Google Chrome'da SVG Dosyaları
Yayınlanan: 2023-03-05Google Chrome'da bir SVG dosyasını açtığınızda, ekranın sol tarafında dosyanın XML yapısını, sağ tarafında ise görseli göreceksiniz. Bir öğeyi seçmek için resme tıklayabilir ve ardından niteliklerini görmek için soldaki öğenin etiketine tıklayabilirsiniz.
Her geçmişe ve beceri düzeyine sahip geliştiricilerin, tasarımcıların ve programcıların bir araya gelip ağ kurmaları için bir buluşma yeriyiz. Binlerce öğrenci ve mezun şu anda Treehouse topluluğunun üyesidir. Treehouse'daki yeni öğrenciler için yedi günlük ücretsiz deneme üyeliği alabilirsiniz. Benzer düşünen insanlardan oluşan bir topluluğa ve büyük miktarda içeriğe erişiminiz olacak. Nesne öğesi nedeniyle, harika bir tarayıcı uyumluluğuna sahiptir. Açık bir kenar boşluğu ayarlayarak (örneğin, kenar boşluğu: 0 otomatik) görüntüyü merkezlemek mümkündür ve isterseniz görüntüyü satır içi görüntülenecek şekilde ayarlayabilirsiniz. Bu svg'yi yerleştirmek için kullandığınız kodu yapıştırabilir miyim?
Chrome, söz konusu görüntünün kaynak kodunda değeri olan bir özniteliğe sahip olmadığı sürece svg görüntülerini görüntülemez. Kaynak kodunu düzenleyerek ve istenen genişlik özelliğini ekleyerek değiştirebilirsiniz.
Sayfada bulduğunuz dosyaları görüntülemek için, uzantının URL çubuğunun yanındaki simgesine tıklayın ve ardından sayfada karşınıza çıkan herhangi bir SVG dosyasını arayabileceğiniz yeni bir sekme açılır. Bir sva dosyasını panonuza kopyalayabilir, yalnızca birkaç tanesini indirebilir veya hepsini bir zip dosyası olarak kaydetmek ve hepsini indirmek için 'Tüm SVG'leri İndir' seçeneğini tıklayabilirsiniz.
Doğrudan HTML'ye veya bağımsız bir dosyaya gömülmüş olsun, SVG içeriğini tüm biçimlerde dizine ekleriz. Web çok büyük olduğu için, SVG dosyalarının büyük çoğunluğunu hemen bugün dizine ekleyebiliriz; ancak, web'deki çok sayıda dosya nedeniyle, bunların çoğunu taramamız ve dizine eklememiz biraz zaman alabilir.
Svg Dosyalarını Chrome'da Nasıl Görüntülerim?
SVG dosyalarının görüntüleyicileri, tüm modern web tarayıcılarında desteklenir. Chrome, Edge, Firefox ve Safari de devreye giriyor. Ayrıca tercih ettiğiniz tarayıcıda bir SVG açabilir ve ardından Dosya'ya tıklayarak görmek istediğinizi seçebilirsiniz. Tarayıcınızı açar açmaz görünecektir.
Görüntüleri web'den geldiklerinde işlemeyen tek tarayıcı Chrome'dur. Nesne etiketlerinde en az 200 genişlik ve en az 300 yükseklik belirtmelisiniz. Bu sayfanın içeriği aşağıdaki kısıtlamalarla korunmaktadır: *img style =width: 100%. * src=picture.svg Tüm modern tarayıcılar (Internet Explorer dışında), Chrome, Firefox, Opera, Safari ve diğerleri dahil yerel olarak SVG'yi destekleyebilir.
Svg Dosyalarınızı Görüntü Değil Metin/svg Olarak Sunun
Genel olarak, resimler ve metin dosyaları SVG dosyaları olarak sunulur. Sunucunun SVG dosyasını yanlış türde içerikle sunup sunmadığı tarayıcı tarafından anlaşılmayacaktır; bunun yerine bir metin dosyası olarak görünecektir.
Svg Chrome'da Çalışıyor mu?

Google Chrome 94 artık tamamen işlevsel bir SVG sürümünü (temel destek) desteklemektedir. Web sitenizde veya web uygulamanızda SVG (temel destek) kullanıyorsanız LambdaTest, web sitenizin URL'sini Google Chrome 94'te test ederek bunu iki kez kontrol edecektir. Özellikleri kullanabilmeniz gerekir.
Oyunu yüklemiyor. Chrome'da, sorunu çözmenin bir sonraki bölümde bulunabilecek bazı yolları vardır. SVG dosyaları herhangi bir modern web tarayıcısında görüntülenebilir. Başka hiçbir şeyle açılamayan bir SVG'niz varsa, favori tarayıcınızı açın ve Dosya'yı seçin; Açık. Yüklenir yüklenmez tarayıcı pencerenizde gösterilecektir. SVG dosyaları web uyumludur ve çeşitli biçimlerde indirilebilir. Internet Explorer, diğer tüm modern tarayıcılar gibi SVG tarafından desteklenmelidir. Dosya menü komutu bir SVG dosyasını içe aktarmak için kullanılır ve dosyanın Google Web Designer penceresine sürüklenmesi varlıkları içe aktarmak için kullanılır.
World Wide Web Konsorsiyumu (W3C) olan W3C, SVG standardını korur. Kullanırken, bir vektör görüntü düzenleyici kullanmak iyi bir fikirdir. SVG görüntüleri ile çeşitli formatlarda web sayfaları, sunumlar ve kullanıcı arayüzleri oluşturabilirsiniz. SVG resimleri aşağıdaki tarayıcılarda görüntülenemez: Chrome'da 4-106 uzantısını kullanın. Safari 3.2-16 kullanıyorum. 11-12-11 tarihinde, Internet Explorer sürüm 11 marshmallow yüklendi. Buna rağmen, SVG görüntüleri şu tarayıcılarda tam olarak desteklenir: 4-106, 5-151, 6-182, 7-197, 8-209, 10-254, 11-266, 12-288, tümü Chrome renkleridir. Safari 3.2-16 sürümü Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 ve MacOS X için mevcuttur. Internet Explorer 11 aşağıda listelenen sonuçlarda bulunabilir.
Svg: Desteklemeye Değer Bir Web Standardı
SVG biçimi, tüm büyük web tarayıcıları tarafından desteklenir, ancak Internet Explorer'ın bazı eski sürümleri bunu kaldıramayabilir. SVG dosyalarını içe aktarma
Svg Dosyaları Tüm Tarayıcılarla Çalışır mı?

SVG dosyalarını görüntülemek için Ölçeklenebilir Vektör Grafiklerini destekleyen bir görüntüleyiciniz veya tarayıcınız olmalıdır. Mozilla Firefox gibi bazı tarayıcılar, SVG dosyalarının kullanılmasını sağlar. ODS HTML5 hedefinde oluşturulan SVGZ grafiklerini görüntülemek için Google Chrome veya Opera kullanmalısınız.
Spesifikasyonun tüm sürümleri şu anda spesifikasyonun tamamını desteklememektedir; bunun yerine, kullanmak istediğiniz her tarayıcıdaki özellikleri tek tek kontrol etmeniz gerekir. Yalnızca temel şekiller çizerseniz ve daha gelişmiş özellikler (filtreler, animasyonlar vb.) kullanmazsanız herhangi bir sorun yaşamanız pek olası değildir. Eksiksiz bir tarayıcı uyumluluk matrisi burada bulunabilir. IE'nin eski sürümlerini kullanmak istiyorsanız, geçici bir çözüm VML kullanmaktır. Formattan bağımsız olarak tüm resimler SVG'leri kullanacak şekilde yapılabilir. Sonuç olarak, bir iPhone'da tam bir retina ekrana sahip olursunuz. Cihazlar da gelecekte görünecektir.
Bunlar yalnızca HTML5'i desteklemeyen, desteklenen tarayıcılardır. PNG yerleştirmek için "no-svg" adlı bir sınıf ekleyin ve onu svg yapın. a>img> elementi ile çalışırken, Modernizr (algılayan bir JavaScript kütüphanesi) kombinasyonunu kullanıyorum. Örneğin, belirli özelliklerin kullanılabilirliği. Tarayıcıda jQuery'nin desteklenmesi de iyi olurdu (gerçi bu biraz zaman alabilir).
SVG dosyalarını kaydettiğinizde kalitelerinden hiçbir şey kaybetmezsiniz. Masaüstü bilgisayarlar ve akıllı telefonlar gibi çeşitli cihazlarda iyi görünecek ve iyi çalışacak şekilde tasarlanmış duyarlı web siteleri oluştururken bu özellikle faydalıdır.
Svg Chrome'da Düzgün Oluşturulmuyor

SVG'nizin Chrome'da düzgün şekilde oluşturulmamasının birkaç olası nedeni olabilir:
-Dosya bir .svg dosya uzantısı olarak kaydedilmedi
-Dosya UTF-8'de kodlanmamış
-Sunucunuz SVG'lere hizmet verecek şekilde yapılandırılmadı
Dosyanızın doğru bir şekilde kaydedildiğinden ve kodlandığından eminseniz, sorun muhtemelen sunucunuzdadır. Orada doğru şekilde işlenip işlenmediğini görmek için dosyayı farklı bir tarayıcıda (Firefox veya Safari gibi) açmayı deneyin. Varsa, sunucunuzu SVG'lere hizmet verecek şekilde yapılandırmanız gerekir.
Web Taramanızda Svg Dosyalarını Kullanmanın 3 Yolu
XML veya JSON verileri içeren metin dosyaları genellikle.svg dosyaları olarak kaydedilir. Bir SVG dosyasını bir tarayıcıda görüntülemeye veya kullanmaya çalışırsanız, dosyanın desteklenmediğini belirten bir hata mesajı alabilirsiniz. Tarayıcılar bunu bir dosya türü olarak tanımadıkları için onu görüntülemez veya kullanmaya çalışmazlar. En yaygın yol, bir tarayıcıda görüntülenen bir SVG dosyasına sahip olmaktır. Bir svg> öğesi kullanmak yerine, bir img> öğesi kullanın ve src özniteliğini dosyanın URL'sine ayarlayın. Çoğu tarayıcı, bir SVG dosyasını kullanmak için yer tutucu olarak bir vektör simgesi içerir. SVG dosyalarını görüntülemek ve düzenlemek için Adobe Photoshop veya Illustrator tarafından sağlanan SVG Viewer'ı da kullanabilirsiniz.
Html'de Svg Nasıl Kullanılır
svg> /svg> etiketleri, SVG resimlerini doğrudan HTML belgesine yazmak için kullanılabilir. SVG görüntüsünü bir VS kodunda veya tercih ettiğiniz IDE'de açtığınızda, kodu kopyalayın ve "body" adlı HTML öğesine yapıştırın. Bu durumda, her şeyi doğru yaparsanız, web sayfanız tam olarak aşağıda gösterilen gibi görünmelidir.
Bu öğe, SVG öğelerini kullanan görüntüler için yeni bir koordinat sisteminin ve görünüm alanının uygulanmasını açıklar. Bir tür görüntü formatı olan Ölçeklenebilir Vektör Grafikleri (SVG), vektör verilerini temel alır. SVG'lerle oluşturduğunuz görüntü, diğer türlerde olduğu gibi herhangi bir benzersiz piksel içermez. Görüntüler, herhangi bir çözünürlüğe göre ölçeklenebilmelerini sağlayan vektör verileriyle oluşturulur. HTML'de bir dikdörtgen çizmek için <rect> öğesini kullanın. Yıldız, SVG >polygon> etiketi kullanılarak oluşturulur. Bir logo oluşturmak için SVG'de doğrusal bir gradyan kullanılabilir.

Kullanırsanız görüntüleri daha hızlı yükleyebileceksiniz. Boyutları daha küçük olduğu için web sitenizdeki VJ'ler. Grafiklerin çözünürlüğü önemli değil. Çok çeşitli cihaz ve tarayıcılarla uyumlu olmaları, kullanılabilir oldukları anlamına gelir. PNG ve JPG gibi tarama biçimleri, yeniden boyutlandırıldıklarında dönüştürülür. Satır içi SVG, HTTP istekleri gerektirmeden bir görüntü dosyası yükleyebilir. Web sitenizin tasarımını iyileştirerek, kullanıcılar için daha duyarlı hale getireceksiniz.
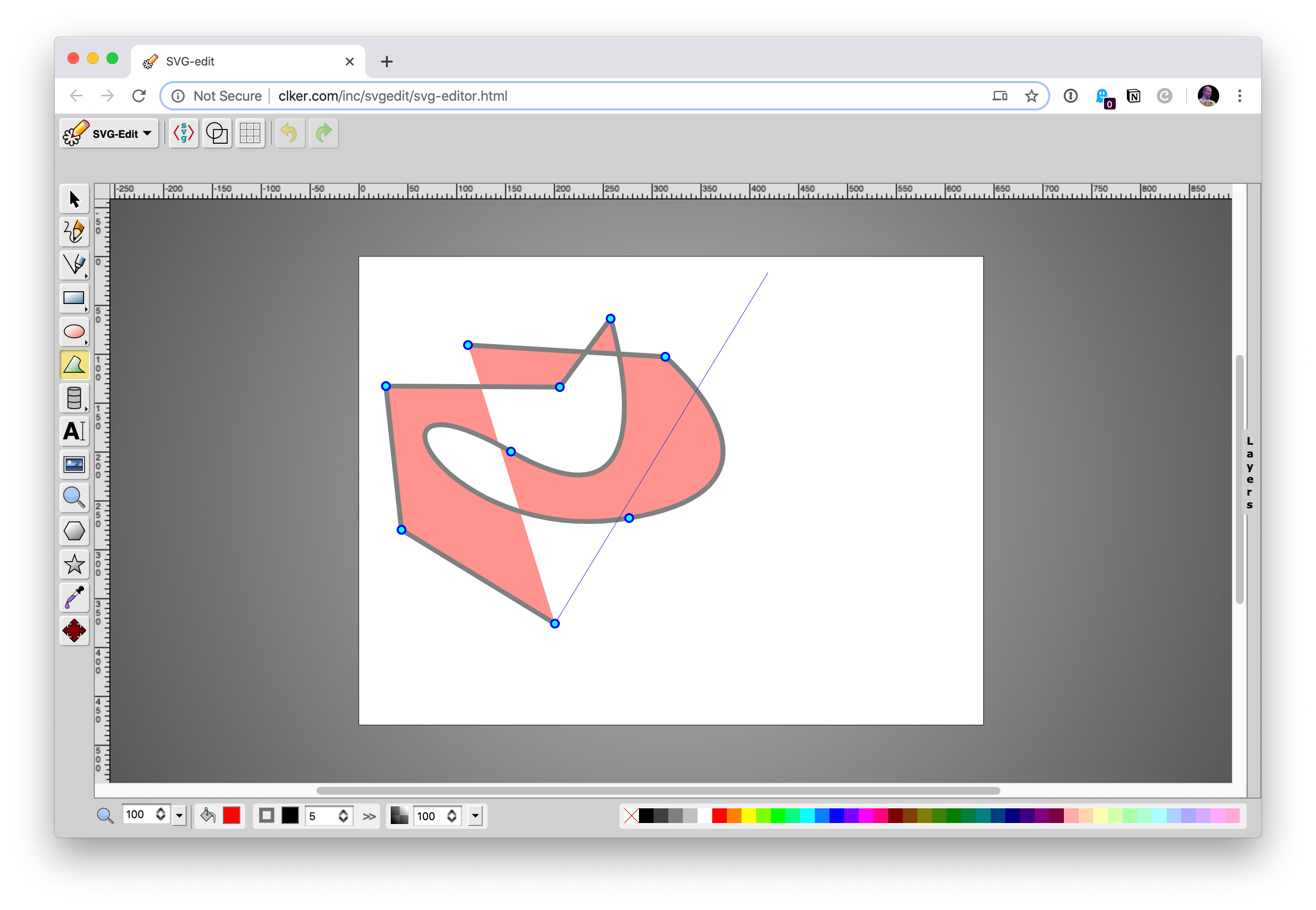
SVG ile simgeler, bilgi grafikleri, çizimler ve diyagramlar oluşturabilirsiniz. Ancak, nereden başlayacağınızı anlamak zor olabilir. Bu öğreticide temel öğeleri nasıl oluşturacağınızı, bunları özelleştireceğinizi ve karmaşık grafikler oluşturmayı öğreneceksiniz. Bitmap yerine bir vektör dosyası formatı kullanmak, piksel kullanmadan karmaşık tasarımlar oluşturmanıza olanak tanır. Sade tasarımı sayesinde infografikler, çizimler ve diyagramlardan mükemmel bir şekilde yararlanır. Başlamak için önce seçtiğiniz SVG editörünü kurmalısınız. Adobe Illustrator, Inkscape ve GIMP popüler editörlerden bazılarıdır. Başlamak için, düzenleyici yüklendikten sonra yeni bir belge açmanız ve temel bir dikdörtgen oluşturmanız gerekir. Sonraki adımda, bazı temel SVG öğelerini eklemeniz gerekecek. Dikdörtgeni eklemek için onu seçin ve araç çubuğundaki "ekle" düğmesini tıklayın. Buna tıklayarak, 'eleman ekle' penceresine erişebileceksiniz. Başlamak için önce 'yazım' seçeneğini ve ardından 'dikdörtgen' seçeneğini seçin. 'Genişlik' ve 'yükseklik' özelliklerini elde etmek için önce 'genişlik' ve 'yükseklik' özelliklerini seçmelisiniz. Dikdörtgen bu ifadelerle tanımlanacaktır. Açılır menüden 'kontur' seçeneğini ve bir rengi seçmeniz gerekecek. Çizgi stilini değiştirmek istiyorsanız onu seçin. Bu, dikdörtgenin etrafında bir çizgi ile sonuçlanacaktır. Buraya biraz metin eklemek isteyeceksiniz. Eklemek istediğiniz metni seçin ve araç çubuğundaki 'ekle' düğmesini tıklayın. Başlamak için 'metin' menüsünden 'yazım'ı seçin. Daha sonra 'Yazı Tipi' seçeneğini belirlemeli ve istediğiniz yazı tipini seçmelisiniz. Daha sonra 'metin boyutu' menüsünden 'metin boyutu' ve 'boyut'u seçmelisiniz. Bazı yolları eklemeyi bitirdiğinizde, program kaldığı yerden devam edecektir. Başlamak için 'yazım' seçeneğini ve 'yol'u seçin. Çizginizin stilini değiştirmek istiyorsanız, açılır menüden 'çizgi stili'ni seçin. Metinde gezinmek için bu yöntemi kullanabilirsiniz. Devam etmeden önce, bazı daireler çizmelisiniz. Yolu seçtikten sonra araç çubuğundaki 'ekle' düğmesine tıklayın. Öncelikle dünyaya hoşgeldiniz demek istiyorum.
Html'nizde Neden Ölçeklenebilir Vektör Grafikleri Kullanmalısınız?
HTML'nizde Ölçeklenebilir Vektör Grafiklerini Kullanmanız İçin 7 Neden Google anahtar kelime aramaları ve açıklamaları artık Silverlight kullanılarak HTML'ye eklenebilir, bu da onları SEO dostu ve kolayca önbelleğe alınabilir hale getirir. HTML doğrudan SVG'ye gömülebilir, bu da daha iyi erişilebilirlik için düzenlenebileceği ve dizine eklenebileceği anlamına gelir. Geleceğe yöneliktir ve Webkit kullanılmadan herhangi bir tarayıcıda kullanılabilir. SVG'yi çeşitli tarayıcılarda encodeURIComponent() kullanarak kodlarsanız, bunu yapabilirsiniz.
Svg Dosyası Tarayıcıda Görüntülenmiyor
.VG dosyası, .JPG dosyasının yanı sıra .svg dosyasını da içerir. Bir svg CSS arka plan görüntüsü oluşturabilir veya bir dosyayı uygun bir URL ile ona bağlayabilirsiniz ve muhtemelen bir sunucu hatası nedeniyle tarayıcı onu görüntüleyene kadar her şey doğru görünür.
Svg Nesnesi Görüntülenmiyor
Bir SVG nesnesinin düzgün görüntülenmemesinin birkaç olası nedeni vardır. Olasılıklardan biri, dosyanın uygun şekilde biçimlendirilmemiş veya kodlanmamış olmasıdır. Başka bir olasılık da tarayıcının SVG'yi desteklememesidir. Son olarak, nesne bir güvenlik ayarı tarafından engellenmiş olabilir.
Power BI forumunda bir SVG görüntüsünü görüntülemeye çalıştığınızda görüntü görüntülenmiyor. Görüntünün doğru görüntülendiğinden emin olmak için metin dizisine iki nokta üst üste eklemeniz önerilir. Bir SVG'nin normalde 'http://www.w3.org/2000/svg' olarak ayarlanan bir özniteliği olmalıdır; Görüntü verilerini a.JPG biçimine dönüştürüyorum, böylece bir görüntü bir.JPG dosyası olarak doğru bir şekilde işlenecek. Metin dizisine bu eklenirse, görüntüyü aşağıda gördüğünüz gibi görmelisiniz. İki nokta üst üste, >iki nokta üst üste değil, gerçek bir iki nokta üst üste karakteri olmalıdır; Aşağıda bağlantısı verilen PBIX dosyası çalışıyor mu?
Bir Web Sayfasına Bir Svg Nasıl Gömülür
Örneğin, aşağıdaki HTML, aşağıda gösterilen svg'yi bir web sayfasında *br adlı bir öğeye gömecektir: *img. = 'imgsrc'https://www.gravatar.com/avatar/2a2f2aaf711b2c3d3bf14ee9cbf?s=100 Alternatif olarak, bir svg> öğesi doğrudan kullanılabilir: *br. br>Boyut:div genişlik(100%) yükseklik(100%) genişlik(100%) yükseklik(100%) yükseklik(100%) genişlik(100%) yükseklik(100%) yükseklik(100%) Başka bir deyişle, eğer SVG'nize belirli bir genişlik veya yükseklik vermek istiyorsanız, bu nitelikleri *svg'de belirtmeniz yeterlidir.
Bunu gerçekleştirmek için harici bir dosya veya script> etiketi kullanmaya gerek yoktur. Bu dosyaları,.SVG dosyalarını kullanarak doğrudan web sayfanıza ekleyebilirsiniz.
Başka bir deyişle, hangi tarayıcıyı kullanırsanız kullanın, statik veya dinamik animasyonlu bir SVG oluşturabilirsiniz.
Görüntüye Svg Öğesi
svg öğesi, bir vektör grafik görüntüsü oluşturmak için kullanılır. Görüntü, statik bir görüntü veya animasyonlu bir görüntü olabilir. svg öğesi, hem 2B hem de 3B görüntüler oluşturmak için kullanılabilir.
Bir Svg Öğesi Nedir?
svg öğesi, yeni bir koordinat sistemi ve görünüm alanı tanımlayan bir kapsayıcıdır. Bu öğe, bir SVG belgesinin en görünür öğesidir, ancak bir HTML veya sVG belgesine de gömülebilir.
Neden Svg Kullanmalısınız?
Aşağıda, SVG'nin faydalarından bazıları verilmiştir.
SVG dosyalarının vektör yapısı nedeniyle, bitmap dosyalarından daha küçük olma eğilimindedirler.
SVG ile kullanılan görüntü biçimini ihtiyaçlarınıza göre değiştirebilirsiniz.
Kaydırıcılar ve grafikler gibi etkileşimli öğeler sva kullanılarak oluşturulabilir.
Resimde Svg> Etiketi
img> etiketindeki svg, Ölçeklenebilir Vektör Grafikleri (SVG) içeriğini doğrudan bir HTML belgesine gömmenize izin veren bir resim etiketidir. Bu, web sayfalarınıza vektör tabanlı grafikler eklemenin harika bir yoludur ve basit simgelerden karmaşık resimlere kadar her şeyi oluşturmak için kullanılabilir. Ayrıca, SVG bir vektör formatı olduğu için kaliteden ödün vermeden kolayca herhangi bir boyuta ölçeklendirilebilir.
Img Etiketinde Svg Kullanabilir miyim?
Bir SVG'yi bir img> öğesiyle gömerseniz, yöntem, beklediğiniz gibi URL özniteliğinde ona başvurmanızı gerektirir. SVG'nizin kendi en boy oranı yoksa, bir yükseklik veya genişlik niteliği eklemeniz gerekir. Henüz yapmadıysanız lütfen HTML'deki Görseller'i okuyun.
Html'de Svg Görüntüsü Nedir?
2B grafikleri XML'de tanımlamak için SVG dilini kullanmanız gerekir. Canvas istediği zaman 2B grafikler oluşturabilir (JavaScript ile). XML tabanlı olduğu için tüm öğeler SVG DOM içinde mevcuttur. İsterseniz bir öğeye JavaScript olay işleyicileri ekleyebilirsiniz.
Svg'ye Nasıl Resim Eklerim?
Bir görüntüyü SVG dairesinde görüntülemek için *daireyi kullanın. kırpma yolu öğesi, bu kırpma yolu öğesini tanımlamak için kullanılır. image> öğesi, VNG'de görüntü ayarını tanımlar.
Svgs'de Görüntüler Olabilir mi?
Görüntü çok ayrıntılı olmadığı sürece, bir SVG dosyası sıradan bir tarama dosyasından daha verimlidir. görüntüdeki her piksel daha fazla yer kapladığından, bit eşlemler görüntülerin küçültülmüş sürümlerini görüntülemek için daha büyük dosyalar gerektirir; vektör dosyaları, vektörleri herhangi bir boyutta görüntülemek için yeterli bilgiyi içerir.
.svg yükleniyor
Bir SVG dosyası, iki boyutlu bir vektör grafik formatı kullanan bir grafik dosyasıdır. Format XML tabanlıdır ve World Wide Web Konsorsiyumu (W3C) tarafından geliştirilmiştir. Bir SVG dosyası, herhangi bir metin düzenleyiciyle oluşturulabilir ve düzenlenebilir, ancak genellikle çizim yazılımıyla oluşturulur ve düzenlenir.
Bir SVG dosyası iki yoldan biriyle oluşturulabilir:
1. Adobe Illustrator, Inkscape veya CorelDRAW gibi bir vektör grafik düzenleyici kullanmak.
2. Adobe Photoshop, GIMP veya Microsoft Paint gibi bir çizim programı kullanma.
Bir SVG dosyası oluşturulduktan sonra, herhangi bir metin düzenleyici veya XML düzenleyici ile açılıp düzenlenebilir.
SVG yükleme animasyonlarında uzmanlaşmış web tasarımcıları Karmaşıklıkta basitten karmaşığa değişen on farklı örnekten oluşan bir listemiz var. Bu makale, yükleme animasyonlarını kullanarak sva dosyalarına nasıl animasyon uygulanacağına ilişkin kod örneklerini içerir. Bu tasarımları çeşitli projelerde hemen kullanabilirsiniz. Web tasarımcınızın tezgahı. Sınırsız İndirme paketimizle 500.000 Web Şablonu, Simge Seti, Tema ve Tasarım Varlığı edinebilirsiniz.
