SVG Görüntüleri: Giriş
Yayınlanan: 2023-02-19SVG veya Scalable Vector Graphics , etkileşim ve animasyon desteğiyle iki boyutlu grafikler için XML tabanlı bir vektör görüntü formatıdır. SVG özelliği, World Wide Web Consortium (W3C) tarafından 1999'dan beri geliştirilen açık bir standarttır. SVG görüntüleri ve davranışları, XML metin dosyalarında tanımlanır. Bu, aranabilecekleri, indekslenebilecekleri, kodlanabilecekleri ve sıkıştırılabilecekleri anlamına gelir. XML dosyaları olarak, SVG görüntüleri herhangi bir metin düzenleyiciyle oluşturulabilir ve düzenlenebilir, ancak daha çok çizim yazılımıyla oluşturulur.
transform özniteliği, SVG nesnelerini öteleme, ölçekleme, döndürme, skewX, skewY ve matrix nesneleri dahil olmak üzere çeşitli şekillere dönüştürmek için kullanılabilir. Üç dönüştürme işlevi vardır: x (tx), y (tx) ve translate (tx, y). translate işlevi, x ekseni üzerindeki belirli bir öğeye bir tx değeri ve y ekseni üzerindeki belirli bir öğeye bir ty değeri uygular. Ölçeklendirme, bir ölçeklendirme faktörü kullanarak bir nesneyi büyüten veya küçülten bir SVG dönüşümü anlamına gelir. Bunun gibi işlevler, dikey ve yatay ölçeklemeyi belirten yalnızca bir veya iki değerden oluşabilir. Emme, eksenlerinden birinin saat yönünde veya saat yönünün tersine belirli bir açıyla dönmesine neden olan, öğelerin koordinat sistemlerinden birinin dönüşümüdür. Bir öğeyi bozmaz ve ötelemeyle aynı şekilde döndüğünde paralelliği, açıları veya mesafeleri korur. skewX (açı) işleviyle, dikey çizgiler bir açıyla döndürülmüş gibi görünür. Yalnızca bir açı ve bir cx ile bir değer belirtildiğinde geçersizdir ve döndürme uygulanmaz.
Dönüşüm Ne İçin Kullanılır?

transform CSS özelliğini kullanarak bir öğeyi döndürebilir, ölçekleyebilir, eğebilir veya çevirebilirsiniz. CSS görsel biçimlendirme modelinde koordinat alanını değiştirmek için kullanılır.
Transform, herhangi bir görüntüyü kolayca türünün tek örneği bir yaratıma dönüştürmenizi sağlar. İster bir kostüm ister basit bir fotoğraf olsun, istediğiniz efekti elde etmek için herhangi bir fotoğrafı dönüştürebilirsiniz. Ayrıca klavyede gezinmeyi kolaylaştıran klavye kısayolları, işlemi daha hızlı hale getirebilir. Doğru yere geldiniz! Başka bir deyişle, resimlerinize bir göz atın ve onlarla biraz eğlenin.
Css'deki Translate() İşlevi
translate() işlevi bazen bir öğeyi CSS'deki yatay veya dikey hizalama yönünde yeniden konumlandırmak için kullanılabilir. Sonuç, bir dönüştürme işlevinden türetilen bir veri türüdür>. Diğer CSS özellikleriyle birlikte özel bir düzen oluşturmak için bir veri türü kullanılabilir. Örneğin translate() işlevini kullanarak bir öğenin sol ve sağ kenarlarını yeniden konumlandırabilirsiniz.
Transform Özelliğinin Amacı Nedir?

transform özelliği, bir öğeyi iki boyutlu veya üç boyutlu uzayda dönüştürmek için kullanılan bir dizi CSS özelliğidir.
Hayatta başarıya ulaşmak için alışkanlıklarımızı ve çevremizi değiştirmeyiz. Boyumuz uzayabilir veya zayıflayabilir ama kim olduğumuzu, kim olmak istediğimizi, ne yapmak istediğimizi veya hayatımızı nasıl yaşamak istediğimizi değiştirmeyiz. Başladığımızda olduğumuz yerde yaşamaktan memnunuz.
Bu sadece uzun süre aynı kalmakla ilgili değil. Değişme yeteneğimiz sonsuzdur ve hepimizin hayatını ve dünyayı dönüştürmesi mümkündür. Daha iyi insanlar olursak ve uygun şekilde hareket edersek dünyada bir fark yaratabiliriz.
Görünüşte büyük bir değişiklik veya tamamen başka bir şey. Kendimizi veya etrafımızdaki dünyayı asla değiştirmediğimiz veya dönüştürmediğimiz bir dünyada yaşıyoruz. Hayat aynı kalmaktan daha fazlasıdır.
Css'de Translate() Kullanmanın Yararları
Böylece translate() fonksiyonunu kullanarak belgenin akışında herhangi bir kesintiye neden olmadan bir öğeyi hareket ettirebiliriz. Soldaki öğeye uygulanan sol kenar boşluğu değeri, yan yana iki öğeniz varsa iki öğeyi sağa taşır. translate() işlevi ayrıca görsel biçimlendirme modelinin koordinat alanını değiştirmemize izin vererek eğriltme, döndürme ve öteleme gibi efektleri uygulamamıza olanak tanır.
Dönüşüm Kodu Ne Anlama Geliyor?

"Kod dönüşümü" terimi, kısıtlanmış bir kaynak kodunu ifade eder. Kodlamanın modüler hale getirilmesi nedeniyle kötü tasarlanmış ve yetersiz olan kod, kısıtlı kaynak kodu olarak adlandırılır. Bu yöntem kullanılarak “basit” kodlama daha verimli bir şekilde yapılabilir.
Dönüşümün ne olduğu ve kime sorduğunuza bağlı olarak ne anlama geldiği belirsizdir. Kalem ve kağıt içeren fiziksel bir süreci sistematik bir sürece dönüştürmek için bilgisayar tabanlı bir yaklaşım da kullanılabilir. Profound Logic'in teknolojisi, RPG kodunu Node.js'ye dönüştürür. Alt prosedürler ve alt rutinler, kendi Node.js modüllerine bölünerek, bu uygulama içinde yeniden kullanılabilir hale getirilecektir. Tekrarlanan alt programlar incelenecek ve fazlalıklar ortadan kaldırılacaktır. Otomatikleştirilmiş test yöntemleri geliştirmenin yanı sıra test ve dağıtımı otomatikleştirmeye bakacağız. Şirketler, iş ve teknik gereksinimlerini, Profound Logic ile kapsamlı bir IBM i sistem analiziyle uyumlu hale getirebilir.
Bu bilgileri toplamak için otomatik araçlar kullanıyoruz; danışmanlarımızdan biri sisteminizde kod analizi yapacaktır. Benzer şekilde, Profound Logic kodunuzu yekpare olup olmadığını görmek için inceler, bu da onu değiştirmenin karmaşıklığını artırır. Görüşmeler yüz yüze veya uydu aracılığıyla yapılabilir. Hedef veya durum için boşluk analizi ve vizyonu için mimariyi ve kodu karşılaştırın. Analiz öneriler sağlamak için kullanılacaktır. Uygulama dönüşüme uğrayabilir, yeniden yazılabilir, değiştirilebilir veya olduğu gibi bırakılabilir. 1994 yılından bu yana, Profound Logic, IBM i çalıştıran işletmelere modernizasyon çözümleri sunmaktadır. IBM i modernizasyon hizmetleri, yeni uygulama geliştirme, mobil geliştirme, açık kaynaklı ve düşük kodlu geliştirme/kodlama çözümleri ve yeşil ekran modernizasyon hizmetleri ile sektöre öncülük ediyoruz. RPG geliştirme için Visual Designer web tabanlı uygulamaları ve RPG Açık Erişim çözümünü kullanıma sunduğumuzda, bunu ilk yapan biz olduk.
Dalga formu sayısallaştırma prosedürü, bir görüntü bloğunun her göründüğünde tekrarlanır.
Ayrık Kosinüs Dönüşümü (DCT), en yaygın dönüşüm kodlama türlerinden biridir. Bir zaman alanından diğerine veri dönüştürmenin kısaltması olan DCT'nin birçok uygulaması vardır.
Fourier dönüşümü, verileri belirli bir zaman alanından diğerine dönüştürmek için kullanılabilen daha genel bir dönüşümdür.
Bir diferansiyel Fourier dönüşümü (DFT) kullanılarak zaman alanından frekans alanına veri dönüşümü için, Walsh dönüşümleri bir tür diferansiyel Fourier dönüşümüdür.

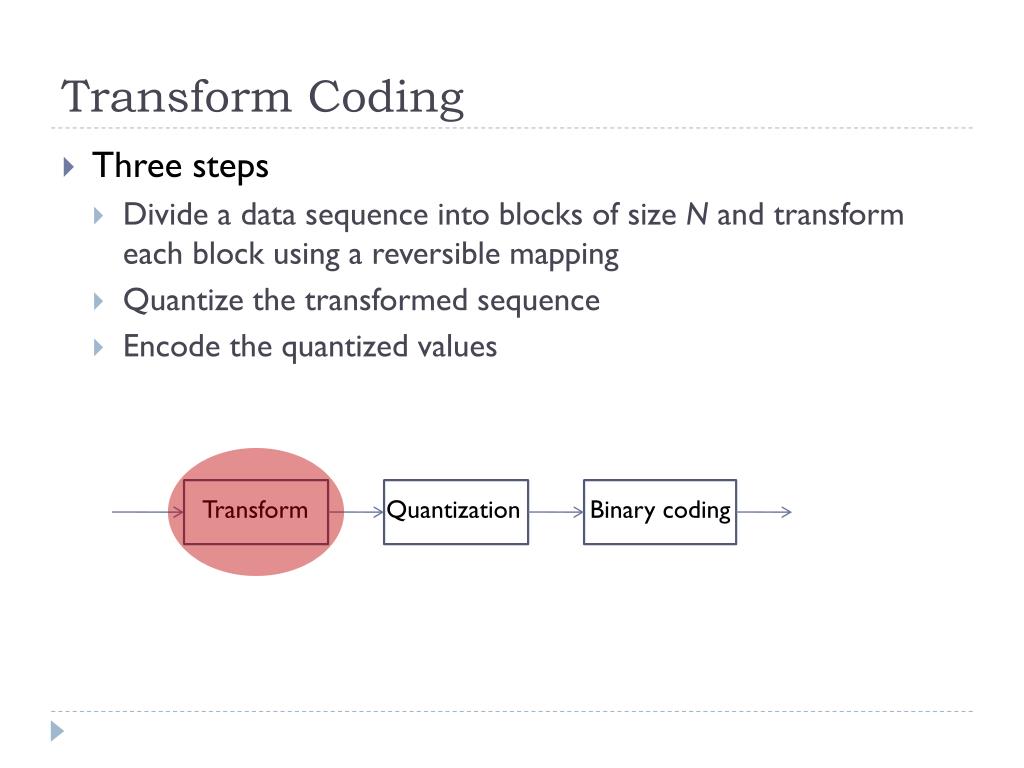
Kayıplı Sıkıştırma İçin Dönüşüm Kodlamasının Önemi
Kodlamayı dönüştürmenin amacı, fazlalık verileri kaldırmaktır ve bu, fazlalık veri miktarını azaltmada önemli bir adımdır. Sıkıştırma algoritması, düşük çözünürlüklü görüntüler üzerinde çalışabilir ve görüntüyü dönüştürerek yüksek çözünürlüklü görüntülerle aynı oranda sıkıştırmaya devam edebilir. Bu, yüksek çözünürlüklü görüntülerin görüntü kalitesinden ödün vermeden sıkıştırılmasını sağlar.
Css'de Transform Translate Kullanımı Nedir?

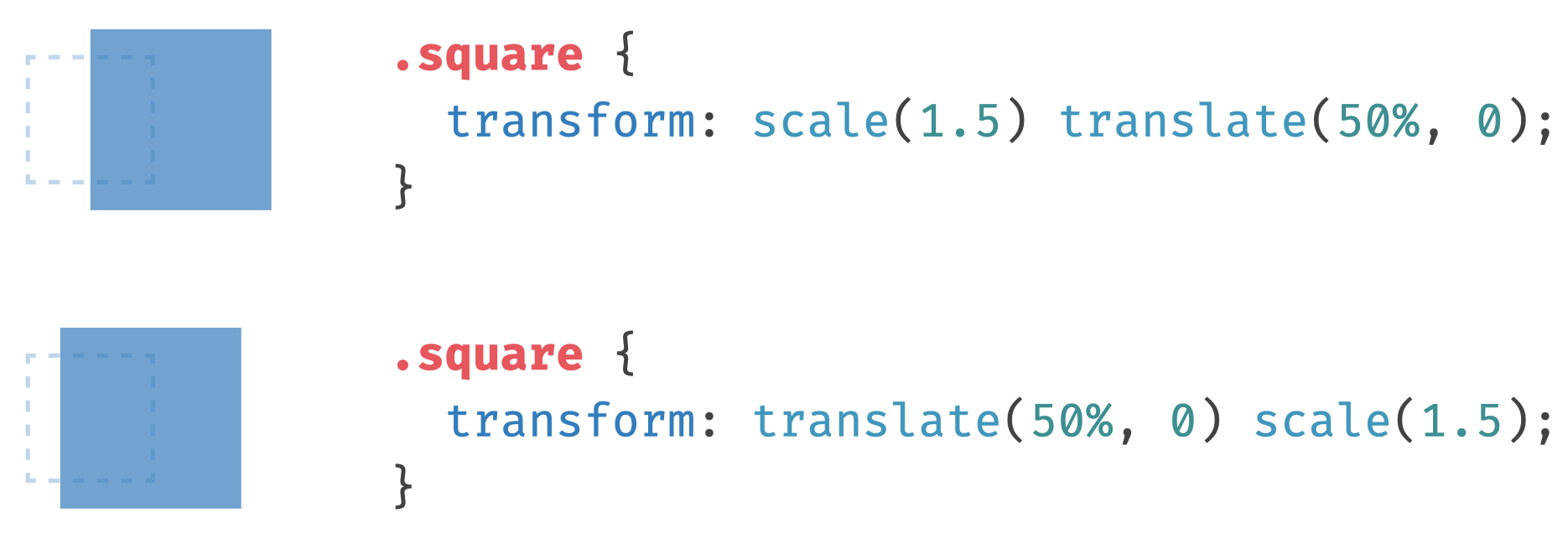
Bir öğeyi X (yatay) ekseni, Y (dikey) ekseni ve Z (derinlik) ekseni boyunca bir konumdan diğerine taşımak için kullanılabilir, aynı şekilde ofsetler bir öğeyi bir konumdan diğerine taşır; üst, alt, sol olarak.
Transform özelliği, bir uygulamanın bir öğe üzerinde tarayıcıda nasıl göründüğünü değiştiren çeşitli eylemler gerçekleştirmesine izin verir. Bu örnekte, dönüşüm değerlerini kullanarak simgeleri dikey ve yatay olarak nasıl yerleştireceğinizi göstereceğim. Translate(), normal akışına müdahale etmeden bir öğeyi belge etrafında taşımak için kullanılabilir. Bir öğenin boyutunu, translate() dönüşümlerini kullanarak kendi genişliğine veya yüksekliğine dönüştürerek değiştirebiliriz. Basit hover durumları yaparken öğenin dışarı çıkmasını istediğimizde bu yöntemi kullanabiliriz. Yüzdeler için dönüşüm değeri ölçeğine () veya 1'e 1 ölçeğine (sıfır %0 ve bir %100) dönülerek bir yüzde değeri üretilebilir. CSS'deki transform() özelliği dört farklı amaç için kullanılabilir. İlk bölümde bir öğenin nasıl manipüle edileceğini ele alacağız. Son olarak, iki kritik bilgi parçası ekleyerek scale()'e daha yakından bakacağız.
Geçiş, bir öğeyi bir konumdan diğerine hareketlendirirken, Dönüştürme bir öğeye şekiller, boyutlar veya renkler ekler veya çıkarır.
Bu iki özelliği birleştirirseniz daha karmaşık animasyonlar oluşturabilirsiniz. Bir öğeyi bir durumdan diğerine canlandırmak için Geçiş'i ve Dönüştür'ü kullanarak görünümünü değiştirmek için Dönüştür'ü kullanabilirsiniz.
CSS'de, bir öğenin görünümünü değiştirmek için Transform özelliği kullanılabilir. Geçiş, bir öğenin bir durumdan diğerine geçmesine izin veren tamamlayıcı özelliğidir.
Daha İlginç Sayfa Tasarımları İçin Dönüştürme Özelliğini Kullanın
Transform özelliği hakkında bilmeniz gerekenler nelerdir? Çok yönlülüğü sayesinde çarpıcı ve ilgi çekici sayfa tasarımları oluşturmak için kullanılabilir. Bir öğe üzerinde transform özelliği kullanılarak bir 3B efekti oluşturulabilir. Ayrıca transform özelliği kullanılarak animasyonlar oluşturulabilir.
Svg'yi Dönüştür
SVG dosyası, Ölçeklenebilir Vektör Grafiği dosyasıdır . "Ölçeklenebilir" terimi, grafiğin herhangi bir kalite kaybı olmadan farklı boyutlara ölçeklenebileceği anlamına gelir. "Vektör" terimi, grafiğin çizgiler veya eğrilerle birbirine bağlanan bir dizi noktadan oluştuğu anlamına gelir. Dosya formatı World Wide Web Konsorsiyumu (W3C) tarafından geliştirilmiştir. SVG dosyaları, el çizimi, bir vektör grafik düzenleyici kullanılarak veya başka bir dosya biçiminden dönüştürülerek de dahil olmak üzere çeşitli şekillerde oluşturulabilir. Bir dizi XML etiketi içeren basit metin dosyaları oldukları için bir metin düzenleyicide düzenlenebilirler. SVG dosyaları, web için grafikler oluşturmak ve grafikleri yazdırmak için kullanılabilir. Kaliteden ödün vermeden her boyutta ölçeklendirilebilirler ve yüksek çözünürlükte basılabilirler.
Bir HTML özelliği olarak transform, SVG2'de bir CSS özelliği olarak kullanılabilir. CSS özelliği ile nitelik arasında bazı sözdizimi farklılıkları vardır. Spesifikasyonun, CSS dönüştürme işlevlerinin kullanımına izin verdiğini lütfen unutmayın. Bu, dönüşüm matrisini (a,b,c,d,e,f) önceki bir koordinat sistemine uygulamaya eşdeğerdir: (b = cd = f), koordinatları önceki koordinat sisteminden yeni bir koordinat sistemine eşler. translate(x) dönüştürme işlevi, belirli bir noktanın derecesine bağlı olarak bir döndürme belirtir.
Css'deki Transform Özelliğinin Birçok Kullanımı
Bir elemanın farklı görünmesini istiyorsanız transform özelliğini kullanabilirsiniz. Bu programı kullanarak bir öğeyi döndürebilir, ölçeklendirebilir veya çeşitli şekillerde hareket ettirebilirsiniz.
Svg Dönüşümü=matris Açıklaması
Bir svg dönüşümü, bir öğeyi iki boyutlu uzayda dönüştürmenin bir yoludur. Matris dönüşümü, 2B alanda bir dönüşümü tanımlayan altı sayıdan oluşan bir liste belirlemenizi sağlar. İlk dört sayı dönüştürülmekte olan öğenin x ve y koordinatlarını belirtirken, son iki sayı öğenin genişliğini ve yüksekliğini belirtir.
Matris işlemlerinde, tek tek dönüşümlerin (örneğin, öteleme, döndürme, ölçekleme, eğriltme) birleştirilmesiyle bir matris dönüşümü oluşturulur. Bir nesne, bir nokta (x) etrafında r derece döndürülebilir, örneğin, (x, y)'ye çevrilerek, r derece döndürülerek ve ardından orijinal konumuna (-x, -y) yeniden çevrilerek. Sonraki her "yerel" dönüşüm bir tek dönüşümde birleştirildiğinden, sonraki her biri bir zincirleme reaksiyonu temsil eder. 2B dönüşümler değişmeli olmadığından, dönüşüm sayısı sınırlıdır. Karmaşık animasyonlarla uğraşırken etkinliklerinden en iyi şekilde yararlanmak için dönüşüm matrislerini anlamak çok önemlidir. Bunu yapmanın en sevdiğim yollarından biri, dönüşümleri yalnızca belirli bir sırayla oluşturmak ve kaç toplama ulaştıklarını takip etmektir. Bu kısa örnekteki kod, matris dönüşümleri kullanılarak animasyonların nasıl elde edildiğini gösterir, ancak bu kısa kodda sunulan bilgiler kapsamlıdır.
Öteleme İşlevi: İki Boyutlu Dönüştürme İşlevlerine Bir Alternatif
translate() işlevi, yatay veya dikey bir öğeyi sürükleyerek yeniden konumlandırır. translate(), translate() işlevi bağlamında matrix() gibi iki boyutlu uzaylarda öğelere stil vermek için kullanılan bir işlevdir. matrix() işlevi, iki boyutlu dönüştürme işlevleri olan döndürme, eğme, ölçekleme ve öteleme işlevlerine bir alternatiftir.
Svg Çeviri
SVG çevirisi, bir öğeyi x ekseni veya y ekseni üzerinde taşıma fırsatıdır. Hareket, elemanın mevcut konumundan gerçekleşir. Bir çeviri yöntemini kullanırken, öncelikle öğenin mevcut konumunu anlamak önemlidir. Hareket, öğenin geçerli konumuna göredir.
