SVG Dosyası Görüntülenmediğinde Çözümler
Yayınlanan: 2023-01-01Tarayıcınızda bir SVG dosyasını görüntülemeye çalışıyorsanız ve görüntülenmiyorsa, deneyebileceğiniz birkaç şey vardır: Öncelikle, SVG'yi destekleyen modern bir tarayıcı kullandığınızdan emin olun. Internet Explorer gibi daha eski tarayıcılar SVG'yi desteklemez. Modern bir tarayıcı kullanıyorsanız ve SVG hala görüntülenmiyorsa, dosyayı bir metin düzenleyicide açmayı deneyin ve hata olup olmadığına bakın. Herhangi birini görürseniz, düzeltin ve dosyayı kaydedin. SVG'nin görüntülenmemesinin bir başka olası nedeni de düzgün şekilde kodlanmamış olmasıdır. Dosyayı bir SVG düzenleyicide açmayı ve yeniden kaydetmeyi deneyin. Bu çözümlerin hiçbiri işe yaramazsa, SVG dosyası bozulmuş olabilir. Bu durumda, sıfırdan yeni bir dosya oluşturmanız gerekir.
Bir Internet Explorer oturumu açın ve Adobe SVG Viewer'ı yüklemek için www.adobe.com adresine gidin. Arama alanına "svg görüntüleyici" yazın. Adobe Scalable Vector Graphics'e bir bağlantı görüntülenecektir ve ayrıca Adobe SVG Viewer bağlantısını da seçebilirsiniz.
Edge, Firefox, Chrome, Safari ve hatta Chrome dahil çoğu modern tarayıcı svega dosyalarını destekler, dolayısıyla kullanmak için alternatif bir tarayıcıya gerek yoktur.
Svg Neden Chrome'da Görünmüyor?

Bir SVG dosyasının Chrome'da görünmemesinin olası bir nedeni, dosyanın düzgün şekilde kodlanmamış olmasıdır. Bir SVG dosyası düzgün şekilde kodlanmadığında, tarayıcı dosyayı yorumlayamaz ve düzgün bir şekilde işleyemez. Bir SVG dosyasının Chrome'da görünmemesinin bir başka olası nedeni, dosyanın tarayıcı tarafından dizine eklenmeyen bir dizinde bulunmasıdır. Bir SVG dosyasının Chrome'da düzgün bir şekilde görüntülendiğinden emin olmak için, dosyanın düzgün bir şekilde kodlandığından ve tarayıcı tarafından indekslenmekte olan bir dizinde bulunduğundan emin olun.
Treehouse Topluluğu, her geçmişe ve beceri düzeyine sahip geliştiricilerin, tasarımcıların ve programcıların bağlantı kurmasını ve bilgi paylaşmasını sağlar. Bugün, ülke genelinde 5.000'den fazla öğrenci ve mezun topluluğumuzun bir parçasıdır. Nasıl olduğunu görmek için, Treehouse yeni öğrencilere yedi günlük ücretsiz bir deneme sunuyor. Binlerce saatlik içeriğe ve destekleyici bir topluluğa erişiminiz olacak. Tarayıcınızda nesne öğesini kullanmak çok basittir. Görüntüyü ortalayarak yerleştirmeye çalışıyorsanız, kenar boşluğunun 0 otomatik olarak ayarlandığından emin olun; görüntüyü satır içi moda yerleştirmeye çalışıyorsanız, div görüntüsünü satır içi olarak ayarlayın. Bu sorunu çözmezse veya bunu zaten yaptıysanız, svg'yi yerleştirmek için kullandığınız kodu yapıştırabilir misiniz?
Svg Çalışmıyor mu? Chrome Sürümünüzü Kontrol Edin
Bir web sitesinde veya web uygulamasında SVG kullanıyorsanız ve beklediğinizi göremiyorsanız, onu desteklemeyen bir Chrome sürümü kullanıyor olabilirsiniz. Siteniz veya web uygulamanız vektör grafiklerini desteklemeyen bir sunucuda barındırılıyorsa, Chrome'un eski bir sürümünü kullanıyorsanız veya Chrome'un eski bir sürümünü kullanıyorsanız bu durumu yaşayabilirsiniz. Chrome'un en son sürümünü kullanmak istiyorsanız, web sitenizi veya web uygulamanızı SVG desteği içerecek şekilde yükseltmeniz gerekir.
Tarayıcılar Svg'yi Destekliyor mu?

Evet, tüm büyük tarayıcılar SVG'yi destekler.
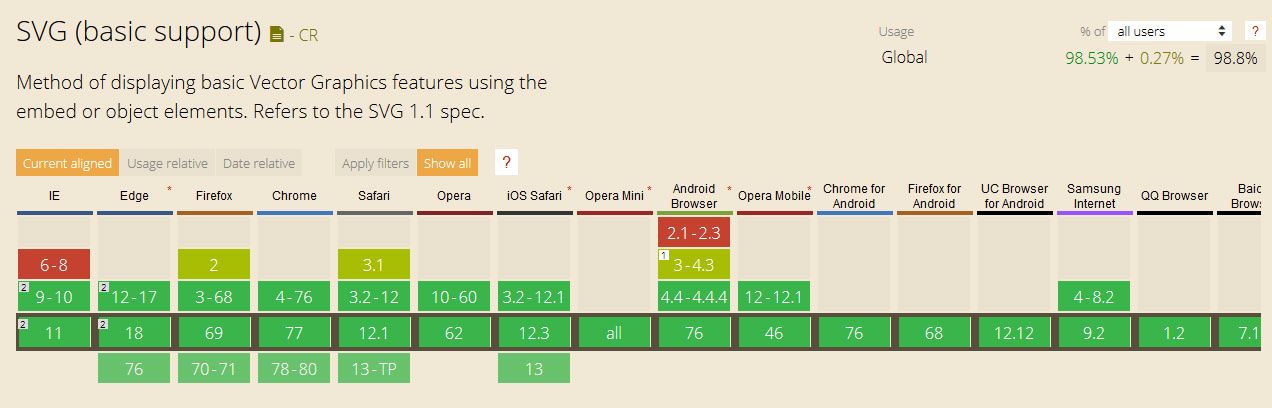
Spesifikasyon şu anda herhangi bir tarayıcı tarafından desteklenmiyor, bu nedenle önce kullanmak istediğiniz her tarayıcıdaki özellikleri tek tek incelemelisiniz. Yalnızca temel şekiller çizerseniz ve gelişmiş özellikleri (filtreler, animasyonlar vb.) kullanmazsanız, herhangi bir sorun olmaması gerekir. Tam tarayıcı uyumluluk matrisi burada bulunabilir. Belirli bir görüntüye ihtiyacınız varsa, herhangi bir tür SVG kullanabilirsiniz. iOS 7.x çalıştıran tüm retina cihazları için kullanabileceksiniz. Yolda başka cihazlar da var. Yalnızca tarayıcınız desteklemiyorsa kullanabilirsiniz.
svg kullanmak yerine dosyaya 'no-svg' adlı bir sınıf ekleyin. <img.> öğesinden oluşan öğelerle çalışmak için Belirli özelliklerin yerine geçenler gibi bazı özellikler mevcuttur. Web desteği ve tarayıcı desteği için birkaç satır jQuery içerir.
İçe aktarma menüsünde '@grapecity/svg-basic-support' yazın. svega kullanırken akılda tutulması gereken birkaç şey var. Dosyanın doğru biçimlendirildiğinden emin olmak çok önemlidir. Bir SVG dosyasını biçimlendirmek için yanlış bir biçim kullanıldığında, bazı tarayıcılar dosyayı düzgün şekilde işlemeyebilir. SVG dosyalarını kullanmak için tarayıcıların önce bunları belirli bir biçimde kabul etmesi gerekir. Dosyanızın doğru biçimde olup olmadığından emin değilseniz, tarayıcınızın veya platformunuzun belgelerine bakın. Büyük olabilen SVG dosyalarının kablo üzerinden gönderilmesi önerilmez; bunun yerine gerekirse sıkıştırın. SVG dosyası kod olarak düzenlenebilir, ancak metin gibi bazı öğeler tüm tarayıcılarda çalışmayabilir. SVG kodunu düzenliyorsanız, onu bir projeye dahil etmeden önce bir tarayıcı testinden geçirmek iyi bir fikirdir. İlk kez, web grafikleri için küresel bir standart haline gelecek bir standart var. Sonuç olarak, nasıl kullanılacağını öğrenmeye başlamak için iyi bir zaman çünkü tarayıcılar onu giderek daha fazla destekliyor. SVG dosyaları kablo üzerinden göndermek için nispeten küçük olduğundan, gerekirse sıkıştırın. Bir projeye başlamadan önce SVG kodunuzu bir tarayıcıda test etmelisiniz.
Artık Göz Atarken Svg Görüntülerini Açabilirsiniz
Web sayfalarının bir tarayıcıda görüntülenebildiği gibi, SVG resimlerini de bir tarayıcıda görebilirsiniz. [nesne]'den [iframe]'e veya diğer gömme teknolojilerinde yaptığımıza benzer şekilde, bir görüntüyü bir iframe> ile gömme. Google, diğer herhangi bir dosya biçimiyle aynı dosya türünü destekler. SVG dosyalarının dosya içe aktarımı, dosyayı Google Web Designer penceresine sürükleyerek veya Dosya menü komutu kullanılarak yapılabilir. Bir SVG dosyasını içe aktarırken, dosyayı bir görüntü olarak ele alma veya kodu belgenin HTML'sine satır içi yerleştirme seçeneğiniz vardır. Firefox'ta ayrıca sva dosyaları için destek vardır. Tek yapmanız gereken Firefox'u başlatmak ve herhangi bir resim gibi görüntülenecek olan SVG dosyasına göz atmak. Hala belirli kısıtlamalara tabidir. Her şeyden önce, Firefox tarayıcısı bir sva dosyasına ekleyemez. SVG kodunu içeren bir bağlantı veya yanıt gerekli olacaktır. İkinci sorun, Firefox'un SVG'nin tüm özelliklerini desteklememesidir, bu nedenle, Google veya Web Designer'da aldığınız sonuçların aynısını elde etmek için uygulamaya bazı ekstra kodlar eklemeniz gerekebilir.

Svg Dosyası Doğru Görüntülenmiyor

Bir diyagram, IE'de veya başka bir SVG düzenleyicide bir SVG görüntüsüne aktarıldığında, görüntüdeki metin düzgün görüntülenmeyebilir. Aşağıdaki basit bir açıklamadır. Dışa aktarılan SVG'nin web sayfalarında görüntülenmesi amaçlansa da düzenleyicide düzenlenebilir olmasını amaçlamadık.
svg dosyası neden düzgün görüntülenmiyor? Lütfen dosyanın bir örneğini (veya örneklerini) sağlayın. Sorunu çözemezseniz, lütfen buraya gönderin. Baş resimleri dosyanıza dahil etmenize veya basitçe bağlamanıza bağlı olarak görünebilirler. Web sitenize ızgara eklemek ister misiniz? Bir web sitesine gömülü SVG'yi test ettikten sonra, onu çok yoğun bir PNG'ye dönüştürebileceğime inanıyorum. Bazı makinelerdeki yazı tipleri, büyük olasılıkla düzgün yüklenmedikleri anlamına gelen bir serif yazı tipidir. Bekle, şimdi gönderimi [çözüldü] olarak işaretler miyim? Bu kategoride, bunu yapan başka bir gönderi yok.
Svg Chrome'u Görüntülemiyor
Bir SVG dosyasını Chrome'da görüntülemeye çalışıyorsanız ve görüntülenmiyorsa, onu Firefox veya Safari gibi başka bir tarayıcıda açmayı deneyin. Bu işe yaramazsa, dosyayı PNG veya JPG gibi başka bir biçime dönüştürmeyi deneyin.
Göz Atarken Svg Dosyalarını Açma
Bir vektör görüntü formatı olarak VJPG, yüksek kaliteli grafikler, logolar, simgeler ve infografikler oluşturmak için kullanılabilir. Kullanıcıların, onu destekleyen tarayıcıların ve onu kullanan kullanıcıların sayısının artması ışığında, tarayıcılarında sva dosyalarını nasıl açacaklarına aşina olmaları çok önemlidir. Tüm büyük tarayıcılar açık sveiw dosyalarını desteklediğinden, hangisini kullanacağınız konusunda endişelenmenize gerek yok.
Svg Nesnesi Görüntülenmiyor
Bir SVG nesnesinin düzgün görüntülenmemesinin birkaç olası nedeni vardır. Olasılıklardan biri, dosyanın doğru biçimlendirilmemiş olmasıdır – SVG dosyalarının doğru görüntülenmesi için iyi biçimlendirilmiş XML belgeleri olması gerekir. Başka bir olasılık, dosyanın bilgisayarda yüklü olmayan bir yazı tipi kullanmasıdır ve bu da metnin yanlış görüntülenmesine veya hiç görüntülenmemesine neden olabilir. Son olarak, bazı tarayıcılar belirli SVG içeriği türlerini görüntülemekte sorun yaşar, bu nedenle sorunun tarayıcının kendisinde olması muhtemeldir.
Power BI forumunda görünen görüntüyle (bozuk görüntü) ilgili bir sorun var. Metin dizisine iki nokta üst üste eklerseniz, görüntü artık doğru şekilde görüntülenmelidir. Bu bir problem değil çünkü yaptığım şeyde bir resim doğru bir şekilde SVG görüntüsü olarak işleniyor. >svg> öğesini kullanırken, çoğu tarayıcıda 'http://www.w3.org/2000/svg' olarak ayarlanabilen bir özniteliği olmalıdır. Bunu metin dizisine eklerseniz, resim doğru şekilde gösterilmelidir. Lütfen iki nokta üst noktanızın iki nokta üst üste olarak değiştiğini unutmayın; basitçe kolona geri dönün.
Satır İçi Svg Görüntülenmiyor
Bir satır içi SVG'nin görüntülenmemesinin birkaç olası nedeni vardır. İlk olasılık, tarayıcının satır içi SVG'leri desteklememesidir. Bu durumda, SVG'nin harici bir dosya olarak dahil edilmesi gerekir. İkinci olasılık, kodla ilgili bir sorun olmasıdır. Kod yanlışsa, SVG düzgün görüntülenmeyebilir. Son olarak, sıkıştırılmışsa SVG görüntülenmeyebilir. Bir SVG'yi sıkıştırmak için SVGOMG gibi bir araç kullanmanız gerekir.
SVG'lerin görüntülenmesi söz konusu olduğunda, iyi bir tarayıcılar arası uyumluluk düzeyi elde etmek için izlenmesi gereken dört temel kural vardır. Egzotik XML ad alanları önerilmez. Orijinal kod bu değişikliklere tabi tutulursa aşağıdaki kurallara uyulmalıdır. İnternette gezinmek için SVG'leri kullanırken çok faydalı olabilecek çok sayıda araç vardır.
Satır İçi Veya Blok Svg: Projeniz İçin Hangisi Daha İyi?
Blok ve satır içi incelemelerin artıları ve eksileri vardır. İsteğe bağlı bir SVG dosyası eklemeye gerek olmadığından, satır içi SVG'lerin CSS ile biçimlendirilmesi daha kolaydır. Her durumda, çok büyük veya çok karmaşık olduklarında satır içi SVG'ler, daha küçük parçalara bölünememeleri ve dolayısıyla daha fazla yer kaplamaları nedeniyle yerleşim sorunları yaratabilir. Aynı dosyada hem SVG'yi hem de CSS kodunu içermesi gerektiğinden, bir blok SVG'ye stil vermek normal bir SVG'ye göre genellikle daha zordur. Böylece daha kolay bir şekilde daha küçük parçalara ayrılabilirler ve bu da daha verimli bir şekilde yüklenmelerine olanak tanır. Özel koşullarına ve gereksinimlerine bağlı olarak projeniz için hangi yaklaşımın en etkili olduğuna karar vermelisiniz.
