SVG Veri Konumlandırma
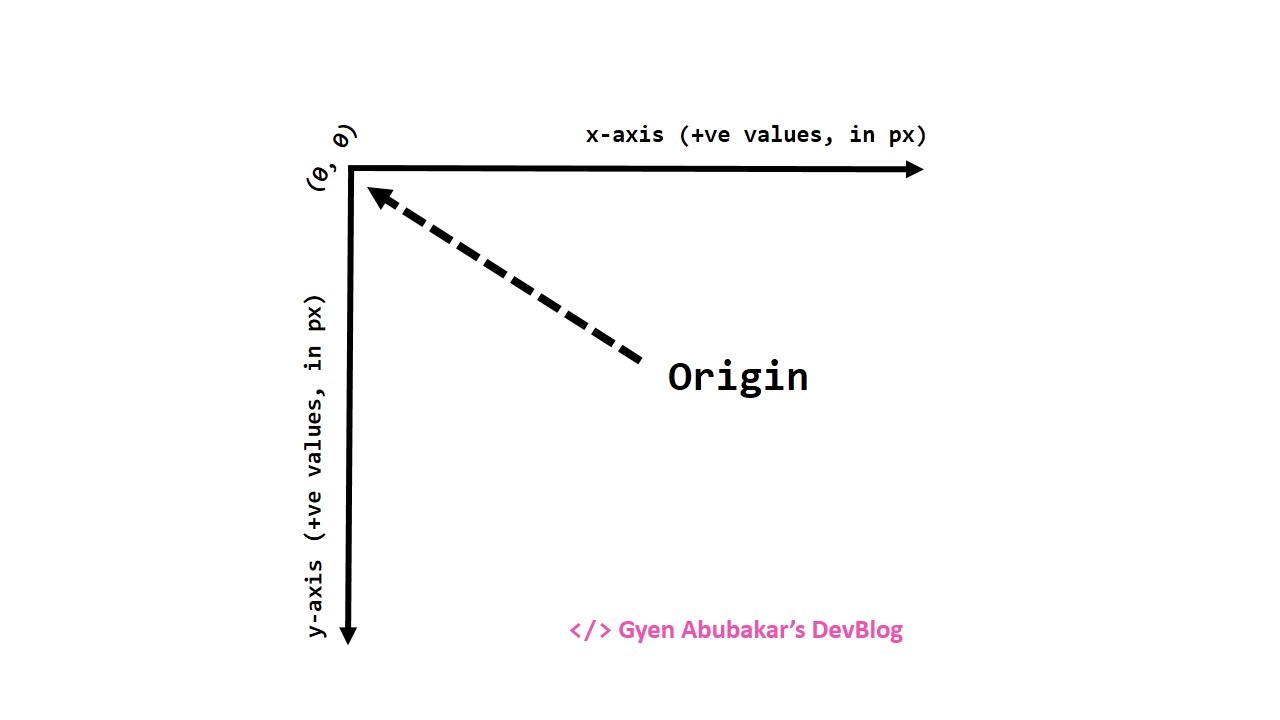
Yayınlanan: 2023-01-16SVG'de veri konumlandırma, bir SVG görüntüsünün koordinat sistemini ayarlama işlemidir. Görüntü, görüntünün kök öğesinin x ve y niteliklerini ayarlayarak herhangi bir iki boyutlu uzayda konumlandırılabilir. Koordinat sistemi varsayılan olarak görüntünün sol üst köşesine ayarlanmıştır.
Svg'deki Koordinatlar Nelerdir?

SVG'de kullanılabilen iki tür koordinat sistemi vardır: Kartezyen koordinat sistemi ve kutupsal koordinat sistemi. Kartezyen koordinat sistemi en yaygın olanıdır ve konumları belirtmek için bir dizi x ve y ekseni kullanır. Kutupsal koordinat sistemi, konumları belirtmek için bir dizi açı ve mesafe kullanır.
SVG görüntülerini kullanarak web siteleri için iki boyutlu grafikler, çizelgeler ve çizimler oluşturabilirsiniz. Vektör dosyaları olarak, çözünürlüklerinden hiçbir şey kaybetmeden küçültülebilir veya büyütülebilirler. Ayrıca, bir metin düzenleyici veya çizim yazılımı kullanılarak düzenlenebilirler.
Svg Ne Anlamına Geliyor?
Ölçeklenebilir Vektör Grafikleri (SVG) dosya formatı, herhangi bir bilgisayardan görüntülenebilen web dostu bir dosya formatıdır. JPEG dosyaları gibi vektör dosyaları, görüntüleri bir ızgara üzerindeki noktalara ve çizgilere dayalı matematiksel formüllerde depolar.
Svg Neden Web Grafikleri İçin En İyi Biçimdir?
Biçim olarak SVG'nin gelişiyle birlikte web grafikleri daha sofistike ve canlı hale geliyor. Küçük dosya boyutu, değiştirilebilir doğası ve süresiz olarak ölçeklenebilmesi nedeniyle onu herhangi bir web projesi için mükemmel bir seçim haline getirir.
Svg'de Bir Yolu Nasıl Ortalarım?
Yolu ortalamak için svg viewBox niteliğini kullanın. Bu, özellikle svg'de birçok yolunuz varsa, hepsini dönüştürmeniz gerekmediğinden kullanışlıdır. Örneğiniz, Paul'ün cevabının olacağı şekilde viewBox=”0 15.674 144 144″ olacaktır.
Bir Svg Belgesinde Bir Vektör Nasıl Ortalanır
Bir SVG belgesinde, bir vektörü ortalamak için bir yöntem bulunabilir. İlk etapta vektörün düğüm noktalarını bulmak gerekir. Bunlar, vektörün sol üst köşesinde, görünümün önünde bulunur. Dönüştürme özelliği daha sonra vektörü merkez noktası etrafında döndürmek için kullanılabilir.
Svg Görüntü Kutusu Nedir?

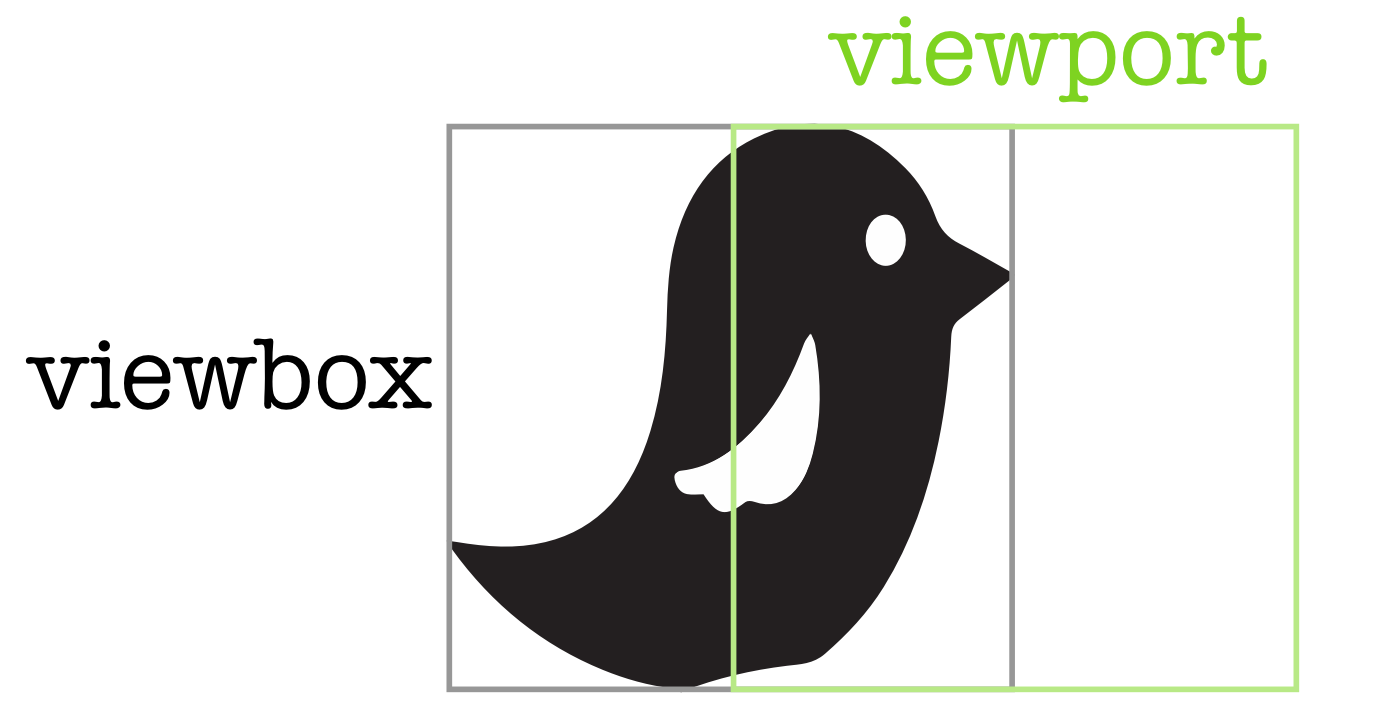
Bir SVG viewBox, belirli bir grafik kümesinin belirli bir kapsayıcı öğeye sığacak şekilde esnediğini belirtmenize izin veren bir özniteliktir. Değer yüzde olarak belirtildiğinde, öğenin sahibinin boyutuna göredir.
Diyelim ki bir SVG için doğru olan bir kuş görüntümüz var, onu elimizdeki herhangi bir kapsayıcıyla dolduralım. Bu görüntünün viewBox'ı doğru ayarlanmışsa, kapsayıcı boyutlarına göre ölçeklenir. ViewBox'ı kullanarak, animasyon oluştururken çok yararlı olabilecek bir görüntünün bir bölümünü de gizleyebiliriz. Görüntülerimizi kırpmak söz konusu olduğunda çok kullanışlı bir araçtır. Onu kullanarak gökyüzünde hareket eden hareketli bir bulut oluşturmak için kullanılacaktır. ViewBox'ın min-x değeri değiştirildikten sonra bu animasyonu canlandırmak oldukça basittir. Bunaltıcı olabileceğinden, bu makaleden saveRatioAspect'i kaldırdım.
Viewbox Svg'de Ne Anlama Geliyor?
ViewBox, bir SVG görüntü portunun kullanıcı alanındaki konumunu ve boyutunu belirtir. viewBox niteliği bir liste biçiminde gelir ve dört değer içerir: min-x, min-y, genişlik ve yükseklik.
Svg'nin Bir Görüntü Kutusuna İhtiyacı Var mı?
Görünüm kutusu, ikinci bir sanal koordinat grubu gibidir ve SVG içindeki tüm vektörler onu kullanabilir; tek yapmanız gereken, SVG'nin içini etkilemeden yüksekliğini, genişliğini ve diğer özelliklerini değiştirmek. Bir viewBox ile SVG'ler oluşturmak çok daha kolaydır. Bir öğesi yoksa, bir SVG asla oluşturulamaz.
Svg Görüntüleme Kutusunu Nasıl Ayarlayabilirim?
ViewBox'ı, iki yükseklik veya genişlik seçeneğinden birini seçmenize izin verecek şekilde otomatik olarak ayarlayın. En boy oranı, viewBox'ın genel en boy oranıyla uyumlu olacak şekilde ayarlanacaktır.
Svg'nin Genişliği ve Yüksekliği Var mı?
Aşağıdaki resimde gösterildiği gibi, SVG'leri Illustrator CC'den dışa aktarmak için gereken yükseklik veya genişlik nitelikleri yoktur. Boyutları zorlamak istiyorsanız, bu bazen iyi bir fikir olabilir. Örnek olarak, web sitenizdeki bir logo için SVG kullanmak isteyebilirsiniz, ancak bunun belirli bir boyutta olmasını isteyebilirsiniz.
Svg Ne Tür Verilerle Çalışır?
SVG (Scalable Vector Graphics), etkileşim ve animasyon desteği ile iki boyutlu grafikler için XML tabanlı bir vektör görüntü formatıdır . SVG belirtimi, 1999'dan beri World Wide Web Consortium (W3C) tarafından geliştirilen açık bir standarttır.
Sva dosyası , boyutları ne olursa olsun görüntülerin en iyi şekilde görünmesini sağlayan dijital bir formattır. Genellikle diğer biçimlerden daha küçük olan arama motorlarını optimize etmek için kullanılabilirler ve dinamik olabilirler. Bu kılavuz, bu dosyaların ne olduğunu, ne zaman kullanılacağını ve SVG'ler oluşturmak için bunları kullanmaya nasıl başlayacağınızı açıklayacaktır. Yıldız resimleri sabit bir çözünürlüğe sahip olduğundan, görüntünün boyutu görüntünün kalitesini düşürür. Vektör-grafik formatındaki resimler arasında noktalar ve çizgiler vardır. Bu biçimler, dijital bilgileri aktarmak için kullanılan bir biçimlendirme dili olan XML'de yazılmıştır. Bir görüntünün tüm şekillerini, renklerini ve metnini belirten bir XML kodu vardır.

XML koduna bakmak çok temiz olduğundan, web sitesi ve web uygulamaları için de son derece güçlüdür. Kaliteden ödün vermeden bir SVG'yi küçültmek veya genişletmek mümkündür. Bir görüntünün boyutu ve görüntüleme türü bir SVG için önemli değildir ve her zaman aynı görünürler. Raster görüntülerde ayrıntı eksikliği nedeniyle SVG, bir dizi nokta olarak görünecek şekilde tasarlanmıştır. Yüksek düzeyde kontrolleri nedeniyle, tasarımcılar ve geliştiriciler tasarımları üzerinde çok fazla kontrole sahiptir. World Wide Web Konsorsiyumu, web grafikleri tarafından kullanılmak üzere XML olarak bilinen bir dosya biçimi geliştirmiştir. Programcıların okuyabileceği ve hızlı bir şekilde anlayabileceği metin dosyaları, XML kodunu temsil etmek için kullanılır.
CSS ve JavaScript'in yetenekleri, SVG'lerin görünümünü gerçek zamanlı olarak değiştirmenize olanak tanır. Ölçeklenebilir vektör grafikleri, çeşitli uygulamalarda kullanışlıdır. Çok yönlü, etkileşimli ve kullanımı kolay olduklarından bunları oluşturmak için herhangi bir grafik düzenleyiciyi kullanabilirsiniz. Her programın çok sayıda sınırlaması ve takip edilmesi gereken bir öğrenme eğrisi vardır. Önce birkaç seçeneği denedikten sonra ücretsiz veya ücretli bir seçenekle yetinmeyin.
Metin için ayrıca tüm karakter kümeleriyle uyumlu ve Unicode desteği içerebilen isteğe bağlı bir sınıf vardır. Bir kavramı veya öğeyi temsil etmek için semboller ve resimler kullanabilirsiniz. SVG'yi kullanmak, çeşitli nedenlerle diğer grafik formatlarına göre avantajlıdır. Örneğin, SVG formatındaki görüntüler çözünürlükten bağımsızdır ve kalite kaybı olmadan ölçeklenmelerine olanak tanır. Ayrıca, dinamik kullanıcı arayüzleri oluşturmanıza olanak tanıyan SVG görüntülerini canlandırabilirsiniz. Modern tarayıcıların çoğu, grafiklerinizin herhangi bir cihazda keskin göründüğünden emin olmanızı sağlayan vektör grafiklerini destekler.
Bir Svg Ne İçin Kullanılabilir?
SVG formatındaki resimler, web grafikleri için logolar, çizimler ve çizelgeler oluşturmak için kullanılabilir. Piksel içermemeleri nedeniyle üzerlerinde yüksek kaliteli dijital fotoğrafların görüntülenmesi zordur. Ayrıntılı görüntüler için çoğu dosya JPEG olmalıdır. Modern tarayıcılarda yalnızca SVG görüntüleri kullanılabilir.
Svg Verisi Nedir?
Bir vektör grafik dosyası olarak, ölçeklenebilir bir grafik dosyası olarak da bilinen bir SVG dosyası , internette iki boyutlu görüntüleri işlemek için kullanılır. Ölçeklenebilir vektör grafik dosyasının kısaltması olan SVG dosyası, 2B ve 3B web görüntüleri için kullanılan standart bir grafik dosyası türüdür.
Farklı Svg Dosyası Türleri Var mı?
Üç tür grafik nesnesi için bir platformdur: vektör grafik şekilleri (örneğin, düz çizgiler ve eğrilerden oluşan yollar), resimler ve metin. Grafik nesnelerin birleştirme, dönüştürme ve birleştirme yeteneği, bunların gruplandırılmasına, stillendirilmesine ve dönüştürülmesine olanak tanır.
Svg Pozisyonu
SVG veya Scalable Vector Graphics, vektör tabanlı grafikler oluşturmak için bir dosya biçimidir. JPG veya PNG gibi diğer dosya biçimlerinin aksine, SVG dosyaları kalite kaybı olmadan herhangi bir boyuta ölçeklendirilebilir. Bu, onları logolar veya simgeler gibi yeniden boyutlandırılması gereken grafikler oluşturmak için ideal hale getirir. Bir SVG dosyası oluştururken, tuval üzerindeki her bir öğenin konumunu belirleyebilirsiniz. Bu, herhangi bir boyuta kolayca ölçeklenebilen hassas, duyarlı tasarımlar oluşturmanıza olanak tanır.
iç içe svg öğeleri, öğeleri düzenlemek için kullanılabilir. İki dikdörtgen arasında renk farkı yoktur, ancak parentvg öğeleri farklı değerlere sahiptir. Bu dönüşüm, yalnızca dönüşümü g öğesine yazarak içeriği taşımak için kullanılabilir:. Bu, SVG 1.1 standardından bir örnektir. transform (*x,y) yazarak, g'yi hareket ettirebilir ve g içindeki nesneleri birbirine göre hareket ettirebilirsiniz. #group1svg'nin x=10'u ebeveynin göreli konumunu temsil ederken, #parent iç içe geçmiş konumu temsil eder. Çözüm, iki etiket kullanmaktı: ansvg ve ag.
Bir Svg'deki Görüntünün Boyutu Nasıl Kontrol Edilir
viewBox niteliğini kullanırken, görüntü alanından daha büyük görünmesini sağlamak için görüntüden görünen alanın boyutlarını belirleyebilirsiniz. Görüntünün görünüm alanından daha küçük görünmesini sağlamak için görünmeyen alanın boyutlarını belirtmek için viewBox niteliği kullanılabilir.
*svg* öğesinin Yükseklik ve Genişlik niteliklerini kullanarak, tamamen resimlerle doldurarak görünümün boyutlarını belirleyebilirsiniz. Bir görüntüyü görünüm alanında tek bir görüntü olarak işlemek için, göründüğü alanın sınırlarını tanımlamak için clip niteliğini kullanın.
