WooCommerce'de Mağaza Bulucu Nasıl Kurulur (3 Adımda)
Yayınlanan: 2021-11-17
Büyük bir işletmeniz varsa, bir bölge, ülke ve hatta tüm dünyada birden fazla mağazanız olabilir. Bu konumların net bir dizini olmadan, potansiyel müşterileriniz mağazalarınızı bulamayabilir. Bu nedenle, WooCommerce web siteniz için bir mağaza bulucu oluşturmak sizin yararınıza olabilir.
Neyse ki, bir mağaza bulucu oluşturmak ve bunu web sitenizde öne çıkarmak kolaydır. Her mağaza için konumlar, iletişim bilgileri ve haritalar gibi bilgileri kolayca görüntüleyebilirsiniz. Böylece daha fazla müşteriye hitap edebilir ve satışlarınızı artırabilirsiniz.
Bu yazıda, bir mağaza bulucunun ne olduğunu ve neden bir tane yapmak isteyebileceğinizi tartışacağız. Ardından, WordPress web siteniz için bu özelliği nasıl oluşturacağınızı açıklayacağız. Başlayalım!
Mağaza Bulucu Nedir ve İşletmeniz Bir Mağaza Bulucu Kullanmaktan Nasıl Yararlanabilir?
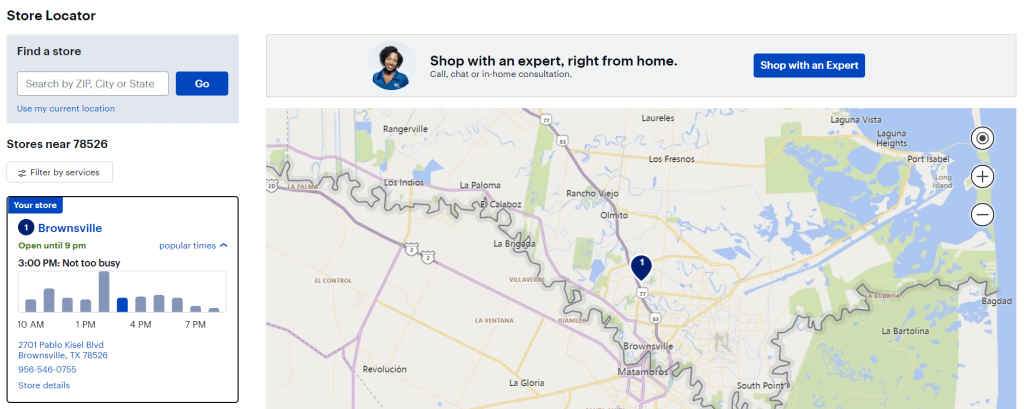
Mağaza bulucu, müşterilerin mağazalarınız için fiziksel konumlar bulmasını sağlar. Her mağazanın çalışma saatlerini, telefon numaralarını, konumlarını ve bazen fotoğraflarını gösterir.
Konum belirleyici genellikle web sitenizde ayrı bir sayfadır. Burada, farklı mağazaları liste biçiminde veya daha büyük bir haritada simgeler olarak bulabilirsiniz. Sayfa, müşterilerin bulundukları yere en yakın mağazaları arayabilmeleri için bir arama çubuğu da içerebilir:

Mağaza bulucu bilgileri yoğunlaştırır ve araştırma sürecini hızlandırır. Müşteriler, ideal mağazalarını konumlarına ve ihtiyaçlarına göre seçebilirler.
Ek olarak, tüketiciler her bir lokasyonda hangi ürün ve hizmetleri sunduğunuzu görebilir. Bu nedenle, mağaza bulucunuzu kullanmak onlara zaman kazandırabilir ve genel müşteri deneyiminizi iyileştirebilir. Ayrıca, sayfa paylaşılabilir, böylece kullanıcılar farklı konumları diğer kişilere gönderebilir.
Ayrıca, bir mağaza bulucu, Arama Motoru Optimizasyonu (SEO) artışı sağlayabilir. Bu sayfayı arama motorları için optimize ederseniz, potansiyel olarak işletmenize yeni müşteriler çekebilirsiniz.
Son olarak, bir blogun aksine, bir mağaza bulucu pasif bir trafik kaynağıdır. İlk kurulumdan sonra mağaza bulucu trafiği yönlendirmeye devam eder. Ancak, güncel bilgileri gösterdiğinden emin olmak için konum sayfanızı periyodik olarak gözden geçirmelisiniz.
WooCommerce'de Mağaza Bulucu Nasıl Kurulur (3 Adımda)
Şimdiye kadar, WooCommerce'de bir mağaza bulucu oluşturmanın avantajlarını zaten anlamalısınız. Şimdi size üç kolay adımda nasıl kurulacağını göstereceğiz!
1. Adım: İşletme Rehberi Eklentisini kurun ve etkinleştirin
Bu eğitimde Business Directory Plugin ile çalışacağız. Bu araç, bir mağaza bulucu da dahil olmak üzere çeşitli farklı listeler ve dizin sayfaları oluşturmanıza olanak tanır:

Eklentinin ücretsiz bir sürümü var. Ancak, Google Haritalar modülüne erişmek için bir Profesyonel plana veya daha yüksek bir plana ihtiyacınız olacak. Şu anda yıllık 199,50 $ maliyeti.
İlk olarak, Business Directory Plugin'i kurmanız ve etkinleştirmeniz gerekir. Google Haritalar modülünü de kurmak isteyeceksiniz.
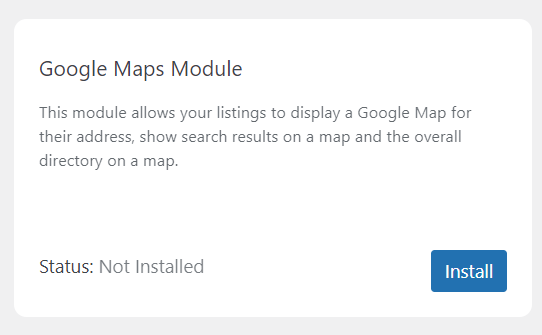
WordPress kontrol panelinizde Dizin > Modüller'e giderek ekleyebilirsiniz. Ardından, Google Haritalar Modülünü bulana kadar aşağı kaydırın:

Kur'a tıklayın ve modülde Status: Active görüntülenecektir. Artık mağaza bulma sayfanızda çalışmaya başlamaya hazırsınız.
2. Adım: Bir mağaza bulma sayfası oluşturun ve ayarlarınızı yapılandırın
Business Directory Plugin, mağaza bulucunuz için otomatik olarak bir dizin sayfası oluşturmanızı ister. Benim için gerekli sayfaları oluştur'a tıklayabilirsiniz, gerisini eklenti halleder.

Alternatif olarak, herhangi bir WordPress sayfasına “[businessdirectory]” kısa kodunu ekleyebilirsiniz. Bunu yapmak, onu mağaza bulucunuz için kullanabileceğiniz bir dizin sayfasına dönüştürecektir.
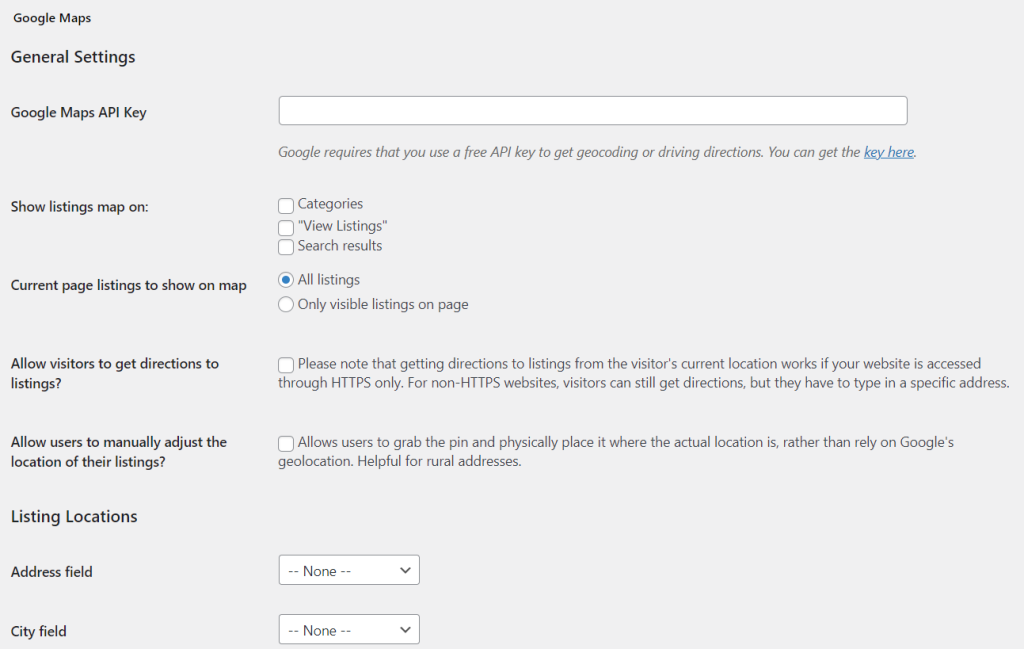
Ardından, Google Haritalar ayarlarınızı yapılandırmanız gerekecek. Dizin > Ayarlar > Modül Ayarları'na gidin:

Google Haritalar API anahtarınızı girmeniz gerekecek. Bu kodu, Google Developers sitesindeki resmi belgeleri takip ederek bulabilirsiniz. Bu API anahtarı olmadan mağaza bulma sayfanız, farklı vitrinleriniz için haritaları görüntülemek üzere bilgi çizemez.
Bu sayfada, listeleme haritalarınızın nerede görüntüleneceğine de karar verebilirsiniz. Ek olarak, Ziyaretçilerin girişlere yol tarifi almasına izin verilsin mi? Müşterilerin farklı mağazalarınızı bulmasına yardımcı olmak için kutu. Ancak, bu özelliği etkinleştirmek için HTTPS kullanan bir web sitesine ihtiyacınız olacağını unutmayın.
Konfigürasyonlarınızdan memnun olduğunuzda, Save Changes 'e tıklayın. Ardından bir sonraki adıma geçebilirsiniz.
3. Adım: Mağaza konumlarınızı ekleyin
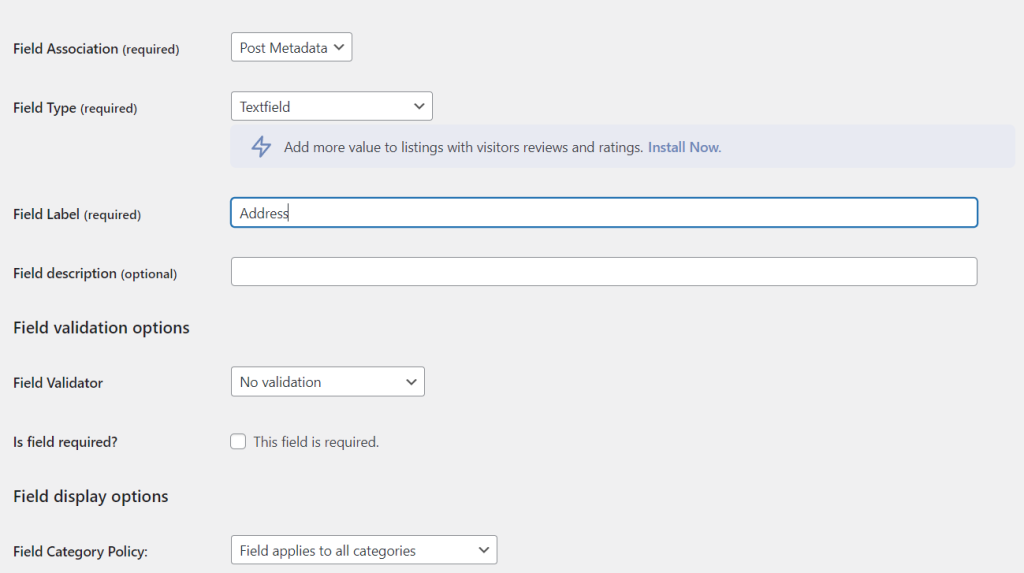
Ardından, mağaza bulucunuzda görüntülenecek bilgilere karar vereceksiniz. Dizin > Form Alanları > Yeni Form Alanı Ekle'ye gidin .
Burada mağaza konumlarınız için farklı alanları seçeceksiniz:

Örneğin, her mağazanın adresini, eyaletini, posta kodunu ve ülkeyi ekleyebilirsiniz. Ardından, değişikliklerinizi kaydetmek için Alan Ekle'ye tıklayın.
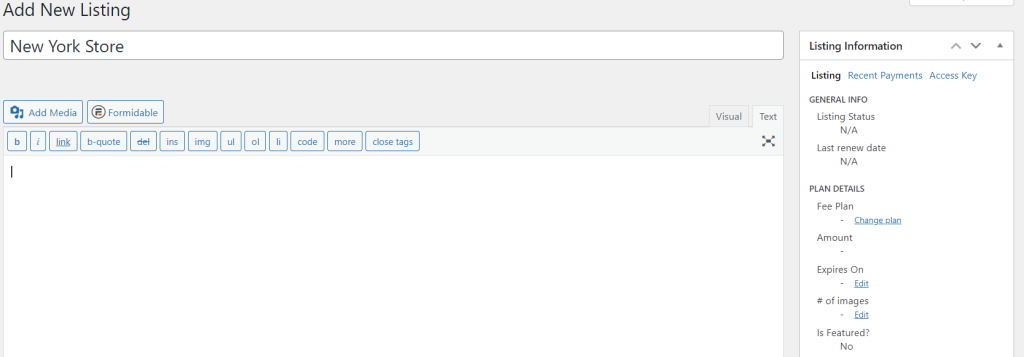
Şimdi farklı konumlarınızı mağaza bulucunuza ekleme zamanı. Dizin > Yeni Liste Ekle seçeneğine atlayın. Burada vitrininizle ilgili tüm bilgileri ekleyebilirsiniz:

Tüm detayları doğru girdiğinizden emin olun. Aksi takdirde, müşterilerinizi yanlış yerlere yönlendirme riskiniz vardır!
Bir konum eklemeyi bitirdikten sonra, kaydetmek için Yayınla'ya tıklayın. Ardından, mağaza bulucunuzu doldurmak için vitrinlerinizin her biri için süreci izleyin.
Alternatif olarak, çok uluslu bir şirketiniz olabilir. Bu durumda, muhtemelen birden fazla konumunuz vardır ve bunları eklemek zaman alıcı olacaktır.
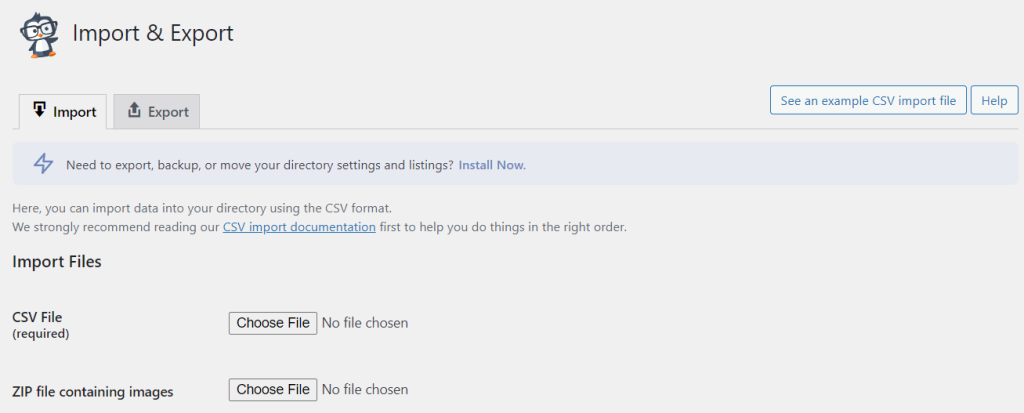
Konum verilerini Virgülle Ayrılmış Değerler (CSV) dosya biçiminde içe aktararak süreci kolaylaştırabilirsiniz. Bunu yapmak için Dizin > İçe ve Dışa Aktar'a gidin. Ardından, CSV Dosyası (gerekli) yanındaki Dosya Seç'i seçin :

Bu kadar! Artık sitenizde işlevsel bir mağaza bulucunuz olmalıdır. Sitenizin ön ucunda buna bir göz atmanızı ve herhangi bir hata olup olmadığını iki kez kontrol etmenizi öneririz.
Çözüm
Birden fazla mağaza konumunuz varsa, büyük olasılıkla bu gerçeği müşterilerinize tanıtmak isteyeceksiniz. Bir mağaza bulucu kullanarak, farklı vitrinleriniz için iletişim bilgilerini, adresleri ve haritaları gösterebilirsiniz. Bunu yaparak tüketicileri çeşitli lokasyonlarınıza çekebilir ve satışlarınızı artırabilirsiniz.
Özetlemek gerekirse, aşağıdaki adımları izleyerek WooCommerce'de bir mağaza bulucu oluşturabilirsiniz:
- İşletme Rehberi Eklentisini kurun ve etkinleştirin.
- Bir mağaza bulma sayfası oluşturun ve ayarlarınızı yapılandırın.
- Mağaza konumlarınızı ekleyin.
WooCommerce'de bir mağaza bulucu ayarlama hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
