Onia'yı Yeniden Oluşturma: WordPress Bloklarıyla Fırça Darbesi Arka Planları Oluşturma
Yayınlanan: 2022-02-25Bu hafta WordPress tema dizininin en son sürümlerine bakarken gözüme çarpan bir tanesine rastladım. Onia, sayfa boyunca sadece birkaç öğeye dikkat çekmek için süslemelerini korurken temiz ve minimaldi.
Bu, ücretsiz tema dizininde her zaman aradığım pürüzlü elmaslardan biri olabilir mi?
Potansiyeli vardı, ama yetersiz kaldı. Temayı araştırırken, yazar zamanının %90'ını göz alıcı bir ön sayfa tasarlamak için harcamış gibi hissettim. İç sayfalara dalmak, satır başına karakter sayısı 150'yi ve daha fazlasını, yani rahat bir okuma için olması gerekenin iki katından fazlasını aştığından, tipografiye hiç dikkat edilmedi.
Bu, ele alınması kolay olan türden bir şeydir. Onia'nın bir blok tema olmaması beni daha çok hayal kırıklığına uğrattı. Bütün unsurlar oradaydı. Özellikle karmaşık bir şey yapmadı ve klasik bir tema olması için açık bir neden yoktu.
Dün akşam oturdum ve Onia'yı bir blok tema olarak yeniden yarattım. Teknik olarak, ana sayfasını doğrudan elimdeki bir temel tema projesinin üzerine doğrudan editörden oluşturdum. Birkaç zorluk vardı, ancak işin büyük kısmını kabaca bir saatte yaptım. Olası çözümler üzerinde çalışırken diğer parçalar biraz daha uzun sürdü.
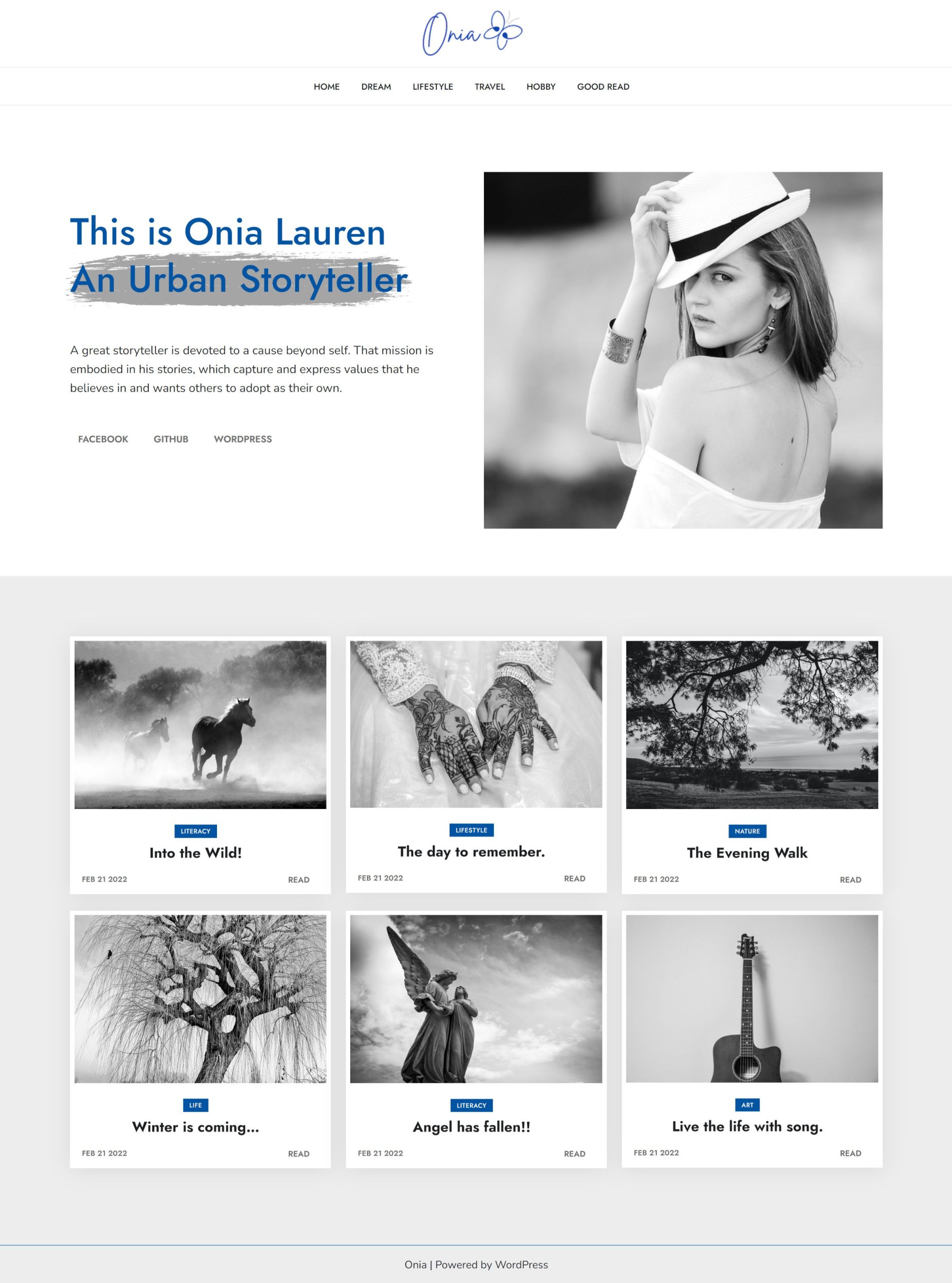
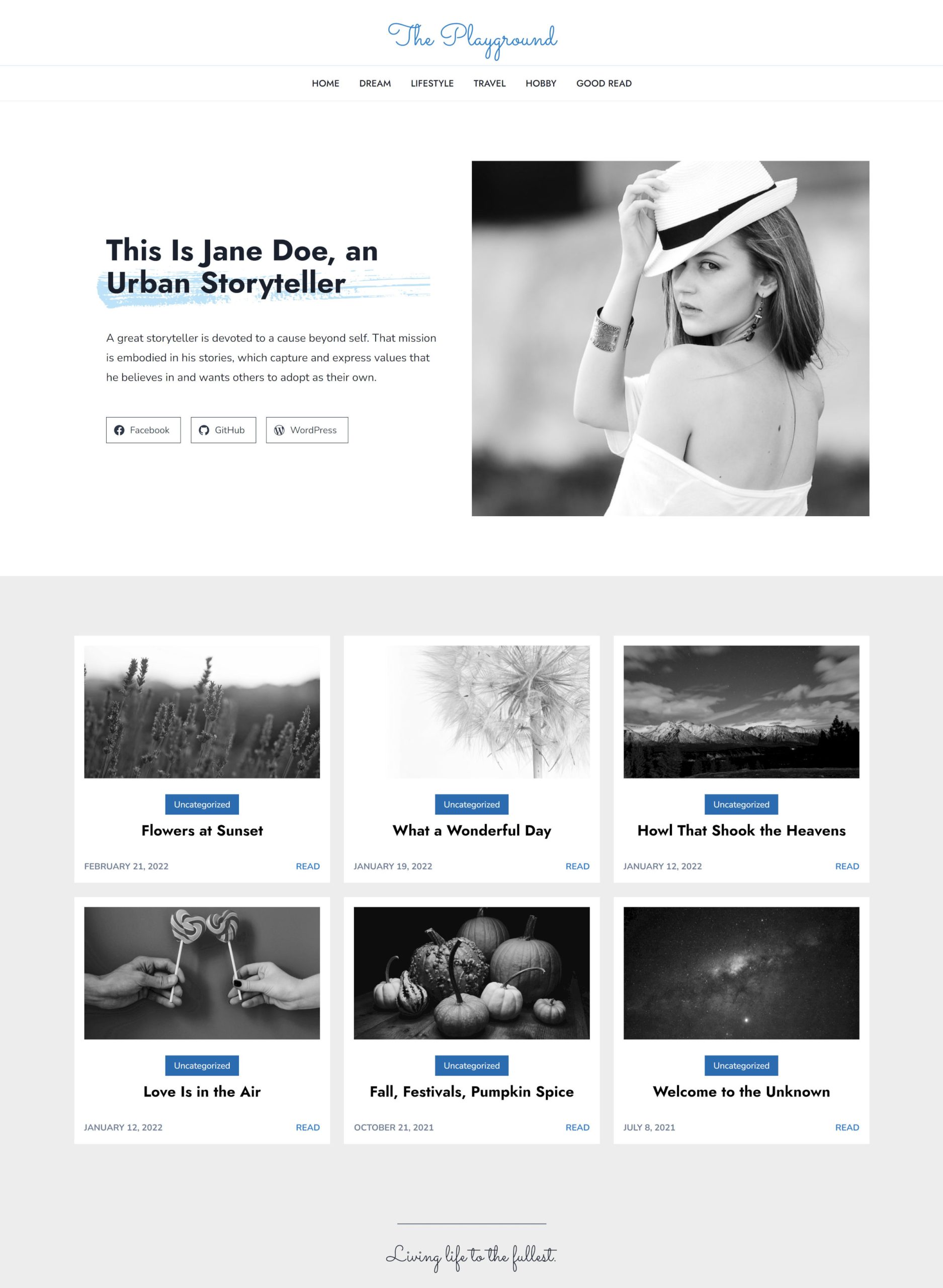
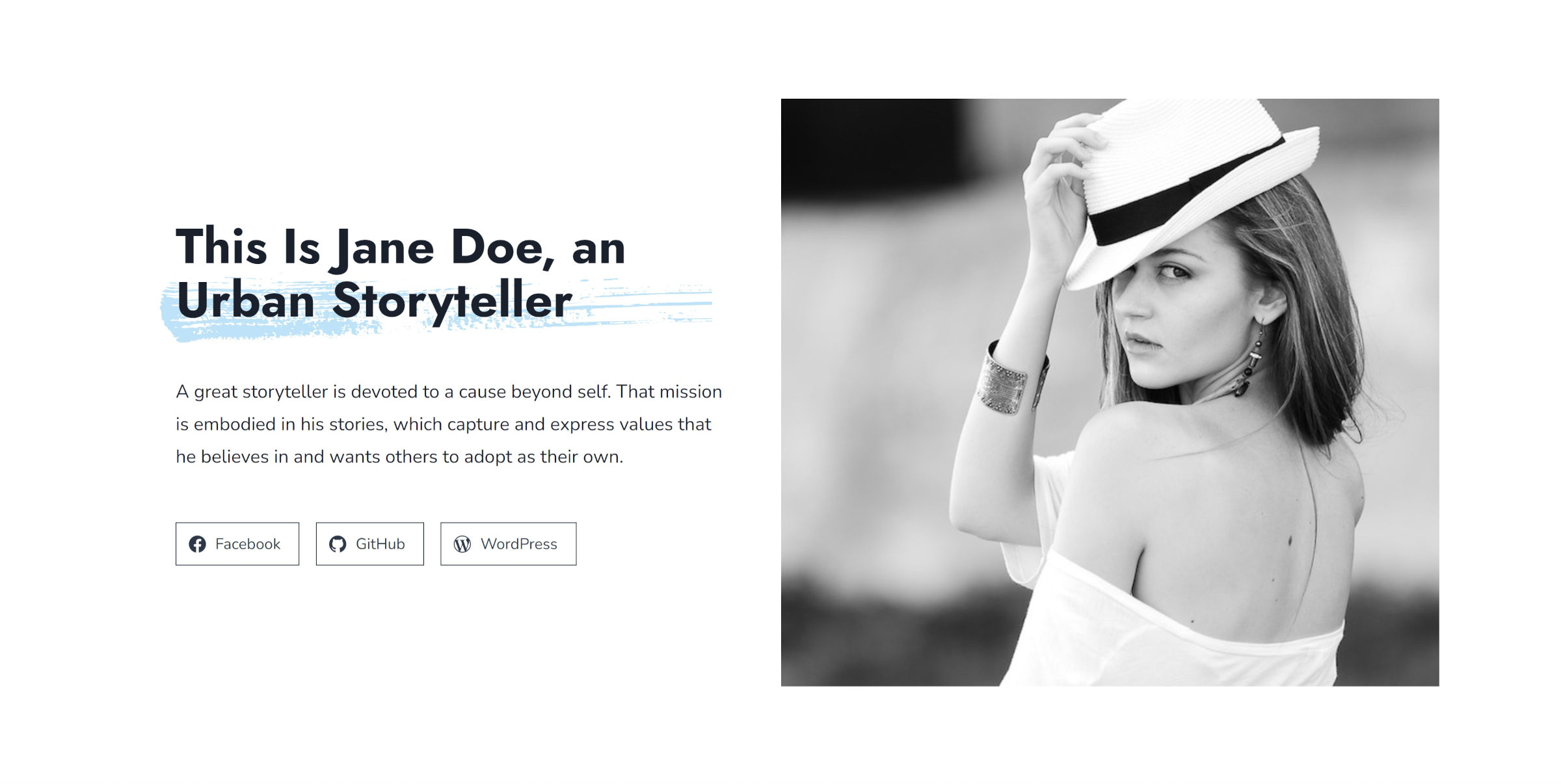
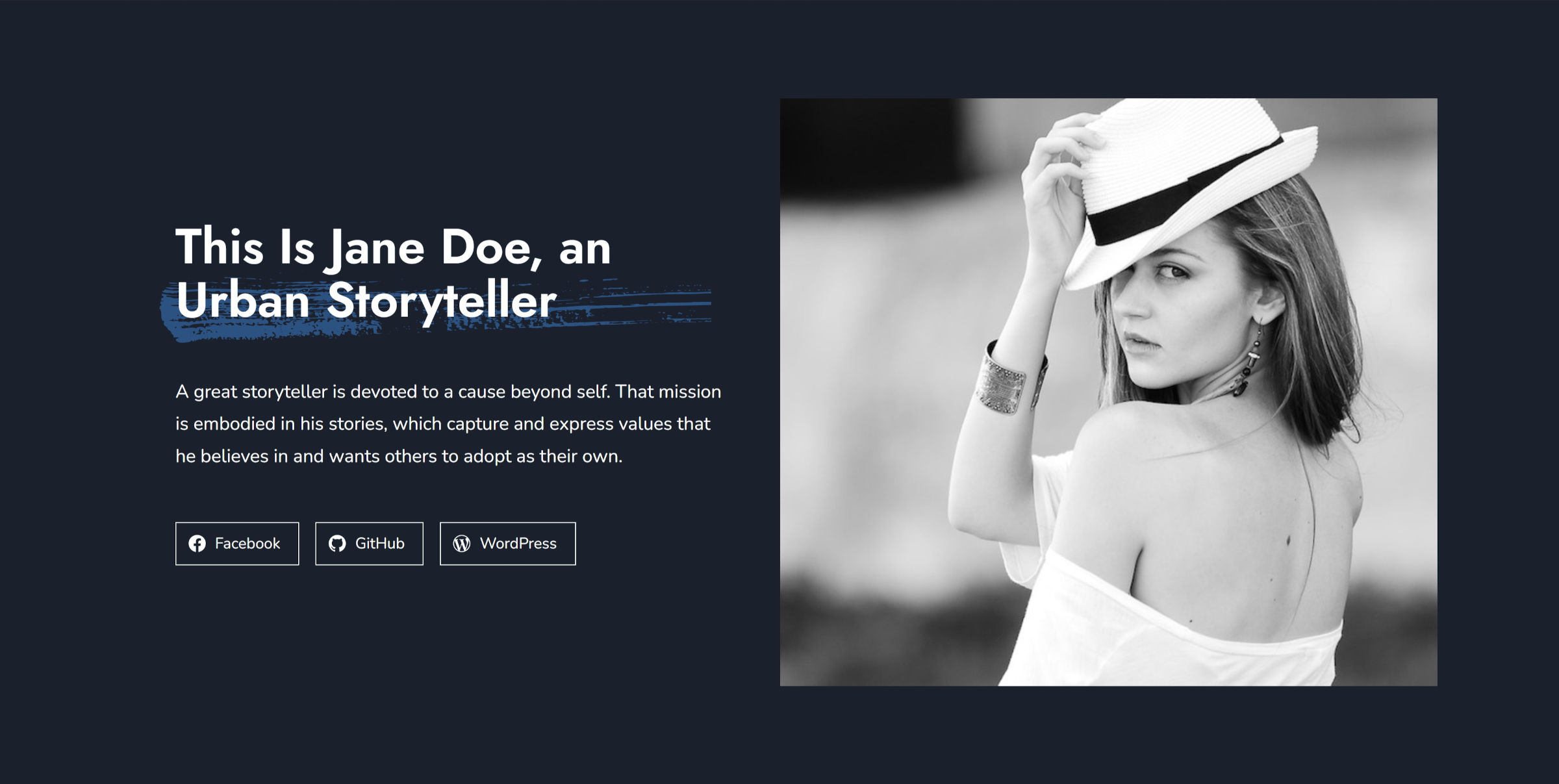
Aşağıdaki iki ön sayfanın bir karşılaştırmasıdır (önce Onia, ardından benim eğlencem):


Açıkça boşluk, boyutlandırma ve renklendirme konusunda birkaç özgürlük aldım. Tam bir kopyayı denemedim. Bunun yerine, orijinal üzerinde birkaç dönüşle biraz yeniden başlatıldı.
Bazı Hızlı Notlar
Temalarla ilgili beni sık sık hayal kırıklığına uğratan şeylerden biri, bu güzel logoları demoda göstermeleri, ancak kullanıcının aynı yazı tipiyle çalışmasının hiçbir yolunu sunmamaları. Logoda orijinal font ailesinin ne kullanıldığından emin değildim ama bitişik el yazısı seçeneği olarak Sacramento'yu ekledim:

Bu özellikler ortalama bir kullanıcı için fark yaratabilir. Herkes Photoshop'u yükleyemez ve kendi özel logosunu oluşturamaz. Ancak, sitelerinin adını yazabilir ve düz metin sürümü için bir yazı tipi seçeneği seçebilirler.
Teknik olarak şu anda Gutenberg'de iki özellik var ama benim kullandığım WordPress 5.9'da yok. İlki, Devamını Oku bloğudur. Onia, posta ızgarasında buna sahipti. Bir tema yazarı olarak, bir bekleyiş olsaydı bu özelliği beklerdim. Hem öne çıkan görselin hem de gönderi başlığının tek bir gönderi sayfasına bağlandığı düşünüldüğünde, bu bir boz ya da bırak öğesi değildi.
İkinci eksik özellik, Sosyal Simgeler bloğu için "etiketleri göster" seçeneğidir. Orijinal tasarım için bir geçici çözüm, bağlantılar yalnızca düz metin olduğundan, bunun yerine bir Gezinti bloğu kullanmak olurdu. Başka bir seçenek de Sosyal Simgeler için özel bir blok stili olurdu. Her iki durumda da, bu temanın bir blok teması olarak piyasaya sürülmesi için bir engelleyici değildi.
Temanın diğer tüm tasarım öğeleri blok sistemi ile mümkündür.
Fırça Darbesi Blok Stili
Zorluklar olduğunu söyledim ama bu terimi "eğlenceli şeyler" anlamında kullanıyorum. Bunlar, tasarımcıların ve geliştiricilerin bir soruna dalıp yenilik yapmaya çalışabilecekleri parçalar ve paylaşmak istediğim çözümler.
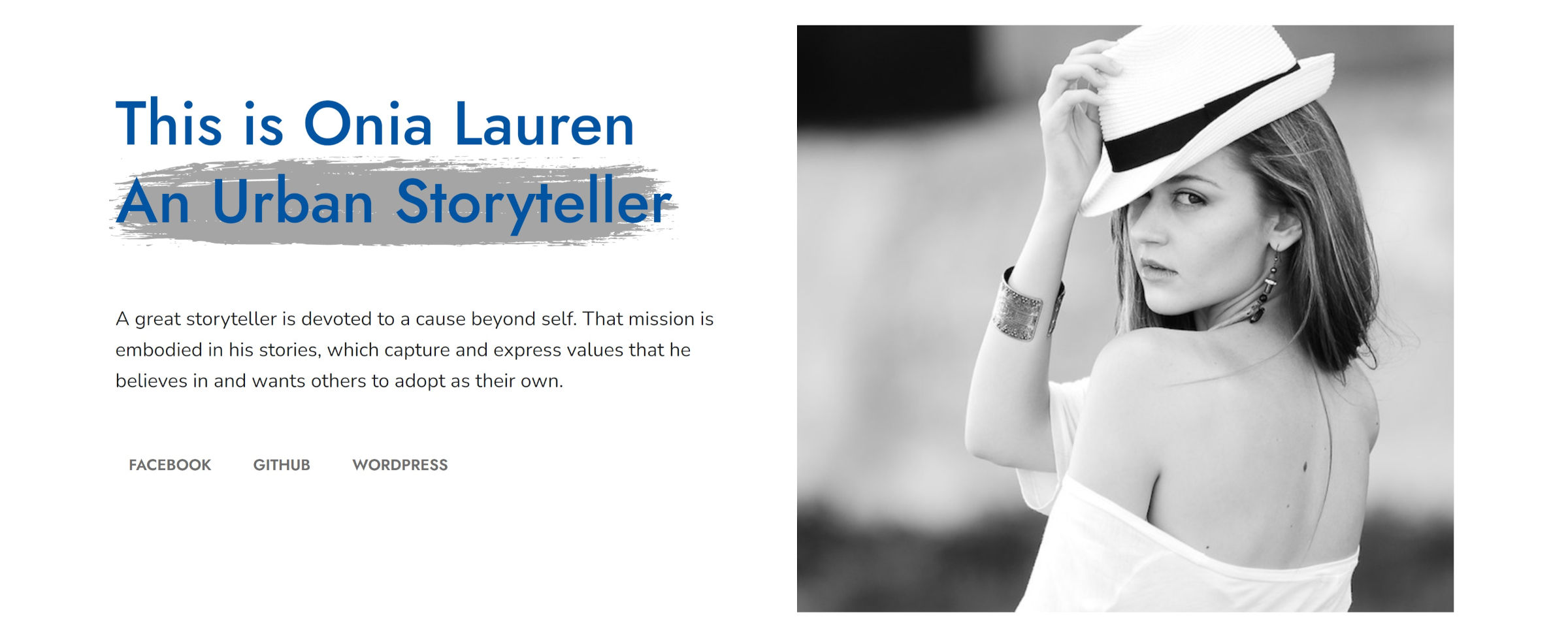
Temanın en sevdiğim tasarım öğelerinden biri, giriş başlığının arkasında bir fırça darbesi oluşturmak için bir SVG kullanmasıydı:

Tema, bir <span> öğesini bir <h1> içine sarmak için eski bir okul yöntemini kullandı. Bu, fırça arka planını metnin son birkaç kelimesine uygular. Bununla birlikte, bu uygulama, ekran değiştikçe metin sonlarının doğal akışına ayak uyduramayan daha küçük cihazlarda sorunludur. Ayrıca, kullanıcıların fırça darbesinin veya metnin rengini kontrol etmesinin bir yolu yoktu.

Kullanıcılara en üst düzeyde esneklik sunarken bunu yapmanın daha iyi bir yolu olup olmadığını bilmek istedim.
Neyse ki, WordPress News kısa süre önce, büyük ölçüde fırça darbelerine dayanan yepyeni bir tasarımla yeniden hizmete girdi. Ayrıca, tema GPL kapsamında lisanslanmıştır, bu nedenle varlıkları ücretsiz olarak kullanılabilir.
Dürüst olmak gerekirse, çeşitli CSS yardım ve destek sitelerini okumadan önce kaynak koduna bakmayı dilerdim. Topluluğumuzun tasarımcıları, karşılaştığım sorunları çoktan çözmüştü. Tek yapmam gereken, çözümleri ihtiyaçlarıma uyacak şekilde ayarlamaktı.
Biraz tartıştıktan sonra, Başlıklar için özelleştirilebilir bir fırça darbesi arka planı oluşturmayı başardım:


Kullanıcılar metin rengini her zamanki gibi ayarlayabilir. Ancak, arka plan rengini değiştirmek, fırça darbesi rengini değiştirir. Kontur her zaman metnin son satırıyla hizalanır, bu nedenle ekran boyutundan bağımsız olarak çalışır. Bu her zaman arzu edilmeyebilir. Ancak, belirli metni vurgulama gibi kullanım durumları için başka çözümler de mevcuttur.
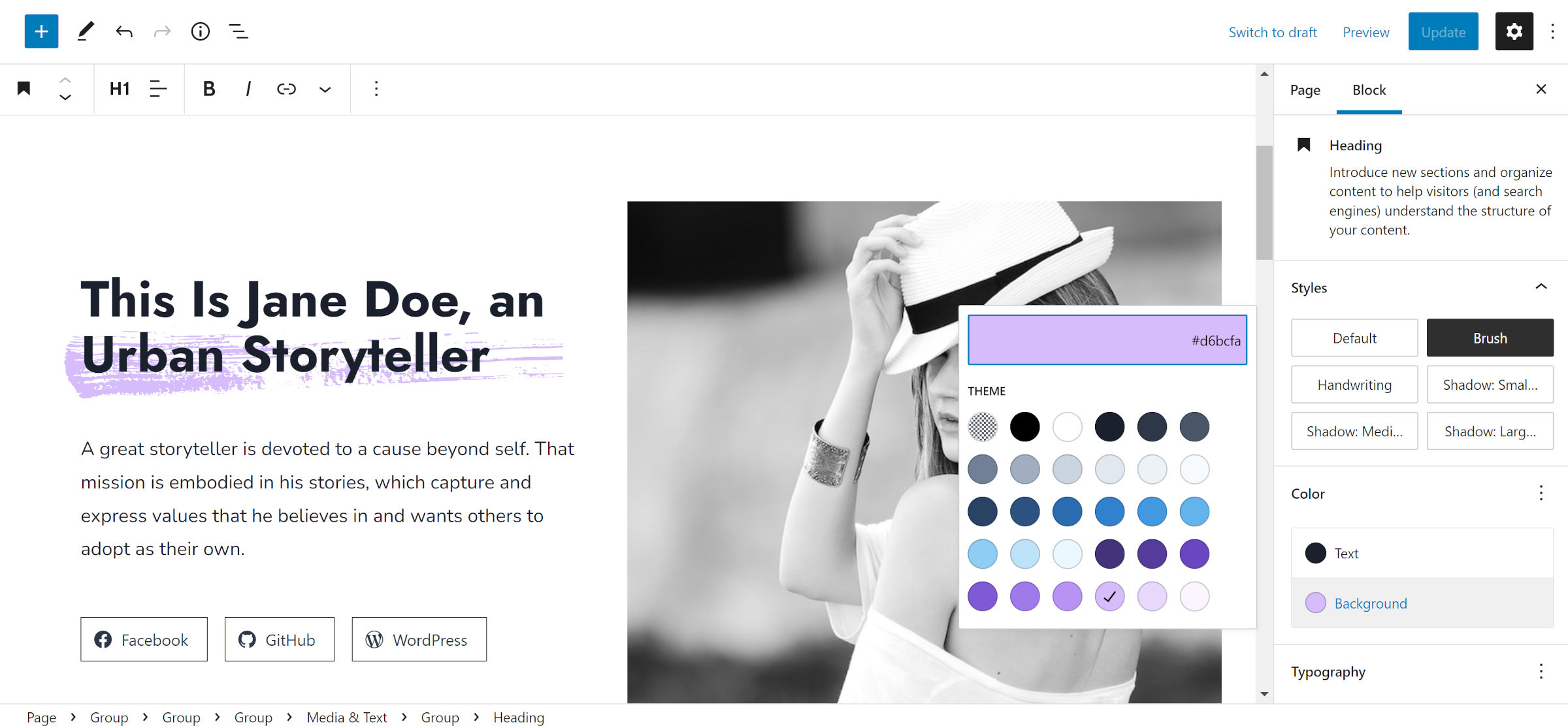
Aşağıdaki ekran görüntüsü, rengi değiştirdiğim için bir düzenleyici görünümüdür:

Başlık blokları için fırça darbesi arka planı oluşturmak için temamın functions.php dosyasına aşağıdaki kodu ekledim:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } Ardından, brush-stroke-big.svg dosyasını WordPress News deposundan indirdim ve temamdaki /assets/svg klasörüne ekledim.
Son adım, temamın stil sayfasına özel CSS eklemekti. Bilgi tazelemeye ihtiyaç duyanlar için önceki Bloklarla İnşa Etme eğitimimde stil eklemeyi daha derinlemesine ele almıştım.
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }Bu kuralların çoğu duruma göre ayarlanabilir. Bazıları temaya bağlı olarak biraz geçiştirmeye ihtiyaç duyabilir.
Bu çözüm diğer bloklar için işe yarayabilir. Tema yazarlarını, ne bulduklarını görmek için diğer SVG'leri denemeye ve kullanmaya teşvik ediyorum.
Not: Onia teması, WordPress.org'da izin verilmemesi gereken SVG arka plan görüntüsü için bir CDN'ye bağlanır. Ayrıca bununla ilgili herhangi bir lisans bilgisi bulamadım. GPL ile uyumlu olup olmadığından emin olmadığım için temadaki varlığı kullanmadım.
