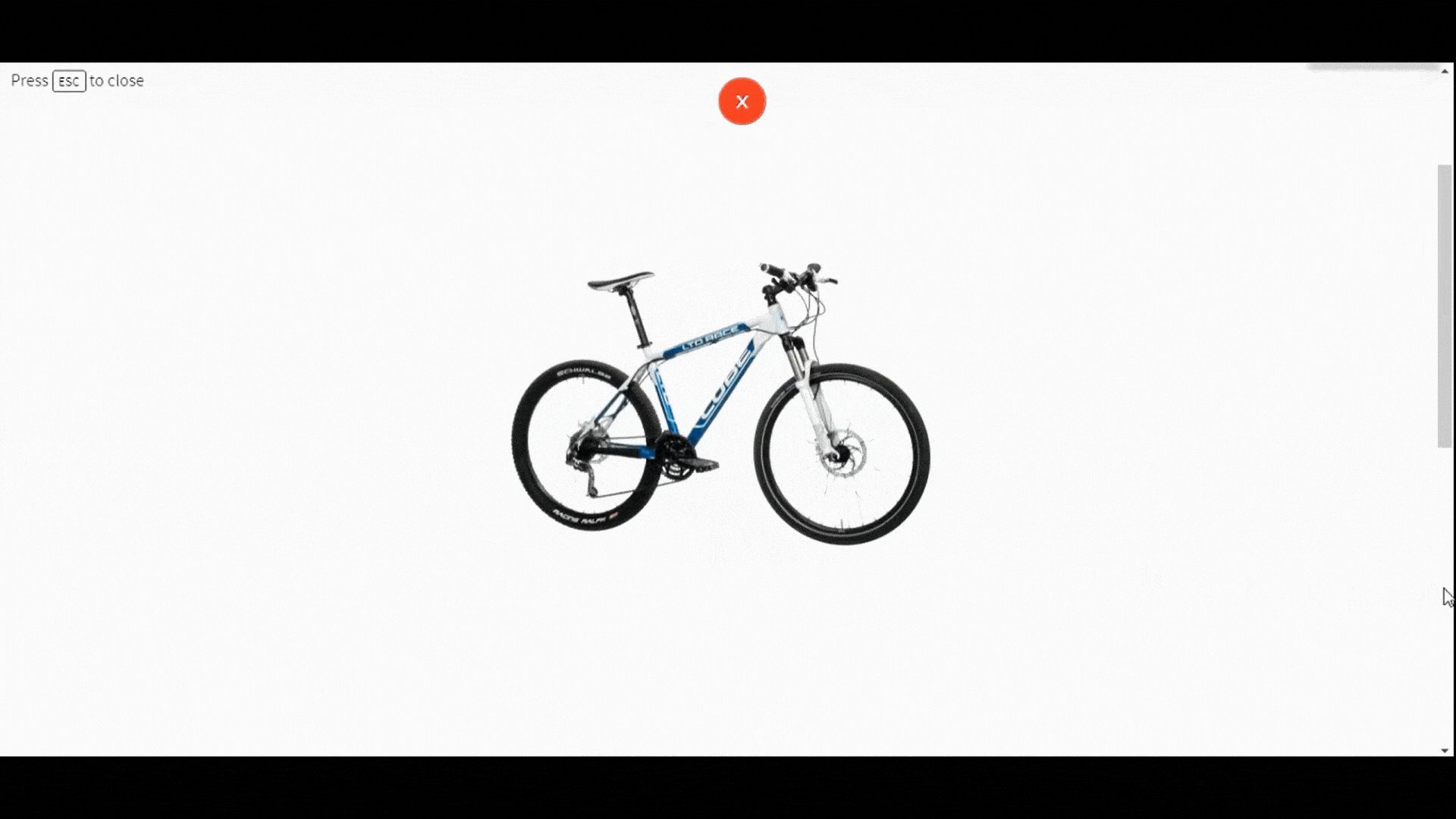
Tek ürün sayfasına 360 derecelik görseller nasıl eklenir?
SR Ürün 360° Görünümü, WooCommerce mağazanızdaki her ürün için 360 derece dönen ürün resimleri üretmenize yardımcı olacaktır. Eklentiyi kurup etkinleştirdikten sonra, her açıdan çektiğiniz tüm eşya resimlerini istediğiniz sırayla yükleyerek başlıyorsunuz. Ardından, SR Ürünü 360° Görünüm, ilgi çekici bir 360 derece dönen animasyon oluşturmak için bu görüntüleri birleştirir. Artık müşteriler, WooCommerce ürün sayfanızı ziyaret ederken 360 derecelik resimlerinizi keşfedebilir.
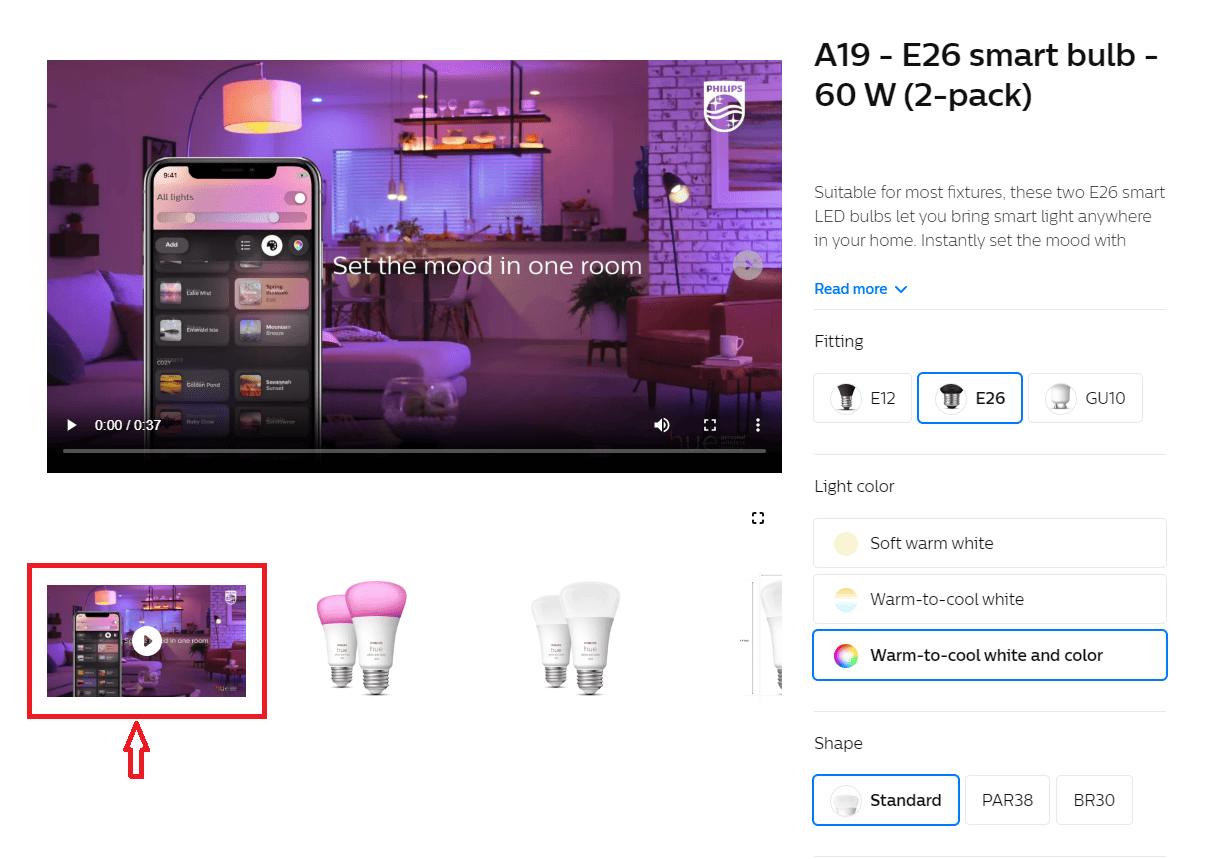
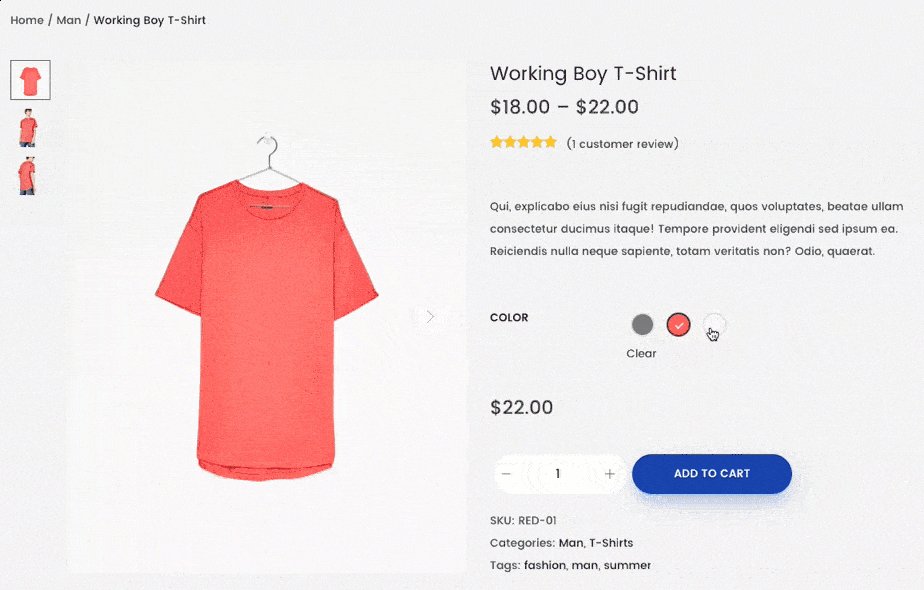
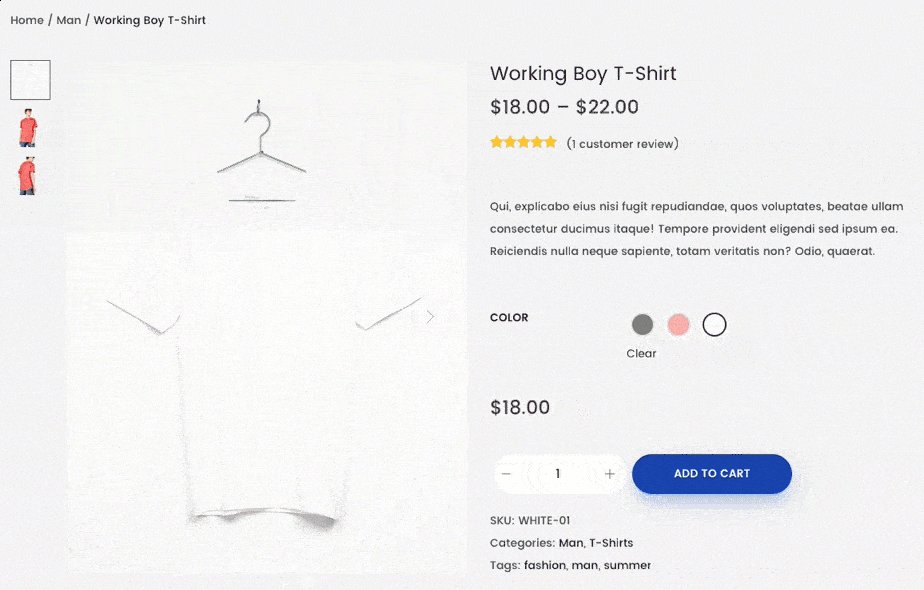
3. Varyasyon örnekleri
Varyasyon renk örnekleri, görsel olarak çekici renk örnekleri aracılığıyla farklı ürün seçeneklerini veya renkler, bedenler, stiller ve markalar gibi varyasyonları göstermenizi sağlar. Müşteriler, yalnızca metin içeren bir açılır menüden seçim yapmak yerine favori seçeneklerini bir bakışta görebilir.
Bu özellik, insanların seçenekler arasında varsayılan varyasyondan çok daha kolay gezinmesini sağlar, böylece tercihlerine en uygun varyasyonu seçmek için kolayca karşılaştırma yapmalarına yardımcı olur.
Varyasyon renk örnekleri, sınırlı ekran alanıyla gelen mobil cihazlarda göz atmak için de değerlidir. Renk Örnekleri, müşterilerin açılır menüyle hiçbir şey yapmadan tercih ettikleri varyasyonu seçmeleri için kompakt ve sezgisel bir yol sunar. Bu mobil uyumlu yaklaşım, ürün sayfasının daha küçük cihazlarda kullanılabilirliğini artırır.
Varyasyon renk örnekleri, farklı seçenekleri görsel olarak temsil ederek müşteri deneyiminin modernleştirilmesine katkıda bulunur ve sonuç olarak müşteri memnuniyetini ve ürün detay sayfasındaki dönüşümleri artırır.

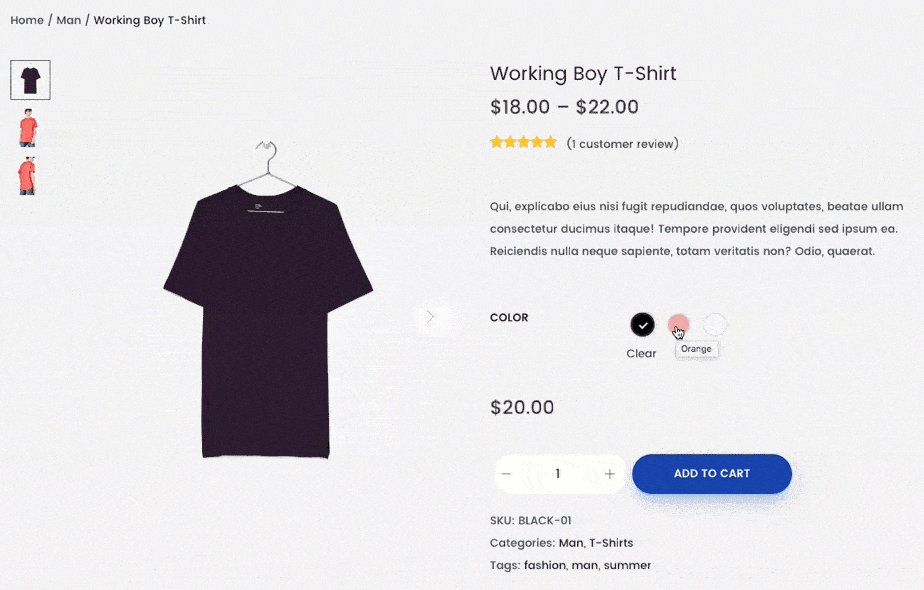
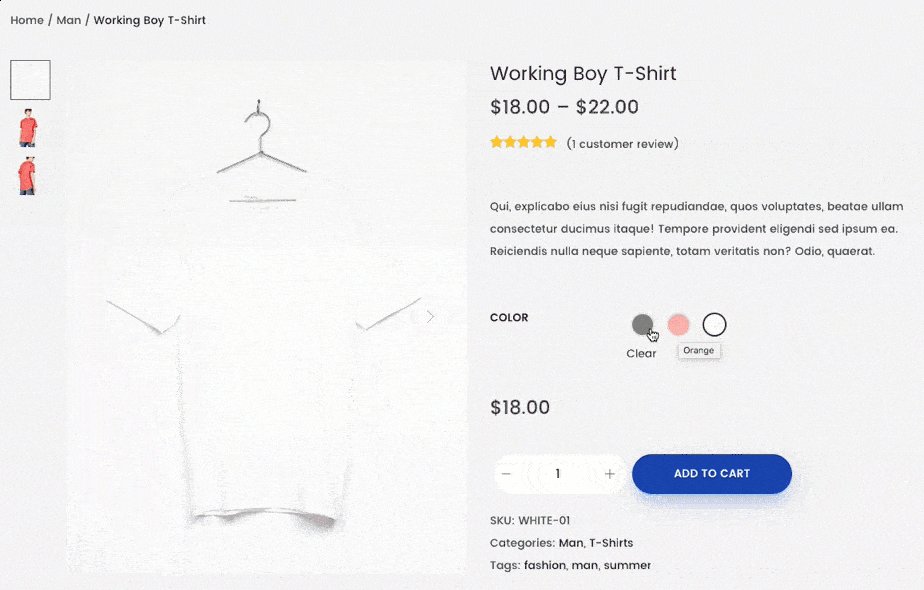
Ürün sayfanıza varyasyon renk örnekleri nasıl eklenir?
Woostify Pro, WooCommerce ürün detay sayfanız için varyasyon renk örnekleri oluşturmaya yardımcı olan gelişmiş bir özellik sunar. Bu Woostify eklentisini kullanarak renk, boyut, stil ve marka gibi farklı özellikler oluşturabilirsiniz. Eklenti, birden fazla renk örneği stili ve düzeni sunarak, görünümü markalarına ve web sitesi tasarımlarına uyacak şekilde özelleştirmenize olanak tanır.
Lütfen Varyasyon Renk Örnekleri belgesini okuyun ve her adımı görmek için bu videoyu izleyin:
4. Yapışkan sepete ekle düğmesi
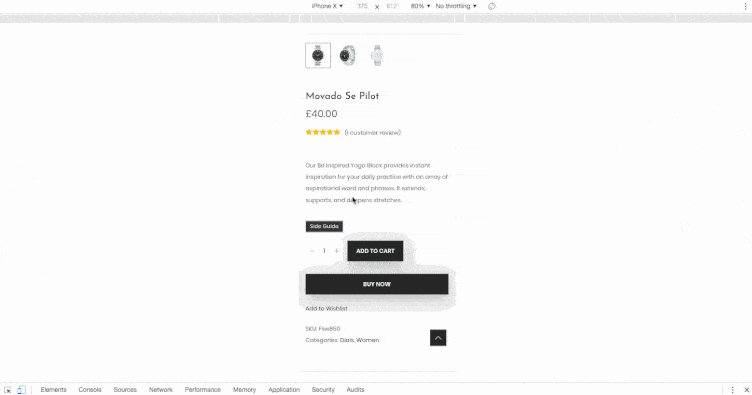
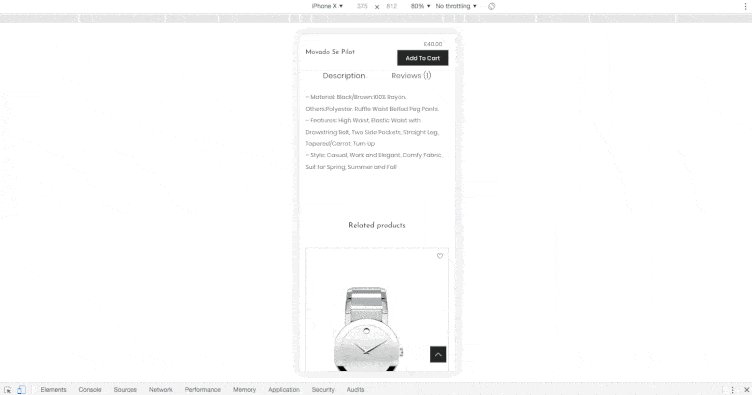
Yapışkan bir sepete ekle düğmesi oluşturmak, ziyaretçilerin sayfayı aşağı kaydırırken düğmeyi görünür ve erişilebilir durumda tutmasını ve böylece satın alma işlemini kolaylaştırmasını amaçlar.
Bu, görünürlüğü ve erişilebilirliği artırmak için yararlı bir özelliktir. Yapışkan bir öğe olarak düğme, ziyaretçiler sayfada hangi konumda bulunursa bulunsun her zaman erişilebilir ve kolayca erişilebilir durumdadır. Ziyaretçilerin ürünü sepetlerine eklemek için sayfayı yukarı kaydırmasına gerek kalmadığından, kolaylaştırılmış bir satın alma süreci getirecektir. Özellikle mobil tarama için, yapışkan sepete ekle düğmeniz giderek daha göze çarpacak.
Yapışkan sepete ekle düğmesi, ziyaretçileri sürekli olarak istenen eylemi yapmaya teşvik eden görsel bir hatırlatıcı olarak da görüntülenir. Bu hatırlatma, ziyaretçilerin satın alma işlemlerini tamamlama konusundaki tereddütlerini aşmalarına katkıda bulunur.
Müşteriler tek bir sayfada birden fazla ürünü düşündüğünde, yapışkan bir sepete ekle düğmesi, sayfadan ayrılmadan sepetlerine birden fazla ürün eklemelerine olanak tanır. Bu kolaylık, müşterileri ürünleri bir araya getirmeye teşvik eder ve ek satış ve çapraz satış fırsatlarını kolaylaştırır.

WooCommerce'in sepete ekle düğmesini nasıl özelleştireceğiniz hakkında daha fazla bilgi edinmek de ilginizi çekebilir.
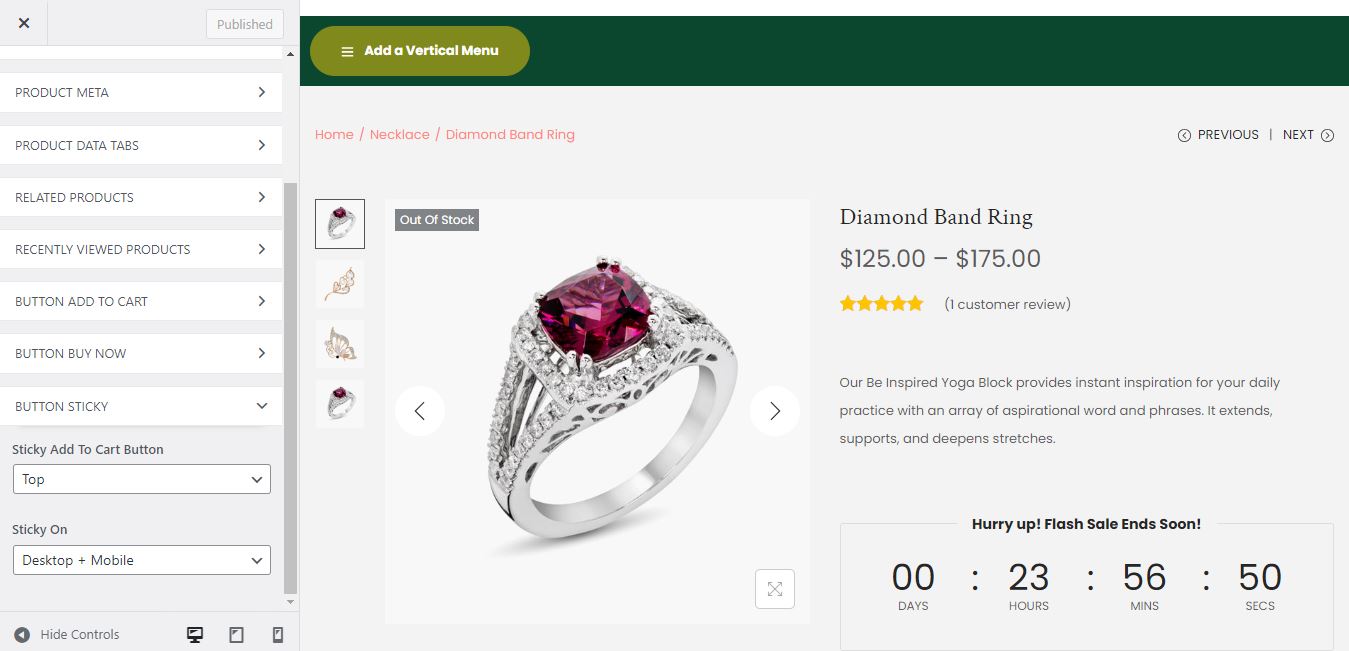
Ürün sayfanıza yapışkan bir sepete ekle düğmesi nasıl eklenir?
Woostify Pro'da Yapışkan Sepete Ekle düğmesini kullanabilirsiniz ürün detay sayfanızın üstüne veya altına yapışan kayan bir düğme oluşturmak için. Bu özelliği tek veya değişken ürünler için ayarlayabilirsiniz. Ayrıca cihazların yapışkan düğmeyi görüntülemesi için Masaüstü, Mobil ve Masaüstü + Mobil olmak üzere üç seçenek vardır.

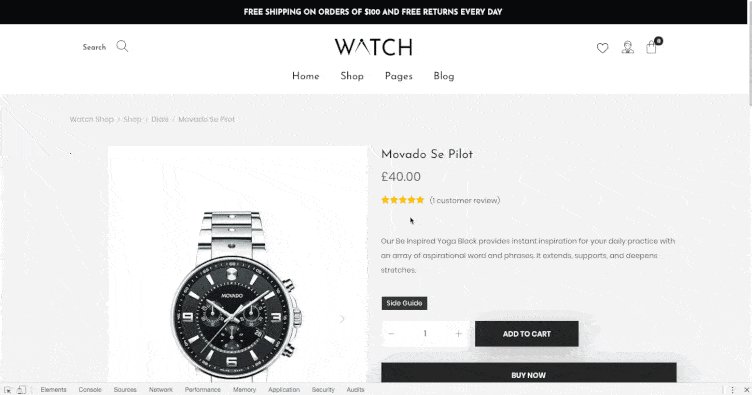
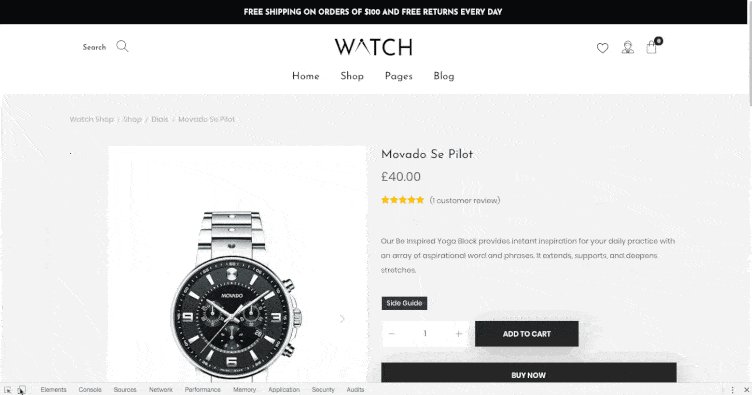
5. Olağanüstü boyut tablosu
Giyim ve aksesuar gibi bazı ürün türleri, genellikle müşterilerin çeşitli ölçülerine uyması için farklı boyutlarda gelir. Ürününüzle ilgilenen müşteriler, beden kılavuzunu keşfetme eğiliminde olacaktır. Beden rehberi olan bir mağazanın kesinlikle ziyaretçilerin daha uzun süre kalmasını sağladığını ve rehbersiz bir mağazadan daha fazla dönüşüm oluşturduğunu kesin olarak söyleyebiliriz. Bu nedenle, ürünü başarılı bir şekilde satın almak istiyorsanız, bir beden kılavuzu tasarlamak önemli bir adımdır.
Bedenle ilgili sorunlar, ürün iadelerinin başlıca nedenlerinden biridir. Bir beden kılavuzu olmadan, müşterilerin yanlış bedeni sipariş etme ve daha sonra ürünü iade etme veya değiştirme riski vardır. Buna karşılık, müşteriler ayrıntılı ölçümlere ve yönergelere başvurabildiklerinde, doğru boyutu sipariş etme olasılıkları daha yüksektir ve bu da boyut tutarsızlıkları nedeniyle daha az iadeye yol açar.

Bir beden rehberi sunmuyorsanız, kesinlikle müşterilerden çok sayıda soru alırsınız. O zaman onlarca, yüzlerce hatta binlerce müşteri için bu sorunu çözmek için ne kadar zaman harcarsınız? Doğru boyut bilgileri, müşteri desteğine harcanan zamanı azaltmanıza yardımcı olacaktır.

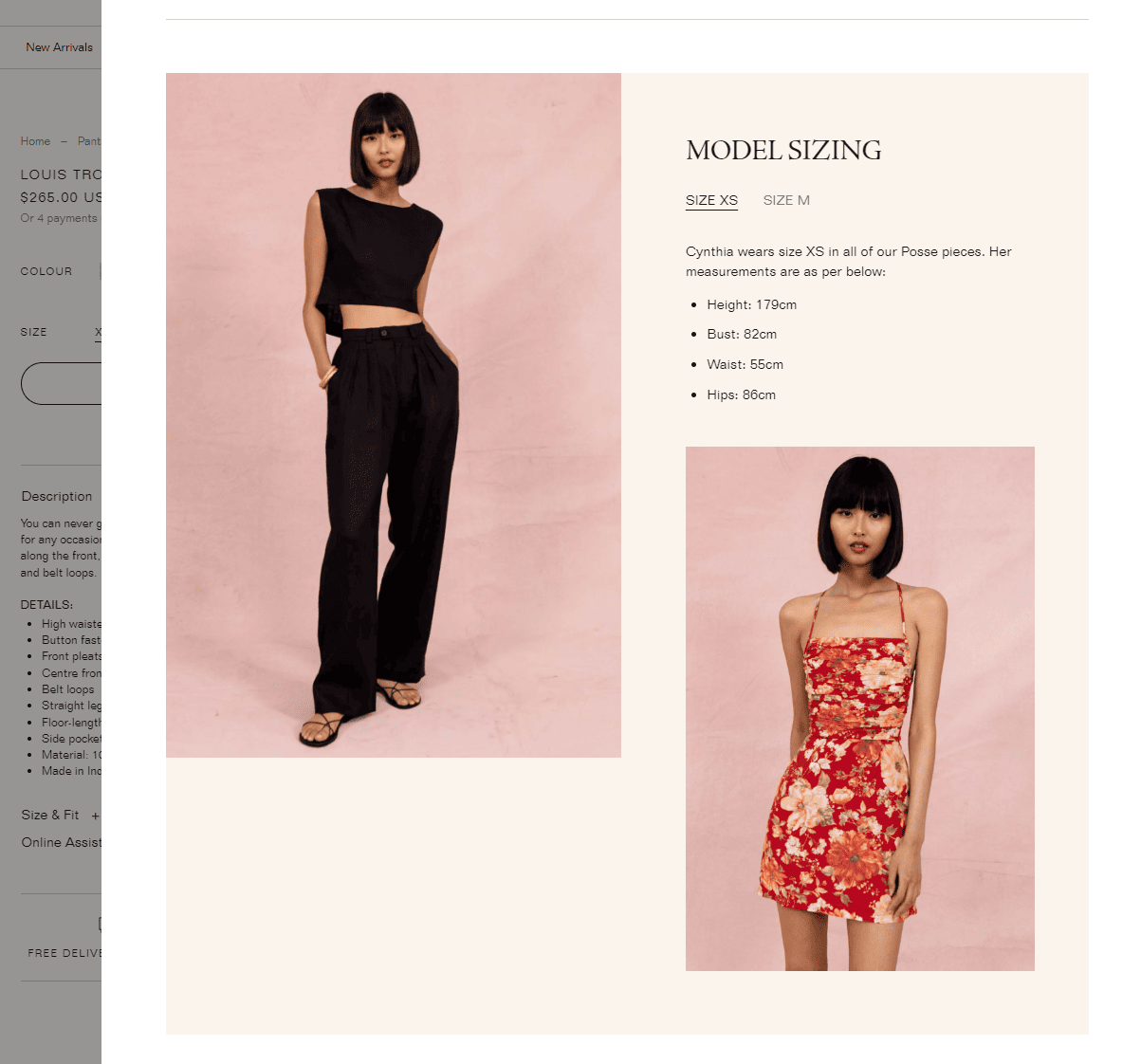
WooCommerce sitenize boyut kılavuzu nasıl eklenir?
Bu görevi gerçekleştirmek için Woostify Pro'nun profesyonel bir özelliği olan Woostify Size Guide eklentisini kullanabilirsiniz. Bu özellik, kendi beden tablolarınızı oluşturmanıza ve bunları birden çok kategoriye veya belirli ürünlere atamanıza olanak tanır. Woostify Boyut Kılavuzu ayrıca boyut kılavuzunu özelleştirmek için size çok sayıda seçenek sunar. Örneğin, beden tablosuna bir metin açıklaması veya resim ekleyebilirsiniz. Eklentinin nasıl yapılandırılabileceği veya kullanılabileceği hakkında daha fazla bilgi edinmek için Boyut Kılavuzu belgesini okuyun.
Woostify Size Guide'ı kullanmayla ilgili adım adım kılavuzu almak için bu videoyu izleyin.
6. Yakınlaştırma özelliği
Bu, ürün tarama deneyimini zenginleştiren başka bir unsurdur. Yakınlaştırma özelliği, kullanıcıların ayrıntılı bir görünüm için ürün resimlerini yakınlaştırmasına olanak tanır. 360 derecelik resimler ve videolar, müşterilerin ürünü farklı açılardan görmelerine olanak sağlıyorsa, bu harika özellik, kullanıcıların ürünün her detayını daha yakından keşfetmelerine ve belirli ilgi alanlarına odaklanmalarına yardımcı olur.
İnsanlar internetten alışveriş yaparken genellikle ürünleri dikkatli bir şekilde incelemek isterler. Belirli alanlara yakınlaşarak, ürünün özelliklerini, dokularını ve malzeme kalitesini doğru bir şekilde değerlendirmek için ürünü daha derinlemesine keşfedecekler. Ürünü derinlemesine anlamak, potansiyel müşterilerin ürünün ihtiyaçlarını karşılayıp karşılamadığına karar vermesini kolaylaştıracaktır. Kullanıcılar ürününüzü tam o anda satın almaya karar vermemiş olsalar bile, Yakınlaştırma özelliği onları sayfada daha fazla zaman geçirmeye teşvik eder.
Ayrıca ürünü detaylı olarak görmek, görünümü ile ilgili olası şüpheleri veya belirsizlikleri en aza indirir. Bu şeffaflık güven oluşturur ve satın alma sonrası memnuniyetsizlik riskini azaltır.
Ürün sayfasına yakınlaştırma özelliği nasıl eklenir?
Ürün detay sayfanız için yakınlaştırma özelliğini etkinleştirmek için kullanabileceğiniz birkaç eklenti vardır.
Aşağıdaki resim, Image Zoom Pro for WooCommerce eklentisinin işlevselliğini, özellikle Pencere Yakınlaştırma modunda göstermektedir. Bu modda, kullanıcılar görüntünün üzerine geldiklerinde, yakınlaştırılmış görünüm ayrı bir pencerede görüntülenecektir.

7. Ürün turu
Ürün turu, ziyaretçilere bir ürünün temel özelliklerini, işlevlerini ve faydalarını tanıtan rehberli bir sunumdur. Ziyaretçilere, ürünün yeteneklerini keşfetmeleri ve anlamaları için yapılandırılmış bir izlenecek yol sağlar. İnsanlar ürününüzü ne kadar derinden anlarlarsa, satın alma olasılıkları o kadar artar.
Bir ürün turu oluşturmak, ürününüz hakkında ilgi çekici bir hikaye anlatmak için de bir fırsattır. Özellikleri, faydaları ve çözdüğü sorunlar etrafında bir anlatı örerek izleyiciyi büyüleyebilir ve duygusal bir bağ oluşturabilirsiniz. Hikaye anlatımı, ürün deneyimine derinlik ve ahenk katarak onu daha akılda kalıcı ve etkili hale getirir.
Ayrıca ürün turları, yeni kullanıcıları eğitmede önemli bir rol oynar, ürününüzle hızlı bir şekilde tanışmalarına ve onu nasıl kullanacaklarını öğrenmelerine yardımcı olur. Ek olarak, karmaşık ürünler için bir ürün turu, kullanıcıların kendi hızlarında öğrenmelerine ve gerektiğinde tura geri dönmelerine olanak tanıyan bir self-servis eğitim kaynağı olarak hizmet edebilir.
Etkileşimli katmanlar, araç ipuçları, video gösterileri veya etkileşimli simülasyonlar dahil olmak üzere farklı biçimlerde ürün turları oluşturabilirsiniz.

WooCommerce ürün turu nasıl oluşturulur?
Ürün turları oluşturma konusunda uzmanlaşmış bir tur eklentisi seçmeniz gerekiyor. Popüler seçenekler arasında WooCommerce Ürün Turu ve WP Ultimate Tours Builder bulunur.
8. İstek listesi düğmesi
Nedense insanlar bir ürünle ilgilenmelerine rağmen onu almaya karar veremiyorlar. Böyle bir durumda, müşterilerin gelecekte başvurmak veya satın almak üzere ürünleri istek listelerine kaydetmelerine olanak tanıyan dilek listesi düğmesini sunmalısınız. Bu, müşteri katılımını teşvik etmenin harika bir yolu olarak kabul edilir. İstek listesi, müşterilere en sevdikleri ürünleri hatırlatarak ürün detay sayfasına geri dönmelerini ve başka bir işlem yapmalarını sağlayabilir.
Müşteri tercihleri ve satın alma amacı hakkında değerli içgörüler elde etmek için istek listesi düğmesini de kullanabilirsiniz. İstek listelerine eklenen ürünleri izlemek, popüler ürünler, müşteri ilgi alanları ve potansiyel talep hakkında veri toplamanıza yardımcı olur. Bu bilgiler, gelecekte yeniden pazarlama kampanyalarınız için çok yardımcı olacaktır. Özellikle, mevcut dilek listesi verileriyle, müşterilere istek listesi öğelerini özel bir teklifle veya ürün mevcudiyetiyle ilgili güncellemeleri bildirmek için kişiselleştirilmiş e-postalar gönderebilirsiniz. Bu, müşterilerde yankı uyandırmak, onlarla yeniden etkileşim kurmak ve potansiyel olarak istek listesi öğelerini satın almaya dönüştürmek için gerçekten iyi bir fırsat.
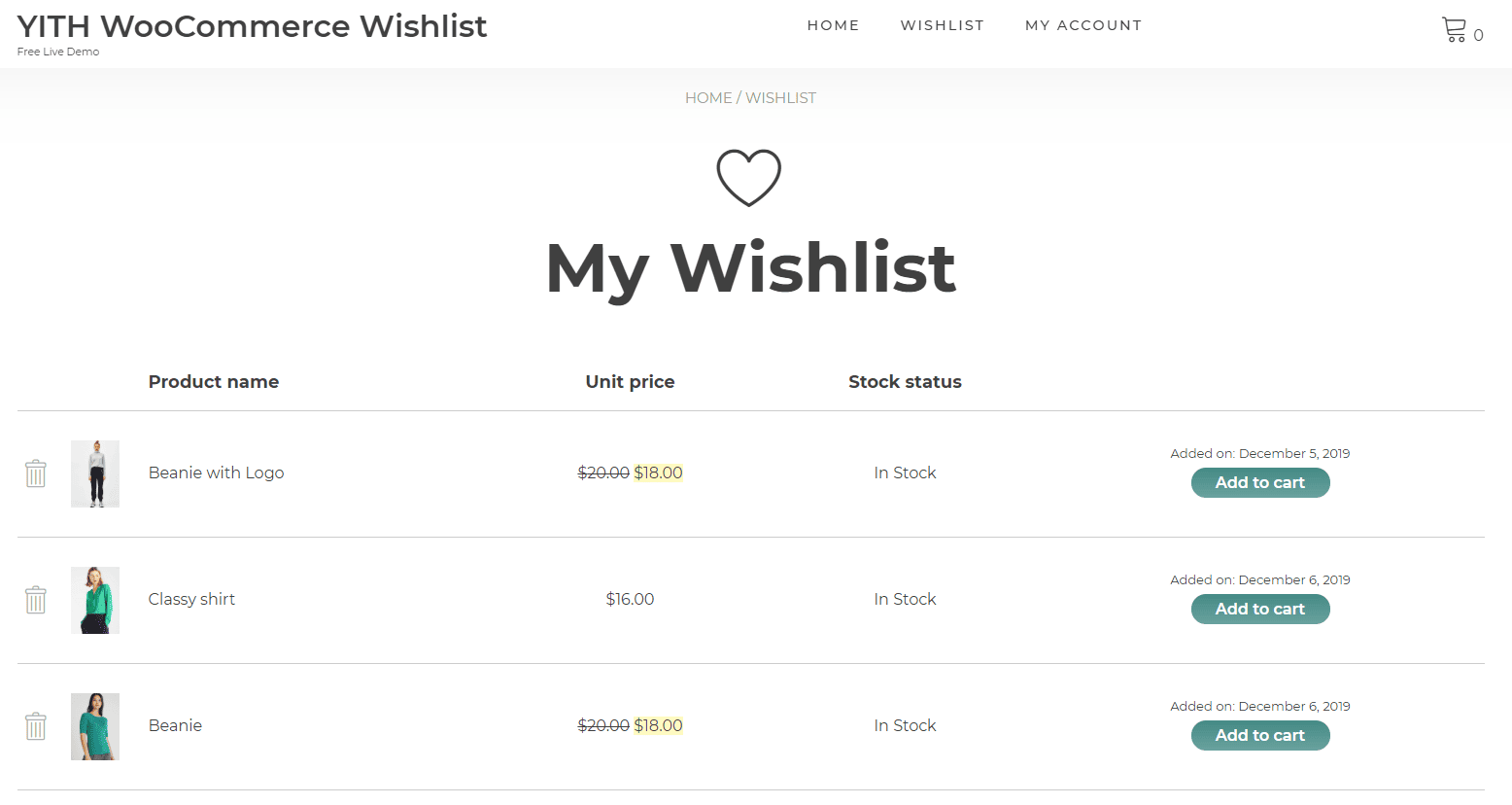
WooCommerce sitenize istek listesi düğmesi nasıl eklenir?
TI WooCommerce Wishlist, YITH WooCommerce Wishlist ve Wish List for WooCommerce gibi aralarından seçim yapabileceğiniz çok sayıda WooCommerce dilek listesi eklentisi vardır.

9. Kişiselleştirilmiş öneriler
Online alışverişte kişiselleştirilmiş öğeler her zaman müşterileri mutlu eder. Müşterilerin göz atma ve satın alma geçmişlerini araştırarak onların ilgi alanlarına ve ihtiyaçlarına uygun ürünler önerebilirsiniz. Müşteriler neyle ilgilendiklerini gördükçe, muhtemelen önerilen ürünlere tıklayıp web sitenizde gezinmeye devam edeceklerdir.
Artan müşteri deneyimi ve bağlılığının yanı sıra bu, çapraz satış ve ek satış için ideal bir fırsattır. İlgili öğeleri ve ürün paketlerini göstermek için etkili bir stratejiniz olduğunda, insanları daha fazla satın alma işlemi yapmaya teşvik etmek her zamankinden daha kolay. Stratejinin başarısı, müşterilerinizi ne kadar derinden anladığınıza bağlıdır.
Değerli ürün önerileri önermek, müşterilerle ilişkinizi güçlendirmenize de yardımcı olur. Bu memnun müşterilerin, önerilerinizin ihtiyaçlarını ve tercihlerini karşıladığını gördükleri için gelecekteki satın alma işlemleri için geri dönme olasılığı daha yüksektir.
Ürün ayrıntıları sayfalarınıza ürün önerileri nasıl eklenir?
Wootify Pro tarafından sunulan Bought Together eklentisi, ürün önerileri eklemenize yardımcı olabilir. Özel işlevselliğe sahip eklenti, en alakalı öğeleri seçecek ve bunları her ürün detay sayfası için önerecektir. Akıllı bir araç olan Bought Together, doğru kişilere doğru zamanda ulaşmanın bir yolunu bulacaktır. Tek ürün sayfalarının dışında, ana mağaza sayfası, ürün kategorisi sayfaları, alışveriş sepeti sayfaları, ödeme sayfaları ve teşekkür sayfaları gibi diğer tüm WooCommerce sayfaları için etkili bir şekilde çalışır.
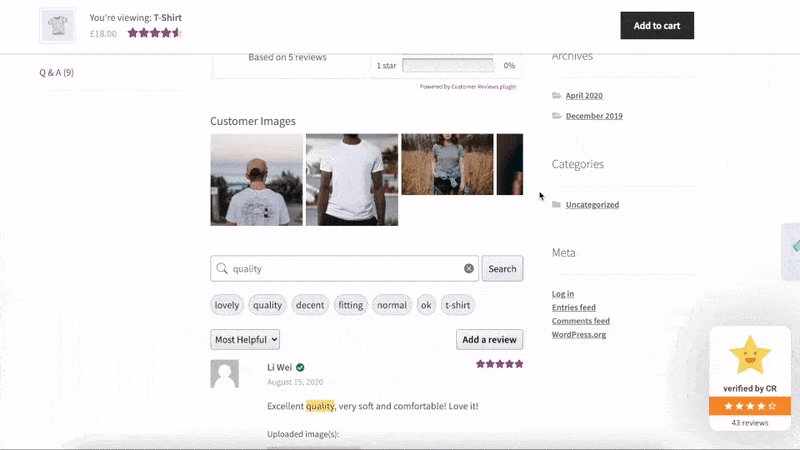
10. Müşteri yorumları ve puanları
Orijinal müşteri incelemelerini ve derecelendirmelerini ürün detay sayfasına dahil ettiğinizde müşterilerden büyük güven kazanacaksınız.
Müşteri incelemeleri ve derecelendirmeleri için alan oluşturmak amacıyla, web sitenizi incelemeler için premium bir tema veya üçüncü taraf eklentisi ile entegre etmeniz gerekebilir. Müşteri yorumları bölümü, ürün açıklamasının altında, bir kenar çubuğunda veya sütunda yer alabilir veya kendi sekmesi veya akordeon stili bölümü olacak şekilde tasarlanabilir.
Ürünle ilgili genel değerlendirmeyi göstermek için ürün derecelendirmelerini görüntüleyebilirsiniz. E-ticaret mağazaları genellikle 1 ila 5 yıldız arasında bir yıldız derecelendirme sistemi kullanır. Müşterilerin ürünle ilgili memnuniyet düzeylerini hızlı bir şekilde göstermeleri için uygun bir yoldur.
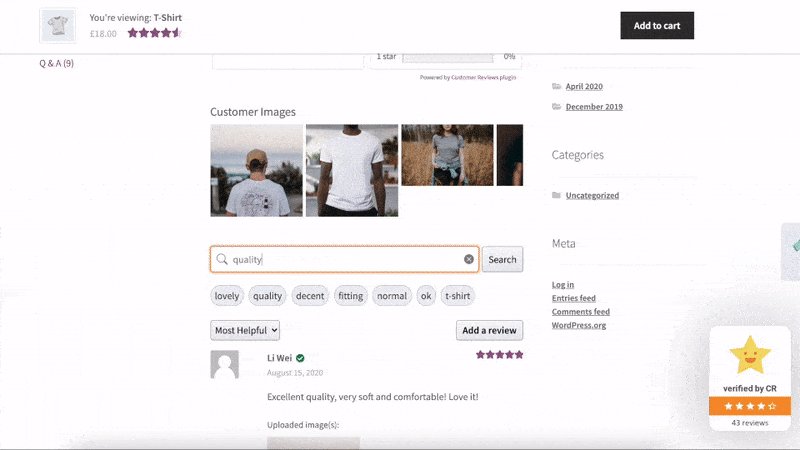
İncelemelerin gerçekliğini sağlamak için, gözden geçirenlerin adları ve inceleme tarihleri görüntülenmelidir. İnsanları, diğer müşterilere değerli bilgiler sağlayacak kadar uzun inceleme metinleri yazmaya teşvik edin. Ayrıca, incelemeleri en yüksek veya en düşük puan, en yararlı, en yeni ve en alakalı gibi farklı kriterlere göre sıralamak için bir sıralama ve filtreleme sistemi kullanmayı unutmayın.
Google'ın yapılandırılmış verileri toplayabilmesi ve ürün detay sayfanızın arama motoru sonuçlarında öne çıkabilmesi için müşteri incelemeleri ve derecelendirmeleri oluşturduktan sonra zengin snippet'ler ve şema işaretlemesi de uygulamanız gerekir.

Müşteri incelemeleri oluşturmaya yönelik bazı araçları keşfetmek için En İyi 10+ En İyi WooCommerce İnceleme Eklentisi hakkındaki makaleyi okuyun.
11. Son olarak – Kullanıcının amacına yönelik içerik
Tek ürün sayfalarında, müşterilerin yalnızca sunduklarınızı değil, neye ihtiyaçları olduğunu görmelerine izin vermelisiniz. Ürün sayfasındaki içerik yalnızca büyüleyici olmamalı, aynı zamanda müşterinin amacına göre uyarlanmalıdır.
Ürününüzü neden aradıklarını ve bunun sıkıntılarını nasıl giderdiğini anlamak için kullanıcıların aramalarının ardındaki amacı araştırmanız ve analiz etmeniz gerekir. Ürün değerini aktaran ve kullanıcının amacına hitap eden bir başlıkla başlayın. Ayrıca, hedef kitlenizde yankı uyandıran ve ürününüzün onların özel ihtiyaçlarını nasıl karşıladığını vurgulayan bir dil kullanın.
Kısa ve uzun açıklamalar, müşterinin amacına uygun olarak avantajlara ve özelliklere odaklanmalıdır. Oluşturulan içerik doğrudan onların acı noktalarına hitap eder ve ürününüzü bir çözüm olarak gösterir. İnsanların ürünü kullanarak elde edebilecekleri bazı olumlu etkilerin vurgulanması da teşvik edilir.
WooCommerce detay ürün sayfanızı hemen ilgi çekici bir şekilde özelleştirin!
Web sitenizin yapısına bağlı olarak, müşterilerin ilgisini çeken, alışveriş deneyimini geliştiren, dönüşümleri artıran ve geliri artıran çekici bir ürün sayfası tasarımı oluşturmak için makalede belirtilen 11 öğeden en uygun olanı seçeceksiniz.
Elementor ve WooBuilder kullanarak ürün sayfalarının nasıl özelleştirileceğini keşfedelim.
Makalemizi okuduğunuz için teşekkür ederiz. Herhangi bir katkınız varsa, lütfen yorumunuzu aşağıdaki kutuya bırakın.
