SVG: Giriş
Yayınlanan: 2022-11-25Ölçeklenebilir Vektör Grafikleri (SVG), etkileşim ve animasyon desteği ile iki boyutlu grafikler için XML tabanlı bir vektör görüntü formatıdır . SVG özelliği, World Wide Web Consortium (W3C) tarafından 1999'dan beri geliştirilen açık bir standarttır. SVG görüntüleri ve davranışları, XML metin dosyalarında tanımlanır. Bu, aranabilecekleri, indekslenebilecekleri, kodlanabilecekleri ve sıkıştırılabilecekleri anlamına gelir. XML dosyaları olarak, SVG görüntüleri herhangi bir metin düzenleyiciyle oluşturulabilir ve düzenlenebilir, ancak daha çok çizim yazılımıyla oluşturulur.
Adobe Illustrator'ı kullanmak, Ölçeklenebilir Vektör Grafikleri (SVG) formatını kullanarak PNG veya JPG kullanmak kadar basittir. Bu yöntem hem IE 8 hem de Android'in 2.3 ve sonraki sürümleri ile Windows 8 ve sonraki sürümleriyle uyumludur. Başka bir deyişle, bir görüntüyü arka plan görüntüsü olarak kullanmak, onu görüntü olarak kullanmak kadar basittir. Tarayıcı no-svg'yi desteklemiyorsa, no-svg sınıf adı html öğesine eklenir. Tasarımınızı oluşturan öğeler, diğer herhangi bir HTML öğesinde olduğu gibi, CSS kullanılarak kontrol edilebilir. Onlara, paketin bir parçası olarak üzerlerinde çalışan sınıf adları ve özel özellikler de verebilirsiniz. Harici bir stil sayfası kullanmak için, SVG dosyasının içinde bir <style> öğeniz olmalıdır.
HTML'nize koyarsanız, sayfa boş kalır. Veri URL'si, dosya boyutunu korumanın en etkili yolu olmayabilir, ancak mevcut olduğu için daha verimlidir. Mobilefish.com'dan ücretsiz bir çevrimiçi dönüştürme aracıyla çevrimiçi dönüştürme yapabilirsiniz. Base64 muhtemelen bu durum için iyi bir seçim değildir. Bunun başlıca nedeni yerel formattır. Bu dosya, bir base64 dosyasından çok daha hızlı ve tekrarlıdır; aynı zamanda daha iyi fermuarlar. grunticon bir klasör düzenler. Simgelerin çoğu, Adobe Illustrator gibi bir uygulamada çizilen ve CSS'ye dönüştürülen SVG/PNG dosyalarıdır. Üç dosya biçimi vardır: veri url'leri, veri ul'leri ve normal png görüntüleri.
Ölçeklenebilir Vektör Grafikleri (SVG), bir grafik türüdür. SVG grafik tasarımının bir örneği Web'de bulunur. XML'deki grafikler SVG kullanılarak tanımlanır. Bir SVG dosyasındaki her öğe ve nitelik canlandırılabilir. SVG, bir World Wide Web Consortium (W3C) önerisidir.
Ölçeklenebilir Vektör Grafiklerinde (SVG), bir vektör grafik öğesini temsil etmek için bir sembol kullanılır. HTML Canvas ile grafikler ve animasyonlar oluşturmak için kullanabilirsiniz. symbol> öğesi, use> öğesi tarafından somutlaştırılabilen grafik şablon nesnelerini tanımlar.
Farklı SVG dosyası türleri nelerdir? Ölçeklenebilir Vektör Grafikleri (SVG) dosyaları, grafikler için web dostu bir dosya biçimidir. JPEG'ler gibi piksel tabanlı tarama dosyalarının aksine bir vektör dosyası, görüntüleri bir kılavuzun noktalarına ve çizgilerine göre depolar.
SVG dosyaları web dostu olduğundan vektör dosyalarını indirmeye gerek yoktur. JPEG gibi raster dosyalar piksel yapısını temel alırken, vektör dosyaları bir ızgara üzerindeki noktalara ve çizgilere dayalı görüntüler oluşturan matematiksel formüllerden oluşur.
Svg Etiketi Kodda Nasıl Temsil Edilir?

Kodda, bir SVG dosyası, vektör görüntüsünü tanımlayan bir dizi XML etiketiyle temsil edilir. Bu etiketler, görüntüyü oluşturan şekilleri, çizgileri ve renkleri oluşturmak için kullanılır. Etiketler, daha karmaşık görüntüler oluşturmak için iç içe yerleştirilebilir.
Bir SVG öğesi , bir blok üzerinde metin, grafik ve daireler oluşturmak için kullanılabilen bir seviye öğesidir. Metin, daire ve kutu çizme yöntemleri vardır. Aracın yüksekliği ve genişliği sırasıyla 150 ve 300 mm olarak ayarlanmıştır.
Svg Görselleri Web Sitesi Tasarımı İçin Harika!
Bu sayfa bir HTMLScript kullanımını gerektirir; lütfen uygun HTML kodunu elde etmek için aşağıdaki URL'ye bakın: [arka plan] *daire *x50 *x50 *r50 *br> *br>
Svg Kodunu Nasıl Görebilirim?

Bir SVG dosyasının kodunu görmek için onu bir metin düzenleyicide açmanız gerekir. Bu, kodu görüntülemenize ve ihtiyaç duyabileceğiniz değişiklikleri yapmanıza olanak tanır.
Vs Kodunda Svg Simgesini Nasıl Görebilirim?
VS Code kullanıyorsanız, düzenleyici içinden bir SVG dosyasının görüntüsünü görüntüleyemezsiniz. Doğru. biçimlendirme ve XML, ancak HTML ve VS Kodu kodu, tüm SVG dosyalarını metin dosyaları olarak ele alır. Görmek için, onu işlemek üzere XSLT kullanmalısınız.
Svg'yi Html'de Nasıl Görüntülerim?
Bir SVG görüntüsünü HTML'de görüntülemek için etiketi kullanmanız ve SVG görüntü dosyasını işaret etmeniz gerekir. SVG resim dosyasını doğrudan HTML belgesine gömmek için veya etiketlerini de kullanabilirsiniz.
Web Vector, web grafikleri tasarlamak için mükemmel bir araçtır. Kullanımı kolaydır ve HTML dosyalarını hem.SVG hem de.PNG formatlarında vektör görüntülere dönüştürmek için kullanılabilir. SVG dosyaları, Inkscape gibi çeşitli vektör grafik düzenleyicileri kullanılarak düzenlenebilir.
Html'de Svg Logosu
SVG dosyasını, görüntüyü döndürmek için kullanılan öğenin src özniteliğine yerleştirmeniz yeterlidir. Örneğin, yukarıdaki SVG logosunu görüntülemek için aşağıdaki kodu örnek olarak kullanın: br. Bu görselin *img src=”logo.svg” URL'si var. Görüntü, doğal bir en boy oranına sahip olmayan bir yüksekliğe ve genişliğe de sahip olabilir. Sva dosyalarının tüm tarayıcılar tarafından desteklenmediğini unutmamak önemlidir. SVG'yi destekleyen tarayıcıların listesi burada mevcuttur.

Html'de Svg Nedir?
HTML'de SVG, tarayıcıda vektör grafikleri çizmenize izin veren bir XML öğesidir. Bu, kaliteden ödün vermeden ölçeklendirebileceğiniz ve yeniden boyutlandırabileceğiniz anlamına gelir.
Ölçeklenebilir Vektör Grafikleri kullandığınızda, Ölçeklenebilir Vektör Grafikleri olan grafikler oluşturursunuz. Bu tür görüntü formatı, standart görüntü formatı olmayan Genişletilebilir İşaretleme Dili (XML) ile yazılmış vektör grafiklerine özgüdür. CSS ve HTML'de bir sva görüntüsü kullanmak, birçok seçenekten biridir. Bu eğitimde, bunu yapmak için altı farklı yönteme bakacağız. Bu videoda bir SVG'yi CSS arka plan görüntüsü olarak kullanabileceksiniz. HTML belgesi yerleştirmeye benzer bu yöntem, bir görüntüye bağlantı oluşturur. Bu iş için HTML yerine CSS kullanıyoruz ve süreci daha fazla özelleştirme ile gözden geçiriyoruz.
HTML başka bir seçenektir ve a.sva dosyası kullanılarak bir web sayfasına resim eklemek için kullanılabilir. Ölçeklenebilir Vektör Grafiklerini (SVG) destekleyen tüm tarayıcılar bu özelliği içerir. HTML öğesi, HTML'yi kullanarak bir görüntüyü HTML ve CSS'de kullanmanın başka bir yoludur. MDN, kullanıcıların çoğu modern tarayıcının artık tarayıcı eklentilerini desteklemediğinin farkında olmadıkça bu özelliği kullanmamalarını önerir.
Bu işaretlemeleri kullanarak, doğrudan işaretlemelere anahtar kelimeler, açıklamalar ve bağlantılar ekleyerek onları SEO dostu hale getirebilirsiniz.
SVG, HTML'ye gömülebildiği için önbelleğe alınabilir, doğrudan CSS ile düzenlenebilir ve daha fazla erişilebilirlik için dizine eklenebilir.
Geleceğin kanıtları olduklarından, tarayıcılar gelecekte bunları desteklemeye devam edecektir.
Ölçeklendirilebilirler, yani büyük ve karmaşık grafikler üretmek için kullanılabilirler.
Bu özellik, öğrenmeyi ve kullanmayı kolaylaştırarak daha az çabayla daha fazlasını başarmanıza olanak tanır.
Html'de Svg Nedir?
XML tabanlı bir biçimlendirme dili olan Scalable Vector Graphics (SVG), iki boyutlu vektör grafiklerini tanımlayan bir biçimlendirme dilidir.
Svg'yi Html'de Nasıl Kullanırım?
Bir img> öğesinin gömülmesi için beklendiği gibi src niteliğini kullanmanız gerekir. SVG'nizde doğal bir en boy oranınız yoksa, bunun bir yükseklik veya genişlik özelliğine sahip olması gerekir. Henüz yapmadıysanız, lütfen HTML bölümüne gidin.
Svg'yi Html'ye Dönüştürebilir misiniz?
SVG'yi HTML'ye nasıl dönüştürebilirim? SVG dosyanızı ekledikten sonra, sağa sürükleyerek veya beyaz alanın içine tıklayarak hangisini dönüştüreceğinizi seçebilirsiniz. Bu düğmeyi tıklayarak bir videoyu dönüştürebilirsiniz. HTML dosyasını sva'dan html'ye dönüştürüldükten sonra indirmeyi seçerseniz, dönüştürme tamamlanana kadar beklemeniz gerekir.
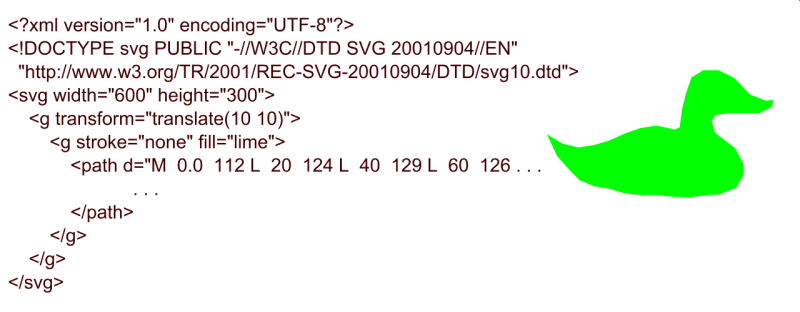
Svg Kodu Örneği
SVG kod örneği aşağıdaki gibi olacaktır: Bu, siyah çerçeveli mavi bir dikdörtgen oluşturur.
HTML5 bir sva görüntüsünün kodunu içerdiğinden, onu bir HTML belgesine dahil edebiliriz. Sonuç olarak, bir görüntünün öğelerine JavaScript aracılığıyla erişilebilir veya stil, CSS kullanılarak tanımlanabilir. Temeller hakkında bir fikir edinmek için bu eğitimde birkaç SVG kaynağının üzerinden geçeceğiz. Bu yazımızda koordinat sistemlerinin merkezine bakacağız. viewBox, koordinat sisteminin merkezindeki koordinat sistemindeki görüntü öğelerinin konumunu koordine eder. Şekillerimizin sunum yönü de bizde mevcuttur. Fill niteliğinin bir şekle renk belirtmek için kullanıldığı HTML'den farklı olarak, fill niteliğini bir şekle renk belirtmek için kullanmayız.
Dolgunun nasıl çalıştığını zaten biliyoruz, ancak kontur-linecap'a da geleceğiz. Hatlar bu şekilde uzatılabilir. Ek olarak, bir şeklin kenarlığını tanımlamak için konturlar ve kontur genişliği kullanılır. Şekli tanımlayan konum ve öznitelik öznitelikleri HTML'de yine de bulunmalıdır. Bazı durumlarda renkler, konturlar ve yazı tipi nitelikleri CSS'ye taşınabilir. Öğeleri gruplandırmak iyi bir fikir ama aynı kodu her kanat için beş kez tekrarlamamız gerekti. Bir şekil, kimlik tarafından yeniden kullanılmasına ek olarak tanımlanabilir ve yeniden kullanılabilir. Burada bir kar tanesinin dalını tanımlıyoruz ve ona çeşitli döndürme hareketleri uyguluyoruz.
Eğrileri kullanmaya başladığımızda yol elemanında çok güçlü hale geliriz. İkinci dereceden bezer eğrisi (Q), bir çizgiyi bükmek istediğinizde harika bir fikirdir, ancak genellikle esnek olamayacak kadar küçüktür. Kübik bir Bezier'de (C) sadece bir değil, iki kontrol noktası vardır. Bir sonraki makalede svas'ın JavaScript ile nasıl etkileşimli hale getirileceğini ele alacağız.
Neden Html'inizde Svg Kullanmalısınız?
HTML'nizde neden sva kullanıyorsunuz? Birincisi, SVG son derece güçlü ve çok yönlü bir araçtır. Her türlü grafik, animasyon ve 3B model oluşturmak için kullanılabilir. XML tabanlı yapısı nedeniyle, gereksinimlerinizi karşılamak için kodu kolayca değiştirebilir veya genişletebilirsiniz.
Modern tarayıcıların çoğu SVG'yi desteklediğinden, onu HTML'nizde kullanmak da iyi bir fikirdir. SVG'yi destekleyen bir düzenleyiciniz veya başka araçlarınız olmasa bile, onu HTML'nizde kullanabilirsiniz.
Svg Kod Görüntüleyici
SVG Code Viewer, Scalable Vector Graphics (SVG) dosyalarının kaynak kodunu görüntülemenizi sağlayan bir araçtır. Bu, hata ayıklama amacıyla veya SVG dosyalarının nasıl oluşturulacağını öğrenmek için yararlı olabilir.
