Ölçeklenebilir Vektör Grafikleri (SVG): Metin Görüntüleme
Yayınlanan: 2023-02-06Ölçeklenebilir Vektör Grafiklerinde (SVG) metin görüntüleme söz konusu olduğunda, iki farklı yaklaşım vardır: metin öğesini kullanmak veya textPath öğesini kullanmak. Metin öğesi en basit yaklaşımdır. Yazı tipi ailesi, boyutu ve diğer tipografik özelliklerin yanı sıra metnin görünmesini istediğiniz yerde x ve y koordinatlarını belirtmenize olanak tanır. Öte yandan textPath öğesi, metni rasgele bir yol boyunca görüntülemenizi sağlar. Bu, kavisli veya spiral metin oluşturmak veya karmaşık bir şeklin dış hatlarını takip etmek için yararlı olabilir. Her iki yaklaşımın da artıları ve eksileri vardır ve hangisini seçeceğiniz, özel ihtiyaçlarınıza bağlı olacaktır. Bu makalede, her iki yönteme de daha yakından bakacağız ve her bir yaklaşımı kullanarak bazı yaygın metin efektlerinin nasıl oluşturulacağını göreceğiz.
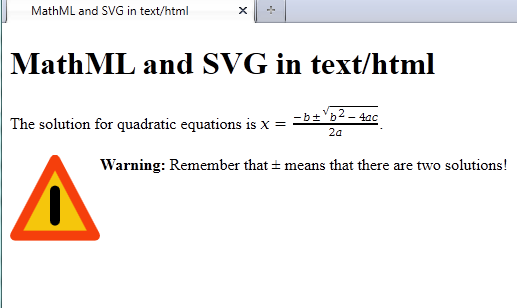
HTML sayfaları, herhangi bir özel yazılım gerektirmeden SVG öğeleriyle gömülebilir.
Bir Svg'ye Metin Koyabilir misiniz?

Metin özniteliğine sahip bir SVG öğesi, bir grafik öğesi içerecektir. Diğer SVG grafik öğeleri gibi text> öğesine degrade, desen, kırpma yolu, maske veya filtre uygulanabilir. Bir text> öğesi içindeki bir öğede yetersiz metin olduğunda, bir öğe oluşturulmaz.
Simgeye dokunarak yeni bir stil oluşturabilirsiniz. Oluşturmak istediğiniz stil türünü seçin: dolgu, kontur veya yol. Bir stil, rengini ve opaklığını değiştirmenin yanı sıra ayarlanabilir. Bir stili tüm SVG'ye uygulamak için stile dokunup basılı tutun ve ardından açılır menüden stili seçin. Tarzınızı oluşturmayı tamamladığınızda, Stil açılır menüsünden stili seçip ardından onu uygulamak istediğiniz dosyayı seçerek gelecekteki SVG dosyalarında kullanın. Android için Office uygulamasındaki Grafik sekmesi ile düzenlenebilir. Bir SVG dosyasının görünümünü hızla değiştirmek için stiller uygulanabilir ve renk ve opaklık değiştirilebilir. Stilleri tüm SVG'ye uygulamak için stil açılır menüsünden seçin. Halihazırda bir stil oluşturduysanız, stili ve dosya adını seçerek bunu gelecekteki SVG dosyalarında kullanabilirsiniz.
Kullan Ve Svg'de Bir Dikdörtgenin İçine Metin Yazmak İçin Öğeler
Dikdörtgenin içinde metin oluştururken rect> ve text öğelerini kullanın. rect> öğesi, dikdörtgenin ana hatlarını tanımlar ve text> öğesi, içindeki metni tanımlar. rect> ve text> öğeleri, öğenin *join> öğesi kullanılarak birleştirilmelidir. Diğer iki SVG öğesini birleştiren birleştirme> öğesi, öğe grubunun bir parçasıdır. rect> ve text> öğeleri tek bir öğede birleştirilecek ve birleştirilmiş öğeyi çizmek için svg> öğesi kullanılacaktır.
Metni Bir Svg Yolunun İçine Nasıl Koyabilirim?

Bir SVG yoluna metin eklemek için öğeyi kullanmanız gerekir. Bu öğe, nasıl işlendiğini kontrol eden bir dizi özniteliğe sahiptir. Bunlardan en önemlisi, metnin konumunu belirten “x” ve “y” nitelikleridir. "font-size" ve "font-family" nitelikleri, metnin boyutunu ve yazı tipini belirtir.
Html'de Textpath Öğesi Nasıl Kullanılır
Metnin konumunu tanımlarken, href niteliği *yol öğesini ifade eder. Yolun yolla kesiştiği noktada bir metin işlenecektir.
Svg Metnini Nasıl Düzenlenebilir Yapabilirim?
SVG dosyalarınızı oluşturmak ve düzenlemek için kullandığınız yazılıma bağlı olduğundan, bu sorunun kesin bir yanıtı yoktur. Ancak genel olarak, düzenlemek istediğiniz metin öğesini (veya metin öğeleri grubunu) ve ardından yazılımınızın araç çubuğundan uygun düzenleme aracını seçerek SVG dosyalarında metni düzenlenebilir hale getirebilirsiniz. Değişikliklerinizi yaptıktan sonra, değişikliklerinizi korumak için dosyayı kaydetmeniz gerekecektir.
Metni Svg'ye Gönder
Metni svg'ye dönüştürmek isteyebileceğiniz birkaç neden var. Bunun bir nedeni, tamamen metin tabanlı bir logo veya simge oluşturmak istemenizdir. Diğer bir neden de, alt gölge veya degrade gibi karmaşık bir metin efekti oluşturmak istemenizdir. Ya da, daha sonra düzenlenebilmesi veya yeniden boyutlandırılabilmesi için görüntüdeki metni korumak isteyebilirsiniz. Nedeni ne olursa olsun, metni svg'ye dönüştürmenin birkaç farklı yolu vardır. Bunun bir yolu, Adobe Illustrator gibi bir vektör düzenleme programı kullanmaktır. Metninizi Illustrator'da oluşturmanız, ardından Dosya > Dışa Aktar > Tür Olarak Kaydet'e gidip svg'yi seçmeniz yeterlidir. Başka bir yol da Online-Convert.com gibi bir çevrimiçi dönüştürücü kullanmaktır. Metin dosyanızı yükleyin, çıktı formatı olarak svg'yi seçin ve Dönüştür'ü tıklayın.

Bir Svg Grafiğinin Yanında Metni Göstermenin 3 Yolu
Metni bir SVG grafiğinin yanında görüntülemenin birkaç yolu vardır. En basit yöntem, iki satır içi öğe kullanmaktır: svg> ve span>. Bu seçeneği seçtiğinizde, metni değiştirebileceğiniz gibi sva'da da görüntüleyebileceksiniz. Alternatif olarak, href özniteliğini kullanarak SVG görüntüsünün yolunu belirten bir a> etiketi kullanabilirsiniz. SVG'yi başlatmak için, başlatılan yeni sekmeye veya pencereye gidin. Son olarak, içerik düzenlenebilir özelliği, metni canlandırmak için kullanılabilir. SVG içinde değişiklik yaptığınızda, bunlar SVG'de de görünür.
Svg Metin Yazı Tipi
SVG aşağıdaki yazı tipi biçimlerini destekler:
– TrueType yazı tipleri (.ttf)
– OpenType yazı tipleri (.otf)
– Adobe Type 1 yazı tipleri (.pfb + .afm)
– Web Açık Yazı Tipi Biçimi (.woff)
– Gömülü OpenType yazı tipleri (.eot)
– Ölçeklenebilir Vektör Grafikleri yazı tipleri (.svg)
Tarayıcıların çoğu için kullanılacak en iyi biçim .woff'tur.
Bir Svg Belgesinde İstediğiniz Yazı Tipini Kullanabilirsiniz
Bu, yazı tipi dosyaları bilgisayarınızda yüklü olduğu sürece, istediğiniz yazı tipini kullanarak istediğiniz türde SVG belgesi oluşturabileceğiniz anlamına gelir. Google Fonts gibi web siteleri ve Inkscape gibi yazılımlar, mükemmel SVG font kaynaklarıdır. Ayrıca Inkscape yazı tipi yöneticisini kullanarak SVG yazı tipi dosyalarına erişebilir ve bunları yükleyebilirsiniz. Lütfen SVG yazı tiplerinin şu anda yalnızca Safari ve Android tarayıcılarda kullanılabileceğini unutmayın. Firefox, WOFF'a odaklanmasının bir sonucu olarak, işlevselliğin Chrome 38'de (ve Opera 25'te) uygulanmasını süresiz olarak erteledi. Diğer araçlar ise Batik ve Inkscape gibi SVG yazı tiplerinin gömülmesine izin verir.
Svg Yoluna Metin Nasıl Eklenir
*defs> etiketlerinde tanımlanmış bir *textPath* öğesini kullanarak bir yolu izleyen SVG metni oluşturmak bu kadar basittir. Yola başvurmak için textPath> alanında bir xlink:href niteliği kullanabilirsiniz. Yol, SVG 2.0'da xlink: yerine href kullanılarak anılacaktır çünkü xlink: kaldırılmıştır.
Svg Metin Anahattı
SVG metin taslağı , SVG'de bir anahat ile kolayca metin oluşturulmasına izin veren bir metin biçimlendirme seçeneğidir. Bu, yoğun bir arka planda öne çıkan metin oluşturmak veya 3B efektli metin oluşturmak için yararlı olabilir.
Svg Metin Alanı
Bir svg textarea , kullanıcının bir vektör grafik formatında metin girmesine izin veren bir metin alanı türüdür. Normal bir metin alanına benzer, ancak kullanıcının metni daha esnek ve etkileşimli bir şekilde girmesine izin verir.
Inkscape'de Metin Yolları İçin Svg Etiketleri
Metin yolunuzu ayarladığınızda, svg etiketini eklemeniz gerekecektir. Bunu gerçekleştirmek için "özellikler" sekmesine gidin, ardından "svg" düğmesine gidin. svg etiketlerinin açık kısmından özellik listesine ulaşabilirsiniz. Bundan sonra, bir metin yolu ve ardından *svg etiketi oluşturmanız gerekir.
Svg Metin Satır Sonu
SVG metin satır sonu, SVG belirtiminin , metnin birden çok satıra bölünmesine izin veren bir özelliğidir. Bu, daha okunaklı metin oluşturmak veya belirli bir alana sığan metin oluşturmak için yararlı olabilir.
Etiketleri Svg Metninizde Nasıl Kullanırsınız?
SVG'deki span> etiketleriyle metninize stil ve işlevsellik ekleyebilirsiniz. Bunları, belgeniz için bir üst bilgi veya alt bilgi oluşturmak veya bir bağlantı eklemek istiyorsanız bir içindekiler tablosu eklemek için kullanabilirsiniz. Metni bölümlere ayırmak için bile kullanılabilirler.
Span> etiketlerinin tarayıcılar arası kullanımının biraz zor olması alışılmadık bir durum değildir. Başkalarıyla paylaşmayı düşündüğünüz bir web sayfasında kullanmak istiyorsanız, tüm tarayıcılarınızda çalışıp çalışmadıklarını kontrol etmeniz gerekir.
Bir metin öğesi yerine span> etiketlerini kullanmak, metninize stil ve işlevsellik eklemenin harika bir yoludur. Bu uygulamaları farklı bir tarayıcı ile kullanmanın ne kadar zor olduğunu bildiğiniz sürece işlerini iyi yapabileceklerdir.
