WooCommerce Mağazası Nasıl Kurulur? (Kolay Eğitim 2023)
Yayınlanan: 2023-12-27Bir WooCommerce mağazasını nasıl kuracağınızı ve kendi çevrimiçi işinizi nasıl başlatacağınızı merak mı ediyorsunuz? Cevabınız evet ise hiçbir yere gitmeyin.
WooCommerce dünya çapında en yaygın kullanılan e-ticaret platformu olarak öne çıkıyor. Yeni başlayanlar için bile esnekliği , maliyet etkinliği ve kullanıcı dostu arayüzü ile tanınır.
Yine de WooCommerce'i kurmak bazı yeni başlayanlar için göz korkutucu bir görev olabilir. Birçok kişi ilk adımlara başlamayı ve WooCommerce'i doğru şekilde yapılandırmayı zor buluyor.
Bu eğitimde, WooCommerce kurulum sürecinin tamamı boyunca size yol göstereceğiz. Ayrıca e-Ticaret mağazanızı geliştirmenin ve büyütmenin çeşitli yollarını öğreneceksiniz. Haydi başlayalım!
E-Ticaret Mağazanız için WooCommerce Kullanmanın Avantajları
Öncelikle e-Ticaret mağazanız için WooCommerce kullanmanın avantajlarını öğrenelim. Aşağıdaki noktaları gözden geçirmeniz yeterli; bunların öneminin ardındaki nedenleri anlayacaksınız.
- Uygun maliyetli: WooCommerce ücretsiz ve açık kaynaklıdır ve başlangıç maliyeti olmadan çevrimiçi bir mağaza oluşturmanıza olanak tanır. Ücretsiz eklentilerin dışında ücretli eklentilerin fiyatları oldukça uygundur.
- Çok Yönlü Satış: Geniş bir ürün yelpazesinde satış yapmanızı sağlar. Buna fiziksel, dijital, sanal, randevular, rezervasyonlar veya bağlı kuruluş ürünleri dahildir.
- Kullanıcı Dostu: WooCommerce'i kullanmak oldukça kolaydır. Arayüz basittir; nakliye, ödeme ve benzeri seçenekleri yapılandırmanıza olanak tanır.
- Genişletilebilir Ekosistem: Üyelikler, ürün filtreleri, yinelenen abonelikler, ödeme ağ geçitleri vb. gibi birçok uzantıya sahip olacaksınız.
- Esnek: Ayrıca bu eklenti, çevrimiçi mağazanızı istediğiniz gibi özelleştirmeniz için çeşitli popüler WordPress temalarını ve eklentilerini destekler.
- Komisyonsuz Satışlar: Bir başka tanınmış e-ticaret oluşturucu olan Shopify'ın aksine, WooCommerce komisyon talep etmez ve tüm kazancınızı korumanıza olanak tanır.

Hepsi bu değil! WooCommerce, web sitenizi tamamen işlevsel bir çevrimiçi mağazaya dönüştürmek için güçlü bir WordPress e-Ticaret eklentisidir. Böylece pek çok avantaj elde edeceksiniz!
Şimdilik devam edelim ve bir WooCommerce mağazası oluşturmanın gerekliliklerini öğrenelim.
İşlevsel bir WooCommerce Mağazası Oluşturmak için İhtiyacınız Olan Temel Şeyler
Sıfırdan bir WooCommerce mağazası oluşturmak için aşağıdaki temel bilgilere ihtiyacınız olacak:
- Barındırma Hesabı: WooCommerce mağazanızı saklayan güvenli ve güvenilir bir web barındırma sağlayıcısı seçmelisiniz. Bunun bir WooCommerce barındırma planı olması daha iyi.
- WooCommerce Eklentisi: Barındırma planınızın WooCommerce eklentisi olup olmadığını kontrol edin. Değilse, WordPress sitenizde e-Ticaret işlevlerini kullanabilmek için onu yüklemelisiniz.
- Alan Adı: E-Ticaret sitenizi kolayca erişilebilir kılmak için benzersiz ve akılda kalıcı bir alan adı kaydedin. Sitenizin web üzerindeki adresini belirtir.
- SSL Sertifikası: WooCommerce mağazanızda bir SSL (Güvenli Yuva Katmanı) sertifikası yüklü olmalıdır. Bu, çevrimiçi işlemleri ve müşteri verilerini korur.
- E-Ticaret Modeli: E-Ticaret mağazanız için uygun bir iş modeli seçin. İşletmeden işletmeye (B2B), işletmeden tüketiciye (B2C) vb. olabilir.
- Ürün Türleri: E-Ticaret nişinize göre çevrimiçi mağazanızın hangi tür ürünleri sattığını belirleyin. Fiziksel, sanal, hizmetler, abonelikler vb. olabilir.
- WordPress Teması: Mağazanızın tasarım ve işlevsellik gereksinimlerine uygun, duyarlı, WooCommerce uyumlu bir tema seçin.
Tüm bu bileşenlerin ücretsiz olmaması ve parasal maliyetler içermesi dikkat çekicidir. WooCommerce eklentisinin kendisi ücretsizdir ancak bir web sitesi oluşturmak için diğer önkoşullar da gereklidir. Dolayısıyla, bu hizmetler arasındaki seçiminize bağlı olarak ücretsiz veya premium olabilirler.
Bununla birlikte ana bölümümüze dalalım!
WooCommerce Mağazası Nasıl Kurulur? (Adım adım)
İşlevsel bir WooCommerce mağazası oluşturmak birden fazla önemli adımı içerir. Sorunsuz ve başarılı bir e-Ticaret web sitesi kurulumu için tüm bu adımları gerçekleştirmelisiniz.
Hiç gecikmeden, bir WooCommerce mağazasının nasıl kurulacağına ilişkin sürecin tamamını öğrenelim!
1. Adım: Bir WooCommerce Barındırma Planı Satın Alın
WordPress, her türlü web sitesini oluşturmanıza olanak tanıyan bir web sitesi oluşturucusudur. WooCommerce eklentisini ekledikten sonra web siteniz e-Ticaret özelliklerine sahip olur. Ancak bu herkesin kullanımına açık olmayacak, bu da web sitesini kendi başınıza barındırmanız gerektiği anlamına geliyor.
Bu nedenle, web sitesi dosyalarınızı saklayan ve bunları dünya çapında erişilebilir kılan bir web barındırma platformu seçmelisiniz. Bir WooCommerce web sitesi için doğrudan WooCommerce barındırma planı sağlayan bir barındırma hizmetini seçebilirsiniz. Çünkü WooCommerce önceden yüklenmiş olacak.

Ancak bir web barındırma platformu seçmek kritik bir karardır. Bu nedenle, çözümün e-Ticaret ihtiyaçlarınız için ideal olduğundan emin olmak için yoğun bir araştırma yapmalısınız.
Bu konuda size yol göstermek için dikkate alınması gereken noktaları ve önerileri belirteceğiz. Hadi gidelim!
En İyi WooCommerce Hosting Platformu Nasıl Seçilir?
Barındırma platformunuzun yalnızca WooCommerce için optimize edilmiş olması yeterli değildir. Aşağıdaki noktalar, bir barındırma planı satın almadan önce dikkate almanız gereken farklı faktörlerdir:
- Güvenlik: Güvenlik, e-ticaret web siteleri için çok önemlidir. Bu nedenle, düzenli yedeklemeler, SSL sertifikaları vb. gibi güvenlik özellikleri sağlayan bir barındırma hizmeti seçin.
- Performans ve Hız: Mağazanızın olumlu bir kullanıcı deneyimi sunabilmesi için barındırma sunucunuzun iyi bir performansa, SSD depolama alanına ve hızlı yükleme sürelerine sahip olması gerekir.
- Maliyet: Farklı WooCommerce barındırma sağlayıcılarının fiyatlandırma planlarını karşılaştırın. Bundan sonra bütçeniz dahilindeki temel özellikleri içeren bir plan seçin.
- Çalışma Süresi Hizmeti: Satış kaybetmemek için çalışma süresi hizmetine sahip bir WooCommerce ana bilgisayarı seçin. Çalışma süresi garantili bir Hizmet Düzeyi Sözleşmesine (SLA) sahip olduğundan emin olun.
- Sunucu Konumu: Hedef kitlenize coğrafi olarak yakın bir sunucu konumu olup olmadığını kontrol edin. Bu, o bölgedeki müşteriler için sayfa yükleme sürelerini iyileştirir.
- Ölçeklenebilirlik: İşletmeniz büyüdükçe barındırma planınızın ölçeklenebildiğinden emin olun. İyi bir barındırma sağlayıcısı, yüksek trafik ve ürün listelemeleri için ölçeklenebilir kaynaklar sunmalıdır.
Bunun dışında diğer bazı kriterler destek seçenekleri, kullanıcı yorumları, kullanım kolaylığı vb. olabilir. Bir web barındırma platformunun nasıl seçileceğine ilişkin kılavuzumuzdan tüm faktörleri öğrenin.
En İyi 3 WooCommerce Barındırma Platformu
Şimdi, kullanmaya değer en iyi WooCommerce barındırma platformlarından bazılarını öğrenelim.
Bu sağlayıcılar, yönetilen bir WooCommerce barındırma çözümü sunar. Yönetilen bir barındırma hizmetiyle e-Ticaret işinizi başlatmaya ve büyütmeye odaklanabilirsiniz. Barındırma sağlayıcısı ise sunucularınızın ve web sitelerinizin yönetimiyle ilgilenecektir.
Peki neden yönetilen bir barındırma çözümü seçmelisiniz? E-ticaret web sitelerinin dinamik ve işlevsel olması gerekir. Bu nedenle, bunu yapmanıza olanak sağlamak için yönetilen bir barındırma hizmeti satın almanızı öneririz.
1. Sonraki WooCommerce
Nexcess, çeşitli ihtiyaçlara yönelik birçok web barındırma çözümüne sahip, güvenilir, tam olarak yönetilen bir barındırma sağlayıcısıdır. Nexcess WooCommerce barındırma hizmeti çevrimiçi mağazalar için de olağanüstüdür. Satış performansını artırmak için mağaza tasarımı ve izleme araçları sağlar.

Üstelik ücretsiz SSL sertifikaları, otomatik günlük yedeklemeler, CDN (İçerik Dağıtım Ağı) hizmeti vb. gibi çeşitli performans ve güvenlik özelliklerine sahip olacaksınız.
Fiyatlandırma:
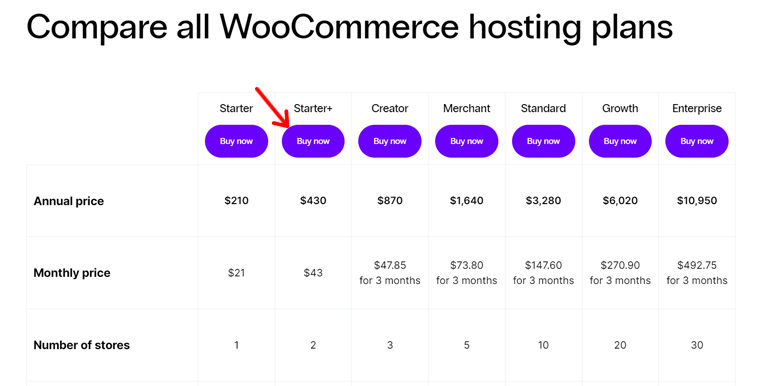
Aşağıdaki tablo Nexcess WooCommerce barındırma çözümü için fiyatlandırma planlarını göstermektedir:
| Plan / Özellikler | Başlangıç | Başlangıç+ | Yaratıcı | Tüccar | Standart | Büyüme | Girişim |
| Aylık Fiyat | 21 dolar | 43$ | 3 ay boyunca 47,85$ | 3 ay boyunca 73,8$ | 3 ay boyunca 147,6$ | 270,9$ | 492,75$ |
| Yıllık Fiyat | 210$ | 430$ | 870$ | 1.640$ | 3.280$ | 6.020$ | 10.950$ |
| Mağaza Sayısı | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| Bant genişliği | 3TB | 4TB | 5TB | 5TB | 5TB | 10TB | 10TB |
| Depolamak | 30GB | 45GB | 60GB | 100GB | 300 GB | 500 GB | 800 GB |
Nexcess WooCommerce barındırma çözümü hakkında daha fazla bilgi edinmek ister misiniz? Ardından Nexcess WooCommerce incelemesinin tamamını okuduğunuzdan emin olun.
2. Kinsta WooCommerce
Kinsta, yönetilen WordPress ve WooCommerce barındırma çözümlerine sahip popüler bir bulut barındırma hizmeti sağlayıcısıdır. Kinsta WooCommerce barındırma hizmeti, teknik gereksinimlerinizin yönetilmesini sağlar. Buna yedeklemeler, güvenlik, önbelleğe alma vb. dahildir.

Ayrıca kullanımı kolay bir MyKinsta kontrol paneliyle birlikte gelir. Burada çalışma süresi kontrolleri, yerel geliştirme (DevKinsta), hazırlama ortamları ve benzeri şeyler için araçlar bulabilirsiniz.
Daha ne? Kinsta, Enterprise Cloudflare DDoS (Dağıtılmış Hizmet Reddi) ve kötü amaçlı yazılımlara karşı koruma ile finansal verileriniz için son derece sağlam bir güvenlik sağlar.
Fiyatlandırma:
Aşağıdaki Kinsta'nın WooCommerce barındırma çözümünün fiyatlandırma planlarına göz atın:
| Plan / Özellikler | Başlangıç | Profesyonel | İşletme 1 | İş 2 | İş 3 | İş 4 |
| Aylık Fiyat | 24 dolar | 47$ | 77 dolar | 150$ | 227$ | 300$ |
| Yıllık Fiyat | 350$ | 700 dolar | 1150$ | 2250$ | 3400$ | 4500$ |
| Site Sayısı | 1 | 2 | 5 | 10 | 20 | 40 |
| Aylık Ziyaret Sayısı | 25 bin | 50 bin | 100 bin | 250 bin | 400 bin | 600 bin |
| Depolamak | 10GB | 20GB | 30GB | 40GB | 50GB | 60GB |
WooCommerce mağazanız için Kinsta'yı kullanmayı mı düşünüyorsunuz? Ardından Kinsta hosting incelememizde bununla ilgili her şeyi öğrenin.
3. Basılabilir
İstikrarlı WooCommerce mağazaları oluşturmak için güvenilir bir barındırma sağlayıcısı Pressable'dır. Mükemmel destek, güvenlik ve performans özellikleri sunar. Her plan, gelişmiş güvenlik ve performans optimizasyonu için Jetpack Security Daily ile birlikte gelir.

Ek olarak, 28 lokasyonda küresel bir CDN ve önbellekleme hizmeti mevcuttur. Sonuçta web siteleriniz hedef konumlarınızda ışık hızında yüklenecektir.
Fiyatlandırma:
Aşağıdaki Basılabilir planlar arasından çevrimiçi mağazanız için en uygun planı bulun:
| Plan | Kişisel | Başlangıç | Gelişmiş | Profesyonel | Ödül | İşletme | İş 80 | İş 100 |
| Yıllık Fiyat | 250$ | 450$ | 600$ | 900$ | 1550$ | 3500$ | 5450$ | 6750$ |
| Aylık Fiyat | 25 dolar | 45$ | 60$ | 90$ | 155 dolar | 350$ | 545$ | 675 dolar |
| WordPress Kurulumları | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| Aylık Ziyaretler | 30 bin | 50 bin | 75 bin | 150 bin | 400 bin | 1 milyon | 1,6 milyon | 2 milyon |
| Depolamak | 20GB | 30GB | 35GB | 50GB | 80GB | 200 GB | 275 GB | 325 GB |
Web siteniz için Pressable'ın en iyi seçim olup olmadığı konusunda kafanız mı karıştı? O halde, kaçırmamanız gereken Pressable'ın tam bir incelemesini burada bulabilirsiniz.
Tavsiyemiz – Nexcess WooCommerce
Diğer tüm barındırma sağlayıcıları arasında çevrimiçi mağazanız için Nexcess WooCommerce kullanmanızı öneririz. Ama neden? İşte beyanımızı desteklemek için birçok neden:
- Free Object Cache Pro, ürünlerinizi hızlı bir şekilde yükler ve sorunsuz bir ödeme sağlar.
- Eklenti performansı izleme aracı, bir eklenti yüklendikten veya güncellendikten sonra mağazanızın performansına, sayfa ağırlığına ve yükleme sürelerine bakar.
- WooCommerce Otomatik Test, mağazanın işlevsellik kontrollerini her gece gerçekleştirir.
- Satış performansı izleme aracı, gelen kutunuza satış eğilimleri, yavaş site hızı vb. hakkında haftalık bilgiler verir.
- Çevrimiçi mağazanıza çok fazla değer katmak için Solid Security Pro ve Iconic WP eklentileri gibi en kaliteli eklentileri sunar.
- Astra Pro, Qubely Pro ve daha fazlası gibi premium temalar sunar. Ayrıca ücretsiz Kadence önceden yüklenmiştir.
- Glew.io Analytics, veri görselleştirme gibi özelliklere sahip gelişmiş bir analiz aracıdır.
- Otomatik ölçeklendirme sayesinde mağazanız ani trafik artışlarında bile çalışır.
- Hataları bulmak ve çözmek için mağazanızın 2 versiyonunu görsel olarak karşılaştırabilirsiniz .
- Sitenin performansını artırmak için görüntü sıkıştırmayı ve yavaş yüklemeyi otomatikleştirir.
Özetle Nexcess WooCommerce, e-Ticaret web siteniz için çeşitli özellikleri, araçları ve premium özellikleri tek bir yerde sunar. Genel olarak mağazanızın performansını, ölçeklenebilirliğini, güvenliğini ve benzeri şeyleri artırırlar.
Bu nedenle, kolaylaştırılmış ve verimli e-Ticaret işlemleri için ideal bir seçimdir. Bu nedenle sonraki adımlarımızda Nexcess'i kullanacağız!
Nexcess Nasıl Satın Alınır ve Nasıl Başlanır?
Nexcess WooCommerce barındırma planı satın almak için izlenmesi gereken bir dizi adım vardır. Bunları dikkatlice inceleyin.
Adım i: Bir WooCommerce Barındırma Planı seçin
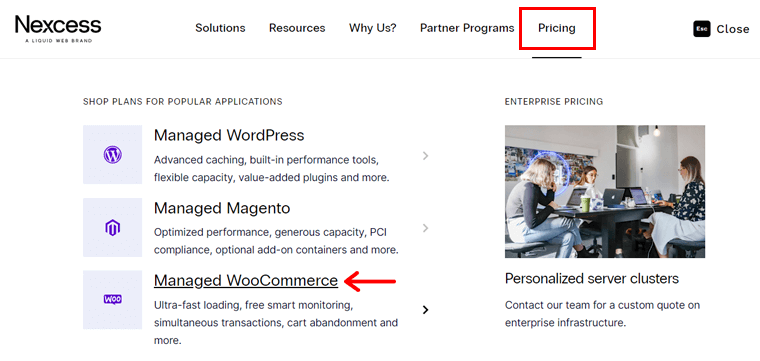
Öncelikle Nexcess'in resmi web sitesini açın ve navigasyondaki 'Fiyatlandırma' menüsüne tıklayın. Ardından ' Yönetilen WooCommerce ' seçeneğine basın.

İstediğiniz sayfaya geldiğinizde tüm fiyatlandırma planlarını dikkatlice inceleyin. Seçiminizi yaptıktan sonra o planın üzerindeki ' Hemen satın al ' butonuna tıklayın.

Adım ii: Satın Alma Sürecini Tamamlayın
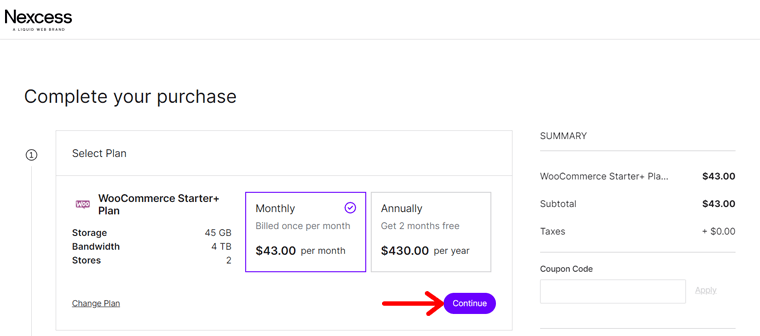
İlerledikçe ödeme sayfası açılır. Burada yıllık veya aylık planı seçip ' Devam Et'i tıklayabilirsiniz.

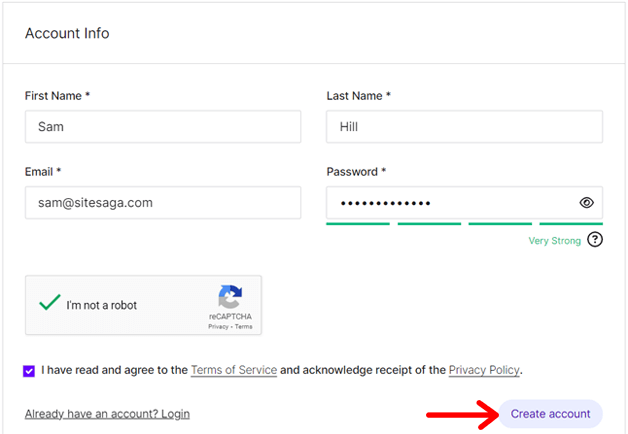
Daha sonra yeni bir kullanıcıysanız hesap bilgilerinizi girin. Daha sonra ' Hesap Oluştur ' butonuna tıklayın. Zaten bir hesabınız varsa, verilen seçenekten doğrudan giriş yapın.

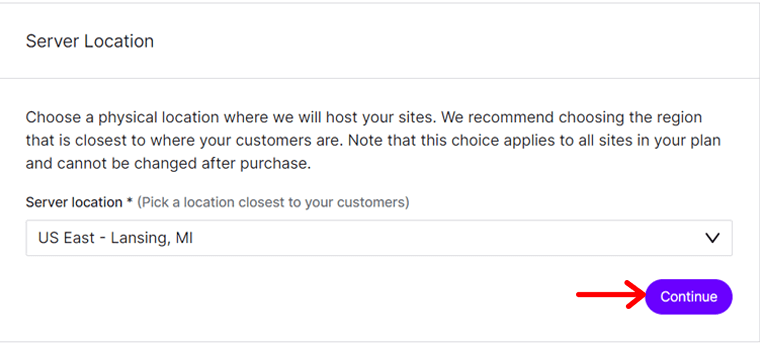
Daha sonra fatura adresinizi belirtmeli ve ödeme bilgilerinizi girmelisiniz. Ayrıca uygun bir sunucu konumu seçmeyi de unutmayın. 'Devam Et' düğmesini tıklayarak yeni ayrıntıları kaydetmeye devam edin.

Daha sonra sipariş ayrıntılarınızı bir kez inceleyebilirsiniz. Ayrıca, varsa kupon kodunu da girebilirsiniz. Son olarak 'Satın Alma İşlemini Tamamla' düğmesine basın.
Ardından portal bağlantınızı ve hesap bilgilerinizi içeren bir sipariş tamamlama e-postası alacaksınız.
Adım iii: Nexcess Portal'a Başlarken
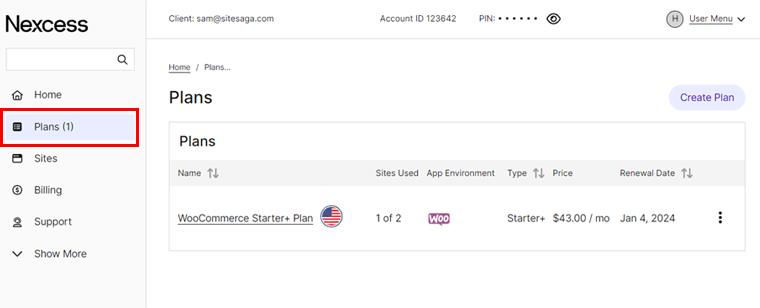
Nexcess portalınıza giriş yaptığınızda planınızın oluşturulduğunu ve 'Planlar' menüsünde WooCommerce'in kurulduğunu görebilirsiniz. İşlem tamamlandıktan sonra başarılı Nexcess planı aktivasyonu ve WooCommerce kurulumu hakkında başka bir e-posta alacaksınız.

Özellikle Nexcess, satın alma işleminden sonra otomatik olarak kendi başına bir WooCommerce sitesi kurar. Böylece plan dahilinde yeni web sitenizi bulabilirsiniz.
Hepsinden iyisi, web sitesinin adını değiştirebilir ve ayarlarını dilediğiniz gibi yapılandırabilirsiniz. Ancak en önemli kısım özel bir alan adı eklemektir. Daha sonra bunun hakkında bilgi edinin!
2. Adım: WooCommerce Mağaza Alan Adınızı Alın
Daha da önemlisi, WooCommerce mağazanız için bir alan adı almanız gerekir. Alan adı, insanların web sitenize erişmek için tarayıcılarının adres çubuğuna yazdıkları web sitenizin adıdır.
Özellikle, bir alanın 2 bölümü vardır; Üst Düzey Etki Alanı (TLD) ve İkinci Düzey Etki Alanı (SLD). Burada SLD web sitenizin adı, TLD ise uzantısı veya son ekidir.
Örneğin, ' SiteSaga.com ' web sitemizde, 'SiteSaga' SLD'dir ve ' .com ' TLD'dir.

Alan adının nasıl ve nereden alınacağı hakkında her şeyi öğrenmek için okumaya devam edin. İşte başlıyoruz!
Alan Adı Nasıl Seçilir?
Artık alan adlarını bildiğimize göre, mağazanız için nasıl alan adı alacağınızı merak ediyor olabilirsiniz. Şimdi WooCommerce mağazanız için mükemmel alan adını seçmenize yardımcı olacak bazı önemli ipuçlarını öğrenelim.
| Sebep | Tanım |
| İşletmenizle İlgisi | Alan adınız işletmenizi veya sattığınız ürünleri yansıtmalıdır. Bu, müşterilerin WooCommerce mağazanızın neyle ilgili olduğunu anlamasını kolaylaştırır. |
| Anahtar Kelimeleri Kullanın | İnsanların sizinkine benzer ürünleri ararken kullanabileceği alakalı anahtar kelimeleri ekleyin. Bu SEO’yu (Arama Motoru Optimizasyonu) geliştirir. |
| Kısa ve basit tutun | Alan adınızın kısa, yazılması kolay, akılda kalıcı ve kullanıcı dostu olduğundan emin olun. Bu, yanlış yazma ve yanlış yazma olasılığını azaltır. |
| Rakamlardan ve Kısa Çizgilerden Kaçının | Alanınızda sayıları, kısa çizgileri veya diğer karmaşık karakterleri kullanmamanız gerektiğini unutmayın. Bu yalnızca yanlış yazımla sonuçlanır. |
| Uzun Vadeli Düşünün | Genişlese bile markanıza uygun bir alan adı seçin. Ayrıca tutarlılık için büyük sosyal medya platformlarında mevcut olup olmadığını kontrol edin. |
| Doğru Uzantıyı Seçin | '.com' kullanabileceğiniz en popüler alan adı uzantısıdır. Bunun dışında '.store' gibi e-Ticaret sitelerine özel olanları da seçebilirsiniz. |
Bu nedenle web sitenizin alan adı benzersiz olmalı ve markanızla yakından alakalı olmalıdır. Web sitenizi diğerlerinden ayırmada çok önemli bir rol oynar.
Ayrıca akılda kalıcı bir alan adı, insanların web sitenizi bulmasını ve tekrar ziyaret etmesini kolaylaştırır. Bu nedenle mağazanız için bir alan adı seçmek, çevrimiçi varlığınızı oluşturmada hayati bir adımdır.
Alan adının nasıl seçileceğine ilişkin ayrıntılı kılavuzu buradan edinin! Alan adı seçme konusunda hala kafanız mı karıştı? Ardından en iyi ücretsiz alan adı oluşturuculardan yardım alın. Bu araçlar, anahtar kelimelerinize göre otomatik olarak alan adı fikirleri oluşturur.
Alan Adı Nereden Alınır?
Yalnızca siteniz için bir alan adına karar vermek yeterli değildir; Kullanılabilirliğini kontrol etmeli ve kendinize ait hale getirmek için kaydetmelisiniz. Üstelik alan adını birçok yoldan alabilirsiniz.
1. Alan Adı Kayıt Kuruluşları
Alan adı kayıt şirketi, alan adı satan bir işletme veya web siteniz için alan adı kaydedebileceğiniz bir şirkettir. Yalnızca alan adı rezervasyonlarını yönetmekle kalmaz, aynı zamanda bu alan adları için IP adresleri de atarlar.
Bazı popüler alan adı kayıt şirketleri Namecheap, GoDaddy, Domain.com, Hostinger vb.'dir. En uygun olanı seçmek için bu listedeki en iyi alan adı kayıt şirketlerinin tümünü bulun.
Ayrıca hem alan adı kaydı hem de barındırma hizmetleri sağlayan platformlar bulabilirsiniz. Aslında Nexcess aynı zamanda alan adı hizmetleri de sunmaktadır. Yani Nexcess'e bir alan adı kaydedebilir veya Namecheap'ten satın alabilirsiniz.
2. Web Barındırma Sağlayıcıları
Biliyor musun? Birden fazla barındırma sağlayıcısı aynı zamanda alan adı kayıt hizmetleri de sağlar. Böyle bir barındırma kullanarak mağazanıza alan adı almak için farklı bir platform aramanıza gerek kalmaz.
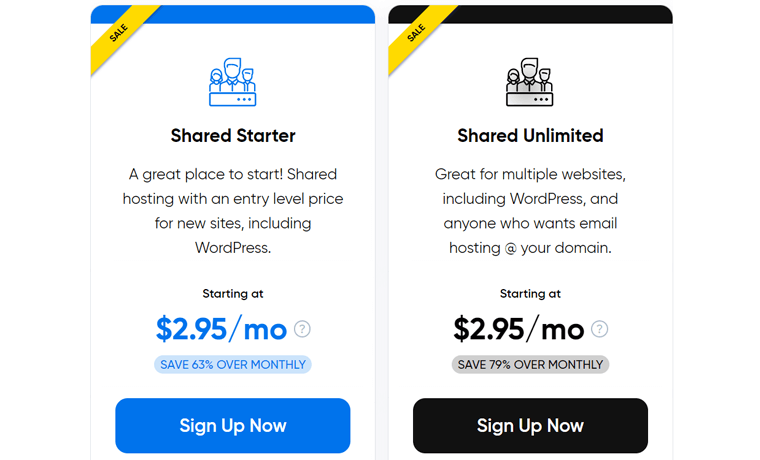
Ayrıca, bazı web barındırma hizmetleri ücretsiz bir alan adı sunar (barındırma hizmetine kaydolduğunuzda 1. yıl için). Bir örnek DreamHost'tur. Paylaşımlı başlangıç barındırma planının yıllık fatura tutarı aylık 2,95 ABD dolarıdır ve ilk 3 ay içinde kullanılacak ücretsiz bir alan adını içerir.

Ancak, WooCommerce mağazanız için önerdiğimiz şey yönetilen bir barındırma platformudur. Çünkü daha fazla hız, güvenlik ve performans özelliklerine sahipler. Örneğin, Nexcess .
Böylece, yönetilen bir ana makineye gidebilir ve ayrı bir alan adı kayıt şirketi kullanabilirsiniz. Veya Nexcess'i yalnızca çevrimiçi mağazanızı barındırmak için değil, aynı zamanda alan adı kaydı için de kullanın.
Nexcess'te Alan Adı Nasıl Değiştirilir?
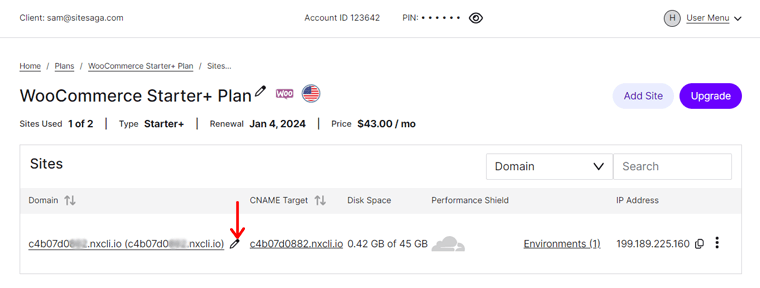
Nexcess WooCommerce mağazanızın alan adını değiştirmek için önce kontrol alanındaki 'Planlar' menüsünü tıklayın. Ardından WooCommerce planınızı açın.
Web sitenizi listede gördüğünüzde kalem simgesini tıklayın, bu sizi alan adı yapılandırma bölümüne yönlendirir.

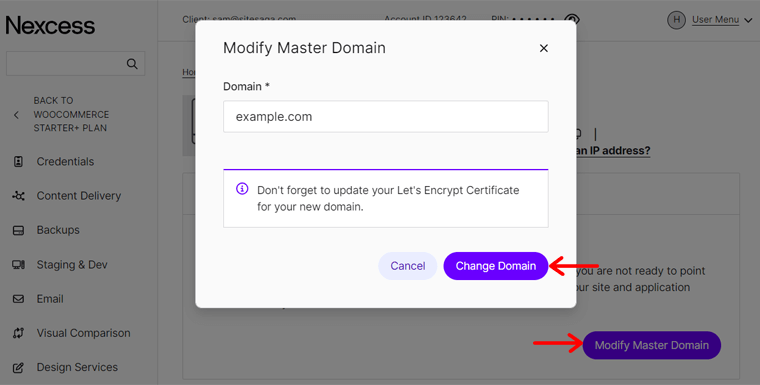
Burada ' Ana Alan Adını Değiştir ' butonuna tıklayın ve yeni alan adını ekleyin. ' Alan Adı Değiştir ' butonuna basmayı unutmayın.

Bunu yaptıktan sonra SSL sertifikanızı güncellemeli, önbelleği temizlemeli ve web sitesini test etmelisiniz. Bu belgeden bunu nasıl yapacağınızı öğrenin.
WordPress Kontrol Panelinizi Nasıl Açarsınız?
Keyifli bir şekilde, Nexcess kullanıldığında bir WordPress web sitesi zaten oluşturulmuştur. Yani alan adını değiştirdikten sonra doğrudan web sitenizin kontrol paneline giriş yapabilirsiniz.
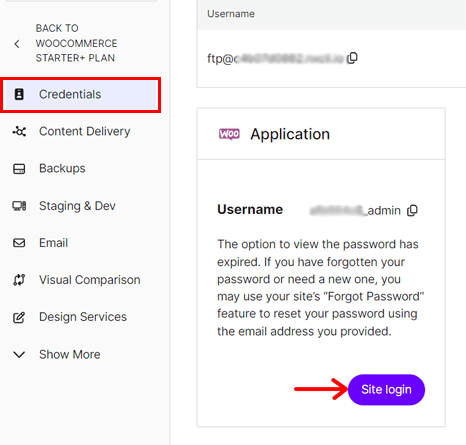
Bunu yapmak için seçilen planın içindeki web sitenize tıkladığınızda 'Kimlik Bilgileri' menüsüne yönlendirileceksiniz. Burada tıklamanız gereken ' Siteye Giriş ' butonunu bulacaksınız.

Şimdi kullanıcı adınızı ve şifrenizi girmeniz gereken giriş sayfası açılır. Bu kimlik bilgilerinin tümü Nexcess panelinizde tanımlanır. Kimlik bilgilerini girdikten sonra ' Oturum Aç ' düğmesine tıklayın ve işte WordPress kontrol paneliniz önünüzde.

İşte WordPress kontrol panelinize nasıl giriş yapacağınıza dair hızlı bir süreç.
3. Adım: Bir WooCommerce Teması Kurun
Birinci sınıf barındırma ve ilgi çekici bir alan adını güvence altına aldıktan sonra, bir sonraki önemli adım bir tema seçmektir. Ayrıca sitenizi iş gereksinimlerinize uygun şekilde tasarlamanız gerekir.
Ürünlerin gelişigüzel sergilendiği bir perakende mağazasına girdiğinizi hayal edin. Böyle bir durumda mağazadan hızla ayrılacaksınız değil mi?
Benzer şekilde, çevrimiçi mağazanızın ziyaretçileri cezbetmesi için profesyonel ve ilgi çekici bir tasarım gereklidir. Bu nedenle mağazanız, olumlu bir kullanıcı deneyimi için ürünleri güzel bir şekilde sergilemelidir.
WordPress temanız bu şekilde web sitenizin tüm görünümünü sağlayacaktır.
Bu adımda uygun bir tema seçip yükleyerek bir WooCommerce mağazası kurmanıza yardımcı olacağız. O halde haydi yuvarlanmaya başlayalım!
En İyi WooCommerce Teması Nasıl Seçilir?
Öncelikle tüm WooCommerce temalarını gereksinimlerinize göre karşılaştırmalısınız. Örneğin görünüm ve işlevsellik. Daha sonra aralarından mükemmel olanı seçin.
Size yardımcı olmak için temanızı seçerken aklınızda bulundurmanız gereken çeşitli faktörler şunlardır:
- WooCommerce Uyumluluğu: Temanın WooCommerce mağazaları için özel olarak tasarlandığından emin olun. En son WooCommerce sürümüyle uyumlu olmalıdır.
- Duyarlı Tasarım: Birçok kullanıcı çevrimiçi mağazalara mobil cihazlar aracılığıyla erişir. Bu nedenle temanızın tutarlı ve kullanıcı dostu bir deneyim için duyarlı bir tasarıma sahip olması gerekir.
- Kolay Özelleştirme Seçenekleri: Özelleştirme seçenekleri ve kolaylık arasında doğru dengeyi sağlayan bir tema seçin. Bu nedenle tasarım öğelerinin kodlama becerisi gerektirmediğinden emin olun.
- Eklentiler ve Uzantılar ile Sorunsuz Entegrasyon: Temanın, çevrimiçi mağazanızda kullanacağınız WordPress eklentilerini ve WooCommerce uzantılarını destekleyip desteklemediğini kontrol edin.
- Hız ve SEO: Ayrıca temanız sitenin hızını etkilememelidir. Ayrıca yerleşik SEO optimizasyonuna sahip olmalıdır. Bu, sitenin performansını ve sıralamasını artırır.
Bu yönergelerin dışında, bazıları destek materyalleri, demo içeriği, kullanıcı incelemeleri, maliyet, sosyal medya entegrasyonu vb. içerir. Burada bir temanın nasıl seçileceğine ilişkin eksiksiz bir makale bulunmaktadır.
En İyi 3 WooCommerce Teması
Bir WooCommerce temasını birçok yoldan alabileceğinizin farkında mısınız? WooCommerce'in kendisinde farklı kategorilerden ve sektörlerden yaklaşık 80 tema içeren bir tema mağazası vardır. Bazı e-Ticaret nişleri arasında yiyecek ve içecek, moda ve giyim vb. yer alır.
Resmi WordPress tema deposunda yüzlerce ücretsiz e-Ticaret teması bulacaksınız. Çoğunun temanın orijinal web sitesinde premium sürümü mevcuttur.
Ek olarak, premium WordPress temaları satan birkaç pazar yeri vardır. Bunlar ThemeForest, Themify vb.'dir.
WooCommerce uyumlu temaların uzun bir listesi arasında önerdiğimiz en iyilerin kısa bir listesini burada bulabilirsiniz. O halde hadi dalalım!
1. Kadence
Kadence, e-Ticaret işletmeleri de dahil olmak üzere çeşitli web sitesi sahiplerinin ihtiyaçlarını karşılayan popüler, çok amaçlı bir WordPress temasıdır. Bir giyim mağazası, kahve dükkanı, restoran vb. sahibiyseniz uygun e-Ticaret şablonlarını içerir.

Üstelik alışveriş sepeti işlevi de mevcut. Bu sayede sizin ve ziyaretçilerinizin alışveriş sepetindeki ürünler arasında gezinmesi kolaylaşır.
Premium plan ayrıca 15'ten fazla güçlü modül içeren bir mağaza kiti de sunar. Bunlardan bazıları gelişmiş incelemeler, varyasyon galerileri, varyasyon örnekleri, ürün markaları vb.'dir.
Fiyatlandırma:
Kadence , premium eklentiler ve paketler içeren ücretsiz bir WordPress temasıdır. Ücretsiz temayı WordPress.org tema deposundan indirebilir ve web sitenize yükleyebilirsiniz. Aksi takdirde temayı doğrudan kontrol panelinden yüklemek de mümkündür.
Ücretli özelliklere erişmek istiyorsanız aşağıdaki Kadence fiyatlandırma planlarından birini satın alın:
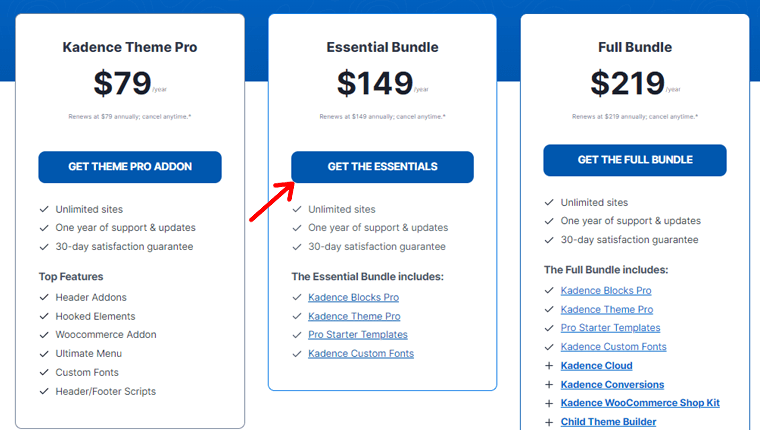
- Kadence Tema Pro: Yıllık 79 ABD doları, sınırsız site, WooCommerce eklentisi vb.
- Temel Paket: Yıllık 149 ABD doları, Kadence Theme Pro, profesyonel başlangıç şablonları vb.
- Tam Paket: Yıllık 219 ABD doları, Temel Paket, WooCommerce mağaza kiti ve daha fazlası.
Kadence hakkında daha fazlasını keşfetmek ister misiniz? Cevabınız evet ise dürüst Kadence tema incelememizi okuyun.
2. Asla
Mobil cihazlar için optimize edilmiş bir WordPress teması arıyorsanız Neve'yi seçin. Bu tema mobil kullanıma hazır ve AMP (Hızlandırılmış Mobil Sayfalar) uyumlu olup, çevrimiçi mağazanızın güzel görünmesini ve her cihazda sorunsuz çalışmasını sağlar.

Ek olarak hızlı görüntüleme, yapışkan sepet, ürün galerisi kaydırıcısı, istek listesi vb. gibi WooCommerce özellikleri sunar. Ayrıca, içe aktarabileceğiniz ve web siteniz için kullanabileceğiniz birden fazla WooCommerce şablonu bulabilirsiniz.
Fiyatlandırma:
Neve ayrıca hem ücretsiz hem de premium planların mevcut olduğu ücretsiz bir WordPress temasıdır. Ücretsiz sürümü edinmek için WordPress.org'un tema dizininden indirmeniz veya WordPress kontrol panelinizden yüklemeniz yeterlidir.
Ücretsiz özelliklerin çevrimiçi mağazanız için yeterli olmadığını varsayalım. O halde satın alabileceğiniz premium Neve fiyatlandırma planları şunlardır:
- Kişisel: Yıllık 69 ABD doları, sınırsız site, başlık güçlendirici, 1 yıllık destek vb.
- İş: Yıllık 149 ABD doları, Kişisel plan özellikleri, WooCommerce Booster, premium başlangıç siteleri ve daha fazlası.
- Ajans: Yıllık 259 ABD doları, İş planı özellikleri, Otter Pro, beyaz etiket desteği vb.
Hakkında her şeyi öğrenmek için Neve temasına ilişkin ayrıntılı incelememizi okuyun.
3. Vitrin
WooCommerce tarafından tasarlanan bir e-Ticaret temasını kullanmak ister misiniz? Cevabınız evet ise Storefront'u kullanın.

Storefront, WooCommerce ve WooCommerce uzantılarıyla derin entegrasyon sunan ücretsiz bir WooCommerce temasıdır. En yeni, öne çıkan, indirimdeki ve en çok beğenilen ürünler gibi bölümlerle e-Ticaret odaklı bir ana sayfa oluşturmanıza olanak tanır.
Ayrıca bu tema erişilebilirlik yönergelerine uygundur. Sonuçta mağazanıza daha geniş bir kitle kitlesi erişebilecektir.
Fiyatlandırma:
Storefront tamamen ücretsiz bir WooCommerce temasıdır. Yani onu WordPress.org'un tema deposundan veya WooCommerce tema mağazasından indirebilir ve sitenize yükleyebilirsiniz. Başka bir yol da onu doğrudan yönetici alanına kurmaktır.
Tavsiyemiz – Kadence
Tüm WooCommerce temaları arasında çevrimiçi mağazanız için Kadence'i kullanmanızı öneririz. Nedenlerini öğrenmek için aşağıdaki listeye göz atın:
- Kadence Blocks eklentisi çeşitli gelişmiş ve özel bloklar sağlar.
- Kadence Shop Kit, ekstra mağaza işlevselliği için çeşitli modüller sağlar.
- Kadence Dönüşümleri, satışları artırmanıza ve mağazanızdaki müşterilerle etkileşime geçmenize olanak tanır.
- Kadence Galerileri ile güzel ürün galerileri ve albümler oluşturun.
- Müşterilerinizin ürünlerinizi platformlarda paylaşmasına olanak tanıyan kolay sosyal paylaşım işlevi .
- E-posta tasarımcısı , özel WooCommerce e-posta şablonlarını düzenlemenize olanak tanır.
- WooCommerce inceleme formlarına vb. Google CAPTCHA eklemek mümkündür.
Hepsinden iyisi, Kadence ve Nexcess aynı şirketten olduğundan, ücretsiz Kadence teması kontrol panelinize otomatik olarak yüklenir.
Ayrıca Tam Paketini kullanmanızı öneririz. Neden? Çünkü mevcut ve gelecekteki tüm ürünlere tek pakette ulaşacaksınız.
Seçtiğiniz e-Ticaret Temasını Nasıl Yükleyebilirsiniz?
Temanızı seçtikten sonra web sitenize yükleyebilirsiniz. Bunu yapma süreci tüm temalar için neredeyse aynıdır. Öyleyse Kadence'i kurma adımlarını inceleyelim.
1. Ücretsiz Kadence Kurulumu
Öncelikle ücretsiz temanın kurulum sürecine bir göz atalım.
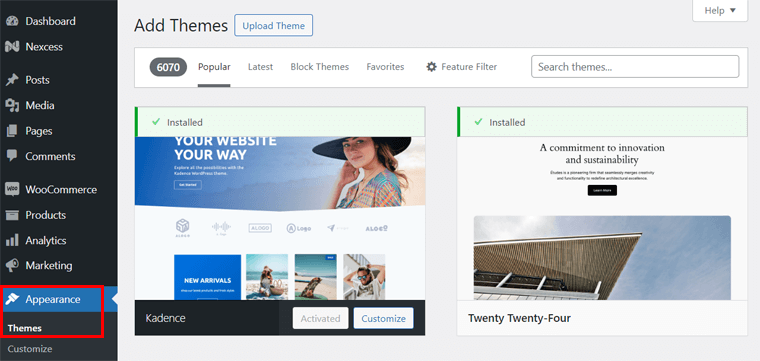
Bunun için WordPress kontrol panelinize giriş yapın ve ' Görünüm > Temalar > Yeni Tema Ekle ' seçeneğine gidin.
Orada 'Kadence'i arayın ve bulduğunuzda 'Yükle' düğmesine tıklayın. Daha sonra temanın web sitenizde çalışmasını sağlamak için 'Etkinleştir' düğmesine tıklayın.
Nexcess WooCommerce planınız bunu zaten sizin için yaptığından, şöyle görünür:

WordPress temasının nasıl kurulacağına ilişkin ayrıntılı bir kılavuz için bu makaleye göz atın.
Şaşırtıcı bir şekilde, Nexcess hostinginiz web sitenize Kadence'yi zaten yüklemiş olabilir. Bu durumda adımları manuel olarak yapmanıza gerek yoktur.
Ancak e-Ticaret sitesi oluşturmaya sıfırdan başlamak istemiyorsanız Kadence başlangıç şablonları eklentisini yüklemelisiniz.
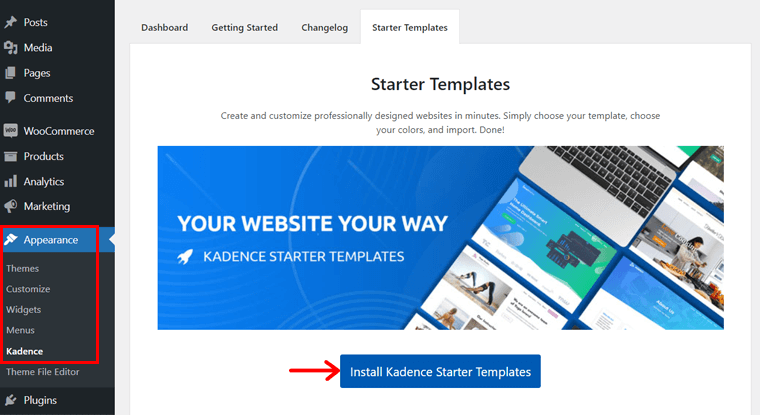
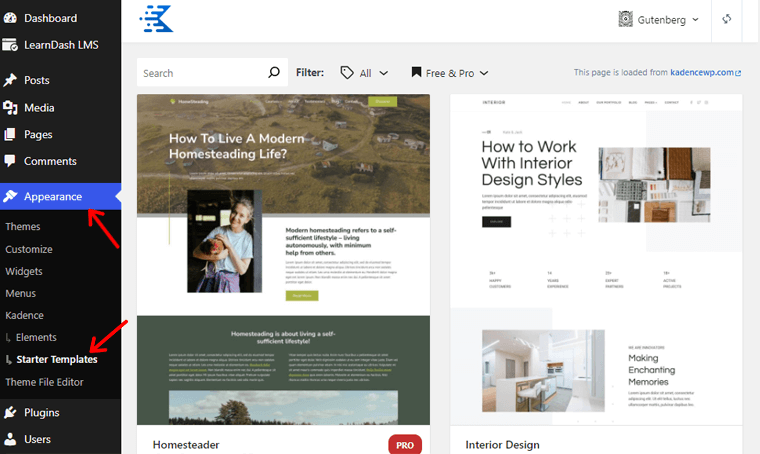
Bunun için ' Görünüm > Kadence > Başlangıç Şablonları ' seçeneğine gidin. Burada ' Kadence Başlangıç Şablonlarını Yükle ' butonuna tıklayın.

2. Premium Kadence Kurulumu
Şimdi Kadence paketini (Örneğin – Essential Paketi) satın alma ve kullanma sürecinde size rehberlik edeceğiz. Bu nedenle aşağıdaki adımları dikkatlice izleyin:
Adım i: Kadence Essential Paketinin Satın Alınması
Öncelikle Kadence web sitesini açın ve 'Fiyatlandırma' menüsüne tıklayın.

Verilen fiyatlandırma planları arasından istediğinizi seçin. Tavsiyemiz doğrultusunda paketteki 'Temelleri Alın' butonuna tıklayalım.

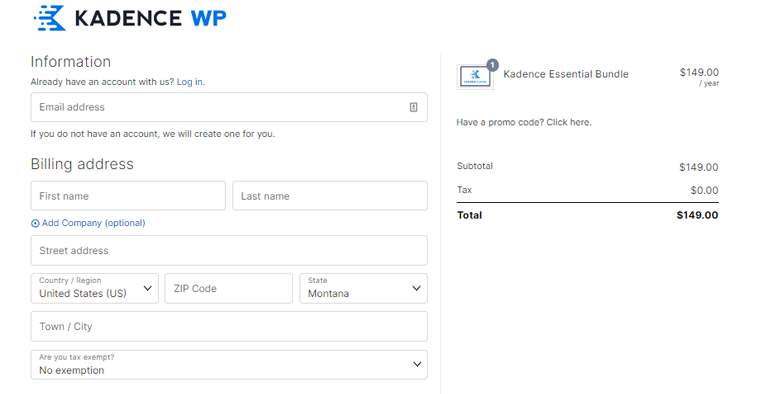
Bu sizi ödeme sayfasına yönlendirir. Burada, eğer varsa Kadence hesabınıza giriş yapın. Aksi takdirde, yeni bir tane oluşturmak için e-posta adresini girin.
Daha sonra fatura bilgilerinizi ve ödeme ayrıntılarınızı girin. ' Sipariş Ver ' butonuna basmadan önce şartlar ve koşulları kabul etmeyi unutmayın.

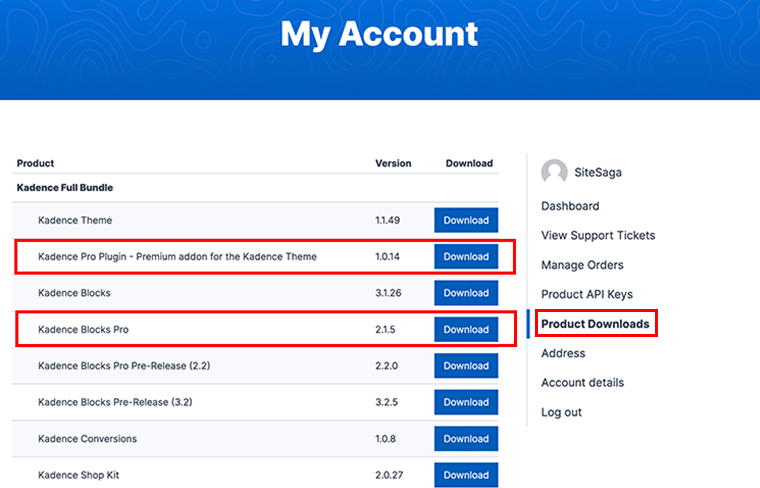
Satın alma işlemi başarılı olduktan sonra navigasyondaki 'Hesaplar' menüsünü açın. Bu kontrol panelinde ' Ürün İndirmeleri ' seçeneğine gidin. Orada gerekli tüm premium seçenekleri indirebilirsiniz.
Şimdilik Kadence Pro Plugin ve Kadence Blocks Pro için 'İndir' butonuna basalım.

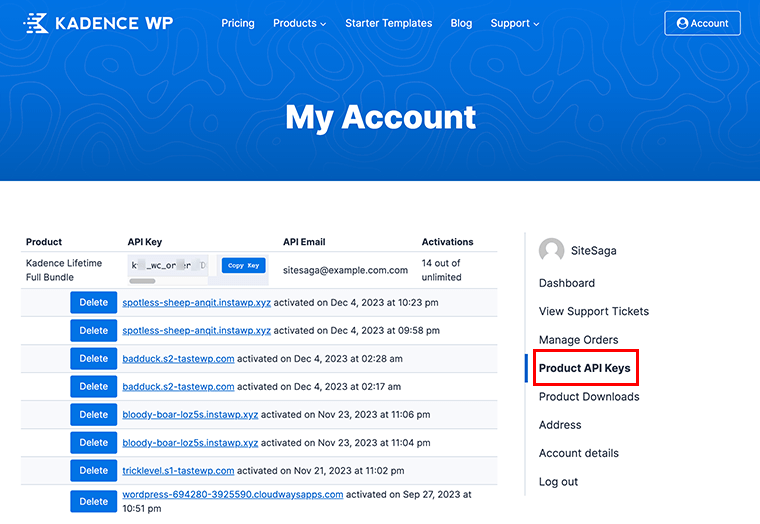
Benzer şekilde bu eklentileri etkinleştirmek için lisans anahtarını bulmanız gerekir. Bu nedenle kenar çubuğundaki ' Ürün API Anahtarları ' menüsünü açın. Daha sonra ürünlerin lisans anahtarlarını kopyalayıp kaydedin.

Adım ii: Kadence Pro'nun Kurulumu
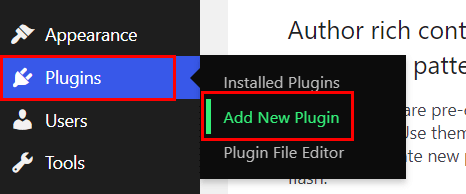
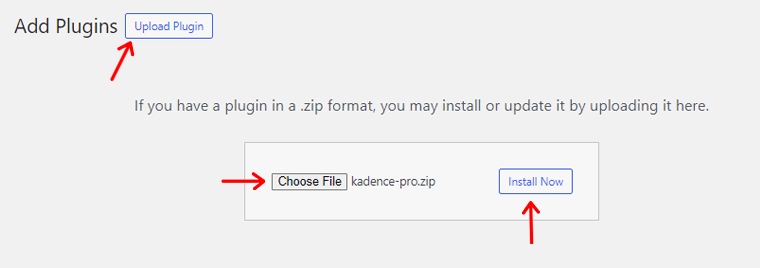
İleriye dönük olarak sitenizin zorunlu olan ücretsiz Kadence temasına sahip olduğundan emin olun. Bundan sonra Kadence Pro kurulumunu başlatın. Bu nedenle ' Eklentiler > Yeni Eklenti Ekle ' seçeneğine gidin. Evet, Kadence Pro temaya yönelik bir eklenti veya eklentidir.

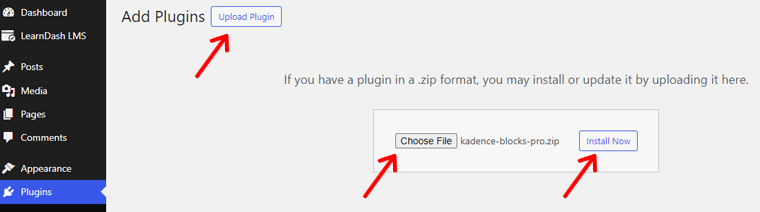
Daha sonra, ' Eklentiyi Yükle ' düğmesini ve ardından ' Dosya Seç ' düğmesini tıklayın. Daha sonra eklenti klasörünü yükleyin ve ' Şimdi Kur ' düğmesine basın.

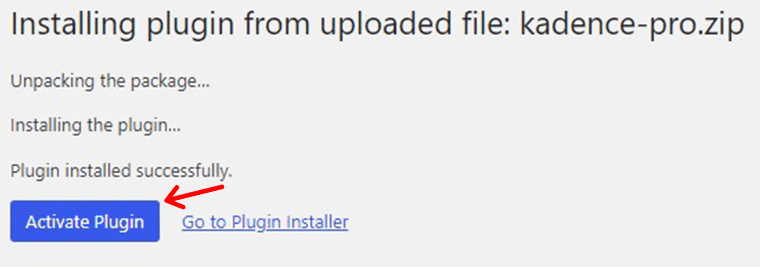
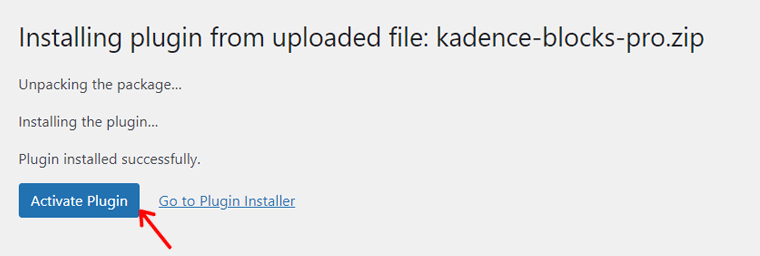
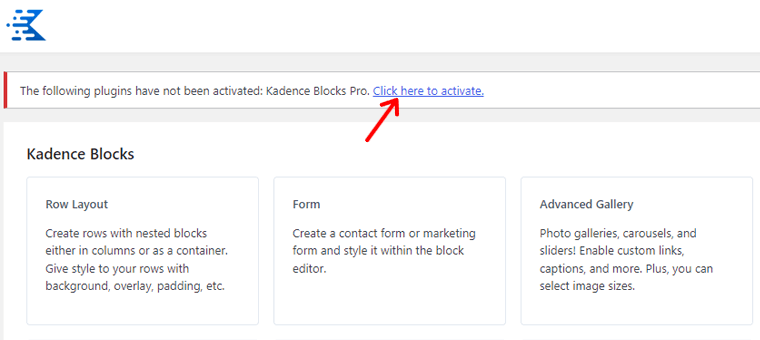
Kurulum tamamlandıktan sonra aşağıda gösterildiği gibi ' Eklentiyi Etkinleştir ' butonuna tıklayın.

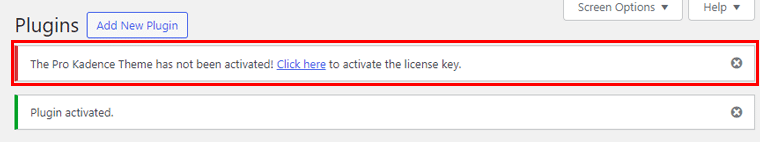
Bildirime göre premium özellikleri lisans anahtarını kullanarak da etkinleştirmeniz gerekiyor. Bu nedenle, sizi farklı bir konuma yönlendirecek olan ' Buraya tıklayın ' seçeneğine basın.

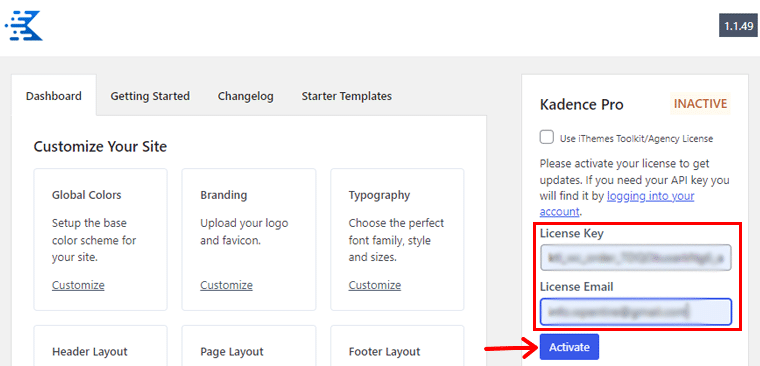
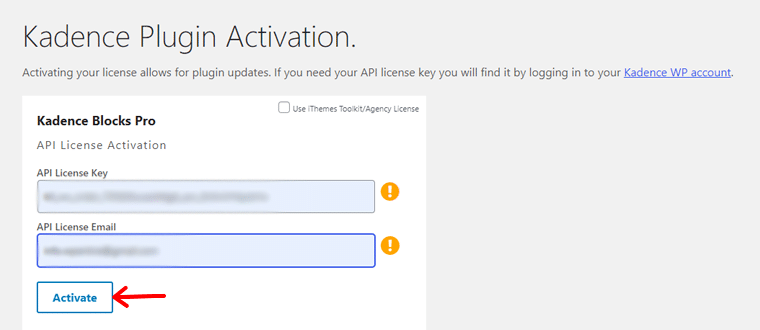
Orada lisans anahtarını ve lisans e-postasını girin. Daha sonra ' Etkinleştir ' butonuna tıklayın. Başarılı bir sürecin ardından Kadence Pro'da 'Aktif' mesajı görünecektir.

Premium tema özellikleri için Kadence Pro'yu kurmanız bu kadar. İşte bir WordPress eklentisinin nasıl kurulacağına dair eksiksiz bir kılavuz.
Mağaza Şablonunuzu İçe Aktarın ve Kişiselleştirin
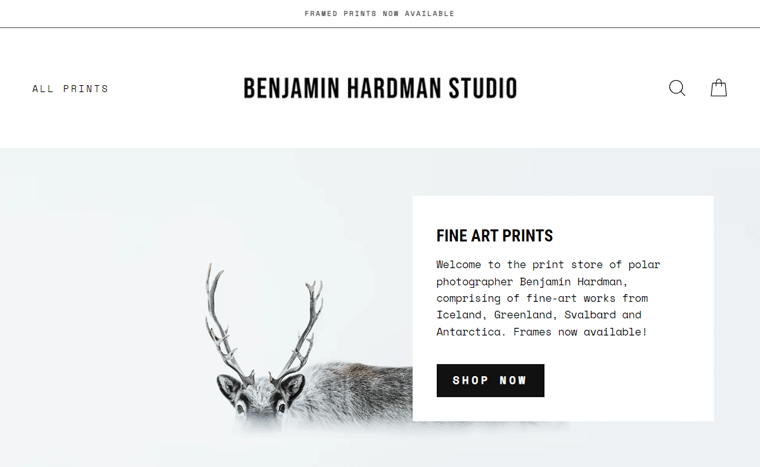
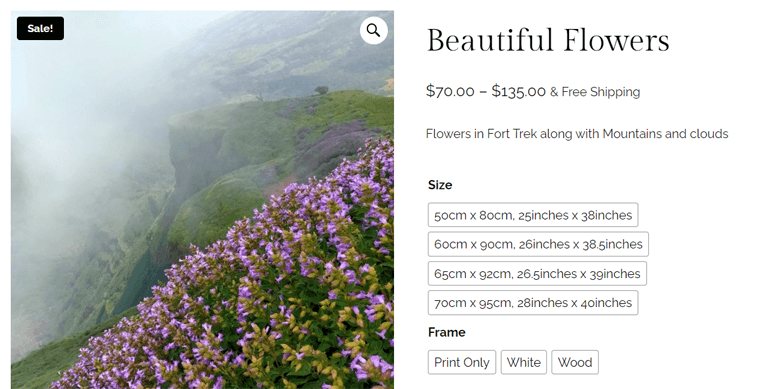
Şimdi bir e-Ticaret web sitesini referans alarak ilerleyelim. Yaratılış sürecini gösterebileceğimiz popüler bir e-ticaret sitesi Benjamin Hardman Studio'dur.

Öyleyse Kadence'yi kullanarak WooCommerce mağazası için uygun bir başlangıç şablonunu içe aktaralım. Öncelikle ' Görünüm > Kadence > Başlangıç Şablonları ' menüsüne gidin.

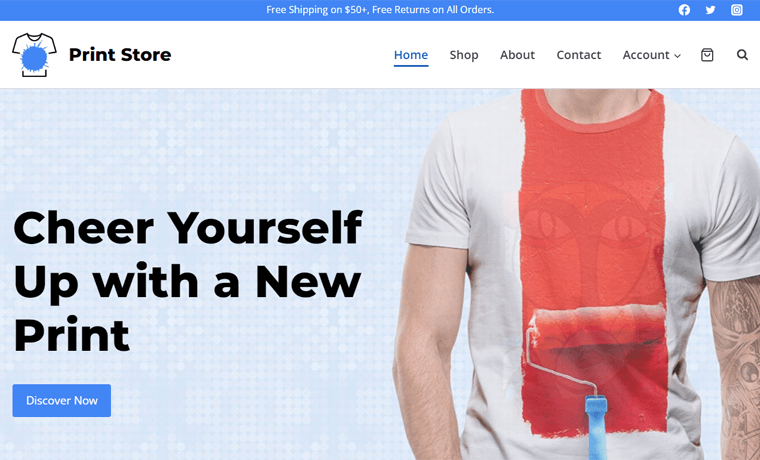
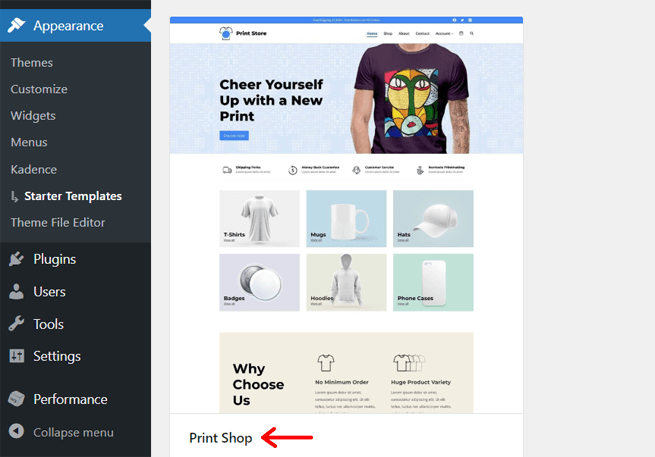
Bununla birlikte ücretsiz veya ücretli olabilecek istediğiniz şablonu seçin. Burada, istediğimiz siteye benzer bir tasarıma sahip olan Print Shop adlı ücretsiz bir e-Ticaret şablonunu kullanalım.

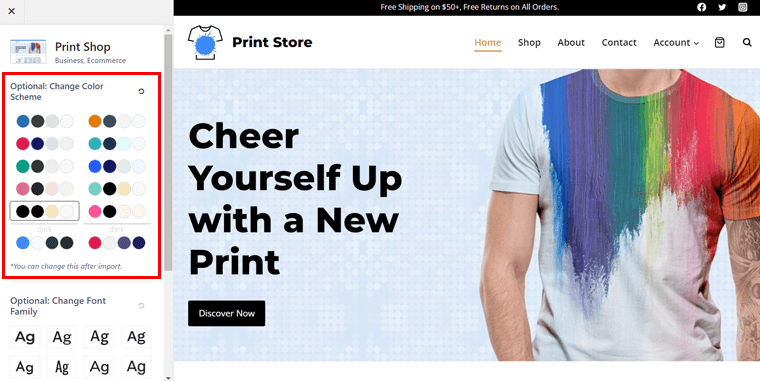
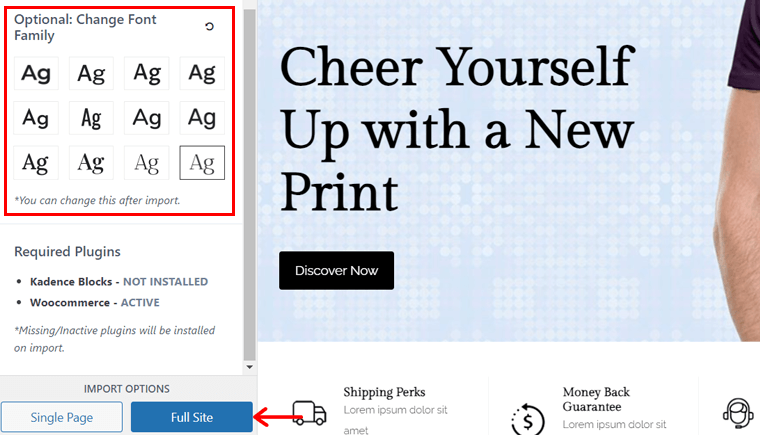
Artık aralarından seçim yapabileceğiniz birden fazla özelleştirme seçeneğiniz olacak. Öncelikle verilen seçenekler arasından renk şemasını seçin. Özellikle şablonu içe aktardıktan sonra renkleri değiştirebilirsiniz.

Bunun altında birden fazla yazı tipi ailesi seçeneği bulacaksınız, bu nedenle site için uygun bir yazı tipi seçin. Ayrıca şablonunuz Kadence Block gibi bazı eklentileri yüklemenizi gerektirebilir. Böylece şablonun eklenmesi sırasında ücretsiz eklentiler otomatik olarak yüklenir.
Bunu takiben Tek Sayfa ve Tam Site olmak üzere 2 seçenek bulabilirsiniz. Bizim durumumuzda ' Tam Site' düğmesini seçelim.

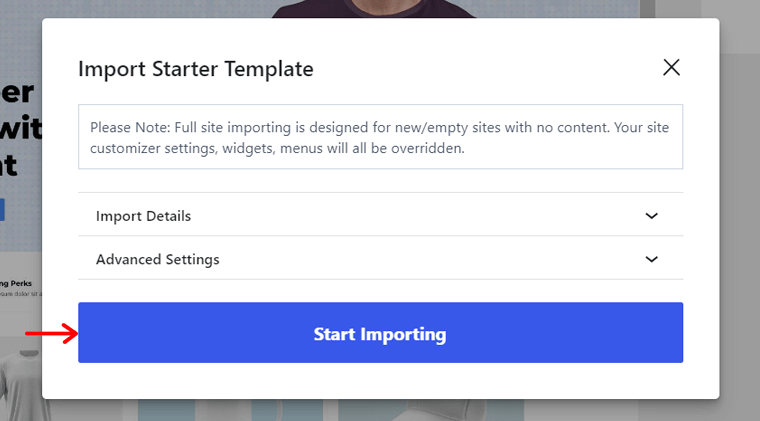
Bu, 'İçe Aktarmayı Başlat' düğmesini tıklamanız gereken bir açılır pencere açar.

Şimdilik site özelleştirme sürecini durduralım ve bunu WooCommerce kurulumundan sonra yapalım. Ancak daha fazla özellik için Kadence Blocks Pro eklentisini yükleyip daha sonra kullanabilirsiniz.
Kadence Blocks Pro'yu yükleyin
Kadence Blocks Pro'nun kurulum süreci Kadence Pro'nunkine benzer. ' Eklentiler > Yeni Eklenti Ekle > Eklentiyi Yükle ' düğmesine gitmeniz gerekir.
Orada ' Dosya Seç ' butonuna basın ve 'Kadence Blocks Pro' dosyasını yükleyin. Daha sonra ' Şimdi Kur ' butonuna tıklayın.

Daha sonra bu premium eklentiyi etkinleştirmek için ' Eklentiyi Etkinleştir ' düğmesine tıklayın.

Benzer şekilde, bildirimde bulunan ' Etkinleştirmek için burayı tıklayın ' seçeneğine basın.

Şimdi bu eklentinin lisans anahtarını ve lisans e-postasını ekleyin. Son olarak ' Etkinleştir ' butonuna basın.

Bununla birlikte WooCommerce eklentisi yapılandırma sürecine geçelim.
Adım 4: WooCommerce Eklentisini Kurun
Harika bir şekilde, WooCommerce, Nexcess destekli çevrimiçi mağazanıza otomatik olarak yüklenir. Böylece doğrudan konfigürasyonuna başlayabilirsiniz.
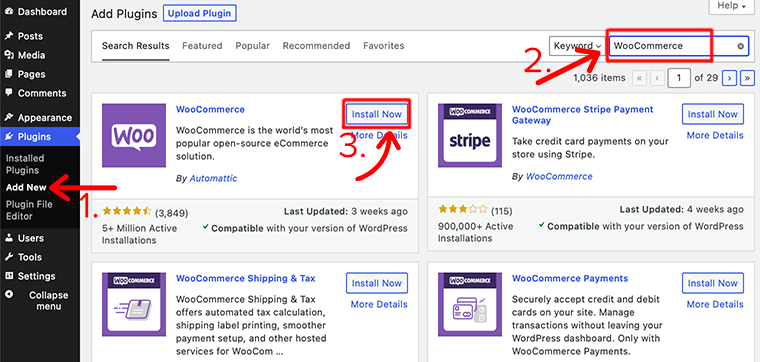
Bu işlevselliğe sahip olmayan diğer web barındırma planları için önce WooCommerce'i yüklemelisiniz. Daha basit bir ifadeyle ' Eklentiler > Yeni Eklenti Ekle ' menüsüne gidin.
Burada 'WooCommerce'i arayın ve bulduğunuzda 'Şimdi Kur' düğmesini tıklayın. Bir süre sonra ' Etkinleştir ' butonuna da basın.

Bununla birlikte lütfen bir WooCommerce mağazasının nasıl kurulacağına ilişkin aşağıdaki adımları izleyin.
Kurulum Sihirbazını Kullanma
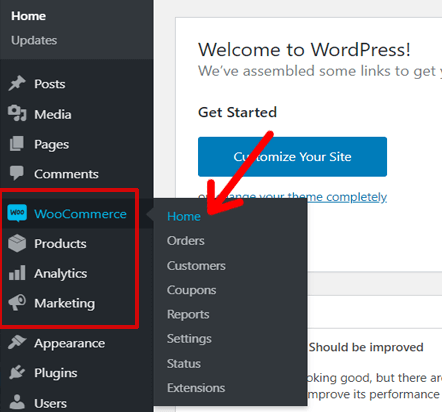
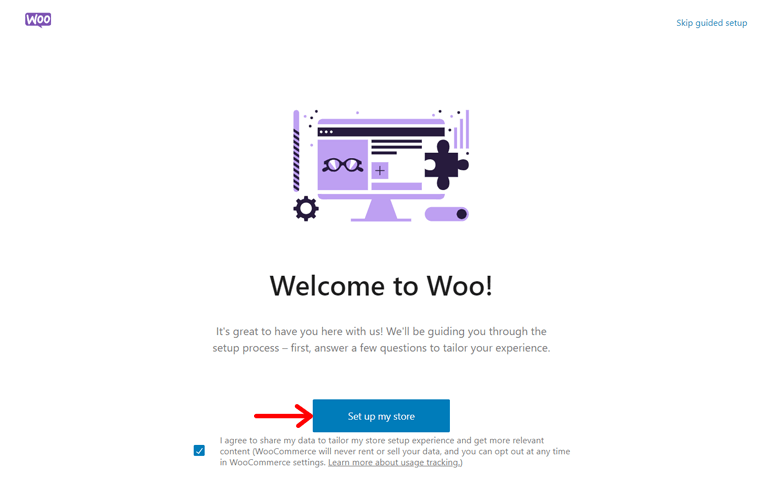
Öncelikle kontrol panelindeki 'WooCommerce' menüsünü ziyaret edin veya ' WooCommerce > Ana Sayfa'ya gidin.

Bu, kurulum sihirbazını açar. Orada ' Mağazamı kur ' düğmesini tıklayın.

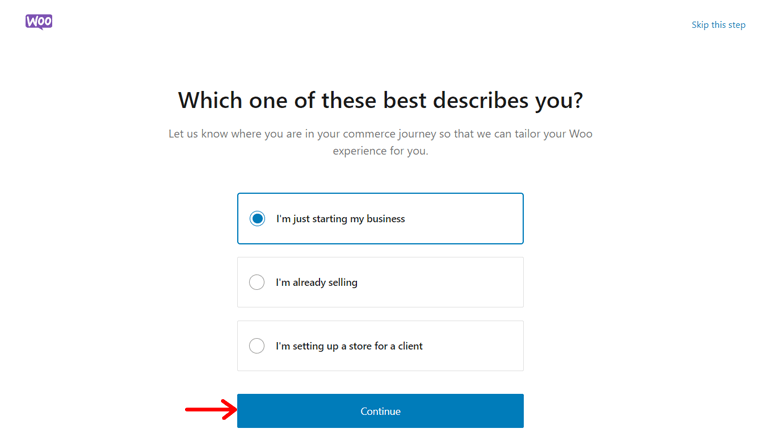
Üstelik işletmenizi ister yeni olsun, ister halihazırda satışta olsun, ister bir müşteri için olsun tanımlamalısınız. Seçiminizi yaptıktan sonra ' Devam ' butonuna tıklayın.

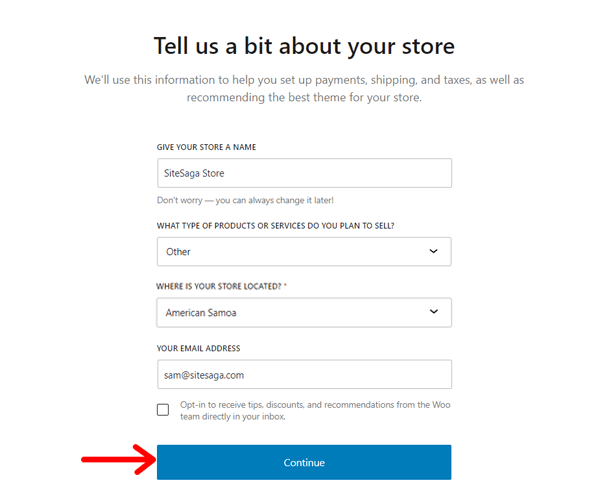
Bunu takiben WooCommerce mağazanızın adını, sektör türünü ve konumunu belirtin. Burada mağaza adını 'SiteSaga Store' , sektörü ise ' Diğer ' olarak seçtik. Çünkü burası kaliteli görseller satan bir matbaa. ' Devam ' butonuna basmayı unutmayın.

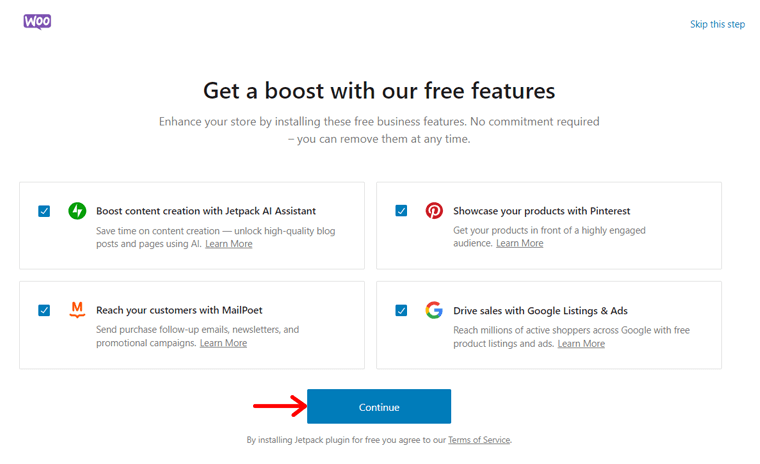
Ayrıca WooCommerce bazı ücretsiz özelliklerin kullanılmasını önerir. Bunlar:
- İçerik oluşturma için Jetpack AI Asistanı
- Ürünlerinizi Pinterest'te sergileyin
- MailPoet ile müşterilerinize ulaşın
- Satışları artırmak için Google listeleri ve reklamlar
İhtiyaçlarınıza göre hangi özellikleri istediğinizi seçin ve ' Devam ' butonuna tıklayın.

Son olarak Jetpack özellikleri için mağazanızı WordPress.com hesabınıza bağlamanıza olanak tanır. Yani bunu gerçekleştirebilir veya sadece ' Hayır, Teşekkürler ' seçeneğine basabilirsiniz.
Ek Ayarları Yapılandırma
Kurulum sihirbazında her şey mevcut olmadığından ayarları yapılandırdığınızdan emin olun. ' WooCommerce > Ayarlar ' menüsünü açmanız yeterlidir; ayarların bulunduğu birden fazla sekme bulacaksınız.
Şu anda yapılandırmanız gereken bazı önemli ayarlar şunlardır:
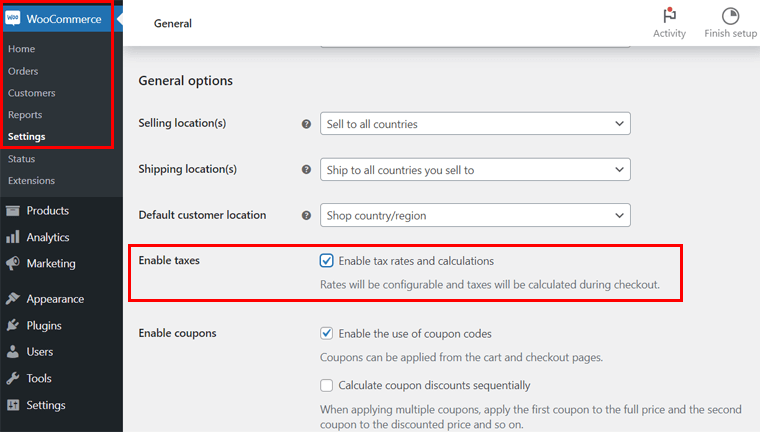
1. Genel
Burada mağazanın yerini daha detaylı belirtmeniz gerekiyor. Ayrıca gönderim yerleri, müşteriler, vergiler ve kuponlarla ilgili genel seçenekler de mevcuttur. Son olarak, tür ve nasıl gösterileceği de dahil olmak üzere para birimini yapılandırmanız gerekir.
' Vergi oranlarını ve hesaplamalarını etkinleştirmeyi ' unutmayın.

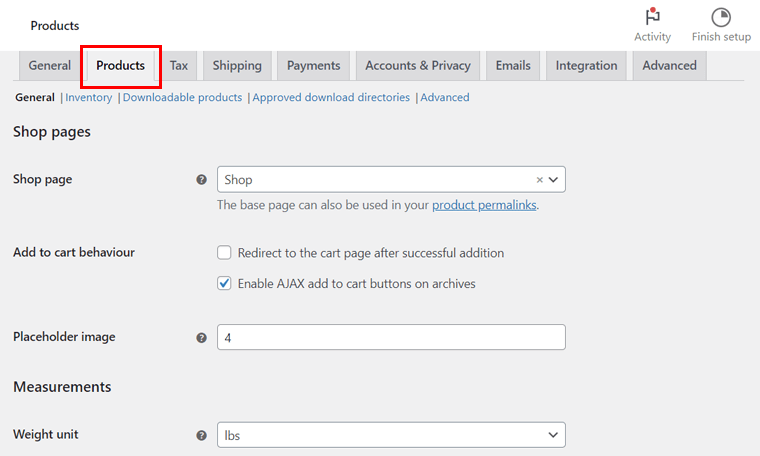
2. Ürünler
Bu sekmede mağaza sayfaları, ölçüm birimleri, ürün yorumları ve derecelendirmeler gibi ürünlere ilişkin genel ayarları yapılandırmanıza olanak tanır. Ayrıca envanter, indirilebilir ürünler vb. için seçenekler de vardır.

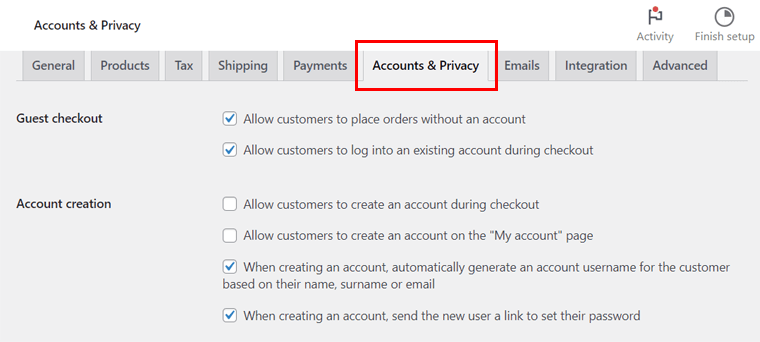
3. Hesaplar ve Gizlilik
Burada hesap ve gizlilik politikası sayfalarını ayarlayabilirsiniz. Hesaplar misafir veya kayıtlı müşteri olabilir. Benzer şekilde, gizlilik politikası kayıt veya ödeme için olabilir. Sonuçta bazı kişisel veri saklama seçenekleri mevcut.

4. E-postalar
Bu bölümde MailPoet kullanarak e-postaların müşterilere nasıl gönderileceğini yönetebilirsiniz. E-postalar yeni siparişler, başarısız siparişler, iptal edilen siparişler ve daha fazlası için olabilir.
5. Entegrasyon
Bu sekme, coğrafi konum aramaları gerçekleştirmek için MaxMind entegrasyonunu etkinleştirmenizi sağlar. Bu nedenle lisans anahtarını ve dosya yolunu girmeniz yeterlidir.
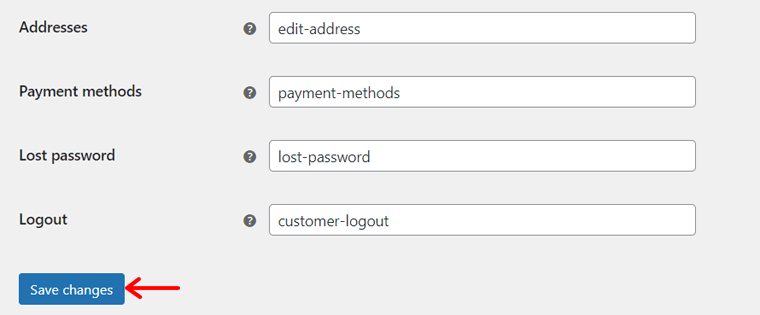
6. İleri Düzey
Burada WooCommerce mağazasının sayfalarını ve özelliklerini ayarlayabilirsiniz. Sayfalarda alışveriş sepeti, ödeme, hesabım ve şartlar ve koşullar yer alır. Özellikler ödeme ve hesapla ilgilidir.
Bu ayarları tamamen kullandıktan sonra ' Değişiklikleri Kaydet ' butonuna tıklayın. Daha sonra ayrıntılı olarak açıklamak üzere bazı temel ayarları atladığımızı belirtmek isteriz. Yani endişelenmeyin!

Adım 5: WooCommerce'de bir Ödeme Ağ Geçidi Ayarlayın
Şimdi bir WooCommerce mağazası oluştururken en önemli yapılandırma kısmına değineceğiz. Bu, müşterilerden ödeme alan bir ödeme ağ geçidini uygulamaktır.
İşletmeniz için doğru ödeme işlemcisini seçmenin çok önemli olduğunu unutmayın. Bu nedenle satış hacmine, işlem ücretlerine, desteklenen konumlara vb. göre seçenekleri dikkatlice analiz edin.
Üstelik işletmenizin banka hesabıyla iyi bir şekilde entegre olduğundan emin olun. Ayrıca doğrudan banka havaleleri, kredi kartı işlemleri vb. gibi çeşitli ödeme yöntemlerini destekleyip desteklemediğini kontrol edin.
WooCommerce'de, çeşitli ödeme ağ geçitlerini e-Ticaret sitenize entegre edebilirsiniz. Bunlardan bazıları şunlardır:
- Şerit
- PayPal Ödemeleri
- Kare
- Mollie Ödemeleri ve daha fazlası.
Daha da önemlisi, WooCommerce mağazanız için birden fazla ödeme ağ geçidi kullanabilirsiniz. Bununla birlikte ödeme entegrasyonu için bir WooCommerce mağazasının nasıl kurulacağını öğrenelim.
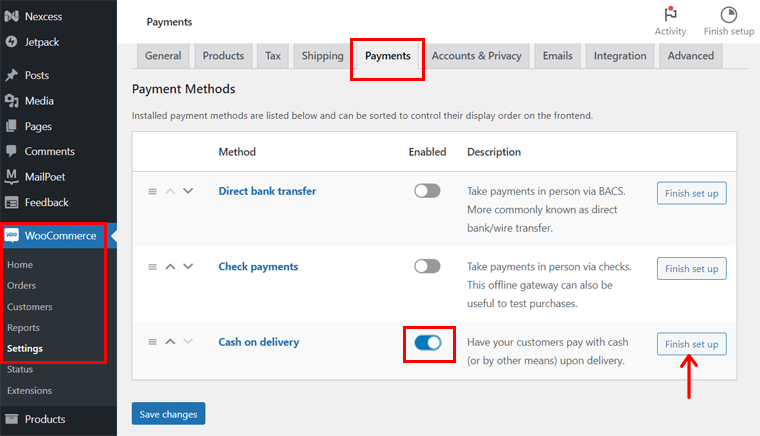
Başlangıçta, WordPress kontrol panelinizde ' WooCommerce > Ayarlar ' menüsünü açın. Burada, varsayılan ödeme seçeneklerinin bulunduğu 'Ödemeler' sekmesini tıklayın. O halde önce bunları geçelim.
Bir ödeme yöntemini etkinleştirmeniz ve ardından ' Kurulumu bitir ' düğmesini tıklamanız gerekir. Örneğin, ' Teslimatta ödeme ' sürecine göz atalım.

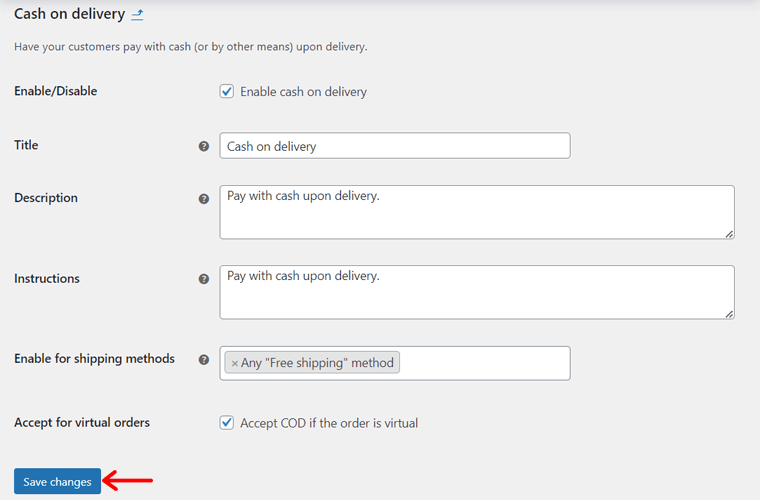
Buraya ödeme başlığını, açıklamasını ve talimatlarını girmelisiniz. Ayrıca gönderim yöntemlerini seçin ve bu yöntemin sanal siparişler için kabul edilip edilmediğini öğrenin. Son olarak ' Değişiklikleri kaydet ' butonuna tıklayın.

Benzer bir süreç çek ödemeleri ve doğrudan banka havaleleri için de geçerlidir.
WooCommerce'de WooPayments Nasıl Kurulur?
Bu 3 seçeneğin dışında gelişmiş ödeme ağ geçitleri için WooCommerce uzantısını kullanabilirsiniz. Örneğin WooPayments, resmi WooCommerce ödeme ağ geçididir.
Kullanmak için eklentiyi yüklemelisiniz. Adımlar şunları içerir:
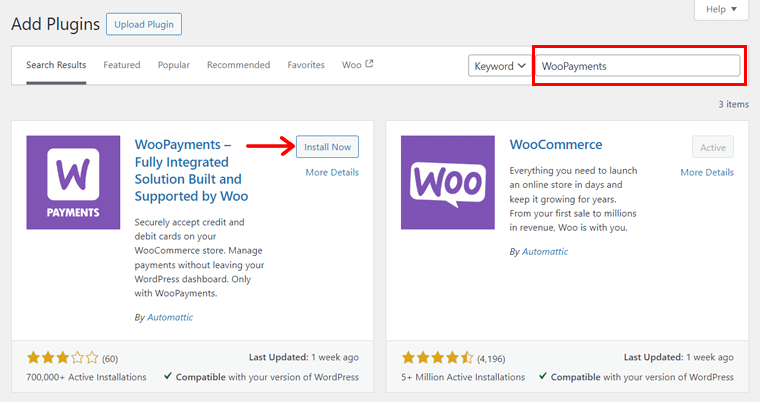
- Kontrol panelinde ' Eklentiler > Yeni Eklenti Ekle ' seçeneğine gidin.
- Arama çubuğunda 'WooPayments'ı arayın.
- WooPayments'ta ' Şimdi Kur ' düğmesini tıklayın.

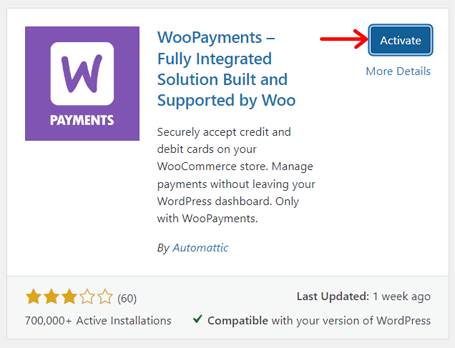
Son olarak ' Etkinleştir ' butonuna basın.

Şimdi ' WooCommerce > Ayarlar > Ödemeler ' seçeneğine geri dönün. Burada 'WooPayments'ı etkinleştirin ve ' Kurulumu bitir ' düğmesine basın.

Bunu takiben web sitenizi WordPress.com hesabına bağlamanız gerekir. Ayrıca kişisel ve ticari bilgilerinizi belirtmeniz gereken WooPayments için hesap oluşturmak da gereklidir.
Bu belgelerden çevrimiçi mağazanızda WooPayments'ı yapılandırma hakkında bilgi edinin.
Adım 6: WooCommerce Gönderim Yöntemlerini Yapılandırma
Benzer şekilde, küresel müşterileriniz varsa nakliye, zamanında ürün teslimatı için bir başka hayati bileşendir. Bu nedenle gönderi yöntemlerinize, maliyetlerinize ve masraflarınıza önceden karar verin.
Kuşkusuz, e-Ticaret siteniz farklı müşteriler için birden fazla gönderim yöntemine sahip olabilir. Örneğin, yerel müşteriler ücretsiz teslimattan yararlanabilir.
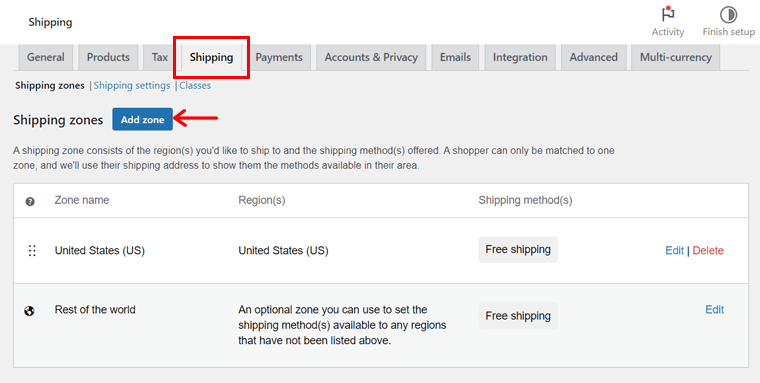
Bunu aklımızda tutarak bu tür gönderim yöntemlerini yapılandırma sürecine odaklanalım. Bunun için ' WooCommerce > Ayarlar > Gönderim ' menüsüne gidin. Ardından şu adımları izleyin:
İlk adım farklı nakliye bölgeleri oluşturmaktır. Neden? Çünkü müşterilerin sevkiyat konumlarınızı bilmesini sağlar. Ayrıca gönderim yöntemlerini ve ücretlerini de buna göre tanımlayabilirsiniz.
Bu nedenle, ' Nakliye bölgeleri ' sekmesinde ' Bölge ekle ' düğmesini tıklayın.

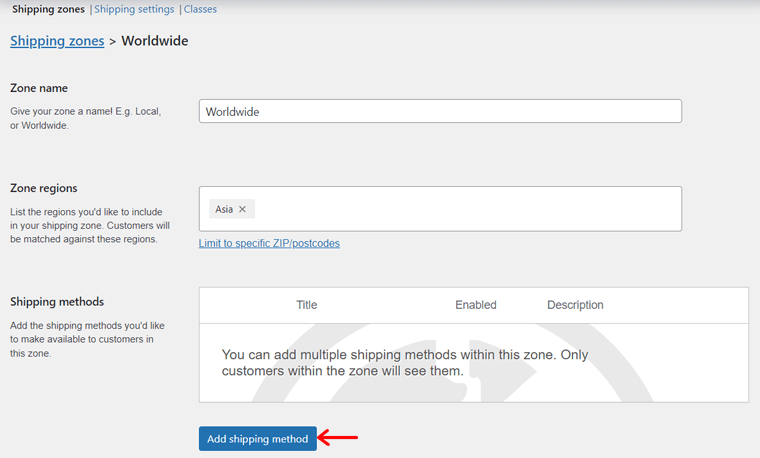
Yeni sayfada ' Bölge adını ' girin ve birden fazla ilgili ' Bölge bölgesini ' seçin. Bunun altında ' Gönderim yöntemi ekle ' düğmesini tıklayın.

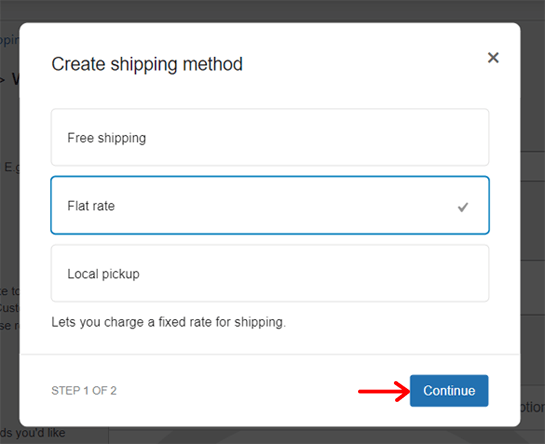
Bunu takiben aşağıdaki gibi seçenekler arasından gönderim yöntemini seçin:
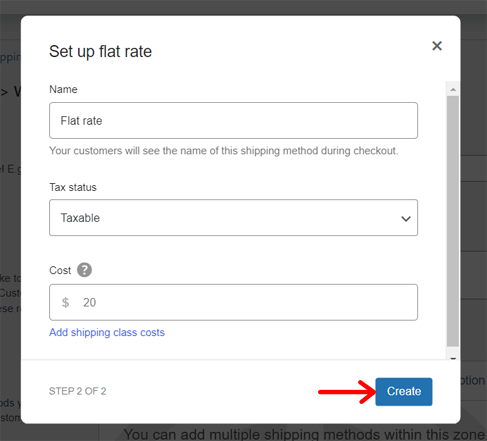
- Sabit ücret: Hedefine veya ağırlığına bakılmaksızın bir ürünün teslimatı için ücretlendirilecek sabit bir maliyet belirleyin.
- Ücretsiz kargo: Kargo bölgesi için kargo ücreti alınmaz.
- Yerel teslim alma: Müşterilerin siparişlerini mağazanızdan teslim almalarını sağlar.

Sabit oranlı gönderim yöntemini seçerseniz bunu düzenlemeniz ve maliyeti belirtmeniz gerekir. Bundan sonra, aşağıda gösterildiği gibi 'Oluştur' düğmesine tıklayın.

Kargo bölgelerinin yanı sıra kargo seçenekleri ve kargo sınıfları için başka sekmeler de bulabilirsiniz. Peki bunlar nedir? Bir bakalım:
- Gönderim seçenekleri: Burada gönderim hesaplamalarını ve varış yerlerini ayarlayabilirsiniz.
- Gönderim sınıfları: Ürünleri faktörlere göre kategorize etmek için gönderim sınıfları ekleyin.
Bu belgedeki gönderi sınıfları hakkında bilgi edinin.
Adım 7: Mağazanızın Vergi Oranlarını Ayarlayın
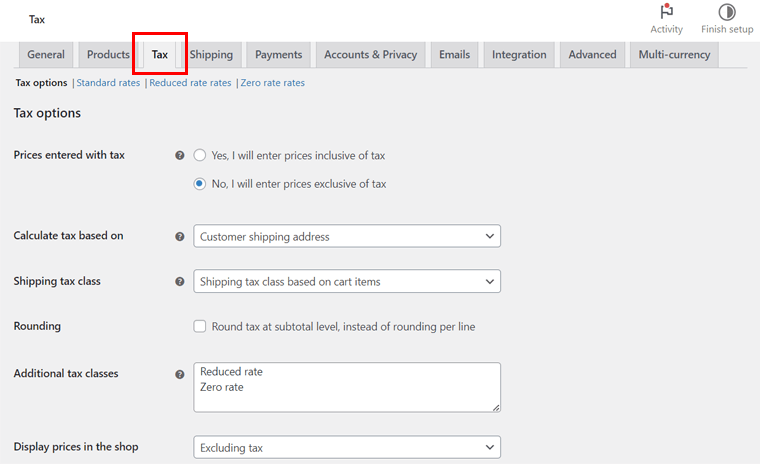
İleriye dönük olarak vergileri yapılandırmak, WooCommerce web sitesi oluşturmanın bir başka önemli adımıdır. Seçeneklere ulaşmak için Genel Ayarlar'da ' Vergileri etkinleştir ' seçeneğini işaretlediğinizden emin olun. Ancak bundan sonra ' Vergi ' sekmesini alacaksınız.
Artık ' Vergi ' sekmesi birden fazla ayrı ayar içeriyor. Ama önce vergi oranlarını ekleyin. Bu, Standart oranlar, indirimli oranlar veya sıfır oranlar olabilir. Bundan sonra ' Vergi seçenekleri'ne gidin.
Bu, aşağıdaki seçenekleri içerir:
- Vergiyle Girilen Fiyatlar: Ürün fiyatlarını nasıl gireceğinizi belirleyin. Katalog fiyatları ya temel vergi oranı kullanılarak girilir ya da vergi hariçtir.
- Fiyatları mağazada, sepet sırasında ve ödeme sırasında görüntüleyin: Fiyatlarınıza vergi dahilse Vergi dahil seçeneğini seçin. Aksi takdirde Vergi hariç seçeneğini seçin.
- Gönderim vergisi sınıfları ve Ek sınıflar: Varsayılan olarak standart sınıfa ayarlıdır. Ancak farklı bir vergi sınıfına ihtiyacınız varsa bunları seçin.
- Vergiyi şuna göre hesapla: Vergi hesaplamaları için hangi adresin kullanılacağını seçin. Bu, müşterinin fatura adresi, teslimat adresi veya mağazanın ana adresi olabilir.
- Yuvarlama: Satır başına değil, alt toplam düzeyinde yuvarlama için bu seçeneği etkinleştirin.
- Fiyat Görüntüleme Son Eki: Vergi fiyatını nasıl göstereceğinizi tanımlayın. Örneğin: Fiyat dahil. KDV: {price_clude_tax}
- Vergi Toplamlarını Görüntüle: Toplam vergi tutarının mı yoksa öğe bazında mı olacağını belirtin.
Daha sonra ' Değişiklikleri Kaydet ' butonuna tıklayın.

İşte WooCommerce'te vergileri ayarlamaya ilişkin eksiksiz bir kılavuz.
Adım 8: Mağazanıza Ürün Ekleyin
Yapılandırma işlemi tamamlandıktan sonra ürünlerinizi mağazaya eklemeye başlayın. Ürün sayfasının, ürünlerinizi sergilediği için çevrimiçi mağazanızdaki en hayati sayfa olduğunu unutmayın. Bu nedenle, daha sonra sergilemenize yardımcı olacak ürünleri dikkatlice ekleyin.
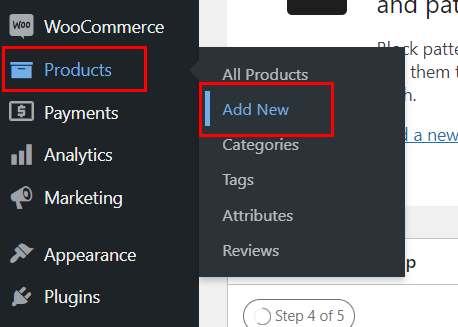
Bunun için ' Ürünler > Yeni Ekle ' menüsüne gidin. Orada bir dizi eylem gerçekleştirmelisiniz. Bunları aşağıda belirtildiği gibi seri olarak yapın:

1. Ürün Başlığını ve Açıklamasını Saklayın
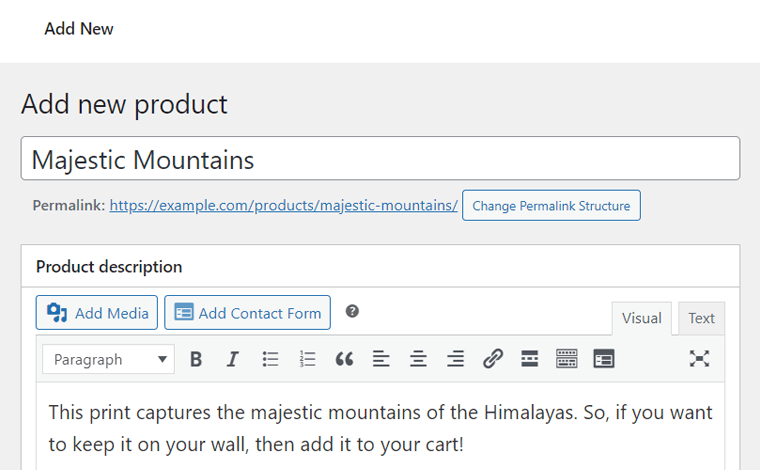
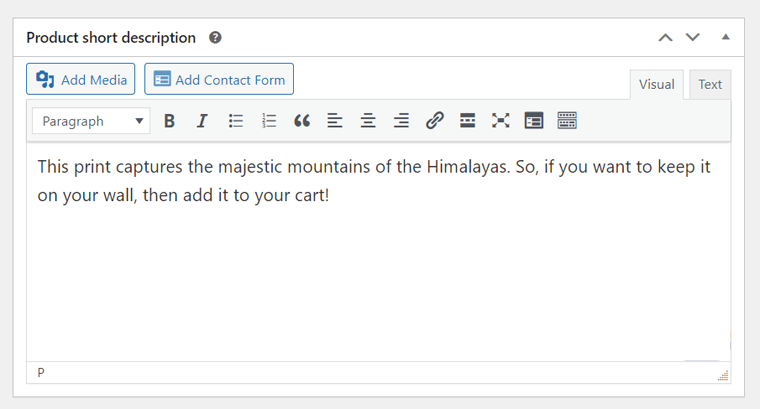
Öncelikle ' Ürün adı ' kısmına ürünün adını girmelisiniz. Bunun altında ürünün detaylarını cümle halinde yazabileceğiniz ' Ürün açıklaması ' bölümü bulunmaktadır.

Alt kısımda ayrıca ' Ürün kısa açıklaması ' bölümü bulunmaktadır. Bu nedenle ürün açıklamasının kısa versiyonunu buraya ekleyebilirsiniz.

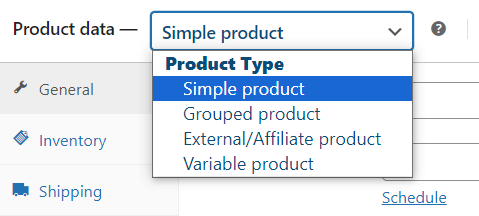
2. Ürün Veri Türünü Seçin
' Ürün Verileri ' bölümünde web sitenizde sattığınız ürünün türünü seçin. Aslında WooCommerce aşağıdaki türdeki ürünleri satmanıza olanak tanır:
- Basit Ürün: Fiziksel, sanal (dijital) veya indirilebilir (dosya) bir üründür.
- Gruplanmış Ürün: Birden fazla basit ürünün birleşimidir.
- Harici/Bağlı Ürün: Stoksuz satış ürünleri veya bağlı kuruluş ürünleri.
- Değişken Ürün: Bir ürünün bedenlere vb. göre çeşitli varyasyonlarını satıyorsanız.

3. Ürün Veri Ayarlarını Yapılandırın
Ürün türünüze bağlı olarak ürünleriniz için mevcut ayarları yapılandırmanız gerekir. Öyleyse, referans olarak basit bir ürün ve değişken bir ürün için ürün verilerini ayarlayalım.
I. Basit Ürün
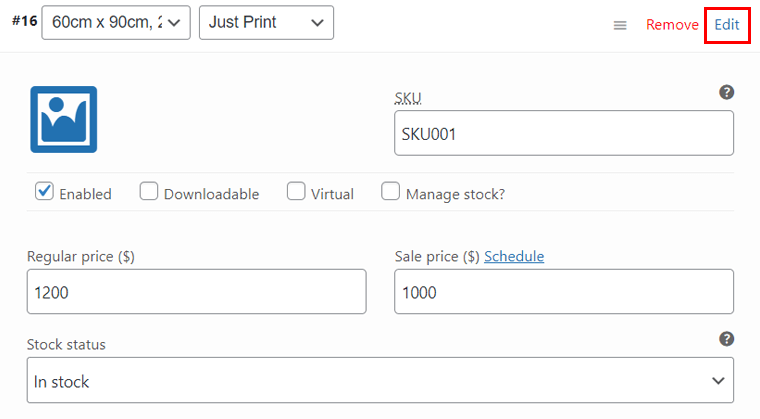
Basit bir ürün için yaklaşık 8 sekme ayar alırsınız. Bunları tek tek inceleyelim:
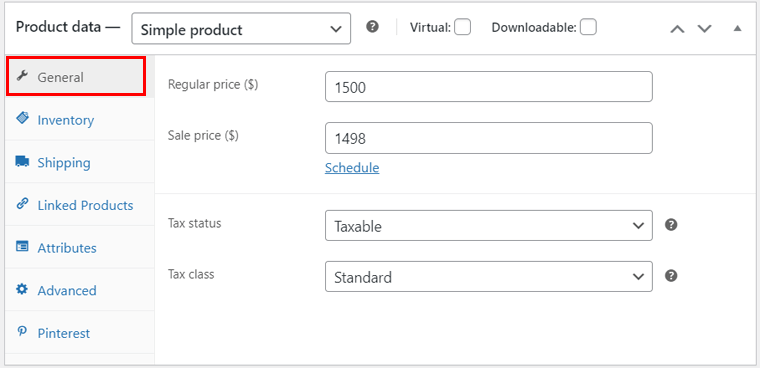
Genel: Buraya normal ve çok satan ürün fiyatını ekleyin. Ayrıca indirim kampanyaları için indirimli fiyat tarihlerini planlayabilirsiniz.

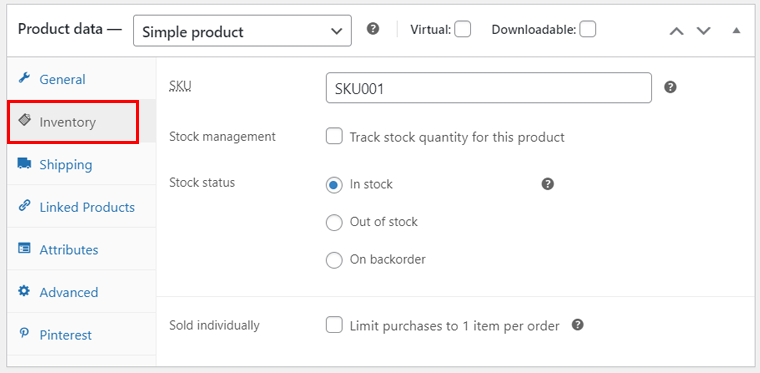
Envanter: Bu sekmede SKU (Stok Saklama Birimi) ve stok durumu gibi stok detaylarını girin. Ayrıca stok yönetimini ve satın alma limitlerini etkinleştirin veya devre dışı bırakın.

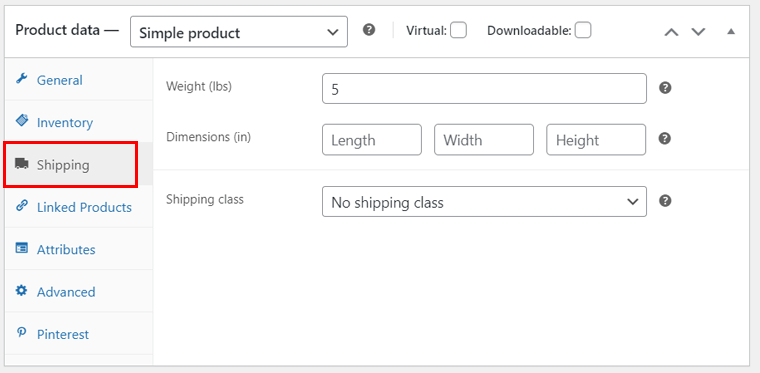
Nakliye: Şimdi ürünün ağırlığını ve boyutunu belirtin. Ayrıca benzer ürünleri gruplandırmak istiyorsanız bir gönderim sınıfı seçin.


Benzer şekilde diğer seçenekler şunları içerir:
- Bağlantılı Ürünler: Diğer ürünleri ekledikten sonra, ek satışları (bir ürünü görüntülerken önerilir) ve çapraz satışları (sepete bir ürün eklerken önerilir) belirtin.
- Nitelikler: Ürünün boyut veya renk gibi belirli özelliklerini girin. Bunu yapmak müşterilerin istedikleri ürünleri bulmalarına yardımcı olur.
- Gelişmiş: Satın alma notu ekleyin, ürün incelemesini etkinleştirin vb.
- Pinterest: Ürünü sergilemek için durumu ve ürün kategorisini belirtin.
II. Değişken Ürün
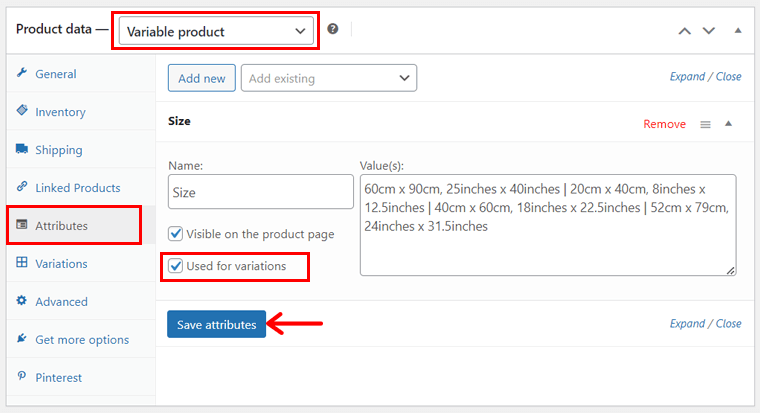
Değişken bir ürünün hemen hemen tüm ayarları, basit bir ürünün ayarlarıyla aynıdır. Farklı olan tek şey, ürünün Niteliklerini zorunlu olarak belirtmeniz gerektiğidir.
Aslında istediğimiz gerçek web sitesindeki ürünler değişkendir. O halde ürün verisi olarak ' Değişken Ürün'ü seçip ' Nitelikler'i açalım.
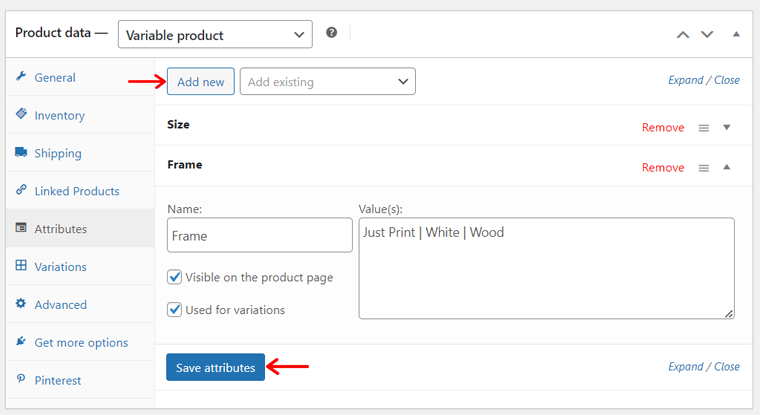
Örneğin, farklı nitelikler bir görüntünün boyutları olabilir. 'Boyut' adını ve değerlerini '|' ile ayırarak eklemeniz yeterlidir. aşağıdaki resimdeki gibi. Daha sonra ' Nitelikleri kaydet'i tıklayın. ' Varyasyonlar için kullanılır ' seçeneğini işaretlediğinizden emin olun.

Şimdi, ' Just Print | Yazdır | Beyaz | Odun '.

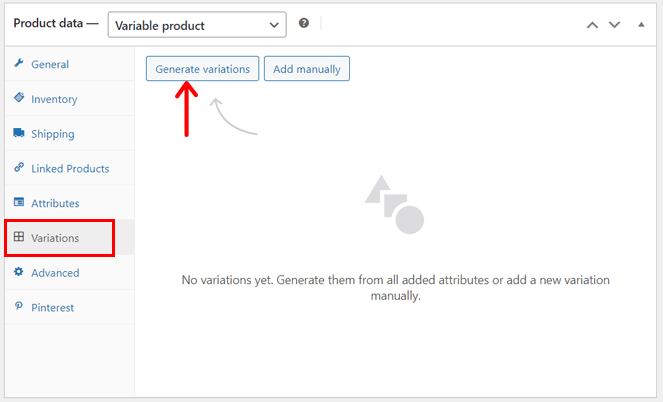
Bunu takiben yeni ' Varyasyonlar ' sekmesini açın. Burada bunları manuel olarak ekleyebilir veya özelliklerden otomatik olarak oluşturabilirsiniz. En kolay yol ' Varyasyonlar oluştur'u ve ardından onay için 'Tamam' düğmesini tıklamaktır.

Ayrıca, her bir varyasyonun fiyatlarını ve diğer ayrıntılarını eklemek için ' Düzenle'yi tıklamanız ve son olarak ' Değişiklikleri Kaydet'i tıklamanız gerekir. Varsayılan olarak ürün çeşitleri web sitesi önizlemesindeki açılır menüde olacaktır.

Özellikle gruplandırılmış bir ürün oluşturmak, basit ürünleri birleştirmek anlamına gelir. Harici/bağlı ürün için ise Ürün URL'sini ve Düğme Metnini eklemeniz gerekir. Bu kadar!
4. Ürün Görseli, Galerisi, Etiketleri ve Kategorileri
Editörün sağ tarafında çeşitli bölümler bulabilirsiniz. Öncelikle ürün görseli yüklemek için ' Ürün görselini ayarla ' seçeneğini tıklayın.

Benzer şekilde, bir galeride sergilemek üzere birden fazla ürün görseli eklemek için ' Ürün galerisi görsellerini ayarla ' seçeneğine basabilirsiniz.
Bunu takiben ' Yeni kategori ekle ' seçeneğine tıklayarak ürün kategorisini oluşturup seçin. Ancak aynı tür ürünü satıyorsanız bu zorunlu değildir.
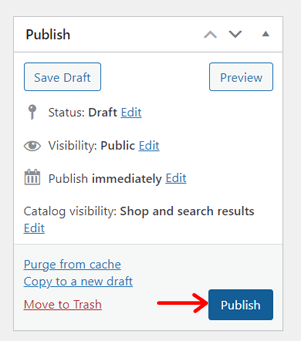
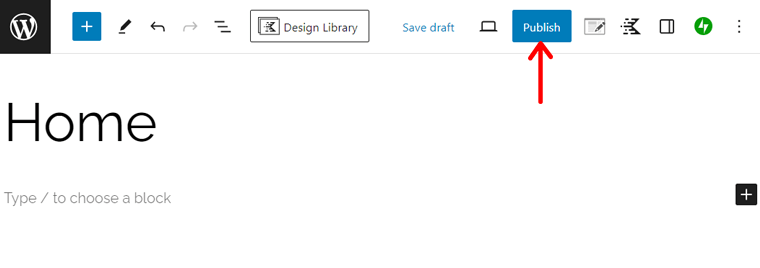
5. Ürünü Yayınlayın
Her şey bittiğinde sağ üst kısma bakın. Burada ürünün durumunu ve görünürlüğünü yapılandırabilirsiniz. Ayrıca taslak olarak kaydedin veya yayınlayın.
Burada ' Yayınla ' butonuna tıklayıp ürünü yayına alalım. Aynı işlemi tüm ürünler için de yapın.

Adım 9: Temel e-Ticaret Sayfaları Oluşturun
Daha sonra WooCommerce sitenizi düzenlemeye ve özelleştirmeye başlayabilirsiniz. Bu, gerekli tüm sayfaların ayarlanmasını içerir. Bir şablon kullanıyor olsanız veya sıfırdan başlasanız bile onu istediğiniz gibi kişiselleştirebilirsiniz.
Öncelikle e-Ticaret web sitesi için gerekli tüm sayfaları tanıyalım. Bunlar:
| Sayfalar | Tanım |
| Ev | Web sitenizin müşterilerinizin ziyaret ettiği ilk sayfası. Burada öne çıkan ürünlerinizi, devam eden indirimlerinizi ve daha fazlasını görüntüleyebilirsiniz. |
| Hakkında | Bu sayfada e-Ticaret işletmenizi misyonu ve vizyonu dahil olmak üzere tanımlamalısınız. Hakkında sayfasını nasıl oluşturacağınızı buradan öğrenin. |
| Temas etmek | Burada fiziksel mağazanızın konumunu ve müşterilerin sizinle nasıl bağlantı kurabileceğini belirtebilirsiniz. Bir WordPress iletişim formu eklentisi seçin ve ardından bu sayfaya bir iletişim formu ekleyin. |
| Gizlilik Politikası | Bu sayfa, web sitenizin kullanıcıların kişisel bilgilerini nasıl topladığını, kullandığını, sakladığını ve koruduğunu gösterir. Ayrıca gizlilik haklarınızı ve koşullarınızı da belirtir. |
| Blog | WooCommerce mağazanızın ziyaretçi sayısını artırmak istiyorsanız blog sayfasına makaleler, haberler vb. ekleyin. Burada nasıl blog başlatılacağını okuyun. |
| Görüşler | Önceki müşterilerinizin, potansiyel müşterilerinize verdiğiniz hizmetten ne kadar memnun olduklarını göstermek için bu sayfayı ekleyebilirsiniz. |
WooCommerce Mağazanız için Ana Sayfa Nasıl Oluşturulur?
Yukarıda belirtilen tüm sayfalar arasında ana sayfanız en önemli olanıdır. Bu yüzden size nasıl ilgi çekici bir ana sayfa oluşturulacağını göstereceğiz.
Daha önce de söylediğimiz gibi, söz konusu gerçek web sitesinin referansını alalım ve buna benzer bir ana sayfa oluşturmaya çalışalım. Bundan önce tüm ürünleri ekleyin ve WooCommerce'i kurun.
Başlayalım mı? İşte başlıyoruz!
Gerekli Gezinme Menülerini Ekleme
İstenilen gerçek web sitesi, ana sayfası için 3 ana menü içerir. 2 menü başlıkta, 1 menü ise alt bilgidedir.
Bu menülerde e-Ticaret web sitesinin farklı sayfalarına bağlantılar bulunur. Benzer şekilde şuna benzer sayfalar ekleyelim:
- Tüm Baskıları Görüntüle (Alışveriş sayfasını şablondan yeniden adlandırın)
- SSS
- Hakkımızda (şablonda zaten bu mevcut olabilir)
- Gizlilik Politikası (şablonda zaten bu var)
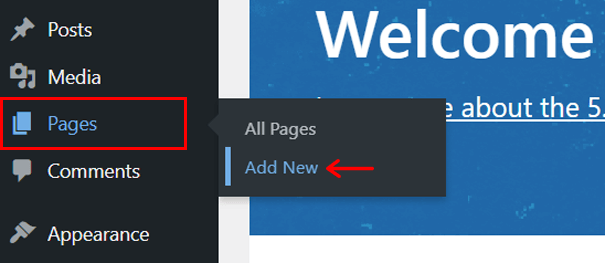
Yeni sayfa nasıl oluşturulur diye merak ediyorsanız tek yapmanız gereken ' Sayfalar > Yeni Sayfa Ekle ' menüsüne gitmek.

Burada sayfa adını girin ve ' Yayınla'yı tıklayın. Aşağıdaki ekran görüntüsü 'Ana Sayfa' adında yeni bir ana sayfa ekleme işlemini göstermektedir.

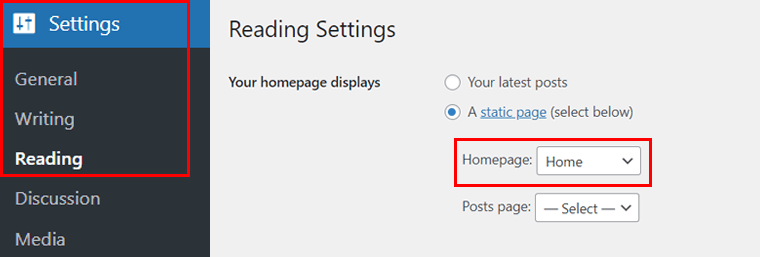
Seçilen şablonun ana sayfasını kullanmayacağız, bu nedenle ' Ayarlar > Okuma ' menüsünde 'Ana Sayfa' olarak bu 'Ana Sayfa' sayfasını seçtiğinizden emin olun.

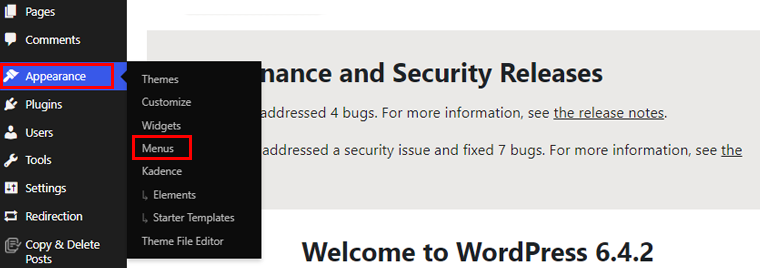
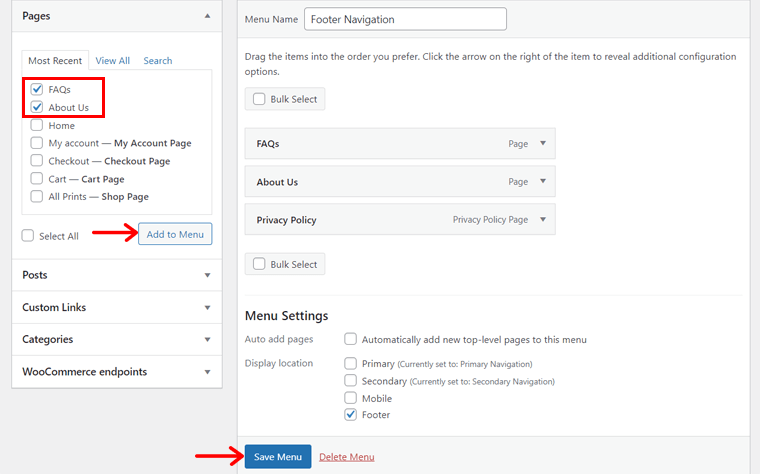
Bunu takiben ' Görünüm > Menüler ' seçeneğine gidin.

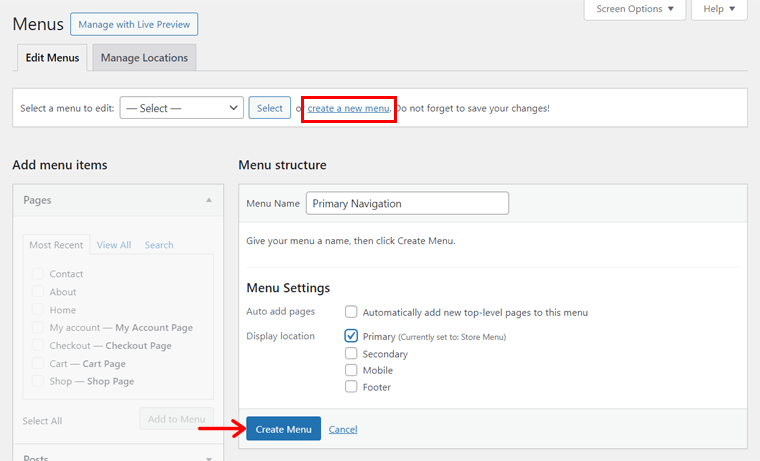
Orada ' Yeni menü oluştur ' seçeneğini tıklayın. Şimdi menü adını ' Birincil Gezinti ' olarak ekleyin ve ayrıca ' Görüntüleme konumu'nu ' Birincil ' olarak ayarlayın. Son olarak ' Menü Oluştur'a basın.

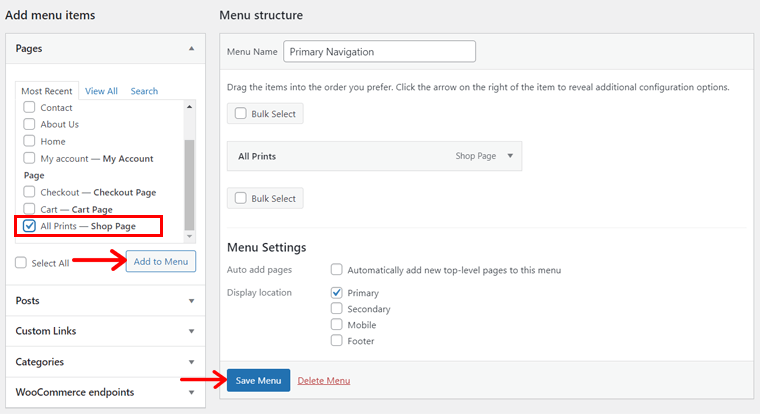
Referans basımevinde birincil menü, alışveriş sayfası bağlantısını içerir. Bu nedenle, ' Sayfalar ' bölümünde ' Tüm Baskıları Görüntüle ' sayfasını seçin ve ' Menüye Ekle ' düğmesine basın. Ayrıca bu ana menüyü kaydetmek için ' Menüyü Kaydet ' düğmesini tıklayın.

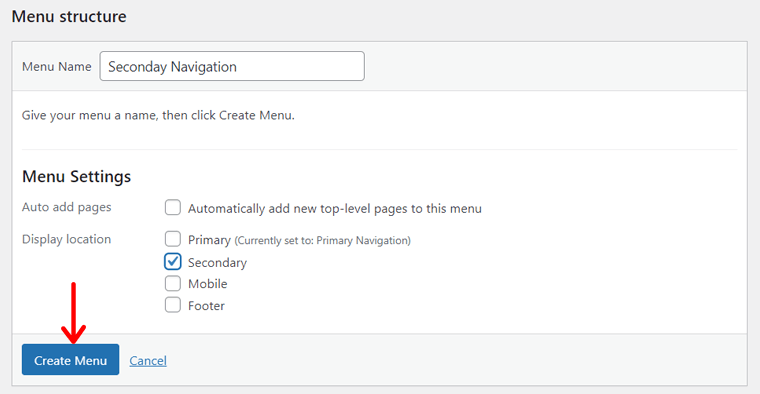
Benzer şekilde, başka bir menü oluşturun, ancak bu sefer onu 'İkincil' görüntüleme konumuyla ' İkincil Gezinme ' olarak kaydedin.

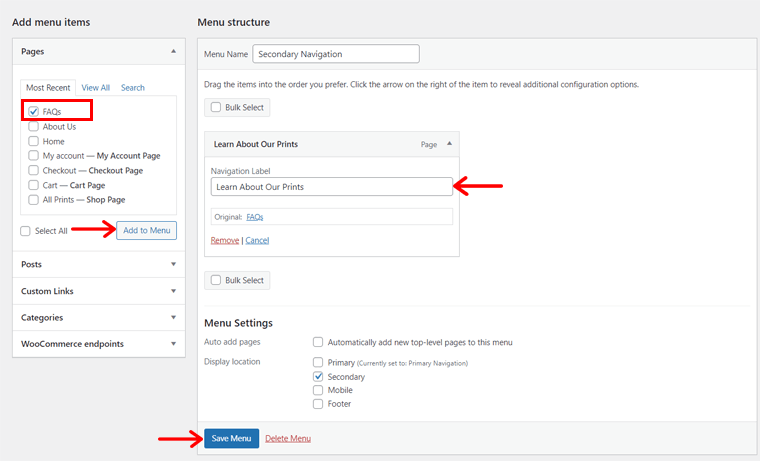
Ayrıca, menüye ' SSS ' sayfasını ekleyin, ancak gezinme düzeyini ' Baskılarımız Hakkında Bilgi Edinin ' olarak değiştirin.

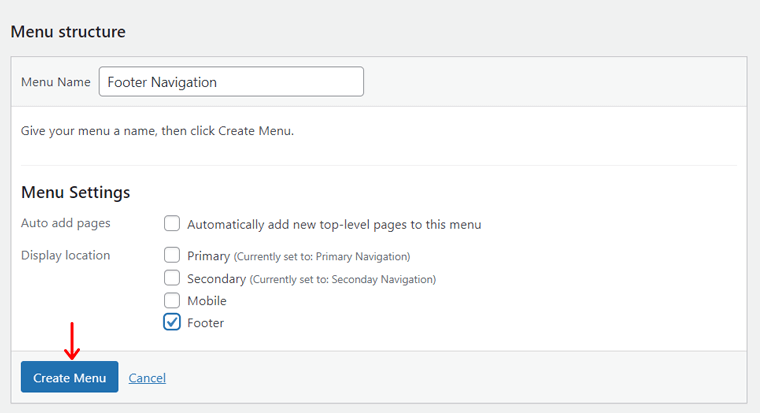
Son olarak, görüntüleme konumu ' Altbilgi ' olan 'Alt Bilgi Gezintisi' adında başka bir menü oluşturun.

Burada SSS, Hakkımızda ve Gizlilik Politikası sayfalarını aşağıda gösterildiği gibi ekleyin.

Gerekli Widget'ları Ekleme
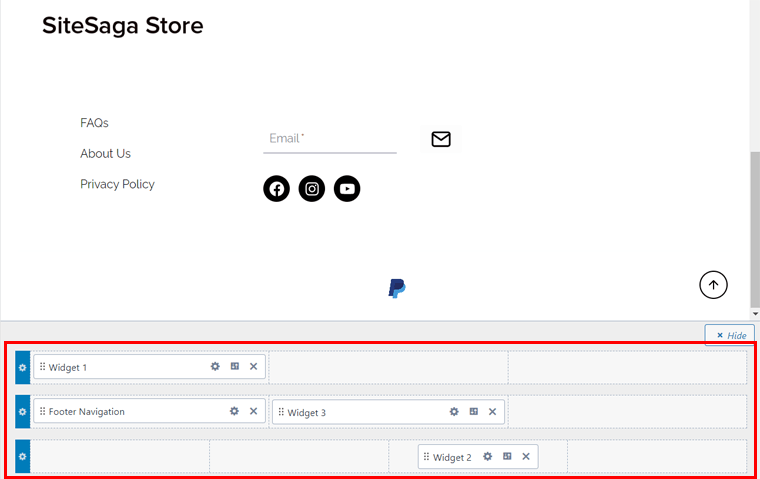
İstenilen web sitesinin altbilgisi, sayfa bağlantılarının dışında başka öğeler de içerir. Bunları eklemek için bu bileşenlerle widget'lar oluşturmanız gerekir. Öyleyse işleme başlayalım!
Başlangıçta ' Görünüm > Widget'lar'ı açın.

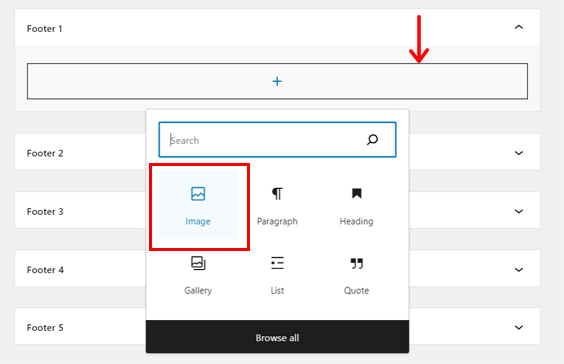
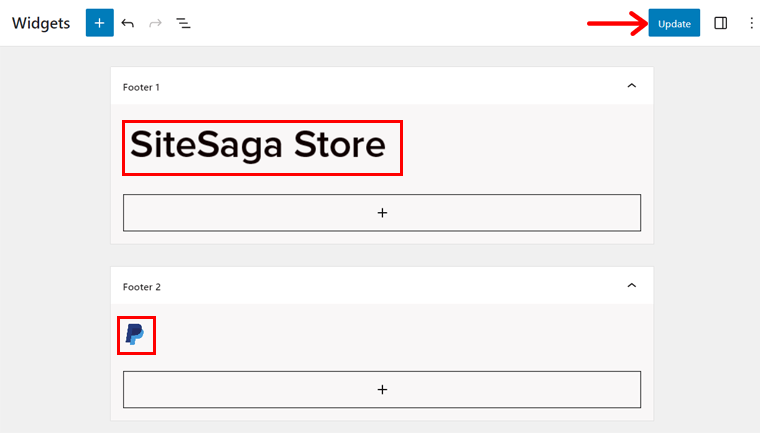
Ardından şablonda bulunan Alt Bilgi widget'ını düzenlemeye başlayın. Buraya bir Resim bloğu ekleyin ve web sitesinin logosunu yükleyin.

Benzer şekilde, başka bir Altbilgi widget'ı kullanın ve 'PayPal' ödeme yönteminin resmini ekleyin. Değişiklikleri kaydetmek için 'Güncelle' düğmesine basın.

Son olarak, son widget Kadence Bloklarının kullanımını gerektirir. Bu nedenle, öncelikle ' Kadence Blokları > Tüm Formlar'a gidin ve ' Yeni Gönderi Ekle ' düğmesini tıklayın.

Burada form başlığını ' Abone Ol ' olarak ekleyin. Bunun altında Kadence formu için bazı seçenekler göreceksiniz.
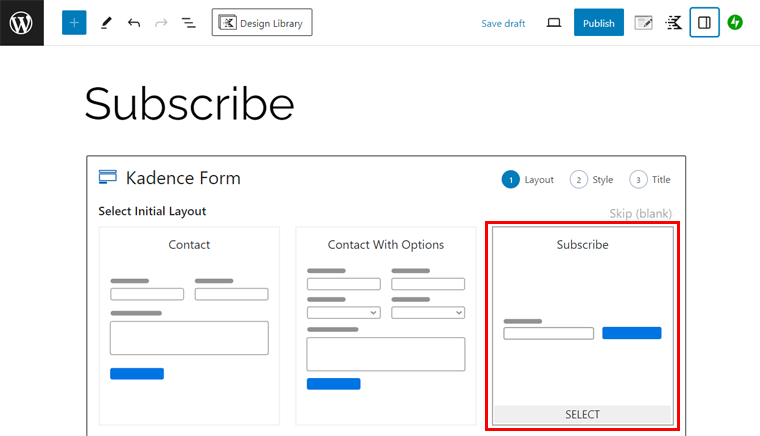
Öncelikle bir form düzeni seçmelisiniz. O halde ' Abone Ol ' seçeneğine geçelim. Ardından bir form stili seçin; 'Alt Çizgili' ile gideceğiz.

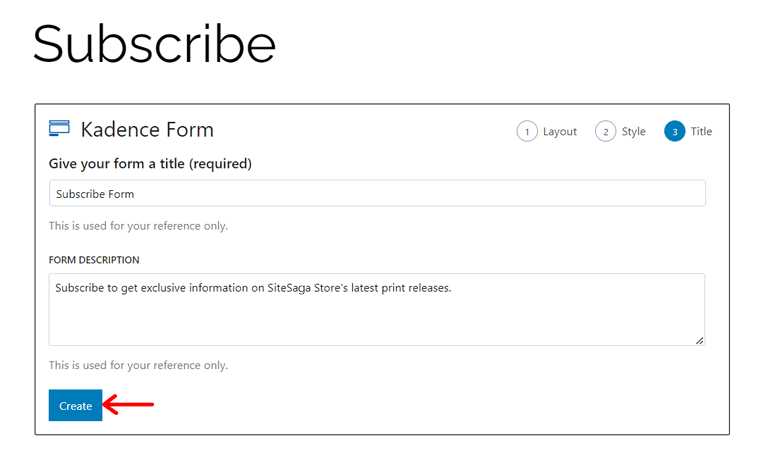
Bunu takiben form başlığını ve form açıklamasını tekrar ekleyin. Daha sonra 'Oluştur'u tıklayın.

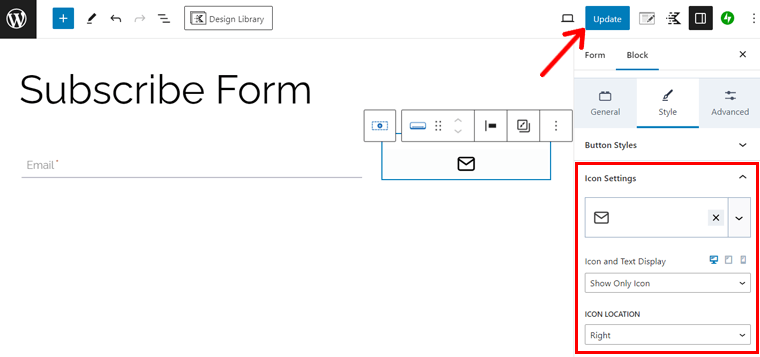
Şimdi abonelik formunu özelleştirelim. Örneğin:
- ' Posta'yı kullanma 'Abone Ol' düğmesi yerine simge.
- Düğme renginin kaldırılması ve simge renginin siyah tutulması.
Bunu takiben 'Güncelle' düğmesine tıklayın.

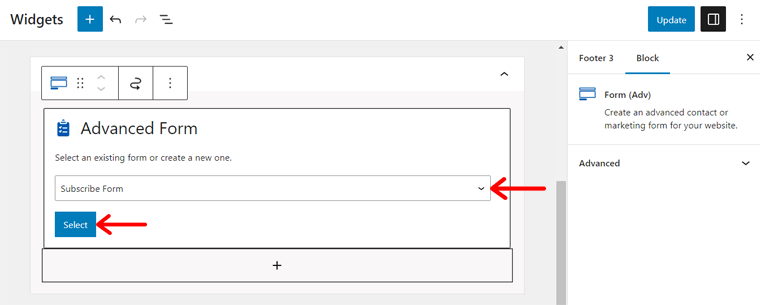
Widget oluşturma sürecine geri dönersek, paragrafları orijinal sitedeki gibi ekleyin. Bundan sonra bir ' Kadence Formu (Adv) ' bloğu ekleyin ve ' Abone Ol Formu'nu seçin. Ayrıca ' Seç'i tıklayın.

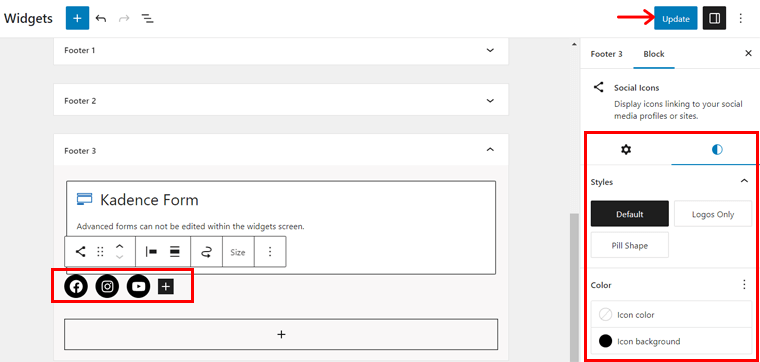
Bunun altına ' Sosyal Simgeler ' bloğunu ekleyin ve bazı sosyal medya kanalları için simgeler ekleyin. Ayrıca bunları istediğiniz gibi özelleştirin ve bağlantılarını koruyun. Son olarak ' Güncelle'ye basın.

Mağazanızın Üstbilgisini ve Altbilgisini Oluşturma
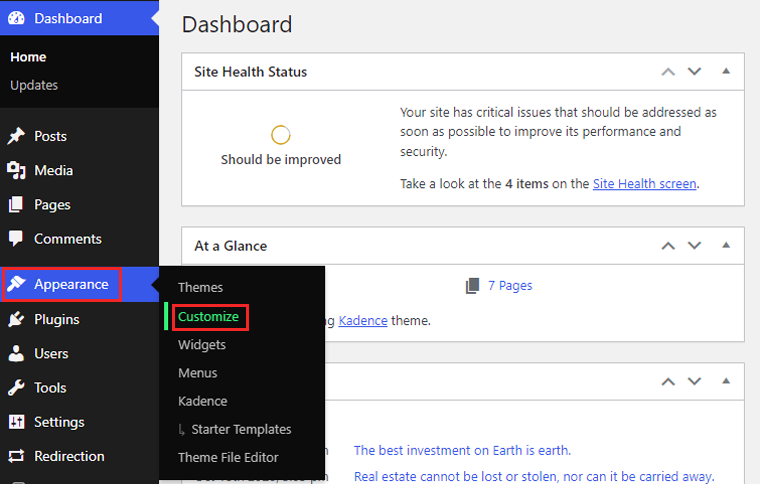
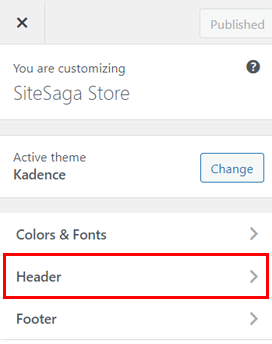
Menüleri ve widget'ları oluşturduktan sonra üstbilgi ve altbilgiyi oluşturmaya başlayalım. Bunun için ' Ana Sayfa ' sayfasını açan kontrol panelinde ' Görünüm > Özelleştir'i açın.

WordPress özelleştiricisinde, ana sayfanın şu anda eklenen şablonun üstbilgisini ve altbilgisini içerdiğini görebilirsiniz. Dolayısıyla bileşenlerini kullanmıyorsak bunları silin.
Gerçek web sitesine benzemek için, sayfanın altındaki başlık bölümü için sürükle ve bırak arayüzünü getiren ' Başlık'ı açın.

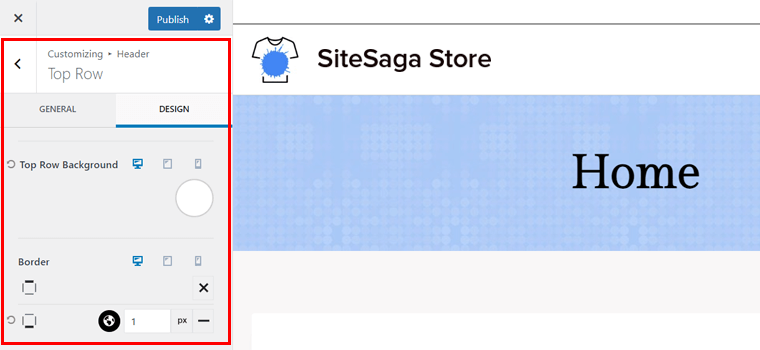
' Üst Satır'da ayarlar simgesini açın ve arka plan rengini beyaz olarak değiştirin. Ayrıca altına 1 piksellik bir kenarlık ekleyin ve onu siyah renge ayarlayın.

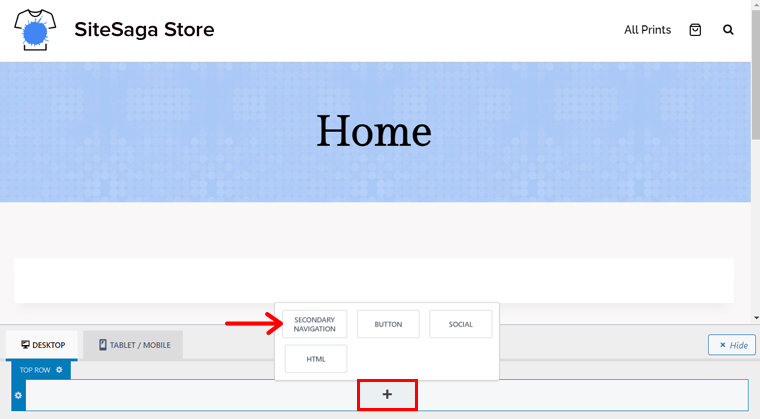
Şimdi, Üst Satırda, orta bölümdeki ' + ' simgesine tıklayın ve ' İkincil Gezinti ' ekleyin.

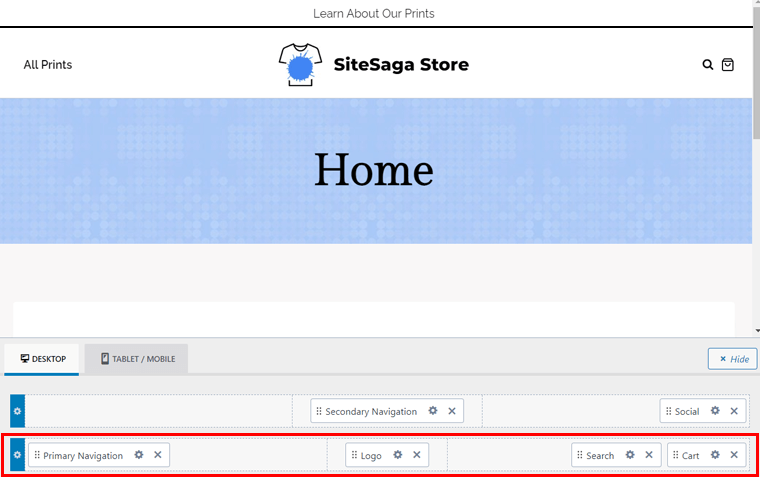
Ana Satıra doğru ilerleyerek aşağıdaki işlemleri yapın:
- İlk sütuna ' Birincil Gezinti ' ekleyin.
- 'Logo'yu 2. sütuna ekleyin.
- 'Ara' ve 'Sepet' seçeneklerini 3. sütunda tutun.

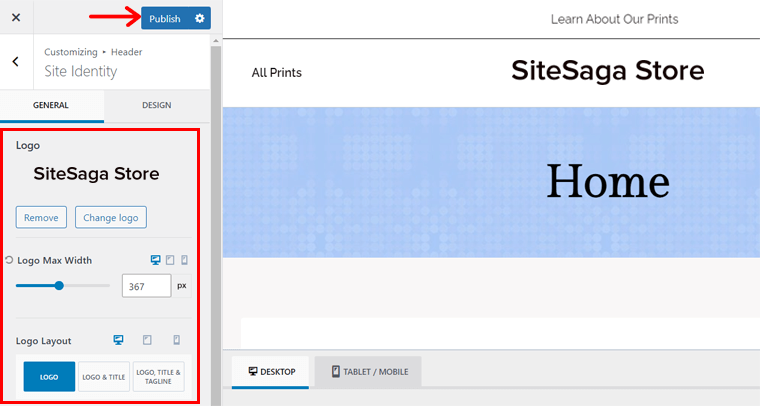
Yan tarafta ' Başlık > Logo'ya gidin ve web sitesinin logosunu değiştirin. Ayrıca logo düzeni olarak 'Logo'yu seçin ve boyutunu ayarlayın. Değişiklikleri kaydetmek için sayfayı yayınlamayı unutmayın.

Bunu takiben, özelleştiricide 'Altbilgi' seçeneğini açın. Burada, alt kısımda başlığa benzer bir arayüz bulacaksınız. Orada aşağıdaki eylemleri gerçekleştirin:
- Altbilginin rengini beyaz olarak değiştirin.
- Web sitesi logosunu içeren widget'ı ' Üst Satır'ın sol tarafına ekleyin.
- ' Alt Bilgi Gezintisi'ni ' Orta Satır'ın sol tarafında tutun.
- Bunun yanı sıra, ortada abonelik formunun bulunduğu widget'ı ekleyin.
- ' Alt Satır'ın ortasına PayPal resminin bulunduğu widget'ı ekleyin.

Gerekli özelleştirmeleri tamamlayın ve değişiklikleri kaydetmek için 'Yayınla'ya basın.
Ana Sayfanın Gövde Bölümünün Tasarlanması
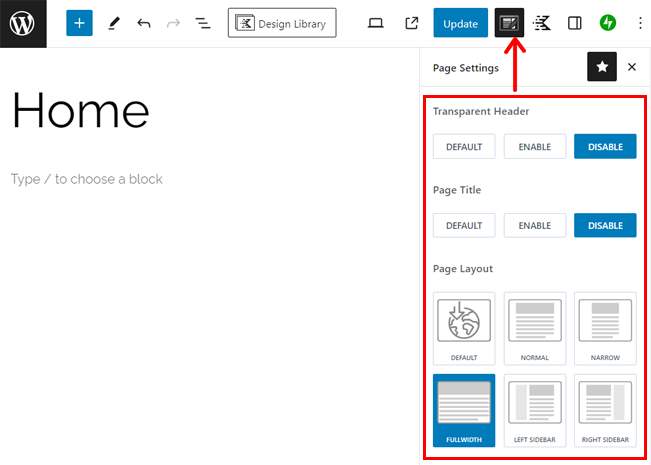
Artık üstbilgi ve altbilgiyi ayarladığımıza göre gövde bölümüne geçebiliriz. Bunun için Ana sayfayı açın ve daha önce şablondan gelen ana sayfanın ayarlarını yapılandırın. Bu nedenle sayfa başlığını devre dışı bıraktığınızdan, tam genişlikte bir sayfa düzeni kullandığınızdan vb. emin olun.

Tamamlandığında Kadence'nin üst kısmındaki ' Tasarım Kütüphanesi ' düğmesine tıklayın.

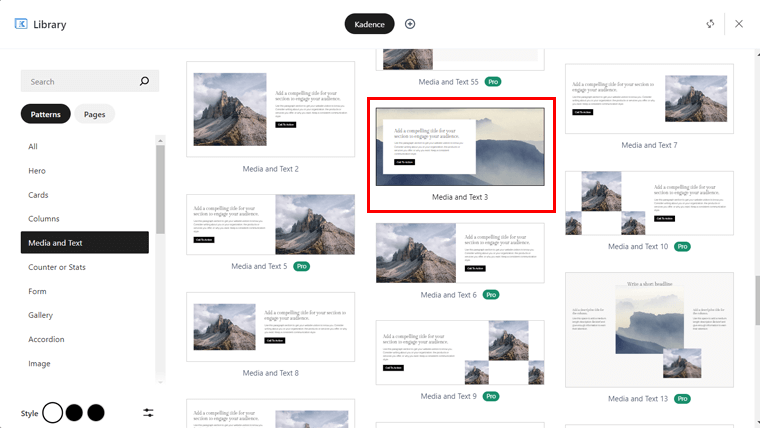
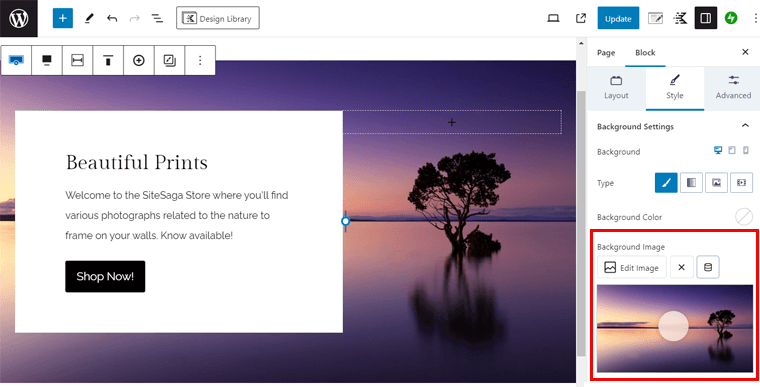
Daha sonra ' Medya ve Metin ' sekmesine tıklayın ve referans web sitemizdekine benzer bir kapak görseline sahip modeli arayın. Bu ' Medya ve Metin 3 ', o yüzden üzerine tıklayın.

İleriye doğru başlığın, paragrafın ve düğmenin metnini gereksinimlerimize göre değiştirin. Daha sonra desenin tamamını seçin ve Blok ayarlarında ' Görüntüyü Düzenle'ye tıklayın. Şimdi ilk bölümümüzü tamamlayarak görseli yükleyin.

Biraz yer açmak için bir ara parça bloğu ekleyin. Bunun altına, mağaza sayfasına bir bağlantıyla birlikte ' Baskı Koleksiyonunu Görüntüle ' başlığını ekleyin.
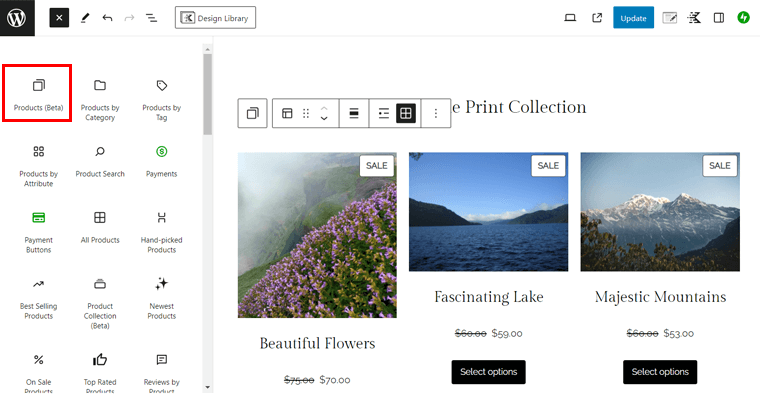
Ayrıca 'Ürünler (Beta)' bloğunu da ekleyebilirsiniz. Yalnızca 1 sütun gösterdiğinizden emin olun.

Benzer şekilde Hakkında bölümü için başka bir medya ve metin kalıbı kullanabilir, ardından görseli ve metni gereksinimlere göre değiştirebilirsiniz. Örneğin Kadence'nin ' Medya ve Metin 8 ' modeli aşağıda gösterildiği gibi bu bölüm için uygundur:

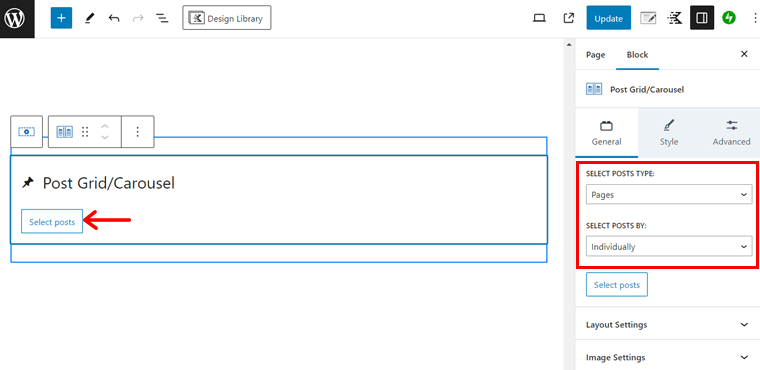
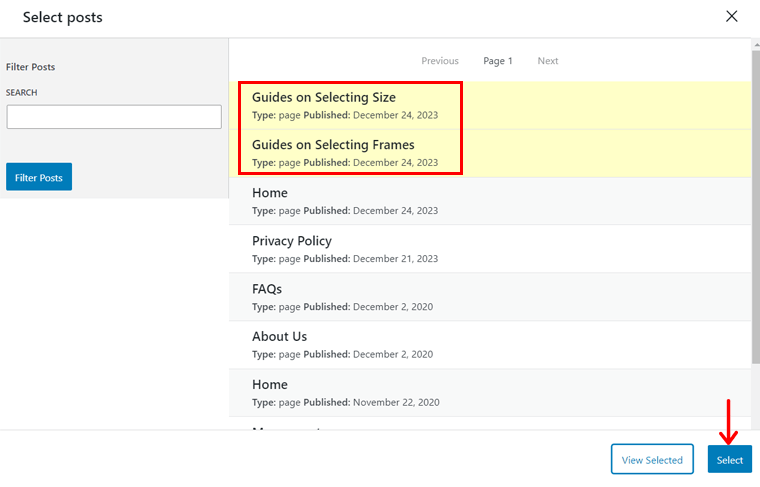
Son bölüm için öne çıkan görsellerin bulunduğu bazı sayfaları göstermeniz gerekiyor. Bu nedenle, bir Gönderi Döngüsü modeli bulun, örneğin ' Gönderi Döngüsü 2 ' ve bunu sayfaya ekleyin. Orada, 'Sayfalar' olarak ' Gönderi türünü seçin ' ve ' Bireysel olarak ' olarak ' Gönderileri seç '.
Şimdi ' Yayınları seç ' düğmesini tıklayın.

Bunu takiben 2 sayfaya tıklayın ve 1'i mağaza sayfasıdır. Daha sonra ' Seç'e basın.

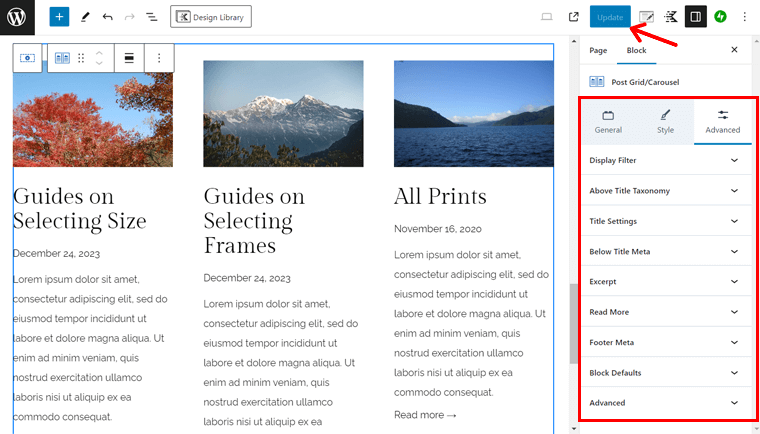
Son olarak ' Gelişmiş ' ayarlarına gidin ve alıntıyı, tarihi, daha fazlasını okuyun vb.'yi yapılandırın.

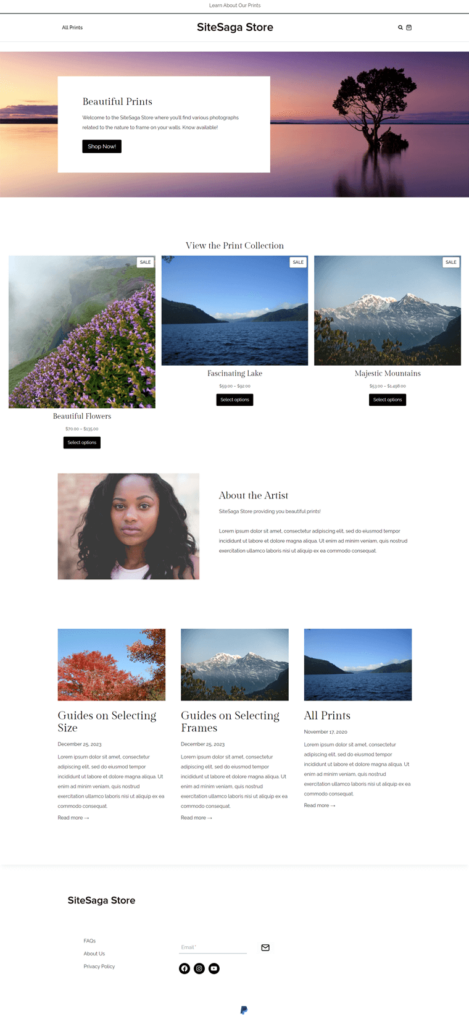
Bu kadar! Tebrikler! Ana sayfanız popüler bir e-Ticaret web sitesi olarak hazır.
İşte ana sayfanızın nasıl göründüğünün bir önizlemesi:

Umarım WooCommerce mağazanızın ana sayfasını ve diğer sayfalarını oluşturabilirsiniz. Hepsinden iyisi, önemli sayfalar WooCommerce ve şablonunuz tarafından otomatik olarak oluşturulur. Yani tek yapmanız gereken onları özelleştirmek.
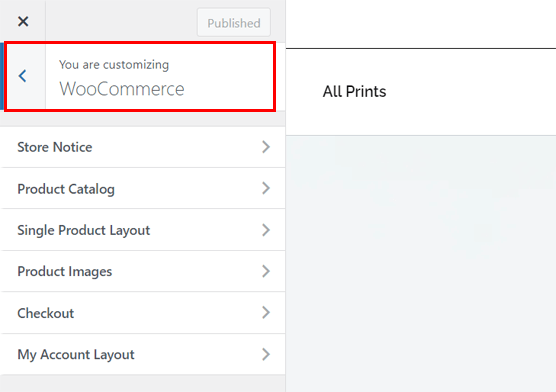
Önceden tasarlanmış WooCommerce sayfalarını WordPress özelleştiriciden de kişiselleştirebilirsiniz. ' Görünüm > Özelleştir > WooCommerce ' menüsüne gitmeniz yeterli. Burada aşağıdaki ayarları bulacaksınız:
- Mağaza Bildirimi: Mağazanızla ilgili bildirimlerin ne ve nasıl görüntüleneceğini özelleştirin.
- Ürün Kataloğu: Ürün kataloğunun düzenini, genişliğini, hizalamasını, stilini vb. düzeltin.
- Tek Ürün Düzeni: Ürün Kataloğundakine benzer seçenekler ancak bir ürün için.
- Ürün Görselleri: Ana görselin ve küçük resim görselinin boyutlarını ayarlayın.
- Ödeme: Ödeme sayfanızın görünüşünü ve çalışmasını değiştirin.
- Hesabım Düzeni: Düzeni seçin ve isim ve avatar gösterilip gösterilmeyeceğini belirtin.

Değişiklikleri yaptıktan sonra ' Yayınla'yı tıklayın.
Mağaza Sayfalarında WooCommerce Bloklarını Kullanma
Yalnızca WooCommerce bloklarını kullanarak dilediğiniz gibi çeşitli öğeler ekleyebilirsiniz. Öyleyse, bir sayfaya bölüm eklemek için bir WooCommerce bloğu kullanalım.
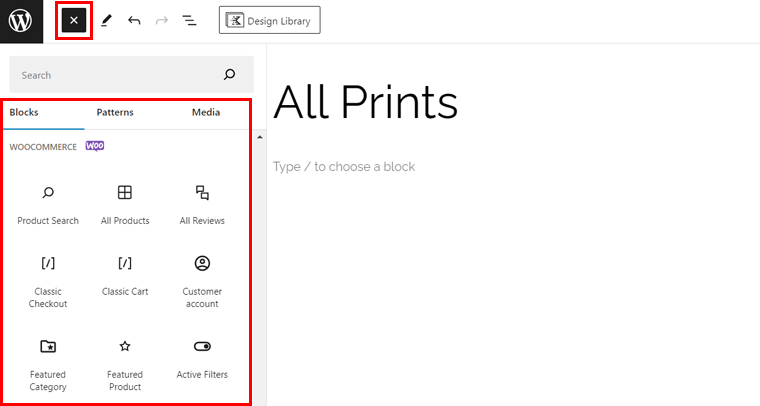
Öncelikle ' Sayfalar > Tüm Sayfalar ' menüsünden bir sayfa açın. Burada, kullanabileceğiniz blokları, desenleri ve medyayı açan üst çubuktaki ' + ' düğmesini tıklayın. Aşağıya doğru kaydırdığınızda 'WooCommerce' bölümünün altında bloklar bulacaksınız.

Şimdi, gereksinimlerinize göre öğeleri sayfanıza sürükleyip bırakmanız yeterli. Aşağıdakiler gibi çeşitli seçenekler vardır:
- Öne Çıkan Kategori
- Özellikli ürün
- Fiyata Göre Filtrele
- Derecelendirmeye göre filtrele
- En Beğenilen Ürünler
- En Yeni Ürünler vb.
Bunların arasında alışveriş sayfasına bir blok ekleyelim. Yapalım mı? Hadi gidelim!
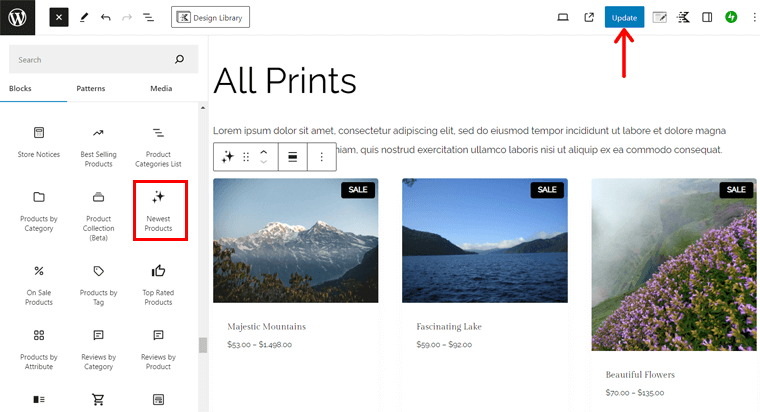
Örneğin ' En Yeni Ürünler ' bloğunu listeden sürükleyelim. Artık sağ tarafta bunun ' Engelle' ayarlarını bulabilirsiniz. Aşağıdaki gibi ayarlarını yaptığınızdan emin olun:
- Düzen: Gösterilecek sütun ve satır sayısını seçin.
- İçerik: Hangi içeriği görüntülemek istediğinizi seçin.
- Stok durumuna göre filtrele: Farklı stok durumlarını göstermeye veya gizlemeye karar verin.
- Ürün Kategorisine Göre Filtrele: Göstermek istediğiniz ürün kategorilerini seçin.
Blok başına ' En Yeni Ürünlerimiz ' başlığını eklemeyi unutmayın. Bunu tamamladıktan sonra ' Güncelle'yi tıklayın.

Bir WooCommerce blok eklentisi olan ProductX'i kullanarak ürün sayfası düzenini nasıl değiştireceğinizi öğrenin.
Umarım WooCommerce siteniz zaten güzel görünmektedir. Ama bekleyin ve daha fazlasını öğrenin!
Adım 10: Ek Eklentiler ve Uzantılar Yükleyin
WooCommerce'in tamamlamasını önerdiği bir diğer adım, belirli uzantıları ve eklentileri yüklemektir. Bunun dışında çevrimiçi mağazanız için gerekli olan eklentileri kullanmanızı da öneririz.
Burada en önemlilerini gözden geçireceğiz ve önerdiğimiz eklentiler konusunda size rehberlik edeceğiz. Hadi gidelim!
WooCommerce Önerilen Uzantılar
Daha önce web sitenize WooCommerce kurarken önerilen temel WooCommerce uzantılarını eklediğinizi umuyoruz. Onlar:
| Uzantılar | Tanım |
| Google Listeleri ve Reklamları | WooCommerce mağazanızı Google ile entegre edin. Sonuçta bu, ürünlerinizi Google'da ücretsiz olarak listeler ve ücretli reklam kampanyaları başlatmanıza olanak tanır. Bu, mağazanızdaki satışların artmasına yardımcı olur. |
| WooCommerce için Pinterest | Ürün kataloğunuzu Pinterest'te kolaylıkla sergileyin. Pinterest kullanıcılarının ürünlerinizi satın alma eğiliminde olduklarında onları bilmesini sağlayın. |
| Posta Şairi | Satın alma takip e-postaları, haber bültenleri ve promosyon kampanyaları oluşturup göndermenize olanak sağlamak için MailPoet e-posta pazarlama hizmetini kullanır. |
Bunun dışında daha fazlasını kontrol panelindeki ' WooCommerce > Uzantılar ' bölümünde bulabilirsiniz. Ücretsiz olanları buradan indirebilir ve ücretli olanlar için satın alma sayfasına erişebilirsiniz.
Faydalı WooCommerce Eklentileri
Ayrıca diğer şirketlerin bazı yararlı WooCommerce eklentilerine de değineceğiz. Bunları kullanarak e-Ticaret web sitenize çeşitli çekici özellikler ekleyebilirsiniz.
Hiç gecikmeden keşfe başlayalım!
1. YITH İstek Listesi
YITH Wishlist, YITH'in müşterilerin en sevdikleri ürünleri kaydetmesine olanak tanıyan güçlü bir WooCommerce eklentisidir. Daha sonra satın almaya karar vermeleri durumunda ilgilendikleri ürünleri kolayca ve hızlı bir şekilde bulmalarını sağlar.

Üstelik tüketiciler istek listelerini sosyal ağlarda akraba ve arkadaşlarıyla paylaşabiliyor. Neden? Çünkü artık doğum günleri, yılbaşı gibi özel günlerde akrabaları ve arkadaşları bu ürünleri kendilerine alabiliyorlardı.
Fiyatlandırma: Freemium ( ücretsiz + premium ) eklenti, premium planın maliyeti yıllık 99,99 €' dur.
YITH İstek Listesi Nasıl Kullanılır?
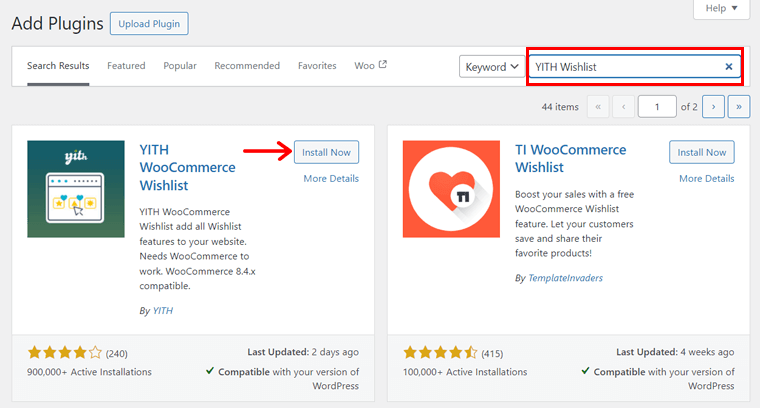
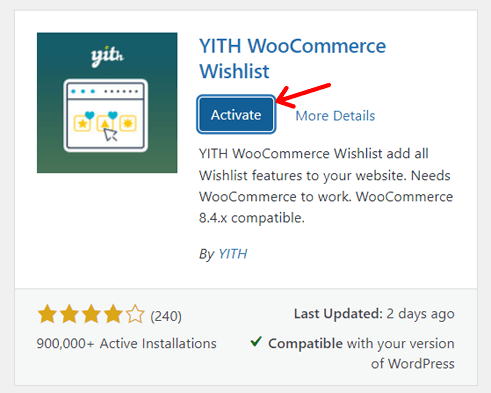
Öncelikle bu eklentiyi web sitenize kurup aktif hale getirmelisiniz. ' Eklentiler > Yeni Eklenti Ekle ' menüsüne gidin ve ' YITH İstek Listesi'ni arayın. Bulduğunuzda ' Şimdi Kur'u tıklayın.

Daha sonra eklentiyi etkinleştirmek için aşağıdaki ekran görüntüsündeki gibi 'Etkinleştir'i tıklayın:

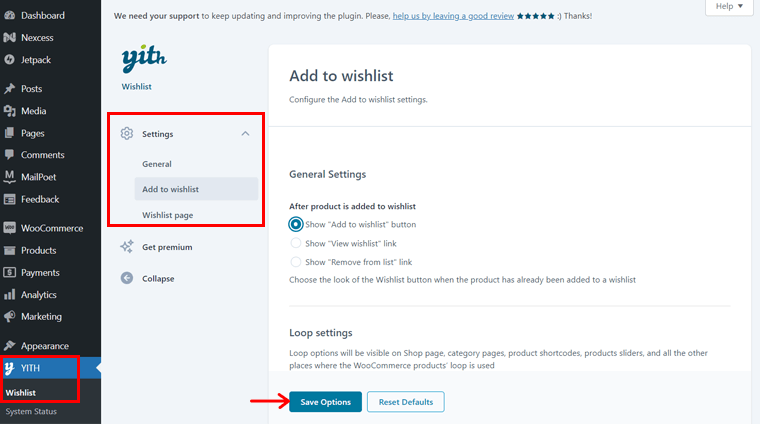
Bir süre sonra kontrol panelinizde yeni 'YITH > İstek Listesi' menüsünü görebilirsiniz. Burada yapılandırabileceğiniz bazı ayarlar bulunur. Bunlar:
- Genel: Önbelleğe alınabilir istek listesi öğelerini yükleyebilen AJAX yüklemeyi etkinleştirebilirsiniz.
- İstek listesine ekle: Burada istek listesi seçeneğinin nasıl ve nerede gösterilmesini istediğinizi seçin. Ayrıca metni özelleştirmenize ve düzenlemenize olanak tanır.
- İstek listesi sayfası: Bu ayar, istek listesi sayfasına yönelik konum, düzenleme ve özelleştirme gibi seçenekleri içerir.
Bu değişiklikleri yapmayı tamamladığınızda ' Değişiklikleri Kaydet ' düğmesini tıklayın.

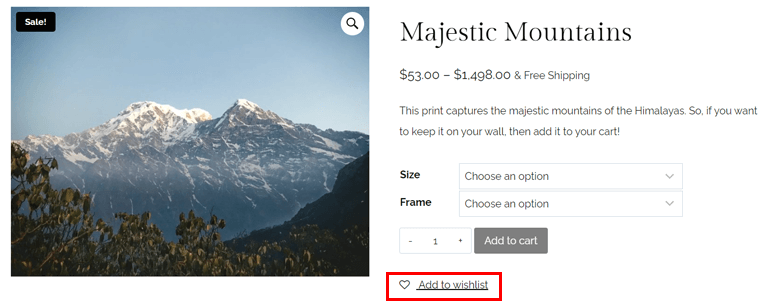
Varsayılan ayarları korusanız bile istek listesi işlevinin web sitenize otomatik olarak eklendiğini görebilirsiniz. Artık müşteriler istek listelerine bir ürün ekleyebilirler.

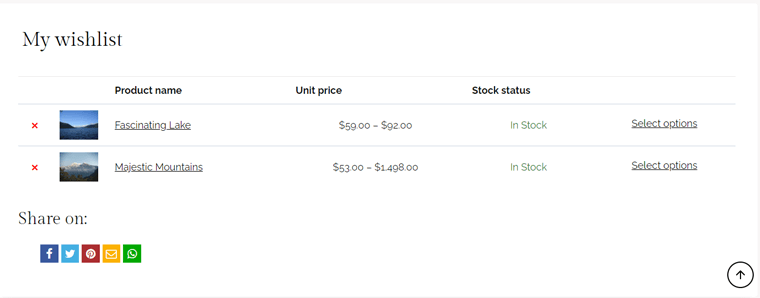
Daha sonra aşağıdaki resimde gösterildiği gibi ürünlere göz atabilirler:

2. YITH WooCommerce Karşılaştırın
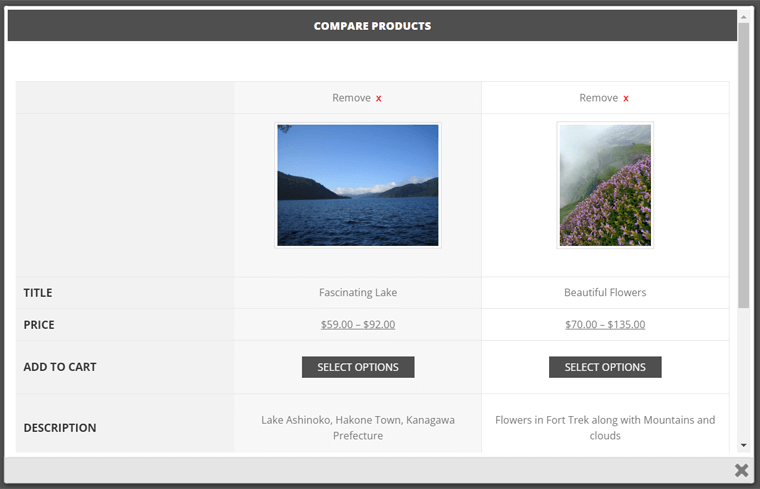
Müşterilerin mağazanızdaki ürünleri karşılaştırmasına olanak tanıyan bir diğer WooCommerce eklentisi YITH WooCommerce Compare'dir. Temel olarak bu eklenti, ziyaretçilerin ürünler arasındaki farkı bir karşılaştırma tablosunda kolaylıkla görmelerini sağlar.

Üstelik bu tabloyu tamamen ihtiyaçlarınıza göre özelleştirebilirsiniz. Ayrıca karşılaştırma sırasında hangi WooCommerce özelliklerinin gösterileceğini belirterek tabloyu yapılandırabilirsiniz.
Fiyatlandırma: Kullanımı tamamen ücretsizdir .
YITH WooCommerce Karşılaştırması Nasıl Kullanılır?
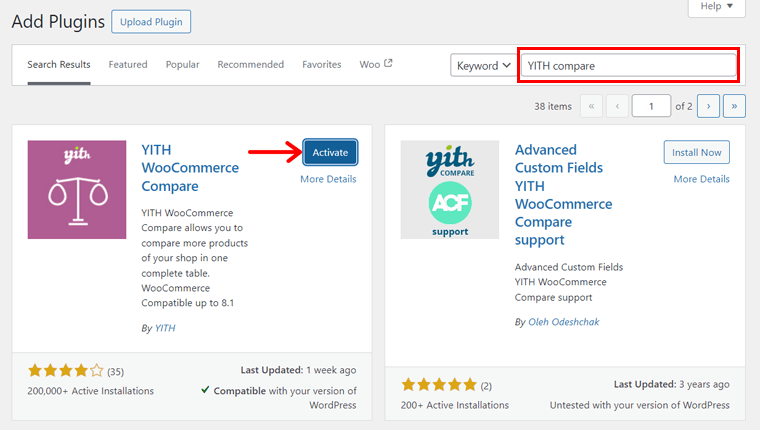
Öncelikle diğer eklentiler gibi YITH WooCommerce Compare'i kontrol panelinize kurun ve etkinleştirin. Etkinleştirme işleminin ekran görüntüsü:

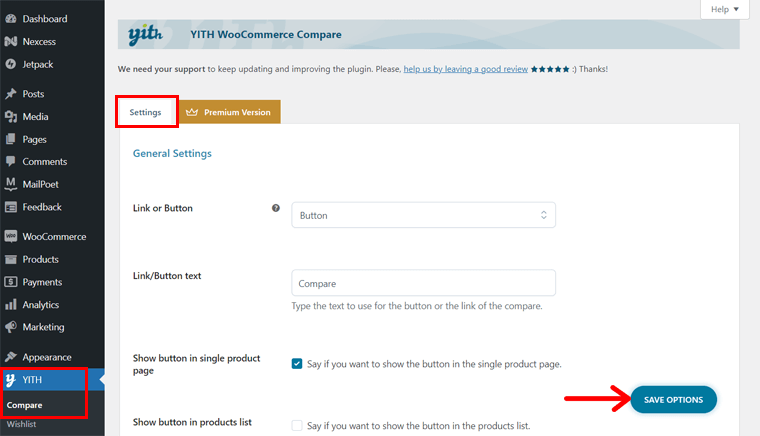
Bu, 'Karşılaştır' alt menüsünü kontrol panelinizdeki aynı ' YITH ' menüsüne ekler. Bu menüyü açın ve mevcut ayarlara göz atın:
- Genel Ayarlar: Bu işlevsellik için bir düğme veya bağlantı seçin. Buna göre karşılaştırma düğmesi veya bağlantısı için metni, görüntüleme konumunu ve tasarımı yapılandırın.
- Tablo Ayarları: Tablonun başlığını, gösterilecek alanları, görsel boyutunu ve daha fazlasını düzenleyin.
Son fakat en az değil, ' Seçenekleri Kaydet'e basın.

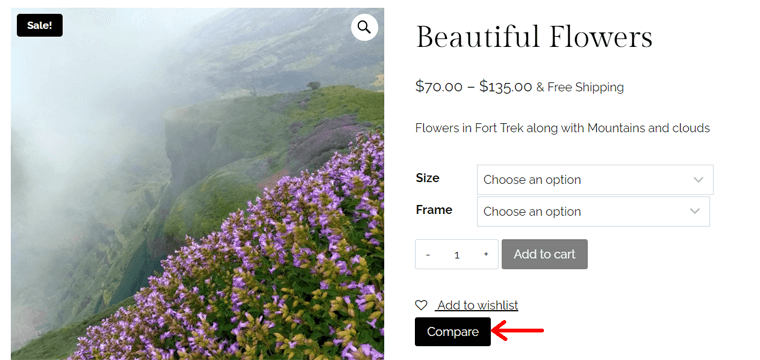
Ön uçta her ürün için bir 'Karşılaştır' düğmesini veya bağlantısını görebilirsiniz. Buna tıkladığınızda ürün tabloya eklenecektir.

Benzer şekilde tabloya başka bir ürün ekleyebilirsiniz. Bunu yaptıktan sonra beklediğiniz sonuçları görebilirsiniz. Her iki ürünü içeren bir karşılaştırma tablosu.

3. WooCommerce için Varyasyon Renk Örnekleri
Bir ürünün birden fazla varyasyonunu, varsayılan WooCommerce özelliğinden farklı bir şekilde mi satmak istiyorsunuz? Ardından WooCommerce için Varyasyon Renk Örnekleri eklentisinden yararlanın. Ürünlerdeki çeşitlilik için niteliklerin seçilmesi profesyonel bir deneyim sağlar.

Üstelik ürün çeşitlerinizi farklı görsel, renk ve etiketlerde sergileyebilirsiniz. Ayrıca, müşterilerin renk ve görüntü örneklerini hızlı bir görünümde ayrı ayrı yüklemelerine olanak tanıyan Hızlı Görünüm seçeneği de sunar.
Fiyatlandırma: Freemium ( ücretsiz + premium ), premium fiyat yıllık 49$' dan başlıyor.
WooCommerce için Varyasyon Renk Örnekleri Nasıl Kullanılır?
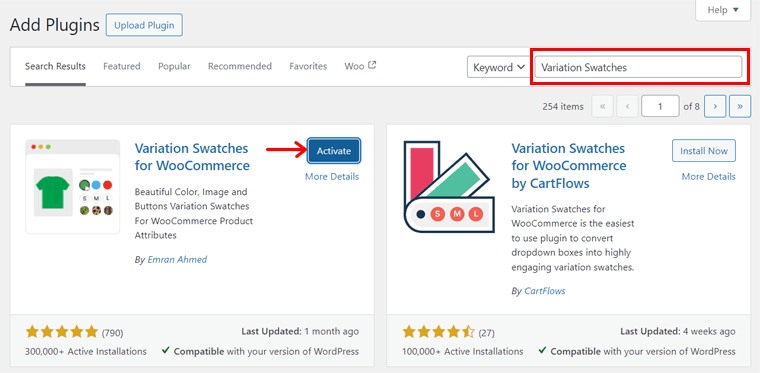
Başlangıçta, WooCommerce için Variation Swatches eklentisini kurup etkinleştirmeniz gerekir. Süreç YITH İstek Listesi için yaptığımızla aynı.

Bunu yaparak, kontrol panelinizde yeni bir 'GetWooPlugins' menüsü bulacaksınız. Yani, ' Renk Örnekleri Ayarları'nı açın.
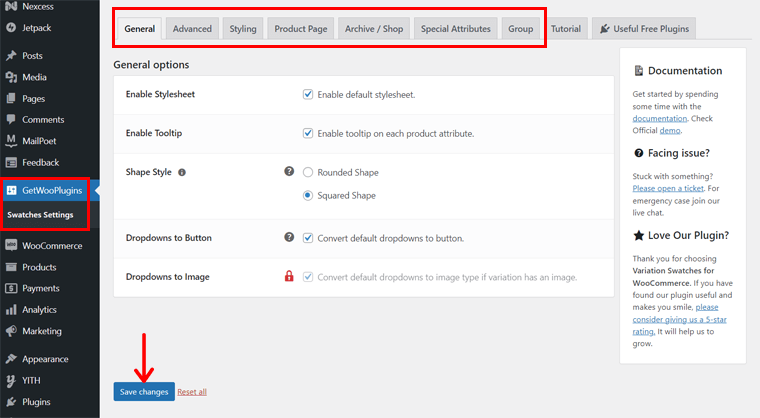
Burada eklenti işlevselliği için birçok yapılandırma seçeneği bulunur. Şimdi mevcut her sekme hakkında bilgi verelim:
- Genel: Stil sayfasını ve araç ipucunu etkinleştirme gibi genel seçenekleri içerir.
- Gelişmiş: Devre dışı bırakılan nitelikleri, nitelik görsel boyutunu vb. nasıl göstereceğinizi seçin.
- Şekillendirme: Renk örnekleri göstergesini ve ürün sayfası renk örneklerinin boyutunu yapılandırın.
- Ürün Sayfası: Kurulum ön yükleyicisi, varyasyon etiketi ayırıcısı, varyasyon stok bilgisi vb.
- Arşiv / Mağaza: Hizalama ve konum gibi arşiv ve mağaza sayfalarına yönelik seçenekler.
- Özel Nitelikler: Katalog modunda tek bir varyasyonun nasıl gösterileceğini seçin.
Bu ayarları yapılandırdıktan sonra ' Değişiklikleri kaydet'i tıklayın.

Unutmayın, bu eklenti, oluştururken ' Değişken Ürün ' seçtiğiniz ürünlere uygundur. Değişken bir ürün yaratma sürecinden daha önce Adım 8'de bahsetmiştik.
Süreci iletirken değişken ürününüz yapılandırılmış özellikleri ve varyasyonları içermelidir. Bunları zaten boyuta ve çerçeveye göre yaptık.
Değişken ürünler için bir açılır menü yerine, bu eklentiyi kullanmak onları renk örnekleri halinde gösterir. Bu, SiteSaga Mağazamızın tasarımına benzer. Buna bir bak:

Nexcess'in Sahip Olması Gereken Ek WordPress Eklentileri
Çekirdek WordPress platformu bir web sitesi için temel özellikleri sağlar. E-Ticaret için WooCommerce işlevselliği eklemeye benzer şekilde, web siteniz ek eklentilerin kullanılmasını gerektiren bazı özellikler içermelidir.
Ne oldu? Kullandığımız web barındırma platformu, yani Nexcess, doğrudan WordPress kontrol panelinizden erişebileceğiniz çok sayıda ücretsiz ve premium eklenti sunuyor. Evet, doğru duydunuz!
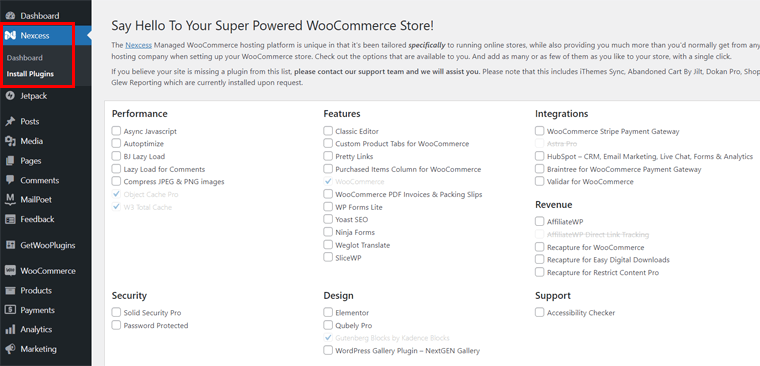
Tek yapmanız gereken ' Nexcess > Eklentileri Yükle ' menüsüne gitmek.

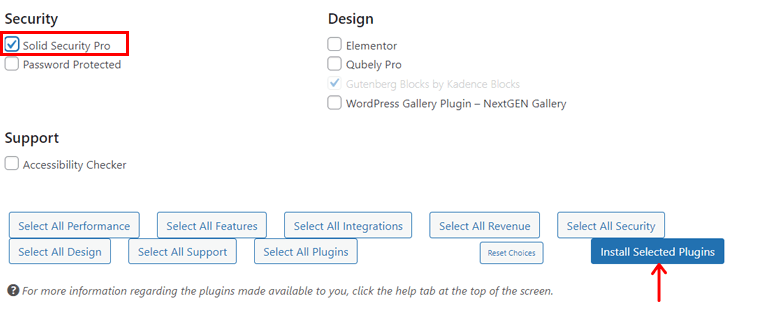
Daha sonra gerekli eklentileri seçin. Son olarak 'Seçili Eklentileri Yükle' düğmesini tıklayın. Bu kadar!

WooCommerce mağazanızda kullanmanız gereken Nexcess'in önemli eklentilerinin listesi:
1. Sağlam Güvenlik Pro
Daha önce iThemes Security olarak adlandırılan Solid Security, güçlü bir WordPress güvenlik eklentisidir. Kullanıcı oturum açma güvenliğini güçlendirir, savunmasız taramalar gerçekleştirir ve sitenizi kaba kuvvet saldırılarına karşı korur.

Ayrıca, biri e-Ticaret olan güvenlik web sitesi şablonları da sunar. Yani eklentiyi kurarken e-Ticaret seçeneğini seçebilirsiniz. Sonuçta web sitenizin güvenlik özellikleri ürün veya hizmet satışına odaklanacaktır.
Fiyatlandırma: Nexcess, Solid Security Pro sürümüne lisansla erişim sağlar. Aslında bu premium eklenti bir site için 99 dolardan başlıyor. Ama ücretsiz olarak alacaksınız!
SolidWP inceleme makalesinde Solid Security de dahil olmak üzere SolidWP'nin farklı ürünleri hakkında her şeyi öğrenin. Genel olarak, tüm araçlara erişmek için paketini satın almanızı öneririz.
2.HubSpot'u
HubSpot, CRM (Müşteri İlişkileri Yönetimi), e-posta pazarlaması, canlı sohbet ve analiz gibi hizmetler için çok yönlü bir WordPress eklentisidir. Müşteri desteği ve ilişki yönetimi bir e-Ticaret web sitesi için çok önemlidir ve HubSpot bunu kolaylıkla yapmanızı sağlar.

Üstelik, e-posta pazarlaması, web trafiği analizi vb. dahil olmak üzere yerleşik pazarlama analitiğine sahiptir. Böylece, çevrimiçi mağazanızın en iyi performansı gösteren pazarlama faaliyetlerini anlayabilirsiniz. Ayrıca iyileştirilmesi gerekenleri düzeltmenize de olanak tanır.
Fiyatlandırma: Ücretsiz WordPress eklentisi. Ancak ihtiyaçlarınıza göre premium bir hizmet alabilirsiniz.
Bir web sitesi için mutlaka sahip olunması gereken WordPress eklentilerini burada bulabilirsiniz!
WooCommerce Mağazanız için Daha Fazla Eklenti ve Araç
İleriye dönük olarak, çevrimiçi mağazanız için kullanabileceğiniz bazı ekstra eklentiler ve 3. taraf araçları burada bulabilirsiniz. WooCommerce mağazanızı başlatmanıza ve büyütmenize yardımcı olurlar. Öyleyse onları tanıyalım.
1. Semruş
Semrush, bir web sitesinin arama motoru sıralamalarını, sosyal medya varlığını ve daha fazlasını geliştirmek için yaygın olarak kullanılan bir çevrimiçi pazarlama aracıdır. Genel olarak SEO, içerik pazarlaması, pazar araştırması, reklamcılık vb. için 50'den fazla akıllı araç içerir.

Üstelik bunu WooCommerce mağazanız için doğru anahtar kelimeleri bulmak için de kullanabilirsiniz. Ayrıca web sitenizi, geri bağlantılarınızı ve trafiğinizi analiz etmenize olanak tanır. Sonuç olarak, web sitesi denetimi, reklam kampanyası optimizasyonu, rakipleri araştırma vb. gerçekleştirebilirsiniz.
Fiyatlandırma: Bu aracın, istek başına 10 alan adı ve anahtar kelime analizi gibi sınırlı bir ücretsiz sürümü vardır. Ayrıca, başlangıç 'Pro' planının ücreti aylık 129,5 dolardır.
7 gün boyunca geçerli premium deneme sürümüyle Semrush'u nasıl ücretsiz kullanacağınızı öğrenin!
2.Dokan
Çok satıcılı bir pazar yeri mi başlatmak istiyorsunuz? Cevabınız evet ise Dokan, WooCommerce mağazanız için doğru uzantı olabilir. Yönetici olarak kuponlar oluşturabilir, duyurular yapabilir, ürünlerin reklamını yapabilir ve daha fazlasını yapabilirsiniz.

Üstelik satıcılarınız nakliyeyi ve siparişleri yönetebilir, değişken ürünler oluşturabilir, ürünleri toplu olarak düzenleyebilir vb. Siz veya satıcılarınız herhangi bir özelliğe ihtiyaç duyuyorsanız, WooCommerce mağazanızı güçlendirecek 30'dan fazla modül vardır.
Fiyatlandırma: Freemium (ücretsiz + ücretli). Ücretli eklentinin başlangıç fiyatı yıllık 149$ ’dır.
3. WP Roketi
WP Rocket, performans ve hız optimizasyonu için önde gelen bir WordPress önbellekleme eklentisidir. Web sitenizin SEO'sunu, temel web verilerini, dönüşüm oranını ve genel kullanıcı deneyimini geliştirmenize yardımcı olur. Ayrıca, gelişmiş performans için RocketCDN ile entegre edebilirsiniz.

WP Rocket'in bazı önemli özellikleri arasında tembel yükleme, veritabanı optimizasyonu, ön yükleme, küçültme, GZIP sıkıştırma vb. yer alır. Dolayısıyla, önbelleğe alma dışında birçok yöne odaklanır.
Fiyatlandırma: Freemium (ücretsiz + ücretli). Prim planı 1 web sitesi için yıllık 59 dolardan başlıyor.
Kolayca kullanmaya başlamak için WP Rocket hakkındaki dürüst incelememize göz atın.
4. Yerçekimi Formları
Gravity Forms, görsel form düzenleyicisi ve sürükle-bırak arayüzüyle en iyi WordPress form oluşturucu eklentisidir. Bu eklentiyi iletişim formları, anketler, ödeme formları vb. gibi her türlü formu oluşturmak için kullanabilirsiniz.

Üstelik formdaki birçok alanı kullanabilir ve dilediğiniz gibi düzenleyebilirsiniz. Ayrıca formunuzu alanları, bölümleri, sayfaları ve düğmeleri gösterme/gizleme gibi yapılandırmanıza olanak tanır. Ardından, oluşturduğunuz herhangi bir form için özel otomatik iş akışlarını ayarlayabilirsiniz.
Fiyatlandırma: Yıllık 59$ başlangıç maliyeti olan premium bir eklentidir.
Alternatifler: Ücretsiz eklentiler istiyorsanız WPForms veya Fluent Forms'u kullanabilirsiniz. Her ikisinde de ek özellikler için premium sürümler bulunur.
5. Sıra Matematik
Rank Math, web sitenizin arama motorlarında iyi sıralamaya girmesine yardımcı olan, hızla büyüyen bir WordPress SEO eklentisidir. 'WordPress SEO'nun İsviçre çakısı' olarak anılır. Bunun nedeni, web sitenizin SEO'su ve görünürlüğü için eksiksiz bir dizi özelliğe erişebilmenizdir.

Bunun da ötesinde, sayfaların SEO optimizasyonu için çeşitli sayfa içi SEO araçları sağlar. Diğer ücretsiz SEO eklentilerinden farklı olarak Rank Math, ücretsiz sürümünde bile sayfa başına 5 anahtar kelimeye kadar içerik optimizasyonuna izin verir.
Fiyatlandırma: Freemium (ücretsiz + premium), premium plan aylık 3,99 dolardan başlıyor.
Alternatif: Çevrimiçi mağazanızın SEO'sunu geliştirmek için ideal olup olmadığını görmek için burada bir Rank Math incelemesi bulunmaktadır. Ancak Yoast SEO, webdeki çoğu site tarafından kullanılan başka bir WordPress SEO eklentisidir. Kullanmayı düşünebileceğiniz Nexcess önerilerinden biridir.
6. Tampon
Buffer, sosyal medya gönderilerini planlamanıza ve otomatikleştirmenize olanak tanıyan popüler bir sosyal medya otomasyon aracıdır. Basitçe söylemek gerekirse, ürünleriniz, fırsatlarınız ve diğer içerikleriniz hakkındaki bilgileri çeşitli sosyal medya platformlarında tek bir yerden paylaşabilirsiniz.

Üstelik sosyal medya gönderi içeriğini istediğiniz gibi özelleştirmenize olanak tanır. Ayrıca gereksinimlerinize göre farklı gönderi gruplarını planlayın.
Fiyatlandırma: Ücretsiz plan 3 kanala bağlanmanıza olanak tanır. Başlangıç planı , kanal başına ayda 6 ABD Doları karşılığında daha fazla özellik ekler.
7. Veeqo
Veeqo, envanterinizi, siparişlerinizi, gönderiminizi vb. yönetmenize olanak tanıyan bir envanter yönetimi aracıdır. Böylece WooCommerce mağazanız için tüm bu etkinlikleri tek bir yerden gerçekleştirebilirsiniz.

Ayrıca bu platform çok kanallı perakendeciler için en iyi sonucu verir. Yani ürünlerinizi WooCommerce ve Shopify, BigCommerce vb. gibi diğer platformlarda satabilirsiniz. Ancak tek bir merkezi konumda envanteri yönetmenize olanak tanır.
Fiyatlandırma: Veeqo, kullanıcı veya gönderi sayısında kısıtlama olmaksızın %100 ücretsiz bir araçtır.
8.Google Analytics
Google Analytics, işletmenize ait tüm verileri tek bir yerden analiz etmenizi sağlayan nihai analitik araçtır. E-Ticaret web siteniz için mutlaka sahip olunması gereken bir araçtır. Bunu kullanarak web sitenizin trafiğini, kullanıcı davranışını ve satış performansınızı takip edebilirsiniz.

Genel olarak WordPress analiz eklentileri, WordPress web sitenizde bir Google Analytics kontrol paneli sağlar. Dolayısıyla böyle bir eklentiyi kullanmadan önce Google Analytics'in kendisini kullanmaya başlamalısınız. Çeşitli görselleştirmelerle sitenizi izlemek ve yönetmek daha kolaydır.
Fiyatlandırma: Kullanımı tamamen ücretsizdir .
Adım 11: WooCommerce Mağazanızı Başlatın
WooCommerce mağazası oluşturma adımları sona yaklaşıyor. Ancak lansmandan önce, potansiyel müşterilerin hiçbir şey yapmadan mağazanızdan ayrılmaması için tüm özelliklerini önizlemeli ve test etmelisiniz.
Bu nedenle, WooCommerce mağazanızı açmadan önce yapmanız gereken tüm önemli şeyleri belirteceğiz. Okumaya devam et:
1. Web Sitenizin Mobil Uyumlu Olup Olmadığını Kontrol Edin
Öncelikle, çevrimiçi mağazanızın, ister akıllı telefon ister tablet olsun, herhangi bir mobil cihazdan erişen kullanıcılar için mobil uyumlu olduğundan emin olmalısınız.
Basitçe söylemek gerekirse, web sitesi ziyaretçilerin herhangi bir cihazı kullanırken kolayca işlem yapmasına olanak sağlamalıdır. Bu, düğmelere tıklamak veya net ürün görsellerini görüntülemek anlamına gelebilir. Bunun için görselleri ve içeriği mobil görüntüleme için optimize etmelisiniz.

2. Ürününüzün Ekranını İnceleyin
Daha önce de belirttiğimiz gibi ürünlerinizin yüksek kaliteli görsellerini göstermelisiniz. Ayrıca açıklamalar, para birimi vb. de kesin ve doğru olmalıdır. Ayrıca lütfen her ürün için ürün kategorilerini ve etiketlerini doğrulayın.
Bu nedenle, ürünleri güzel bir şekilde sergilediklerinden emin olmak için e-Ticaret web sitenizin sayfalarını kontrol etmelisiniz. Evet, iyi organize edilmiş ve gezinmesi kolay olmalı.
3. Web Sitenizi Web Tarayıcılarında Test Edin
Yalnızca mobil cihazlarda değil, web sitenizin tüm önemli tarayıcılarda da iyi çalışması gerekir. Buna Chrome, Safari, Microsoft Edge, Firefox ve daha fazlası dahildir.
Bu nedenle web sitenizin bu tarayıcılarda mükemmel çalıştığından emin olmalısınız. Bu da herhangi bir zorluk veya yapılandırma gerektirmeden gerçekleşir.
Bunun da ötesinde web sitenizin tasarımı ve işlevselliği de tüm tarayıcılarda aynı olmalıdır. Herhangi bir sorunla karşılaşırsanız bunları anında çözün.
4. Ödeme Sürecinizi Test Edin
WooCommerce mağazanızı açmadan önce yapmanız gereken bir diğer önemli inceleme, ödeme sürecini test etmektir. Bu nedenle, tüm ödeme sürecini kapsamlı bir şekilde test edin. Buna, sorunsuz işlevsellik açısından işlemlerin test edilmesi de dahildir.
Ayrıca ödeme ağ geçitlerinin ve yöntemlerinin yapılandırıldığını ve doğru ve güvenli bir şekilde çalıştığını doğrulayın. Ayrıca sipariş onayı e-postalarının derhal gönderildiğini onaylayın.
Bunun da ötesinde, diğer tüm e-Ticaret bileşenlerinin yapılandırmasını kontrol edin. Buna nakliye, vergiler vb. dahildir.

5. Lansman Duyurusu
E-Ticaret web sitenizin tüm bileşenlerini test ederken başlangıçta lansmanı duyurabilirsiniz. Bu, potansiyel müşteriler arasında beklenti oluşturur.
Böylece lansman duyurusunu sosyal medya, e-posta bültenleri vb. çeşitli kanallar aracılığıyla paylaşabilirsiniz. Burada, ilk müşterilerin dikkatini çekmek için temel özellikleri, promosyonları veya indirimleri vurgulamak mümkündür.
Hemen ardından kullanıcıları geri bildirimde bulunmaya ve yeni WooCommerce mağazanızda deneyimlerini paylaşmaya teşvik edebilirsiniz.
Bununla birlikte, bir WooCommerce mağazasının nasıl kurulacağına ilişkin son adıma geçelim.
Adım 12: Mağazanızı Tanıtın ve Pazarlayın
WooCommerce mağazanızı açıp biraz satış yaptıktan sonra işiniz burada bitmiyor. İnsanları aktif olarak e-Ticaret mağazanıza getirmek önemlidir.
Bunun için web sitenize ziyaretçi çekecek ve onları müşteriye dönüştürecek akıllı stratejiler uygulamanız gerekir. Bunları bilmiyor musun? Merak etme; Başarılı bir çevrimiçi mağaza oluşturmanın bazı basit ve etkili yollarını keşfedeceğiz.
Hemen başlayalım!
1. Mağazanızın SEO'sunu Optimize Edin
SEO, başarılı bir iş için herhangi bir web sitesi için önemli bir stratejidir. Zorlu rekabetin olduğu çevrimiçi mağazalar için de aynı şey geçerli. Bu nedenle, e-Ticaret SEO sizin için büyük bir mesele olabilir!

E-Ticaret mağazanızın arama sonuçlarında belirgin bir şekilde sıralanmasını ve müşteri çekmesini sağlamak için ürün sayfalarının optimizasyonu gerekir. Bunun için bir dizi eylem gereklidir. Buna şunlar dahildir:
- Anahtar kelime araştırması yapın ve ürün başlıklarında, açıklamalarda, sayfa URL'lerinde vb. alakalı anahtar kelimeleri stratejik olarak kullanın. Web sitenize nasıl anahtar kelime ekleyeceğinizi buradan öğrenin.
- Daha iyi arama motoru sıralamaları için web sitesinin hızını optimize edin.
Bu kılavuzda SEO hakkında her şeyi öğrenin. Ayrıca en iyi SEO araçlarını ve popüler WordPress SEO eklentilerini kullanabilirsiniz.
2. Sadakat Programları ve İndirimler
WooCommerce mağazanızda yapılan her satın alma işlemi için sadakat puanları oluşturabilirsiniz. Bu sadakat programıyla, sürekli müşterilerinizi ödüllendirerek müşteri tutma oranını artırabilirsiniz.
Basitçe söylemek gerekirse, müşterilerin kazandığı puanlara göre indirimler, ücretsiz ürünler, fırsatlar veya promosyonlar sunmak mümkündür. Burada indirimler belirli ürünler, etkinlikler veya sezonlar için olabilir.
3. Sosyal Medya Pazarlaması
Dünya nüfusunun yarıdan fazlası sosyal medya kullanıyor. Bu, kitlenizi sosyal medya platformları aracılığıyla tanıtmanın ve onlarla bağlantı kurmanın çok önemli olduğunu gösteriyor. Bu nedenle Facebook, Instagram, Twitter ve Pinterest gibi kanallarda iş profilleri oluşturmalısınız.

Bundan sonra düzenli olarak ürün resimleri, promosyonlar, etkinlikler vb. ilgi çekici içerikleri paylaşmalısınız. Ayrıca sürekli müşterilerinizle bağlantı kurun ve müşteri geri bildirimleri doğrultusunda harekete geçin.
WordPress için en iyi sosyal paylaşım eklentilerini bulun. Ayrıca web sitenize sosyal medya paylaşım düğmelerini nasıl ekleyeceğinizi buradan öğrenin!
4. İçerik Pazarlama
Hedef kitlenizin güvenini kazanmak ve onlarla etkileşim kurmak için bir blog oluşturmayı düşünün. Orada ürünleriniz ve nişinizle ilgili içeriği düzenli olarak yayınlamalısınız. Bu, müşterilerinizin sık sorulan sorularına yanıt vermekle de ilgili olabilir.

Bunun da ötesinde, infografikler ve videolar gibi değerli içerikler oluşturabilirsiniz. Bu içeriğin tümü sosyal medyada ve e-posta yoluyla paylaşılabilir. Sonuç olarak bu, mağazanıza daha fazla trafik çeker ve müşterilere yararlı bilgiler iletir.
Kolayca içerik oluşturmak mı istiyorsunuz? Ardından içerik dönüşümü için en iyi yapay zeka araçlarını bulun.
5. PPC Reklamcılığı
PPC (Tıklama başına ödeme) reklamcılığı, e-Ticaret işinizi tanıtmanın bütçe dostu bir yoludur. Arama motorlarında, sosyal medyada ve web sitelerinde reklam alanını hedeflemenize olanak tanır.
Basitçe söylemek gerekirse Google Ads, sizinkine benzer ürünleri arayan potansiyel müşterileri hedeflemenize olanak tanır. Bununla, e-Ticaret web sitenize arama sonuçlarında öncelik verebilirsiniz.

Ayrıca sosyal medya reklamları belirli hedef kitleleri hedeflemek açısından da faydalıdır. Ayrıca, reklamları yeniden hedeflemek, satın alma işlemi gerçekleştirmemiş ziyaretçileri geri getirmenin başka bir yoludur.
6. E-postayla Pazarlama
Daha önce de söylediğimiz gibi WooCommerce, e-posta pazarlaması için MailPoet'in kullanılmasını önerir. Ama neden? E-posta pazarlamasında müşterilerinizden ve site ziyaretçilerinizden e-posta adresleri toplamalısınız.

Bundan sonra ürünlerinizi tanıtmak ve pazarlamak için çeşitli eylemler gerçekleştirebilirsiniz. Beğenmek:
| Stratejiler | Tanım |
| Segmentasyon | E-posta listenizi müşteri davranışına, satın alma geçmişine veya tercihlerine göre bölmenize olanak tanır. Bununla hedeflenen ve alakalı içeriği doğru hedef kitleye gönderebilirsiniz. |
| Bültenler | Değerli içeriğinizi, haberlerinizi ve güncellemelerinizi WooCommerce mağazanızda paylaşmak için düzenli olarak bültenler gönderebilirsiniz. |
| Diğer E-posta Çeşitleri | Ayrıca promosyonları, teklifleri, ürün önerilerini, müşteri incelemelerini, referansları ve terk edilmiş sepet e-postalarını da paylaşabilirsiniz. Tüm bu e-postalar insanları ikna eder ve satışları artırır. |
| Otomatik İş Akışları | E-posta pazarlama hizmetlerini kullanarak e-posta dizilerini otomatikleştirebilirsiniz. Bu, hoş geldiniz e-postalarından müşteri yolculuğunun tamamına kadar değişebilir. |
WordPress için WooCommerce ile uyumlu herhangi bir e-posta pazarlama eklentisini kullanabilirsiniz. Bu listeden en iyisini seçin.
7. Bağlı Kuruluş Pazarlaması
Bağlı kuruluş pazarlaması, işletmelerin bağlı kuruluşları sitelerine trafik veya satış artırmaları için ödüllendirmelerine olanak tanıyan bir çevrimiçi pazarlama stratejisidir. Bunun için bağlı kuruluşlar, işletme tarafından sağlanan izleme bağlantılarını kullanır ve bu bağlantılar aracılığıyla yapılan her başarılı yönlendirme veya satış için komisyon kazanır.
Bu nedenle, bir WordPress ortaklık eklentisi kullanarak bir ortaklık programı da kurmalısınız. Bunu yaparak diğer işletmeler ürünlerinizi komisyon karşılığında tanıtabilirler.

Ayrıca mağazanız veya ürünleriniz hakkında içerik oluşturabilecek etkileyiciler veya blog yazarlarıyla ortaklık kurabilirsiniz. Karşılığında bu, daha fazla müşteriye ulaşmanıza ve satışları artırmanıza yardımcı olur.
Ancak ilgili bağlı kuruluşları, komisyon yapılarını ve ödeme koşullarını açıkça tanımlamanız gerekir. Ayrıca afişler, ürün görselleri vb. promosyon malzemeleri sunmanız da harika olur.
8. Diğer İşletmelerle İşbirliği
Öncelikle, diğer işletmelerle veya potansiyel müşterilerle etkileşim kurmak için çevrimiçi topluluklara katıldığınızdan emin olun. Bu, nişinizdeki forumlara, gruplara ve topluluklara katılarak yapılabilir. Burada uzmanlığınızı paylaşın, soruları yanıtlayın ve ilgili ürünlerinizi tanıtın.
Bunu takiben diğer işletmelerle işbirlikleri veya ortaklıklar başlatın. Bunu yaparak ortak indirimler veya paket promosyonlar sunabilirsiniz. Ayrıca etkinliklere ortak ev sahipliği yapmak, sosyal medya yarışmaları düzenlemek ve ortak reklam materyalleri oluşturmak da mümkündür.

Sonuçta her iki e-ticaret işletmesi de müşteri erişimini genişletebilecek. Etkileyici pazarlamanın, uygun etkileyicilerin popülerliğinin yardımıyla marka bilinirliğini artırmanın başka bir yolu olduğunu belirtmeden geçemeyeceğiz.
9. İyileştirmeler Yapın ve İşletmenizi Ölçeklendirin
Daha ne? Çevrimiçi mağazanızın performansını sürekli izlemelisiniz. Ayrıca müşteri geri bildirimlerini de analiz etmelisiniz. Analizlere göre, e-Ticaret web sitenizde iyileştirmeler yapmaya devam ettiğinizden emin olun.
WooCommerce mağazanız büyüdükçe işinizi ölçeklendirme fırsatlarını bulun. Ayrıca ürün yelpazenizi genişletebilirsiniz. Ayrıca, e-Ticaret trendlerinden her zaman haberdar olun.

Genel olarak, işletmenizi genişletmek ve düzenli olarak izlemek, işletmenizi daha geniş bir kitleye doğru bir şekilde tanıtmanıza da yardımcı olur.
Özetle, bir WooCommerce mağazası kurmak dinamik bir süreçtir. Dikkatli planlama, yürütme ve sürekli optimizasyonu içerir. Bu kapsamlı adımları izleyerek başarılı bir e-Ticaret web sitesi oluşturma yolunda ilerliyorsunuz.
Adanmışlık ve müşteri odaklı bir yaklaşımla WooCommerce mağazanız, bu rekabetçi e-Ticaret dünyasında başarılı olma potansiyeline sahiptir. İyi şanlar!
Sıkça Sorulan Sorular (SSS)
Son olarak, aşağıdaki SSS'lerin yanıtlarını okuyun, böylece tüm kafa karışıklığınız net bir şekilde ortaya çıkacaktır. Bir göz atın!
1. WooCommerce mağazası kurmak için herhangi bir teknik uzmanlığa ihtiyacım var mı?
Hayır, bir WooCommerce mağazası kurmak için ileri düzeyde teknik becerilere sahip olmanıza gerek yok. Ama yaparsanız bu bir artı puandır. Yine de kurulum ve kullanılabilirlik süreci yeni başlayanlar için uygundur. Ayrıca tam rehberlik için bu eğitim gibi kaynaklara da erişebileceksiniz.
2. Hangi ödeme ağ geçitleri WooCommerce ile uyumludur?
PayPal ve Stripe gibi popüler ödeme ağ geçitleri WooCommerce ile uyumludur. Böylece iş ihtiyaçlarınıza uygun olanı seçebilirsiniz.
3. WooCommerce mağazamın güvenliğini nasıl sağlarım?
Çeşitli güvenlik uygulamalarını uygulayarak WooCommerce mağazanızı güvence altına alabilirsiniz. Buna düzenli güncellemeler, SSL sertifikalarının kullanılması, güvenlik eklentilerinin yüklenmesi vb. dahildir. Bunların tümü mağazanızı ve müşteri verilerinizi korur.
4. Mevcut çevrimiçi mağazamı WooCommerce'e taşıyabilir miyim?
Evet, herhangi bir e-Ticaret platformunda oluşturulmuş mevcut çevrimiçi mağazanızı WooCommerce'e taşımak mümkündür. Geçiş sürecine yardımcı olacak çeşitli araçlar ve hizmetler mevcuttur.
5. WooCommerce kullanmanın herhangi bir maliyeti var mı?
WooCommerce eklentisinin kendisi ücretsizdir. Dolayısıyla maliyetler, barındırma, alan adı, premium tema, uzantılar, ödeme ağ geçidi ve ek eklenti seçiminize bağlıdır.
Sıfırdan web sitesi oluşturma hakkında A'dan Z'ye bilgi edinmek ister misiniz? Daha sonra bu kılavuzu okuyun.
Çözüm
Bir WooCommerce mağazasının nasıl kurulacağına dair yolculuğumuzu güvenle tamamlayalım! Bu eğitimde bir WooCommerce mağazası oluşturmanın temel adımlarından bahsettik.
Umarız artık WooCommerce mağazanızın temel bileşenleri için sağlam bir temele sahipsiniz. Bu, güvenilir bir sunucu seçmekten çevrimiçi mağazanızı tanıtmaya kadar uzanan bir süreçtir.
Bu öğreticiyi özenle takip ederek e-Ticaret mağazanızın verimli bir şekilde çalışır duruma gelmesini sağlayabilirsiniz. Ancak herhangi bir karışıklıkla karşılaşırsanız, aşağıya yorum bırakmaktan çekinmeyin. Sorularınızı yanıtlamak ve başarılı bir uygulamaya doğru size rehberlik etmek için buradayız.
Ayrıca kişisel web sitesi nasıl oluşturulur ve üyelik sitesi nasıl oluşturulur konulu benzer yazılarımızı okuyabilirsiniz.
Bu makaleyi faydalı bulduysanız neden arkadaşlarınız ve iş arkadaşlarınızla paylaşmıyorsunuz? Güncellemeler için bizi Facebook ve Twitter'da takip edin!
