React UI Bileşenleri: 15 Popüler Kütüphane
Yayınlanan: 2022-01-30- Bir React UI bileşen kitaplığı mı kullanmalısınız?
- Tasarım Sistemi Nedir?
- Basit kriterler
- mantin
- çakra
- Malzeme Kullanıcı Arayüzü
- Gestalt
- PrimeReact
- Önyükleme
- dökmeyen
- Arco Tasarım
- geist
- akıcı kullanıcı arayüzü
- sayı tabanı
- Reakit
- Yarı
- Karınca Tasarımı
- Tepki Süiti
- spektrum
- Temel Web
- Devre Kullanıcı Arayüzü
- Sonraki Kullanıcı Arayüzü
- küçük kullanıcı arayüzü
- Bileşen odaklı web geliştirme
React, on yıldan fazla bir süredir piyasada. Hangisini düşünmek delilik. Ancak, yaşına rağmen - React kütüphanesi haftalık 14 milyondan fazla indirme alıyor. Ayrıca, React to function'a bağlı olan 80.000'den fazla açık kaynaklı proje var.
Bu projelerin çoğu React'i kapsamlı bir şekilde genişletiyor. Özellikle geliştiriciler, uygulama geliştirme sırasında yeniden kullanılabilecek özel öğeler ve bileşenler oluşturur. Aslında, React ile çalışmak neredeyse tamamen bileşenlerle ilgilidir. Hızlı bir şekilde bir MVP oluşturmak veya bir uygulama düzeni oluşturmak istiyorsanız, bileşenler süreci hızlı ve erişilebilir hale getirir.
React anlayışınızı yenilemek istiyorsanız – Linton Ye'nin bu makalesine bakın.
Bir React UI bileşen kitaplığı mı kullanmalısınız?
React, doğası gereği Kullanıcı Arayüzleri oluşturmak için bir kütüphanedir. Bu bağlamdaki bileşenler, geliştirme sürecinizde yeniden kullanabileceğiniz önceden oluşturulmuş UI öğeleridir. React bileşenleri (veya başka bir çerçeve), uygulama oluşturma hızınızı artırmayı amaçlar.
Ancak, bir bileşen kitaplığı kullanmanın bazı önemli faydaları da vardır:
- Geliştirme hızı. Bileşenler önceden oluşturulmuş olduğundan, uygulamanızın sonunda nasıl görüneceğini planladığınızın çalışan bir prototipini hızla bir araya getirebilirsiniz.
- üretkenlik. Her bir bileşen kitaplığı, formlar, düğmeler ve bölümler gibi tasarım öğelerini kapsar. Bu nedenle, bu öğeleri kendiniz tasarlamak zorunda kalmayabilirsiniz.
- Tasarım aşinalığı. Yaratıcılığın bir yeri vardır, ancak sorunsuz bir deneyim sağlamak istiyorsanız kullanıcılarınıza tanıdık bir tasarım deneyimi sunmak çok önemlidir.
- En son standartlar. Özellikle modern kitaplıkların çoğu, en son erişilebilirlik standartlarıyla uyumlu bileşenlere sahip olacak şekilde geliştirilmiştir.
Potansiyel dezavantaja gelince, çoğu durumda geliştiricinin/topluluğun desteğine güveneceksiniz. Ayrıca, yeni bir kütüphanede ustalaşmak için biraz öğrenme eğrisi, ancak büyük resimde kesinlikle küçük bir problemin patatesleri .
Tasarım Sistemi Nedir?
Reaksiyon bileşenleri çeşitli kategorilere ayrılır. "Bireysel" bileşenler veya tam teşekküllü bir UI bileşen kitaplığı arasından seçim yapabilirsiniz. Ve çoğu durumda, bu tam teşekküllü kütüphaneler eksiksiz bir tasarım sistemi içerir.
Basit bir ifadeyle, bir tasarım sistemi, geniş ölçekte uygulamalar oluşturmak için kullanılabilecek eksiksiz bir bileşen setidir. Google'ın Materyal Kullanıcı Arayüzü, Shopify'ın Polaris tasarım sistemi ve diğer pek çok şeyi muhtemelen duymuşsunuzdur.
Bir tasarım sistemi, aynı UI bileşenlerini yeniden kullanarak tutarlı bir kullanıcı deneyimi oluşturmaya yardımcı olur. Neyse ki, her kütüphane benzersiz bir tasarım konsepti ortaya çıkarır.
Basit kriterler
Bu toplamayı bir araya getirirken - Bu listenin alakalı kalmasını ve güncel olmasını sağlamak için basit kriterleri takip ettim:
- Tamamlamak. Olduğu gibi, her kitaplık tamamen genişletilmiştir ve çok çeşitli UI öğelerini kapsar.
- Ulaşılabilirlik. Bu, geliştirme deneyimine özgüdür. Öncelikli endişem, verilen bileşen kitaplığıyla geliştiricinin bakış açısıyla çalışmanın kolay olması gerektiğidir.
- Aktif. Olduğu gibi, kütüphanenin hem aktif bir takipçisi var hem de sık sık güncelleniyor.
Ayrıca GitHub'ın popülerliği ve web geliştirme eğitimleri arasındaki genel ilgi gibi şeyleri de hesaba kattım. Yeni bir React bileşen kitaplığı açılırsa ve umut vaat ediyorsa, sonunda onu bu listeye dahil etmek için elimden geleni yapacağım.
Hadi daha yakından bakalım.
mantin

Mantine, çeşitli öğeleri kapsayan ve her biri için kancalar içeren kapsamlı bir UI bileşenleri kitaplığıdır. Vitaly Rtishchev tarafından oluşturulan kitaplık, 2021'deki ilk sürümünden bu yana büyük bir takipçi kitlesini kendine çekti. Mantine, yerel bir Karanlık Tema içerir ve tüm bileşenler hem Açık hem de Koyu stillerde mevcuttur.
Toplamda 120'den fazla özel bileşen vardır.
Belgeler, Mantine'in Next.js ve Gatsby ile nasıl kullanılacağı da dahil olmak üzere çok çeşitli kullanım durumlarını kapsar. Proje çok aktif geliştirme aşamasındadır. Ve bazı geliştiricilerin dediği gibi, "Belgeler benzersizdir." .
çakra

Chakra, en hızlı büyüyen React UI kitaplıklarından biridir. Basit ve erişilebilir bileşenlerin öncülü, uygulamalarınızı anında önyüklemeye başlayabileceğiniz anlamına gelir. Bunun da ötesinde, Çakra katı bir tasarım ilkeleri ahlakını takip eder. Her bileşen, benzersiz bir stil desteğiyle birlikte gelir; bu, bileşen stillerini ayrı ayrı özelleştirebileceğiniz anlamına gelir.
Çakra'yı daha katı bileşen kitaplıkları ile karşılaştırırsak, Çakra'nın yorumsuz bir ortamda çalıştığı açıktır. Bu nedenle, katı özellik özelliklerine bağlı olmanız gerekmeyeceğinden, uygulamaları ve arayüzleri ölçeklendirmek daha kolay hale gelir.
Dikkate değer diğer özellikler arasında TypeScript desteği, WAI-ARIA ve a11y aracılığıyla erişilebilirlik ve pervane stili için Styled System bulunur.
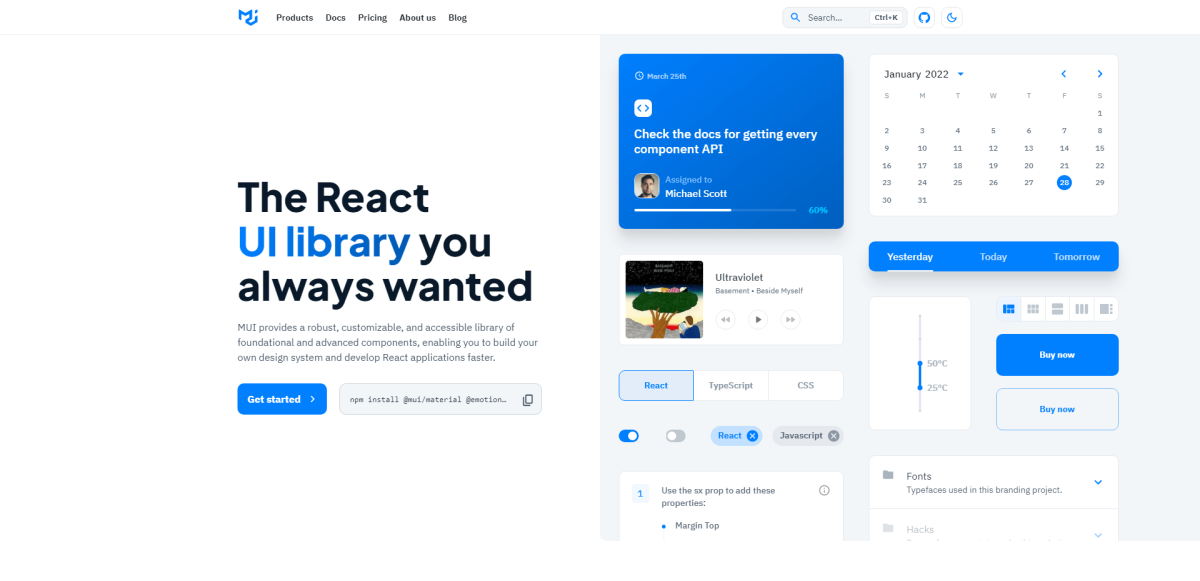
Malzeme Kullanıcı Arayüzü

Materyal Tasarımının artık bir girişe ihtiyacı var mı? MUI kitaplığı, tüm Google tasarım sistemini genişletilmiş bir React kitaplığına uygular. MUI de bu dalda en sevilen kütüphanelerden biridir. GitHub'da yaklaşık 75 bin yıldızla MUI'nin popülaritesi oldukça açık. Peki, onu bu kadar başarılı yapan nedir?
Her şeyden önce, MUI yalnızca açık kaynaklı bir proje yerine bir marka olarak yürütülür. Bu, marka bütünlüğünü korumak için bileşenlerin mükemmel şekilde şekillendirildiği anlamına gelir. Aynısı, ortalama "burada bir örnek" türü olmayan belgeler için de geçerlidir.
Yine de en iyi yanı, kaç kişinin MUI'ye bağlı olduğudur. Proje çok popüler olduğu için, başlamanıza yardımcı olacak sayısız ücretsiz kaynak var. Açılış sayfası şablonları, bir blog tasarımı modeli ve portföy stilleri. Bir proje düşünün ve muhtemelen birisi benzer bir şey için bir standart yayınlamış olabilir.
Gestalt

Gestalt, “ Pinterest'in tasarım dilini destekleyen bir dizi React UI bileşenidir” . Başka bir deyişle, Pinterest geliştirici ve tasarımcı ekipleri tarafından kullanılan tasarım sistemidir.
Daha yakından bakıldığında Gestalt, modern web standartlarına dayalı sağlam bir temel sunarak diğer tasarım sistemlerinden farklıdır. Bu standartlar erişilebilirlik, kalıcı renk seçenekleri ve derinlemesine değişken optimizasyonunu içerir.
Ve Pinterest, üretimde React'i kullandığından, bu kitaplıktaki her bir bileşen, hazır bir React bileşenine sahiptir.
PrimeReact

PrimeReact, devlerin pazarlama bütçesine sahip olmayabilir, ancak yine de olağanüstü bir kütüphanedir. Agnostik doğası nedeniyle PrimeReact stilden bağımsızdır.
Bu nedenle Tailwind, Material, Bootstrap, Arya ve diğerleri gibi popüler stil kılavuzlarıyla kullanabilirsiniz. Tasarımcı özelliklerini kullanarak Temel temayı seçebilirsiniz.
Bileşenlerin kendileri, kapsamlı bir kitaplıktan bekleyeceğiniz her şeyi kapsar. Menüler, çeşitli paneller, veri tabloları ve çok daha fazlası. PrimeReact, PrimeFaces projesinin bir parçasıdır. Bu, Temalar ve Bloklar gibi diğer kaynaklarına hızlı bir şekilde erişmenizi sağlar.
Önyükleme

Bootstrap'i hiç denemediyseniz, kendinize bir ön uç geliştirici diyebilir misiniz? Tüm zamanların en sevilen ön uç araç takımı ( sübjektif ) ayrıca bir React kitaplığına sahiptir. Ve sıfırdan React-first olacak şekilde inşa edilmiştir. Her bileşen, Bootstrap özelliklerini içerecek şekilde özel olarak tasarlanmıştır ancak jQuery'den bağımsızdır.
Bu kitaplığın dikkate değer bir özelliği, yalnızca Bootstrap stil kılavuzunu kullanmasıdır.
Bu nedenle, orijinal stil sayfasına dayalı tasarımlarla React Bootstrap kullanmak mümkündür. Örneğin, Bootstrap tabanlı bir WordPress teması alabilir ve onu React tabanlı bir tasarım olarak hızla yeniden yapılandırabilirsiniz.
dökmeyen

Evergreen, aynı zamanda bir tasarım sistemi olan bu listedeki ilk kütüphanedir. Ve Segment tarafından cömertçe sağlanır. Yani, Segment'in web sitesine ve ürününe bakarsanız, Evergreen'in arkasında inşa edildiğini bilirsiniz. Bununla birlikte, bu kitaplık sizi belirli bir konfigürasyona kilitlemeyecek veya alışılmışın dışında entegrasyon gerektirmeyecek.
Kendi sözleriyle, "Günümüzde çalışan sabit konfigürasyonlar oluşturmak yerine, Evergreen yeni ve değişen tasarım gereksinimlerini öngören bina sistemlerini teşvik ediyor."
Tüm bileşenler ayrıca bir Figma dosyası olarak da mevcuttur.
Kitaplık 2 özel temayla birlikte gelir: klasik ve varsayılan . Ayrıca, her tema için özel stiller tanımlama veya sıfırdan yeni bir tane oluşturma seçeneğiniz vardır.
Arco Tasarım

Çinli geliştirici topluluğu, açık kaynağa bazı kusursuz katkılarda bulundu. Ve Arco bir istisna değildir. Bu kurumsal düzeyde bileşen kitaplığı, modern arayüzler oluşturma sürecini değiştirecek. Aynı zamanda, tüm tasarım temelinizin katı bir rutini takip etmesini sağlayan bir tasarım sistemidir.

Arco, rafine tasarım felsefesiyle öne çıkıyor. Tasarım sistemleri, erişilebilirliğin yanı sıra kullanıcı deneyimini de vurgular. Bunun bir örneği, tasarım oluşturma yaklaşımlarıdır.
Formlar büyük ölçüde bir eylemi eşzamanlı olarak tamamlamaya çalışır. Arco, harici bir mod sağlamak yerine, kullanıcı girdisine dayalı gerçek zamanlı geri bildirimde uzmanlaşmıştır. Bileşenleri ayrıca sırasıyla Figma ve Sketch içinde kullanılmak üzere indirilebilir.
geist

Geist UI, Vercel tarafından sağlanan tasarım sistemi çatallanarak oluşturuldu. Geist hakkındaki ilk izlenimim, oldukça minimalist olduğu. Bu da onu açılış sayfaları ve portföy web siteleri oluşturmak için mükemmel kılar.
Açıkça görülüyor ki, hem web uygulamalarında hem de daha karmaşık proje dağıtımlarında kullanım gördü. Son güncellemelerde Geist, tema ekleme özelliğini hayata geçirdi.
Bu nedenle, yapıyı ve bileşen çeşitliliğini seviyorsanız, özel bir stil uygulamak kolaydır. Ayrı bileşenler için özel stilleri de arayabilirsiniz.
akıcı kullanıcı arayüzü

React, Microsoft 365 paketinin tamamının temel aldığı çığır açan bir teknolojidir.
Tabii ki Fluent UI aracılığıyla.
Fluent, Microsoft'un bir React bileşen kitaplığının nasıl olması gerektiğine dair yaklaşımıdır.
Ve dürüst olmak gerekirse, UI bileşenleri sağlamasına rağmen çok daha fazlasını yapar.
Fluent UI Utilities paketi birçok Sınıf, İşlev ve Arayüz içerir. Bunlar, zengin ve etkileşimli kullanıcı deneyimleri oluşturmanıza yardımcı olacaktır. Fluent, uygulama geliştirmenin ötesinde gerçek kurumsal deneyimler oluşturmanıza yardımcı olur.
Ayrıca Microsoft tarafından yönetilmektedir. Yani, güvenilirlik sorunları gibi şeyler söz konusu değil.
sayı tabanı

Her tür bileşen kitaplığının en ilgi çekici özelliklerinden biri stildir. Düzgün, geek ya da profesyonel görünümlü mü? Popüler bir web uygulamasını kopyalıyor mu? Bunların hepsi geçerli sorular.
Yine de, Radix UI farklı bir yaklaşımda uzmanlaşmıştır.
Düşük seviyeli bir bileşen kitaplığı olan Radix, erişilebilirliği ve özel stil oluşturma potansiyelini vurgular. Bunu, bileşenleri bir barebone taban olarak tanıtarak yapar.
Bileşenler ham olarak gönderildiğinden, onları kendiniz şekillendirmek için yaratıcı özgürlüğün derinliklerine inebilirsiniz. Buna karşılık, Radix yerel erişilebilirlik uygulaması sağlar. Ayrıca bileşenler, özel bir stil kılavuzu entegrasyonunu mümkün kılacak şekilde ayrıntılı olacak şekilde tasarlanmıştır.
Reakit

Reakit, zengin web uygulamalarını sürdürmek için kapsamlı bir araç takımıdır. Tasarım yoluyla erişilebilir ve paket tarzı bir yapı uygular. Bu, tek tek bileşenleri kullanabileceğiniz ve diğerlerini devre dışı bırakabileceğiniz anlamına gelir. Sonuç olarak, paket boyutu muazzam bir şekilde bölünebilir.
Reakit'in varsayılan bir stille gelmediğini unutmamak önemlidir. Bu aynı zamanda onu "düşük seviyeli" bir bileşen kitaplığı yapar. Hoş Geldiniz Kullanıcı Arayüzü – Reakit kullanarak – nasıl özel stiller oluşturabileceğinize bir örnektir. Yine de Tailwind gibi bir şeyle kullanmak zor olmamalı.
Yarı

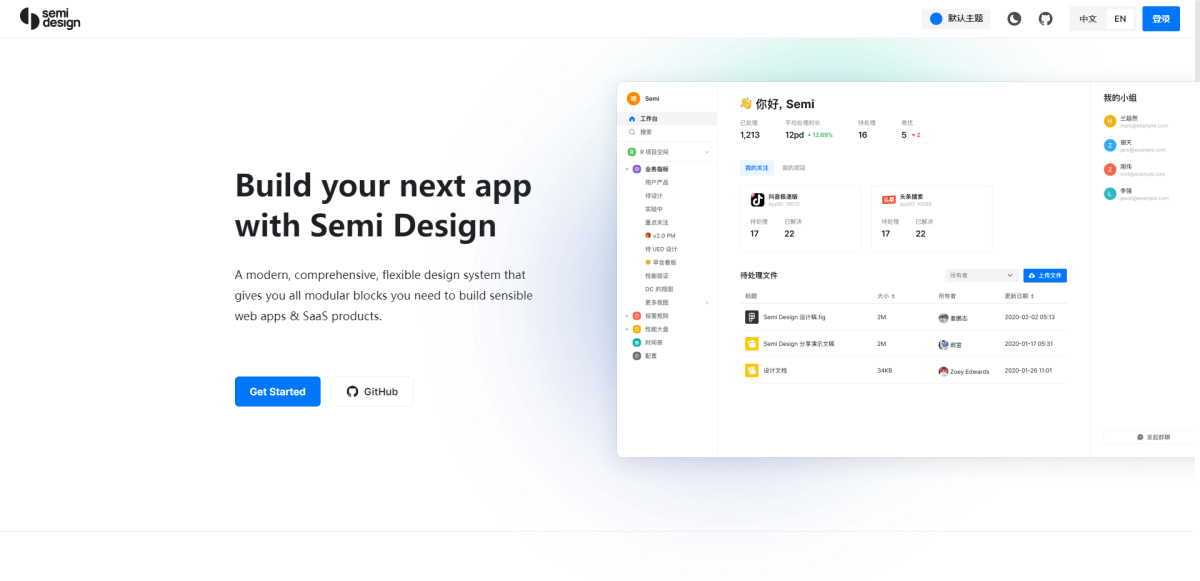
Yarı Tasarım sistemi, tüm TikTok ön ucuna güç sağlar. Kurumsal bir ilk kapsamlı UI kitaplığı olarak oluşturulmuştur. En önemlisi, modüler bileşenlerin yanı sıra Semi, UI kitini Figma'da da yayınlıyor. Bu, uygulamalarınızı tasarlama ve geliştiricileri dahil etme sürecini hızlandırmaya yardımcı olur.
Temaya gelince, Semi, bu amaç için oluşturulmuş özel bir “kendin yap” platformuna sahiptir. Amaç, bir sistemi tanımladığınız hızı hızlandırmak ve ardından onu üretime geçirmektir.
Karınca Tasarımı

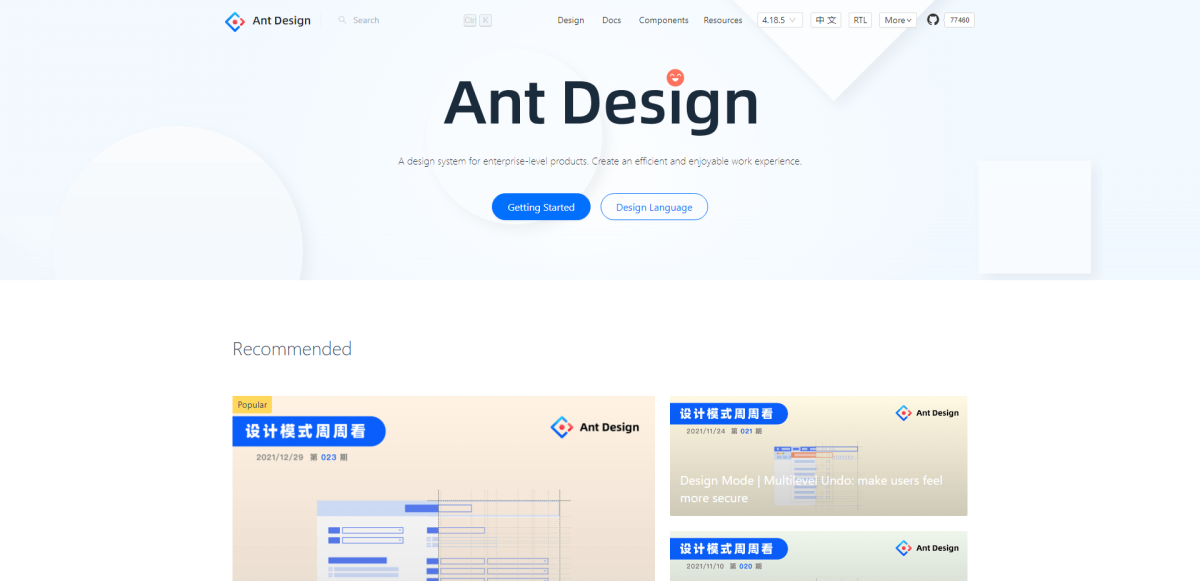
Uzakdoğu'dan modern ve erişilebilirliğin etkisini gözden kaçırmak zor. Ant Design, GitHub'daki en popüler bileşen kitaplığıdır. En azından React için. Yalnızca UI bileşenleri sağlamakla kalmaz, aynı zamanda bir tasarım dilidir . Ayrıntılara buradan bakın.
Ant'ı bu kadar popüler yapan şeylerden biri de mevcut kaynaklar. Ant'ın bakımını yapan çekirdek ekip bu alanda olağanüstü işler yaptı. Önceden oluşturulmuş şablonlar, özel mobil deneyimler arasından seçim yapabilir veya belgelerin derinliklerine inebilirsiniz.
Ayrıca, şişkinliği en aza indirmek için – Ant üçüncü taraf bir yapı uygular. Kitaplıkları birçok UI öğesini ve düzenini kapsasa da, ek özellikler eklemek en iyi şekilde harici kitaplıklar aracılığıyla yapılır. Bu tür kitaplıkların çoğu zaten Ant tasarım spesifikasyonunu takip ediyor.
Tepki Süiti

React Suite, erişimi kolay etkileşimli tasarım bileşenlerinde uzmanlaşmıştır. Arka uç tarzı projeler için kullanılmak üzere özel olarak üretilmiştir.
Ancak, herhangi bir ön uç iş akışında uygulayabilirsiniz.
Kitaplık, farklı temalar sunar: açık, koyu ve yüksek kontrast. Özel stil konusunda ise Less'i kullanacaksınız.
spektrum

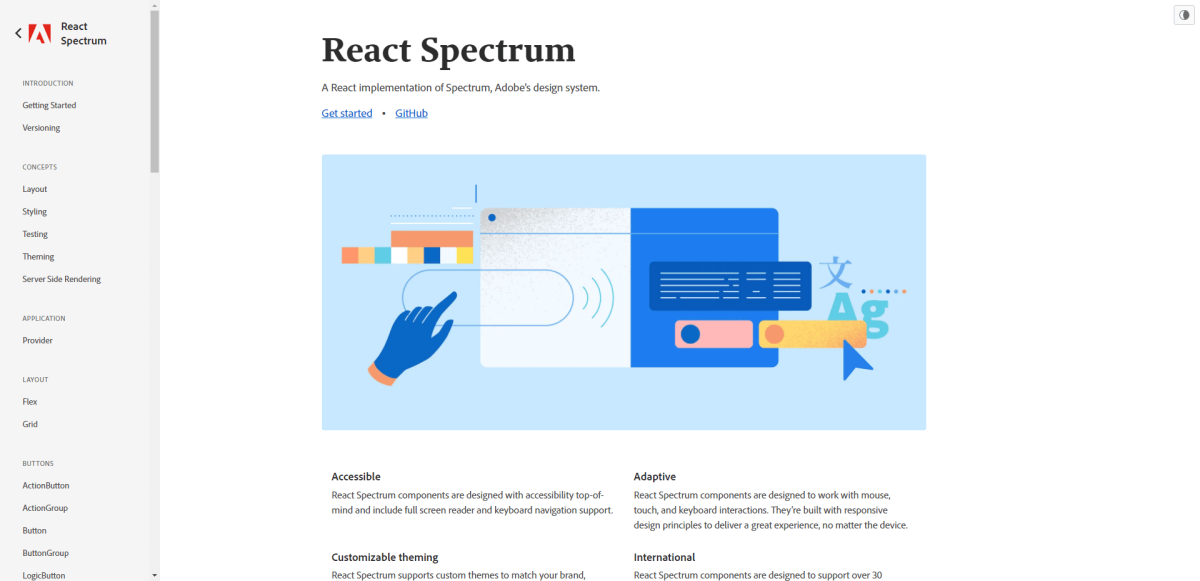
Adobe, tasarıma katkılarından dolayı şöhret salonuna alınacak. Tasarım sistemlerini Spectrum'u açık kaynak topluluğunun kullanımına sunmuş olmaları şaşırtıcı değil. Adobe'nin kullandığı tasarım sistemidir.
Spectrum, düzenleri uygulamak için hem Flex hem de Grid kullanır. Ve bileşenlerinin bir kısmı özel bir Yuva düzenine dayanmaktadır. Bu "Yuvalar", bireysel mizanpajlara stil vermenize ve iç içe geçmiş gruplarına belirli öğeler atamanıza olanak tanır.
İlginç bir şekilde Adobe, geliştiricileri ve tasarımcıları önceden oluşturulmuş stillerini özelleştirmekten caydırır . Buradaki fikir, Spectrum'un zaten tutarlılık göz önünde bulundurularak oluşturulmuş olmasıdır. Ve stil ile uğraşmak yerine amaç, kusursuz kullanıcı deneyimleri oluşturmak olmalıdır.
Son haberlerde Adobe, erişilebilirlik öncelikli UI temel öğeleri olarak işlev gören bir React Hooks koleksiyonu olan React Aria üzerinde de çalışıyor. Sonuç olarak, React Aria'nın amacı, en başından erişilebilirlik en iyi uygulamalarını uygulayarak size kendi bileşen kitaplığınızı oluşturma özgürlüğü vermektir.
Temel Web

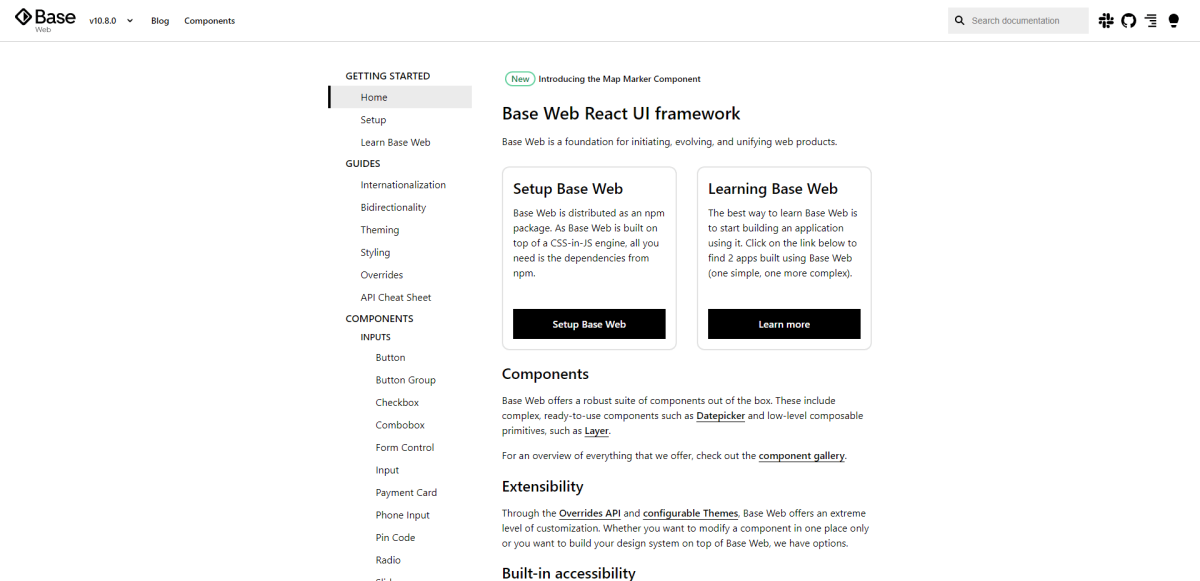
Bileşen kitaplıklarının en önemli özelliklerinden biri, sahada test edilmiş olmalarıdır. Ve Base Web söz konusu olduğunda, Uber tarafından kullanılan tasarım sistemidir. Evet, araç paylaşım uygulaması.
Base, aynı anda birçok uygulamada özelleştirme konusunda uzmanlaşmıştır. Amaç, bileşenleri farklı geliştirme yollarında yeniden kullanmak için basit bir çözüm sağlamaktır. Örneğin, yeni bir tasarım üzerinde çalışmaya başladığınızda, tema ortamı aynı kalır.
Base ile tüm temalar JavaScript, Flow ve TypeScript'te yapılabilir.
Devre Kullanıcı Arayüzü

SumUp gibi özel sektör şirketlerinin bu kadar önemli açık kaynak katkıları olduğunu görmek harika. Circuit UI, SumUp altyapısında kullanılan tasarım sistemidir. Mümkün olan en iyi kullanıcı deneyimini sağlayan birkaç seçkin ilkenin arkasına inşa edilmiştir.
Bu ilkeler, taahhütte bulunmadan önce kod testi, tam ölçekli erişilebilirlik, standartlaştırılmış adlandırma ve daha fazlasını içerir. Ana paket dışında, Tasarım Belirteçlerine (ilkel) ve bir Simge paketine de erişebilirsiniz.
Sonraki Kullanıcı Arayüzü

NextUI, daha önce incelediğimiz temel olarak kütüphanelerden birini kullanır – Geist. NextUI'nin karmaşık ayrıntılara yaklaşımı, en az deneyimli tasarımcıların bile güzel web sitelerini ve uygulamaları bir araya getirmesini sağlar. Ve kapsamlı belgeler, ilk NextUI projenizi nasıl dağıtacağınızı açıklamak için harika bir iş çıkarıyor.
Bazı dikkate değer özellikler şunlardır:
- Tam çapraz tarayıcı desteği ile sunucu tarafı işleme.
- Tam WAI-ARIA uyumluluğu ile entegre erişilebilirlik özellikleri.
- Gereksiz CSS yüklemesini önlemek için Dikişleri kullanır. Yalnızca ihtiyacınız olanı yükleyin.
Ve son olarak, Next.js kullanıcıları arasında son derece popüler bir seçim haline geliyor.
küçük kullanıcı arayüzü

Tiny UI, TypeScript'te yazılmış React Hook bileşenleri sağlar. Bu bileşen kitaplığının ana cazibesi, küçük boyutuna rağmen özelleştirilebilir doğasıdır.
Özellikle, yeni projenize başlamadan önce özel bir tema tanımlayabilirsiniz.
Bileşenler, küçük yerleşim öğelerinden geri bildirim formları, modlar ve yapılandırma yöneticileri gibi daha spesifik öğelere kadar uzanır.
Bileşen odaklı web geliştirme
Tüm bu harika kütüphaneler sayesinde artık bir daha CSS yazmaktan kurtulabilirsiniz! Tüm şakalar bir yana, bu listede birçok harika seçenek var.
Karmaşık tasarım yapıları inşa etmekten çekindiyseniz, bu kütüphaneler bu belirsizliğin bir kısmını hafifletecektir. Kapsamlı belgelerin yanı sıra, yukarıda bahsedilen kitaplıkların çoğu, güçlü bir topluluk desteğine sahiptir.
Bu nedenle, her zaman ek uzantılar ve uygulamalar bulabilirsiniz.
