İçeriği Sığdırmak İçin SVG Canvas'ı Ölçeklendirme
Yayınlanan: 2023-01-29Ölçeklendirme genellikle bir nesnenin veya görüntünün boyutunun artırılması veya küçültülmesi anlamına gelir. Bununla birlikte, SVG'yi dışa aktarırken, ölçeklendirme genellikle SVG kanvasını içindeki içeriğe sığdırmak için yeniden boyutlandırma sürecini ifade eder. Bu, elemanın genişlik ve yükseklik niteliklerini ayarlayarak veya viewBox niteliğini kullanarak yapılabilir.
Odanızın yarım ölçekli bir kopyasını yazdırmak için SVG'nizi 0,5 / WorldPrinterToScaleFactor ile ölçeklendirmeniz (çarpmanız) gerekir. Çözünürlük bağımsızlığı SVG'nin önemli bir özelliği olsa da olası dezavantajları da vardır.
Svg Görüntüsünü Ölçeklendirmek Görüntü Kalitesini Düşürür mü?

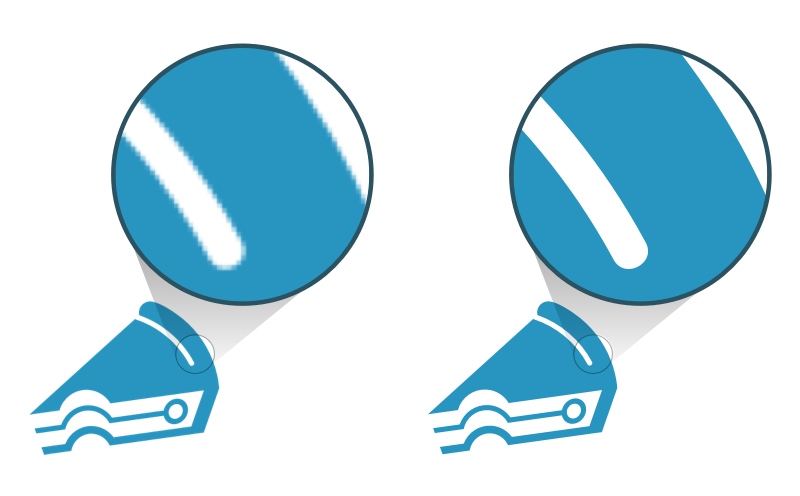
Bir SVG görüntüsünü ölçeklendirmek, görüntünün kalitesini mutlaka düşürmez. Bununla birlikte, görüntü çok fazla büyütülürse pikselleşebilir ve ayrıntılarının bir kısmını kaybedebilir.
Bir görüntü orijinal boyutundan daha küçük olacak şekilde küçültülürse, pikselli veya bulanık görünebilir. Ayrıca, bir görüntü orijinal boyutundan daha büyük olması için büyütülürse, bulanık veya bozuk olabilir. Her durumun farklı sonuçları olacağından, görüntüyü ölçeklendirmeden önce kullanım amacını göz önünde bulundurmak çok önemlidir. Bir görüntüyü, örneğin bir web sitesinde kullanırken herhangi bir cihazda iyi görünmesi için çözünürlüğüne olabildiğince sadık tutmak en iyisidir. Bununla birlikte, bir baskı projesinde bir görüntü kullanılacaksa, tüm kağıt boyutlarında görülebilmesi için orijinal boyutuna küçültülmesi tercih edilir. Potansiyel yan etkilerin farkında olmak ve ne kadar yararlı olursa olsun görüntüleri ölçeklerken dikkatli olmak her zaman önemlidir. Birçok kişi, bir vektör ve raster görüntü formatı arasındaki ayrıma aşina değildir.
Vektör ve Raster Görüntü Formatları Arasındaki Fark
ScalableVG'ler, boyutları nedeniyle görüntü kalitesini etkilemeden yeniden boyutlandırılabilir. Boyutu veya şekli ne olursa olsun, tamamen net ve net olacaktır. Çoğu görüntü dosyası türünde, bir dosyadaki pikseller vektör formatında saklanır. Resim öğesi, ayrı parçalardan oluşan çokgen bir karakterdir. PNG'den daha az yer kapladıkları için SVG'ler daha küçük resimler için mükemmel biçimler oluşturur. Aynı zamanda vektör dosyalarıdır, yani kalite kaybı olmadan büyütülebilirler. Piksellerinizin hedeflemek istediğiniz alanla aynı boyutta olması, SVG'nizin neden bulanık olduğunu açıklayabilir. Bunu çözmek için önce düzenleme programınızda istediğiniz boyutu ayarlayın ve ardından tüm piksellerinizin ızgara üzerinde ortalandığından emin olun. SVG'nizi ölçeklendirebilir ve aynı zamanda daha küçük bir boyutta oluşturmasına izin verebilirsiniz. Bunu önlemek için, herhangi bir ölçeklendirme sorunu yaşamamak için yüklemeden önce bir XML dosyası oluşturulduğundan emin olun.
Svgs'yi Nasıl Ölçeklendirirsiniz?

SVG'leri ölçeklendirmenin birkaç yolu vardır:
1. viewBox niteliğini kullanma
2. ProtectAspectRatio niteliğini kullanma
3. CSS'yi Kullanma
4. Dönüştürme özniteliğini kullanma
Bir Svg'nin Ne Boyutta Olduğu Önemli mi?
Svg'nin ne için kullanıldığı ve onu görüntülemek için hangi yazılımın kullanıldığı gibi çeşitli faktörlere bağlı olabileceğinden, bu sorunun kesin bir yanıtı yoktur. Genel olarak konuşursak, bir svg dosyasının boyutu, okunabilir olacak kadar büyük ve çok fazla yer kaplamayacak kadar küçük olduğu sürece çok önemli olmamalıdır.

Daha büyük bir boyuta ölçeklendiklerinde bile, vektör görüntüler büyütüldüklerinde bile yüksek kaliteli görünebilir. Sonuç olarak, görüntünün boyutunun kalitesi üzerinde hiçbir etkisi yoktur. Bir SVG dosyası genellikle bir görüntü dosyasından daha küçüktür.
Svg Dosya Boyutu Ve Tasarıma Etkisi
Bir görüntüden tüm meta veriler kaldırıldığında, kullanılan optimizasyon araçlarına bağlı olarak dosya boyutu 2,752 KB'ye kadar düşebilir. Sonuç olarak SVG, logolar, simgeler ve yüksek düzeyde grafik görüntüler gerektirmeyen diğer küçük görüntüler için çekici bir seçenektir. SVG'yi yeniden boyutlandırılması gereken bir sayfada kullanacaksanız, SVG'nin boyutunun görüntünün boyutunu etkileyeceğini bilmelisiniz. Bir SVG'nin boyutu, 16 piksellik varsayılan boyutun boyutuyla orantılıdır. Bu durumlarda, bir hata veya kafa karıştırıcı bir sonuç olabilir. Bir SVG'nin boyutunu belirlemekten nihai olarak bir tasarımcı sorumludur. Boyutlar, özniteliklerin kullanımı yoluyla svg dosyalarına zorlanabilse de, bunlar her zaman gerekli veya istenmez. Duyarlı tasarım, sonuçlardan ödün vermeden svg dosyalarının daha küçük olmasına izin verdiğinden, proje için neyin en iyi olduğuna karar vermek nihai olarak tasarımcıya bağlıdır. a.svg dosyasına bir viewBox eklerseniz,.svg dosyanız bir görüntüye veya satır içi koda dönüştürülür ve istediğiniz boyuta sığacak şekilde ölçeklenebilir.
Svg Görüntüleri Ölçeklendirilebilir mi?
SVG gibi vektör tabanlı görüntüler, küçültme veya küçültme işleminden etkilenmez; ancak raster görüntüler ise yukarı veya aşağı ölçeklendikçe kalitelerini kaybederler.
Duyarlı web tasarımı, hangi boyutta ekran veya cihazda görüntülenirse görüntülensin grafiğin net kalmasını sağlamak için sıklıkla SVG'ler gibi vektör tabanlı görüntüler kullanır. Duyarlı tasarım da dahil olmak üzere web tasarımında çeşitli şekillerde kullanılabilen bir dosya biçimidir. Grafikler en zorlu ortamlarda bile canlı kalır ve bu da onu çeşitli platformlarda görüntülemek için mükemmel bir seçim haline getirir. Figma'dan çok yüksek çözünürlüklü görüntüyü nasıl elde edebilirim?
Figma Svg Dışa Aktarma Yanlış Boyut
Bir figma dosyasını SVG olarak dışa aktarmaya çalışıyorsanız ve dosya yanlış boyuttaysa, bunun nedeni muhtemelen doğru "farklı dışa aktar" seçeneğini seçmemiş olmanızdır. Bir dosyayı SVG olarak dışa aktardığınızda, "çalışma yüzeyi" veya "tuval" seçeneği yerine "dosya" seçeneğini seçmeniz gerekir. Aksi takdirde dosya, yanlış boyutta olacak bir raster görüntü olarak dışa aktarılacaktır.
Figma'da Verme Çözünürlüğünü Nasıl Değiştiririm?
Buna tıkladığınızda, görüntünüzün genişliğini ve yüksekliğini belirlemenize izin veren bir iletişim kutusu açılır. Yeniden boyutlandırılacak katmanı seçerek, 'Düzenle' seçeneğine giderek boyutlarını da değiştirebilirsiniz. GitHub, Canvas veya svg kullanıyor mu?
Figma'yı Svg Olarak Dışa Aktarabilir misiniz?
Bunu yapmanın en iyi yolu, Dışa Aktar menüsüne gidip SVG'yi seçmektir. Belgenin tamamını veya bir katman alt kümesini istediğiniz zaman dışa aktarabilirsiniz. Seçtikten sonra, Dışa Aktar düğmesini tıklayın ve dosyanızın kaydedildiği yere yönlendirileceksiniz. Ölçeklenebilir Vektör Grafikleri (SVG) formatında üretilebilen bir vektör grafik türüdür.
