Yeni Başlayanlar İçin SVG Kodlama: Adım Adım Kılavuz
Yayınlanan: 2023-02-19SVG'yi elle kodlamak, koda aşina olmayanlar için göz korkutucu bir görev olabilir. Ancak, süreci biraz daha kolaylaştırabilecek birkaç adım var. İlk adım, bir SVG dosyasının yapısını anlamaktır. Bir SVG dosyası üç bölümden oluşur: baş, gövde ve kuyruk. Başlık, sürüm ve kodlama gibi SVG dosyası hakkında bilgiler içerir. Gövde, SVG dosyasının şekiller, renkler ve metin gibi gerçek içeriğini içerir. Kuyruk, genişlik ve yükseklik gibi dosyanın nasıl işlenmesi gerektiği hakkında bilgiler içerir. Bir SVG dosyasının yapısını anladığınızda, dosyayı kodlamaya başlayabilirsiniz. Yapmanız gereken ilk şey, metin düzenleyicinizde yeni bir dosya oluşturmaktır. Ardından, aşağıdaki kodu dosyanızın başına eklemeniz gerekecek:  Bu kod, SVG dosyanızın genişliği ve yüksekliği. Ardından, dosyanızın gövdesine aşağıdaki kodu eklemeniz gerekecek:  Bu kod, bir dikdörtgen. Dikdörtgenin boyutunu ve konumunu değiştirmek için genişlik, yükseklik, x ve y değerlerini değiştirebilirsiniz. Son olarak, aşağıdaki kodu dosyanızın sonuna eklemeniz gerekecek:  Bu kod, SVG dosyanızı oluşturun. Dosyanızı metin düzenleyicinizde açıp "Önizleme" düğmesine tıklayarak bir web tarayıcısında görüntüleyebilirsiniz.
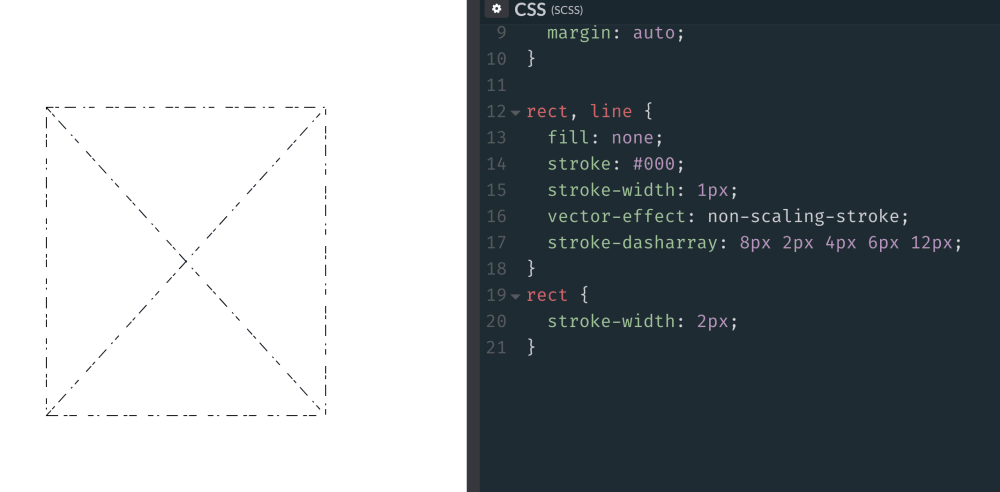
Karmaşık simgeleri kodlamaya gerek yoktur; sadece birkaç satır kod kendi kodunuz için kullanılabilir. El kodlaması, temel öğeler de dahil olmak üzere gerekli tüm temelleri kullanacaktır. Bazı temel HTML ve CSS ile hemen başlayacağız. Oluşturulacak SVG'ler için size bazı stiller verecek ve ayrıca size bir ızgara verecektir. En açık ızgara çizgileri 10 x 10, en kalın çizgiler ise 100 x 100'dür. Orta kalınlıktaki bir çizgiyi bir konumdan diğerine taşırsak, nesneyi bir orta kalınlıktaki çizgiden diğer konuma taşıyabiliriz. sonraki 100x. Tek bir noktanın x ve y değerlerine atıfta bulunmak için, genellikle kısaltma (xy) kullanılır.
Sola hizalama simgesi yapmak için >line> öğesini kullanın. İlk satırımız 45x45px uzunluğunda olacak, ancak 5×5 kontur kullanarak dışına bazı ekstra pikseller ekleyeceğiz. Çizgiler 3 eğik çizgi ile sağa kaydırılmalıdır. Kontur sonucunda fazladan piksel oluşturulmadığından, fazladan piksele izin verilmez. Döndüğünüzde hangisi olduğunu bilmek için her simgenin kodunu eklemelisiniz. Bu simge öğesinin bir sonraki evriminde, öğenin çoklu çizgisini kullanacağız. Sağa dönük bir şapka oluşturmak için bu şekilde kullanılacaktır.
Daha fazla kod istiyorsanız, aşağıdaki kodu kullanın: veya. Amaç, bir tarayıcı simgesi oluşturmak için onu birkaç satırla birlikte kullanmaktır. Dikdörtgenler gibi bir elips öğesi de dört öznitelik gerektirir; ancak, dikdörtgenlerden farklı olarak, bu öznitelikler <ellipse.> öğesi için gerekli olanlara daha çok benzer. Polygon elementini kullandığımızda istediğimiz şekli oluşturabiliriz. Bu adımda, bir oynatma simgesi oluşturmak için onu bir elips ile birleştireceğiz. Yol öğesi muhtemelen alandaki en karmaşık öğedir, ancak aynı zamanda şekil üretme açısından en uyarlanabilir öğedir. Otomasyona ihtiyaç duymadan hala kağıtla çalışıyormuş gibi noktalar ve çizgiler oluşturabilirsiniz.
Bu sınıfta bir simge oluşturmak amacıyla yol işlevinin küçük bir alt kümesine odaklanacağız. Element komutunda, M veya L gibi tek bir harfin ardından bir dizi x ve y koordinatı gelir. İndirme simgesi yolunuzun kod olması için önce boş yol öğesini eklemeniz gerekir:. Her komutu tek tek ekledikten sonra, nasıl oluşturulduğunu görmek için şeklin ilerlemesini kaydedin ve izleyin. Simgelerimizi çevrimiçi bir tarayıcıda daha kullanışlı hale getirmenin yolu iki seçenektir. Simgelerin ilk yarısı gruplara, ikinci yarısı ise sembollere bölünecek. Tek yapmamız gereken, simgelerimizden birini >g> etiketlerini içeren bir klasöre sarmak.
Bu grup için benzersiz bir kimlik sağlayabilirsek de faydalı olacaktır. Sonuç olarak, bir tarayıcı, simgelerin nasıl ölçekleneceğini belirlemek için (bir grubun sahip olamayacağı) viewBox değerlerine güvenir. Sonuç olarak, karşılık gelen sembol kodu aşağıda gösterilmelidir. Semboller başlangıca yerleştirilmelidir. Artık sembol simgelerimizi grup simgelerimizi kullandığımız gibi kullanabiliriz.
Svg'yi Html'de Nasıl Kodlarsınız?

Bir SVG'yi HTML olarak kodlamak için öğeyi kullanmanız gerekir. Bu öğe, SVG grafikleri için bir kapsayıcı tanımlar. Öğenin içinde, vektör grafikleri çizmek için çeşitli SVG şekil öğelerini kullanabilirsiniz.
Bir vektör kullanılarak canlandırılabilen bir grafik türüdür. Genişletilebilir İşaretleme Dili (XML), bu tür görüntü formatını oluşturmak için kullanılan birincil dildir. Bir SVG görüntüsünü çeşitli CSS ve HTML yöntemlerinde kullanmak mümkündür. Bu eğitimin amacı, altı farklı yöntemin üzerinden geçmektir. Bu makale, bir SVG'yi CSS arka plan görüntüsü olarak kullanma sürecinde size yol gösterecektir. Bir görüntüde yaptığınız aynı yöntemi kullanarak bir HTML belgesine belirli bir görüntü ekleyebilirsiniz. Bu arada HTML yerine CSS kullanıyoruz ve daha fazla özelleştirme yapıyoruz.
HTML öğelerine ek olarak kullanılabilir. JPG ve. Bir görüntü oluşturmak için VNG dosyaları. Ölçeklenebilir Vektör Grafikleri (SVG) standardını destekleyen tüm tarayıcılar <nesne> işlevini içerir. Bir görüntüyü HTML ve CSS'de kullanmanın başka bir yolu da HTML HTML'yi kullanmaktır. Modern tarayıcıların çoğu, tarayıcı eklentileri için desteği kaldırdığından, HTML'nin >embed> işlevine güvenmek genellikle iyi bir fikir değildir.
Bazı CSS özellikleri yalnızca SVG görüntüleyicileri tarafından kullanılabilir. Aşağıdaki tablo, SVG özelliklerini CSS eşdeğerleriyle karşılaştırır. Bazı SVG özellikleri CSS uyumlu değildir. Bu özellikler, CSS belirtiminin bir parçası değildir ve yalnızca SVG kullanılarak elde edilebilir. Vektör İşaretleme Dilini (VML) yapılandırmak için kullanılan XML, biçimlendirme dilini tanımlamak için kullanılır. HTML sözdizimi, SVG içeriği içeren HTML belgelerine uygulanabilir. Bazı SVG özellikleri HTML ile uyumsuz olabilir. Örneğin şekiller için dolgu özelliği, CSS'deki dolgu niteliğine eşdeğer değildir. HTML kullanırken, SVG içeriği, bir web sayfası gibi çeşitli şekillerde kullanılabilir. Örneğin, SVG içeriğini dahil etmek için HTML belgesi olarak bir grafik görüntü oluşturabilirsiniz. Bunun bir örneği, stil sayfası gibi bir web sayfasının koduna SVG içeriği eklemektir. Görsel olarak çekici ve kullanıcı dostu grafikler oluşturmak için kullanılabilecek yeni bir teknolojidir. Bu tür kodlar, XML ve HTML uyumlu olduğundan web sayfaları oluşturmak için kullanılabilir.
Html'de Svg Kullanmanın Artıları ve Eksileri
Html'de svg kullanmanın artıları ve eksileri nelerdir?
XML tabanlı bir biçimlendirme dilidir ve herhangi bir web projesine uyacak şekilde uyarlanabilir ve özelleştirilebilir hale getirir; aynı zamanda HTML dostu bir biçimlendirme dilidir. SVG ile karmaşık grafikler oluşturma yeteneği, bunu diğer yöntemlere göre daha kolay hale getirir.
SVG'yi HTML'de kullanmanın, anlaşılmasının ve kodlanmasının zor olması ve tarayıcıların bunu desteklememesi dahil olmak üzere çok sayıda dezavantajı vardır. Ayrıca, bazı tarayıcılar SVG grafiklerini düzgün şekilde işleyemeyebilir.
Bir Svg Dosyasını Nasıl Programlarım?
Hangi yazılımı kullandığınıza ve istediğiniz sonucun ne olduğuna bağlı olduğundan, bu sorunun kesin bir yanıtı yoktur. Bununla birlikte, genel olarak, bir SVG dosyasını çeşitli vektör grafik yazılım programlarını kullanarak veya dosyayı bir metin düzenleyici kullanarak elle kodlayarak programlayabilirsiniz.
Ölçeklenebilir Vektör Grafikleri (SVG) dosyaları, XML tabanlıdır ve herhangi bir konumdan erişilebilir. SVG Dosyaları Oluşturmak için JavaScript Araçları'nı kullanarak dosyaları doğrudan veya programlı olarak oluşturabilir ve düzenleyebilirsiniz. Illustrator veya Sketch'e erişiminiz yoksa Inkscape mükemmel bir alternatiftir. SVG dosyaları oluşturma hakkında daha fazla bilgiyi aşağıdaki bölümde bulabilirsiniz. Bir SVG dosyasının Metni, SVG Kodu Düğmesi kullanılarak oluşturulur. Sizden istendiğinde metin düzenleyiciye erişebileceksiniz. Bunu, son dosyanızın nasıl görüneceğini görmek, içindeki metni kopyalayıp yapıştırmak veya sadece diğer parçaları kopyalayıp yapıştırmak için kullanabilirsiniz.
XML Bildirimi ve Yorumlar bir dosyanın en üstünden kaldırılır. Şekillerinizi canlandırmak veya stillendirmek için CSS veya JavaScript kullanırken, bunları birlikte stillendirilebilen veya canlandırılabilen gruplar halinde düzenlemek en iyisidir. Illustrator'daki tüm Çalışma Yüzeyini (beyaz arka plan) neredeyse kesinlikle kendi resminizle dolduramayacaksınız. Grafiği kaydetmeden önce Artboard'u resmin üzerine yerleştirmeniz çok önemlidir.
1998'deki başlangıcından bu yana, SVG dosya formatı yaygın olarak kullanılmaktadır ve çoğu büyük web tarayıcısı tarafından desteklenmektedir. SVG ile birlikte kullanıldığında, yüksek derecede ayrıntıya ve çeşitli şekil ve renklere sahip logolar, simgeler, infografikler ve diğer grafikler oluşturabilirsiniz. Animasyonlar ve etkileşimli grafikler gibi etkileşimli grafikler oluşturmak için de çok uygundur. Web için yüksek kaliteli grafikler oluşturmak üzere SVG'yi kullanmak giderek daha popüler hale geliyor. SVG Çalışma Grubu şu anda metin, gölgeler ve degrade desteği dahil olmak üzere bir dizi yeni özellik eklemek için çalışıyor. Basit ve zarif grafikler üretmek için çok uygundur ve popülaritesi yalnızca basit ve zarif olduğu sürece artacaktır.
Bir Svg Kodlaması Nedir?

Bir SVG (Scalable Vector Graphics), 2001 yılında geliştirilen bir vektör görüntü formatı dosyasıdır. İki boyutlu grafikleri ve grafik uygulamalarını XML formatında açıklar. SVG dosyaları, logolar, çizimler ve simgeler oluşturmak için yaygın olarak kullanılır. Küçük dosya boyutundan dolayı internet üzerinden kolaylıkla iletilebilir.
Özel grafikler, bir vektör grafik programı olan Adobe Illustrator ile oluşturulur. Kullanıcılar, açılır menüyü seçebilir ve.VNG biçiminde bir görüntü oluştururken özel bir SVG grafiği kaydedebilir. Base64 kodlaması olarak bilinen bu veri gruplama yöntemi, önemli miktarda CPU alanı tüketir. Öte yandan PDF, ham ikili veri akışlarını içerebilir ve programlı olarak oluşturulduğunda şaşırtıcı derecede verimlidir. vektör grafikleri ayrıca kalite kaybı olmadan herhangi bir boyuta ölçeklenebilir, bu da onları büyük ölçekli grafikler için mükemmel bir seçim haline getirir.
Svg Kodu Örneği
SVG kodu örneği? SVG, etkileşim ve animasyon desteği ile iki boyutlu grafikler için XML tabanlı bir vektör görüntü formatıdır. Aşağıdaki SVG kodu örneği, kırmızı bir dairenin basit bir SVG görüntüsünü gösterir.
HTML5 desteklediğinden, bir sva görüntüsünün kodunu bir HTML belgesine dahil edebiliriz. Başka bir deyişle, bir görüntünün bölümlerine erişebilir ve stilini JavaScript veya CSS'de değiştirebiliriz. Bu eğitimde temeller hakkında daha fazla bilgi edinmek için birkaç SVG kaynak koduna göz atacağız. Bu yazıda, bir koordinat sisteminin bileşenlere nasıl bölüneceğini inceleyeceğiz. ViewBox, her görüntü öğesinin göründüğü koordinat sisteminin merkezini tanımlar. Şekillerimiz, sunum niteliklerinin yanı sıra, gösterdiğimiz özellikleri de yansıtır. Fill özelliği, HTML'de kullanılan background-color niteliğinin aksine bir şeklin rengini belirler.
Dolgu ve kontur özelliklerini zaten biliyorduk, ancak şimdi bir kontur-linecap'ımız da var. Bunu yaparak hat sınırını yükseltebiliriz. Bir şekle sınır oluşturmak için konturları ve kontur genişliğini kullanırız. Şekli tanımlayan konum öznitelikleri ve nitelikler HTML'de yine de bulunmalıdır. Ancak renkleri, konturları ve yazı tipi öğelerini CSS'ye taşıyabiliriz. Öğeleri gruplandırmak iyi bir numaradır, ancak aynı kodu her kanat için beş kez tekrarlamamız gerekiyordu. Ayrıca id ile bir şekil oluşturabilir ve onu bir kar tanesi dalı tanımlayıp altı kez döndürerek yeniden kullanabiliriz.
Önce eğrileri kullandığımızda, yol elemanı üzerinde çok fazla güç kazanırız. Bir çizgiyi bükmek istediğimizde, ikinci dereceden çerçeve eğrisini (Q) kullanabiliriz, ancak her zaman yeterince esnek değildir. Bir kübik çerçeve (C) kullanırken, bu sadece bir değil, iki kontrol noktasıdır. Bir sonraki makalede, sva görüntülerinin JavaScript ile nasıl etkileşimli hale getirileceğini ele alacağız.
Svg'yi Kullanmak İçin 3 İpucu
SVG çeşitli formatlarda mevcuttur. Vektör grafiklerinizi bir web sitesine yükleyebilir ve insanların bunları görüntü dosyaları olarak indirmelerine izin verebilir veya bunları web uygulamalarınızda özel menüler, düğmeler veya diğer UI öğeleri oluşturmak için kullanabilirsiniz. Ayrıca kitaplar, dergiler ve diğer basılı yayınlar için çizimler oluşturmak için mükemmel bir araçtır. Başlamak için, SVG'yi kullanmaya başlamak için önce bir XML belgesi oluşturmanız gerekir. Ardından svg etiketini kullanarak vektörlerinizi ekleyebilirsiniz. Elips ve rect etiketleri kullanılarak da temel şekiller oluşturulabilir. Sva ile çalışırken akılda tutulması gereken birkaç şey var. Başlamak için, SVG'nin XML tabanlı bir dil olduğunu ve bu nedenle grafiklerinizi temsil etmek için uygun etiketleri kullanmanız gerektiğini unutmayın. Son olarak, düzgün görüntülenebilmeleri için grafiklerinize uygun boyutları verin. Son olarak, tarayıcınız SVG'yi desteklemiyorsa, lütfen bir yedek resim ekleyin. sVG'ye yeni başlıyorsanız, rehberimiz size bilmeniz gereken her şeyi öğretecektir.
Svg Kod Oluşturucu
SVG kodu oluşturmanın birkaç farklı yolu vardır. Bunun bir yolu, Adobe Illustrator veya Inkscape gibi bir vektör grafik düzenleyici kullanmaktır. Başka bir yol da Atom veya Sublime Text gibi bir kod düzenleyici kullanmaktır. Yine başka bir yol da http://svg-edit.googlecode.com adresindeki gibi web tabanlı bir araç kullanmaktır.
Tek bir yerde kullanılabilecek çeşitli harika SVG arka plan oluşturucuları vardır. Küçük bir program olan Tabbied, önceden hazırlanmış hazır dosyalardan geometrik karalamalar oluşturur. JustCode, temel ve karmaşık efektler için çeşitli SVG Filtreleri sunar. Rik Schennink'in SVG Renk Matrisi Karıştırıcısını kullanarak karmaşık renkli matris filtrelerini kolaylıkla üretebilirsiniz. HeroPatterns'in kalıpları, bir arka plan görüntüsü, döşeme veya doku ile kullanıldığında tekrarlanır. Squircley'in yardımıyla organik şekillerle her türlü görüntü yapılabilir. Haikei, SVG'ler ve PNG'ler gibi çeşitli biçimlerde sunulan varlıklarla tam özellikli bir aracın tüm özelliklerine sahiptir.

Kumiko Oluşturucu'yu kullandığınızda, küçük parçalar bir kafes içine yerleştirilerek yapılabilecek desenler halinde düzenlenir. Bir başka popüler metin işleme aracı, metni eğmek, bükmek veya deforme etmektir. SVG Path Visualizer ile bir çizimin ekranda nasıl çizildiğini görselleştirebilirsiniz. Bir SVG yolu girilebilir ve araç perde arkasında gerçekleşen sihri açıklar. Maks Surguy'un SVG Kırpıcısı, kırpıntılarını özelleştirmeyi tercih edenler için mükemmel bir alternatif. Mevcut en basit çevrimiçi araçlardan biri, URL çubuğundan yüklenip aPWA olarak kullanılabilen SVG to JSX'tir. SV veya PNG olabilen Favicon Maker'ı kullanarak harf ve emoji tabanlı favicon'lar oluşturmak mümkündür.
Dosyaları bırakarak bir Sprite oluşturmak için spreact aracını kullanabilirsiniz ve bu, SVG'nizi optimize edecek ve onunla bir hareketli grafik üretecektir. Doğrudan önünüzdeki düz metni kullanarak animasyon, geçiş ve geçiş yollarının yanı sıra bileşik animasyonlar yapabilirsiniz. After Effect benzeri kaliteli animasyonlar arıyorsanız hem web hem de mobil platformda Lottie'ye mutlaka göz atmalısınız. Oluşturma işlemi sırasında yapılandırılabilen ve kullanılabilen SVGO olarak bilinen bir Node.js aracı vardır. Kesinlik düzeyi belirtmenin çok sayıda yolu vardır ve ayrıca SVG'lerden kaldırmak istediğiniz bir özelliği de seçebilirsiniz. Bununla birlikte, Iconset adı verilen kod bileşenini içermeyen başka bir yöntem daha vardır.
Svg Dosyasından Svg Kodu Nasıl Alınır
Bir svg dosyasından svg kodu almanın birkaç yolu vardır. Bunun bir yolu, dosyayı bir metin düzenleyicide açıp kodu kopyalamaktır. Başka bir yol da dosyayı açmak ve kodu dışa aktarmak için Inkscape gibi bir araç kullanmaktır.
Çoğu durumda, bir SVG dosyasının HTML kodu çok yararlı bir girdi görevi görebilir. Bu öğreticide, HTML kodunu herhangi bir sva dosyasından birkaç basit adımda nasıl çıkaracağınızı göstereceğiz. Resminizi.sva dosyasını kullanarak kolayca yükleyebilirsiniz. Kodu dosyadan kopyalayıp kod düzenleyiciye yapıştırmak için önce dosyayı kopyalayıp yapıştırmanız gerekir. Kodu değiştirerek, simgenizin bir görüntüden çok daha esnek olan tasarımınıza mükemmel şekilde uymasını sağlayabilirsiniz. Bir renk seçtiğinizde, rengin metinle eşleşmesine neden olacağından, ilki dışında o renge karşılık gelen tüm dolgu işaretlerini silin. Metnin ilk satırı geçerli renkle doldurulacaktır.
Kod Svg Simgesi
Bir SVG kod simgesi, bir kod simgesini görüntülemek için Ölçeklenebilir Vektör Grafiklerini kullanan bir simge türüdür. Simge, programlama, kodlama, yazılım geliştirme ve daha fazlası dahil olmak üzere kodla ilgili çeşitli farklı kavramları temsil etmek için kullanılabilir.
Resimlere ek olarak simgeler ve diğer medya dosyaları bir web sitesine karakter katar. Resimlerin varlığı ziyaretçiler için çok daha keyifli bir deneyimdir. Web sayfalarının sıklıkla düşük kaliteli simgelere veya çizimlere sahip olduğu bir sır değil. SVG dosyalarınızın HTML kodunu kullanarak simgelerinizin kalitesini iyileştirebileceksiniz. Ayrıca kendi SVG'lerinizi kodlayabilir veya bunun için Illustrator gibi bir yazılım kullanabilirsiniz. Simgenin HTML kodunu kopyalamak için onu arayın, boyutlandırın (renk kodlu yapmayın) ve ardından CMS'yi başlatın. SVG logonuzu WorldVectorLogo gibi bir logo bankasına da kaydedebilirsiniz.
Katıştırılmış öğeye girdiğinizde, öğenizi kodlamanız istenecektir. Bu bölümde, önceki sitelerden birinden alınan simgenin kodu yapıştırılacaktır. Kodun genişliğini ve yüksekliğini girerek simgenin boyutunu değiştirebilirsiniz.
Bir Simge İçin Svg Kodunu Nasıl Alabilirim?
SVG simgenizin HTML kodunu kopyalamak için SVG Seçenekleri bölümünde satır içi öğesini ve ardından çizimi seçin. Tek yapmanız gereken kodu kopyalayıp yapıştırmak. Illustrator gibi yazılım programlarını kullanarak kendi SVG'nizi de tasarlayabilirsiniz.
Html'de Svg Simgeleri Nasıl Kullanılır?
svg> /svg> etiketi, bir SVG görüntüsünü doğrudan HTML belgesine eklemek için kullanılabilir. VS kodunu veya tercih ettiğiniz IDE'yi kullanarak, daha sonra kopyalanıp HTML belgenizin gövde öğesine yapıştırılabilen bir SVG görüntüsü oluşturabilirsiniz. Tüm prosedürler doğru bir şekilde izlenirse, web sitenizin tam olarak aşağıdaki demodaki gibi görünmesini sağlayabilirsiniz.
Svg Dosyaları Simge Olarak Kullanılabilir mi?
Ölçeklenebilir Vektör Grafikleri veya SVG'ler, bir vektör grafiği türü oldukları için web sitenizde simgeler olarak kullanılabilen bir vektör grafik türüdür. Vektörlerin kalitesinden ödün verilmezse, herhangi bir boyuta ölçeklendirilebilirler. Küçük oldukları ve iyi sıkıştırdıkları için web sitenizi yavaşlatmazlar.
Svg Kodundan Png'ye
Svg kodunu png'ye dönüştürmenin birkaç yolu vardır. Bunun bir yolu, hızlı bir aramayla kolayca bulunabilen bir çevrimiçi dönüştürücü kullanmaktır. Başka bir yol da png dosyaları için "farklı kaydet" seçeneği olan Illustrator gibi bir Adobe programı kullanmaktır.
Ek olarak, farklı bir şekilde, daha sonraki bir bölümde daha ayrıntılı olarak ele alınabilecek olan Svg To Png Converter bulunabilir. Her ikisi de saydam olduğundan, PNG'ler ve sva dosyaları çevrimiçi logolar ve grafikler oluşturmak için mükemmel seçeneklerdir. Piksel ve şeffaflık kullanmayı düşünüyorsanız, PNG'ler mükemmel bir seçimdir. Hem Silhouette hem de Cricut kullanarak Svg dosyaları oluşturabilirsiniz. JPG ve PNG görüntüleri, JPG veya PNG dönüştürme araçları kullanılarak svg dosyalarına dönüştürülebilir. Adobe Photoshop, SVG'yi PNG görüntülerine dönüştürmenin en iyi yoludur. SVG dosyanızı PNG'ye dönüştürün ve kayıpsız sıkıştırma, görüntü çözünürlüğü ve daha küçük dosya boyutu için kullanın.
En iyi vektör grafiklerinde ve logolarda kullanılmasına rağmen, raster dosyalar için her zaman en iyi seçim değildir. Diğer tüm görüntü formatlarından daha yüksek çözünürlükleri nedeniyle, raster tabanlı saydam dosyalar için mükemmel bir seçimdir. PNG'ler, öğeleri şeffaf bir şekilde göstermek istediğinizde yararlı olan alfa kanallarını kullanarak diğer öğelerin arkasındaki öğeleri göstermek için de kullanılabilir.
Png'den Svg'ye: Resimlerinizi Kolayca Dönüştürün
png2svg oluşturmak için kullanılabilecek ücretsiz bir çevrimiçi araç da vardır.
Svg Html'i
SVG, geliştiricilerin ve tasarımcıların web, baskı ve diğer amaçlar için yüksek kaliteli, ölçeklenebilir grafikler ve illüstrasyonlar oluşturmasına olanak tanıyan bir vektör grafik görüntü dosyası formatıdır. HTML, web sayfaları ve web uygulamaları oluşturmak için standart biçimlendirme dilidir. SVG dosyaları herhangi bir metin düzenleyiciyle oluşturulabilir ve düzenlenebilir, ancak .svg dosya uzantısıyla kaydedilmeleri gerekir. SVG dosyaları tüm büyük web tarayıcılarında görüntülenebilir ve herhangi bir vektör grafik düzenleme yazılımı ile oluşturulabilir ve düzenlenebilir.
SVG dili, 2B ve grafiksel uygulamaları tanımlayan bir XML dilidir. Özellikle Pasta grafikler, iki boyutlu XY koordinat sistemleri vb. gibi vektör diyagramlarında kullanışlıdır. Çoğu web tarayıcısı artık PNG, GIF ve JPG'ye benzeyen SVG'yi desteklemektedir. Adobe svg görüntüleyicileri, svega'yı Internet Explorer'da görüntülemek için gerekli olabilir. Bu HTML5 SVG örneğinde, "elips" etiketi kullanılarak bir radyal gradyan tanımlanır ve "radialGradient" etiketi kullanılarak bir elips çizilir. Sonuç olarak, Firefox'un aşağıdaki HTML5 özellikli sürümü görünecektir.
Svg Yolu
SVG yolu, ekranda veya belgede çizilebilen bir vektör grafik şeklidir. Hem insan hem de makine tarafından okunabilen standart bir XML dosya biçiminde tanımlanır. Yol verileri, şekli tanımlayan bir komutlar ve parametreler listesinden oluşur.
svg.path nesneleri, yol komutlarını belirtmek için SVG.path komutu tarafından kullanılır. Yol segmentinde dört nesne vardır: çizgi, kemer, küp ve çerçeve. Bir dizi yol parçasından hemen sonra görünen bir Yol sınıfı da vardır. Bir yolun veya segmentlerin uzunluğu,.length() işleviyle hesaplanabilir. Bu teknik, bazı sınıflar için oldukça yavaş olabilen geometrik yaklaşım kullanır. Değişken dizileri dilimleyerek ve Ekleyerek kesebilir ve ekleyebilirsiniz. Önce yasal izin almadan geçersiz yollar oluşturamazsınız.
Makul bir şekilde ileriye doğru çekmek için her bir parçayı geriye doğru çekmek mantıklıdır. Tutarlılığı sağlamak için Yol manipülasyon yöntemlerinin gelecekte değiştirilmesi gerekebilir ve bu değişikliğin gelecekteki sürümlerde yapılması gerekecektir. Python sürüm 5.0.1, Şubat 2017'de yayınlandı. Dikey/Yatay komut satırı, güncel kalması için iyileştirildi. SVG yol metinlerinin dönüştürülmesinin ardından artık her segment kendi segment metnini oluşturuyor. Yeni Python minimum sürümü 3.7'dir. Python 2 artık 3.5 - 3.6 nesillerini desteklemeyecektir.
Python artık onu Python sürüm 3.9 ile uyumlu hale getirecek olan collections.abc kullanılarak içe aktarılabilir. Jython için hala destek yok. Ancak Python sürüm 3.7 ve 3.8 artık desteklenmektedir. Alt yollar, birleştirildikleri takdirde artık birleştirilmezler ve ayrıştırılan komutlar ayrıştırıldıklarında hala mevcuttur. CubicBezier ve Arc segmentlerinin özyinelemeli hesaplaması artık uygulandı ve belirli bir doğruluk düzeyine ulaşıldığında sona erecek.
Html'deki Yollar
d niteliğinin kullanılacağı yol, D özelliği tarafından tanımlanır. Yol komutları, komutun parametrelerini temsil eden bir komut harfi ve sayıları içeren komutlardır. Bu komutun bir sonucu olarak, moveto komutunun yürütüldüğü koordinatlar yeni bir alt yola işaret edecek şekilde değiştirilir.
Svg Eğitimi
Bir svg öğreticisi, Ölçeklenebilir Vektör Grafikleri (SVG) görüntülerinin nasıl oluşturulacağı ve değiştirileceği hakkında adım adım talimatlar sağlayan çevrimiçi bir kaynaktır. SVG, kaliteden ödün vermeden herhangi bir boyuta ölçeklenebilen bir vektör görüntü türüdür. Bu, resimlerin sık sık yeniden boyutlandırılması gereken web sitelerinde ve uygulamalarda kullanım için idealdir.
SVG (Scalable Vector Graphics'in kısaltması) ile öğrenilecek çok şey var. 2000'lerin başında standartlaştırılmasına rağmen, zayıf tarayıcı desteğinin (en önemlisi Internet Explorer) desteğinin olmaması, SVG'nin yıllar içinde popülerlik kazanmasını engelledi. SVG'yi doğrudan HTML'ye doğrudan gömme, yalnızca en yeni tarayıcılarda yazı yazıldığı andan itibaren çalışır. Çoğu zaman kodu düzenlemeniz gerekmez; ancak, Figma veya Sketch gibi araçları kullanmanız gerekecek. Bunları bir img etiketine eklerseniz, tarayıcınız diğer resim biçimlerinde olduğu gibi bunları otomatik olarak görüntüler. Satır içi görüntüler için HTML5 ve XHTML sözdizimini kullanmak gerekir. Viewport ve viewBox dahil olmak üzere bir dizi öğeyi g öğesiyle gruplandırmayı seçebilirsiniz.
Bu yöntemi kullanarak, SVG tuvalinde yeni bir koordinat sistemi oluşturabilirsiniz. Örneğin, 0, 0 noktasını kullanabilir ve yalnızca 100x100px tuvalini gösterebilirsiniz. Kanvas 100'e ulaşırsa, başka bir bölümü olacaktır. Stil nitelikleri, herhangi bir SVG öğesi türü için kullanılabilir, tıpkı HTML etiketlerinin herhangi bir HTML öğesi türü için kullanılabilmesi gibi. Formun doğasına rağmen, beklediğiniz gibi her CSS özelliğini uygulamak mümkün değildir. Dolgu, örneğin bir metin öğesinin rengini değiştirmek için bir öğe niteliği olarak da kullanılabilir. Bu, HTML ve CSS'de yapılır.
Dizeler alanını değiştirerek uygun Veri URL'sine ulaşabilirsiniz. Bir CDATA'ya CSS eklemek, harici bir stil sayfası da içerebilir. Sayfa tamamen yüklendiğinde, önce JavaScript'i ekleyebilir ve onu bir load olayına sarabilirsiniz. SVG ile etkileşime girebiliyorsanız (SVG, HTML'de satır içidir), JavaScript ile herhangi bir özelliği değiştirebilirsiniz. Bu durumda, bir XHTML belgesi kullanılır, ancak HTML5 de kullanılabilir (>!DOCTYPE html içeren belgeler. Bazı hizmetlerin veya uygulamaların, geçersiz bir biçimde yazıldığı için geçersiz bir XML dosyasını kabul etmeyi reddettiği durumlar olabilir. eksik destek hakkında bilgi, Modernizr gibi kitaplıkları kullanın.
Svg Yapmak İçin Hangi Programı Kullanabilirim?
Adobe Illustrator, yaygın olarak SVG dosyaları oluşturmak için en iyi programlardan biri olarak kabul edilir. Görüntü izleme, bitmap görüntüleri SVG dosyalarına dönüştürmek için kullanılan yöntemdir. Pencere menüsüne giderek araç paneline erişebilirsiniz.
Simgeler
SVG simgeleri, Ölçeklenebilir Vektör Grafikleri (SVG) formatı kullanılarak oluşturulan simgelerdir. Bu format, hem statik hem de animasyonlu resimlere izin veren XML tabanlı bir vektör resim formatıdır. SVG simgeleri, Adobe Illustrator, Inkscape ve hatta Microsoft Paint gibi çeşitli yazılımlar kullanılarak oluşturulabilir. Bu simgeler web sitelerinde, uygulamalarda ve hatta basılı materyallerde kullanılabilir.
Genişletilebilir İşaretleme Dili (XML), Ölçeklenebilir Vektör Grafiklerinde (SVG) vektör grafiklerinin oluşturulmasını sağlar. HTML5 SVG'ler, sabit boyutta bir piksel görüntüsü içermez, bunun yerine doğrudan tarayıcıda işlenen bir XML kod bloğu içerir. Görüntüler çok daha görünürdür ve kelimelerden çok daha fazla bilgi verir. Tamagotchis, iMac'ler ve Palm Pilotlar, SVG görüntü dosyalarıyla aşağı yukarı aynı zamanlarda piyasaya çıktığında, henüz web tabanlı görüntü dosyalarını keşfetmemiştik. Web tarayıcılarının SVG biçimlerini desteklememesi alışılmadık bir durum değildir. 2017'den önce, tarayıcılar SVG oluşturmayı desteklemiyordu. Vektör oldukları için, bir simge web yazı tipi veya bir svg kullanırken ölçeklendirmede sorun yaşamazsınız.
Hazır ikonlarla ikon tasarlamak çok daha kolay. Daha fazla çok yönlülük istiyorsanız, bir svg dosyası seçin. Bir SVG simgesi elle veya bir araçla oluşturulabilir. Bir vektör görüntü programı kullanarak simgeler çizmek için sanal bir çizim tahtası kullanılır. .svg dosyanızı dışa aktardıktan sonra her şey bitti. Bu Evernote listesinde hazır SVG simgelerini de bulabilirsiniz. Bir şeklin yüksekliği ve genişliği boyutlarını tanımlarken, X ve Y'nin konumu da konumunu tanımlar. Ayrıca, sınıf adlarını ayrı bir stil sayfası CSS dosyasında belirtebilir ve >svg> veya >rect> öğelerindeki her bir öğe için stili tanımlayabilirsiniz. Bu seçenek, arka plan rengini doğrudan Ycode kodsuz oluşturucudan seçerek simgelerin rengini değiştirmenize olanak tanır.
Svg Simgeleri Oluşturma: İpuçları ve Püf Noktaları
Bir svg dosyasını ve bir simgeyi aynı dizine kaydettiğinizde, belge dizininde ayrı bir dosya olarak görüntülenir.
Birkaç farklı yazılım aracının yardımıyla kolayca SVG simgeleri oluşturabilirsiniz. IcoMoon veya SvgEdit gibi araçlarla simgeler oluşturmak ve bunları.svg dosyaları olarak dışa aktarmak mümkündür. Adobe Photoshop, Illustrator veya Inkscape gibi bir vektör görüntü düzenleyici kullanıyorsanız, simgelerinizi SVG dosyaları olarak bile dışa aktarabilirsiniz.
Oluşturmadan önce SVG simgesinin oranlarını ve ölçeğini akılda tutmak çok önemlidir. Genel olarak, istediğiniz herhangi bir şekli veya rengi kullanmak kabul edilebilir, ancak simgenin kullanılacağı amaca uygun boyutta ve konumlandırılmış olduğundan emin olmak çok önemlidir. Bir web sitesi için daha küçük bir simge, bir sayfada görünebilir. bir uygulama simgesinin aksine.
Simgeler, web sitesi grafikleri ve uygulama simgeleri dahil olmak üzere çeşitli amaçlar için kullanılabilir. Bir SVG simgesi tasarlarken simgenin ölçeğini ve oranlarını göz önünde bulundurmak çok önemlidir.
