Kodsuz Eğitim: Elementor'da Başa Dön Düğmesi Nasıl Oluşturulur
Yayınlanan: 2022-01-13Essential Addons 5.0 ile, site ziyaretçilerinin etkileşimli bir düğmeyle web sitenizde istedikleri zaman en üste kaydırma esnekliğini kolayca sağlayabilirsiniz . Göz alıcı bir Yukarı Kaydır düğmesi oluşturmak ve web sitenizin gezinmesini geliştirmek için tek bir tıklama yeterlidir. Kodlama olmadan Yukarı Kaydır düğmesinin nasıl oluşturulacağını öğrenmek için bu Elementor eğitimine göz atın.

Neden Web Sitesinde En Başa Dön Düğmesine İhtiyacınız Var?
Başa dön düğmesi, web siteleri oluşturmak için temel veya yerleşik bir özellik değildir. UX tasarımcıları, yıllarca süren veri araştırmalarından, Yukarı Kaydır düğmesine sahip olmanın web sitelerinin kullanıcı deneyimini iyileştirdiğini keşfettiler. Öyleyse, web siteniz için en üste geri kaydırma özelliği gerektiğinde en iyi kullanım durumlarına bir göz atalım.
Web sitenizde gerçekten uzun sayfalarınız veya yayınlarınız olduğunda , yukarı kaydırma düğmesi oluşturmak iyi bir seçimdir. Site ziyaretçileriniz uzun sayfalarınız ve gönderileriniz arasında kaybolmuş hissediyorlarsa, bir düğme ile kolayca en başa dönebilirler.
Kolay gezinme ve web sitenizin kullanıcı deneyimini iyileştirmek için gereken en üstteki düğmeye geri dönün. Geleneksel bir web sitesi tasarımı, gezinme çubuğunu sayfanın en üstüne yerleştirir. Yukarı kaydırma düğmesi oluşturarak web sitenizi keşfetmeyi ve istediğiniz yere geri dönmeyi kolaylaştırabilirsiniz.
Web sitenizi ziyaret eden bir ziyaretçi, üst menü çubuğuna geri dönmek istediğinde, dizüstü bilgisayarında bir fare veya fare altlığı kullanmalıdır . Ancak basit ama kullanışlı bir Başa Dön düğmesiyle, yalnızca tek bir tıklamayla site ziyaretçileri web sitenizin en üst bölümüne hemen ulaşabilir.
Başa Dön Düğmesi Oluşturmanın 3 Yolu
İyi UX sıralamasına sahip web sitelerini keşfederseniz, Yukarı Kaydır düğmesinin yapışkan olmayan, duyarlı ve akılda kalıcı bir görünüme sahip olduğunu göreceksiniz. WordPress web sitenizde bir yukarı kaydırma düğmesi oluşturmak, uzmanlık düzeyinize ve elinizdeki kaynaklara bağlıdır. Burada, yukarı kaydırma düğmesi oluşturmanın tüm olası yollarını listeledik.
1. Elementor Kitaplığından Çarpıcı Bir En Üst Widget'a Kaydırın
Elementor kitaplığını kullanarak bir yukarı kaydırma düğmesi oluşturmak, kod içermeyen bir prosedürdür. Tek yapmanız gereken, yukarı kaydırma düğmesiyle popüler bir Elementor kitaplığı edinmek. Ardından tek yapmanız gereken bir sayfaya düğme eklemek ve onunla web sayfasını yayınlamak.
2. Simge Widget'ını Üste Kaydır Düğmesine Dönüştürmek İçin Özelleştirin
Mevcut Elementor widget'ları ile, basit CSS bilgisi ile bunları yukarı kaydırma düğmesine dönüştürebilirsiniz . Bu durumda, Elementor'un Simge widget'ı, en başa geri kaydırma düğmesine dönüştürülecek en iyi widget'tır. Elementor ile web siteleri tasarlama konusunda derinlemesine bilgi sahibi olmalısınız.

3. Başa Dön Düğmesi Oluşturmak İçin Özel Kodlamayı Kullanın
Kodlamaya aşinaysanız ve web sitesi geliştirme konusunda geçmiş deneyiminiz varsa, herhangi bir Elementor kitaplığı veya widget bağımlılığı kullanmadan bir başa kaydırma düğmesi oluşturabilirsiniz. Özel kodlamayı yazmanız ve ardından bunu WordPress kontrol panelinizden bir function.php dosyasına eklemeniz gerekir.
Yukarı Kaydır Düğmesi Oluşturmak İçin Elementor Kitaplığını Kullanmanın Yararları
Bir kaydırma oluşturmak için Elementor öğreticisine geçmeden önce, yukarıdaki yöntemleri yan yana karşılaştıralım.
Kodlama konusunda daha önce deneyiminiz yoksa, yukarı kaydırma düğmesi oluşturmak büyük bir güçlük olacaktır. Diğer geliştiricileri dahil etmeniz gerekiyor ve bu yöntemde hem paraya hem de zamana mal olacak. Öte yandan, bir Elementor widget'ını Yukarı Kaydır düğmesine dönüştürdüğünüzde, bunları istediğiniz gibi özgürce özelleştiremezsiniz. Orada özelleştirme yaparken birçok engelle karşılaşacaksınız.

Yukarıdaki noktaları göz önünde bulundurarak, bir Elementor kitaplığının yardımıyla bir yukarı kaydırma düğmesi tasarlamak daha kolay ve zamandan tasarruf sağlar. Hazır bir widget veya uzantı alacaksınız, böylece kodlamadan anında çarpıcı bir Yukarı Kaydır düğmesi oluşturabilirsiniz. Ayrıca, Elementor web sitesi oluşturucuyla, Kaydırmayı en üst görünüme geri döndürme tasarımında en üst düzeyde esnekliğe sahip olacaksınız. Ayrıca, bu çarpıcı özelliği kendi başınıza kolayca web sitenize uygulayabilirsiniz. Bu nedenle, Elementor kitaplıklarının En Üste Kaydır düğmesi oluşturması her açıdan en iyi seçimdir.

En Başa Dön Düğmesi Oluşturmak İçin Elementor Eğitimini Paylaşma
WordPress web siteniz için etkileşimli bir Yukarı Kaydır düğmesi oluşturmaya yönelik Elementor eğitimini paylaşma zamanı. En iyi Elementor kitaplıkları arasında eğitim amacıyla Elementor için Essential Addons'u seçtik . Bu çarpıcı Elementor kitaplığı 80'den fazla widget'a sahiptir ve 1 milyondan fazla aktif kullanıcı tarafından güvenilmektedir .
Essential Addons for Elementor eklentisini web sitenizin kontrol paneline yüklemek ve etkinleştirmek ve bu Elementor eğitimini adım adım izlemeye başlamak için . Bir video eğitimi arıyorsanız, buraya göz atın.
Adım 1: Essential Addons Elementor Library'den 'Scroll To Top' Uzantısını Etkinleştirin
İlk olarak, WordPress kontrol panelinizden Temel Eklentiler paneline gidin ve Uzantılar sekmesine gidin. Temel Eklentiler en üste kaydırma özelliği olduğundan, bir uzantıdır. Şimdi uzantıyı anında etkinleştirmek için geçiş yapın. Özelliği etkinleştirdikten sonra 'Ayarları Kaydet'e tıklamayı unutmayın .
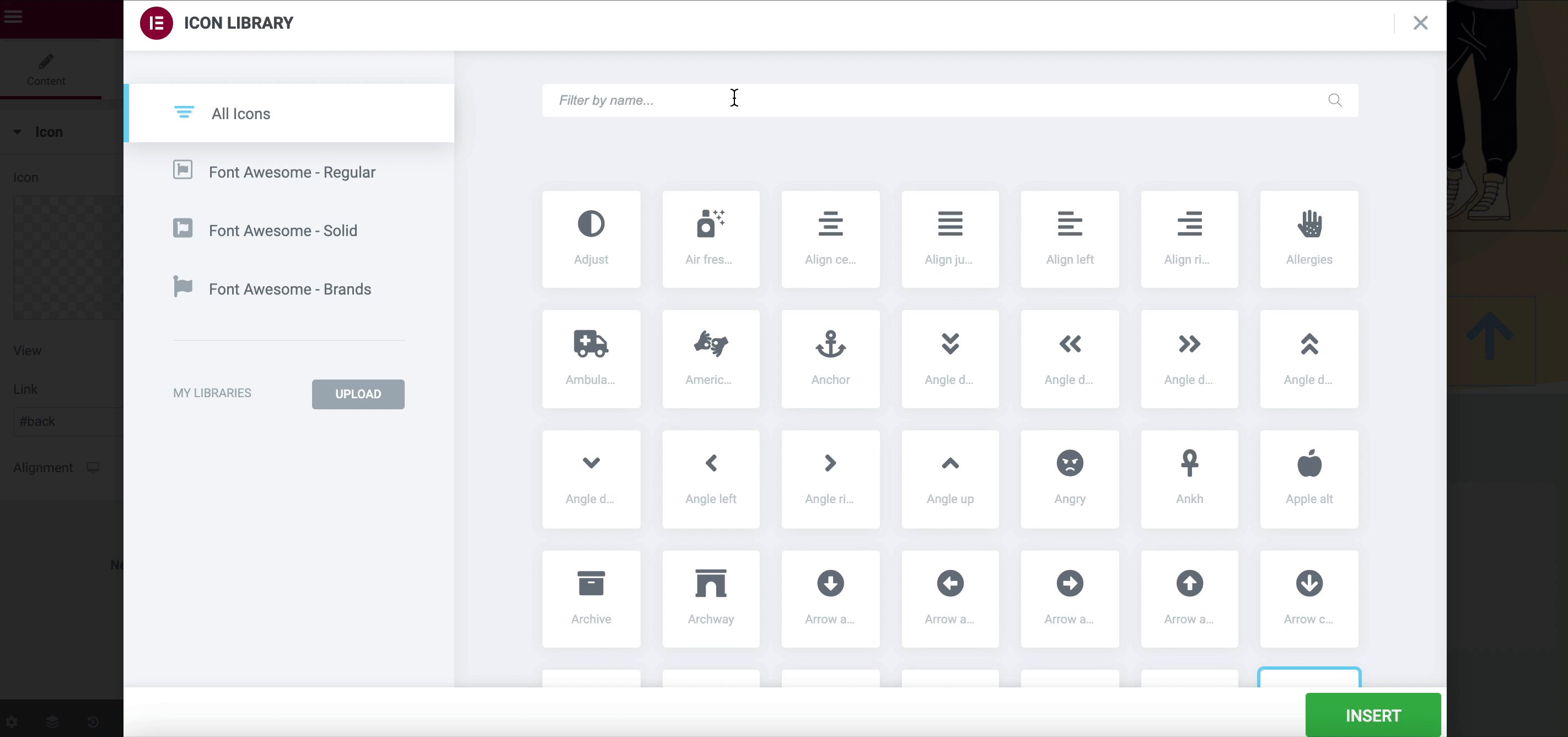
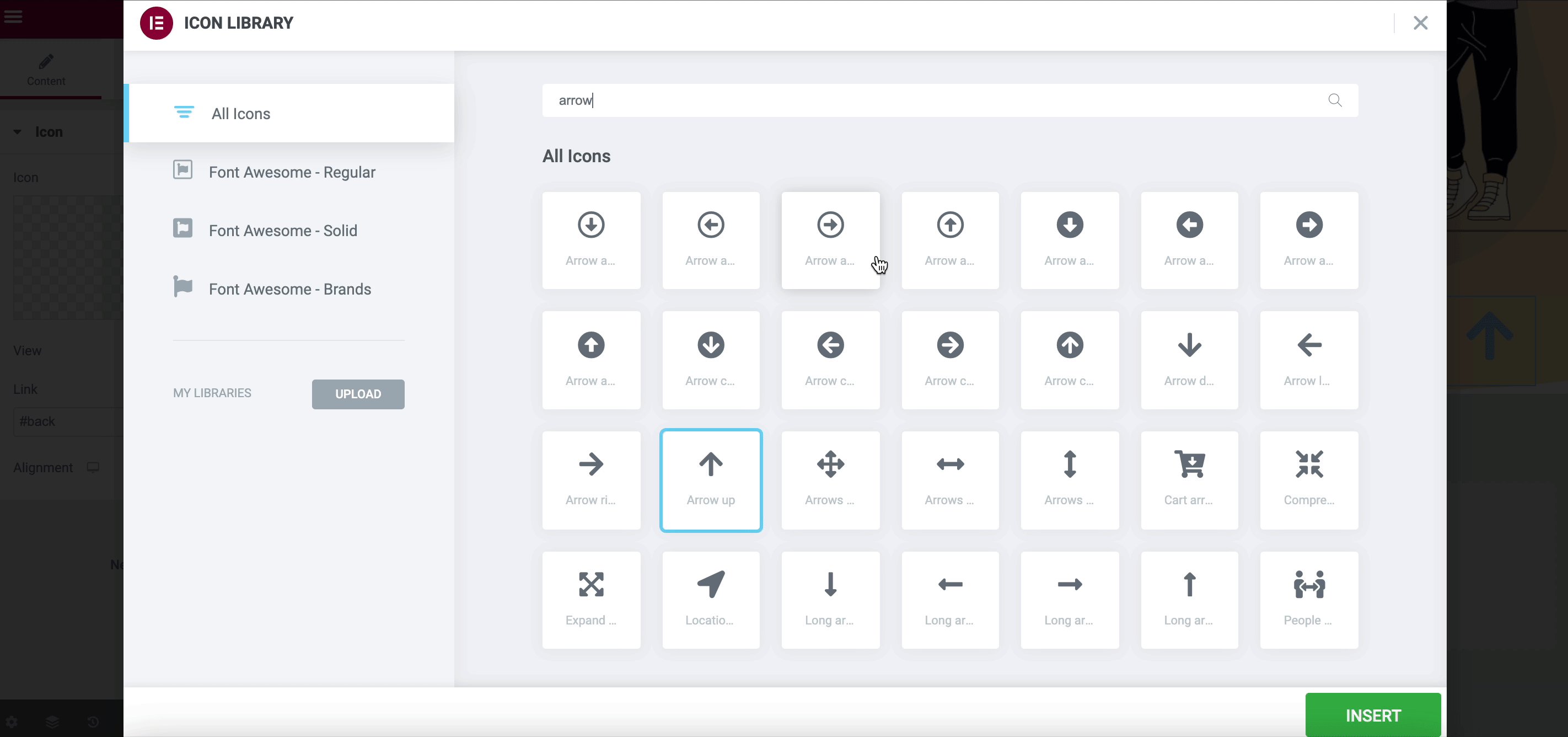
Adım 2: Yukarı Kaydır Düğme Görünümünü Yapılandırın
Web sitenizden bir sayfa açın veya Elementor'da bir yukarı kaydırma düğmesi oluşturmak istediğiniz bir gönderi açın. ' Sayfa Ayarları'na erişmek için 'Öğe Paneli'nin sol alt tarafındaki dişli veya ayarlar simgesine tıklayın . Ardından, 'EA Yukarı Kaydır' seçeneğini bulmak için kaydırın ve etkinleştirmek için geçiş yapın. Essential Addons'ta ücretsiz bir uzantıdır. Böylece PRO'ya yükseltmeniz gerekmeyecek.
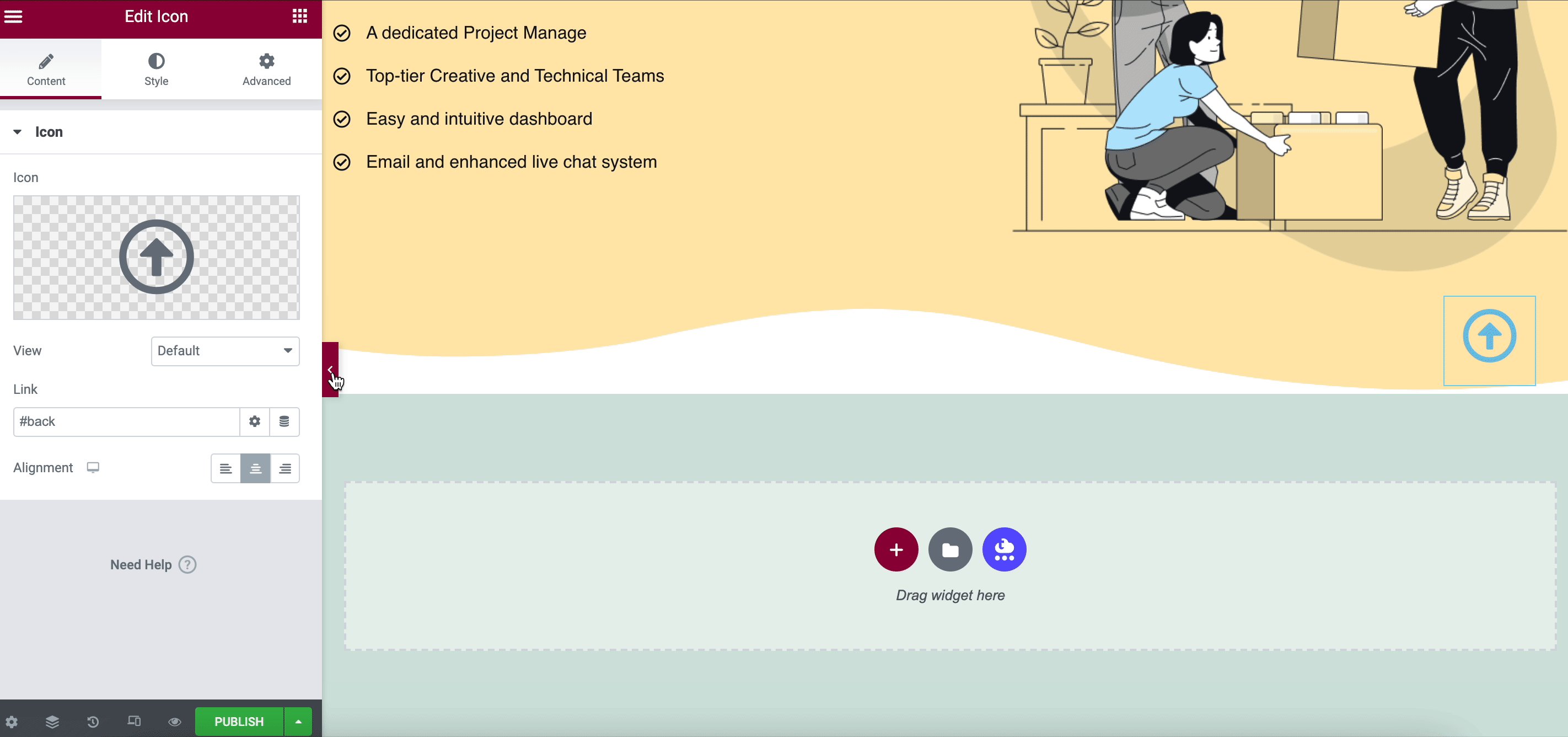
' Scroll To Top ' uzantısı, canlı önizlemede görünecektir. Aşağıdaki resim, 'EA Scroll To Top'un varsayılan düzeninin nasıl görüneceğini gösterir:
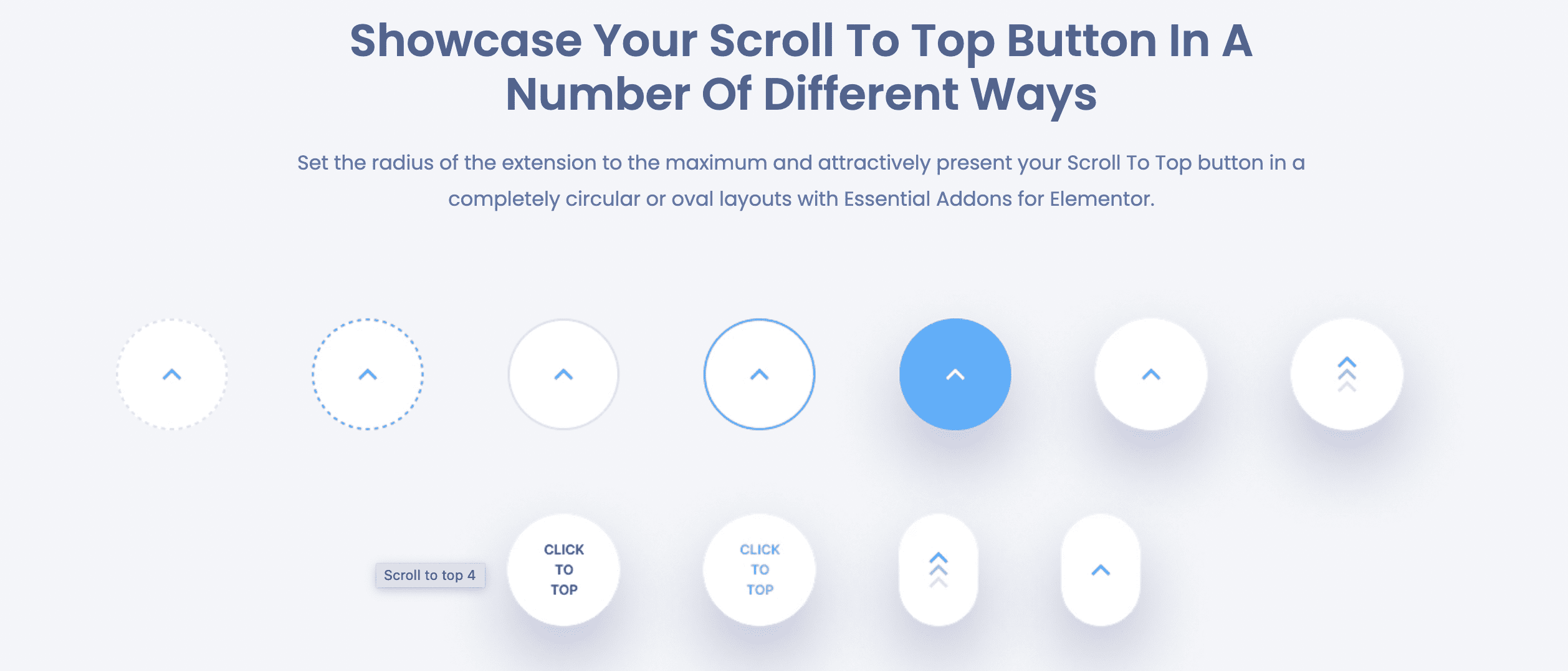
Şimdi Yukarı Kaydır düğmelerinizin görünümünü özelleştirme zamanı. Yukarı Kaydır düğmelerinin simgesini, rengini, yazı tipini, kenarlığını, üzerine gelme animasyonunu vb. kolayca değiştirebilirsiniz. Mevcut tüm özelleştirmeleri değiştirin ve çevirin ve web siteniz için şık ancak etkileşimli bir Yukarı Kaydır düğmesi oluşturun
Yukarı Kaydır Butonuyla Web Sitenizin Nihai Sonucu
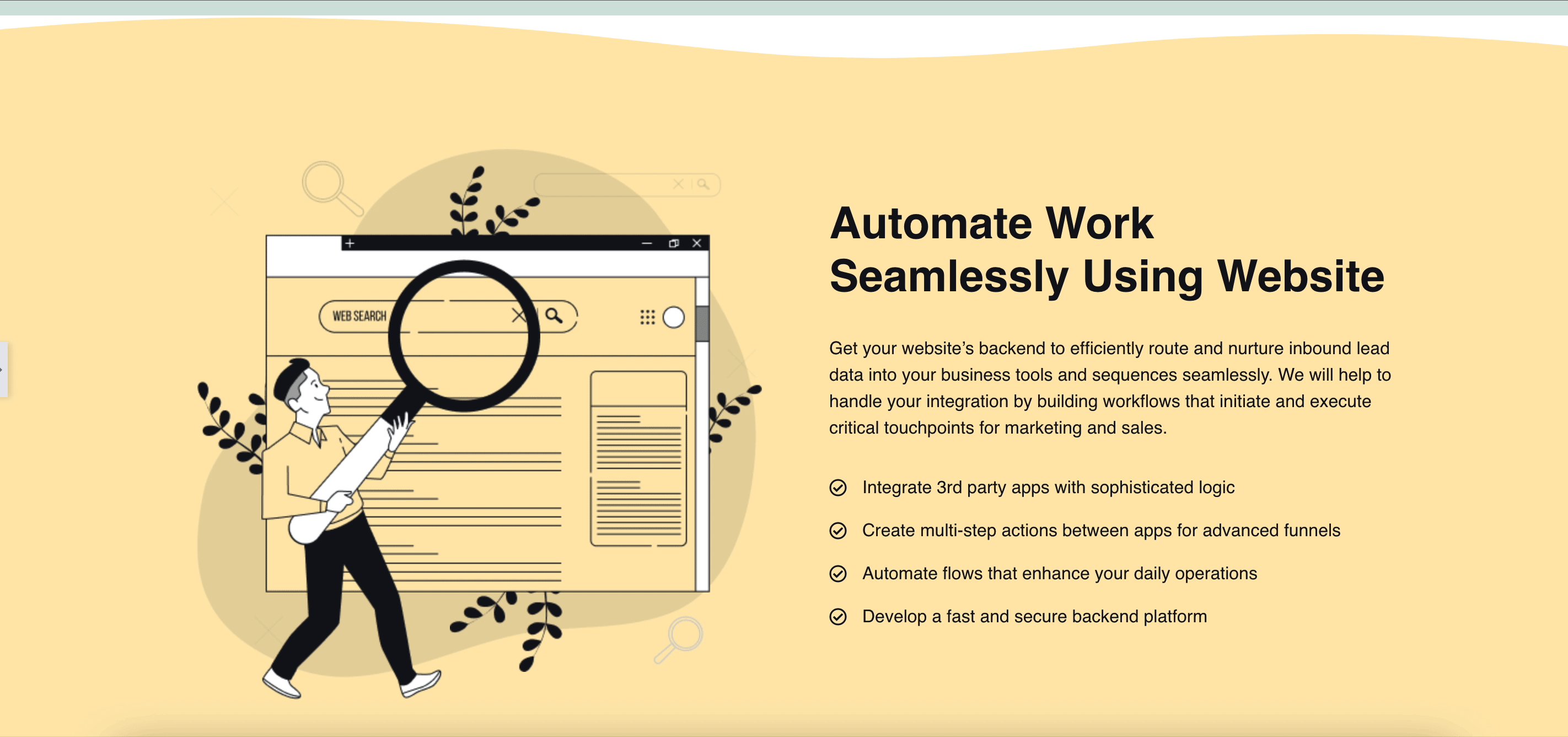
Yukarıdaki tüm adımları izledikten ve kişiselleştirmeyi yaptıktan sonra, şimdi baş döndürücü sayfanızı En Başa Kaydır düğmesiyle dünyayla paylaşmanın zamanı geldi. Bunu yapmak için, yüzünüz için 'Yayınla' düğmesini tıklayın. Yukarı kaydır düğmesi anında web sitenizde bu şekilde görünecektir.
Bonus: Yukarı Kaydır Düğmesinin Gelişmiş Özellikleri Yalnızca Temel Eklentilerle Alacaksınız
Essential Addons uzantısı 'Scroll To Top'u kullanarak bir yukarı kaydırma düğmesini bu kadar kolay oluşturabilirsiniz . Web sitenizin sayfasını kaydırmanıza yardımcı olmanın yanı sıra, bu uzantının daha özel özelliklerinin listesi burada.
️ Yalnızca bir sayfa veya gönderi için değil, aynı zamanda tüm site için Genel Olarak Başa Kaydır düğmesini de etkinleştirebilirsiniz .
️ Kategorilere ayrılmış yerler için yukarı kaydırma düğmesini de görüntüleyebilirsiniz. Yalnızca sayfalar veya yalnızca gönderiler gibi.
️ Üstelik Essential Addons ile çok çeşitli kişiselleştirme seçeneklerine sahip olacaksınız.
Bu Elementor eğitimini izleyerek, web sitenizin gönderilerine ve sayfalarına etkileşimli bir Yukarı Kaydır düğmesi ekleyebilirsiniz. Sıkışırsanız, istediğiniz zaman özel Essential Addons destek ekibiyle iletişim kurabilirsiniz. Ve bu tür takip edilmesi kolay Elementor eğitimlerini almak için blogumuza abone olmayı unutmayın .
