SVG Görselleri ve WordPress: Riskler ve Ödüller
Yayınlanan: 2023-02-13SVG veya Scalable Vector Graphics, iki boyutlu vektör görüntülerinin web üzerinde görüntülenmesini sağlayan bir dosya biçimidir. Avantajlarına rağmen WordPress, varsayılan olarak SVG resimlerinin yüklenmesine izin vermez. Bunun birkaç nedeni var. İlk sebep, SVG görüntülerinin bir web sitesindeki güvenlik açıklarından yararlanmak için kullanılabilmesidir. Kod olduklarından, bir web sitesine kötü amaçlı kod enjekte etmek için kullanılabilirler. Bu, bir saldırganın web sitesinin kontrolünü ele geçirmesine veya hassas bilgileri çalmasına izin verebilir. İkinci neden, SVG görüntülerinin web tarayıcıları tarafından diğer görüntü formatları kadar iyi desteklenmemesidir. Bu, genellikle yanlış görüntülenebilecekleri veya hiç görüntülenemeyecekleri anlamına gelir. Üçüncü neden, WordPress'in dosya boyutunu minimumda tutmak istemesidir. SVG resimleri genellikle JPEG veya PNG gibi diğer resim formatlarından çok daha büyüktür. Bu, WordPress sunucularında çok yer kaplayacakları ve kullanıcılar için sayfaların yüklenmesini yavaşlatacakları anlamına gelir. Bu nedenlere rağmen, SVG görüntülerinin WordPress web sitelerinde kullanılmasına izin veren bazı geçici çözümler vardır. Ancak, güvenlik riski oluşturabileceğinden genellikle tavsiye edilmez.
Görüntüler, WordPress sitelerindeki Ölçeklenebilir Vektör Grafikleri (SVG) dosyaları kullanılarak iki boyutlu biçimde görüntülenebilir. Biraz yeniden yapılandırdıktan sonra, bazı logolarınızı ve grafiklerinizi optimize etmek için bu dosya türünü kullanabileceksiniz. Ölçeklenebilir olduklarından, görüntü kalitesini etkilemeden boyutu gerektiği gibi değiştirebilirsiniz. WordPress, kutudan çıkar çıkmaz SVG desteği içermediğinden, bunları sitenize dahil etmek için daha çok çalışmanız gerekecek. Bu kursta, manuel bir işlemin yanı sıra bir eklenti kullanarak web sitenize nasıl SVG ekleyeceğinizi göstereceğiz. Bazı yöneticilere , SVG karşıya yükleme dosyalarına erişimi kısıtlamaları tavsiye edilir. Dosyalarınızı yüklemeden önce taramanın yanı sıra, bir "temizleme" yöntemi de mevcuttur.
WordPress web sitenizde SVG'leri etkinleştirmeye yönelik bir sonraki yöntemi etkinleştirmek için web sitenizin functions.php dosyasını düzenlemek kadar basittir. İkinci adım, bir dosyanın yüklenebilmesi için işlevinizin biçimlendirmesine bir kod parçası eklemektir. Ellerinizi kirletmeyi tercih ederseniz, WordPress sitenizde SVG kabulünü manuel olarak etkinleştirebilirsiniz. İlk adım, sitenizde SVG dosyalarının kullanımını etkinleştirmek ve güvenliğini sağlamaktır. 3. adımda, tıpkı diğer görüntü dosyası türlerinde yaptığınız gibi SVG'leri görüntüleyebilir ve bunlarla etkileşim kurabilirsiniz. Sonuç olarak, bu dosyaların güvenliğini daha yakından takip edebileceksiniz.
SVG kullanıyorsanız, img src=image kullanmanız gerekir. CSS kullanıyorsanız, dosyayı bir CSS arka plan görüntüsü olarak bağlayabilirsiniz ve iyi görünür, ancak sunucunuz dosyaya yanlış bir içerik türü atadığı için tarayıcı onu görüntülemez.
Sitenizi daha erişilebilir hale getirmek için önce bir arya-descriptionby eklemelisiniz. Bir svg dosyasının başlangıcından hemen sonra ve bir yol dosyasının başlangıcından önce *title> eklemek her zaman en iyisidir. Sonuç olarak, şimdi *svg'ye aria-description tarafından eklemelisiniz. aria-descriptionby sayfasının aria-özniteliği bölümünde yer almaktadır.
WordPress'te HTML desteği için PHP kodu şu şekildedir: CSS. Yükseklik kritiktir; araç otomatik pilot durumunda sürülmelidir. PHP kodunu WordPress'e eklemek için “Kod Parçacıkları” gibi bir kod yönetimi eklentisi de kullanılabilir. önemli; ” /stil”; add_action ('admin_head, 'fix_svg');
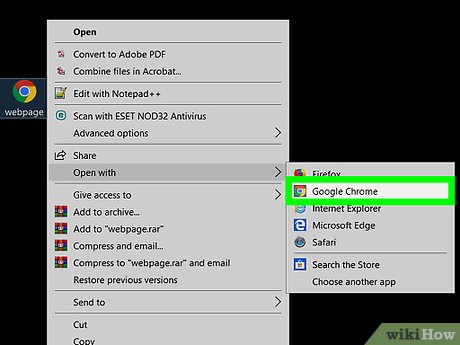
Ölçeklenebilir Vektör Grafikleri, Ölçeklenebilir Vektör Grafikleri desteğine sahip bir görüntüleyici veya tarayıcı kullanılarak görüntülenmelidir. Mozilla Firefox gibi bazı tarayıcılar,.SVG dosyalarının indirilmesini ve kaydedilmesini destekler. ODS HTML5 hedefi kullanılarak oluşturulan grafikleri görüntülemek için yalnızca Google Chrome veya Opera'yı kullanabilirsiniz.
WordPress'te Svg'ye Neden İzin Verilmiyor?
WordPress ortam kitaplığı tarafından desteklenmeyen bir vektör görüntü formatı olduğu için WordPress'te SVG'ye izin verilmez.
Modern web tasarımında, çok sayıda çerçeveye (Ölçeklenebilir Vektör Grafikleri veya SVG) sahip bir vektör grafiği daha yaygın hale geliyor. Eklenti, basit IMG etiketini kullanarak tam SVG dosya kodunuzu kolayca HTML koduna eklemenizi sağlar. Style-svg, SVG içeren herhangi bir öğeyi IMG öğelerinize ekleyerek dosyanızın gerçek koduyla dinamik olarak değiştirerek eklentide kullanılabilir. 2.3.11 sürümünden itibaren, tek bir onay kutusu kullanarak (dikkatli kullanmalısınız) all.svg dosyalarını satır içinde işlenmeye zorlayabilirsiniz. Artık JS dosyasını değiştirme veya genişletme seçeneğine sahip olduğunuza göre, nasıl değiştirilmesi gerektiğini seçebilirsiniz. SVG'nizi öne çıkan bir resim olarak kaydettiğinizde, öne çıkan görsel meta kutusunda onu satır içi yapmanıza izin veren bir onay kutusu görünür. SVG Desteği Sürüm 2.3'ün Ayarlar bölümü, Gelişmiş Mod adı verilen yeni bir ayar içerir.
Açık bırakırsanız, gelişmiş işlevsellik ve komut dosyası oluşturma artık kullanılamayacaktır. Özelleştiricide SVG'yi etkinleştirmek için, alt temanızın işlev dosyasında değişiklik yapmalı veya bu dosyaya kod eklemelisiniz. İşte başlamanıza yardımcı olacak harika bir öğretici. Herhangi bir kodlama öğrenmek zorunda kalmadan uygulamanıza SVG desteği ekleyebilirsiniz. Ona yükleyebilirsiniz. Medya kitaplığınıza bir SVG dosyası yüklemek ve onu diğer görüntülerle birlikte kullanmak kadar basittir. All.svg dosyalarının satır içinde oluşturulması gerektiğini belirtmek için güncellendi.

Kullanıyorsanız kullanmalısınız. Görsel Besteci'nin özelleştirmeye izin verecek şekilde ayarlandığından emin olmanız gerekir. Dahil etmek için image sınıfını kullanabilirsiniz.
Bu durumda, bir bağlantı öğesinin URL'si, SVG için bir yerleştirme öğesi olarak kullanılabilir. SVG'ye bir URL etiketi eklemek de mümkündür. Sva dosyalarını WordPress'e eklemenin birkaç yolu vardır. SVG'yi bir HTML dosyasına yerleştirirken, bir img öğesi veya bağlantı öğesindeki bir öznitelik kabul edilebilir seçeneklerdir. SVG'yi bir XML dosyasına katıştırıyorsanız, img öğelerine bir öğe veya nitelik ekleyebilirsiniz. Son olarak, SVG'yi bir HTML dosyasına gömüyorsanız, bir nesne etiketi ekleyebilirsiniz.
WordPress'te Svg Dosyalarını Kullanma Hakkında Bilmeniz Gerekenler
SVG dosyalarının şu anda WordPress'in temel dağıtımında desteklenmemesine rağmen, bunları yüklemenize ve yazılarınıza ve sayfalarınıza yerleştirmenize izin veren bir dizi eklenti vardır. Dosya türünü WordPress'te kullanmak istiyorsanız, bu eklentilerden birine göz atmanızı öneririz.
WordPress by WPBakery Sayfa Oluşturucu, kullanımı kolay bir arayüze sahip bir web sitesi oluşturmanıza olanak tanır. Gravity Forms, aynı sayfada birden çok form kullanmanıza izin veren bir WordPress by Gravity Forms uzantısıdır.
Neden Svg Html'de Gösterilmiyor?

Bir SVG dosyasının bir HTML belgesinde düzgün görüntülenmemesinin birkaç olası nedeni vardır. Bir olasılık, dosyanın doğru şekilde kodlanmamış olmasıdır. Başka bir olasılık da dosyanın HTML belgesine doğru şekilde bağlanmamış olmasıdır. Son olarak, dosya, belgeyi görüntülemek için kullanılan tarayıcı tarafından desteklenmiyor olabilir.
Treehouse Topluluğu'nda, her türden geliştirici, tasarımcı ve programcı, farklı geçmişlerden buluşabilir ve öğrenme konusunda işbirliği yapabilir. Bugün binlerce Treehouse mezununun ve öğrencinin toplulukta bize katılmasından mutluluk duyuyoruz. Treehouse, yeni öğrenciler için yedi günlük ücretsiz bir deneme süresi sağlar. Kullanıcılar, binlerce saatlik içeriğe ve bir destek topluluğuna erişebilecek. Object öğesi, harika bir tarayıcı uyumluluk derecesine sahiptir. Görüntüyü ortalamak için, açık bir kenar boşluğu ayarlamanız gerekebilir ve bir görüntü gibi görünmesini istiyorsanız div'in görüntüsünü satır içi olarak ayarlayabilirsiniz. Bu sorunu çözmezse veya bunu zaten yaptıysanız, svg'yi yerleştirmek için kullandığınız kodu yapıştırabilir misiniz?
Web tasarımında, SVG dahil olmak üzere çeşitli vektör grafik formatlarında bir simge, bir logo veya bir illüstrasyon oluşturulabilir. Tarayıcınızda kullanmadan önce web tarayıcınızın SVG ile uyumlu olduğundan emin olmanız çok önemlidir. Şu anda, SVG olmayan destek vakalarının üç katından fazla sayıda SVG destek vakası bulunmaktadır. Daha eski bir tarayıcı kullanarak SVG'yi kullanabilmenize rağmen, bu mümkün olmayabilir. Bu durumda, daha yaygın olarak kullanılan JPEG veya GIF gibi alternatif bir grafik formatı kullanabilirsiniz. Chrome tarayıcısında, web sayfanızda sveiw kullanmanıza izin verecek yeni bir özellik var. svg kaynak kodunda , Chrome'da bulunmayan, svg resimlerini görüntülemek için ayarlanan değere sahip bir öznitelik olmalıdır. Sayfalarınızda svg kullanmak için, svg öğelerinize genişlik niteliğini eklemelisiniz. SVG desteğinin her geçen gün daha yaygın hale geldiğini görmek cesaret verici.
Svg Simgesi Neden Gösterilmiyor?
Bir SVG simgesinin görünmemesinin birkaç nedeni olabilir: -Dosya yolu yanlış olabilir -Dosya bozuk olabilir -Dosya tarayıcı tarafından desteklenmiyor olabilir -Dosya desteklenmeyen bir yazı tipi kullanıyor olabilir
Gizli simgelerin en yaygın nedeni, Rey'in SVG simgesi ve onu barındıran CDN ile ilgili bir CORS sorunudur. CDN kurulumuyla birlikte bir önbellek eklentisi kullanıyorsanız, hosting sağlayıcınızın desteğini isteyerek.svg dosyalarını hariç tutabilirsiniz. Değilse, korkarım onları göstermenin tek yolu CDN'yi devre dışı bırakmak. Bazı GoDaddy barındırma paketleri bir CDN içerse de, tüm dosyaları kaldırmak her zaman mümkün değildir. svg simgelerinin kodu bazen diğer simgelerin koduyla uyumsuzdur, bu nedenle görüntülenmezler. svg kodunun temizlenmesi (bir editörle açılır) ve CSS sınıflarının ve kimliklerinin özel adlarla değiştirilmesi kullanılabilir.
Menü simgesi olarak SVG ile bunları kullanmak artık mümkün.
SVG'yi bir menü simgesi yerine kullanmak için önce Global Sekmede etkinleştirmeniz gerekir. Menü Yapısında Menü Öğeleri bağlantısını seçin. Sonraki adım, menü öğeleriniz için SVG setini yüklemek ve istediğiniz menü öğesiyle en iyi eşleşen simgeyi seçmektir. Daha sonra açılır menüden seçebilirsiniz.
Svg Simgeleri: Bunları Kullanmak İçin 5 İpucu
SVG'leri simgeler olarak kullanırken dikkate alınması gereken birkaç faktör olduğunu not etmek önemlidir. İlk adım, SVG dosyalarınızın yüksek kalitede olmasını sağlamaktır. Yapmanız gereken ikinci şey, simgelerinizin uygun şekilde biçimlendirildiğinden ve adlandırıldığından emin olmaktır. Son olarak, SVG'lerinize uygun bir simge yazı tipi eklemelisiniz. Yapmanız gereken dördüncü ve son şey, simgelerinizin doğru şekilde konumlandırıldığından emin olmaktır. SVG'lerinizi oluşturmak istiyorsanız bir simge düzenleyici kullanın.
