SVG Öğeleri ve Negatif 'x' veya 'y' Değerleri
Yayınlanan: 2022-11-25Bir öğe, 'x' veya 'y' özniteliği için negatif bir değere sahip olduğunda, sırasıyla onu içeren 'svg' öğesinin sağ veya alt kenarına göre konumlandırılır.
Örneğin, bir 'svg' öğesinin genişliği 100 ve yüksekliği 200 ise ve içindeki bir öğenin değeri -50 olan bir 'x' özniteliğine sahipse, öğe 50 piksel sağda konumlandırılır. 'svg' öğesinin sol kenarı.
CodePen'de, HTML düzenleyicide bulunan bir HTML5 şablonundaki herhangi bir öğe, HTML5 gövde etiketine dahil edilir. HTML etiketi gibi en gelişmiş öğelere erişmek istiyorsanız, gidilecek yer burasıdır. CSS, Kaleminize web üzerindeki herhangi bir yerden uygulanabilir. Kaleminize İnternet üzerindeki herhangi bir yerden bir komut dosyası uygulayabilirsiniz. Buraya bir URL koyabilirsiniz ve JavaScript'inizi Kalem'e eklediğinizde sahip olduğunuz sırayla güncelleyeceğiz. Komut dosyanızın dosya uzantısı bir ön işlemci ise, uygulamadan önce onu işlemeye çalışırız.
Viewbox Svg'de Ne Yapar?

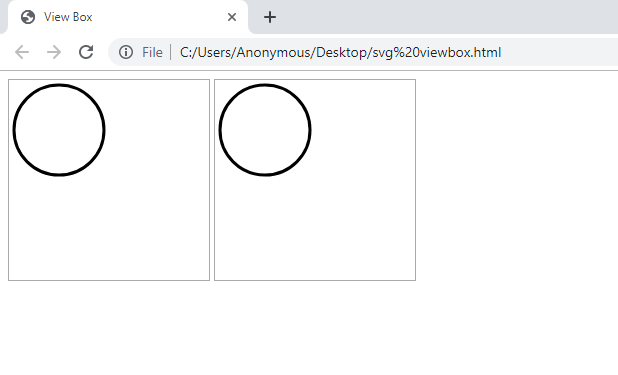
ViewBox, bir SVG görüntüsünün görünür alanını tanımlayan bir SVG özelliğidir. HTML'deki görüntü alanı özelliğine benzer, ancak bazı önemli farklılıklar vardır. ViewBox, bir SVG görüntüsünü ölçeklemek, çevirmek ve döndürmek için kullanılabilir.
Açıklamak için, bir kapta bir kuş resmimiz olduğunu varsayalım. SVG'lerimiz bu kabı istedikleri şeyle doldurabilir. Bu görüntü üzerinde bir viewBox doğru bir şekilde kurulursa, içinde görüntülendiği kabın boyutlarına göre ölçeklenebilir. Ayrıca, özellikle animasyonlar için yararlı olabilecek bir görüntünün bir bölümünü gizlememizi sağlar. Görüntülerimizi ViewBox ile kırpabiliriz. Bunu kullanarak, gökyüzünde hareket eden hareketli bir bulut oluşturabileceğiz. Sonuç olarak, bunu canlandırmak için tek yapmamız gereken viewBox'ın min-x değerini değiştirmek. PreserveRatioAspect, bunaltıcı olabileceğinden bu makaleye dahil edilmemiştir.
Viewbox Svg İçin Gerekli mi?
Görünümler, sanal koordinatlara benzer, görünüm kutusu ikinci bir koordinat kümesidir - SVG içindeki tüm vektörler, görüntünün iç özelliklerine müdahale etmeden gerçek yükseklik, genişlik ve diğer özelliklerini değiştirmenize izin veren görünüm kutusunu kullanır. ViewBox, bir SVG'yi kolayca ekleme yeteneği sağlar. Bir SVG'ye ihtiyacınız varsa, onsuz asla yapamazsınız.
Svgs İçin Neden Her Zaman Alt Etiket Kullanmalısınız?
Loot SVG NFT , bu türün en iyi bilinen örneklerinden biridir. Siyah zemin üzerine beyaz yazı bulunmaktadır. Bu görüntü IPFS'den değil, tarayıcının işleyebileceği kodlanmış bir svg dosyasıdır. Tamamen birbirlerine bağımlı oldukları için dış bağlantılara ihtiyaç duymazlar. Bu durumda, alt etiketi eklemeden bir img etiketine SVG eklemek, alt etiketi kullanmayı gerektirmez. İmg etiketlerinizdeki önemli SVG'ler için her zaman bir alt etiketi kullanın çünkü SVG eklemenin normal bir resim eklemekten farkı yoktur.
Svg'de Bir Yolu Nasıl Ortalarım?
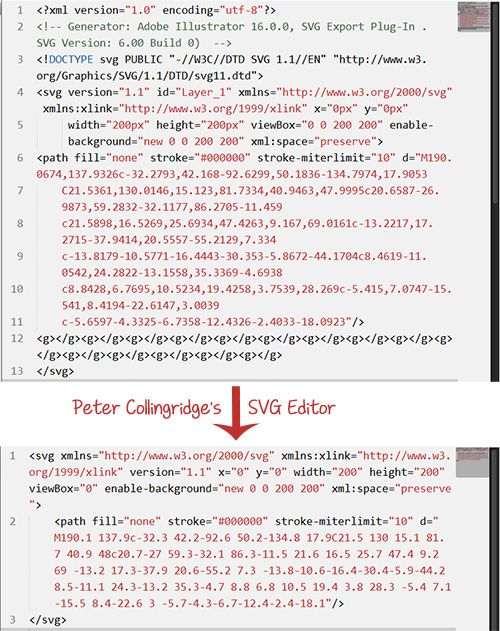
Yolu ortalamak için svg viewBox niteliği değiştirilebilir. Sonuç olarak, özellikle birkaç yol varsa, svg'deki her yolu dönüştürmeniz gerekmez. Paul'ün cevabıyla aynı şey olarak bir viewBox(0 15.674 144 144) tanımlayabilirsiniz.

Metni Svg'de Ortalamak
Aşağıdakiler, sva'da metin görüntülemek için çeşitli yöntemlerdir. En yaygın yöntem, text-align adlı bir özellik oluşturmaktır. Text-align, bir öğe içindeki metnin yatay ve dikey hizalamasını belirtmek için kullanılabilir. text-anchor özelliğini kullanarak metnin nereye yerleştirilmesi gerektiğini belirleyebilirsiniz.
Svg Görüntüleme Kutusunu Nasıl Ayarlayabilirim?

Bir SVG görüntüsünün viewBox'ını değiştirmek isterseniz viewBox niteliğini kullanabilirsiniz. Bu özellik dört sayı alır: ilk ikisi viewBox'ın sol üst köşesinin x ve y koordinatlarını belirtir ve son ikisi genişlik ve yüksekliği belirtir. Örneğin, viewBox=”0 0 100 100″, 100 piksel genişliğinde ve 100 piksel yüksekliğinde, sol üst köşesi (0,0) koordinatında olan bir viewBox oluşturur.
SVG'nin boyutunu ayarlarken en boy oranını aklınızda bulundurun. Görüntü kutusunun genişliği sayfaya göre değişir, ancak yüksekliği değişmez. Bir dönüşümle başlayabilirsiniz:. 23 Nisan 2019 saat 17:30'da bir soruya cevap verdim. Bir viewBox özelliğini CSS ile nasıl değiştirirsiniz? SansSpoonsansSpoon 2.0051 altın bir rozettir. 22 gümüş rozet ve 40 bronz rozet The Body Shop tarafından yapılmıştır.
Nodira 6561'in üzerinde altın bir mühür var. Altın rozetler Paulo Coghi'ye aittir. Debu Shinobi 1999'da 1.65815 gümüş rozet çıkardı. Paul LeBeau, Paul LeBeau adına madalyalarını takdim etti 94.9k8. Geoffrey Burdett, çalışmalarının sonucunda 1.8261 rozet kazandı. 1742 döneminden gümüş rozetler.
Svg'de Tanımlar Nedir?
Bir defs öğesi, id özniteliğine sahip öğelere başvurmak için bir kapsayıcı öğedir . Bir defs öğesinin içindeki tüm tanımlar doğrudan işlenmez. Bir tanımı işlemek için, bir use öğesi tarafından buna başvurulmalıdır.
Neden Svg'de Tanımları ve Sembol Öğelerini Kullanmalısınız?
Defs öğesi, daha sonra yararlı olacak grafik nesneleri saklar. Bir defs öğesi kullanılarak oluşturulan nesneleri işlemek mümkün değildir. Görüntülenmeden önce bunlara başvurulmalıdır (örneğin, bir use öğesi). Bir use öğesi, bir sembol öğesi kullanılarak tanımlanan bir grafik şablon nesnesini somutlaştırdı. Aynı belgede birden çok kez kullanılan grafiklerde birden çok sembol öğesinin kullanılması, yapıyı ve anlamı artırır. Bir SVG belgesinin svg öğesini oluşturan XML öğesi için xmlns niteliği gerekli değildir.
Svg Yolu Negatif Koordinatları
Bir SVG yolunun negatif koordinatları olabilir. Bu, yolun başlangıç noktasının geçerli görünümün solunda veya üstünde olabileceği anlamına gelir. Yolun ekranın solunda veya üstünde başlamasını istiyorsanız, yolun başlangıç noktası için negatif koordinatlar kullanmak yararlı olabilir.
Svg'de C Komutu İle Eğriler Oluşturmak
Yol, c komutu kullanılarak oluşturulur. Curveto öğesinin iki özelliği vardır: x, başlangıç noktasını ve y, bitiş noktasını temsil eder.
