Ölçeklenebilir Vektör Grafikleri – Daha İyi Unity Oyun Grafikleri İçin Bir Çözüm
Yayınlanan: 2023-03-02Unity oyununuzun grafik kalitesini artırmak istiyorsanız PNG dosyaları yerine Scalable Vector Graphics (SVG) kullanmak olası bir çözüm olabilir. SVG dosyalarının boyutu genellikle PNG'lerden daha küçüktür ve herhangi bir kalite kaybı olmadan ölçeklenebilirler. Ek olarak, SVG dosyaları, oyununuzun grafiklerinde değişiklik yapmanız gerektiğinde yardımcı olabilecek bir vektör grafik düzenleyicide düzenlenebilir.
PNG dosya türü bir rasterdir ve SVG dosya türü bir vektör dosya türüdür. PNG'ler çok yüksek çözünürlükleri işleyebilmelerine rağmen, sonsuz uyarlanabilir değillerdir. SVG, matematiksel bileşenleri çizgiler, noktalar, şekiller ve algoritmalar içeren matematiksel bir varlıktır. Genişleme yeteneklerini kaybetmeden, çözünürlükten bağımsız olarak herhangi bir boyuta büyüyebilirler. SVG'ler kod yerine metin olarak yazılır. Sonuç olarak, ekran okuyucular ve arama motorları, arama sıralamalarını iyileştirmek için bu cihazların erişilebilirliğini değerlendirebilir. Standart çevrimiçi formatlar olan PNG'ler, destekledikleri çok çeşitli web tarayıcıları ve işletim sistemleri sayesinde geniş bir kullanıcı tabanına sahiptir. SVG'ler animasyonu desteklemelerine rağmen, GIF ve diğer dosya türleri kadar yaygın olarak kullanılmazlar.
Adobe Photoshop, SVG görüntülerini PNG görüntülerine dönüştürmek için kullanılabilir. Yüksek kaliteli bir görüntü elde etmek için.SVG'den.PNG'ye dönüştürün ve sonuç olarak daha küçük bir dosya boyutu elde edin. Photoshop aracı, büyük dosya biçimlerini hızla daha küçük, kullanımı kolay grafik türlerine dönüştürmek için kullanılabilir.
Svg'yi Unity'de Kullanabilir miyim?

Unity Editor, diğer dosyaların içe aktarılmasını da işler. Menü çubuğundan Varlıklar'ı seçin veya Projeler penceresinden Yeni Varlıklar Ekle'yi seçin. Ortaya çıkan varlıkları içe aktarır aktarmaz, bunlar Hiyerarşi Görünümü'nde veya Sahne Görünümü'nde görünür.
Bu, SVG'nin geliştirilmesi nedeniyle şu anda web geliştirmedeki en heyecan verici trendlerden biridir. Bazı başlangıç sorunlarına rağmen, SVG artık tüm büyük tarayıcılarda ve cihazlarda yaygın olarak bulunmaktadır. Bu dosyalar küçük, aranabilir ve değiştirilebilir olduklarından aranabilir, kodlanabilir ve ölçeklenebilirdir. Bu öğeler, HTML'nizde (bir site oluştururken kodlama yapmak istemeyen) satır içi veya herhangi bir boyutta kullanılabilir. Sva'ya ne iyi gelir? Grafik kaynakları var. Görüntü paketleri, oyununuz için görüntü almanın harika bir yoludur; bunları istemcide ayarladıktan sonra, bunları işleme için bit eşlemlerde kullanabilirsiniz. Düşük ölçekleme ve küçük boyut ile yüksek çözünürlüklü görüntüler elde edebileceğinizi bilmek güzel. Oyun grafikleri, kaliteden ödün vermeden çok çeşitli çözünürlükler ve bitmap formatları gerektirdiklerinden SVG için özellikle uygundur. Yüksek çözünürlüklü bir ekran görüntüsü, oyun arka planı olarak kullanılmak üzere bir SVG görüntüsüne dönüştürülebilirken, düşük çözünürlüklü bir ekran görüntüsü bir SVG görüntüsüne dönüştürülebilir. Web siteniz veya oyununuz için çarpıcı grafikler oluşturmak için kullanılabilecek güçlü bir grafik tasarım aracıdır. SVG'yi hemen kullanmaya başlayın.
Unity Vektörleri Kullanabilir mi?
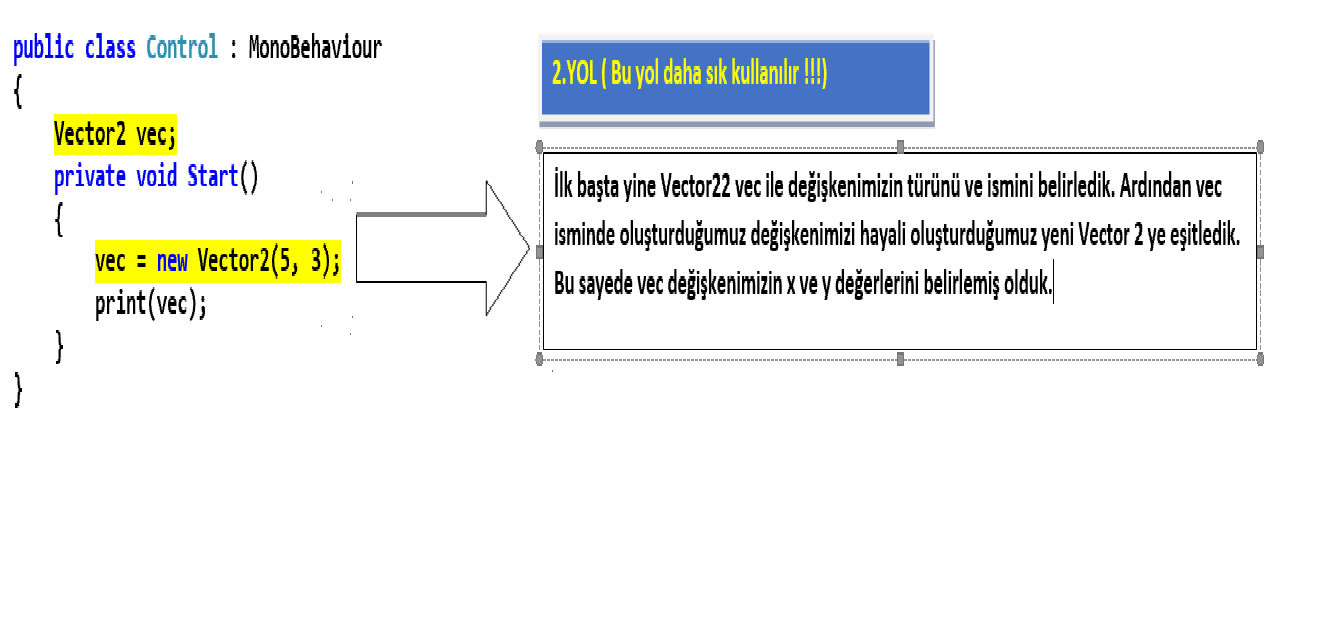
Unity, 2B, 3B ve 4B grafikler için Vector2, Vector3 ve Vector4 sınıflarına ek olarak vektör grafikleriyle birden çok boyut oluşturmanıza olanak tanır. 4D vektörler kullanılabilir.
Svg Dosyaları Ne İçin Kullanılabilir?
Logolar, resimler ve çizelgeler gibi web grafikleri SVG dosyaları kullanılarak yapılabilir. Bununla birlikte, gerekli işlem gücünden yoksun oldukları için yüksek kaliteli dijital fotoğraflar görüntülenemez. Detaylı fotoğraflar JPG formatında çekilmelidir. Ölçeklenebilir Vektör Grafikleri (SVG) görüntüleri yalnızca modern tarayıcılar tarafından desteklenir.
Vektörleri Unity'de Kullanabilir misiniz?

Evet, Unity'de vektörleri kullanabilirsiniz. Bir vektör, hem büyüklüğü hem de yönü olan matematiksel bir yapıdır. Unity'de konumları, yönleri ve hızları temsil etmek için vektörleri kullanabilirsiniz.
Unity, 2D, 3D ve HTML5 verilerini işlemek için sınıflar içerir. 4D özelliklere sahip vektörler. Temel bir matematik kavramı olan Vektör kavramı, bir yönü ve büyüklüğü tanımlamanızı sağlar. Vector2 ve Vector3, 2B ve 3B oyunlar için en sık kullanılan kod kitaplıklarıdır. Oyun nesnesinin hızını belirlemek için bir vektörün büyüklüğü kullanılabilir. Bir vektör değişkeninde büyüklüğü çağırdığınızda, o değişkenin büyüklüğünü elde edersiniz. İki vektör arasındaki mesafe, her birinin büyüklüğü kullanılarak hesaplanabilir.
Bu işlev Vector3.Distance işlevinde kullanılır. Normalized veya normalizedize kullandığımızda, verilen vektörün hangi yönü gösterdiğini belirleyebiliriz. Bir vektör normalleştirilirse, vektörü yeni bir değişkende saklamamıza olanak tanıyan yeni bir sürüm döndürür. Unity'nin koordinat sistemi şunları gösterir: X sağ tarafta pozitif ve solda negatif, Y pozitif yukarı ve negatif aşağı, Z pozitif ileri ve geri vb. Büyüklük, vektör uzunluğunu ifade eden tek boyutlu bir değer olan bir kayan nokta döndürdüğünde, bu bir vektör kayan noktadır. Normalleştirilmiş bir işlem ters bir işlemdir, yani vektör koordinatlarını döndürür. Büyüklüğü kullanarak, iki vektör arasındaki mesafeyi hesaplayabiliriz.

Sonuç olarak, oyun nesnesini istenen yönde hareket ettirmek için bu bilgiyi kullanabiliriz. Uzunluğunu belirlemek için bir vektörün büyüklüğünü de kullanabiliriz, bu da hızla ilgili her şeyi hesaplamamıza izin verir. İki oyun nesnesi arasındaki mesafe, bir oyun nesnesinin hızının kontrol edilmesine ek olarak bu yöntem kullanılarak hesaplanabilir. Bu bilgiyi oyun nesnelerini hareket ettirmek ve düşman yapay zekası oluşturmak için kullanabiliriz.
Vektörlerin Birliğini Çarpabilir misiniz?
Yeni bir vektör üretmek için bir matris çarpılabilir.
Png ve Svg Nedir?

PNG'ler çok yüksek çözünürlükleri işleyebilir, ancak sürekli genişlemeyi destekleme kapasiteleri yoktur. Öte yandan SVG dosyaları, karmaşık bir matematiksel çizgi, nokta, şekil ve algoritma ağından oluşan vektör dosyalarıdır. Çözünürlüklerini kaybetmeden her boyutta genişleme yeteneğine sahiptirler.
İki boyutlu ve vektör tarama stilinde hem vektör hem de grafik öğeleri içeren bir görüntü dosyası formatı oluşturulur. Vectornator'da bir belgeyi dışa aktarmak için bir vektör formatı (SVG) kullanabilirsiniz. Neredeyse tüm insanlar, yalnızca kodla yazılabilen bir görüntü oluşturmak için bir vektör grafik düzenleyici kullanır. Ölçeklenebilirliği ve düşük kalite düşüşü nedeniyle, vektör grafikleri duyarlı ve retinaya hazır web tasarımları için daha uygundur. PNG animasyonu desteklemese de GIF ve APNG gibi bunu destekleyen raster dosya türleri vardır. Görüntüleri sva'ya dönüştürmek mümkün olsa da, tarayıcılar her zaman yüzlerce renkli büyük vektörleri işleyemez. PNG dosya türü, şeffaflığı desteklemesine rağmen animasyon desteğinden yoksundur.
Bir PNG'yi yükseltmek istiyorsanız, bunu amaçlanan çözünürlüğün ötesinde yapmaktan kaçının. PNG'nin yaygınlığı onu genel amaç için çekici bir aday yapar. Özellikle saydamlık gerektirenler olmak üzere karmaşık, animasyonsuz görüntüler için PNG'lerin kullanılması genellikle kabul edilebilir. Kullanıcı tabanınızın önemli bir kısmının tarayıcınızın veya cihazınızın eski sürümlerini kullanmasına rağmen, vektörler genellikle güvenlidir. Dosya türleri arasındaki ayrım çok önemlidir; PNG dosyası, SVG dosyasından farklı bir formattır. Basitliği, erişim kolaylığı ve kullanım kolaylığı nedeniyle bir PNG dosyasının kullanılma olasılığı çok daha yüksektir. Neden PNG veya SVG takımısınız? Bizimle ilgili daha fazla bilgi edinmek isterseniz lütfen bize bildirin.
PNG kullanılarak yüksek kaliteli bir görüntü üretilebilir. Yüksek kaliteli görseller kullanacaksanız en iyi seçenek PNG kullanmaktır. PNG'lerin milyonlarca renk içermesine ve dosya boyutlarının JPG'lerden çok daha küçük olmasına rağmen, net çizgiler veya metin içermeyen fotoğraflar için uygun değildirler. PNG kullanıyorsanız, resminize net çizgiler veya metin (örneğin bir grafik) vermek için yeterli renk kullandığınızdan emin olun. PNG yerine SVG ile basit çizimler, logolar ve simgeler oluşturulabilir. SVG'nin diğer görüntü formatlarına göre avantajı, herhangi bir boyuta ölçeklendirilebilmesi ve yüksek kaliteli görüntüler elde edebilmesidir. Şeffaflığa ihtiyacınız varsa, bir SVG dosya formatı kullanmak en iyisidir. Ücretsiz olduğu ve herhangi bir boyuta ölçeklendirilebildiği için yüksek kaliteli görüntüler için en iyi araçtır. Bir JPG dosyası milyonlarca renk içerir ve geleneksel bir JPG dosyasından çok daha küçüktür, ancak en iyi şekilde bir fotoğrafta net metin veya çizgiler olmadığında kullanılır.
png vs. Svg: Projeniz İçin En İyi Dosya Formatı Hangisi?
SVG dosyalarını kullanmanın en iyi yolu logolar, simgeler ve basit grafikler oluşturmaktır. Bu dosyalarla, web sitenizin daha keskin, daha küçük bir versiyonunu oluşturabileceksiniz, bu nedenle web sitenizi hiç yavaşlatmayacaktır. Su kaydırakları, yazdırılabilir vinil ve hatta kart stoğu üzerine yazdırmak için PNG dosyalarını kullanmak en iyisidir. Bu belgeler, SVG'nin sağladığı ekstra ayrıntıyı gerektirmeyen düşük kaliteli görüntüler için kullanılabilir. Yüksek kaliteli resimler, ayrıntılı simgeler kullanmayı düşünüyorsanız veya şeffaflığa ilgi duyuyorsanız, PNG en iyi seçeneğinizdir. Her boyuta ölçeklenebilen yüksek kaliteli görüntüler için uygundur ve daha küçük dosyalar için de uygundur.
Svg'den Png'ye
Svg'den png'ye dönüştürdüğünüzde, aslında iki boyutlu bir görüntü alıyor ve onu üç boyutlu bir görüntüye dönüştürüyorsunuz. İkisi arasındaki temel fark, png dosyalarının boyutunun svg dosyalarından çok daha büyük olabilmesidir.
Görüntü kalitesi söz konusu olduğunda, açık kaynaklı sva projesi kesinlikle kazanır. PNG @1X'ten yaklaşık %50 daha hızlıdır ve PNG @2X'ten neredeyse iki kat daha hızlıdır. Sonuç olarak, web sitenizin hızını artırırken bant genişliğinden tasarruf etmek istiyorsanız PNG yerine SVG kullanın.
Svg Neden Temel Görüntüler İçin En İyi Dosya Formatıdır?
Vektör grafiklerine dayalı olduğu için logolar, simgeler ve basit grafikler için ideal bir formattır. PNG'ler ve.JPG dosyaları, daha büyük dosyalardan biraz daha küçüktür, ancak şeffaflıkla rekabet edemezler. JPEG dosyaları daha küçük olmalarına rağmen düzenlenebilir dosyalara dönüştürülmezler. Yalnızca temel bir görüntüye ihtiyacınız varsa, SVG kullanmak en iyisidir.
