Adobe Illustrator'da SVG Dosyalarını Ölçeklendirme
Yayınlanan: 2023-02-11SVG, tasarımcıların sanat eserlerini internete koymalarına izin veren bir vektör grafik görüntü dosyası formatıdır. Vektör grafiklerini paylaşmanın en popüler yollarından biridir. Web'de bir SVG dosyası kullanmak istediğinizde, onu ölçeklendirmek için bir yolunuz olması gerekir. Adobe Illustrator'da bir SVG dosyasını ölçeklendirmenin iki yolu vardır. Birincisi Ölçek komutunu kullanmaktır. Ölçeklemek istediğiniz nesneyi seçin ve Nesne > Dönüştür > Ölçekle'yi seçin. Ölçeklendirmek istediğiniz yüzdeyi girin ve Tamam'ı tıklayın. İkinci yol, Yeniden Boyutlandır komutunu kullanmaktır. Yeniden boyutlandırmak istediğiniz nesneyi seçin ve Nesne > Dönüştür > Yeniden Boyutlandır'ı seçin. Yeni genişlik ve yüksekliği girin ve Tamam'a tıklayın. Web'de bir SVG dosyası kullanıyorsanız, onu tüm cihazlarda doğru şekilde görüntülenecek şekilde ölçeklendirmeniz gerekecektir. Bunu yapmanın en iyi yolu, viewBox niteliğini kullanmaktır. viewBox niteliği, SVG görüntüsünün genişliğini ve yüksekliğini tanımlar. Ayrıca minimum ve maksimum genişlik ve yüksekliği ayarlamanıza olanak tanır. Bu, hangi cihazda görüntülenirse görüntülensin, SVG görüntüsünün her zaman doğru boyutta olacağı anlamına gelir. viewBox niteliğini eklemek için SVG dosyasını bir metin düzenleyicide açın ve şu kodu ekleyin: viewBox=”0 0 100 100″. Dosyayı kaydedin ve sayfayı yenileyin. SVG görüntüsü artık tüm cihazlarda doğru boyutta olacaktır.
Ölçeklenebilir Vektör Grafiklerini (SVG) ölçekleme işlemi açıklanmaktadır. Amelia Bellamy-Royds, epik bir SVG ölçeklendirme kılavuzunu paylaşıyor. Ölçeklendirmek zor ama aynı zamanda yenilik yapmak için de bir fırsat. Yeni başlayanlar, SVG'yi tam olarak olmasını istedikleri şekilde nasıl kuracaklarını anlamakta zorlanabilirler. Inaster görüntülerde, yüksekliğin genişliğe oranı net bir şekilde tanımlanır. Tarayıcıyı, gerçek yükseklik ve genişlikten farklı bir boyutta bir raster resim çizmeye zorlarsanız, işler bozulur; ancak, tarayıcıyı farklı bir en boy oranı çizmeye zorlarsanız, işler bozulur. Satır içi SVG'ler, tuvalin boyutundan bağımsız olarak kodda belirtilen boyutta çizilir.
ViewBox, Ölçeklenebilir Vektör Grafikleri yapbozunun kritik bir parçasıdır. Bu öğe, viewBox öğesini içerir. Bu değer, boşluk veya virgülle ayrılmış dört sayıdan oluşan bir listedir: x, y, genişlik ve yükseklik. X ve Y, görünümün sol köşesi için koordinat sistemini tanımlar. Yükseklik, mevcut yüksekliğe sığması için ölçeklenmesi gereken piksel sayısı veya koordinatlarla belirlenir. En-boy oranına uymayan görüntü boyutları verirseniz, görüntüyü genişletemez veya bozamazsınız. Yeni nesneye sığdırma CSS özelliğini kullanarak, diğer görüntü türleri için nesneye sığdırma CSS özelliği de oluşturabilirsiniz.
Ek olarak, içerik menüsündenprotectRatioAspect=”none” öğesini seçerseniz, grafiğiniz tam olarak bir raster görüntü olarak ölçeklenecektir. Raster görüntüler kullandığınızda görüntünün genişliğini veya yüksekliğini seçebilir ve diğer ölçeğin karşılık gelmesini sağlayabilirsiniz. SVG bunu yapabilir mi? İlgili çok sayıda adım vardır. Bir andlt;img> içindeki bir görüntüyle otomatik görüntü boyutlandırmayı kullanmak iyi bir fikirdir, ancak başlamak için biraz hacklemeniz gerekecek. Bir öğenin en boy oranı, yüksekliği ve kenar boşluğu dahil olmak üzere çeşitli farklı CSS özellikleri kullanılarak ayarlanabilir. Diğer tarayıcılarda, varsayılan 300*150 boyutu, viewBox özellikli bir görüntüye otomatik olarak uygulanır; bu davranış herhangi bir spesifikasyonda tanımlanmamıştır.
En yeni Blink/Firefox tarayıcılarını kullanıyorsanız, görüntünüz viewBox'ın içine sığacaktır. Sayfanın hem yüksekliğini hem de genişliğini belirtmezseniz, bu tarayıcılar varsayılan olarak varsayılan boyutlarına döner. Kapsayıcı öğe gibi öğeleri satır içi SVG ile ve ayrıca değiştirilen diğer öğelerle değiştirmek daha kolaydır. Satır içi grafikteki (ters çevrilmiş) resmi yükseklik sıfırdır. ProtectRatioAspect değeri ayarlandığında, grafik sıfıra ölçeklenir. Grafiğinizin çerçevenin tüm genişliğini kaplayacak şekilde esnemesini ve uygun en boy oranını karşılamak için özenle seçilmiş dolgu alanına yayılmasını istiyorsunuz. ViewBox ve PreserveRatioAspect, son derece uyarlanabilir niteliklere örnektir. Grafik ölçeğinizi, her biri kendi ölçeklendirme niteliklerine sahip ayrı bölümlere ayırmak için iç içe geçmiş öğeleri kullanabilirsiniz. Bu yöntemi kullanarak, bir başlık grafiği, geniş ekranı kaplayacak şekilde uzatılabilir ve yersiz hissettirmez.
Ayrıca, svg dosyasında viewBox'ı yükseklik veya genişlikten birine değiştirebilirsiniz. Genel en boy oranı tutarlı kaldığı sürece en boy oranı tarayıcı tarafından ayarlanacaktır.
Svg'yi Belirli Boyut Olarak Nasıl Kaydederim?

Bir SVG dosyasını belirli bir boyutta kaydetmenin birkaç yolu vardır. Bir yol, dosyayı Adobe Illustrator gibi bir vektör düzenleme programında açmak ve ardından dosyayı istenen boyutta bir PNG veya JPG olarak dışa aktarmaktır. Diğer bir yol da dosyayı bir metin düzenleyicide açıp SVG kodundaki genişlik ve yükseklik değerlerini istediğiniz boyuta değiştirmektir.

SVG bir vektör biçimi olduğundan, düzeninin bozulmasından endişe etmeden istediğiniz zaman yeniden boyutlandırabilirsiniz. Bir sayfada bir SVG oluşturulur ve ardından yeniden boyutlandırılırsa, düzen planlandığı gibi görünmeyebilir. SVG'nizin boyutunu değiştirebilmeniz için önce ayarlanması gerekir.
Svg Yeniden Boyutlandırma: Artıları ve Eksileri
Bir SVG'yi dışa aktarırken, duyarlı olacak şekilde özelleştirmeyi seçebilirsiniz. Sonuç olarak, SVG her görüntülendiğinde, ekranın boyutuna sığması için otomatik olarak yeniden boyutlandırılır. Ancak, SVG daha sonra yeniden boyutlandırılırsa eskisi kadar net olmayabilir. Orijinal boyutları korumak istiyorsanız Illustrator çalışma yüzeyini istediğiniz boyutlara ayarlamadan önce istediğiniz boyutlara uyacak şekilde kırpmalısınız.
Illustrator'dan Yüksek Kaliteli Svg Olarak Nasıl Dışa Aktarırım?

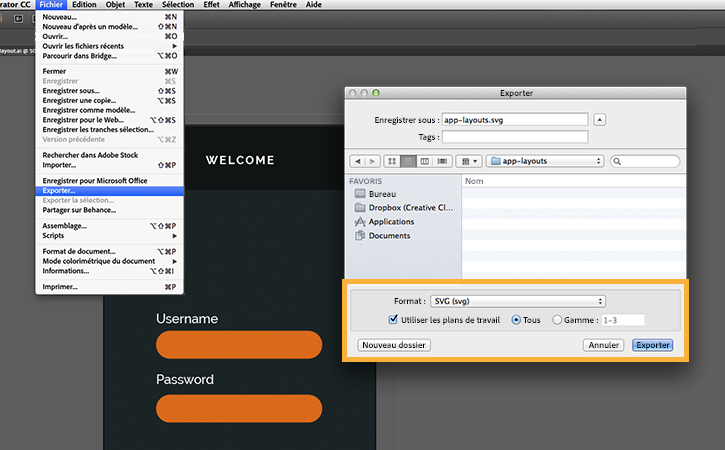
SVG dosyalarını Illustrator'dan kaydetme işlemi basittir. Dosyayı dışa aktarırken, Dosya menüsünden 'SVG' türünü seçip Farklı Kaydet'i tıklayabilirsiniz. Aşağıda gösterilen dışa aktarma ayarları mevcut olanların en iyisidir.
Bir SVG dosyasını optimize etme süreci, dosyanın oluşturulmasıyla başlar ve dışa aktarmaya kadar devam eder. Diğer tüm uygulamalar gibi HTML web sayfalarının da oluşturulduktan sonra düzeltilmesi zor olabilir. Çiziminiz için net ve doğru bir yapı sağlamak çok önemlidir. Bir Illustrator dosyası, bir bitmap görüntüsünün aksine, bir piksel ızgarasından oluşur. Bir tasarıma önemli katkılar sağlamak için çizgi, dikdörtgen ve daire gibi basit unsurların kullanılması önemlidir. Basit şekillerin daha az dosyası ve kodu vardır, bu da onların bakımını ve düzenlemesini kolaylaştırır. Bir yol, bazı noktaları kaldırılarak basitleştirilebilir, bu da daha az yol verisi ve daha küçük bir dosya boyutu sağlar.
Bağımsız bir eleman olduğu için aranabilir, erişilebilir ve tekrar girilebilir. Son derece hassas bir metin işleme motoru kullanıyorsanız, yolları dönüştürmeniz gerekmez. İsterseniz Illustrator veya Photoshop Filtre Efektleri yerine ' SVG filtreleri'ni kullanın. Illustrator.2 artık web için optimize edilmiş dosyalar için 2015.2 sürümünde eklenen yeni bir dışa aktarma paneli içeriyor. Üç seçenek, SVG'niz için ilk açılır listedeki açılır menüde sunulur. Ana hatları çizilen bir metin, size tipografi üzerinde tam bir görsel kontrol sağlarken, aynı zamanda önemli bir maliyet getirir: dosya boyutları hızla artar ve metin düzenlenebilirliği ve aranabilirliği kaybeder. Bir sayı, rastgele bir sayı ile çok sayıda karakter kombinasyonuna sahip olabilirken, bir sayı az sayıda karakter kombinasyonuna sahip olabilir.
Koordinatlarınızın virgülden sonra doldurulacağı ondalık basamak sayısını hesaplamak için bunları ondalık sayılarla çarpın. Çoğu durumda, yalnızca bir ondalık basamak koymak yeterli olacaktır. Grafiğinizi üretim için son sürüm olarak dışa aktarıyorsanız, bu seçeneği seçmelisiniz. Görünen dışa aktarma iletişim kutusunda Farklı Dışa Aktar… öğesini tıklattığınızda Çalışma Yüzeylerini Kullan adlı ek bir seçenek görmüş olabilirsiniz. Birden çok çalışma yüzeyini ayrı SVG dosyaları olarak dışa aktarmak istediğinizde yararlı olabilir.
Illustrator'dan Svg Nasıl Dışa Aktarılır
SVG dosyalarını Adobe Illustrator'dan dışa aktarmanın birkaç farklı yolu vardır. Bunun bir yolu, Dosya > Farklı Kaydet'e gitmek ve ardından açılır menüden SVG biçimini seçmektir. Başka bir yol da Dosya > Dışa Aktar > Farklı Dışa Aktar'a gidip SVG biçimini seçmektir. Web için Kaydet özelliğini, Dosya > Web için Kaydet'e giderek ve ardından açılır menüden SVG formatını seçerek de kullanabilirsiniz.
Aşağıda, SVG dosyalarının Illustrator kullanılarak web'e nasıl aktarılacağına ilişkin adım adım bir kılavuz yer almaktadır. Adobe Illustrator'da bir SVG'yi üç farklı şekilde kaydedebilirsiniz. Dosya ve Dışa Aktar düğmesi, bir dosyayı dışa aktarmak için kullanılabilir. Onu takip ederseniz, hayatınızın en büyük başarısının yolunda olacaksınız. Çok büyük bir SVG'yi optimize ediyorsak, satır içi stili veya dahili CSS'yi kullanmak da iyi bir fikirdir. SVG'nizde raster grafik (JPG gibi) veya dinamik olarak oluşturulmuş bir grafik kullanabilirsiniz. Yazı tipleri, boyutu nedeniyle büyük resimleri düzenlemek için daha verimli bir seçenektir.
Harflerinizi dönüştürmek için, onları bir yazı tipinden vektörlere değiştirin. Bir görüntüleme sorununu çözmek mümkündür, ancak bu, performansın düşmesine ve erişilebilirlik ihlaline neden olur. Çok fazla sınıf adına sahip çok fazla SVG'niz olduğu için, sonunda istemediğiniz şeyleri şekillendiriyorsunuz. Ondalık 2 ile devam etmek iyi bir fikirdir. Sonuç olarak, yanıt vermeyi devre dışı bıraktığımızda, temel SVG'lere bir yükseklik ve genişlik ekleriz. Genişlik ve yüksekliği CSS'mize dahil edersek, CSS de SVG ile aynı şekli alacaktır.
