Prosper Architect Değerlendirmesi (2022) – En iyi WordPress Açılış Web sitesi Eklentisi
Yayınlanan: 2021-12-13WordPress web siteniz için çarpıcı, faydalı web sayfaları yapmak istiyorsunuz ancak bir geliştirici değilsiniz…
Zaman kadar eski (veya en azından WordPress kadar eski!) Ve web sitesi sayfası oluşturucu eklentilerinin düzeltmek için üretildiği doğru bir ikilemdir.
Birkaç ay önce, Thrive Content Builder bu eklentilerden biriydi. Şimdi, Thrive Content malzemesi Builder gitti, yerini Prosper Architect olarak bilinen yeni bir şey aldı.
Prosper Material Builder gibi, Thrive Architect herhangi bir kod bilmenize gerek kalmadan WordPress'te ayrıntılı web sayfaları oluşturmanıza yardımcı olur. Ancak bunu tamamen yeni bir arayüz ve çok daha fazla stil seçeneği ile yapıyor.
Tipik olarak, bunun Thrive Yazılı içerik Oluşturucu üzerinde önemli bir yükseltme olduğunu düşünüyorum. Bunu neden varsaydığımı daha derinlemesine incelemek için Prosper Architect değerlendirmemi okuyun…
Thrive Architect Eleştiri Özeti: Yeni Eklentinin Yaptığı Şey
Prosper Architect, ilk Thrive Information Builder eklentisinin tamamen yeniden başlatılmasıdır. Sunulan bileşenler ve açılış web sitesi şablonları açısından ikisi arasında pek çok benzerlik olmasına rağmen, ana farklılıklar şunlardır:
- Prosper Architect tüm temalarla çok daha uyumludur , oysa daha önce Prosper Information Builder'daki bazı özellikler yalnızca Thrive Themes'in kendi temaları için ayrılmıştı.
- Özellikle kalıplarınızın hücreye duyarlı varyasyonu söz konusu olduğunda, daha fazla stil seçiminiz var .
- Daha hızlı olacak şekilde tasarlandı - eklenti, Thrive Written içerik Oluşturucu ile karşılaşan bazı yavaşlayan insanlardan uzak durmak için optimize edildi.
- Kullanıcı arayüzü daha temiz – yeni arayüz önemli ölçüde daha çağdaş (ve Elementor'dan açıkça etkilendi – birkaç benzerlik keşfedeceksiniz).
Bunun da ötesinde, Prosper Temaları, daha önce Thrive Material Builder'a yönelik en büyük eleştirim olan şeyi iyileştirdi:
Çok daha fazla kısa kod kilidi yok.
Şimdi, herhangi bir zamanda eklentiyi devre dışı bırakma kararı verirseniz, eklenti daha önce Thrive Articles Builder tarafından bırakılan kısa kod karmaşası yerine temiz kodun arkasından kalkacaktır. Bu, yarasanın dışında büyük bir ilerlemedir ve onu, kodun arka tarafında kalmaya devam edeceği zaman Elementor ve Beaver Builder gibi web sayfası oluşturucuları ile eşit hale getirir.
Programda, bir WordPress sayfa oluşturucudan beklediğiniz tüm temel özelliklere sahip olmaya devam edersiniz. Bu şunu gösterir:
- Sürükle ve bırak web sayfası oluşturucu
- Açılış internet sayfaları için 184+ şablon
- Satır içi metin değiştirme
- Referanslar ve geri sayım sayaçları gibi son teknoloji faydalı şeyler
- Toplam genişlik düzenleri – bunlar artık tüm temalarla, alternatif olarak yalnızca Prosper Temalarının temalarıyla çalışır.
- fareyle üzerine gelme sonuçları
- Ayrıntılı stil çözümleri
- Mobil duyarlı tasarım ve stil alternatifleri
Hemen hemen her şeyi ek ayrıntılarla kontrol edelim…
Thrive Architect ile Web Sitesi Oluşturmak
Prosper Architect'i kurup etkinleştirdikten sonra, uygun yokluğu oluşturmaya başlamaya hazırsınız.
Diğer Thrive Themes öğeleri gibi, Thrive Architect'in de sıradan WordPress GPL lisanslama planını takip etmediğini belirtmekte fayda var.
Bu tür bir işlem olarak, kritik lisansın yalnızca güncellemelere bağlı olduğu birkaç WordPress eklentisinin aksine, eklentinin herhangi bir bölümünü kullanabilmeniz için çok önemli olan lisansınızı girmeniz gerekecektir.
Şahsen, bu beni öncelikli olarak rahatsız etmiyor, ancak WordPress GPL değerleriyle bağdaşmıyor ve bazı saflar muhtemelen zorluk çekebilir.
Bu arada, Prosper Architect arayüzüne geçelim!
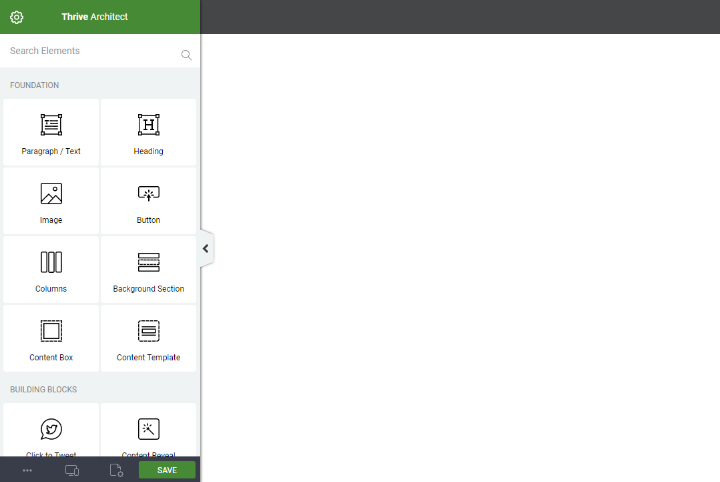
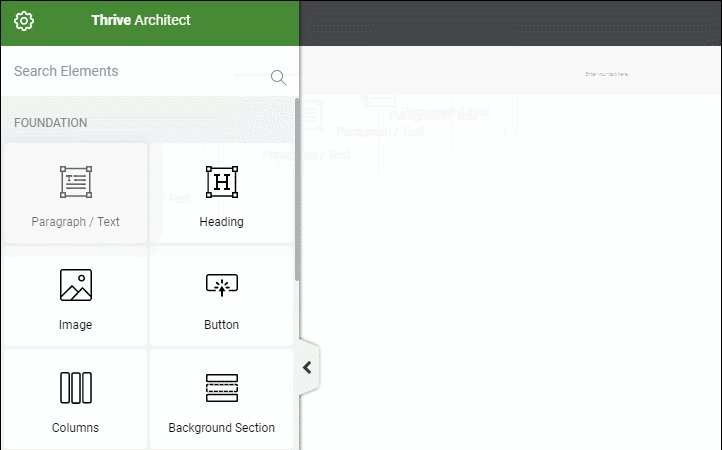
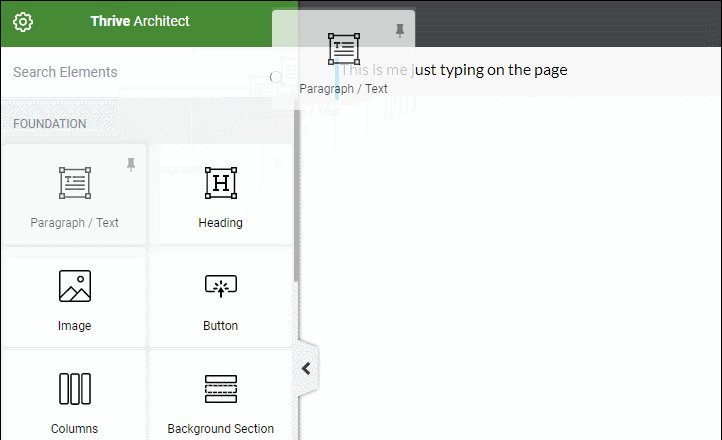
Arayüzü ilk açtığınızda şöyle görünüyor ( Boş bir web sitesi şablonuyla çalışıyorum, bu yüzden WordPress temamı gerçekten görmüyorsunuz ):

Bu şekilde çalışmak istiyorsanız, kenar çubuğunu sağ tarafa da değiştirebilirsiniz.
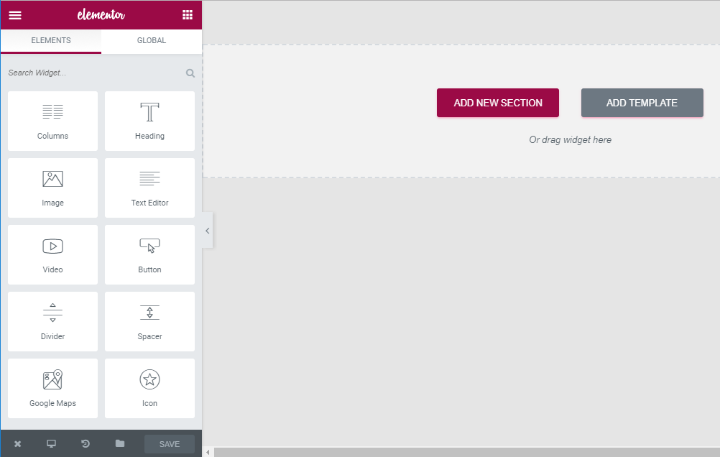
Belirttiğim gibi, Elementor'u herhangi bir zamanda kullandıysanız, bazı benzerlikleri anında tespit edeceksiniz. Karşılaştırma için temel Elementor arayüzü şöyle görünüyor:

Web Sayfası Oluşturmak İçin Thrive Architect Bileşenlerini Kullanma
Thrive Architect, özelliklerini iki bölüme ayırır:
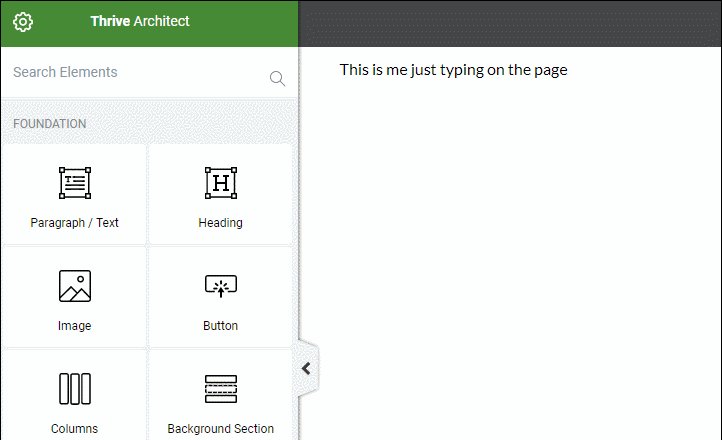
- Temel – başlıktan da anlaşılacağı gibi, bunlar herhangi bir web sayfasının ana faktörleri ve muhtemelen en çok kullanacağınız şeylerdir. Web sayfasının ana bölümünde her zaman yardımcı olmaları harika.
- Blokları Ayarlama – bu özellikler daha kesindir ve önerileri artırma, geri sayım sayaçları ve daha fazlası gibi konuları gerçekleştirir. Kullanışlıdırlar , ancak geliştirdiğiniz her bir web sayfası için hemen hemen her öğeyi kullanmayacaksınız.
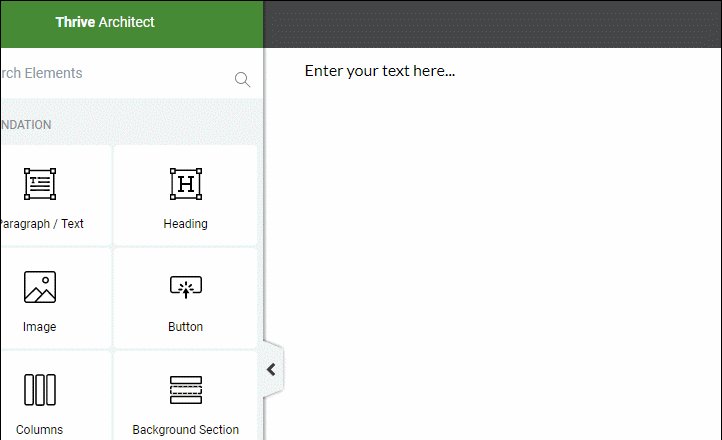
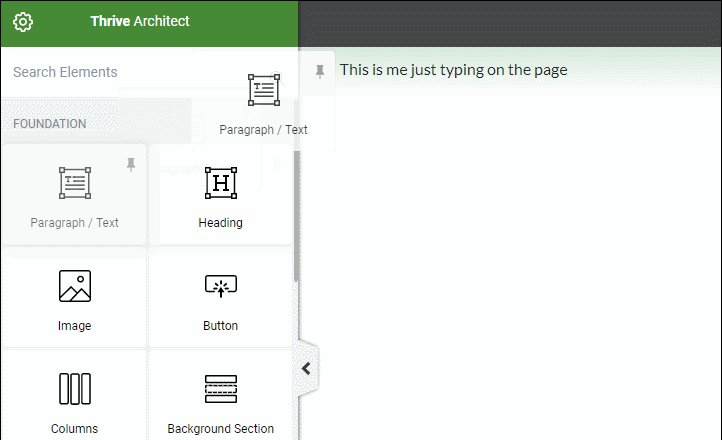
Web sayfanızı oluşturmaya başlamak için tek yapmanız gereken, soldaki kenar çubuğundan bir bileşeni uygun kenar çubuğuna sürüklemektir:

Birçok sayfa oluşturucunun aksine, Prosper Architect sizi bir şeyler eklemeden önce bir parça veya sütun düzeni oluşturmaya yönlendirmez. Bunun yerine, doğrudan sürükleyip bırakmaya gidebilirsiniz (bu açıdan Beaver Builder ile karşılaştırılabilir).
Bu, çok daha fazla komut için kapların içindeki öğeleri ayarlayamayacağınızı göstermez. Thrive Architect, özellik takımlarını tutmak (ve modayı geçirmek) için kullanabileceğiniz birkaç farklı bölüm sunar:
- Nitelikler alanı – düzgün bir tam genişlik ve/veya “dolgu ekranı” arka planı geliştirmenize olanak tanır
- Bilgi kutusu - birkaç şeyi koruyabilir veya tek bir öğeye dikkat çekebilir
- Sütunlar – önceden geliştirilmiş bir sütun bileşimi üretmeyi zahmetsiz hale getirme eğilimindedir, ancak çok sütunlu tasarımlar yapmak önemli değildir
Thrive Architect'te En Sevdiğim İki Özellik
Bu yazıda Prosper Architect hakkında çok sevdiğim iki konu var. Bildiğim kadarıyla, başka hiçbir web sayfası oluşturucu bu iki özelliğin karışımını sunmaz. Bunlar:
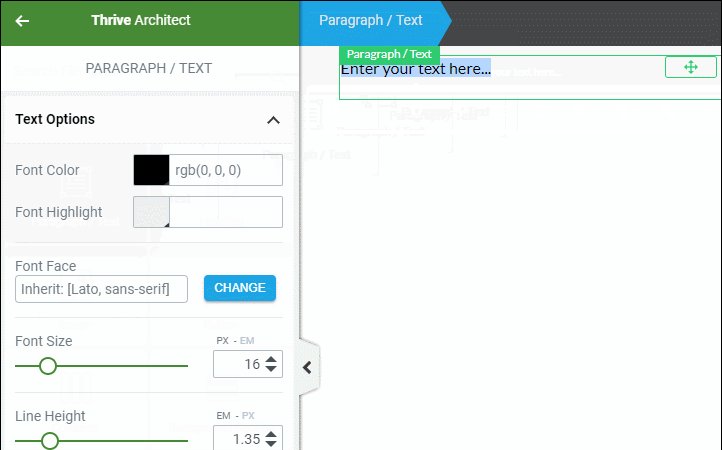
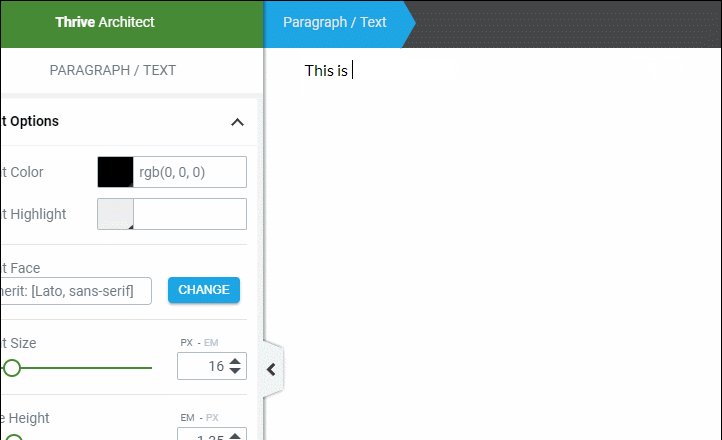
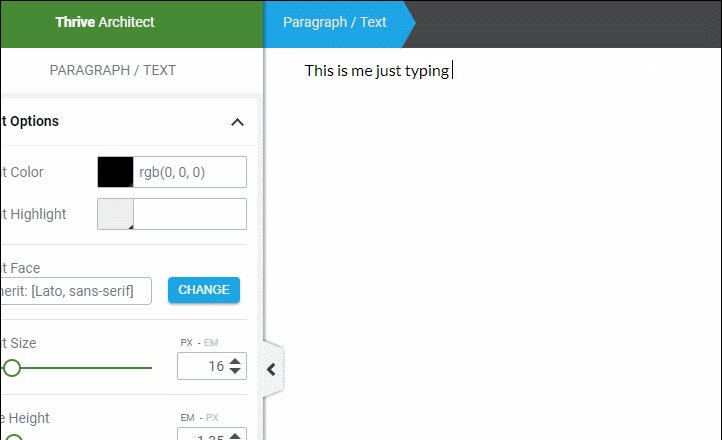
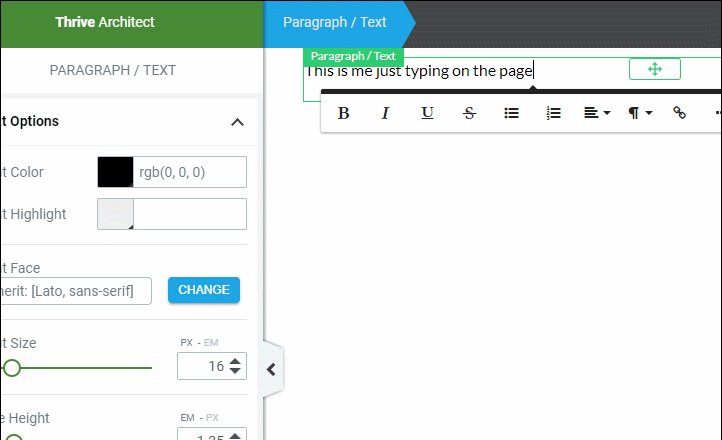
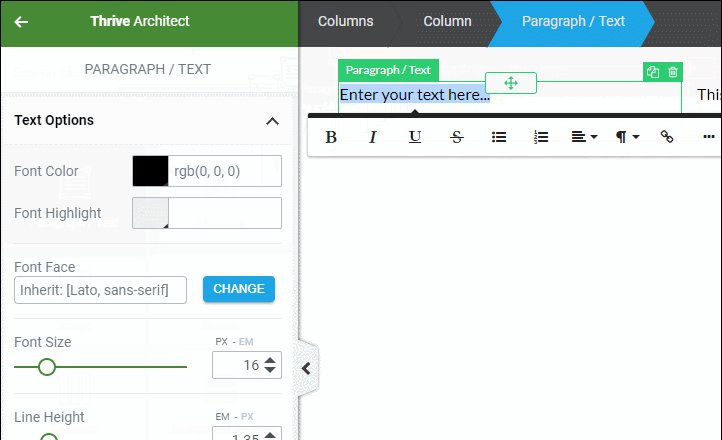
- Satır içi metin geliştirme. Metin içeriğinizi doğrudan web sitesi sayfasında düzenleyebilirsiniz - kenar çubuğuna (Elementor gibi) veya açılır pencereye (Beaver Builder gibi) gerek yoktur.
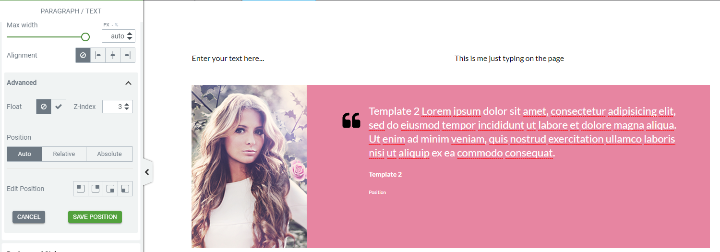
- Sürükle ve bırak sütunu oluşturma. Sadece başka bir faktöre yaklaşan bir öğeyi sürükleyerek yeni bir sütun oluşturabilirsiniz.
Thrive Architect'te satır içi metin düzenleme şöyle görünür:

Ve işte basit sütun oluşturma ile demek istediğim:


Bunların küçük nitelikler gibi göründüğünü biliyorum - ancak zamandan daha fazla, her biri önemsiz olmayan bir zaman kazanmanıza yardımcı olacaktır.
Divi Builder, satır içi metin düzenleme özelliğine sahiptir, ancak kolay sütun oluşturma özelliği yoktur. Beaver Builder, hızlı sütun oluşturma özelliğine sahiptir, ancak satır içi metin içeriği geliştirmesi yoktur.
Bu yüzden ikisini benzer bir pakette sağlayarak, Prosper Architect'in tek başına farklılaşarak üstün bir meslek yaptığını hissediyorum.
Thrive Architect'in En Faydalı Yönlerinden Bazılarında Bir Arama
Size Prosper Architect tarafından sunulan her bir bileşeni tek tek sergileyemem, ancak bu makalede en değerli olduğunu düşündüğüm türlerden bazıları.
Görüşler bileşeni, zahmetsizce sosyal kanıt eklemenize olanak tanır:

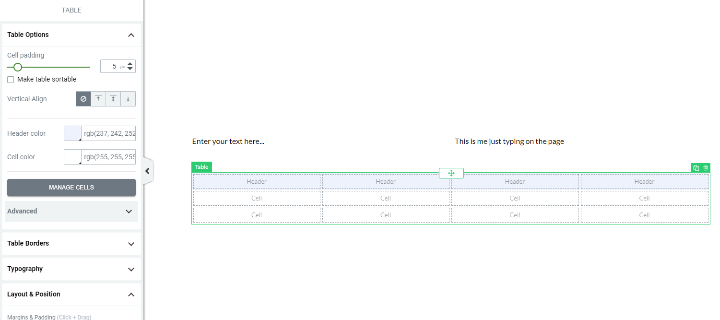
Tablo bileşeni özellikle oldukça etkilidir ve çoğu kullanım için bağımsız bir tablo eklentisi ihtiyacından kurtulabilir. Tüm bir masa konstrüksiyonunu yapmanızı ve şekillendirmenizi sağlar:

Ardından, tarzınızı geliştirmek için diğer Prosper Architect şeylerini tabloya sürükleyebilirsiniz. Bu, fiyatlandırma tabloları, karşılaştırma tabloları ve çok daha fazlasını yapmayı muazzam derecede kolaylaştırmaya yardımcı olur.
Özellikle büyük veri kümeleri için kullanışlı değildir – ancak internet sitelerinin kullandığı çoğu küçük tablo için mükemmeldir.
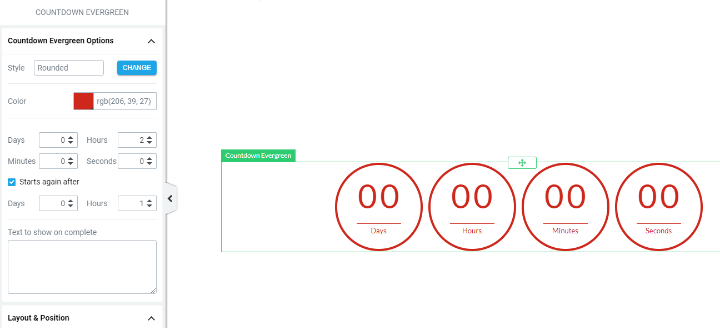
Ayrıca iki farklı Geri Sayım özelliği elde edersiniz - tipik bir geri sayım sayacı için yalnızca bir tane ve her zaman yeşil bir geri sayım için farklı:

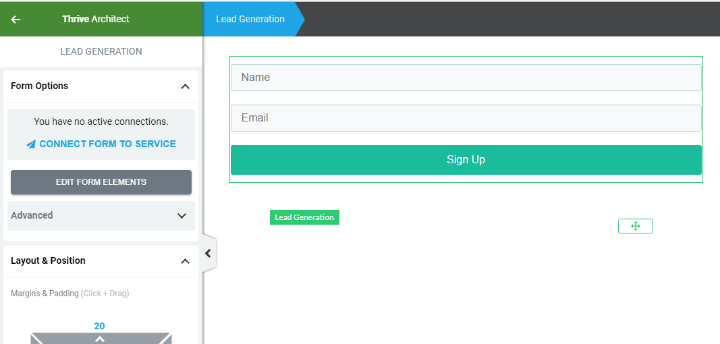
Ayrıca, bir e-posta listesi oluşturmanıza ve uzman hizmetleri tanıtan bir dizi tanınmış elektronik postayla bağlantı kurmanıza yardımcı olacak bir Doğrudan Dönem öğesi de alırsınız:

Tüm Prosper Mimar Öğelerini Şekillendirmek
Bahsettiğim gibi, Prosper Articles Builder ile karşılaştırıldığında, Thrive Architect size web sitenizde kullandığınız her bir bileşenden daha fazla ek kontrol sunar.
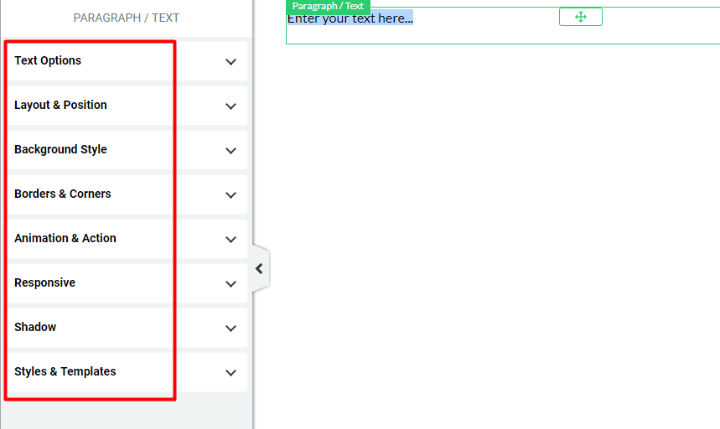
Pek çok web sayfası oluşturucu gibi değil, Prosper Architect tüm bu olasılıkları çok sayıda sekme kullanmak yerine tek bir sütunda toplar:

Çalışmayı daha çabuk keşfettiğim için bu taktiği gerçekten istiyorum.
Artık kesinlikle bir ton kolun var. Her tek stil seçeneğinin listelenmesi biraz zaman alabilir, ancak burada öne çıkanlardan bazıları:
- Renkler/tipografi üzerinde tam bir yönetim elde edin
- Bir öğeye gitmek için hızlı bir şekilde kişiye özel kenar boşlukları/dolgu ekleyin
- Ek konumlandırma için kayan noktaları ve z-endeksini değiştirin
- Arka planları ayarla
- Kenarlıkları ve köşeleri dahil edin
- Animasyonları dahil et
- Duyarlı yapı ile etkinleştirmek için farklı ürünler için faktörleri açık/kapalı
- Kişiselleştirilmiş CSS dersleri/kimlikleri ekleyin
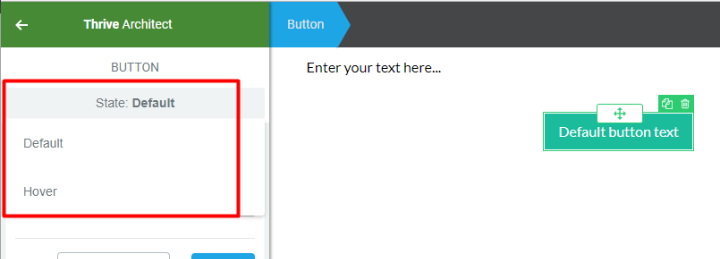
Ve bazı öğeler için, farklı vurgulu durumları için benzer türleri tekrarlayabilirsiniz. Bu, bir kullanıcı bir bileşenden daha fazlasını üzerine getirdiğinde gerçekleşenleri yukarıdan yönetmenizi sağlar:

Şimdi, sadece hızlı bir şekilde bir format oluşturmak istiyorsanız, muhtemelen bu stil seçeneklerinin hepsinden her seferinde ayrı ayrı yararlanmanız gerekmeyebilir.
Ama – isterseniz erişilebilir olmaları harika.
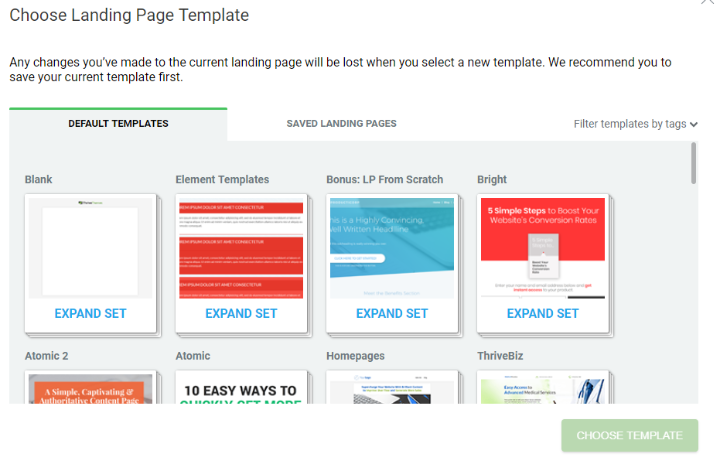
Prosper Architect ile Önceden Hazırlanmış Şablonları Uygulama
Thrive Information Builder'ın en ilgi çekici özelliklerinden biri, çok çeşitli açılış sayfası şablonlarıydı.
Bunlar uzun süredir ortadan kalkmadı - yine de Thrive Architect'i kullanarak bunları gerektiği gibi içe aktarabilirsiniz:

Dürüst olmak gerekirse, bazı açılış web sayfası şablonları, özellikle Elementor grubunun pompaladığı çarpıcı şablonlara baktığınızda, şimdi bile biraz eski görünüyor.
Ancak bir ton seçiminiz var ve normalde minimumda bir temel olarak işlev gören bir şeyle karşılaşabilirsiniz.
Prosper Architect Ücreti Ne Kadar Önemlidir?
Thrive Architect'e iki farklı yöntemle erişebilirsiniz.
İlk olarak, tek bir web sayfası lisansı ve sınırsız güncelleme için 67 dolardan başlayan bağımsız eklentiyi edinebilirsiniz.
İkinci olarak, her ay için 19 ABD Doları tutarında (her yıl faturalandırılır) Thrive Tema Üyeliği ayarını edinebilirsiniz. Bu, hemen hemen her Thrive Themes çözümüne erişilebilirlik sağlar. Önemli bir pazarlamacıysanız, bu anlaşma muhtemelen size çok daha iyi bir değer verebilir.
Prosper Architect'i Kullanmanız mı Gerekiyor?
Genellikle Prosper Articles Builder'ı tercih ettim - portföy internet sitemde kullandığım şey buydu. Ama ne kadar sevsem de, bunun eskiye dönüştüğü inkar edilemez.
Classy Themes, ilk lansmanından bu yana görsel Divi Builder'ı yayınladı ve Elementor hızla pazar payını artırdı. Ayrıca, Beaver Builder'ın hala harika olduğunu deneyimlediniz.
Prosper Architect, Thrive Themes'i diğer tüm web sitesi oluşturucularıyla yeniden tartışmaya sokan büyük bir yükseltmedir.
Yeni stil seçimleri muhteşem ve artık ekstra kısa kod kilidi olmadığı için onunla çalışırken kendimi çok daha güvende hissediyorum. Muhtemelen Divi Builder, Elementor veya Beaver Builder kadar geniş bir topluluğa sahip olmasa da, dönüşüm merkezli internet sayfalarını mümkün olduğu kadar hızlı bir şekilde oluşturmanıza tamamen yardımcı olabilecek önemli ve mükemmel bir web sitesi sayfa oluşturucu olduğunu düşünüyorum.
Bu nedenle, yeni bir WordPress web sayfası oluşturucu için pazardaysanız - şüphesiz Thrive Architect'e bir göz atın.
Thrive Architect Eklentisini Alın
