Elementor Eklentilerini Kullanmanız İçin En Önemli 5 Neden
Yayınlanan: 2020-10-21Elementor, açık ara en iyi Sayfa oluşturuculardan biridir. Diğer sayfa oluşturucularda sunduğu özellik ve özelleştirme sayısını bulmak zordur.
Elementor ile çalışıyorsanız, Elementor için sayfa oluşturucunun işlevlerini geliştirebilecek birçok eklenti ve eklenti görmüş olduğunuzdan eminim.
Elementor eklentilerinin kullanımı konusunda birçok insanı oldukça kafası karışmış ve şüpheci buluyorum. Quora ve Facebook gruplarında sık sık "Üçüncü taraf Elementor eklentileri gitmeye değer mi?" gibi sorular görüyorum. veya "Eklentiler tasarım sürecine gerçekten değer katıyor mu?" veya "Elementor eklentilerini denemeli miyim?".
Herhangi bir acemi için, tüm bu şüpheler biraz korkutucu olabilir. Siz de benzer şüpheleriniz varsa, bu yazıda tüm sorularınızın cevaplanacağından emin olabilirsiniz.
Elementor eklentilerini neden kullanmalısınız?
Elementor birçok özellikle birlikte gelir, ancak bu, tasarım sürecinize mümkün olan maksimum verimliliği sağlayabilecek tüm özelliklere sahip olduğu anlamına gelmez. Elementor eklentilerinin neden gitmeye değer olduğunu öğrenelim.
1. Eklentiler Tasarım Sürecini Kolaylaştırıyor
Diyelim ki şirketinizin zaman çizelgesini eklemek istiyorsunuz veya web sayfası içeriğinizi elementor ile oluşturulmuş bir zaman çizelgesi biçiminde görüntülemek istiyorsunuz. Gerçekten de, bir zaman çizelgesi gibi görünmesi için çeşitli widget'ları hizalayarak yolunuza devam edebilirsiniz, ancak bu, sizin tarafınızdan bir sürü gereksiz çaba gerektirecektir.
Şimdi size tüm süreçleri tek bir widget ile ortadan kaldırabileceğinizi söylesem? Kulağa çok daha iyi geliyor, değil mi?
Bir zaman çizelgesi oluşturmak için, şaşırtıcı efektler ve tasarımlarla etkileyici zaman çizelgeleri oluşturmanıza yardımcı olacak PowerPack eklentisinin Zaman Çizelgesi Widget'ını kullanabilirsiniz. Tek bir widget'ı sürükleyip bırakabilir ve zaman çizelgenizde görüntülemek istediğiniz verileri girmeye başlayabilirsiniz. PowerPack'in Zaman Çizelgesi Widget'ı, web sitelerinizde tek bir kod satırına dokunmadan güzel zaman çizelgeleri oluşturmanıza olanak tanıyan kapsamlı bir gelişmiş özellik ve işlevsellik listesi içerir!
İyi bir eklentiye sahip olmanın avantajı, işinizi çok azaltabilecek özelliklere sahip olmanızdır. Örneğin, zaman çizelgesi widget'ını alın. Blog yazılarınızı zaman tünelinizde görüntülemek istiyorsanız, listeden ilgili seçeneği seçerek bunu kolayca yapabilirsiniz ve tüm yazılar zaman çizelgesi formatında görüntülenecektir. Yalnızca birkaç tıklamayla Yatay veya Dikey zaman çizelgelerini görüntüleyebilirsiniz.
Bu sadece tek bir örnekti. Bir elementor eklentisiyle çalışmanın tasarım sürecinizi birçok kat hızlandırabileceği başka birçok örnek vardır.
2. Elementor Eklentileri ile Daha Hızlı Tasarım
Eklentilerin, iyi ve işlevsel widget'ların yardımıyla tasarımınızı nasıl kolaylaştırabileceğinden bahsettik. Tasarım sürecini nasıl daha hızlı hale getirebileceklerini hiç düşündünüz mü?
Zaman Çizelgesi Widget'ı gibi faydalı widget'lara sahip olmak, tasarım süresini azaltarak çalışma sürecinize çok fazla değer katabilir, çünkü artık bir zaman çizelgesi oluşturmak için elementor kullanarak yolunuzu bulmaya kıyasla yalnızca tek bir widget'a ihtiyacınız olacak. widget'lar. Örneğin, saatlerce çalışmayı ortadan kaldırabilir ve tasarımınızı sadece dakikalara bölebilirsiniz. Eklentilerin tasarım sürecinizi hızlandırdığı tek yer burası değil.

AnalogWP gibi diğer işlevsel eklenti eklentilerinin, tasarım sürecini hızlandırma konusunda sunacakları çok şey var. AnalogWP, sayfalarınızı oluşturmak için kullanabileceğiniz mükemmel ve güzel tasarlanmış premium şablonlarla birlikte gelir ve bunun üzerine AnalogWP, StyleKits adı verilen benzersiz bir özelliğe sahiptir. Bu özellik, kullanıcıların H1, H2, paragraflar gibi aynı öğelerde bir kerede değişiklik yapmalarını sağlar. Her bir eleman için tekrar tekrar değişiklik yapmaya gerek yok.
İyi widget'ları kullanmak, tasarım sürecinizi kesinlikle birçok kat hızlandırabilir.
3. Eklentiler Daha Fazla Entegrasyon Getiriyor
Kim daha fazla entegrasyonu sevmez, değil mi?
Web sitenizde kullandığınız mevcut araçları ve hizmetleri Elementor ile bağlayabilmeniz, yalnızca web sitenizin tasarımında size yardımcı olacak bir şeydir. Elementor, muhtemelen ihtiyaç duyacağınızdan daha fazla birçok entegrasyon sunar, ancak Elementor ile entegrasyon gerektiren kullanıma özel bazı entegrasyonlar vardır.
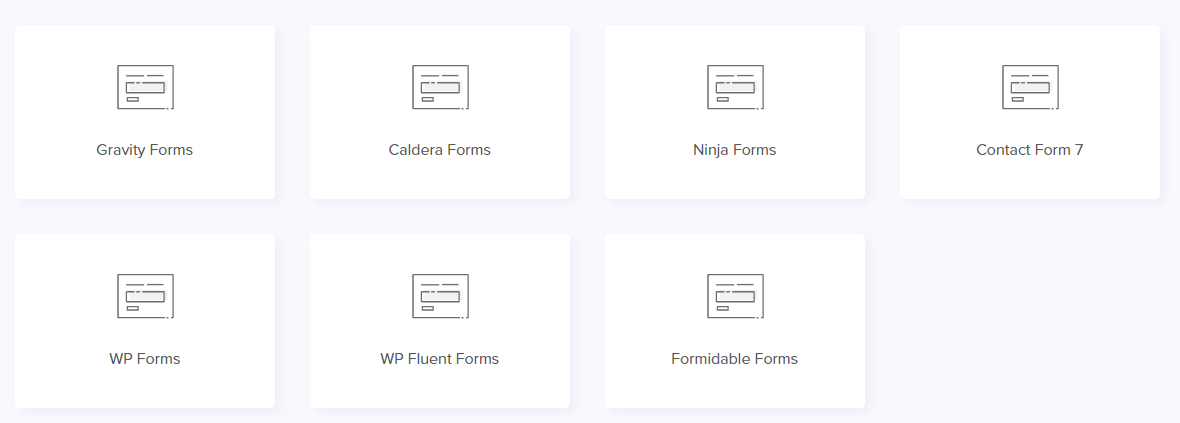
İyi eklenti eklentileri, onlarla daha fazla entegrasyon da sağlar. Örneğin PowerPack Addon'un iletişim formu widget'larını ele alalım. Bu sadece başka bir iletişim formu oluşturucu değil. Gravity Forms, Caldera Forms, Contact Form 7, WP Forms, Formidable, WP Fluent ve hatta Ninja Forms gibi popüler form eklentileriyle tam uyumluluk ve entegrasyon ile birlikte gelir.


Bu ek entegrasyon, mevcut formlarınızı kullanmanıza ve ardından PowerPack'in formlar widget'ını kullanarak Elementor düzenleyicide özelleştirmenize olanak tanır. Bu form şekillendiriciyi kullanarak, web sitenizdeki iletişim formlarını içeri ve dışarı doğru şekillendirebilirsiniz. Tipografiden renk seçeneklerine kadar, formları istediğiniz şekilde tasarlamak için tam bir esnekliğe sahip olursunuz.
Ayrıca Kontrol Edin : Elementor ile WPForms Nasıl Stillendirilir
Bu eklenen entegrasyon, Elementor ile elde ettiğiniz entegrasyon gücüne katkıda bulunur.
4. Eklentiler Genel Tasarımı İyileştirir
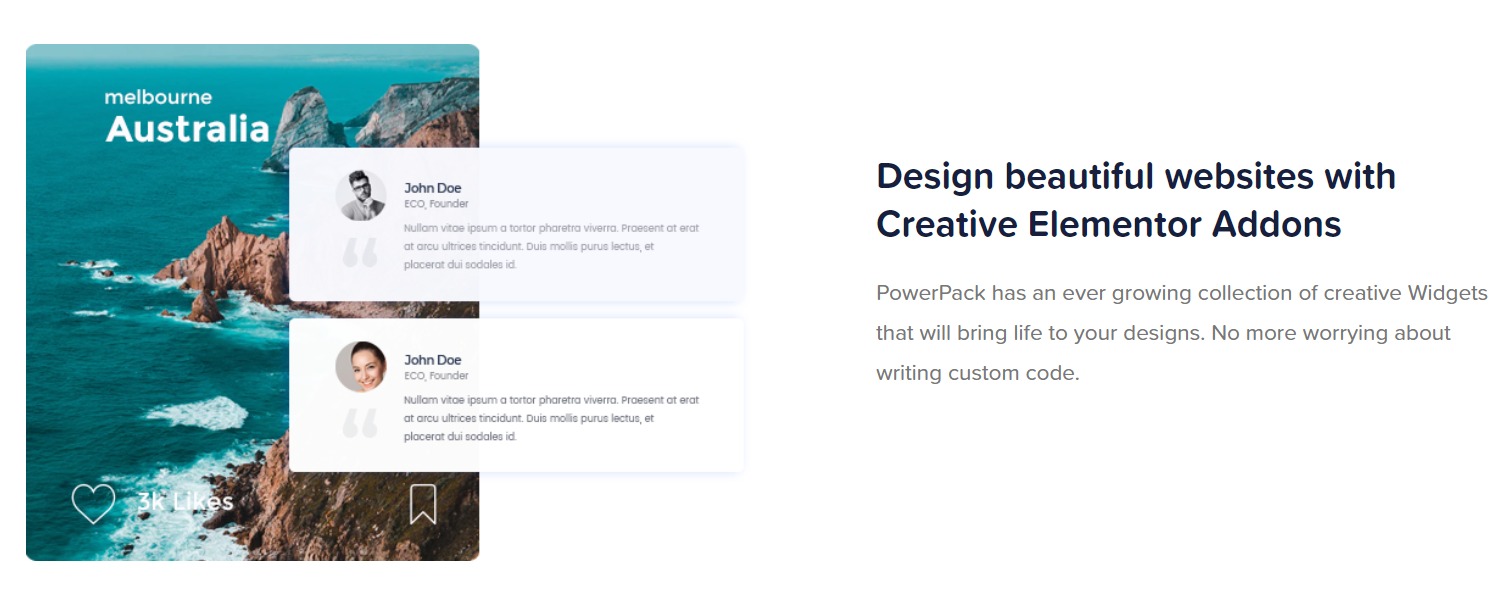
Artık, üçüncü taraf eklenti widget'larının kolaylık ve hız söz konusu olduğunda ne kadar yararlı olabileceğini hepimiz biliyoruz. Estetik açıdan iyi tasarlanmış tüm widget'lar ve sayfalarla, tasarımınızı ve düzeninizi bir sonraki düzeye taşımak için görsel olarak kusursuz web sayfaları oluşturabilir ve özelleştirebilirsiniz.
PowerPack Elementor Addon, şık web siteleri oluşturmak için kolayca içe aktarabileceğiniz ve daha da özelleştirebileceğiniz profesyonelce tasarlanmış bölüm blokları sunar.
AnalogWP gibi eklenti eklentileri, kullanabileceğiniz ve hemen kullanmaya başlayabileceğiniz profesyonelce tasarlanmış şablonlar sunar. Kullanıcı için süreci daha hızlı ve kolay hale getirirken, tasarımın görünümünü de iyileştirir. Yeni başlayan biriyseniz ve web tasarım süreci hakkında fazla bir şey bilmiyorsanız, üçüncü taraf eklentiler harika bir artı olabilir.
5. Elementor Eklentileri İşlevselliği Artırır
Elementor widget'ları şüphesiz harikadır, ancak bir widget kullanarak belirli bir görevi yapmak isteyebileceğiniz durumlar olabilir, ancak o elementor widget'ında o özellik için bir işlev olmadığı için yapamazsınız.
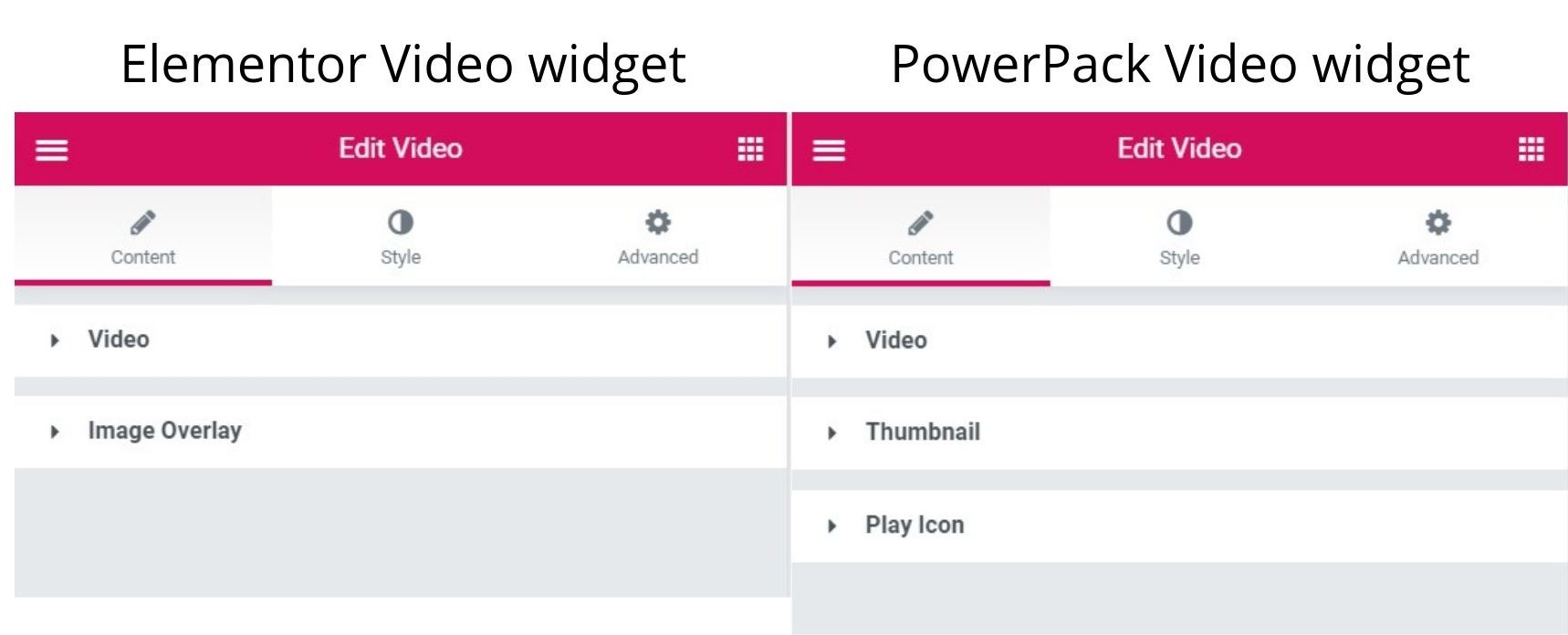
Bunu bir örnekle açıklayayım. Diyelim ki web sitenize bir video eklemek istiyorsunuz. Bunun için Elementor'un video widget'ını kullanabilir ve videoyu web sayfanıza bağlayabilirsiniz, hepsi bu! Bu hiç de önemli bir şey değil. Şimdi, bunu bir adım daha ileri götürelim. Videodaki oynat düğmesini özelleştirmek isterseniz ne olur? Bunu şu anda olduğu gibi elementor'un video widget'ı ile yapamazsınız, aynısı için bir seçenek yoktur. O zaman ne?
Üçüncü taraf widget'larının oynamaya geldiği yer burasıdır. Bu örnek için, PowerPack'in video widget'ını kullanabilir ve oynatma düğmesini istediğiniz şekilde özelleştirmek için ayarları kullanabilirsiniz. İşte üçüncü taraf eklentilerin büyük bir fark yaratabileceği kısım.

Bu sadece bir veya iki widget ile sınırlı değildir. Çoğu zaman, bir üçüncü taraf eklenti eklentisi, Elementor eklentisiyle zaten mevcut olan bir pencere öğesi oluşturduğunda, kullanıcıya zaten mevcut olandan daha fazla seçenek ve özellik sunar. PowerPack'te yaptığımızdan emin oluyoruz, böylece kullanıcılarımız sunduğumuz widget'lardan en iyi şekilde yararlanıyor.
Widget'ların yanı sıra, PowerPack Addon ile web sitelerinizi canlandıracak gelişmiş uzantılara sahip olursunuz. Görüntüleme Durumu Özelliği, web sitenizdeki içeriği kısıtlamanıza olanak tanır. Sihirli Değnek Özelliği ile Elementor içeriğini bir web sitesinden diğerine kolayca kopyalayabilirsiniz. Son olarak, PowerPack Arka Plan Animasyonu özelliği ile web sitelerinize şık animasyonlu arka planlar ekleyebilirsiniz.
Ayrıca Okuyun: PowerPack'in Görüntüleme Koşullarıyla Elementor İçeriğini Kısıtlama
Sana doğru!
Eminim şimdiye kadar "Elementor eklentileri gitmeye değer mi?" sorusunun cevabını bulmuşsunuzdur. Eklentileri denerseniz, Elementor için kendi PowerPack eklentimizle kolayca yapabilirsiniz. Elementor ile web tasarım sürecinizi geliştirmenize yardımcı olabilecek 70'den fazla yaratıcı widget ile birlikte gelir.
Önce PowerPack Lite'ı denemek isterseniz, onu doğrudan WordPress.org deposundan indirebilirsiniz.
Üçüncü taraf öğe veya eklentileri kullanma konusundaki fikrinizin ne olduğunu bana bildirin. Düşüncelerinizi aşağıya yorumlayın!
