SVG – Ölçeklenebilir Bir Vektör Grafik Formatı
Yayınlanan: 2022-12-22SVG (Scalable Vector Graphics), etkileşim ve animasyon desteği ile iki boyutlu grafikler için XML tabanlı bir vektör görüntü formatıdır . SVG özelliği, World Wide Web Consortium (W3C) tarafından 1999'dan beri geliştirilen açık bir standarttır. SVG görüntüleri ve davranışları, XML metin dosyalarında tanımlanır. Bu, aranabilecekleri, indekslenebilecekleri, kodlanabilecekleri ve sıkıştırılabilecekleri anlamına gelir. XML dosyaları olarak, SVG görüntüleri herhangi bir metin düzenleyiciyle oluşturulabilir ve düzenlenebilir, ancak daha çok çizim yazılımıyla oluşturulur.
Bir Svg Dosyasını Web Siteme Nasıl Gömürüm?

Bir img> öğesini kullanarak bir SVG'yi gömmek için önce bu öğeye thesrc özniteliğinde başvurmanız gerekir. SVG'nizin kendi en boy oranı yoksa, bir yükseklik veya genişlik özelliği eklemeniz önerilir. Henüz yapmadıysanız, lütfen HTML'deki Görüntüler'e bakın.
En son tarayıcı ve teknoloji güncellemeleri ile hala bir <object> etiketine ihtiyacımız var mı yoksa bunun yerine <img> kullanabilir miyiz? CIA'in artıları ve eksileri nelerdir? Kod, bir yazı tipi ve bir görüntü kullanılarak veya bunlarla etiketlenebilir. Brotli'yi kullanırken SVG'nizde statik sıkıştırma kullanmak mümkündür. Web sitelerimizin resimlerinin büyümesi nedeniyle, görüntüleme sorunlarının tespit edilmesi daha zor hale gelecektir. Sonuç olarak embed metotlarını kullanarak artık görsellerimizi görsel arama motorlarına dahil edebiliyoruz. SVG'yi HTML'ye gömmek, >img> etiketiyle yapılabilir.
Görüntü dosyalarınızla etkileşime geçmeniz gerekiyorsa, <object> etiketini kullanmalısınız. "Geri çekil" etiketini kullanırsanız, önbelleğe almadığınız sürece resimleriniz iki kez yüklenir. SVG temelde bir DOM olduğundan, bağımlılıkları harici CSS, yazı tipleri ve betiklerle kolayca yönetebilirsiniz. SVG görüntülerini takip etmek için kullanılan etiketler, dosya içinde kapsüllenir, bu nedenle bakımları kolaydır. Satır içi gömme gerçekleştirildiğinde, tüm kimliklerin ve sınıfların benzersiz olmasını sağlamak çok önemlidir. Kullanıcı etkileşimlerine dayalı olarak SVG'nizde dinamik değişikliklere ihtiyaç duyarsanız, bunun tek istisnası, SVG'nin kullanıcınızın ihtiyaçlarına uyacak şekilde özelleştirilmesidir. Çoğu durumda, sayfaların yüklenmesi dışında satır içi SVG'yi önermeyiz. Iframe'lerin bakımı zordur, Google arama indekslemesini almaz ve SEO'dan uzaklaşır.
Ayrıntılı, karmaşık grafikleri görüntülemek için harika bir araçtır, ancak onunla çalışmak zor olabilir. Bir SVG'yi gömmek için, sadece.img öğesini kullanın. Bunu src özniteliğine eklemeniz yeterlidir; SVG'nizin doğal en boy oranı yoksa bir yükseklik veya genişlik özniteliğine ihtiyacınız olacaktır. Zaten yaptıysanız, Görselleri okumak için lütfen HTML sayfasına gidin. SVG'nizi bir web sayfasında görüntülemek için fazladan birkaç kod parçası eklemeniz gerekir. Bir belge yazmaya başlamadan önce belgede svg adlı bir öğe bulunmalıdır. Daha sonra, tarayıcının SVG dosyasını bulması için *img/*ok öğesine bir öznitelik eklemelisiniz. Son olarak, izleyiciye SVG dosyasını nerede arayacağını söylemek için bir src özniteliği kullanmanız gerekir. Bu sayfa, bir web sayfasında bir SVG'nin nasıl görüntüleneceğini gösterir. img src=mySVG.svg alt=Benim SVG'm. Karmaşık ayrıntılara sahip grafikleri görüntülemek için çok yönlüdür, ancak kullanımı oldukça zor olabilir.
Web Sitenizde Svg Kullanmanın Avantajları
SVG olarak bilinen bir vektör grafik formatı, daha az renk ve şekil ile bakması ve kullanması daha kolay olan logolar, simgeler ve diğer düz grafikler oluşturmak için web sitelerinde kullanılabilir. Modern tarayıcıların çoğu SVG'yi desteklese de, eski tarayıcılar onu gerektiği gibi desteklemeyebilir. Bozuk bir web sitesinin görünümü, onu kullanmaya devam eden kişileri şaşırtabilir. SVG öğeleri doğrudan HTML sayfalarınıza gömülebildiğinden önbelleğe alınabilir, doğrudan CSS ile düzenlenebilir ve daha fazla erişilebilirlik için dizinlenebilir. Ayrıca, anahtar kelime, açıklama ve bağlantı şablonları SEO dostudur ve bağlantıları doğrudan işaretlemeye eklemenize olanak tanır. Tarayıcılar geliştikçe, gelecekteki kanıt durumları nedeniyle daha da kullanışlı hale gelirler. Dönüştürme aracımız, SVG'yi HTML'ye dönüştürmek için kullanılabilir. SVG'yi HTML'ye dönüştürdükten sonra HTML dosyasını indirebilirsiniz.

Bir Svg Dosyasını Nasıl Görselleştiririm?

Bir SVG dosyası, Ölçeklenebilir Vektör Grafikleri dosyasıdır . SVG dosyaları birçok şekilde oluşturulabilir, ancak genellikle Adobe Illustrator, Inkscape veya Affinity Designer gibi vektör düzenleme yazılımlarında oluşturulur. Bir SVG dosyasını bir vektör düzenleme programında açmak için, dosyayı başka herhangi bir belgede yaptığınız gibi açmanız yeterlidir. Yazılım, dosya formatını otomatik olarak tanıyacak ve vektör grafiğini ekranda gösterecektir. Daha sonra vektör şekilleri ekleyerek veya kaldırarak, yolları değiştirerek veya dolgu rengini değiştirerek grafiği düzenleyebilirsiniz.
Vektör grafikleri, Ölçeklenebilir Vektör Grafikleri (SVG) için kullanılan terimdir. Bir görüntü, standardı kullanan bir bilgisayar dosyası kullanılarak görüntülenebilir. Kaliteden veya keskinlikten ödün vermeden herhangi bir boyuta uyacak şekilde büyütülebilir veya küçültülebilirler. Herhangi bir boyuta ölçeklenebilmeleri, çözünürlükten bağımsız olmalarını sağlar. Dosyayı oluşturmak veya düzenlemek için SVG formatını destekleyen bir uygulamaya sahip olmak çok önemlidir. Adobe Illustrator ve Inkscape'e ek olarak, resmi VG formatında kaydedebilen diğer programlar arasında GIMP bulunur. Alternatif olarak, bir SVL'yi taramaya dönüştürmek için SVGtoPNG.com gibi ücretsiz bir çevrimiçi dönüştürücü kullanabilirsiniz.
Hangi Programlar Svg Dosyalarını Görüntüleyebilir?
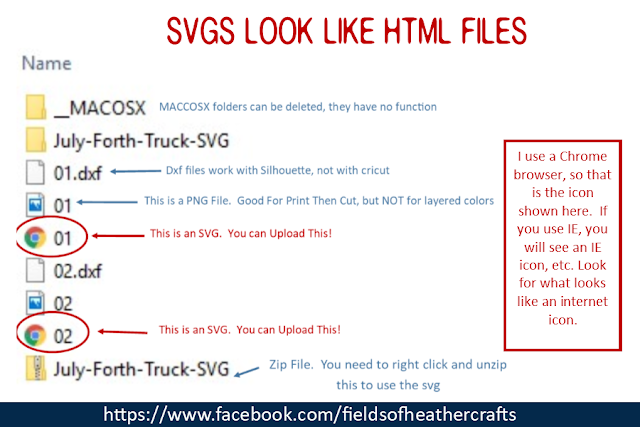
Google Chrome, Firefox, Internet Explorer ve Opera dahil olmak üzere bir dizi popüler tarayıcı, svega biçiminde HTML görüntüleri oluşturabilir. SVG dosyası ayrıca indirilebilir ve CorelDRAW ve temel metin editörleri dahil çeşitli diğer düzenleme uygulamalarında kullanılabilir.
Ekran Okuyucular Svgs'yi Okuyabilir mi?
Bir ekran okuyucu, özel olarak programlandığı sürece bir SVG'yi okuyabilir. Ekran okuyucular, SVG'nin neyi temsil ettiğini veya nasıl görünmesinin amaçlandığını belirlemek için erişilebilirlik etiketlerini kullanabilir.
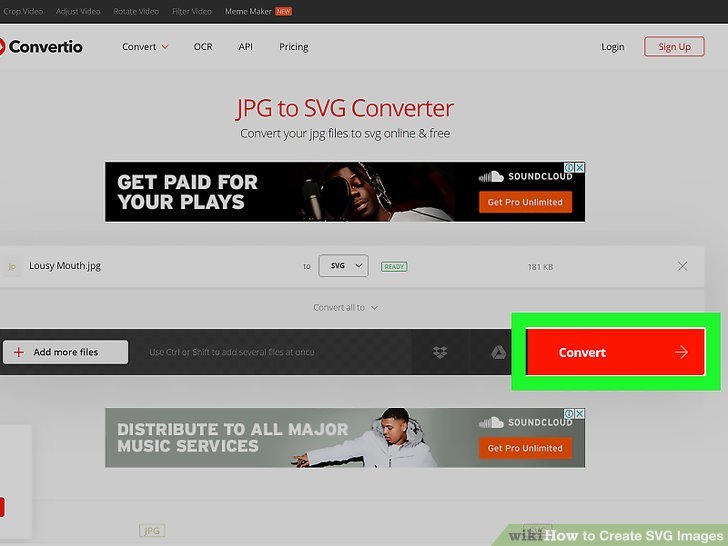
Svg'den Png'ye
Bir SVG görüntüsünü PNG'ye dönüştürmek isteyebileceğiniz birkaç neden vardır. İlk olarak, PNG resimleri SVG muadillerine göre boyut olarak daha küçük olma eğilimindedir, bu nedenle daha hızlı yüklenirler. İkincisi, bazı tarayıcılar SVG resimlerini görüntülemekte sorun yaşıyor, bu yüzden onları PNG'ye dönüştürmek onları daha uyumlu hale getirebilir. Son olarak, bazı yazılımlar yalnızca PNG görüntüleri ile çalışabilir, dolayısıyla bu yazılımla kullanmak istiyorsanız SVG dosyalarınızı dönüştürmeniz gerekebilir.
Logolar ve grafikler açısından, hem PNG hem de sva şeffaflığı destekler ve bu da onları mükemmel seçimler yapar. Ancak, raster tabanlı şeffaf dosyalar söz konusu olduğunda PNG dosyaları harika bir seçimdir. Bunun nedeni, görüntüleri geleneksel raster formatlardan daha verimli bir şekilde depolamaları ve herhangi bir boyutta görüntülemeye yetecek kadar bilgi içermeleridir. SVG dosyası yaygın bir tarama biçiminden daha hızlı ve verimli olsa da, yalnızca görüntü çok ayrıntılı değilse bu biçimde kaydedebilirsiniz. Buna karşılık, görüntü çok ayrıntılıysa, görüntülerin ölçeklendirilmiş sürümlerinin oluşturulabilmesi için SVG dosyalarının daha büyük olması gerekebilir.
