WordPress için Basit Elementor Menüsü: UX'i Geliştirmek için Duyarlı Gezinme Oluşturun
Yayınlanan: 2021-05-28Ziyaretçilerinin web sitelerini keşfetmeye devam etmesini kim istemez? Ve onları meşgul etmenin yollarını duymak isteyeceğinizden eminiz. Bunu yapmanıza yardımcı olmak için, web sitenizde gezinmeyi kolaylaştıran ve etkileşimi artıran Simple Elementor Menu adlı harika bir yeni widget'ı piyasaya sürdük.

Web siteniz, ziyaretçilerin ihtiyaç duyabileceği tüm bilgilere sahip olabilir, ancak sitenizde düzgün bir şekilde gezinemezlerse bunların hiçbir önemi olmaz. Ve sitenizde bir şeyler bulmanın zor olduğunu düşünürlerse, ortalıkta dolaşmazlar. Bu nedenle, iyi organize edilmiş bir menüye sahip olmak önemlidir çünkü insanların daha kolay gezinmesine yardımcı olur.
Neden Basit Elementor Menüsü ile Site Gezinmenizi İyileştirin?
Site navigasyonunuzu iyileştirmeniz için birçok neden var . Web sitenizde uygun bir gezinme menüsüne sahip olduğunuzda, sitenize daha fazla derinlik kazandıracaktır. Ve ziyaretçileri web sitenizi daha fazla keşfetmeye teşvik eder. Site navigasyonunuzu iyileştirmenin diğer bazı nedenlerine göz atalım.
Oturum Süresini Artırır ve Hemen Çıkma Oranlarını İyileştirir
İyi gezinme, web sitenizi mantıksal kategorilere böler. Ve ziyaretçilerinizin web sitenizi keşfetmesine yardımcı olacaktır. Ziyaretçiler Basit Elementor Menüsü ile kategoriler arasında net bir şekilde gezinebiliyorsa , web sitenizin nasıl çalıştığını anlamak için zaman harcamak zorunda kalmazlar. Ziyaret süresini büyük ölçüde artırır ve hemen çıkma oranını düşürür.
WordPress Web Sitenizin Tasarımını İyileştirir
Bir gezinme menüsü sitenizin güzelliğini artırabilir. Bu nedenle, gezinme menüsünün tüm web sitesi tasarımına iyi uyduğundan emin olmanız gerekir. Basit Elementor Menüsü ile kısa ve temiz bir gezinme menüsü oluşturabilir ve web sitenizin daha çarpıcı görünmesini sağlayabilirsiniz.
Potansiyel Müşterinizin Kolayca Gezinmesine Yardımcı Olun
İyi bir gezinme menüsü, ziyaretçilerin web sitenizi daha uzun süre keşfetmesini sağlar ve onlara güven verir. Ve bir sitenin kategorilere ayrılmış bilgilerle dolu olduğunu bilmek, potansiyel müşterilerin web sitenizin sunduğu şeylerle daha fazla ilgilenmesini sağlayacaktır. Böylece müşteri güveninizi etkili bir şekilde artırabilir.
Elementor Menü Widget'ı ile Kullanıcı Deneyimi Nasıl İyileştirilir
Az önce bahsettiğimiz gibi, ziyaretçiler aradıklarını web sitenizde kolayca bulabildiklerinde bundan hoşlanırlar. Düzenli ve basit bir menü ile web sitenizde sunduğunuz şeyleri açıkça sergileyebilirsiniz. Bu nedenle, bir Elementor Menü widget'ına sahip olmak, sitenizin kullanıcı deneyimi açısından size çok yardımcı olabilir.
 Örneğin, bir WooCommerce web sitesini yönetiyorsanız, farklı ürün türleri için farklı kategoriler ve alt kategoriler oluşturabilirsiniz. Ziyaretçilerinizin aradıkları ürün türünü bulması sadece birkaç saniye sürecektir.
Örneğin, bir WooCommerce web sitesini yönetiyorsanız, farklı ürün türleri için farklı kategoriler ve alt kategoriler oluşturabilirsiniz. Ziyaretçilerinizin aradıkları ürün türünü bulması sadece birkaç saniye sürecektir.
Potansiyel müşterileriniz veya aboneleriniz oldukları için ziyaretçilerinizin ayrılmasını istemezsiniz. Bunun olmamasını sağlamak için tek yapmanız gereken Elementor'da organize bir gezinme menüsü oluşturmaktır .
Temel Eklentilerden EA Simple Elementor Menü Widget'ı ile Tanışın
Artık güzel ve basit bir Elementor menüsü oluşturabilirsiniz ve herhangi bir kodlamaya ihtiyacınız yoktur. 1 milyondan fazla aktif kullanıcısı olan en popüler widget kitaplığı olan Elementor İçin Temel Eklentiler , bir web sitesini öne çıkarmak ve mümkün olduğunca ilgi çekici hale getirmek için çok sayıda widget'a sahiptir.
Web siteniz için duyarlı ve basit bir gezinme menüsü oluşturmanız için size Elementor için EA Simple Menu'yü sunuyoruz. Adından da anlaşılacağı gibi, ziyaretçileriniz için ziyaretçilerin elde tutma oranını artıracak basit bir menü oluşturabilir.

Hazır düzenlerle birlikte gelir ve gezinme menünüzün daha kullanıcı dostu görünmesini sağlar. Web sitenizin kullanıcı deneyimini artırmaya yardımcı olur, böylece sitenizi daha fazla insan ziyaret eder ve sonunda web sitenize daha fazla katılım getirir.
Elementor'da Basit Bir Menü Nasıl Oluşturulur?
Elementor'da EA Simple Menu widget'ının nasıl etkinleştirileceği ve kullanılacağı hakkında konuşalım . Öncelikle, web siteniz için basit bir menü oluşturmaya başlamadan önce sahip olmanız gerekenleri gözden geçirelim.
Basit Bir Menü Oluşturmak İçin İhtiyacınız Olan Şeyler
️ Elementor : Web siteniz için herhangi bir kodlama olmadan basit bir menü oluşturmak istiyorsanız, WordPress web sitenize Elementor'u yüklemeniz ve etkinleştirmeniz gerekir.
️ Elementor için Temel Eklentiler : EA Basit Menü widget'ı, Elementor için Temel Eklentiler öğesidir, bu nedenle WordPress web sitenize de Temel Eklentiler yüklemeniz ve etkinleştirmeniz gerekir.
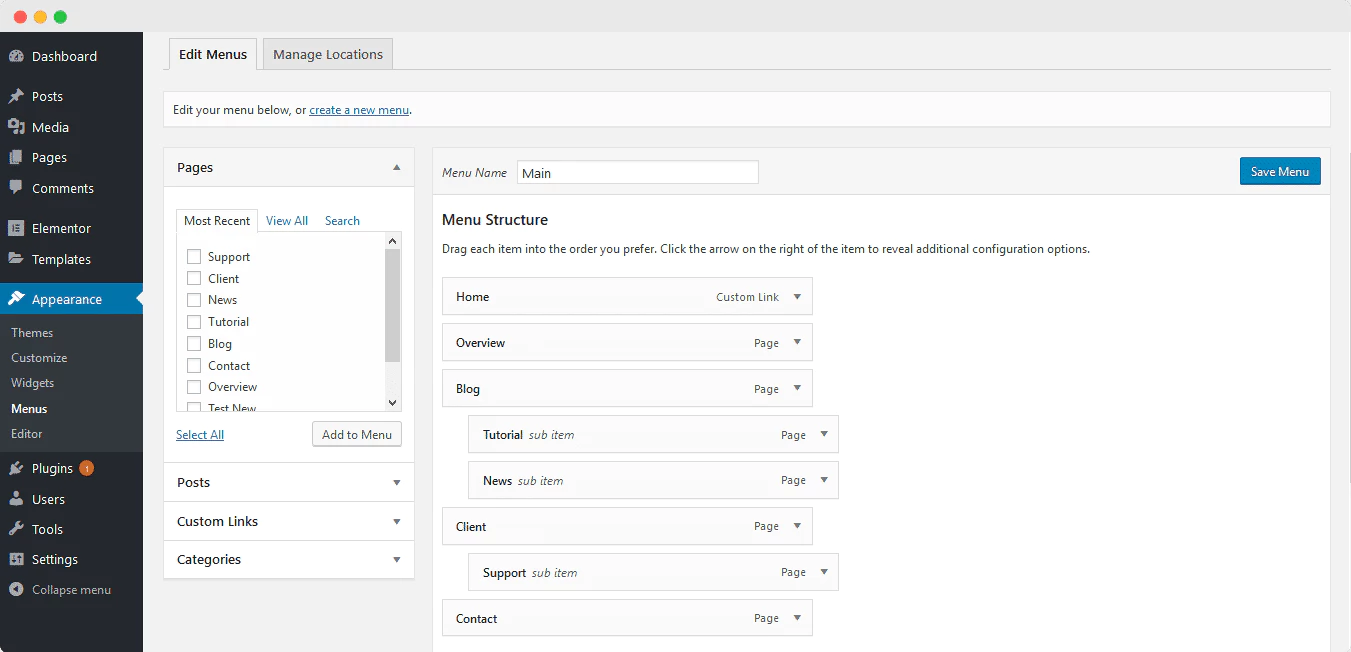
Adım 1: WordPress Kontrol Panelinden Bir Menü Oluşturun
İlk olarak, widget'ın onu Elementor sayfa düzenleyicinize getirebilmesi için WordPress kontrol panelinizden bir menü oluşturmanız gerekir. Ancak zaten bir tane oluşturduysanız, bu adımı atlayabilirsiniz.

Sadece wp-admin→Görünüm→Menüler'e gidin . Artık bir menü oluşturabilir, menüye bir isim verebilir ve ardından üzerine istediğiniz öğeleri eklemeye başlayabilirsiniz. Bundan sonra, öğeleri türlerine göre yeniden düzenleyebilir ve işiniz bittiğinde kaydet düğmesine basabilirsiniz.

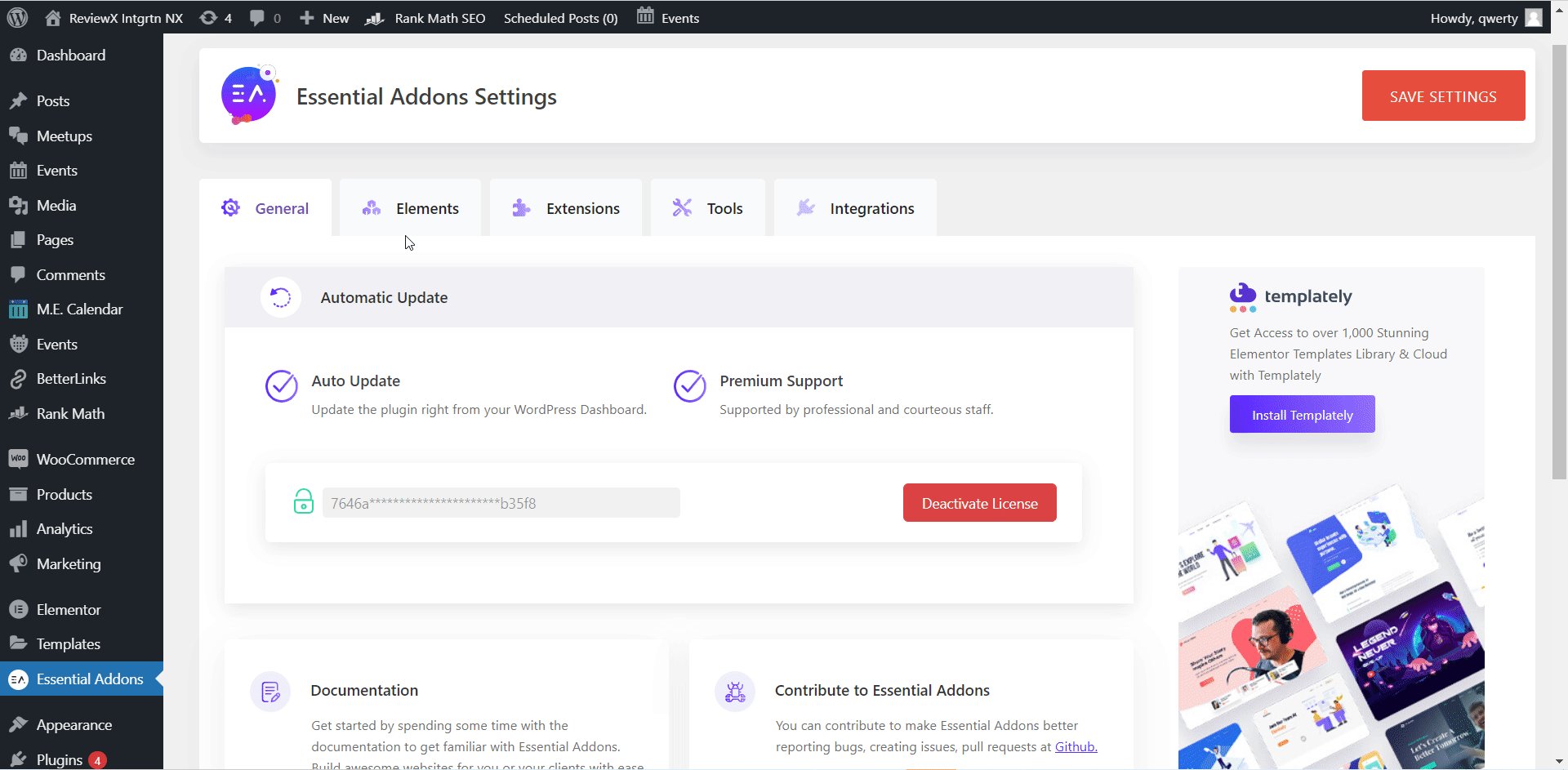
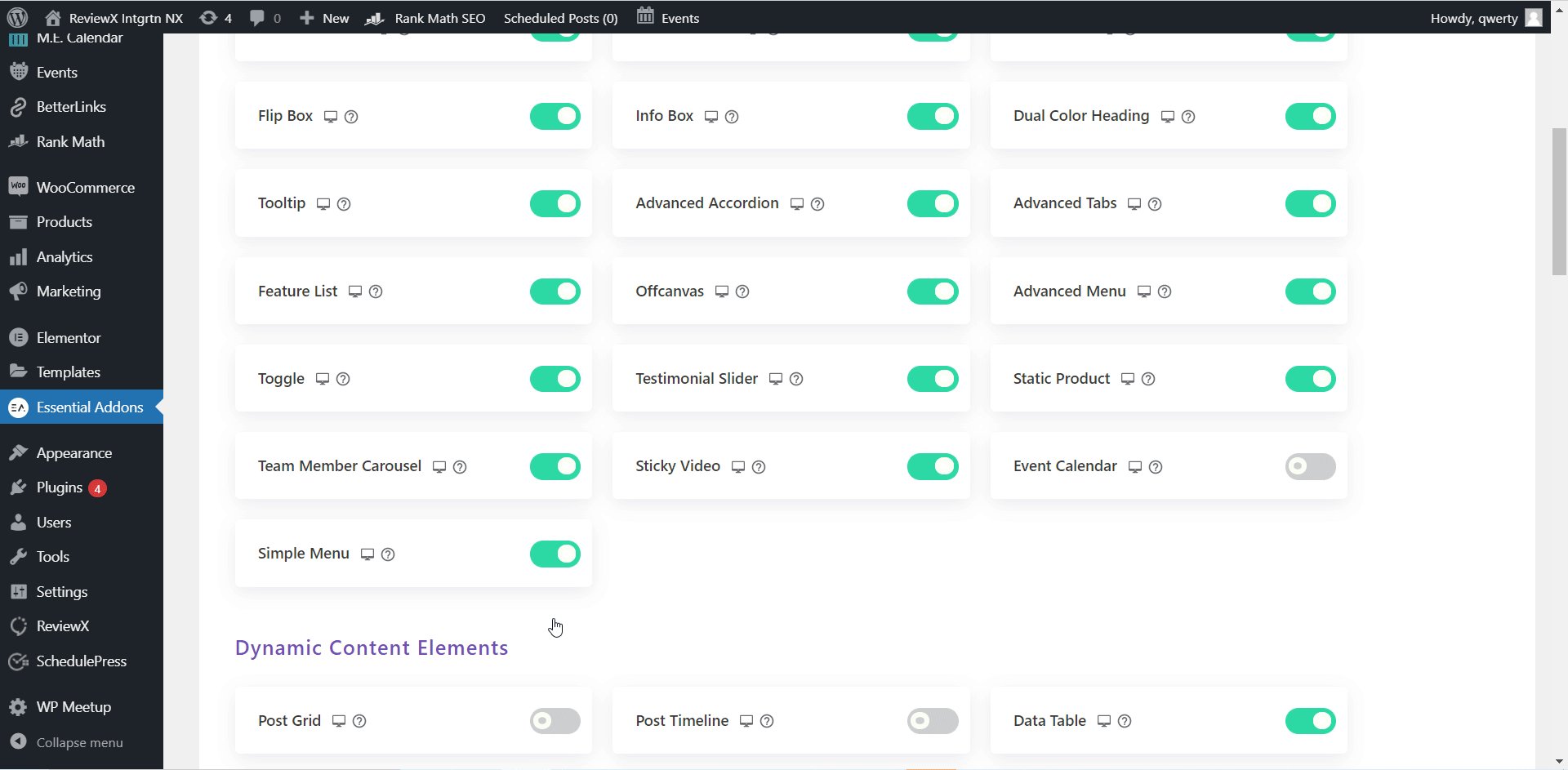
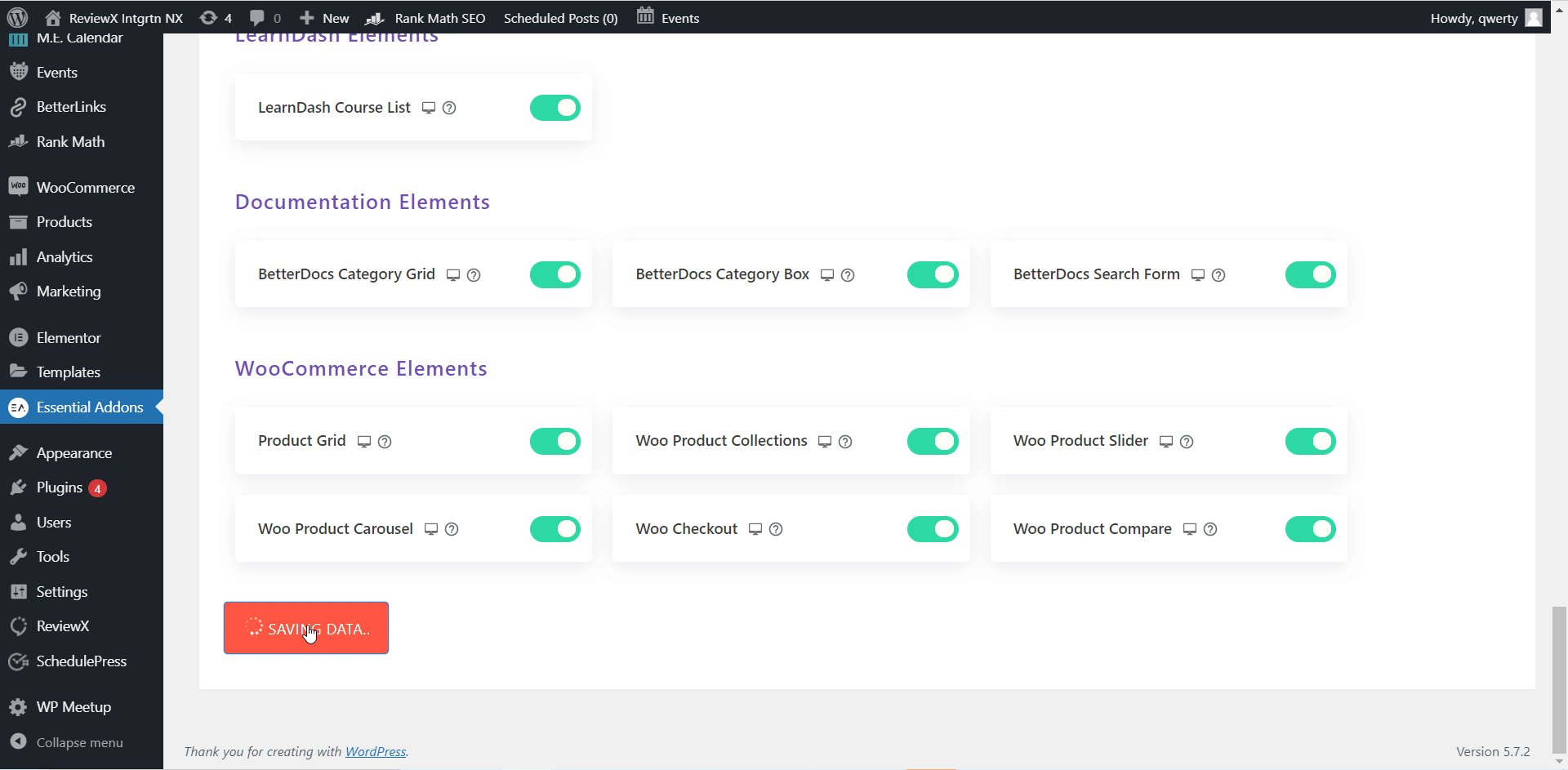
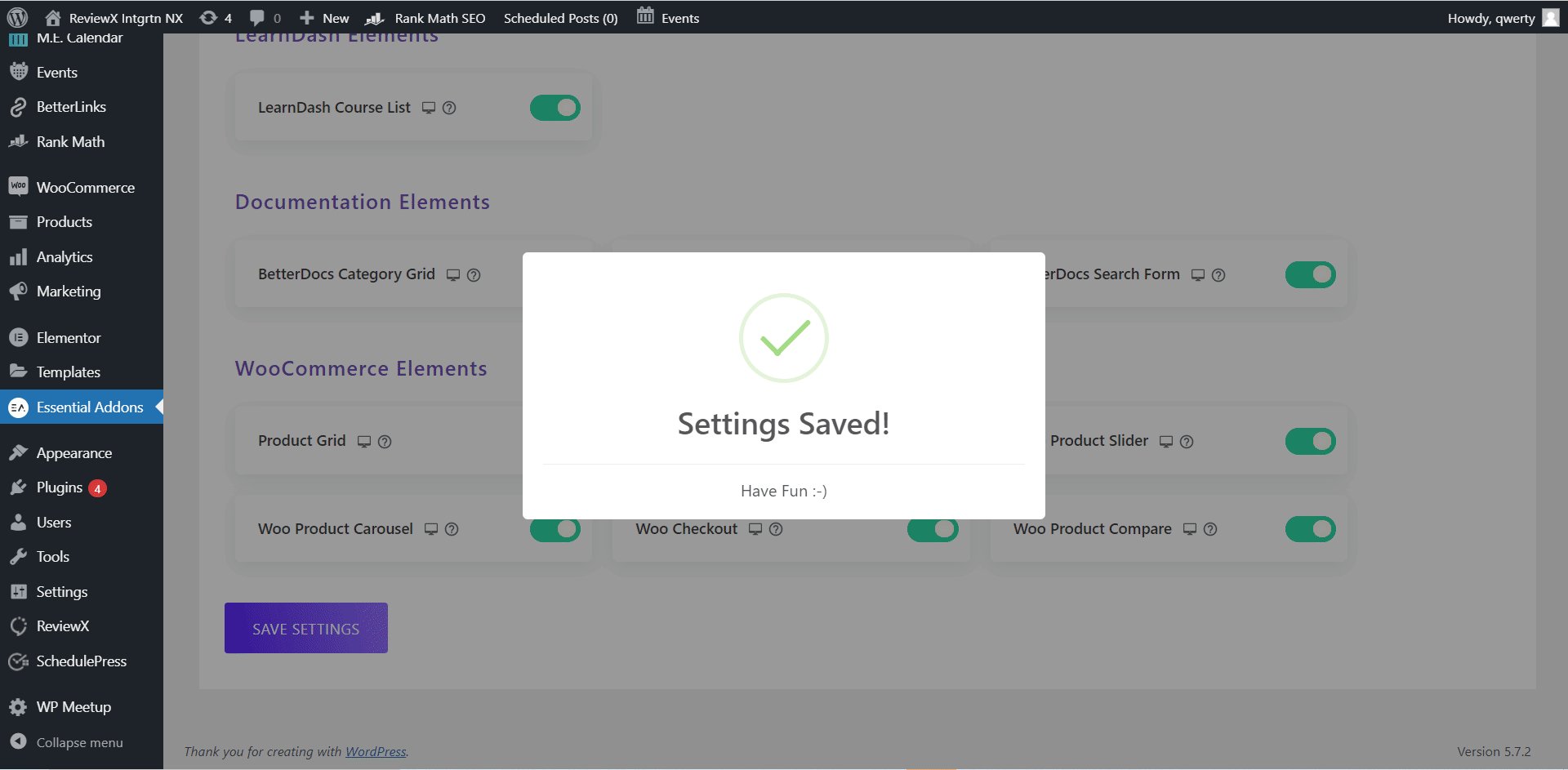
2. Adım: Elementor'da EA Basit Menü Widget'ını Etkinleştirin
Ardından, WordPress'inizden Elementor için EA Basit Menü Widget'ının etkinleştirildiğinden emin olmanız gerekir. Temel Eklentiler → Öğeler'e gidin ve 'Basit Menü' öğesinin etkinleştirildiğinden emin olun . Ve işiniz bittiğinde 'Ayarları Kaydet'e basın.

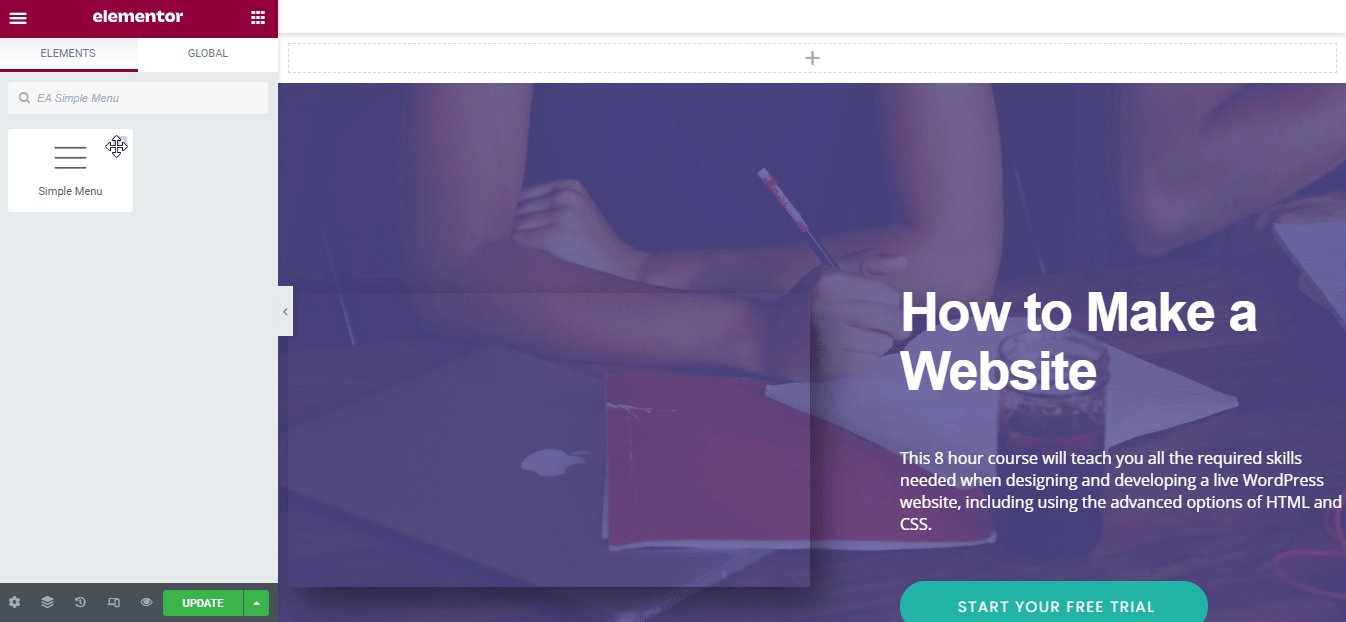
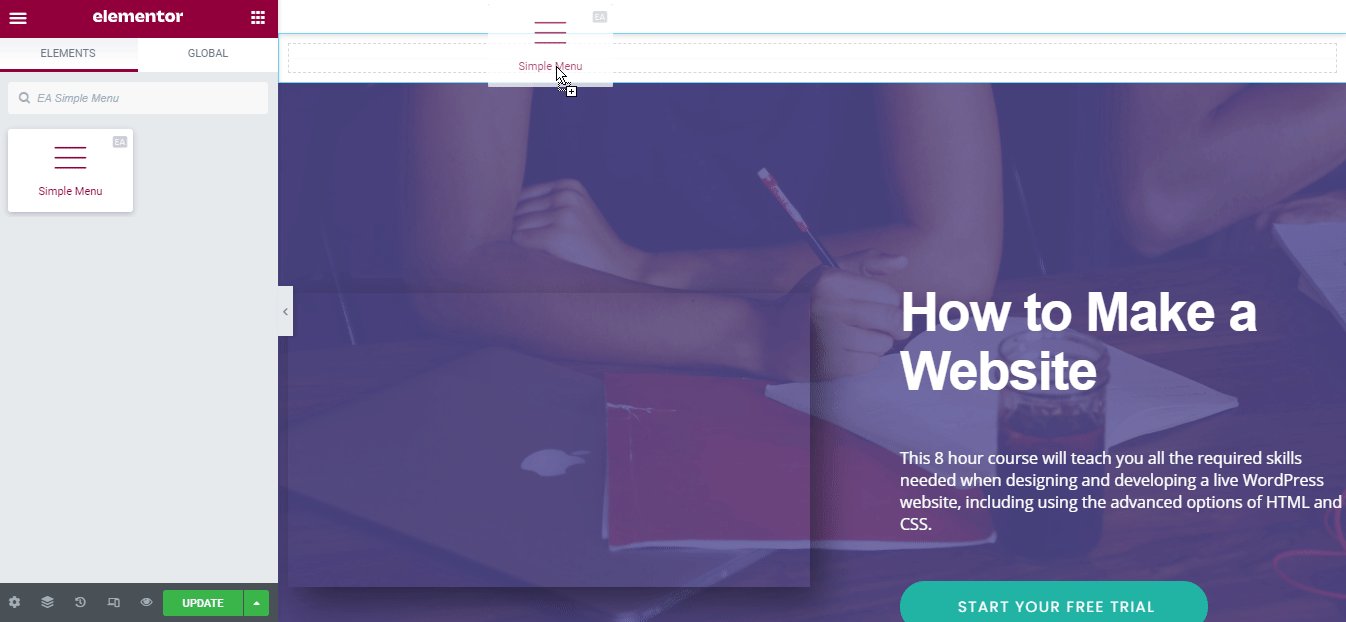
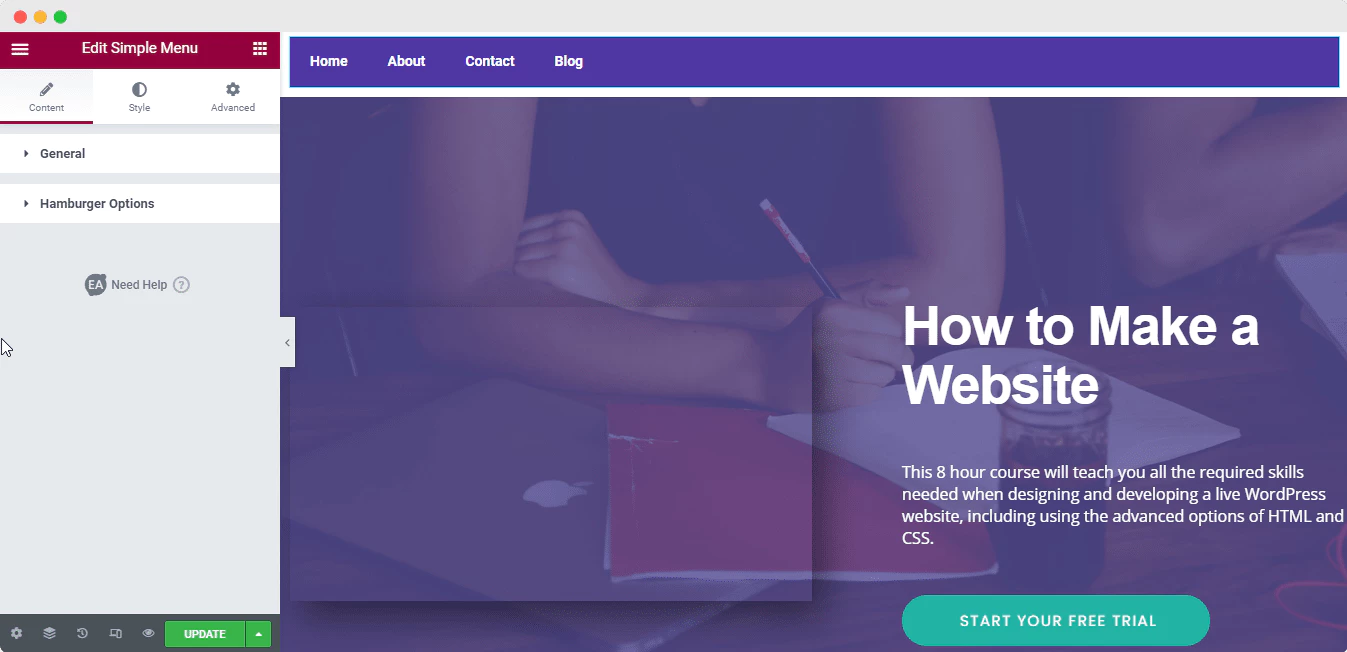
Şimdi menünüzü istediğiniz yere geri dönün ve ardından Elementor oluşturucuyu açın. ' EA Simple Menu ' öğesini arayın ve widget'ı istediğiniz bölüme sürükleyin. Ve menünüz o bölüme eklenecektir.

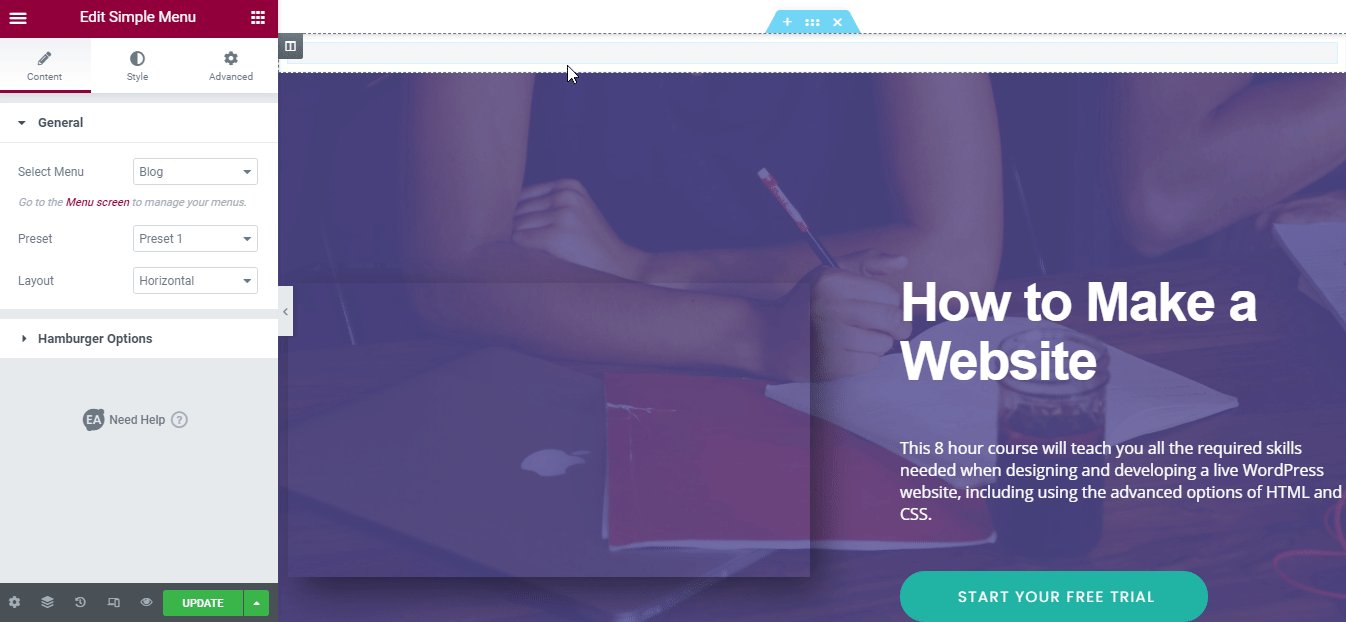
3. Adım: Basit Menü İçeriğinizi Yapılandırın
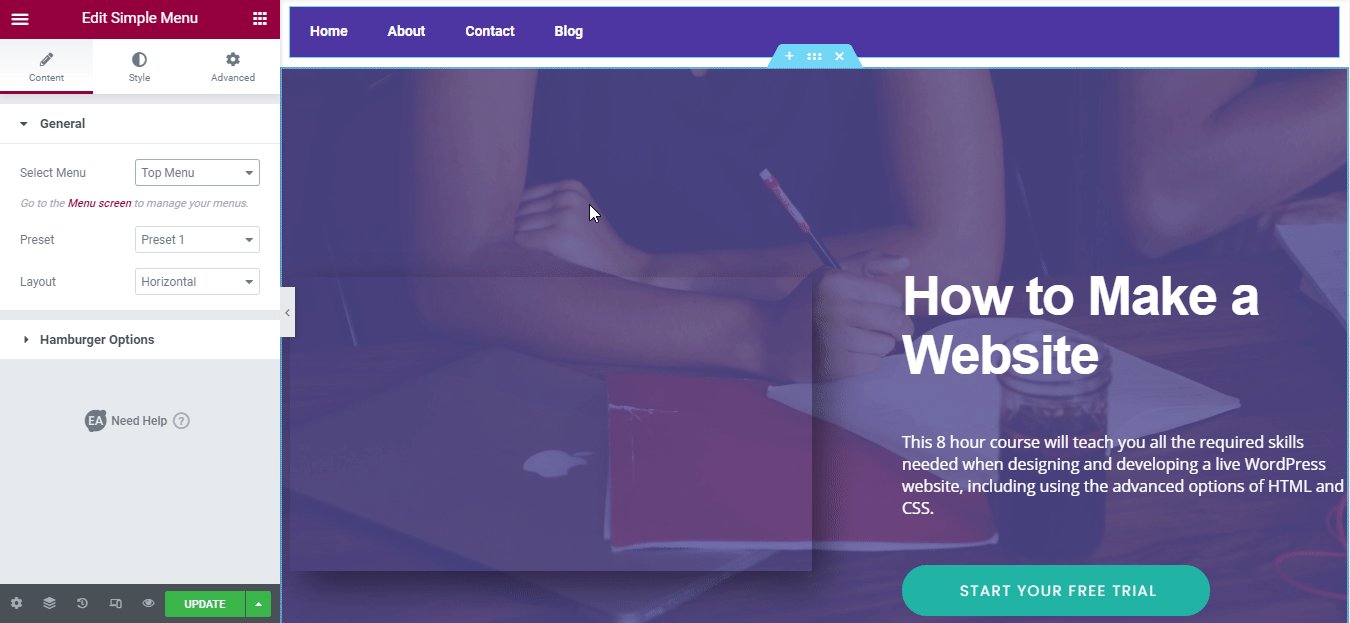
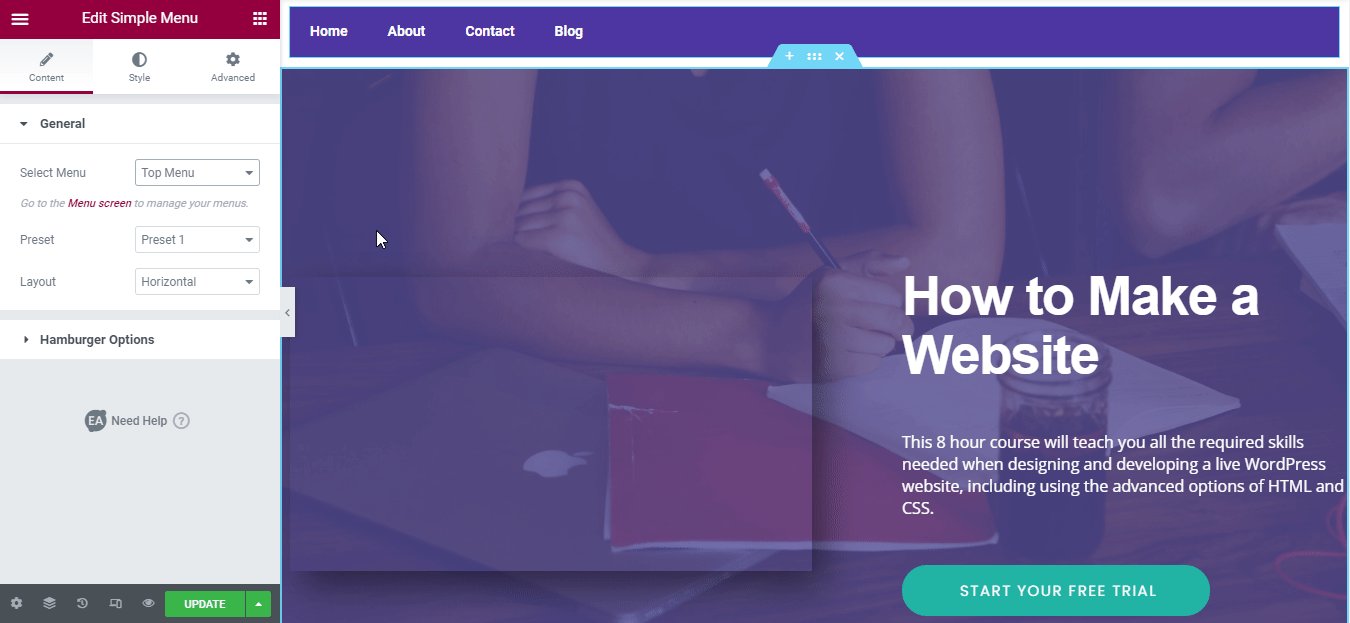
Bu bölüm, menü içeriğinizi Elementor'dan yapılandırmakla ilgilidir . 'İçerik' sekmesinin, yapılandırmanız gereken 'Genel' ve 'Hamburger Seçenekleri'nden oluştuğunu görebilirsiniz .

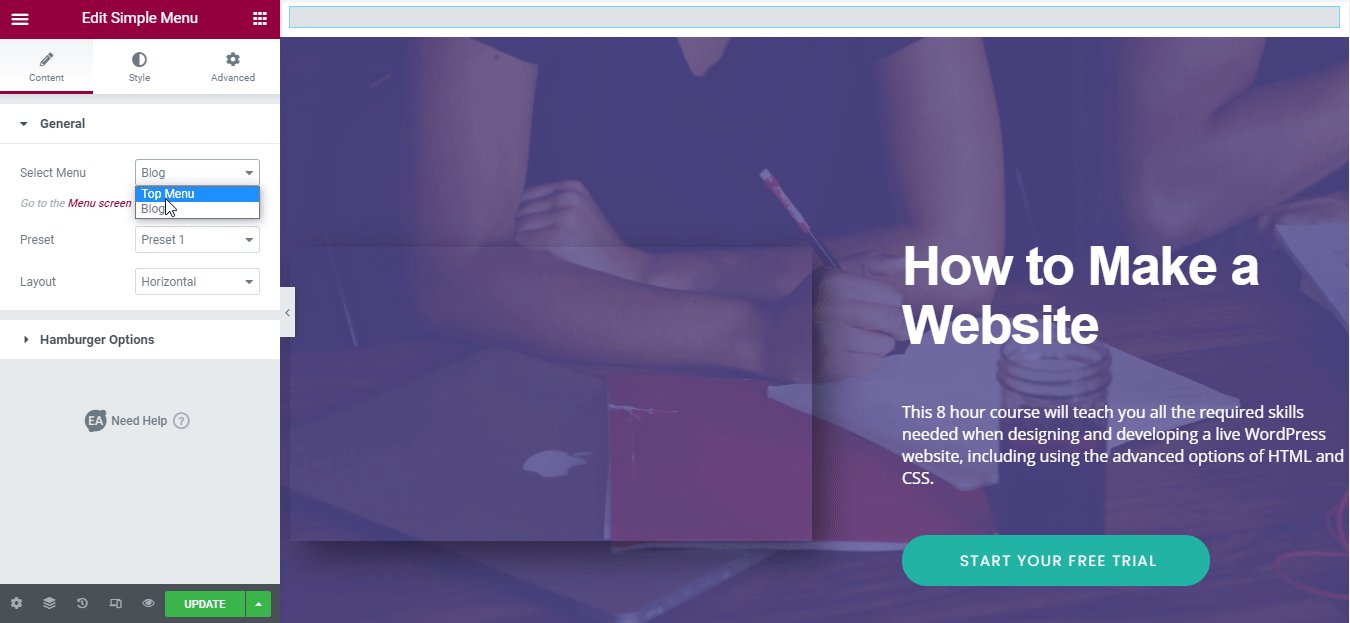
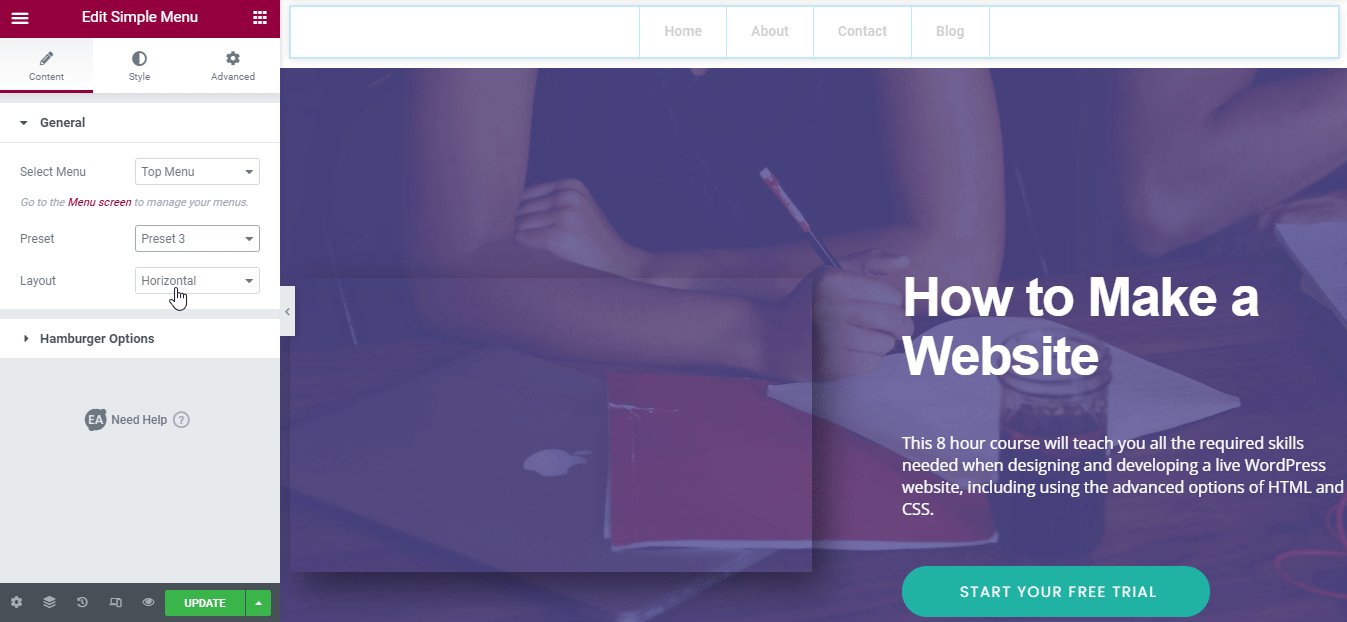
' Genel ' sekmesinde bu widget için menünüzü seçebilirsiniz. Birden fazla menü oluşturduysanız, açılır menüden sergilemek istediğinizi seçebilirsiniz.

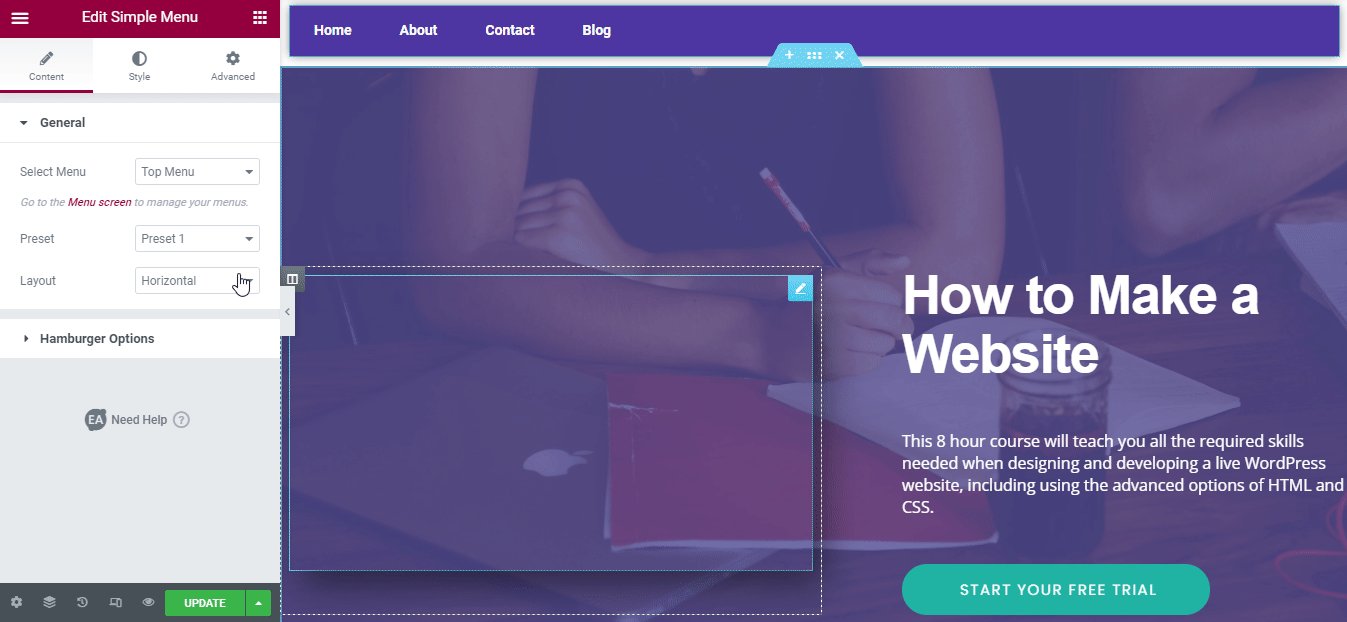
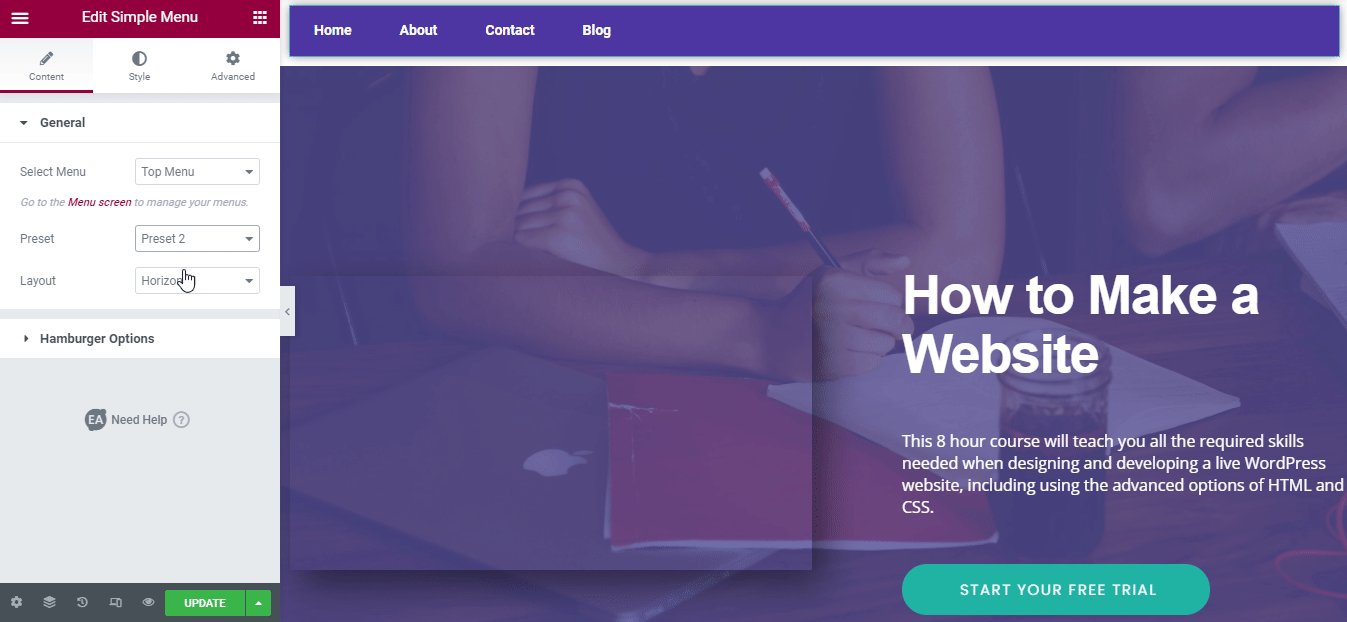
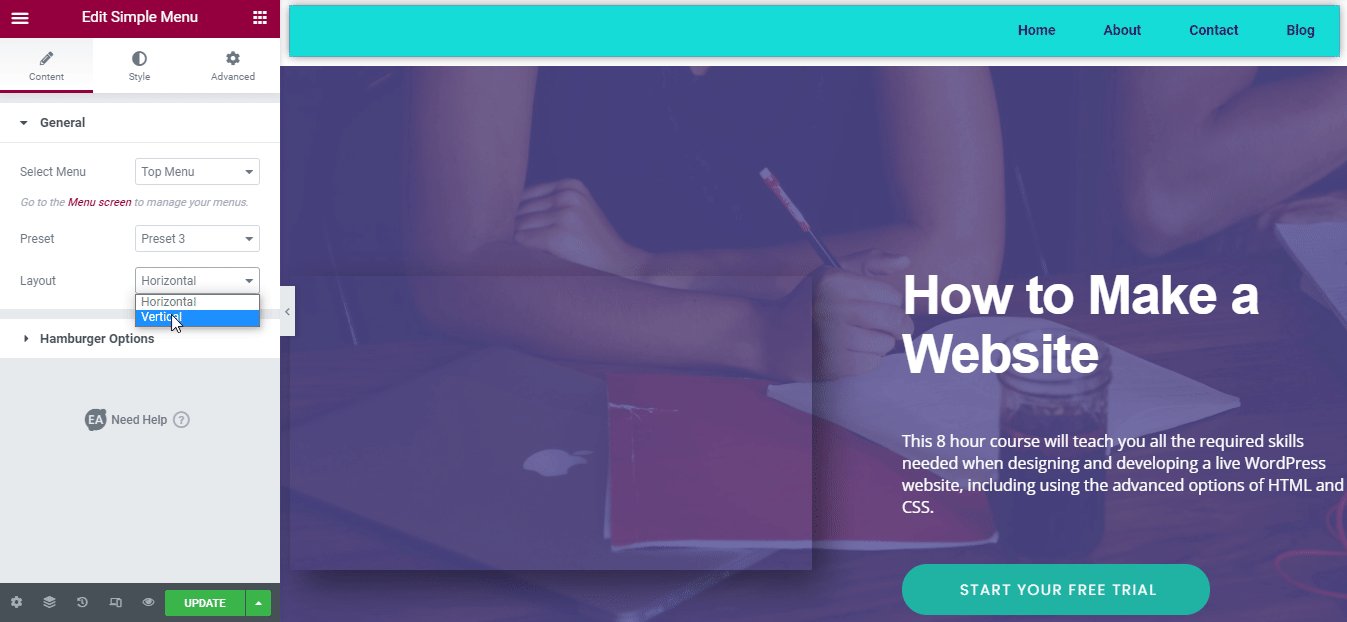
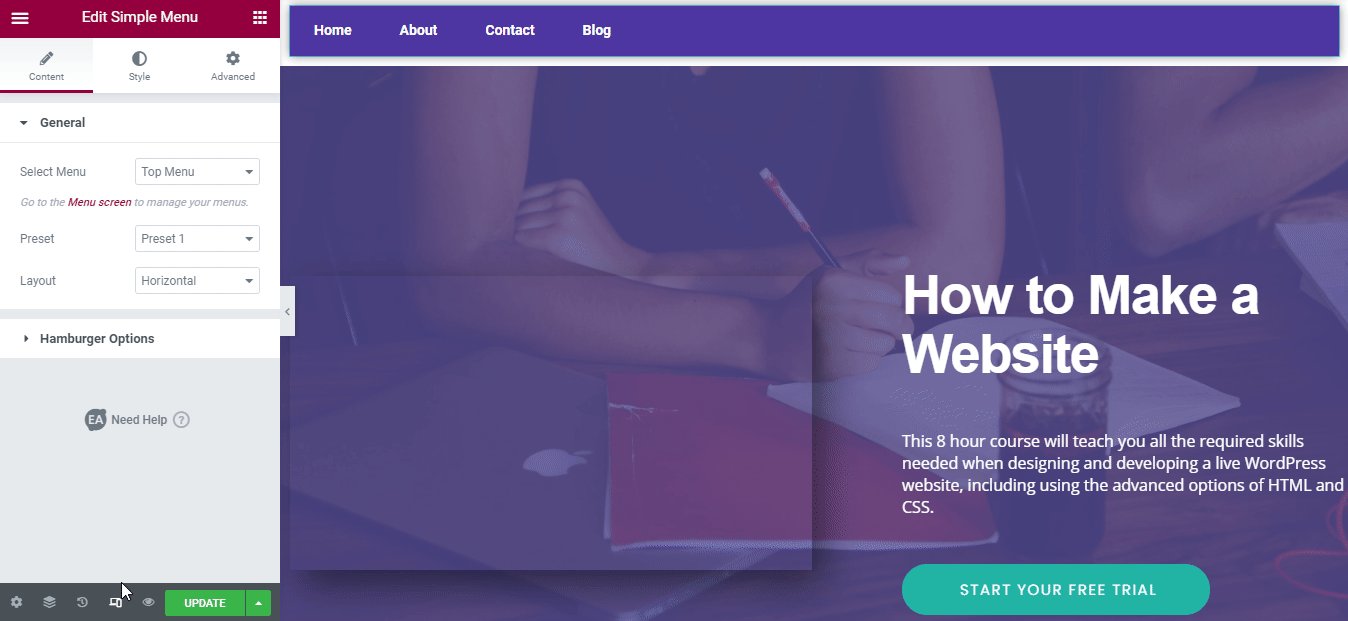
Her biri menünüz için farklı bir görünüme sahip olan, aralarından seçim yapabileceğiniz 3 ön ayar seçeneği olduğunu fark edeceksiniz. Ayrıca , 'Yatay' ve 'Dikey' olmak üzere iki farklı görünüm arasından seçim yapabileceğiniz 'Düzen' adlı başka bir bölüm daha var . Sayfa estetiğinize uygun olanı seçmelisiniz.

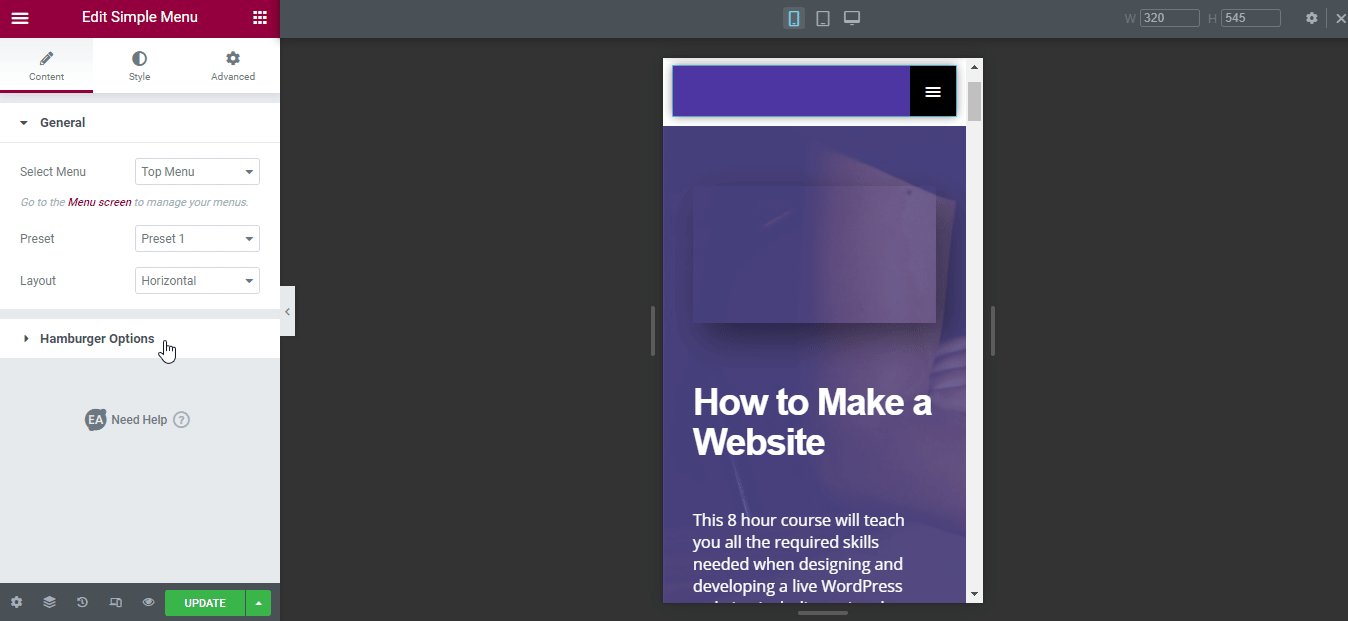
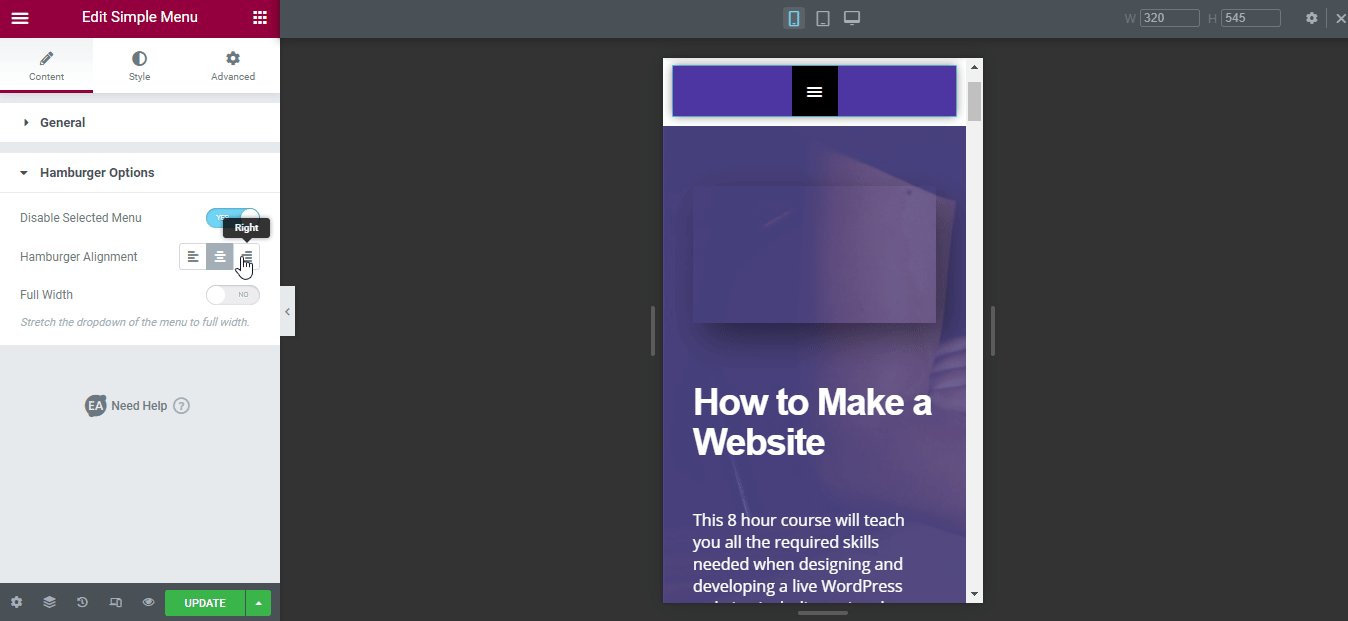
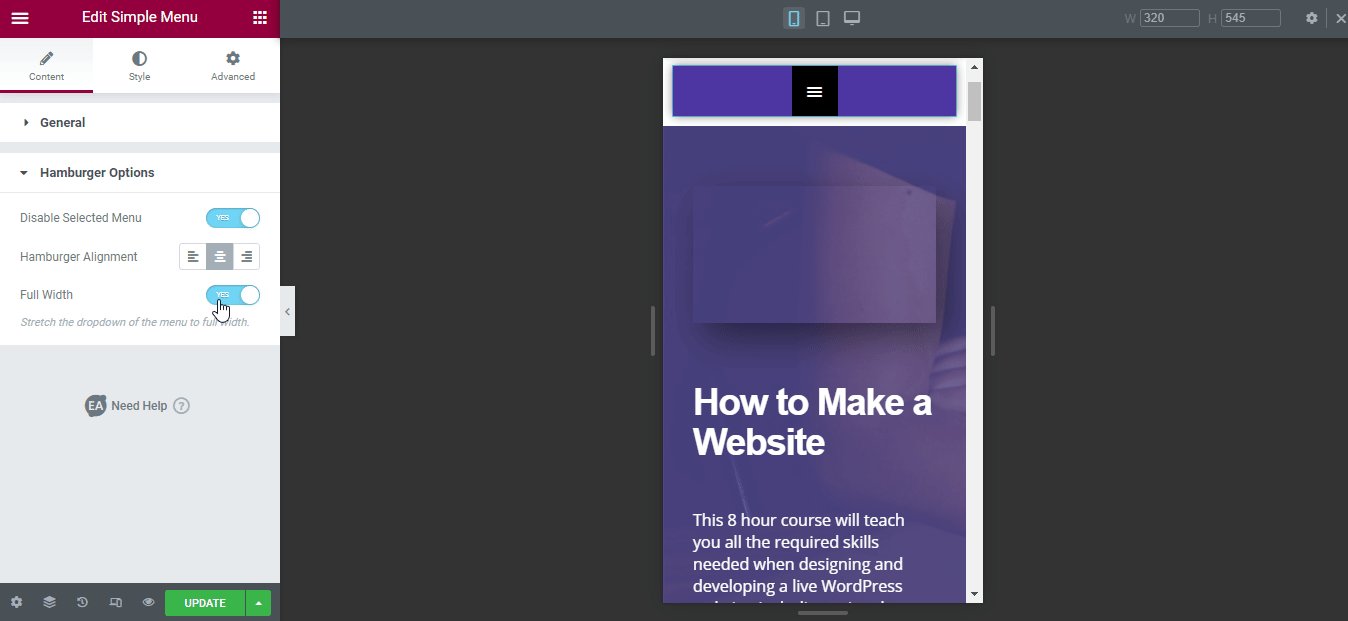
Ve 'Hamburger Seçenekleri' bölümünde menünüzün görünümünü daha da fazla düzenleyebilirsiniz. 'Seçili Menüyü Devre Dışı Bırak' seçeneğini etkinleştirdikten sonra , menü hizalamanızı değiştirebilir ve isterseniz tam genişlikte yapabilirsiniz. Ve evet, bu değişiklikler duyarlı mod için tamamen işlevseldir.

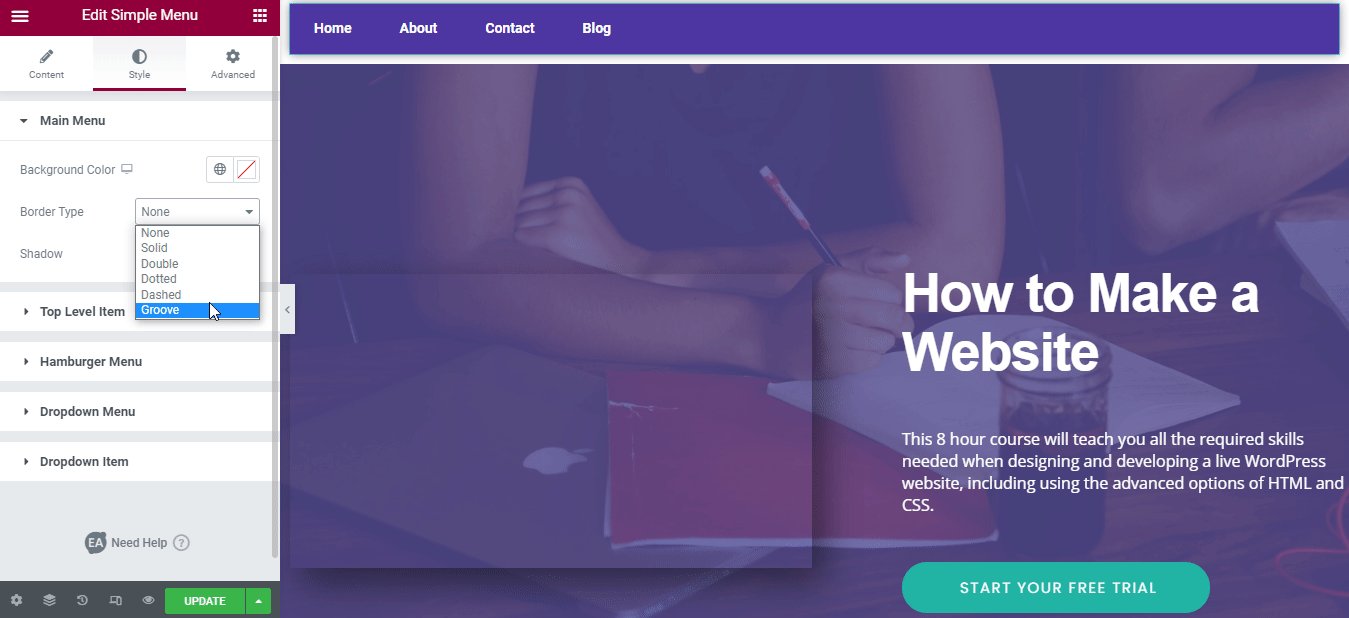
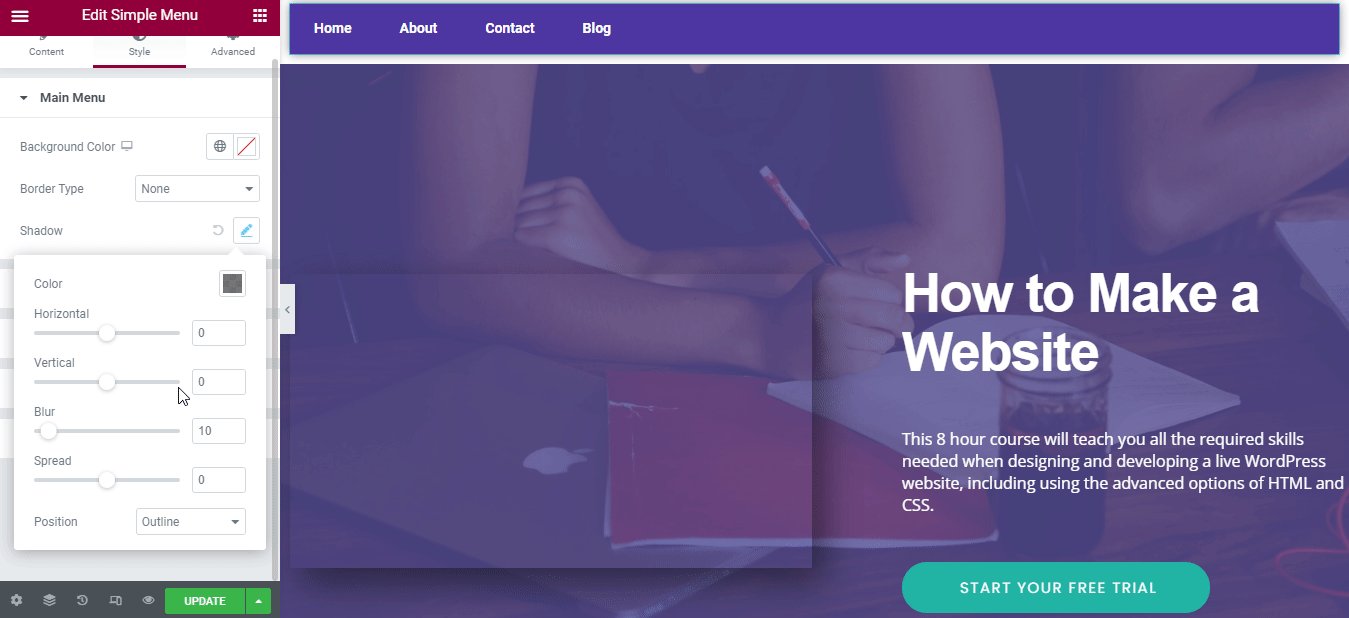
Adım 4: Elementor'da EA Basit Menüsünü Stilize Edin
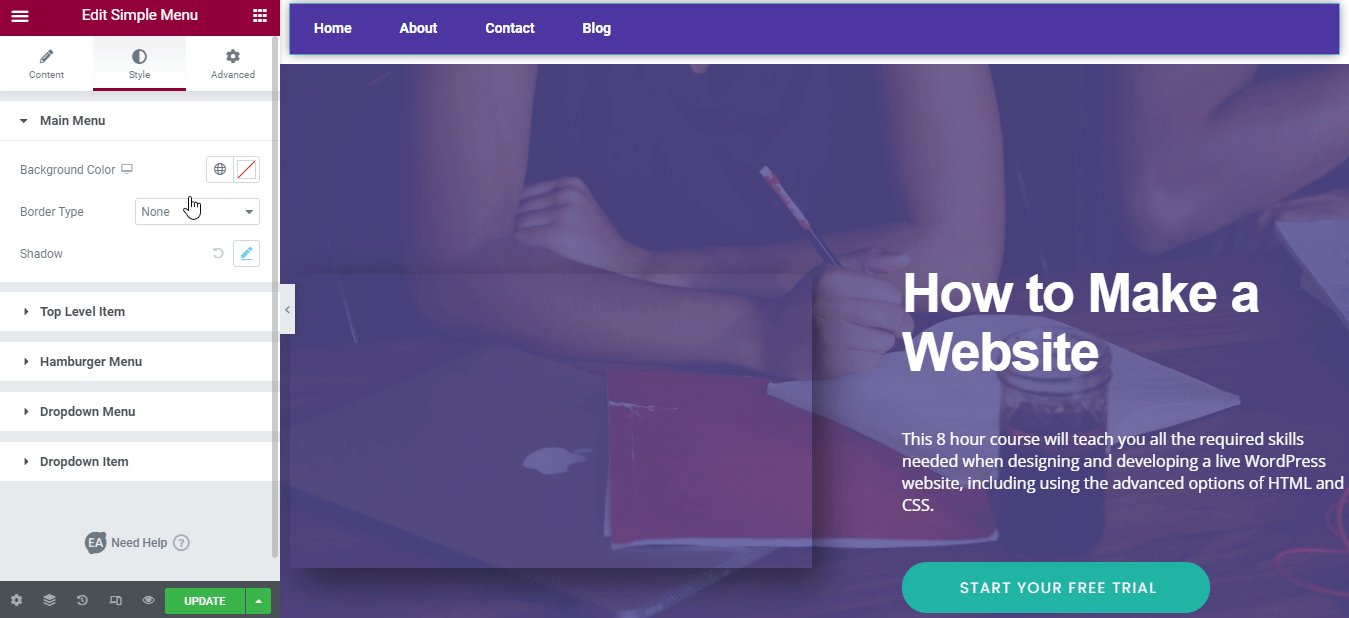
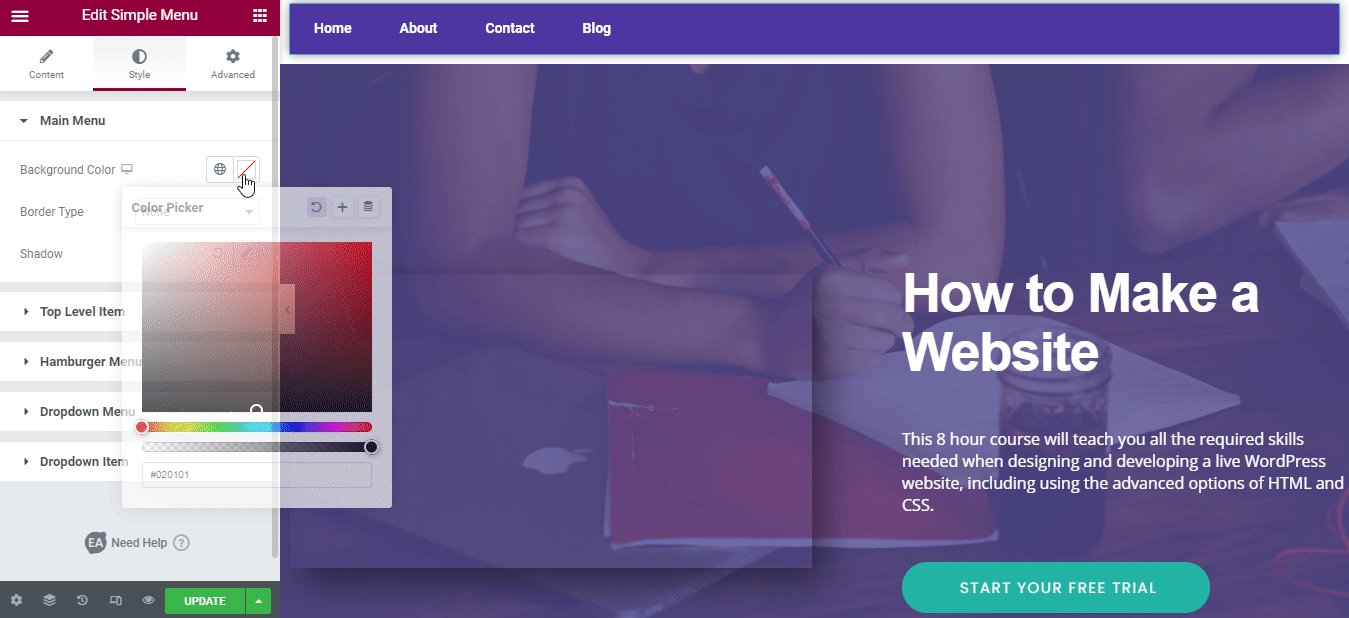
Son adım, Simple Elementor Menünüzü stilize etmektir . 'Ana Menü' , 'Üst Düzey Öğe' , 'Hamburger Menü' , 'Açılır Menü' , 'Açılır Öğe' stillerini düzenleyebileceğinizi göreceksiniz . 'Ana Menü' bölümünü düzenleyerek başlayabilir ve arka plan rengini seçebilir ve diğer yönleri değiştirebilirsiniz.

İsterseniz diğer bölümleri de istediğiniz kadar düzenleyebilirsiniz. Kullanıcılarınızın basit bulacağı şekilde tasarlamanız gerektiğini unutmayın. Bu belgede bu widget'ı nasıl düzenleyeceğiniz hakkında daha fazla bilgi edinebilirsiniz .
Duyarlı Navigasyon Menünüzü Şimdi Oluşturun
Duyarlı bir gezinme menüsüne sahip olmak, sağlıklı katılım için gerçekten önemlidir ve bu Basit Elementor Menüsü , iş için gidilecek WordPress widget'ıdır. Bu gezinme menüsü widget'ı, cihazlar arasında tamamen duyarlıdır ve ziyaretçilerinize web sitenizin içeriği aracılığıyla mükemmel bir şekilde rehberlik edebilir. Bu nedenle , kullanıcı deneyimini harika kılmak için Elementor'unuzda özelleştirdiğinizden emin olun .
Bu widget'ı bugün deneyin ve bu blogun sizin için yararlı olup olmadığını bize bildirin. Herhangi bir sorunla karşılaşırsanız, bizimle buradan iletişime geçin , size yardımcı olmaktan memnuniyet duyarız. Ve en son güncellemeleri almak için blogumuza abone olmayı unutmayın .
