Ölçeklenebilir Vektör Grafikleri: Daha Az Nesne Daha İyi
Yayınlanan: 2023-02-01Ölçeklenebilir Vektör Grafikleri (SVG) dosyaları söz konusu olduğunda, dosyada daha az nesne olması genellikle daha iyidir. Bunun nedeni, SVG dosyasındaki her nesnenin ayrı ayrı işlenmesi gerekmesi ve her nesnenin ekranda çizilebilmesi için kendi hesaplama setine ihtiyaç duymasıdır. Bu nedenle, SVG dosyasında ne kadar çok nesne varsa, dosyanın işlenmesi o kadar uzun sürer. Ek olarak, SVG dosyasında daha az nesne olması da dosya boyutunu küçültür ve bu da yükleme süreleri söz konusu olduğunda faydalı olabilir.
Bir sayfada binlerce simge görüntülemek mümkün mü? Satır içi SVG simgeleri işlendiğinde, bunların işlenmesi bir saniyeden daha kısa sürer. Ekranınızda yalnızca birkaç yüz simge varsa, tekniğinizi zorlamanıza gerek yoktur. Vanilla HTML, CSS ve JavaScript'in tümü test sayfam için kullanılıyor. X sayıda HTML dizesi oluşturulur, bir dizi oluşturulur, HTML'nin tamamı eklenir ve işleme için geçen süre raporlanır. Samsung Internet (Android) ve Google Chrome (Android, Mac), Edge (Mac), Safari (iOS, Mac) ve Apple Internet'te (Android) set başına 1.000 simgeyi on kez test ettim. Tarayıcı optimize edilmiş veya kod Java ile yazılmış olsa bile, satır içi SVG en performanslı tekniklerden biri olarak kabul edilir.
Bu teknik her zaman simgeleri optimize etmek için kullanıldı. Harici sembol Sprite, optimizasyondan bağımsız olarak performans açısından diğer tüm yöntemlerden daha iyi performans gösterdi. Harici sembol sprite'ları, Chrome ve Edge'deki dahili sembol Sprite'tan çok daha az hızlı ve tutarsızdı. Barrett Sonntag, bir gösteride tek renkli img öğelerini renklendirmek için bir dizi CSS filtresi kullandı. Başlamak için, daha az benzersiz görüntü veya veri URI dizisi gerekir. Bu teknik tüm tarayıcılarda kullanıldı ve en hızlı ve en az sapmayla sonuçlandı. Teknik, statik bir görüntü veya veri URI'si kullanıp kullanmadığına bakılmaksızın genellikle en yavaş olanıydı.
Bir SVG eğitmeni olan Sara Soueidan, web için daha iyi SVG'lerin nasıl tasarlanacağını ve dışa aktarılacağını açıklıyor. Tüm SVG özelliklerinizi optimize etmek istiyorsanız satır içi SVG'yi kullanın. Görüntü öğeleri, en çok veri URI'lerini (Base64 yerine çıkışlı XML olarak kodlanmış) kullandıkları için en yüksek performansı gösteren öğelerdir.
Logolar, simgeler veya basit grafikler için PNG ve .VNG arasında seçim yapma göreviyle karşı karşıya kalırsanız, .VNG'nin kazanması hiç akıllıca olmaz.
Svg Görüntüsünü Ölçeklendirmek Görüntü Kalitesini Düşürür mü?

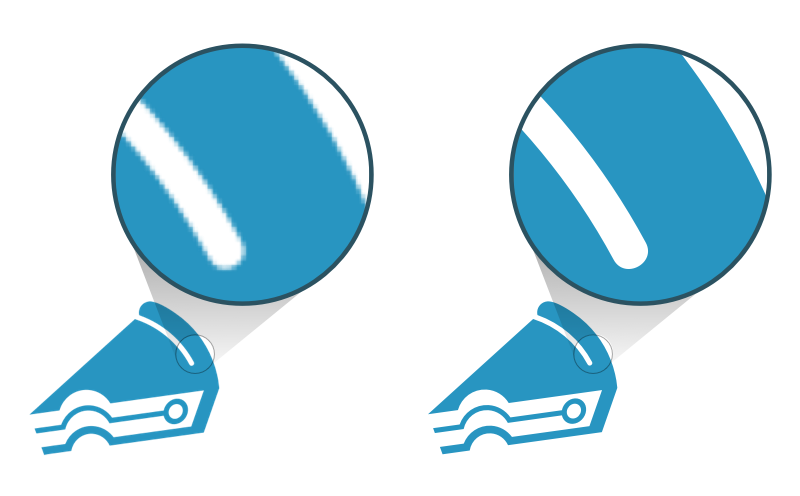
SVG görüntüsünün orijinal kalitesi ve nasıl ölçeklendirildiği de dahil olmak üzere bir dizi faktöre bağlı olduğu için bu sorunun kesin bir yanıtı yoktur. Bununla birlikte, genel olarak, bir SVG görüntüsünün ölçeklenmesi, özellikle görüntü önemli ölçüde büyütülmüşse, kalitesini düşürebilir.
Kenar yumuşatma ile grafik görüntüler oluşturma yeteneği, çok az kişinin bildiği bir şeydir. Ekranlarımızda düz metinlerin yanı sıra düzgün vektör şekilleri görmemizin de nedeni budur. Daha küçük bir ekran, bir grafikteki piksel sayısını azaltır ve görüntüde daha az kalite anlamına gelir (hala mükemmel kalitede olsa bile). Raster şekillerle çalışmak için harika bir araçtır, ancak yalnızca onu nasıl doğru kullanacağınızı biliyorsanız. Bu teknik, çok net simgeler üzerindeki vektör noktalarını hafifçe iterek daha da ileriye gitmek istiyorsanız kullanışlıdır.
SVG, neredeyse her ölçekte harika şekiller oluşturmanıza olanak tanır, ancak bazı insanlar için tam istediğiniz gibi davranmasını sağlamak zor olabilir. Satır içi içerik açısından, örneğin tarayıcılar, satır içi içerik için yeni kullanıcılar için kafa karıştırıcı olabilen standart bir boyutlandırma yaklaşımını daha yeni benimsedi. PNG, ayrıntılı grafikler ve simgeler için en iyi seçimdir çünkü her boyuta ölçeklenebilir ve yüksek kaliteli görüntüler için en iyi seçimdir.
Optimum Kalite İçin Svg Boyutunu Ayarlama
Bir fotoğraf küçültüldüğünde, herkese uyan tek bir yanıt yoktur. Herhangi bir kalite kaybına neden olmadan SVG'leri yeniden boyutlandırmak mümkündür, ancak yine de bulanık görünebilirler. Görünüşe göre en iyi çözüm, SVG'nizi düzenleme programınızda belirli bir boyutta oluşturmak ve ardından tüm piksellerinizi ızgaraya hizalamak. Yine de SVG'nizin ölçeklenmesine izin verecek, ancak daha küçük bir boyutta oluşturulmasına da izin verecektir.
Svg'nin Boyutu Önemli mi?

Bir SVG dosyasının boyutu, yükleme süreleri ve dosya boyutu söz konusu olduğunda önemli olabilir. Bir SVG dosyası çok büyükse yüklenmesi daha uzun sürebilir ve daha küçük bir dosyadan daha fazla yer kaplayabilir. Ancak, SVG dosyalarını daha küçük ve daha hızlı yüklenmeleri için optimize etmenin birçok yolu vardır. Genel olarak boyutun bir SVG dosyasının kalitesi üzerinde çok büyük bir etkisi yoktur.
SVG gibi XML tabanlı vektör grafik dosyası türleri , Web görüntülerinde iki boyutlu görüntüleri temsil etmek için kullanılır. Sva yardımıyla hangi görüntü boyutlarını bulabiliriz? Sabit boyutları olan ancak herhangi bir sayıda birime göre keyfi olan bir yükseklik ve genişlik oranı sağlayan SVG'ler vardır. SVG görüntüleri herhangi bir boyutta çizilebildiğinden, açıkça tanımlanmış boyutlara veya en boy oranlarına sahip olmaları gerekmez. Görüntünün ölçeklenmesini istiyorsanız, nasıl ölçekleneceğini açıkça belirtmeniz gerekir. Başka görüntü dosyalarınız varsa, tarayıcıyı, görüntüyü sığdırmak için kabın gerçek yüksekliğinden ve genişliğinden farklı bir boyutta çizmeye zorlayabilirsiniz. SVG dosyaları varsayılan olarak duyarlı olduğundan, yükseklikleri ve genişlikleri arasında doğal bir bağlantı yoktur.
SVG'nize viewbox veprotectAspectRatio özniteliklerini eklemek genellikle yararlı bir adımdır. Görüntü, logoya veya grafiğe küçültülerek küçültülür, böylece yalnızca küçük bir alan gerekir. Dosyayı büyütmeyi tercih ederseniz, bunu .svg dosyasını bir metin düzenleyiciye sürükleyip bırakarak yapabilirsiniz.
SVG dosyaları artık logolardan ve simgelerden daha fazlasıdır. Bu grafikler, çeşitli ekran boyutları ve çözünürlüklerinde masaüstü uygulamaları için kullanılabilir ve onlara yüksek kaliteli grafik görünümü ve hissi verir. .V dosyaları yazdırıldıklarında veya bir retina ekranda yalnızca JPEG ve PNG dosyalarından üstün değildir, aynı zamanda yazdırıldıklarında JPEG ve PNG benzerlerinden de üstündürler. Sonuç olarak, bir retina ekranda bir JPG dosyası kullanabilirsiniz, ancak bir SVG dosyası daha iyi görünecektir.

Bir Svg Dosyasını Boyutlandırma: Dikkate Alınması Gereken 9 Şey
Bir svg dosyasının boyutlandırılması söz konusu olduğunda akılda tutulması gereken birkaç şey vardır. Daha küçük çözünürlüğe sahip bir dosyanın boyutu daha büyük olacaktır. Görüntü boyutu da ölçeklendirmeye bağlı olarak büyütülür veya küçültülür. Tarayıcı indirmeye çalıştığında (örneğin, bir blog gönderisi için) tüm dosyayı yüklediğinden, dosya boyutu daha büyük olabilir. Görüntü e-ticaret amacıyla kullanılıyorsa dosya boyutunun daha büyük olmasının birkaç nedeni vardır. Görüntü, kullanıcının boyutu özelleştirebileceği bir durumda kullanılıyorsa dosya boyutu daha küçük olabilir. Altıncı olarak, daha büyük bir dosya daha düşük kaliteli bir görüntüye neden olabilir. Yedinci gün, büyük dosyaların indirilmesi biraz daha uzun sürebilir. Sekizinci senaryoda, görsel, kullanıcının onu boyutlandıramadığı bir durumda kullanılacaksa, dosya boyutu daha büyük olacaktır. Bir sabit sürücüde daha büyük dosyalar daha fazla yer kaplayabilir.
Ne Zaman Svg Kullanmamalısınız?
Vektör tabanlı yapısı nedeniyle, fotoğraflardaki gibi büyük detay ve dokuya sahip görüntüler için uygun değildir. Basit renklere ve şekillere sahip logo, simge ve diğer düz grafikler, SVG için en uygun olanlardır.
Web'i tasarlamak için kullanılan en yaygın biçim SVG'dir (Ölçeklenebilir Vektör Grafikleri). SVG formatındaki görseller, standart görsellere göre vektöreldir ve tarayıcıda yeniden boyutlandırıldığında veya büyütüldüğünde kalitesinden bir şey kaybetmez. Cihaza bağlı olarak, çözüme dayalı sorunları çözmek için ek veriler veya varlıklar gerekebilir. W3C'deki standart dosya formatı SVG'dir. HTML, CSS ve JavaScript'in yanı sıra diğer açık standartlar ve teknolojiler de desteklenir. Küçük boyutu nedeniyle, SVG görüntüleri diğer biçimlerde bulunanlar kadar büyük değildir. PNG grafikleri , eşdeğer bir sva grafiğinin ağırlığının 50 katına kadar çıkabilir.
XML ve CSS tabanlı oldukları için bu dosyaların bir sunucudan görüntü içermesi gerekmez. Logo ve ikon gibi 2D grafikler için ideal olmasına rağmen detaylı görseller için ideal değildir. Modern tarayıcıların çoğu desteklese bile, Internet Explorer'ın eski sürümleri desteklemeyebilir.
SVG görüntüleri kullanmanın bazı dezavantajları vardır, ancak bunlar çok yönlü olabilir ve çok çeşitli uygulamalarda kullanılabilir. SVG'lerin birinci dezavantajı, piksel yapıları yerine kullandıkları nokta ve yollar nedeniyle diğer görüntü formatları kadar detay göstermemeleridir. Ayrıca, kullanımdan kaldırılmış olması ve gelecekte SVG görüntüleri için destek verilmemesi endişe vericidir.
Svg Kullanmanın Artıları ve Eksileri
Grafik ve illüstrasyonlar için sıklıkla kullanılan bir vektör görüntü formatıdır . Diğer görüntü formatlarına göre bazı avantajları olmasına rağmen her zaman iyi çalışmaz. Javascript SVG'de bulunabilir, bu nedenle bir sunucuya yüklemeden önce onu ayırmanız gerekir. SVG dosyalarını destekleyen bilinen bir barındırma hizmeti yoktur ve kullanıcıların bunları yüklemesine izin veren web siteleri yoktur. Ayrıca, SVG'nin karmaşıklığı nedeniyle uygulanması zor olabilir. Stil, tercihlerinize göre uyarlanacaktır.
Svg Performans Sorunları
SVG dosyalarıyla ilgili yaygın sorunlardan biri boyutlarıdır. Vektör görüntülerin doğası gereği çok büyük dosyalar olabilirler. Bu, özellikle bunları bir web tarayıcısına yüklerken performans sorunlarına neden olabilir. Diğer bir olası sorun, bir SVG dosyasına dahil edilebilecek ayrıntı düzeyidir. Yine, vektör görüntüleri çok fazla bilgi içerebileceğinden, bunların yüklenmesi ve işlenmesi yavaş olabilir.
Svg ve Raster Görüntüler
Web siteniz için görsel olarak çekici tasarımlar oluşturmanın yanı sıra, okumayı kolaylaştırmak için SVG'yi kullanabilirsiniz. Daha duyarlı olmalarına rağmen, SVG'lerdeki resimlerin boyutunun web sitenizin yüklenme süresi üzerinde önemli bir etkisi olmayacaktır.
Svg Performansına Karşı Png
SVG'lerle sıkıştırma, diğer sıkıştırma teknolojileriyle sıkıştırmaya göre önemli avantajlar sağlar; buna, dosyaları kullanıcıya hiçbir maliyet getirmeden daha küçük dosya boyutlarına sıkıştırma yeteneği dahildir. PNG'ler de kayıpsız sıkıştırmada %5-20 oranında sıkıştırılabilir ve bu da daha fazla sayıda dosya saklamalarına olanak tanır. Bununla birlikte, yine de bir SVG'den daha büyük olmaları muhtemeldir.
İki tür dosya türü vardır: PNG ve svg. PNG'ler, yüksek çözünürlüklerine rağmen, süresiz olarak genişletilme kapasitesine sahip değildir. Vektörleştirilmiş bir grafik, matematiksel olarak birbirine bağlı çizgilerden, noktalardan, şekillerden ve algoritmalardan oluşur. Her boyuta genişleyebilmelerine rağmen zamanla çözünürlüklerini kaybederler. SVG'ler oluşturmak için kod kullanmanız gerekmez; bunun yerine metin kullanmanız gerekir. Sonuç olarak, ekran okuyucular ve arama motorları bu cihazları ne kadar erişilebilir olduklarını belirlemek ve nasıl optimize edeceklerini belirlemek için kullanabilir. Çevrimiçi formatlarda yaygın olarak kullanılan PNG'ler, çok çeşitli web tarayıcıları ve işletim sistemleri tarafından desteklenir. SVG dosyalarını kullanarak animasyon oluşturmak mümkündür, ancak bunlar GIF dosyaları kadar basit değildir.
Bir proje için çok yönlü bir dosya biçimine ihtiyacınız varsa, doğru yere geldiniz. İki dosya arasındaki keskin kontrast nedeniyle, web siteniz öncekinden daha keskin görünecek ve önemli ölçüde daha küçük olacak ve yavaşlamasını önleyecektir. Büyük oldukları için tasarımlarınızın ne kadar büyük olursa olsun harika görünmesini de sağlayabilirsiniz. Son olarak, basılı veya kart stoğu oluşturmak istiyorsanız PNG dosyalarına ihtiyacınız olacak. Doğru yere geldiniz! SVG dosyaları en iyi seçimdir.
Doğru Görüntü Dosyası Formatı Nasıl Seçilir
Bir SVG dosyası, logolar, simgeler ve basit grafikler oluşturmanın en iyi yoludur. Bir PNG dosyasından çok daha küçük olduklarından ve daha keskin görüneceklerinden hız açısından herhangi bir fark görmezsiniz. Buna rağmen, performans çok farklı değil. Tüm bu formatlar, görüntünün türüne bağlı olarak küçültülebilir veya boyut olarak büyütülebilir. Görüntüyü ne için kullanıyor olursanız olun ve SVG'nin artan netliğinin biraz yavaşlamaya değip değmeyeceğine inanıp inanmadığınıza bakılmaksızın, sonuç tamamen size bağlıdır.
