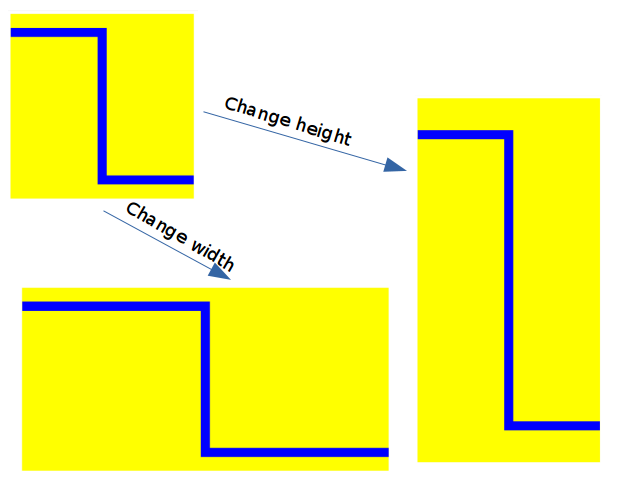
CSS Kullanarak SVG Grafiklerini Ölçeklendirme
Yayınlanan: 2023-02-03Web için vektör tabanlı grafikler oluşturmaya gelince, gerçekten bilmeniz gereken tek bir biçim vardır: SVG. Ve kod kullanarak basit SVG grafikleri oluşturmak mümkün olsa da, CSS kullanarak bunlarla çalışmak çok daha kolaydır. Bu yazıda, CSS kullanarak SVG grafiklerinin nasıl ölçekleneceğine bir göz atacağız. PNG veya JPEG gibi diğer biçimlere göre SVG kullanmanın bazı avantajlarını da gözden geçireceğiz.
Ölçeklendirmek için vektör grafiklerinin (SVG) kullanımı. Amelia Bellamy-Royds, SVG'yi ölçeklendirmek için destansı bir ölçeklendirme kılavuzunu paylaşıyor. Raster grafikleri ölçeklendirmek daha zor olmasına rağmen, yeni olasılıklar açma potansiyeline sahiptir. Yeni başlayanlar, onun istedikleri gibi davranmasını nasıl sağlayacaklarını anlamakta zorlanabilirler. Anaster görüntüleri, metindeki genişliğin yüksekliğe oranı olan en boy oranlarıyla açıkça tanımlanır. Bir raster görüntüyü kendi öz yüksekliğinden ve genişliğinden daha küçük olmaya zorlarsanız, bozulur; ancak, daha büyük olması için zorlarsanız, bozulacaktır. satır içi SVG'ler , kodda belirtilen tuval boyutundan bağımsız olarak kod tarafından belirtilen boyutta çizilir.
Son parça olan ViewBox, ölçeklenebilen vektör grafikleri tasarlamaktan sorumludur. viewBox öğesi, >svg> öğesinin bir bileşenidir. Değer, boşluk veya virgülle ayrılan ve her biri değerin farklı bir yönünü temsil eden dört sayıdan oluşan bir listedir. x ve y, görünümün sol üst köşesi için koordinat sistemini belirler. Ölçeklendirilecek px/koordinatların sayısına yükseklik denir. En boy oranıyla hizalanmayan boyutlar belirtirseniz, görüntü gerilmez veya bozulmaz. Yeni nesneye sığdırma CSS özelliğini kullanarak diğer görüntü türlerini hizalamak mümkündür.
Ayrıca, görüntünüzü raster görüntüyle aynı boyuta ölçeklemek için saveRatioAspect=”none” ayarını da ayarlayabilirsiniz. Raster görselleri kullanarak görselin genişliğini ve yüksekliğini belirleyebilir, diğer ölçeğin de görselle eşleşmesini sağlayabilirsiniz. Sva, vektör grafikleriyle nasıl veri üretir? Yaşlandıkça daha karmaşık hale gelir. *.img dosyasındaki bir görüntüyü otomatik olarak boyutlandırmak istiyorsanız, * kullanmayı düşünmelisiniz. Çeşitli CSS özelliklerini kullanarak yüksekliğini ve kenar boşluğunu ayarlayarak bir öğenin en boy oranını değiştirebilirsiniz. Diğer tarayıcılar, davranışı belirtmeden viewBox'lara sahip görüntüler için görüntünün varsayılan 300*150 boyutunu otomatik olarak ayarlayacaktır.
En yeni Blink/Firefox tarayıcılarını kullanarak bir görüntüyü viewBox içine sığacak şekilde ölçeklemek mümkündür. Bu tarayıcılar, yükseklik veya genişlik belirtmenizden bağımsız olarak aynı varsayılan boyutları kullanır. Örneğin bir kapsayıcı öğe, satır içi SVG'nin yanı sıra değiştirilen diğer öğeler için en basit yöntemdir. Satır içi ve svg olan bir grafikte resmi yükseklik sıfır olacaktır. ProtectRatioAspect değeri true olarak ayarlandığında, grafik sıfıra indirgenir. Grafiklerinizi uzatmak yerine, uygun en boy oranı için dikkatlice ayırdığınız dolgu alanına kadar uzadıklarını vurgulamalısınız. viewBox ve protectionRatio öznitelikleri son derece esnektir. Her biri kendi ölçekleme özniteliklerine sahip iç içe geçmiş <svg> öğeleri, grafik ölçeğinizin bölümlerini ayırmak için kullanılabilir. Bu yöntem, hem uzun hem de aşırı uzun olmadan geniş ekranı dolduracak kadar düz bir başlık grafiği oluşturmanıza olanak tanır.
Svg, Css ile Ölçeklendirilebilir mi?

*svg* dosyasının yükseklik ve genişlik özelliklerini isterseniz *svg* dosyasında değiştirebilirsiniz. Bu kuralı, kodunuzda belirttiğiniz boyutları ve en boy oranlarını iptal etmek ve ayrıca svg'nin satır içi bölümünü varsayılan yükseklik yapmak için kullanabilirsiniz.
CSS genişlik ve yükseklik özellikleri false olarak ayarlandığından, SVG resimlerini ölçekleyemezsiniz. Simgelerin şekilleri sabit bir yüksekliğe sahip olduğundan, yükseklik kısıtlanmışsa resmin genişliğini artırmak onları daha uzun yapmaz. transform CSS özelliği, öğeleri döndürmenize, ölçeklendirmenize, eğmenize ve çevirmenize olanak tanır. ViewBox=0 0 Bazı svg'ler için [w] [h]'nin doğru olduğundan emin değilim, dubble zero'yu kastediyorum. İlk iki basamak, simgenin bir kutu içindeki konumunu (tam genişlik veya tam yükseklik) ve simgenin kare olup olmadığını belirler (çünkü kare simgeler yalnızca tam genişlikte veya tam yükseklikte olduklarında çalışır).
Bunu çeşitli şekillerde yapabilirsiniz. Boyutları olan yeni bir SVG oluşturmanın en basit yolu, onu bir görüntü olarak dışa aktarmaktır. Zaman alıcı olabilecek ve tüm tarayıcılar tarafından kabul edilmeyebilecek belirli boyutlar oluşturmak gerekli olabilir. Alternatif olarak, SVG Responsive Generator'ı kullanabilirsiniz. Araç, medya sorgunuz ne olursa olsun, boyutlarınıza ve belirttiğiniz tüm medya sorgularına bağlı olarak otomatik olarak yanıt veren SVG dosyaları oluşturur. Ne yaptığınızı biliyorsanız bu seçenek iyidir, ancak uygulanması her zaman kolay değildir. Ancak en iyi seçenek, Illustrator CC'nin içerdiği genişlik ve yükseklik gibi nitelikleri kullanmaktır. Farklı bir boyut belirtirseniz, SVG'niz her zaman tüm tarayıcılarda yanıt verir. Aceleniz varsa veya çok sayıda SVG'niz varsa bu adımın bilgisayarda gerçekleştirilmesi gerekmez. Yanıt veren SVG dosyalarını Illustrator CC'den hemen dışa aktarmaya başlayabilirsiniz.
Bir Svg Görüntüsünün Genişliğini ve Yüksekliğini Nasıl Değiştiririm?

SVG kullanarak bir görüntüyü nasıl yeniden boyutlandırabilirim? SVG olarak kaydetmek için bir dosya seçebilmeniz için önce bir SVG görüntü dosyası eklemeniz gerekir. Görüntü dosyanızı beyaz alana sürükleyin veya bırakın ve bir dosya seçin. Bu adımda, yeniden boyutlandırma ayarlarını yapmanız ve ardından Yeniden Boyutlandır düğmesini tıklamanız gerekir. Ancak işlemin tamamlanmasından sonra sonuçlarınızı indirebileceksiniz.
Bir görüntüyü bir sanat eserine dönüştürmek çok eğlenceli. Kolay değildi ama değdi. Bir SVG görüntüsünü yeniden boyutlandırmak için iki seçeneğiniz vardır. Bir XML dosyasının boyutunu veya yüksekliğini değiştirmek istiyorsanız, XML etiketine tıklayın. Metin editörünü kullanarak dosyayı başlatabilirsiniz. Aşağıdaki kod satırlarını görmelisiniz. CSS başka bir çözümdür. Ancak, ”'genişlik'' ve ''yükseklik'' belirterek durumu değiştirmezsiniz.
Svg Uzatılabilir mi?
Sabit uzunlukta bir SVG görüntüsü oluşturulduğunda, aynı boyuttaki raster görüntüyle aynı şekilde işlenir. SVG'nizi farklı bir en boy oranına genişletmek için CSS kullanıyorsanız, .svg dosyasınaprotectRatio=”none” eklediğinizden emin olun.
Ölçeklenebilir Vektör Grafiklerinin Önemi
Hem küçük hem de büyük grafikler oluşturmak için vektör grafik formatı SVG'yi kullanabilirsiniz. Başka bir deyişle, SVG öğesinin yükseklik ve genişlik nitelikleri pikselleri belirtemez; bunun yerine, birkaç birimden herhangi biri kullanılabilir. Böylece bir SVG'nin kalitesi herhangi bir özellik kaybı olmadan korunabilir. Görüntü boyutu ve ekran türü söz konusu olduğunda, bu ikisi arasındaki farkların SVG'lerle ilgisi yoktur.

Svg Görüntüleri Ölçeklendirilebilir mi?
Evet, SVG görüntüleri ölçeklenebilir. Bunun nedeni, SVG görüntülerinin vektör görüntüleri olmasıdır, yani piksellerden ziyade bir dizi çizgi ve eğriden oluşurlar. Bu, herhangi bir kalite kaybı olmadan ölçeklenebilecekleri veya küçültülebilecekleri anlamına gelir.
Görüntüler, Cropping yazılımı kullanılarak kırpılabilir ve ölçeklendirilebilir. SVG belgelerini kullanırken bunu yapmak basittir. Bu CSS snippet'i, bir SVG snippet'i ile değiştirilecek. Bu makalede görüntüleri kırpmak, ölçeklemek ve konumlandırmak için viewBox ve AspectRatio niteliklerini kullanacağız. Bu özellikleri kullanırken herhangi bir sorun yaşamayacaksınız, bu yüzden onları denemekten korkmayın. Kullanıcının istediği boyutta veya en boy oranında resim yükleyebilmesini istiyorsunuz. Nesneye sığdırma ve nesne konumu özellikleri sayesinde görüntülerin takılı bir kutu içinde kırpılması ve ölçeklenmesi daha kolay hale gelir.
Microsoft Edge 16 ve Opera Mini dahil olmak üzere en yeni tarayıcıların tümü bunu destekler, ancak ikincisi -o- öneki gerektirir. PreserveAspectRatio, tıpkı nesne sığdırma ve nesne konumu gibi bir viewBox'ın konumunu, boyutunu ve ölçeğini değiştirmek için kullanılabilir. Örneğin, farklı en boy oranlarına (2:1) sahip bir karemiz ve bir viewBox'ımız olduğunu varsayalım. Öte yandan, viewBox'ın boyutunu düşürürken en boy oranını korumak için ölçek kullanılır ve içeriğin bir kısmı kaldırılır (dolayısıyla dilimleme etkisi). Her öğe tarafından ne kadar alan sağlandığını belirleyen hiçbiri dahil 19 değer içerir. Tarayıcının varsayılan davranışı, öğeyi bir görüntüyle değiştirirken ve bu görüntünün en boy oranını viewBox ile eşleştirirken, hem görüntüyü hem de viewBox'ı görünüm alanından tamamen görünür olacak şekilde konumlandırmaktır. ProtectAspectRatio'nun değerini değiştirmek, SVG'deki konumuna ve ölçeğine bağlı olarak görüntünün hangi yönünün değişeceğini belirlemenize yardımcı olabilir.
Görüntüleri kırpmak ve ölçeklendirmek için CSS nesne sığdırma ve nesne konumu kullanılabilir. Bu özellikleri yalnızca ME Edge'in en son sürümünde ve herhangi bir modern tarayıcıda kullanabilirsiniz. Bir görüntüye >svg eklediğinizde, Internet Explorer 9'a destek vermenizi sağlar.
Netliği kaybetmeden ölçekleme veya düzeltme gerektiren grafikler, SVG kullanmak için idealdir. Ayrıca kullanımı nispeten basit olduğundan, yükleme süresi üzerinde çok az etkisi olan daha küçük ekranlar için uygundur. Ayrıca grafikler animasyonludur, bu da onlara daha dinamik bir his verir.
Svg Dönüşümü=ölçek
Ölçek dönüştürme, SVG öğelerinizi yeniden boyutlandırmanıza olanak tanır. Pozitif veya negatif bir sayı kullanarak öğelerinizin boyutunu artırabilir veya azaltabilirsiniz. Ölçek dönüşümü iki parametre alır: x-koordinatı ve y-koordinatı.
Dönüştürme işlevleri, HTML'nin dönüştürdüğü şekilde SVG öğelerini değiştirmek için kullanılabilir. SVG öğelerinde HTML öğelerinde olduğundan farklı çalışan bazı şeyler vardır. Örneğin, işlevleri % değerleri kullanarak çeviremeyiz (% değerler CSS dönüşümleri için de çalışmaz) veya dereceleri kullanarak açıları döndüremez veya eğemeyiz. HTML öğelerinin koordinatlarını oluşturdukları nokta, öğenin koordinatlarının %50'sidir. SVG durumunda , tuval üzerinde 0 0 noktası vardır. Döndürme, ölçekleme veya eğme dönüşümü gerçekleştiğinde, sonuçlar farklı başlangıç noktaları için farklı olacaktır. Öğelerimizden birine bir çeviri dönüşümü uygulandığında, dönüşüm onunla birlikte kayar.
2B öğeler için üç çeviri işlevimiz mevcuttur: translateX(tx), translateY(ty) ve translate(tx[, ty). Her durumda, x ve y yönleri, elemanın sistem koordinatlarında gösterildiği gibi kullanılır. Üçüncü öteleme işlevi, öğeyi x ve y eksenleri boyunca tx ile yeniden konumlandırır. Öğelerin dönüşü ve koordinat sistemleri, öğeleri sabit orijinleriyle ilişkilendirir. Açı değeri derece (derece), radyan (radyan), dönüş (dönüş) veya gradyan (mezun) olarak ifade edilebilir. Calc() değerini de kullanabiliriz (örneğin, 25turn – 30deg gibi bir şey), ancak bu şu anda yalnızca Chrome 38/35'te çalışmaktadır. Döndürme işlevi, Firefox 59 ve sonrasında calc() açı değeriyle gerçekleştirilebilir.
Bu değeri CSS'mizde ayarlarsak, kullanımlarını taklit etmek için x ve y parametrelerini kullanabiliriz. Bir SVG dönüştürme özniteliği kullanılırken, öğe ve sistem koordinatları, rotate() işlevinin ikinci ve üçüncü bağımsız değişkenleri tarafından belirtilen nokta etrafında döndürülür. Bu örnekteki dönüşü tersine çevirmek için döndürmek (-45) yerine döndürün (-45 140 105). Bir elemanın her dönüşü için sağ alt köşede 90 derece ve sağ üst köşede 90 derece farklı bir sabit nokta belirtiyoruz. Aynı etkiyi CSS dönüşümleriyle nasıl elde edebilirim? İlk döndürmede, dönüşüm orijinini sağ alta ayarlamak kolaydır, peki ya ikinci döndürme? Zaten 90 derece döndürüldükten sonra tekrar zincirlersek, basitçe tekrar eder.
Ölçek dönüşümü, sistemin orijininin koordinatlardaki konumuna göre belirlenir. (-1, 1)'lik bir ölçeklendirme faktörü, bir öğe küçüldükçe onu büyütürken, (-1, 1) aralığının dışındaki bir ölçeklendirme faktörü, onu küçüldükçe büyütür. Yönlü ölçeklendirme, 1 ile 2 arasındaki ölçeklendirme faktörlerindeki fark olarak tanımlanır. Sonuç olarak, her iki durumda da dönüşüm-orijinlerini ve zincirleme dönüşümleri tanımlayabiliriz. Saptırma, kareleri dairelere ve daireleri paralelkenarlara dönüştürerek, öğeyi öteleme ve döndürme ile aynı şekilde deforme eder. Eğim açısı, dönüşüm uygulandıktan sonra eksenin son ve başlangıç konumları arasındaki açı olarak tanımlanır. [0*, 90*] aralığında, başlangıç değerindeki değişmeyen koordinatla aynı işaretli bir değer pozitif eğim açısı sonucu eklenir.
x ekseni boyunca bir eğriltme yapıldığında elemanımızın herhangi bir noktası için x koordinatı sabit kalırken, y koordinatı eğim açısına bağlı olarak d kadar değişir. Bir eleman eğrildiğinde sonuç, koordinat sisteminin başlangıç noktasındaki konumuna göre belirlenir. Aynı eksen boyunca iki çarpık dönüşüm, dönüşümün kaynağına bağlı olarak farklı sonuçlar üretir. HTML durumu (solda) ve SVG durumu (sağda) yukarıdaki şekilde gösterilmektedir. Her iki durumda da açılar 60 derece iken sağ üst köşedeki y koordinatının işareti onları birbirinden ayırır. CSS dönüştürme özelliğinde bir birim değer olan açı, bir değeri dönüştürmeye dönüştürmek için kullanılır. Dereceler (dereceler), radyanlar (rad), dönüşler (dönüşler) ve gradyanlar (gradyanlar) bu şekilde ifade edilebilir veya bazı durumlarda calc() ile birleştirilebilir.
Bir HTML öğesinin yapabildiği gibi, bir öğeyi döndürmek, ölçeklemek ve eğmek için bir dönüşüm kullanılabilir. Örneğin, IE'de bir SVG niteliğinin değeri olarak zincirleme dönüşümler kullandığımızda bir sonuç alabiliriz. Ancak çirkindir. Neden bunu yapmanın daha akıcı bir yolu yok? Bu kodda, yıldız adı verilen çokgen benzeri üç şeklimiz var. Aşağıdaki demoda, tuvalin kaynağına (0 0) göre nasıl konumlandıklarını görebilirsiniz. Kodda veya x,y çiftlerini gezdirerek hangi noktaların hangi çiftlere karşılık geldiğini bulabilirsiniz. Başka bir deyişle, her yıldızın farklı bir şekilde dönmesini istiyoruz – diyelim ki yıldızların rastgele bir açısı var ve indekslerinin belirli bir açısı var.
