SVG Dolgusu Çalışmıyor mu? İşte Birkaç Neden
Yayınlanan: 2022-12-03Bir SVG oluştururken dolgunun çalışmadığını fark edebilirsiniz. Bunun birkaç nedeni var. İlk olarak, dolgunun bir görüntüye değil, bir renge ayarlandığından emin olun. İkinci olarak, dolgunun doğru öğeye uygulanıp uygulanmadığını kontrol edin. Çoğu durumda dolgu, kök öğeye uygulanmaz. Son olarak, dolgunun hiçbiri olarak ayarlanmadığından emin olun.
Hataları düzeltin mi? Bir hatanız varsa başkalarına bildirmekten çekinmeyin. Dolgu rengi SVG'ye uygulanamaz. CSS'im, çıktımdaki SVG'nin rengini değiştirmek için bir yönergeyle dolu. Bu gerçek bir sorun mu? Radu Coravu'nun XML Düzenleyicisi şu adreste bulunabilir: http://www.oxygen XML.com/xtml/xhtml/v3.2.2. Doldurma Yönergesi, SVG doldurma yönergesinin bir sonucu olarak PDF'nin rengini değiştirmez.
Sonuç, HTML'de beklendiği gibi çalışıyor gibi görünüyor. Dosyayı ve özelleştirme CSS'sinin bir bölümünü içeren küçük bir örnek sağlayabilir misiniz? SVG dosyanızda CSS kullanmıyorsanız, inceleyeceğiz.
Dolgu rengi, fill-opacity CSS özelliği kullanılarak belirtilen bir renge ayarlanır. Dolgu opaklığı, belirli bir sayıya bölünerek hesaplanabilir. Değer 0'a yakınsa, dolgu daha şeffaftır. Değer birden küçükse, dolgu daha opaktır.
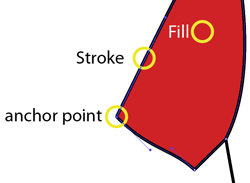
Bir SVG öğesinde, renk dolgusunu bir renk darbesiyle veya bir görüntüyle doldurabilirsiniz. Dolgu, bir grafik elemanın içini vurgulamak için kullanılır.
Svg Dolgusu Nasıl Çalışır?

Bir SVG öğesi oluşturulduğunda, ona bir dolgu rengi verilebilir. Dolgu rengi düz renk, degrade veya desen olarak ayarlanabilir. Dolgu özelliği kullanılarak düz renkli bir dolgu ayarlanabilir. fill özelliğinin değeri, onaltılık bir renk kodu, bir RGB renk kodu veya bir renk adı olabilir. fill özelliği kullanılarak ve değer "url(#gradientID)" olarak ayarlanarak bir degrade dolgu ayarlanabilir. gradientID, degradeyi tanımlayan bir degrade öğesinin kimliğidir. fill özelliği kullanılarak ve değer "url(#patternID)" olarak ayarlanarak bir desen dolgusu ayarlanabilir. PatternID, deseni tanımlayan bir model öğesinin kimliğidir.
HTML'de SVG satır içi ile .sva dosya parçasındaki her öğenin özelliklerini kontrol edebilirsiniz. Dolgu, belirli bir grafik elemanın içini, elemanın kodunda belirtildiği gibi dolduran bir yöntemdir. fill-rule özelliği, tuvalin hangi bölümlerinin daha karmaşık şekillere dahil edildiğini belirlemek için bir algoritmanın kullanıldığını gösterir. Doldurma kuralı, tuval üzerinde bir noktanın içinde bulunduğu herhangi bir şeklin içinden bir çizgi çekerek, bir noktanın içini belirler. Şeklin iç yapısı sıfır olduğunda, şeklin içinde kabul edilir. Sıfırdan farklı bir sayımız varsa, yol şeklin içinde kabul edilir. Aşağıdaki örnekte de görebileceğiniz gibi, bu örnekte benzer grafiklere sıfır olmayan algoritma uygulanmış, ancak iç yollar saat yönünün tersine çizilmiştir. Söz konusu alandan şeklin tamamı boyunca herhangi bir yönde bir çizgi çizerek, çift tek değeri tuval üzerindeki bir noktanın içini belirler. Sıfır dışında olduğu gibi, söz konusu iç şeklin çizim yönü, ister kare ister silindir olsun, çift tek kuralın algoritması açısından önemsizdir.
Svg Dolguları ve Konturları: Dünyanızı Renklendirin
Öğeleri renklendirmek için SVG ile dolgular ve konturlar kullanılabilir. Bir dolgu veya kontur oluşturuyorsanız, renk adları (kırmızı), rgb değerleri (rgb (255,0,0), onaltılık değerler, rgba değerleri ve rgb değerleri gibi HTML'deki renk adı şemalarını kullanabilirsiniz. yakında.
Svg'de Dolgu ve Kontur Nedir?

SVG'de, sırasıyla şeklin iç rengini ve şeklin dış hattının rengini kontrol etmek için dolgu ve kontur özellikleri herhangi bir grafik öğeye uygulanabilir. Dolgu özelliği bir renk, degrade veya desen olarak ayarlanabilir ve kontur özelliği bir renk, degrade veya desen olarak ayarlanabilir.
Boyaları doldurma ve okşama prosedürü aynıdır. Dolgu, bir nesnenin içinin resmidir ve kontur, nesnenin ana hatlarının resmidir. SVG metin dosyasındaki style niteliği veya sunum niteliği kullanılarak belirtilebilirler. Her özelliğin, W3 SVG 2.0 belirtiminin Stil bölümünde bulunabilen kendi sunum özniteliği vardır. Stroke-linecap CSS özelliği, oluşturulduktan sonra bir SVG satırının sonunun nasıl görüneceğini tanımlar. Eğim, yuvarlak ve gönye en yaygın üç açıdır. Vuruş başlığı, tıpkı bir çizginin sonunda olduğu gibi düz bir çizgi ile kesilir.
Kontur, yolun dışında kat ettiği mesafe olarak yolun genişliğinin yalnızca yarısına sahiptir. Stroke-dasray bir yolu kısa çizgilere dönüştürdüğünde, kesik çizgilerle birlikte kesik çizgiler içeren bir SVG şekli görünür. Bu değerler, virgül veya boşlukla ayrılmış bir sayı dizisindeki tirelerin, boşlukların ve virgüllerin uzunluğunu gösterir. Daire, dikdörtgen vb. gibi herhangi bir çizgi, metin veya dış hat türü özelliklerden yararlanabilir. Dolgu veya konturun opaklığı, fill-opacity ve Stroke-opacity parametreleri ayrı ayrı kullanılarak belirtilebilir.
Svg'de Dolgu ve Kontur Renklerini Değiştirmenin Farklı Yolları
Dolgu ve kontur nedir? Dolgu, nesnenin rengini ayarlar ve kontur, onu çevreleyen çizginin rengini ayarlar. CSS renk adlandırma şemaları, renk adları (kırmızı), rgb değerleri (255,0,0 veya rgb olan), onaltılık değerler, rgba değerleri veya başka herhangi bir şey olsun, HTML ile aynı şekilde kullanılabilir. Dolgu Özelliği nedir? Doldurma özelliğinin iki farklı anlamı vardır. Sunum özniteliği, bir öğeyi boyamak için kullanılan rengi (veya gradyan veya desen gibi herhangi bir boyama sunucusunu) tanımlamak için kullanılır; ayrıca animasyonun durumunu da belirler (veya sva'da konturunuzu nasıl değiştirebilirsiniz? Dolgu rengi ve kontur rengi, renk adları, RGB veya RGBA değerleri, HSL veya HSLA değerleri veya her ikisi kullanılarak belirtilebilir. (Degrade hakkında daha fazla bilgi için) ve desen oluşturma, Metin Rengi bölümüne veya SVG Filtreleri ve Degradeler makalesine bakın.)
Bir Svg Resmini Html'de Renkle Nasıl Doldurursunuz?

HTML'de bir SVG görüntüsünü renkliyle doldurmanın birkaç yolu vardır. Bunun bir yolu, 'svg' öğesinde 'fill' niteliğini kullanmaktır: Bu, tüm SVG görüntüsünü kırmızı renkle dolduracaktır. Bir SVG görüntüsünü renkle doldurmanın başka bir yolu da 'svg' öğesinde 'fill' CSS özelliğini kullanmaktır: Bu aynı zamanda tüm SVG görüntüsünü kırmızı renkle dolduracaktır.
SVG, XML tabanlı bir 2B ve karma vektör grafik dilidir. Katmanlar, dokulu, gölgeli veya örtüşen bir yapı oluşturmanıza olanak verecek şekilde renklendirilebilir, dokulu, gölgeli veya basitçe daraltılabilir. Hem dolgu hem de okşama önemli boyama işlemleridir. Bu makalede çeşitli şekilleri ve metinleri renklendirmek için birkaç tekniğin üzerinden geçeceğiz. Style=”stroke-width:2, Stroke-green:2), fill:#ff0000, bir SVG rengini tanımlamak için kullanılan sözdizimidir. Ölçeklenebilir Vektör Grafikleri (SVG) Belirtimi, 147 renk adı içerir. Bu örnekte rengi şu şekilde ayarlayabilirsiniz: Bir nokta ile doldurun ve diğer nokta ile kontur yapın.
HEX sembollü renkler web sitesinde bulunabilir. İki basamaklı sayılarla onaltılık çiftlerde FF ile 0 arasında bir değer vardır. Kod burada şu ifadeyle gösterilir: #RRGGBB. Dolgu, bir nesnenin yüzeyini dolduran bir renkken kontur, şeklini ortaya çıkaran bir dış hattır. Dolgu niteliği (veya stil niteliğinin dolgu özelliği) belirtilmemişse, varsayılan renk siyahtır. Daireler, elipsler, dikdörtgenler, sürekli çizgiler ve çokgen şekiller gibi şekillere dolgu ve kontur uygulanabilir. Dolgular, bir grafik öğesinin içinin rengini değiştirir. Dolgu, o alandaki kontur rengi görünmese bile bir SVG yolunun bittiği son noktanın ilk noktaya bağlı olduğunu ima ederek açık yolları renklendirir. Bir dolgu özelliği değeri belirtilmezse, varsayılan renk siyahtır.

Svg Doldurma Çalışmıyor Tepkisi
SVG dolgunuzun React'te çalışmamasının birkaç olası nedeni vardır. Öncelikle, nitelikleriniz için doğru büyük/küçük harf kullandığınızdan emin olun (nitelikler React'te büyük/küçük harfe duyarlıdır). İkinci olarak, öznitelik değerlerinizin etrafında tırnak işaretleri kullandığınızdan emin olun (bu aynı zamanda büyük/küçük harfe duyarlıdır). Son olarak, SVG dosyanızın React projenize dahil edildiğinden emin olun. Hâlâ sorun yaşıyorsanız, başkalarının nasıl yaptığını görmek için bazı React SVG örneklerine bakmayı deneyin.
Bir sva dosyasını nasıl renklendirebilirim? svg dosyanızı düzenlemek için, bir etikete fill=currentColor ekleyin ve diğer dolgu özelliklerini kaldırın. Ardından, CSS'yi kullanarak, öğenin color özelliğini yapılandırarak veya ebeveynini değiştirerek rengi değiştirebilirsiniz. Yeni sunum niteliklerinin bir parçası olarak artık SVG 2'de daha fazla stil özelliği mevcuttur. Grafik sekmesini şeride koyması gereken üzerine dokunarak Android için Office'e bir SVG görüntüsü ekleyebilirsiniz. tepki-native-svg-transformer ile bir resmin rengini kolayca değiştirebilirsiniz.
Svg Yolun İçini Doldur
SVG fill inside path, belirli bir yola bir dolgu deseninin nasıl uygulanması gerektiğini belirlemek için vektör grafik editörleri tarafından kullanılan bir algoritmadır.
Genel olarak yaylar, yakın yollar ve hareketler, belirli bir nesnenin taslağının geometrik koordinatlarıdır; bunlar hareketler, hatlar, eğriler (hem kübik hem de ikinci dereceden) ve yay komutları cinsinden tanımlanır. Bir nesnenin halka deliklerine sahip olabileceği bileşik yollar (örneğin, birden fazla alt yola sahip yollar) mümkündür. Bir bölüm, SVG yollarının sözdizimini, davranışını ve DOM arabirimini açıklar. Bir yol veri komutunda, tek bir karakterin ardından bir dizi komut gelir. Yol verileri kısadır, çünkü hiyerarşisi yoktur, bu da dosya indirme işlemlerini daha verimli hale getirir. Yol verileri çok sayıda yeni satır karakteri içerebileceğinden, okumayı kolaylaştırmak için onu birden çok satıra bölmek en iyisidir. Ayrıştırılırken, işaretlemedeki özniteliklerin içindeki yeni satırlar boşluk karakterlerine göre normalleştirilir.
Yol veri dizisi, değerin sonucu olarak bir şeklin şeklini tanımlamak için kullanılır. Dize içinde hatalar, Yol Veri Hatası İşleme bölümünde sağlanan yönergelere göre işlenir. Bir yol veri segmentini başlatmak için ilk moveto komutu kullanılmalıdır. Geçerli noktadan geçerli bir alt yolun başlangıç noktasına otomatik bir düz çizgi çizilir. Uzunluğu sıfır olan bir yol parçası burada görünebilir. Yakın yollar, bir alt yolun son bölümünü başlangıç bölümüne bağlamak için her bölümün başındaki 'stroke-linejoin' değerini kullanır. Kapalı alt yollar, ilk ve son yol bölümlerinin çakışmaması bakımından açık alt yollardan farklıdır.
Şu anda Python'da parça tamamlama yakın yol işlemleri için bir komut yoktur. Çeşitli çizgiler kullanılarak mevcut noktadan yeni bir noktaya bir çizgi çizilebilir. Göreceli l kullanılırken, çizginin bitiş noktası (c) Pozitif x değerine sahip bir göreli h komutu kullanıldığında, pozitif x ekseni yönünde yatay bir çizgi çizilir. İlk beş örnek tek bir kübik gösterir. Bezier yol parçası.Daha önce belirtildiği gibi, eliptik yaylar aşağıdaki gibidir.Bir komut başka bir komuta göre olduğunda, yayın bitiş noktası cpy y'dir.Büyük yay ve süpürme bayrağı sembolleri, dört yaydan hangisinin çizildiğini gösterir. , aşağıdaki resimde görüldüğü gibi. EBNF'nin işlenmesi, karakter artık üretimi tatmin etmediğinden, belirli bir üretimin mümkün olduğu kadar fazlasını tüketmelidir.
d özelliğinin değeri olmadığında, oluşturma devre dışı bırakılır. Segment sınırlarındaki uç şekillerini ve işaretçileri hesaplarken, segment sınırlarındaki varsayılan yön göz ardı edilir. rx veya ry'nin 0'a eşit olması durumunda iki uç noktayı birleştiren bir düz çizgi parçası bir yaydır. Bu ölçeklendirme işlemi, matematiksel formülünü bulacağınız ek bölümünde bulunabilir. Uzunluğu olmayan yol segmentleri geçersiz değildir ve aşağıdaki durumlarda işlemeyi etkileyecektir. 'pathLength' özniteliği, yazarın yolun toplam uzunluğunu hesaplamak için kullanılabilir ve kullanıcı aracısının yol boyunca mesafe hesaplamalarını ölçeklendirmesine olanak tanır. Bir öğe içindeki taşıma işlemi yalnızca sıfır uzunluğa sahip olabilir. Yol uzunluğu hesaplaması yalnızca lineto,curveto ve arcto gibi birkaç komutla mümkündür.
Svg'deki Doldurma kuralı Özniteliği
Doldurma kuralı değerleri dört farklı şekilde desteklenebilir.
br> Sıfırdan farklı bir şekli, şekil üzerindeki her nokta için sabit olan bir renkle doldurur; bir şekli renkle doldurmanın başka yolu yoktur. [br]sıfır[/br], bir şekli siyah şeffaf sıvıyla doldurur. Devralma öğesi, ana öğenin rengini kullanarak şekli doldurur. Reddetme işlevi, ana öğenin rengindeki eksik rengi doldurur.
Fill-rule niteliği, herhangi bir yol öğesi veya altGlyph öğesi için kullanılabilir. Aşağıdaki öznitelik, bir yol öğesi için doldurma kuralını belirtmek için kullanılır.
Doldurma kuralı sıfır olmadığını belirtir; (*)br. Bir altGlyph öğesinin doldurma kuralını tanımlamak için aşağıdaki özelliği kullanın.
Doldur-yönetimli, miras.
Tailwind Svg Dolgusu Çalışmıyor
Tailwind svg fill'in neden benim için çalışmadığından emin değilim. Hem dolgu hem de kontur yardımcı programlarını kullanmayı denedim, ancak ikisinin de herhangi bir etkisi yok gibi görünüyor. Svg'm sadece basit bir kare ve aşağıdaki kodu kullanıyorum:
Başka ne deneyeceğimden emin değilim.
Svg Girişi![]() Veya
Veya Bir SVG dosyası bir tarayıcı tarafından desteklenmediğinde, *nesne SVG dosya boyutlarının doğru ayarlandığından emin olmak için, src özniteliğini veri URI'si olarak ve genişlik ve yükseklik özniteliğini boyutlar olarak değiştirebiliriz. Onu destekleyen bir tarayıcıda *img> öğesini kullanarak bir SVG dosyası ekleyebiliriz.
Svg Dolgu Renk Kodu
SVG dolgu rengi kodu , bir resme renk eklemek için kullanılan bir koddur. Kod, etiketi kullanarak bir görüntüye renk eklemek için kullanılır. Kod, etiketi kullanarak bir görüntüye renk eklemek için kullanılır.
Svg'de Doldurma Kuralı Nedir?
Başka bir deyişle, fill-rule niteliği, bir şeklin içini belirlemek için kullanılan algoritmayı tanımlar. Bir sunum özelliği olarak, doldurma kuralı özellikleri CSS'de kullanılabilir. Bu özniteliği bir SVG'de kullanırken aşağıdaki öğeler kullanılmalıdır: altGlyph> path>.
Svg Doldurma Geçişi
Bir svg dolgu geçişi , bir svg öğesinin rengini zaman içinde değiştirmenin bir yoludur. Bu, bir animasyon oluşturmak için veya basitçe üzerine gelindiğinde bir öğenin rengini değiştirmek için kullanılabilir. Bir svg dolgu geçişi oluşturmak için CSS kullanmanız ve süreyi, zamanlama işlevini ve doldurma modunu belirtmeniz gerekir.
CodePen'de, gövde içeriği ve gövde içindeki herhangi bir HTML işaretlemesi, HTML düzenleyicinin >body etiketleri içinde yazılır. Eklenecek tüm belgeyi etkileyebilecek sınıfları ekleyebileceğiniz yer burasıdır. CSS, İnternette bulunan herhangi bir stil sayfası kullanılarak Kaleminize uygulanabilir. Kaleminizde dünyanın herhangi bir yerinden bir komut dosyası çalıştırabilirsiniz. Hazır olur olmaz, önce buraya gönderebileceğiniz bir URL ile JavaScript in the Pen'e ekleyeceğiz. Başvurmadan önce, önişlemci olan bir dosya uzantısı içeriyorsa, bağladığınız komut dosyasını işleyeceğiz.
Bir SVG dosyası bir tarayıcı tarafından desteklenmediğinde, *nesne SVG dosya boyutlarının doğru ayarlandığından emin olmak için, src özniteliğini veri URI'si olarak ve genişlik ve yükseklik özniteliğini boyutlar olarak değiştirebiliriz. Onu destekleyen bir tarayıcıda *img> öğesini kullanarak bir SVG dosyası ekleyebiliriz.
Svg Dolgu Renk Kodu
SVG dolgu rengi kodu , bir resme renk eklemek için kullanılan bir koddur. Kod, etiketi kullanarak bir görüntüye renk eklemek için kullanılır. Kod, etiketi kullanarak bir görüntüye renk eklemek için kullanılır.
Svg'de Doldurma Kuralı Nedir?
Başka bir deyişle, fill-rule niteliği, bir şeklin içini belirlemek için kullanılan algoritmayı tanımlar. Bir sunum özelliği olarak, doldurma kuralı özellikleri CSS'de kullanılabilir. Bu özniteliği bir SVG'de kullanırken aşağıdaki öğeler kullanılmalıdır: altGlyph> path>.
Svg Doldurma Geçişi
Bir svg dolgu geçişi , bir svg öğesinin rengini zaman içinde değiştirmenin bir yoludur. Bu, bir animasyon oluşturmak için veya basitçe üzerine gelindiğinde bir öğenin rengini değiştirmek için kullanılabilir. Bir svg dolgu geçişi oluşturmak için CSS kullanmanız ve süreyi, zamanlama işlevini ve doldurma modunu belirtmeniz gerekir.
CodePen'de, gövde içeriği ve gövde içindeki herhangi bir HTML işaretlemesi, HTML düzenleyicinin >body etiketleri içinde yazılır. Eklenecek tüm belgeyi etkileyebilecek sınıfları ekleyebileceğiniz yer burasıdır. CSS, İnternette bulunan herhangi bir stil sayfası kullanılarak Kaleminize uygulanabilir. Kaleminizde dünyanın herhangi bir yerinden bir komut dosyası çalıştırabilirsiniz. Hazır olur olmaz, önce buraya gönderebileceğiniz bir URL ile JavaScript in the Pen'e ekleyeceğiz. Başvurmadan önce, önişlemci olan bir dosya uzantısı içeriyorsa, bağladığınız komut dosyasını işleyeceğiz.
