Ölçeklenebilir Vektör Grafikleri – Yolları Gruplandırma
Yayınlanan: 2022-12-11Ölçeklenebilir Vektör Grafikleri (SVG) ile çalışırken, hepsine aynı dönüşümleri veya stilleri uygulamak için genellikle birden çok SVG yolunu gruplamak gerekir. Bu, yolları bir öğenin içine yerleştirerek gerçekleştirilebilir. Öğe, diğer öğeleri bir arada gruplamak için kullanılan bir kapsayıcı öğedir. Bir öğenin içindeki tüm öğeler, öğeye uygulanan dönüşümleri ve stilleri devralır. Bu, aynı dönüştürmeleri veya stilleri yalnızca bir kez belirtmek zorunda kalarak birden çok öğeye uygulamayı kolaylaştırır. SVG yollarını birlikte gruplandırmak için, bunları aşağıdaki gibi bir öğenin içine yerleştirmeniz yeterlidir: Yukarıdaki örnekteki yolların her ikisi de, öğeye uygulanan dönüşümleri veya stilleri devralır. Bu, aynı dönüştürmeleri veya stilleri, her biri için ayrı ayrı belirtmek zorunda kalmadan birden çok öğeye uygulamayı kolaylaştırır. Bu nedenle, SVG yollarını birlikte gruplandırmak için onları bir öğenin içine yerleştirmeniz yeterlidir. Bu, gruptaki tüm yollara aynı dönüşümlerin veya stillerin uygulanmasını kolaylaştıracaktır.
Yol öğeleri, Web'de şekiller oluşturmak için kullanılır, ancak HTML kırpma ve CSS oluşturma gibi diğer platform özellikleri için de kullanılır. Bu belirtimde SVG 2 geliştirme sürecinden atlanan birkaç özellik vardır. Bu spesifikasyonun bir sonucu olarak, SVG 2 Yolları ile ilgili bölüm birleştirilecektir. Lütfen bu belge hakkında ne düşündüğünüzü bize bildirin. Bir şeklin yolu, doldurulmasına veya konturlanmasına izin verir. Yollar, animasyonu veya konum metnini açıklamak için de kullanılabilir ve bunu yapmak için kırpma yolları kullanılabilir. Halka delikleri gibi efektler için bileşik yolları (yani birden fazla alt yola sahip yollar) kullanma yeteneği mümkündür.
Bu bölümde, sva yolları için sözdizimi, davranış ve DOM arayüzünü inceleyeceğiz. Yol verilerindeki yeni satır karakterlerinin sayısı nedeniyle, metnin okunabilirliğini artırmak için bu, birden çok satıra bölünebilir. Animasyon belirtimleri içindeki yol verisi belirtimleri, animasyonlu nesneler oluşturabilmek için d özniteliğiyle aynı yol verisi komutları listesine sahip olmalıdır. Bir yol komutu, bir noktanın koordinatlarını o anki konumu ve o anda taşıdığı yön açısından tanımlar. Her komutun başlangıcındaki tüm koordinatların birbirine göre değerleri, komutun başlangıcındakilere göredir. Yolu belirtmek için bir kaplumbağa grafik stili kullanılır. Moveto, kapalı bir yolun bir hareket tarafından takip edildikten sonra başladığı nokta olarak tanımlanır.
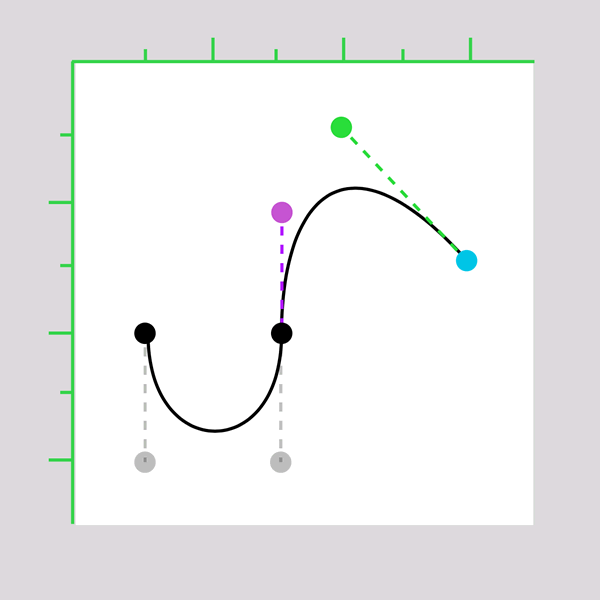
Bir komut, bir noktadan diğerine düz çizgiler çizecektir. Pozitif bir x değerine sahip bağıl h komutu, yön yönünde bir çizginin oluşmasına neden olur. Kübik Bezier eğrisi komutları aşağıdaki gibidir: İşte ikinci dereceden Bezier komutları: Göreli q veya t komutu kullanıldığında, göreli koordinat çiftlerinin her biri bir m komutuymuş gibi hesaplanır. Benzerliklerine rağmen, eliptik yaylar daha karmaşık bir kontrol seviyesi sağlar. CPY = X sin cbs y cos cbs (cPX = X cos cb x sin cb, cpy = X sin cbs y cos cbs), her eğrinin sonunda nihai kontrol noktasıdır. Eliptik yay komutu, aşağıdaki şemada gösterildiği gibi bir elipsin bir bölümünü çizer. Çoğu durumda genellikle dört farklı yay vardır (iki elips, iki farklı yay taramalı iki yay).
Catmull-Rom eğrisi için kontrol noktaları, komut satırları (R veya R) kullanılarak belirtilebilir. Ardışık iki R veya R komutuna sahip olmanın ne olduğunu bir örnekle birlikte açıklığa kavuşturmalıyız. yön komutlarını kullanarak bir çokgenin normal çokgeninin uç noktalarının tam konumunu belirlemek için trigonometri kullanılamaz. BNF işleme, belirli bir üretimin mümkün olduğu kadar fazlasını tüketmeli ve yalnızca bir karakter artık üretimin gereksinimlerini karşılamadığında durmalıdır. Yol verileri, EBNF dilbilgisi ile uyuşmuyorsa hatalı olarak girilemez (bkz. Hata İşleme). Bir yolun toplam uzunluğunu hesaplarken, yol boyunca mesafeyi hesaplamak için bir yöntem sağlamak üzere 'pathLength' özelliği kullanılabilir. Bir 'yol' öğesi' işleminin uzunluğunu belirlemek için sıfır, nesneleri hareket ettiren veya tutan bir işlem olarak tanımlanır.
Geçerli bir yol verisi yoksa boş bir dize döndürülür. Verilen 'yol' öğesinin uzunlukla ilgili özniteliklerini adresler. Bu işlev, yol boyunca mesafe birimleri olan yerel koordinat sisteminin koordinatlarını döndürür. Mesafeyi bir yol boyunca mesafe yöntemine geçirmeden önce, mesafe-uzunluk-yol yöntemi kullanılarak bir yol boyunca mesafe algoritmasına geçirilmelidir. Geçerli bir yol verisi yoksa, yol boştur.
Inkscape'te birden fazla nesneyi birleştirmek istiyor ancak nasıl yapacağınızı bilmiyorsanız işte burada devreye giriyorsunuz. Tuvaldeki nesneleri birleştirmek için Inkscape'te “Combine” ve “Union” Path menü seçeneklerini kullanın. Nesnelerinizi “Birleştir” seçeneğini kullanarak birleştirdiğinizde, birleştirme sırasında ayrı yollar olarak kalacaklardır.
SVG dosyalarını Inkscape'te (Ücretsiz yazılım, platformlar arası https://inkscape.org) açarak birleştirebilirsiniz. Birleştirme seçeneği Yol menüsünde bulunabilir. Dosya kaydedilmelidir.
Gruba erişmek için iki kez tıklayın. Üzerine sağ tıkladıktan sonra görünen açılır menüden Gruba gir'i seçin. Grup artık bir kez sol tıkladığınızda görünecektir.
Svg'de Yolları Nasıl Gruplandırırım?

SVG'de yolları gruplamak, istenen sonuca bağlı olarak çeşitli şekillerde yapılabilir. Yolları gruplandırmanın bir yolu, öğeyi kullanmaktır. Öğe, diğer öğeleri birlikte gruplandırmak için kullanılabilen bir kapsayıcı öğedir. Öğeleri birlikte gruplayarak, karmaşık grafikler oluşturmak için yararlı olabilecek dönüştürme niteliklerini grubun tamamına uygulayabilirsiniz. Yolları gruplandırmanın başka bir yolu da id özniteliğini kullanmaktır. id özniteliği, bir öğeyi tanımlamak için kullanılabilir ve daha sonra öğeyi seçmek için CSS veya JavaScript tarafından kullanılabilir.
Yol, hareketler, çizgiler, eğriler (hem kübik hem de ikinci dereceden şekiller), yaylar ve yakın yollar açısından bir nesnenin dış hattının geometrisini temsil eder. Bileşik yollar (yani, birden fazla alt yola sahip yollar), nesnelerin halka delikli görünmesine izin vermek için kullanılabilir. Bölüm 8, SVG yollarını yöneten sözdizimi, davranış ve DOM arabirimlerine genel bir bakış sağlar. Yol verileri, tek bir karakter tarafından takip edilen bir komut koleksiyonudur. Yol verileri, zamanın ve dosya boyutunun bir bölümünde indirilebilmesi için düzenli bir şekilde yazılır. Yol verileri yeni satır karakterleri içerdiğinden, okunabilirliğini artırmak için birden çok satıra bölünebilir. Ayrıştırma işlemi sırasında, işaretlemede boşluk karakterleri içeren yeni satırlar normalleştirilir.
Bu değer, bir yol dizesinden alınan verileri kullanan bir şekli belirtir. Bir yol hatası, dizinin kökünde bulunan Yol Verisi Hatası İşleme bölümüne göre işlenecektir. Bir yol veri segmenti varsa (varsa), ilk komut moveto'dur. Geçerli alt yol, baştan sona otomatik bir düz çizgi boyunca otomatik olarak çizilir. Bu yol segmentinin hiç uzunluğu olmayabilir. Bir yakın yol, alt yolun sonunu ilk parçanın başlangıcıyla birleştirmek için geçerli 'stroke-linejoin' değerini kullanan 'stroke-linejoin' adlı bir yöntem kullanır. Kapalı bir alt yol mevcut olduğunda, ilk ve son yol segmentlerinin bulunmadığı duruma göre farklı davranır.
Python şu anda parça tamamlama yakın yol işlemlerini desteklememektedir. Her komutun lineto komutu, geçerli noktadan farklı bir noktaya düz çizgiler çizer. Göreceli bir l komutu kullanıldığında, satırın bitiş noktası (cpx x, cpy y) olur. Pozitif bir x değeri, pozitif x ekseni göreli h komutu yönünde yatay bir çizgi çizer. İlk beş örnek, yolun tek bir kübik bölümünü göstermektedir. Eliptik yay komutları aşağıdaki gibidir: Yay, aşağıdaki grafikte gösterildiği gibi cpy = y ile biter. Dört yay, büyük yay bayrağı ve tarama bayrağı bayraklarıyla tanımlanabilir.
EBNF işleme sürecinin başarılı olması için, karakterin artık üretimin gereksinimlerini karşılamadığı noktada gücü tükenmeden önce belirli bir üretimin mümkün olduğu kadar fazlasını tüketmelidir. d özelliğinin hiçbiri değeri yok, oluşturma devre dışı. Bir sınır şekli hesaplanırken veya işaretçiler kullanılırken, parça sınırlarındaki varsayılan yön göz ardı edilir. Sonuç olarak, eğer rx veya ry sıfırsa, bu yay uç noktaları birleştiren bir düz çizgi parçası (lineto) olarak sınıflandırılır. Bu ölçeklendirme işlemi, matematiksel formülün ek bölümünde bulunabilir. Yol segmentleri sıfır uzunluktaysa geçersiz kılınmamalı, ancak işleme etkilenmelidir. 'pathLength' özniteliği, kullanıcı aracısının yol boyunca mesafe hesaplamalarını ölçeklendirmesi için yazarın bir yolun tüm uzunluğuna ilişkin hesaplamasını hesaplamak için kullanılabilir. Uzunluğu olmayan bir yol öğesi içinde hareket eden bir işlem olarak tanımlanır. Yol uzunluklarını hesaplamak için yalnızca lineto,curveto ve arcto komutları kullanılabilir.
Mevcut şekil çeşitliliği nedeniyle, SVG şekilleriyle klip yolları oluştururken herhangi bir format kullanmaya gerek yoktur. Klip yolları, tasarımınıza şık bir vurgu eklemenin harika bir yoludur veya kusursuz bir efekt oluşturmak için kullanılabilirler. Bu dosyaları kullanmak basittir ve her türlü şekle sahip basit veya karmaşık tasarımlar oluşturmanıza olanak tanır. Klip yolları, herhangi bir SVG şeklinden yapılabilir ve kullanıcının ihtiyaçlarına göre uyarlanabilir. Kusursuz bir etki yaratmak veya tasarımınız için mükemmel bir vurgu yaratmak için bunları kullanabilirsiniz.

Svg'de Nasıl Grup Oluşturabilirim?

SVG'de grup oluşturmanın kesin bir yolu yoktur. Bazı yaygın yöntemler, "g" öğesinin kullanılmasını veya bir grup öğeye başvuran bir "use" öğesinin oluşturulmasını içerir.
Svg Grubu Nedir?
World Wide Web Konsorsiyumu (W3C), dünya çapında web için alternatif bir belge formatı sorununu ele almak üzere SVG Çalışma Grubunu kurdu.
Svg Dosyalarınızı Çevrimiçi Satın
SVG dosyalarını satmak karlı bir iş olabilir. Satmak için dijital ürünler oluşturmak, ek iş, tam zamanlı bir iş ve hatta bir tatil işi olarak kullanılabilecek kazançlı bir iş fırsatıdır. İster öğretmen, ister öğrenci, ister evde oturan anne, ister iş sahibi olun, satmak için dijital ürünler oluşturmak mümkündür Kendi SVG dosyanızı oluşturur veya kullanırsanız, kişisel verilerinizi kaybetme riskiniz yoktur. Güvenilmeyen kullanıcıların dosya yüklemesine izin vermek risk oluşturur. Kendi SVG dosyanızı oluşturursanız ve kötü amaçlı komut dosyaları eklemezseniz, onu kullanabilirsiniz.
Svgs'nin Sınıfları Olabilir mi?
SVG gibi HTML, öğeye özel stil oluşturmaya izin veren sınıf ve stil niteliklerini destekler. 'Sınıf' adı verilen bir öznitelik, bir öğeye bir sınıf adı atar ve bu daha sonra stil dili tarafından adresleme için kullanılır.
Svg Vs Canvas: Animasyon İçin Hangisi Daha İyi?
Avantajlarına rağmen tuval, görüntü oluşturmak için hala kullanılmaktadır. Sonuç olarak, SVG'de kullanıcı tarafından oluşturulan animasyonlar, bir kullanıcı ile web siteniz arasında gerçek zamanlı etkileşim yanılsaması yaratacaktır. Ayrıca ölçeklenebilir SVG, daha verimli olduğu için büyük ölçekli tasarımlar için idealdir. Canvas, basit grafikler oluşturmak için harika bir araçtır, ancak karmaşık grafikler veya animasyonlar oluşturmak için en iyi seçenek olmayabilir.
Hangi Etiket Birden Çok Svg Etiketini Birlikte Gruplandırmanıza İzin Verir?

etiketi, birden çok svg etiketini birlikte gruplandırmanıza olanak tanır. Bu, bir birim olarak manipüle edilebilen karmaşık grafikler oluşturmak için kullanışlıdır. Örneğin, bir çubuk grafik oluşturmak için bir grup etiketi gruplandırabilirsiniz.
Hangi Etiket Birden Çok Svg Etiketini Birlikte Gruplandırmanıza İzin Verir?
g> elemanı, svagrant kullanarak şekilleri gruplandırmak için kullanılır. Bunları grupladıktan sonra, sanki hepsi birmiş gibi tek bir şekle dönüştürebilirsiniz.
Svg Yolları Nasıl Çalışır?

A.path öğesi, standart şekillerin SVG kitaplığındaki en güçlü öğedir. Bu program, çeşitli şekiller ve eğriler oluşturmak için kullanılabilir. Yolları kullanarak birden çok düz çizgiyi veya eğri çizgiyi birleştirerek karmaşık şekiller oluşturabilirsiniz. Sürekli çizgi şekilleri, sürekli çizgi gibi tek bir sıradaki yalnızca düz çizgilerden oluşabilir.
SVG Yollarındaki sayılar ve harfler rastgele görünür ve ilk bakışta korkutucu görünebilir. SVG Yollarını öğrenmek en iyi şekilde bir şeyler çizerek gerçekleştirilir, bu nedenle yol içeren bir dikdörtgen çizmeyi deneyeceğiz. Codepen veya değişiklikleri hızlı bir şekilde görmenizi sağlayan herhangi bir şey, kodlama sırasında bir öğrenme aracı olarak kullanılmalıdır. Yapmak için yola çıktığımız şeyi başardık, ancak sizin için kolaylaştırabiliriz. Dikdörtgenin sağ tarafını çizmek istiyorsak kalemin x ekseninde aynı yerde olmasını ama y ekseninde 200 yukarı gitmesini istiyoruz. Yukarı hareket etmek için y -200 için negatif değeri kullanırız. Başa döndüğümüzde, orijinal konumumuza dönmek için z komutunu kullanabiliriz.
Svg'yi Yola Dönüştür
Vektör grafikleri, bir başlangıç ve bitiş noktası ile yol boyunca diğer noktalar, eğriler ve açılarla tanımlanan yollardan oluşur. Bu yollar, karmaşık şekiller ve çizimler oluşturmak için kullanılabilir. Bir SVG dosyasını bir yazıcı veya başka bir ekipman tarafından kullanılabilecek bir formata dönüştürmek için bir yola dönüştürülmesi gerekir. Bunu yapmanın birkaç farklı yolu vardır, ancak en yaygın olanı Adobe Illustrator gibi bir vektör düzenleme programı kullanmaktır.
CodePen'deki HTML düzenleyicide ne yazarsanız yazın, temel bir HTML5 şablonunun gövdesinde görünen şey odur. Bu, belgenin tamamı üzerinde etkisi olabilecek sınıfları ekleyebileceğiniz konumdur. CSS, İnternette bulunan herhangi bir stil sayfasından Kaleminize uygulanabilir. İnternetteki herhangi bir yerden bir komut dosyası seçin ve onu Kaleminizi yazmak için kullanın. Burada bir URL kullanarak, onu Kalem'de JavaScript'ten önce sahip olduğunuz sırayla ekleyeceğiz. Komut dosyasının bir önişlemciyle ilgili bir dosya uzantısı varsa, uygulamadan önce onu işlemeye çalışırız.
Svg'de Yol Komutları
Yol tanımında, ilk yol komutu 'başlat' olarak adlandırılır. 'Moveto' komutunun değeri aşağıdaki formatta belirtilir. Bir sonraki komut olan 'lineto' komutu, 'moveto' komutu tarafından görüntülenen sayıya eşittir. 'lineto' komutunun parametresi yerine 'curveto' komutunun parametresine yine bir 'y' eklenir, ancak bu kez değerinde bir 'eğri' vardır. Bilgisayar, bilgisayarına 'lineto' komutunun hedef noktasını 'curveto' komutunun hedef noktasıyla aynı yükseklikte yapması talimatını verir. 'curveto' komutunun parametresini 'linecap' komutunun parametresi takip ediyor, ancak 'linecap' komutunun parametresinde bu sefer 'm' var. Bilgisayar 'curveto' komutunun satırının ileriye doğru devam etmek yerine 'lineto' komutunun hedef noktasında bitmesi gerektiğine karar verirse, hedef noktasında duracaktır. Parametresi '1' olan bu komut, yol tanımındaki son boşluğu doldurmak için kullanılır. Bu yöntem, bilgisayara yolu geçerli renkle doldurması talimatını verir.
Svg Grubu Konumu
Bir svg grubu, diğer svg öğelerini birlikte gruplamanıza izin veren bir kapsayıcı öğedir. Bu, bir grup öğeye belirli dönüşümler uygulamak veya bir grup öğeye belirli stiller uygulamak için yararlı olabilir. Bir svg grubunun konumu, üst öğesinin konumuna göredir.
svg öğeleri iç içe olabilir, bu da düzenlemelerini kolaylaştırır. İki dikdörtgen aynı olmasına rağmen (renkler dışında), parentvg elemanlarının x değerleri farklıdır. Dönüşümü g öğesine ekleyerek içeriği taşımak kolaydır. Bu görüntü, SVG 1.1 spesifikasyonundan bir örnektir. Nesneleri g'nin içinde ve nesneleri g'nin içinde taşımak için transform=translate(x,y)'yi kullanarak g'yi hareket ettirebilirsiniz. Bu şekilde, #group1svg #parent içine yuvalanır ve x=10 ebeveyne göreli olur. Bir grup etiketinin yanı sıra bir grup etiketi kullanmak zorundaydık.
Bir Svg Grafiği İçinde Bir Öğeyi Taşıma
Başka bir deyişle, x-'e dikkat edin çünkü o bir vektördür. Aşağıdaki kod x elemanlarının sol üst köşesindeki bir elemanı taşımak için gereklidir ve bunu yapmak için x elemanlarının y koordinatları kullanılır. svg.append'in (g) sonuna, kullanıcı adınızı ve şifrenizi belirtin.
Thesvg(0,0) tercüme edilmelidir.
svg.transform(translate(x,y))
Svg Yol Birimleri
Bir uzunluk birimi tanımlayıcısı, SVG'de şu yöntemler kullanılarak bulunabilir: em, ex, px, pt, pc, cm, mm, in ve yüzdeler. Tarayıcı, genişliğini ve yüksekliğini tanımladıktan sonra en dıştaki SVG öğesi için bir görünüm alanı koordinat sistemi ve bir kullanıcı koordinat sistemi oluşturur.
Svg'de D'nin Yolu
SVG'deki d yolu aşağıdaki yol komutlarından oluşur: *br D'de br> harfleri 0,5, 1,5 ve 1,5'i belirtir. Birinci komut (D) koordinatın başlangıç noktasını (0,4, 0,5), ikincisi 1,5, 1,5'i, üçüncüsü 1,25, 0,5'i ve dördüncüsü 0,5, 0,5'i belirler.
