PowerPack'in Görüntüleme Koşullarıyla Elementor İçeriği Nasıl Kısıtlanır
Yayınlanan: 2020-10-19İçeriği Elementor ile ayrıntılı olarak kısıtlamak şimdiye kadar kolay bir iş değildi. Ama şimdi PowerPack'in Görüntüleme Koşulları özelliği ile, web sitenizin sayfalarında widget veya bölümlerin ne zaman görüneceğini tanımlayabilirsiniz. Bu makalede, PowerPack'in Görüntüleme Koşulları özelliğini kullanarak Elementor web sitenizdeki içeriği nasıl kısıtlayabileceğinizi göstereceğim.
Web sitenizin içeriğini izleyicilere göstermek istemediğiniz birçok durum vardır. Belirli Tarihlerde kupon çalıştırma , İndirme Bağlantıları veya Hesabımı oturum açmış kullanıcılara gösterme gibi örnekler.
Bu durumda Elementor çok fazla seçenek sunmaz. Sayfanızın veya web sitenizin bazı içeriğini kısıtlamak istiyorsanız, Elementor için PowerPack Addon'a ihtiyacınız olacak. PowerPack, widget'ları veya bölümleri kısıtlayabilen kurallar ayarlamanıza olanak tanıyan ustaca bir araçla birlikte gelir. Bu öğreticide bu özelliği kullanacağız ve bu özelliği kullanabileceğiniz farklı senaryolara bakacağız.
Bu blogun sonunda, PowerPack'in Görüntüleme koşulları özelliği ile elementor sayfalarındaki içeriği kolayca kısıtlayabileceksiniz.
Bu özelliği nasıl kullanacağınızı bilmiyorsanız, bu öğreticiyi takip edebilir veya bu hızlı kılavuza göz atabilirsiniz. Bir video izlemeyi tercih ederseniz, buradan kontrol edebilirsiniz:
Elementor ile İçeriği Kısıtla
Burada, kullanıcılarınızdan gelen içeriği kısıtlamaktan yararlanabileceğiniz farklı senaryolara göz atacağız. Ayrıca, PowerPack'in Görüntüleme Koşulları özelliği kullanılarak bu içeriğin nasıl kısıtlanabileceğine ilişkin adımlara da bakacağız.
Hadi dalalım!
Senaryo 1: Sınırlı Süreli Anlaşmalar ve Teklifler Yürütmek
Web sitenizde teklifler veya indirimler yapmak istiyorsanız, bunların belirli tarihlerde veya sürelerde yayınlanmasını istersiniz, değil mi?

Bunun için kupon kodu bölümü için Görüntüleme koşullarını etkinleştirebilir ve koşulu "Geçerli Tarih" olarak ayarlayabilir ve web sitenizde fırsatları çalıştırmak istediğiniz tarihlerin süresini girebilirsiniz.
Nasıl yapılır?
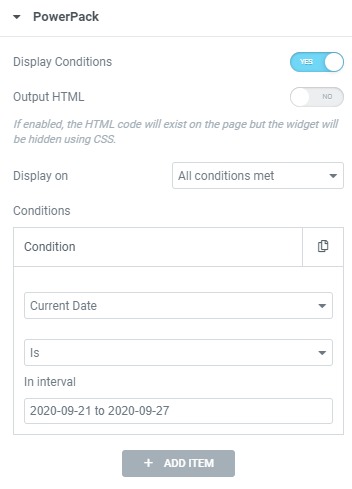
Fırsatları çalıştırmak istediğiniz sayfanın bölüm veya widget ayarlarını açın ve Gelişmiş > PowerPack ayarları'na gidin. Şimdi Görüntüleme Koşulları seçeneğini etkinleştirin ve ilk parametreyi açılır listeden seçerek “Geçerli Tarih” olarak ayarlayın.

Teklifimizin belirli bir tarih aralığında yayınlanmasını istediğimizden, anlaşmanızı gerçekleştirmek istediğiniz günleri seçin.
Bunu yapmak, öğenin yalnızca koşul karşılandığında görünmesini sağlar ve geçerli tarih ayarlanan tarihi aştığında teklif otomatik olarak gizlenir.
Senaryo 2: Oturumu Kapatmış Kullanıcıların İçeriğini Kısıtlama
Web sitenizdeki bazı öğeleri, başlık düğmesindeki "Hesabım" düğmesi veya Profil sayfası gibi çıkış yapmış kullanıcılardan gizlemek istiyorsanız, bunu da yapabilirsiniz. Bunun için, düğmeleri veya diğer öğeleri kısıtlamak için Oturum açıldı durum parametresini kullanacağız.
Nasıl yapılır?
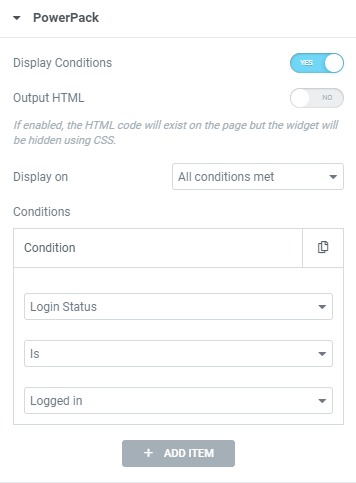
Daha önce yaptığımız gibi, kısıtlamak istediğiniz widget/bölümün Gelişmiş Ayarları'ndan Koşulları Görüntüle seçeneğini etkinleştirin.
Şimdi parametreyi “Giriş durumu” olarak seçin ve diğer iki parametreyi “is” ve “Logged in” olarak ayarlayın.

Bu, öğelerin yalnızca kullanıcı web sitesinde oturum açtığında görünmesini sağlayacaktır. Aksi takdirde, kısıtlanmış öğeler görüntülenmez.
Senaryo 3: Tek Sayfalardaki İçeriği Kısıtlama
Belirli blog sayfalarında altbilgide veya açılır pencerede bir öğenin gösterilmemesini mi göstermek istiyorsunuz? Bunu Tek Sayfa Koşullarını kullanarak yapabilirsiniz.
Bu parametre ile en elemanın/bölümün belirli sayfalarda görünmesini veya görünmemesini sağlayabilirsiniz.
Nasıl yapılır?
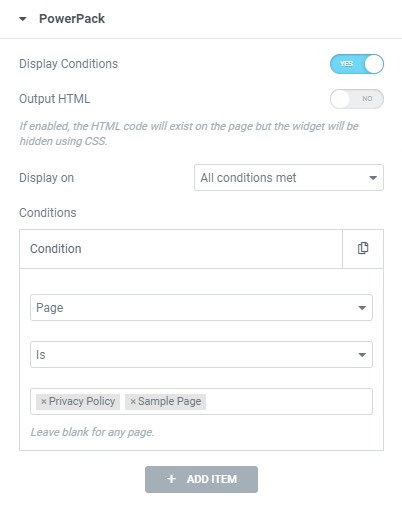
Bunun için, göstermek veya gizlemek istediğiniz özelliği görüntüleme koşullarını etkinleştirin. Şimdi koşulu herhangi bir tekil alt kategoriye ayarlayın. Gönderi, Sayfa, Gönderi Türü veya Statik Gönderi'yi seçebilirsiniz.

Bu yapıldıktan sonra, hariç tutmak veya özel olarak dahil etmek istediğiniz tek sayfayı arayın ve seçin. Bu, öğenin belirli sayfalarda gösterilmesini/gizlenmesini sağlar.
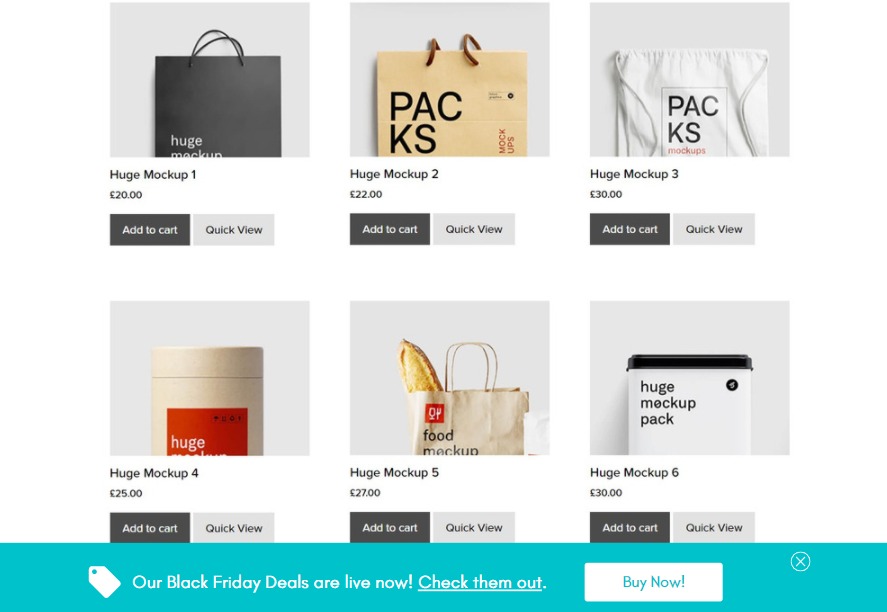
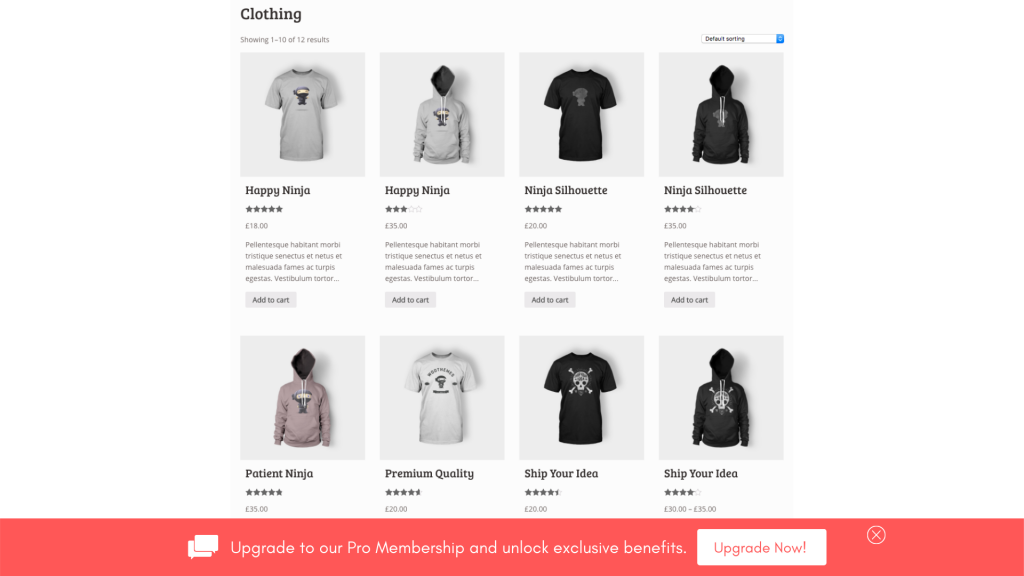
Senaryo 4: Mevcut WooCommerce Müşterileri için Ek Satış veya Özel Teklifler Görüntüleyin
Evet, bu bile mümkün. E-Ticaret mağazası müşterilerinize upsell yapmak istiyorsanız bunun için de User Role parametresini kullanarak yapabilirsiniz.

Sepet Sayfasının veya ürünler sayfasının altına bir bölüm yerleştirebilirsiniz. Daha sonra sadece mevcut müşterilere görünecektir.
Nasıl yapılır?
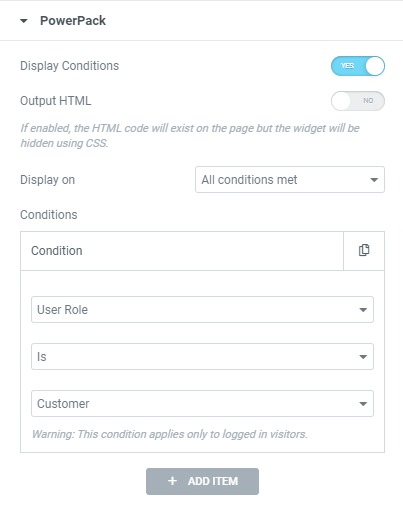
Ek satışlar bölümü için Görüntüleme Koşullarını etkinleştirin. Bu bölümü WooCommerce Ürünleri widget'ını kullanarak oluşturabilirsiniz. Ardından, tanıtmak istediğiniz ürün sayısına bağlı olarak ürün sayısını 2-3 ile sınırlayabilirsiniz.

Şimdi Koşul'u "Kullanıcı Rolü" olarak seçin ve parametreleri "is" ve "müşteri" olarak ayarlayın. Bu, yukarı satışlar bölümünün yalnızca mevcut müşterilere görünmesini sağlayacaktır.
Senaryo 5: İlgili İşletim Sistemleri için "iOS/Android için İndir" Simgelerini Görüntüleme
Bir mobil uygulama açılış sayfasını özelleştiriyorsanız ve kullanıcılarınıza bulundukları cihaza bağlı olarak bir simge göstermek istiyorsanız, bunu “İşletim Cihazı” koşulunu kullanarak yapabilirsiniz.

İşletim Sistemi koşulu, içeriği Android, Windows, MAC, OpenBSD veya Linux gibi işletim sistemine dayalı olarak kısıtlar.
Nasıl yapılır?
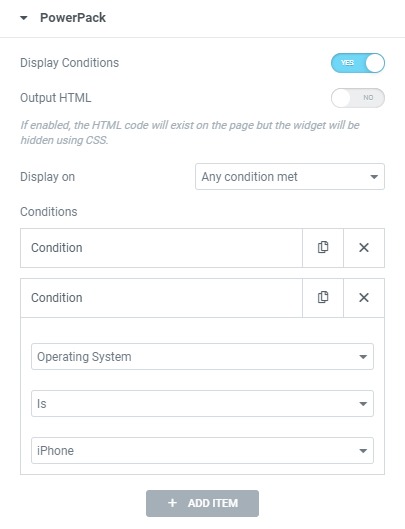
İndirme bağlantısı bölümü için Gelişmiş sekmesinden Görüntüleme koşullarını etkinleştirin. Şimdi koşulu “İşletim Sistemi” ve diğer parametreleri “is” ve “android” olarak ekleyin.

Aynı bölümü iPhone OS'de de göstermek istiyorsanız, başka bir İşletim Sistemi koşulu ekleyebilir ve parametreyi “iPhone” olarak ayarlayabilirsiniz. Koşullardan herhangi biri sağlandığında bölümün görünmesi için “Görüntüleme açık” parametresini “herhangi bir koşul karşılandı” olarak değiştirdiğinizden emin olun.

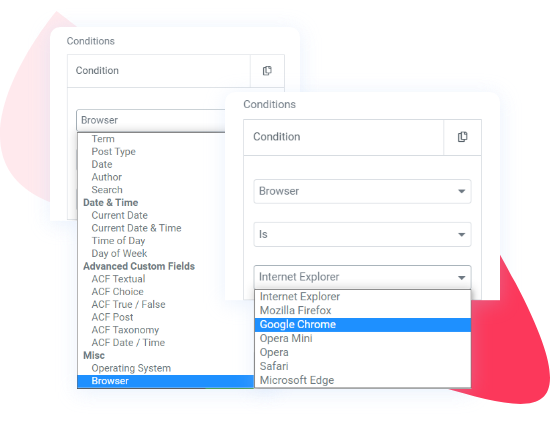
Senaryo 6: İçeriği Tarayıcı Türüne Göre Kısıtlama
Tarayıcı Türü bazında bazı içerikleri kısıtlamak isterseniz ne olur? Bu da mümkün. Bu, belirli bir tarayıcıya yönelik bazı içerikleri göstermek istediğinizde faydalı olabilir.
Chrome eklentiniz veya Firefox eklentiniz için bir açılış sayfası oluşturduysanız, indirme düğmesini otomatik olarak kısıtlayabilir ve ilgili tarayıcılarda görünmesini sağlayabilirsiniz.
Nasıl yapılır?
Tarayıcı türü temelinde Elementor ile içeriği kısıtlamak için, söz konusu widget veya bölüm için PowerPack'in Görüntüleme koşullarını etkinleştirin.

Şimdi kriterleri “Browser” olarak seçin ve sonraki parametreyi “is” olarak ayarlayın. Şimdi içeriğinizi göstermek istediğiniz tarayıcıyı seçin. Bir krom uzantılı açılış sayfanız varsa ve indirme bağlantısının yalnızca Chrome Tarayıcıda görünmesini istiyorsanız, üçüncü alanı “Google Chrome” olarak ayarlayarak bunu yapabilirsiniz. Bu şekilde, widget/bölüm yalnızca krom tarayıcıda görünecektir.
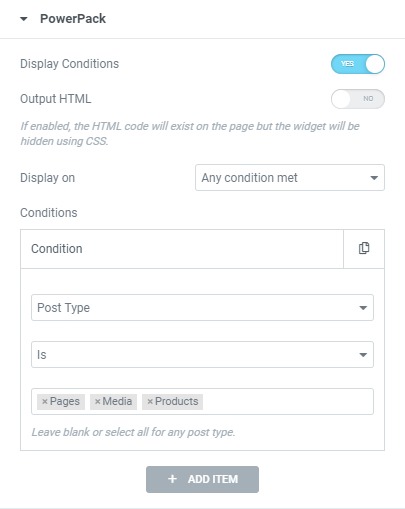
Senaryo 7: Belirli Gönderi Türlerinde İçeriği Gizle/Göster
Web sitenizde özel gönderi türleriniz varsa, Posta Türü koşuluyla bir öğe bölümünün görünmesini/kaybolmasını sağlayabilirsiniz. Bu, belirli bir gönderi türünün tüm sayfalarında bir widget/bölümü kaldıracak veya görüntüleyecektir.
Nasıl yapılır?
Bunun için, widget/bölüm için Görüntüleme Koşulu'nu etkinleştirin. Şimdi koşulu "Post Type" olarak seçin ve sonraki parametreyi "is" olarak ayarlayın ve ardından öğenin gösterilmesini istediğiniz gönderi türünü seçin.

Bunu yapmak, öğeyi yalnızca bu gönderi türünde gösterecektir. Bu, satış afişlerini veya diğer açılır pencereleri yalnızca ürün sayfalarında görüntülemek için çok kullanışlıdır.
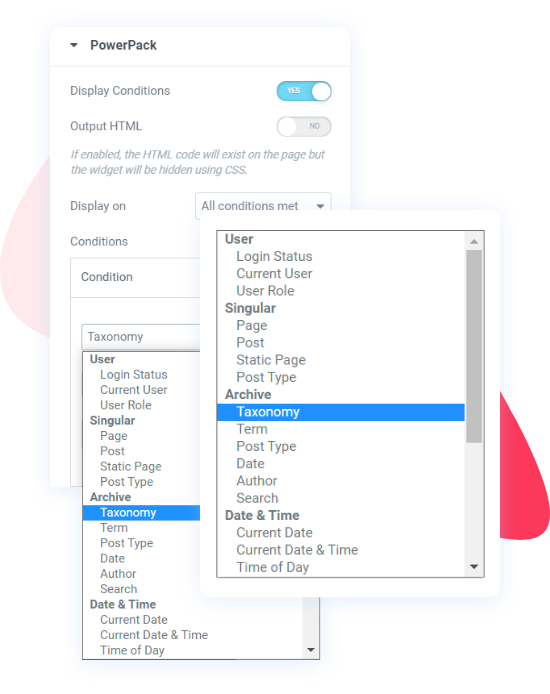
Senaryo 8: Açılır pencereleri yalnızca Ürün Arşivi Sayfalarında gösterme
Gönderi türleri gibi, içeriği de arşiv sayfalarını ayarlayacak şekilde kısıtlayabilirsiniz. Ürünlerin satışını artırmak için indirim bildirimleri veya “son satın alınan” pop-up'ları göstermek istiyorsanız, pop-up'ları yalnızca arşiv sayfalarında göstererek yapabilirsiniz.
Nasıl yapılır?
Bu, öncelikle bölüm için görüntüleme koşulları özelliği etkinleştirilerek yapılabilir. Şimdi Arşiv kategorisinden herhangi bir koşulu seçin. Taksonomi, Terim, Yazı Tipi, Tarih, Yazar veya Arama ile gidebilirsiniz.

Listeden “Tasonomi” seçiyorum ve üçüncü parametreyi “Ürün kategorileri” olarak ayarlıyorum. Bu, bölümün yalnızca web sitesindeki ürün kategorisi sayfalarında görünmesini sağlayacaktır.
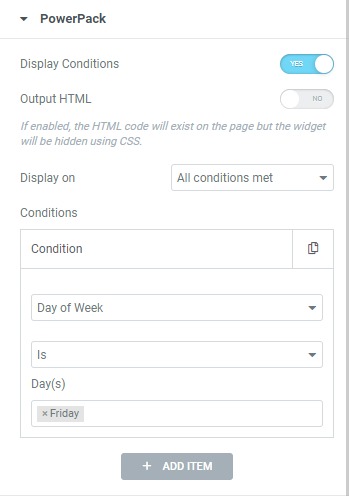
Senaryo 9: Haftalık Teklifleri ve İndirimleri Çalıştırma
Cuma hediyelerini veya hafta sonu tekliflerini kim sevmez? Ancak bunları manuel olarak yapmak ve web sitesini her hafta fırsatlar ve bedavalar için güncellemek önemli miktarda iş ekleyebilir.
Görüntüleme Koşulları ile, içeriği yalnızca haftanın belirli tarihlerinde görüntüleyecek bir kural belirleyebilirsiniz.
Bu koşulla, bir içerik bloğunun/bölümünün yalnızca hafta sonları veya haftanın herhangi bir gününde görünmesini sağlayabilirsiniz.
Nasıl yapılır?
Bedavalar başlığı bölümü için Koşulları Görüntüle seçeneğini etkinleştirin ve koşulu "Haftanın Günü" olarak ayarlayın. Ardından üçüncü parametreyi anlaşmanın gösterilmesini istediğiniz günlere ayarlayın.

Örneğin, fırsatları yalnızca Cuma günleri göstermek istiyorsanız, listeden Cuma'yı seçin, başlık yalnızca Cuma günleri görünecektir. Birden fazla gün de seçebilirsiniz.
Senaryo 10: Happy Hour Fırsatlarını Gösterme
Standart bir günün belirli bir döneminde web sitenizde trafikte ve dönüşümlerde kesinti görüyorsanız, günün bu saatlerinde dönüşümü artırmak için indirimli saatler teklifleri yayınlamaya başlayabilirsiniz.
Bunun için, içeriğin o saatlerde günlük olarak gösterilmesini kısıtlamak için Günün Saati parametresini kullanabilirsiniz.
Nasıl yapılır?
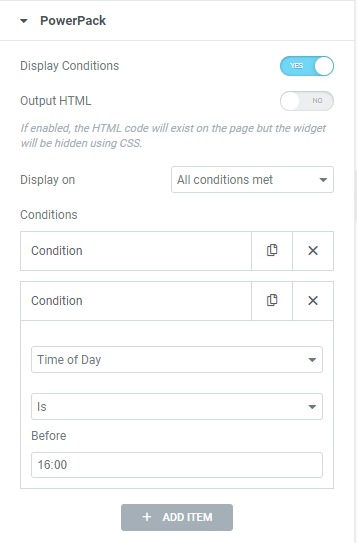
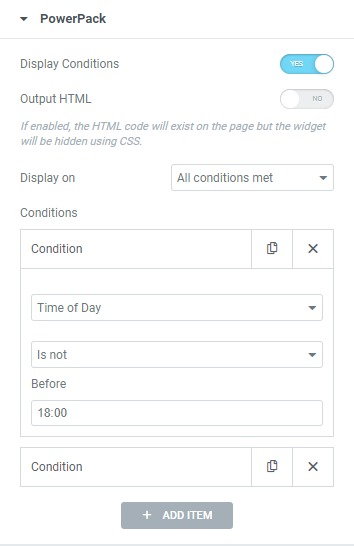
Bunu yapmak için, mutlu saatler bilgi sayfası/bannerleri için Koşul Görüntüle özelliğini etkinleştirin. Şimdi koşulu Günün Saati olarak ayarlayın ve üçüncü parametrede anlaşmanın bitiş zamanını ayarlayın.


Şimdi başka bir koşul ekleyin ve koşulu tekrar Günün Saati olarak ayarlayın. Bu sefer ikinci parametreyi “değil” olarak ayarlayın ve üçüncü alana anlaşmanın başlama saatini girin.
Bu iki koşulu eklediğinizden emin olun, böylece Ekran Açık "Tüm Koşullar Karşılandı" olarak ayarlanır. Bu şekilde başlık/bilgi sayfası yalnızca her gün belirlenen saatlerde görünür.
Elementor Kullanarak İçeriği Kısıtlamak İçin Daha Fazla Fikir?
Bunlar, PowerPack'in Görüntüleme Koşulları özelliğini kullanarak web sitenizin sayfalarındaki içeriği nasıl kısıtlayabileceğinize dair sadece birkaç örnektir. Daha birçok parametre temelinde içerik gösterimini sınırlayabilirsiniz. Bu parametreleri bu Görüntüleme Koşulları listesinden kontrol edebilirsiniz.
Yine, Görüntüleme Koşulları için video eğitimine göz atmak isterseniz, buradan kontrol edebilirsiniz.
Birden Fazla Koşulu Birlikte Kullanmak!
Hatta aynı elementor için birden fazla koşulu karıştırabilir ve eşleştirebilirsiniz. Örneğin, belirli bir tarihte bir anlaşma çalıştırmak ve anlaşmayı sadece çıkış yapan kullanıcılara göstermek istiyorsanız, Giriş Durumu ve Tarih parametrelerine 2 farklı koşul ekleyerek yapabilirsiniz. Diğer koşulları da karıştırabilir ve eşleştirebilirsiniz!
Görüntüleme Koşulları özelliğinin yanı sıra, Elementor için PowerPack Eklentisi ile çok daha fazlasını elde edersiniz. Elementor iş akışınızı geliştirmek için kullanabileceğiniz 70'den fazla widget ve profesyonelce tasarlanmış şablonlardan oluşan yüklü bir kitaplık elde edersiniz.
PowerPack hakkında daha fazla bilgi edinmek isterseniz, burayı kontrol edebilirsiniz.
Bu makaleyi yararlı bulduysanız bana bildirin. Ayrıca, aşağıdaki yorum bölümünde en çok hangi koşulu kullandığınızı söyleyin!
