Uncode'un Şekil Bölücüler Özelliğine Hızlı Bir Bakış
Yayınlanan: 2018-09-06İnsanların web sitenizin önemli kısımlarını atlayarak onlara dikkat çekmek için yöntemler bulmalarını sağlamanın en iyi yollarından biri. Bazı insanlar koyu renkler kullanır, bazıları ise göz alıcı görüntülere yönelir. Ancak, alabileceğiniz başka, daha yaratıcı yaklaşımlar da var.
Örneğin şekil ayırıcılar, önemli bölümleri birbirinden ayırmanıza ve önemli bilgileri vurgulamanıza olanak tanır. Kullandığınız şekiller ne kadar benzersiz olursa, insanların dikkatini o kadar etkili bir şekilde çeker ve web sitenizin genel görünümünü iyileştirir.
Bu yazıda, web tasarımındaki ayırıcılara daha yakından bakacağız ve bunların bazı örneklerini uygulamalı olarak inceleyeceğiz. Ardından, sizi bu özelliği çok daha cesur bir şekilde ele alan Uncode Shape Dividers ile tanıştıracağız. Hadi çalışalım!
Bölücüler Nedir (Ve Neden Yararlıdırlar)
Bölücüler çok basit öğelerdir ve adları esasen yaptıklarını özetler. Özetle, ayırıcılar bir sayfadaki iki farklı bölüm arasındaki ayrımlardır. Birçok web sitesi, bir sayfanın tüm tasarımı için tek bir arka plan kullanır. Buna karşılık, bölücüler, bir bölümün nerede bittiği ve bir sonrakinin nerede başladığı hakkında görsel bir ipucu sağlayabilir.
Örneğin, ana sayfanızın ortasında bir Hakkımızda bölümünüz ve ardından bir iletişim formunuz olduğunu hayal edin. Bir bölücü ile iki elemanı net bir şekilde ayırabilirsiniz. Ayrıca, her birinin benzersiz renkler ve arka planlarla öne çıkmasını sağlayabilirsiniz.
Çoğu durumda, sayfalarınıza ayırıcılar eklemek için come kodlamasını kullanmanız gerekir. Ancak, iş için doğru araca sahipseniz, bu görev çok daha kolaydır.
Uncode Shape Bölücüler Özelliği ile Tanışın

Sayfalarınıza ayırıcılar eklemek genellikle bir miktar tasarım çalışması gerektirir. Ancak, Uncode kullanıcıları için süreci olabildiğince basit hale getirmek istedik, dolayısıyla yeni Shape Dividers özelliğimiz.
Uncode, sayfa bölümleriniz arasında bölücü olarak ayarlayabileceğiniz 24 şekil arasından seçim yapmanızı sağlar. Bu şekiller arasında oklar, bulutlar ve hatta şehir silüetlerinin yanı sıra çeşitli eğri türleri vardır. Ayrıca, Şekil Bölücüler olarak kullanmak üzere kendi Ölçeklenebilir Vektör Grafiklerinizi (SVG'ler) ekleyebilirsiniz, böylece özellik çok esnektir.
Tahmin edebileceğiniz gibi, bölücüleriniz tamamen özelleştirilebilir. Örneğin, şekilleri tersine çevirebilir ve yüksekliklerini, renklerini ve opaklıklarını özelleştirebilirsiniz. Daha küçük ekranlarda gezinmeyi iyileştirmeye yardımcı olabileceğini düşünüyorsanız, mobil cihazlarda ayırıcıları gizlemenizi sağlayan bir seçenek bile var.
Devam etmek ve Uncode Shape Dividers ile uğraşmaya başlamak istiyorsanız, tek yapmanız gereken görsel oluşturucumuzdaki Dividers sekmesini bulmak. Satır ve İç Satır bölümleri arasında olmalıdır. İsterseniz, özel eğitimimizde Shape Dividers'ın nasıl ekleneceği hakkında daha fazla bilgi edinebilirsiniz. Şimdilik, size bu özellikle yapabileceğiniz harika şeylerden bazılarını gösterelim.
Şekil Bölücülerin Kodunu Çözün Eylemde
Daha önce de belirttiğimiz gibi, Uncode'da birçok Şekil Bölücü türü vardır. Her birinin kendi avantajları ve kullanım durumları vardır. Konuyu açıklamak için, size en sevdiğimiz bölücülerden birkaçını çalışırken göstereceğiz. Geri kalanını görmek istiyorsanız, özelliği kendiniz test etmeniz gerekecek!
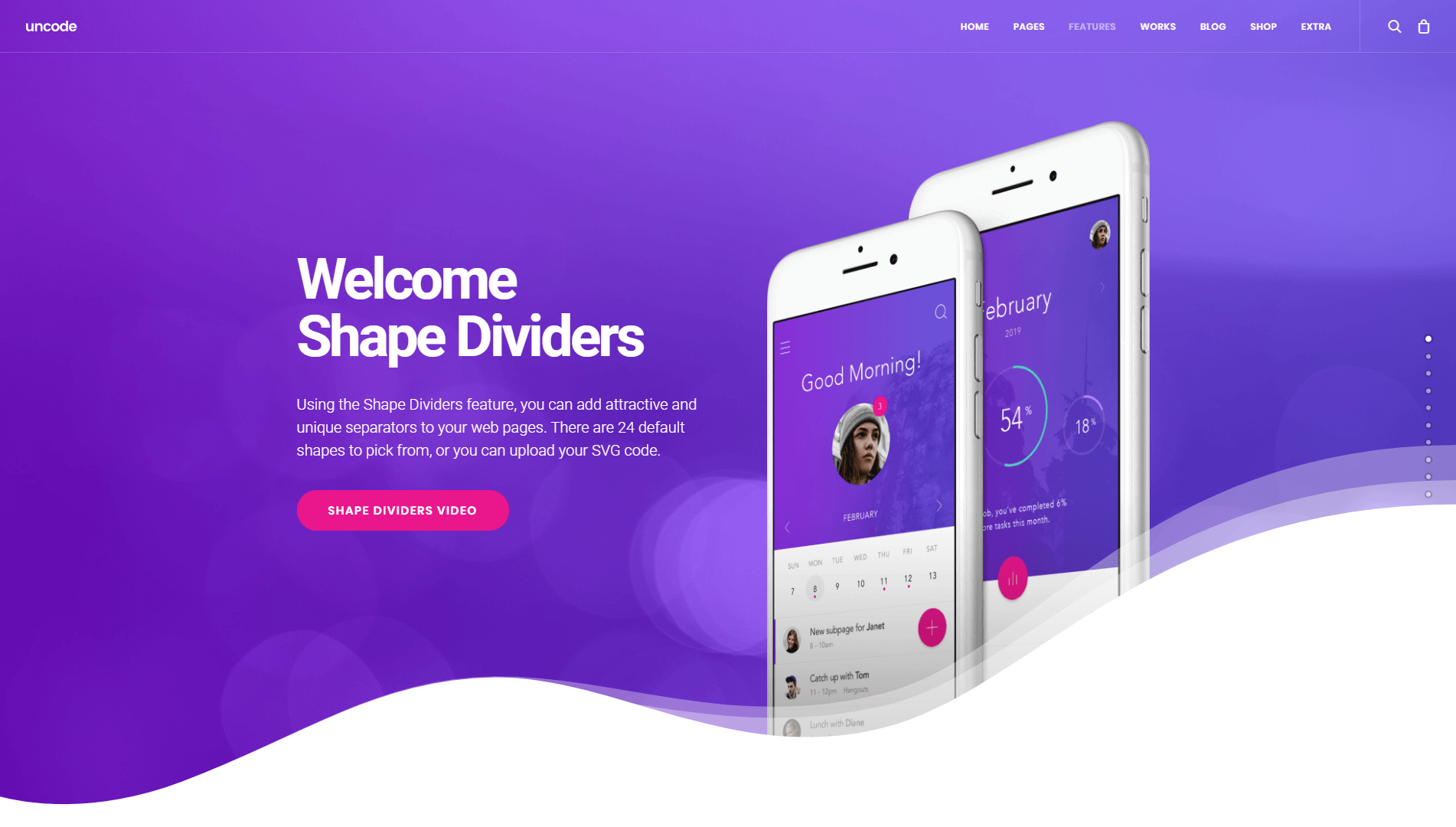
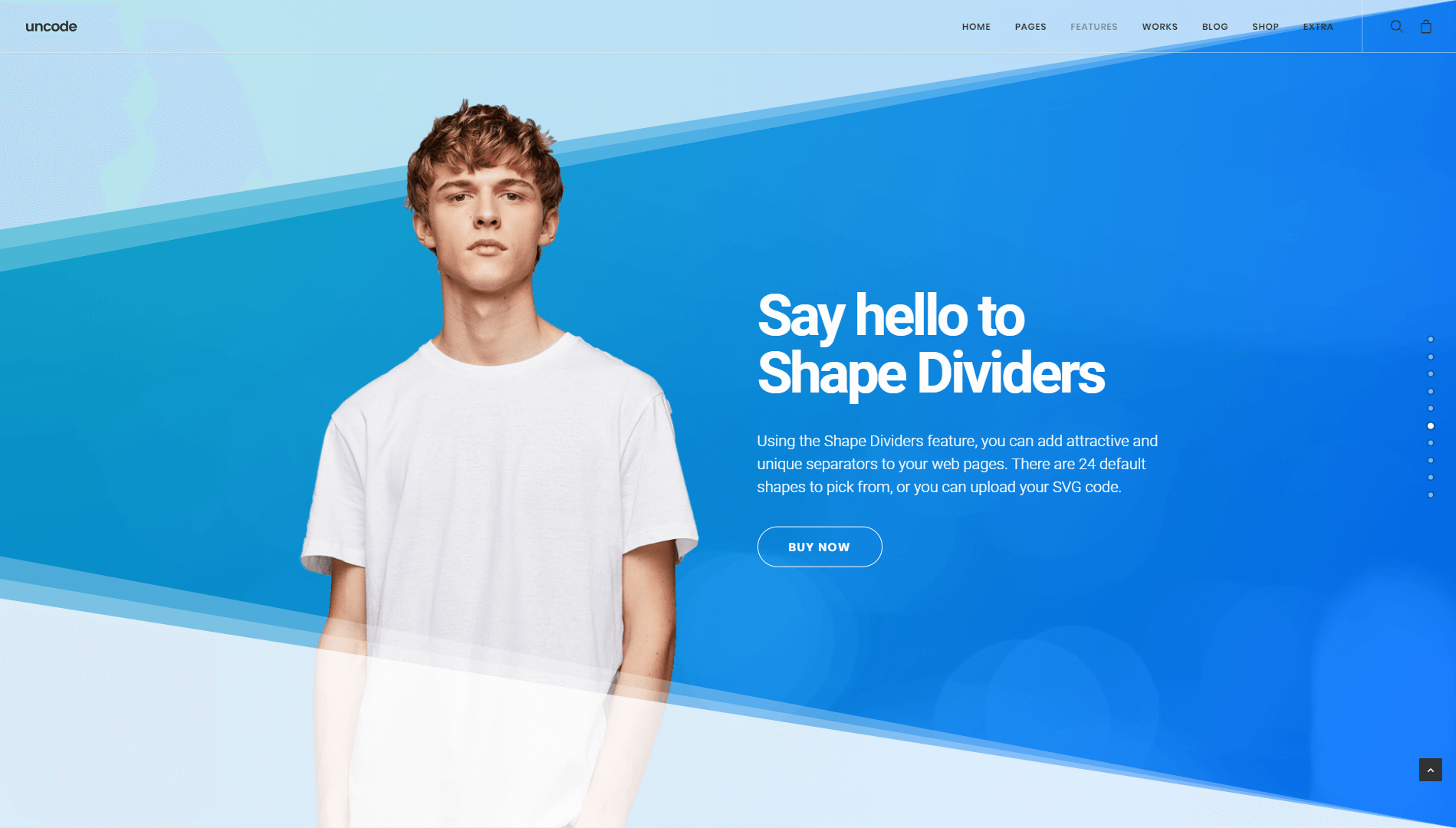
eğriler
Bölücüler arasında ortak bir eğilim, ortak şekillerin kullanılmasıdır. Örneğin eğriler, kullanabileceğiniz kadar basit bir şekildir, ancak bu, çarpıcı görünemeyecekleri anlamına gelmez:

Bu örnekte, dikkat etmenizi istediğimiz bir ürünü vurgulamak için eğriyi kullanıyoruz. Bisikletin konumu, ekrandan fırlayacakmış gibi görünmesini sağlar ve bunların tümü, Uncode'u kullanarak dakikalar içinde ekleyebileceğiniz basit bir kavisli şekil ayırıcı sayesindedir. Tüm Uncode şekil bölücülerde olduğu gibi, bu durumda eğrinizin yüksekliği ve yönü gibi ayarlarıyla oynayabilirsiniz.
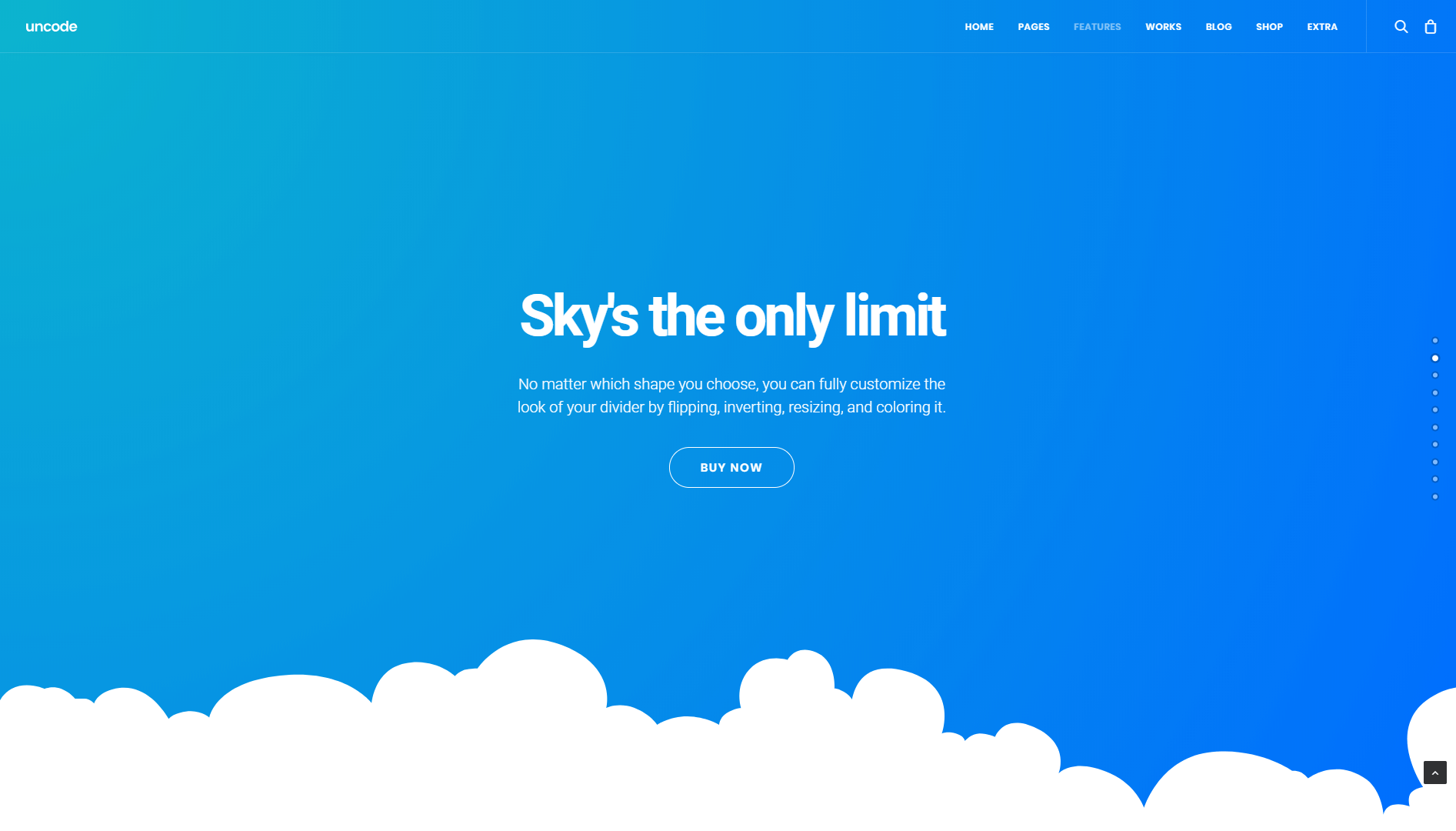
Bulutlar
Bulutlar, bölücüler söz konusu olduğunda belki de en sevdiğimiz şekillerden biridir. İnsanlar genellikle çizgiler ve eğriler gibi basit şekillerle yapışır. Ancak, sayfalarınızdan birinin ortasına güzel bir kabarık bulut eklemek için söylenecek bir şey var:

Bulutlar, hafif yürekli ve kişisel siteler için harika olsa da, daha ciddi web sitelerine de uymayabileceklerini unutmayın. Ancak, her tür Shape Divider'ı ne zaman kullanacağınıza karar vermek size kalmıştır.
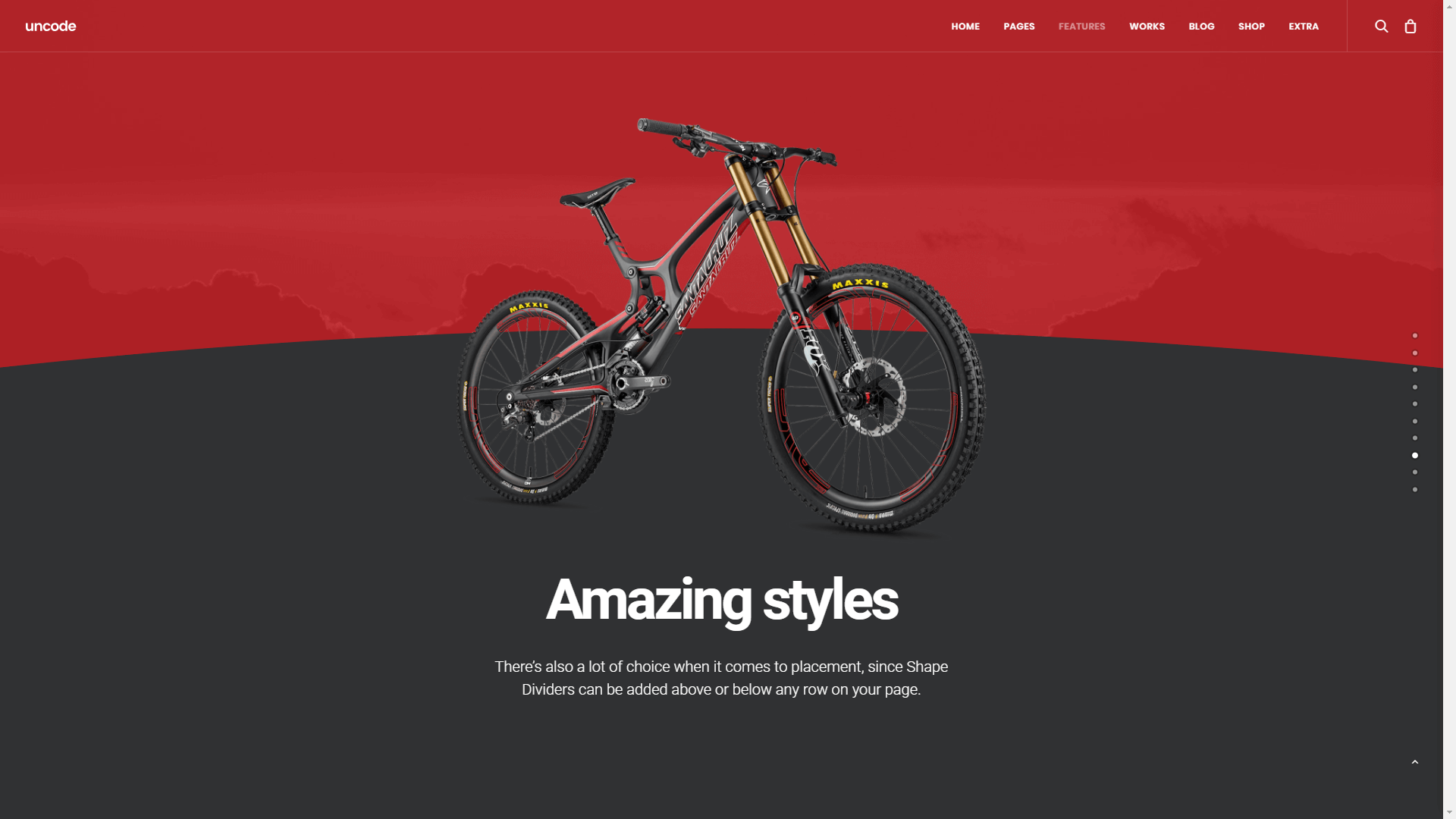
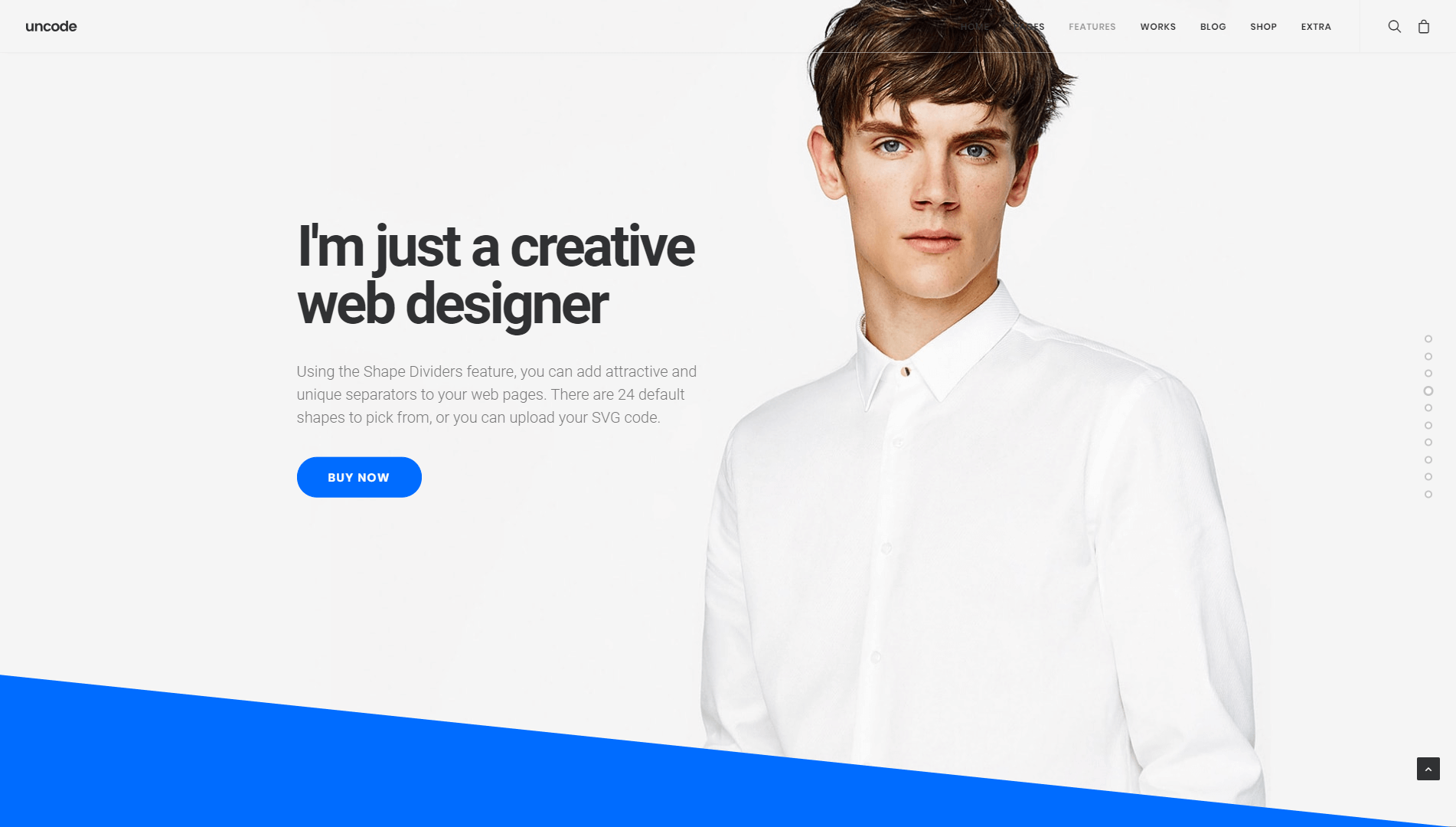
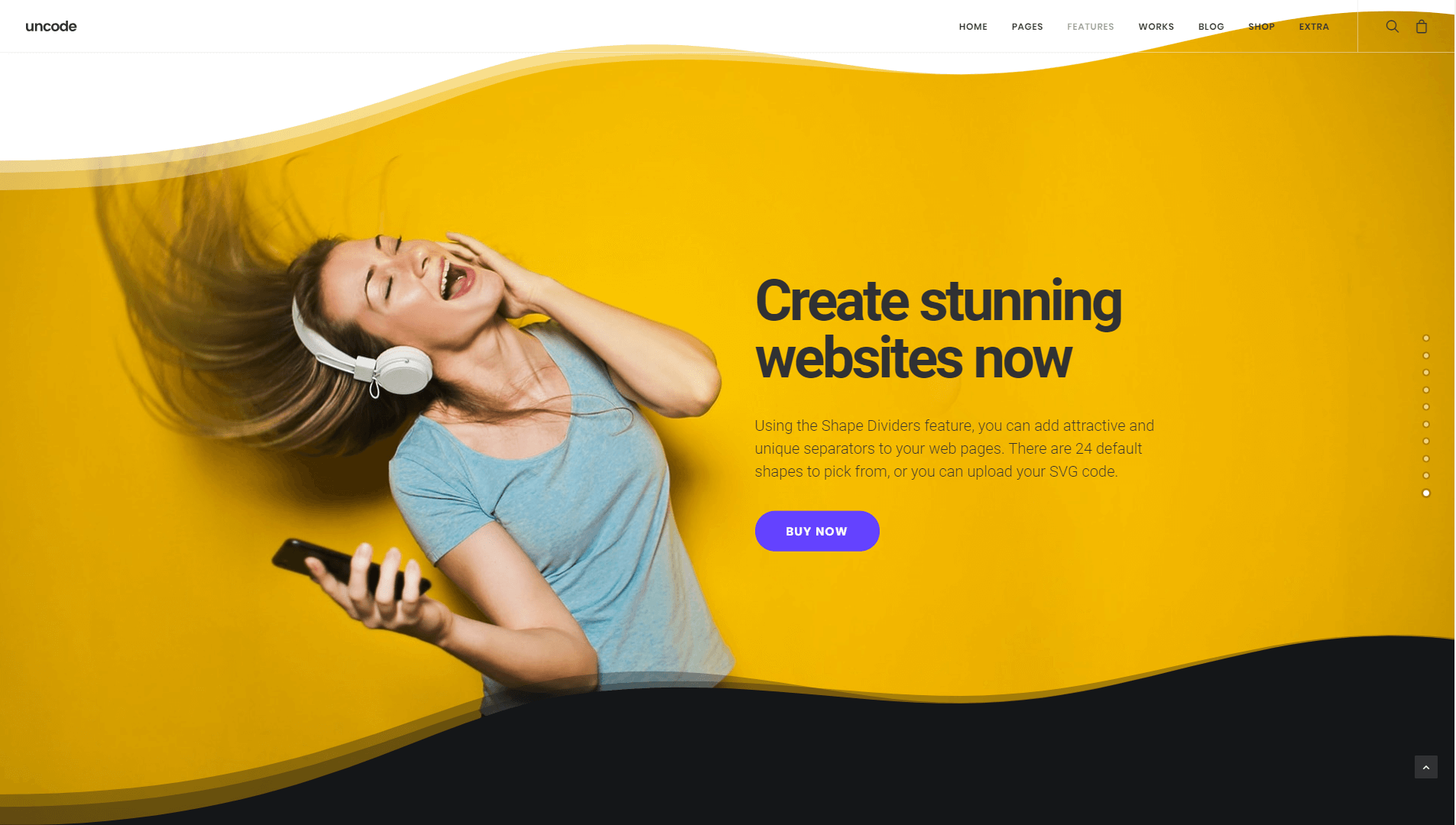
eğim
Temiz çizgilerin hayranıysanız, eğimli Şekil Bölücü muhtemelen en iyi seçeneklerinizden biri olacaktır. Bir eğimle, modern Şekil Bölücülerin tüm avantajlarından yararlanırken web sitenizin profesyonel ve temiz görünmesini sağlarsınız:


Ancak, eğiminizle biraz eğlenmek istiyorsanız, Uncode'un tüm Şekil Bölücülerinizi özelleştirmenizi sağladığını unutmayın. Bu durumda, örneğin, bölümler arasında bir miktar kontrast oluşturmak için eğimi tersine çevirebilirsiniz. Daha belirgin hale getirmek için yüksekliğini de artırabilirsiniz.
Işın ve Fan Opaklığı
Web sitenizin gerçekten öne çıkmasını istiyorsanız, muhtemelen aşağıda eylemde görebileceğiniz ışın ve fan opaklığı Shape Dividers'a göz atmak isteyeceksiniz:

Bu şekiller, esas olarak, çizgilerin daha az şiddetli görünmesini sağlayan bir gradyan etkisi ile eğimlidir. Ayrıca, sadece bölücülerin yükseklikleri ve renkleri ile oynayarak, yukarıda gördüğünüz örneğe benzer bir görünümü kolayca elde edebilirsiniz.
tepeler
Son olarak, birden fazla eğriye sahip Şekil Bölücüler olan tepeleri kontrol edelim. Varsayılan olarak, aşağıda görebileceğiniz gibi, eğrilerin kendisi o kadar belirgin değildir:

Web sitenizin belirli bir bölümünü gerçekten vurgulamak istiyorsanız, ortaya çıkan görünüm mükemmeldir. Ekstra puanlar için, tepelerin altındaki bölüme doğal olarak 'birleşen' bir görüntü kullanarak yukarıda gördüğünüz gibi bir efekt elde etmeyi deneyebilirsiniz.
Seçenekler
Şekil Bölücüler seçenekleri, Bölücüler etiketli sekmede Satır ve İç Satır bölümlerinin içinde bulunur. Burada, harika ayırıcılar oluşturmak için karıştırılabilen ve eşleştirilebilen 12 kullanışlı ayar bulacaksınız:
- Şekil Bölücü: önceden yapılmış bir şekil kullanmak için Varsayılan'ı seçin veya bir SVG kodu kullanarak kendi Şekil Bölücünüzü yüklemek için Özel'i seçin.
- Şekil Türü: 24 varsayılan şekilden birini seçin Eğri, Eğri Opaklığı, Eğri Asimetrik, Eğri Asimetrik Opaklık, Kitap, Mızrak, Ok, Dağlar, Bulutlar, Şehir, Üçgen, Piramitler, Eğim, Eğim Opaklığı, Işın Opaklığı, Fan Opaklığı, Swoosh , Swoosh Opaklığı, Dalgalar, Dalgalar Opaklığı, Tepeler, Tepeler Opaklığı, Akış ve Akış Opaklığı.
- Shape SVG: özel bir SVG kodu seçin. Renk seçeneği tarafından değiştirilmediği sürece, özel SVG'niz orijinal rengi koruyacaktır. Özel bir SVG kullanırken, SVG'nin SVG dosyası olarak değil, SVG kodu olarak eklenmesi önemlidir. Bunu, SVG kodunu girerek Multimedya Ekle seçeneğini kullanarak yapabilirsiniz. Bu şekilde, özel SVG'yi sitenizin çeşitli bölümlerinde atamak ve değiştirmek kolay olacaktır. Ayrıca, kendi özel renginizi uygulayabileceksiniz.
- Ters Şekil: Ters çevrilmiş şekli kullanmak için bu seçeneği seçin.
- Şekil Çevirme: bu seçenek Şekil Bölücüyü yatay olarak çevirir.
- Şekil Yüksekliği: Şekil Bölücünüz için piksel veya yüzde olarak özel bir yükseklik ayarlayın. Piksel cinsinden bir yükseklik belirtildiğinde, Şekil Bölücüler, daha küçük cihazlara veya görünüm pencerelerine yanıt olarak uyumlu bir şekilde ölçeklendirmek için kesme noktaları kullanır. 1500 pikselin üzerindeki bir görüntüleme boyutu, orijinal yükseklik değerini, 1499 pikselden 1180 piksele ölçekler için %80, 1179 pikselden 960 piksele ölçekler için %65'e, 959 pikselden 570 piksele ölçekler için %50'ye ve 569 pikselden küçük ölçekler için %25'e kadar bir görüntüleme boyutu kullanır. ilk kesme noktası şekli bölücünün yüksekliği.
- Şekil Rengi: Şekil Bölücü için düz bir renk seçin. Varsayılan renk beyazdır. Halihazırda bir tane içeren kendi SVG'nizi yüklemediğiniz sürece, degrade kullanmanın mümkün olmadığını lütfen unutmayın.
- Şekil Opaklığı: Şekil Bölücü için özel bir opaklık ayarlayın.
- Şekil Oranı: bu ayar, şeklin en boy oranını korur: şekliniz, genişlik ve yükseklik arasındaki orijinal oranını korumak için tuvalin dışında büyütülür. Bu seçenek, bölücünüzün Bulutlar veya Şehir varsayılan şekillerinde olduğu gibi kesin bir şekli koruması gerekiyorsa kullanışlıdır.
- Shape Safe: Güvenli bir dolgu alanını etkinleştirmek için bu seçeneği seçin. Bu seçenek, herhangi bir çakışmayı önlemek için içeriğe göre bir konum ayarlar.
- Shape Z-Index: Shape Divider'ı içeriğinizin üstüne veya altına yerleştirecek şekilde ayarlayın. Z-Index kontrolleri Satırlarda, İç Satırlarda ve Sütunlarda Uncode üzerinde de mevcuttur. Z-Index seçenekleri birleştirildiğinde, birden çok seviye arasındaki örtüşme ve kesişmelere dayalı güzel efektler oluşturabilirsiniz.
- Mobilde Gizli Şekil: Bu seçeneğin seçilmesi, küçük cihazlar ve tabletler için Şekil Bölücü görünürlük seçeneklerini etkinleştirir.
Çözüm
Web sitenizin tasarımı söz konusu olduğunda, iyileştirme için her zaman yer vardır. Şekil Bölücüler eklemek, Uncode kullanıyorsanız oldukça hızlı bir şekilde yapabileceğiniz bir şeydir ve sayfalarınızı görsel olarak gerçekten öne çıkarabilir.
Uncode ile sitenizin stiline ve nişine bağlı olarak 24 benzersiz şekil arasından seçim yapabilirsiniz. Şekil Bölücülerinizden en iyi şekilde yararlanmak için, bunları önemli bölümleri ve bilgileri vurgulamak için kullanmak isteyeceğinizi unutmayın.
