SVG Filtre Efektleri: Gölgeler Ekleme
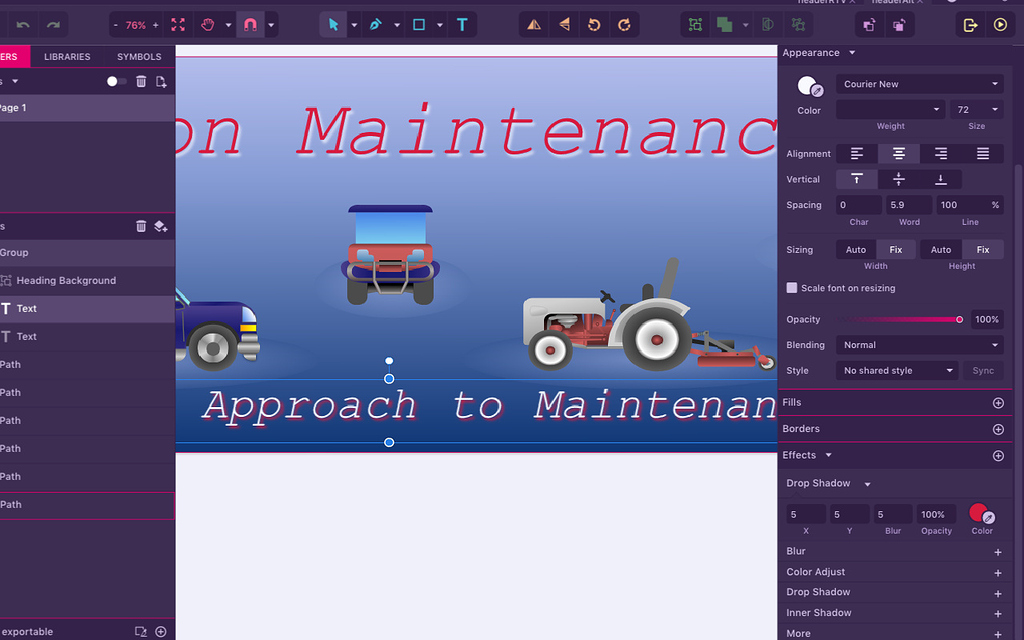
Yayınlanan: 2023-02-12SVG öğelerine gölge eklemenin birçok yolu vardır, ancak en yaygın olanlarından biri filtre öğesini kullanmaktır. Filtre öğesi, bir öğeye gölgeler, bulanıklıklar ve diğer grafik efektleri uygulamanıza olanak tanır. Bir öğeye filtre uygulamak için önce filtreyi sayfanıza eklemelisiniz. Daha sonra filtreye id özniteliğine göre başvurabilirsiniz. Örneğin, kimliği "myFilter" olan bir filtreniz varsa, ona şu şekilde başvurursunuz: ... Filtre öğesi, bir dizi farklı filtre ilkelini içerir. Her ilkel bir veya daha fazla girdi alır ve bir çıktı üretir. Bir ilkelin girişi, kaynak grafik (filtrelenen öğe) veya başka bir ilkelin çıktısı olabilir. Bir primitifin çıktısı başka bir primitifin girdisi olarak kullanılabilir. Bu, birden çok efekti birlikte zincirlemenizi sağlar. En sık kullanılan ilkellerden biri feGaussianBlur ilkesidir. Bu ilkel, kaynak grafiği alır ve onu bulanıklaştırır. Bulanıklık miktarı stdDeviation özniteliği tarafından kontrol edilir. Değer ne kadar büyük olursa görüntü o kadar bulanık olur. Diğer bir yaygın ilkel, feDropShadow ilkeldir. Bu ilkel, kaynak grafiği alır ve ona bir alt gölge uygular. Gölge, dx, dy ve stdDeviation öznitelikleri tarafından kontrol edilir. dx ve dy nitelikleri, gölgenin ofsetini kontrol eder. stdDeviation niteliği, bulanıklık miktarını kontrol eder. Bir öğeye birden çok ilkel öğeyi birbirine zincirleyerek uygulayabilirsiniz. Örneğin, bir öğeye şu şekilde bir Gauss bulanıklığı ve alt gölge uygulayabilirsiniz: Bir öğeye birden çok filtre de uygulayabilirsiniz. Fo
Bir CSS filtresi kullanarak, SVG'lerinizin tüm gölgelere katılmasına izin vererek daha da özel bir alt gölge oluşturabilirsiniz. Alt gölge filtresi işlevi için, kutu gölgesi ve metin gölgesi işlevleriyle neredeyse aynı olan değerler belirleyebiliriz. Bunu tıklattığınızda, SVG'niz seçtiğiniz yazı tipinin özelliklerini yansıtan bir alt gölge ile özelleştirilecektir.
Svg'ye Alt Gölge Ekleyebilir misiniz?

Drop-shadow() CSS ve rgba renk değerleri, bir svg öğesine hızlı ve kolay bir şekilde gölge efekti eklemek için kullanılabilir. Bir rgba renk değeri seçerek gölgenizin saydamlığını değiştirebilirsiniz.
Svg Üzerinde Alt Gölge Efekti Oluşturmak İçin Aşağıdakilerden Hangisi Kullanılır?

Bir SVG'de alt gölge efekti oluşturmanın birkaç yolu vardır. Popüler yöntemlerden biri 'feDropShadow' filtresini kullanmaktır. Bu filtre üç parametre alır: 'stdDeviation', 'dx' ve 'dy'. "stdDeviation" parametresi bulanıklık miktarını kontrol eder, "dx" parametresi yatay ofseti kontrol eder ve "dy" parametresi dikey ofseti kontrol eder.
HTML düzenleyici, temel HTML5 şablonlarının >head> etiketlerinde bulunanlara ayrılmış bir bölüm içerir. Stil sayfası olsun ya da olmasın, herhangi bir web sayfasında Kaleminiz için CSS kullanabilirsiniz. Tarayıcılar arası uyumluluğu sağlamak için, satıcı önekleri sıklıkla özelliklere ve değerlere uygulanır. Kaleminiz için dünyanın herhangi bir yerinden bir komut dosyası oluşturmak mümkündür. Kalemin kendisindeki JavaScript'ten önce sahip olduğunuz sırayla eklenmesi için buraya bir URL de ekleyebilirsiniz. Başvurmadan önce, bağlantınız bir ön işlemciye özgü bir dosya uzantısına sahipse, onu işlemeye çalışırız.
Svgs'de Alt Gölge Olabilir mi?
feDropShadow>, giriş görüntüsünün gölgesini algıladığında bir alt gölge oluşturan SVG öğesi (*feDropShadow) için bir filtre ilkelidir. İşlev bir *filtre içine yerleştirilmelidir Alt gölge rengini veya opaklığı değiştirmek isterseniz, taşkın rengi ve taşkın opaklık sunum niteliklerini kullanabilirsiniz.
Bir Html'de Alt Gölge Efekti Oluşturmak İçin Hangi Özellik Kullanılır?
CSS özelliği box-shadow, herhangi bir HTML öğesinde gölge oluşturmak için kullanılabilir.
Svg Filtresi: Alt Gölge

Alt gölge filtresi, girdi görüntüsünün alt gölgesini oluşturmak için bir yol sağlar. Alt gölge, giriş görüntüsünün bir kopyası alınarak ve x ve y yönlerinde belirli bir miktarda kaydırılarak oluşturulur. Ofset kopya daha sonra belirli bir miktarda bulanıklaştırılır ve belirli bir opaklık kullanılarak orijinal görüntüyle birleştirilir.
Svg'ye Kutu Gölgesi Ekleyebilir misiniz?
Çoğu DOM öğesi için gölge özelliklerini , öğe çerçevesini gölgenin şekli olarak kullanarak tanımlayabildiğimiz için, öğe çerçevesinin şekli yerine her karakterin dış hatlarını temsil eden bir gölgeyi tercih ediyoruz.
Alt Gölgelerin ve Kutu Gölgelerin Farklı Avantajları
Alt gölgeler söz konusu olduğunda çok çeşitli efektler üretme yeteneğine sahiptirler. Filter:drop-shadow bir avantajdır, çünkü düzensiz şekiller veya görüntülerin etrafında gölge oluşturabilirken, box-shadow dikdörtgen bir gölge üretir. Gördüğünüz gibi, alt gölgeler kullanıldığında, bir sözde öğenin çevresinde de bir gölge vardır, ancak kutu gölgeler kullanıldığında, değildir.
Alt Gölge Bir Filtre midir?
drop-shadow() CSS işlevi kullanılırken giriş görüntüsüne bir alt gölge efekti uygulanır. Bu nedenle, bir filtre işlevi> elde edilebilir.

Fırça Aracıyla Alt Gölgeleri Ortaya Çıkarma
Fırça Aracını kullanarak, alt gölgenin görünmesi gereken noktaları ortaya çıkarmak için katman maskesinin siyah alanlarını kullanacağız. Alt gölgeyi yalnızca boyadığımız alanlarda tanımlamak için bu durumda sert kenarlı bir fırça ve açık renkli bir boya kullanacağız.
Degrade Aracını kullanarak daha kademeli gölgeler oluşturmanın yanı sıra Bulanıklaştırma Aracını veya Degrade Aracını kullanarak alt gölgenin kenarlarını yumuşatabilirsiniz. İstediğiniz efekti elde etmek istiyorsanız doğru ayarları seçin.
Svg Yoluna Gölge Ekle
Bir SVG yoluna gölge eklemenin iki yolu vardır. Birincisi, filter özelliğini kullanmak, ikincisi ise feGaussianBlur öğesini kullanmaktır.
CodePen'in HTML düzenleyicisi, temel bir HTML5 şablonunun gövdesinde ve etiketlerinde neler olduğunu tanımlar. Öğeye, örneğin <html> etiketine daha iyi bakmak istiyorsanız, gidilecek yer burasıdır. CSS, Kaleminize herhangi bir tarayıcı stil sayfası aracılığıyla uygulanabilir. İnternetteki herhangi bir yerden herhangi bir komut dosyasını Kaleminize kullanabilirsiniz. Bir URL girdiğinizde, JavaScript diğer dosyalarınızla aynı sırada eklenecektir. Bağladığınız komut dosyası bir önişlemci için bir uzantı içeriyorsa, önce onu işlemeye çalışırız.
Alt Gölge Üreticisini Filtrele
Filtre alt gölge oluşturucu, metin veya resimler için gölge efekti oluşturmanıza yardımcı olan bir araçtır. Gölgenin rengini, boyutunu ve yönünü belirleyebilirsiniz ve oluşturucu sizin için kodu oluşturacaktır.
React-native-svg Alt Gölge
React-native- svg drop shadow, React Native uygulamanızda güzel gölgeler oluşturmanıza izin veren harika bir kitaplıktır. Bu kitaplık ile her renkte ve her boyutta gölgeler oluşturabilirsiniz ve bunlar her cihazda harika görünür.
Gölge bileşenleri, React Native'de gölge bileşenleri oluşturmaya ve yönetmeye yönelik bir modül olan tepki-native-shadow kullanılarak oluşturulabilir ve yönetilebilir. Daha fazla bilgi için lütfen HYeon Woo'nun @reactnativecardview sayfasına bakın. Tepki yerel kart görünümü (tip ile) olarak kullanabilirsiniz. Austin0131, bir yıl önceki son revizyonundan bu yana 11.1.4 revizyonu yayınladı. React native için yerel bir gölge görünümü elde etmek üzere, Android ve iOS için MQ P @ste7en / React-Native-simple-shadow-view'i kullanabilirsiniz. Visar iki yılda 0,64 sayfa yayınladı.
Android shadow'u daha kullanılabilir hale getirmek için yz1311/react.native-shadow MQP adresi burada bulunabilir. tepki-nativesvg tarafından desteklenen bir gölge bileşeni, Android gölgesini daha kullanılabilir hale getirebilir. 3 yıl önce, yz1311 3.0.2 yazdı. Herhangi bir React Native platformunda @liuyunjs'i öneririm. i18n sarıcı bileşeni, tepki yerelinde birden çok gölge uygulamak için kullanılır.
React-native'de Görüntüye Nasıl Gölge Verirsiniz?
Aşağıdaki stil kurallarını içeren bir Görünüm oluşturun: shadow: ** shadowColor: #202020, shadowOffset: *width: 0, height: 0, shadowradius: 5, *, Bir görüntü yaptım Görünüm'e kaydırıldı.
Bir Svg Öğesine Alt Gölge Nasıl Eklenir
SVG'de, 'feDropShadow' filtre ilkesi, alt gölgeleme için destek sağlar. Yalnızca bir *filter> öğesinin içinde bulunur ve flood-color ve flood-opacity sunum nitelikleriyle stillendirilebilir. CSS drop-shadow() kullanarak, drop- shadow işlevini kullanarak bir svg öğesine kolayca bir gölge ekleyebilirsiniz. Gölgenin rengi ve opaklığı, size efekt üzerinde benzeri görülmemiş bir kontrol sağlayan rgba renk değerleri kullanılarak belirlenebilir.
React-native'de Gölgeyi Kapsayıcıya Nasıl Gönderebilirim?
Android Elevation API'sini temel alan yükseklik pervanesi, Android'e kutu gölgeleri eklemenizi sağlar. StyleSheet'i içe aktardıktan sonra, tepki-yerel sabit stillerini kullanarak kartın stilini oluşturmayı unutmayın: // tepki-yerel sabit stillerinden StyleSheet'i içe aktarın. Bu sizin için bir stil sayfası.
Photoshop'ta Alt Gölge Nasıl Oluşturulur
Alt gölge oluşturmak için nesne ile gölge arasındaki mesafeyi, gölgenin açısını ve rengini belirtmeniz gerekir. Bir grafik programı açıp gölgelenecek nesneyi seçip ardından uygun katmanı seçip katmanın gölge rengini ve opaklığını ayarlayarak alt gölgeler oluşturabilirsiniz.
Doğru kullanıldığında alt gölge, resimlerinizin derinliğini ve gerçekçiliğini artırabilir. Herhangi bir görüntüye zarafet katmak için kullanılabilecek basit bir efekttir ve çeşitli efektler yaratmak için idealdir.
React-native'de Svg'yi Nasıl Kullanırım?
SVG şekillerini React Native ile işleyin Favori düzenleyicinizi açın ve aşağıda gösterildiği gibi, tepki-native-svg'den Svg ve Circle bileşenlerini içe aktararak başlayın. Herhangi bir şekli oluşturmak için React Native-svg dosyasının Svg> bileşenini kullanın; Circle öğesi, Render-native-svg dosyasının bir bileşenidir.
Svg, Duyarlı Logolar ve Diğer Grafikler İçin En İyi Seçimdir
Tamamen duyarlı olduğundan, her boyuttaki ekranda görüntülenebilen logolar ve diğer grafikler oluşturmak için mükemmel bir seçimdir. Bu, yeniden oluşturmak zorunda kalmadan her boyutta ve çözünürlükte iyi çalışan bir logo oluşturabileceğiniz anlamına gelir. Oyun geliştirirken dokuların oluşturulması, SVG'nin harika bir kullanımıdır. SVG dokularının doku kalitesi, hiçbir şey kaybetmeden kolayca artırılır veya azaltılır ve herhangi bir oyun motorunda kullanılabilir. Sonuç olarak, uyumluluk sorunları veya farklı platformlar için farklı bir doku formatı kullanmak zorunda kalmayacaksınız. Ölçeklenebilir grafikler, tekrar tekrar yeniden oluşturmaya gerek kalmadan duyarlı grafikler oluşturmak için mükemmeldir. Sonuç olarak, oyun geliştiricileri herhangi bir cihazda veya çözünürlükte harika görünen grafikler oluşturabilecekler.
