SVG Görüntüleri: Web İçin Çözünürlükten Bağımsız Grafikler Oluşturma
Yayınlanan: 2022-12-30SVG (Scalable Vector Graphics ), tasarımcıların ve geliştiricilerin web için yüksek kaliteli, çözünürlükten bağımsız grafikler oluşturmasına olanak tanıyan bir vektör görüntü formatıdır. SVG dosyalarının boyutu küçüktür, bu da onları web'de kullanım için ideal hale getirir. Python'un “svg” modülü, SVG görüntüleri oluşturmayı ve değiştirmeyi kolaylaştırır.
Bir SVG dosyası oluşturmak ve kaydetmek için bir Python sınıfı oluşturup kaydedeceğim. Her görüntünün şekiller, çizgiler, metin vb. gibi kendi öğeleri vardır. Grafikler, diyagramlar ve logoların kullanımı daha kolay olduğu için bu tür görseller için daha uygundur. Dilerseniz bu makalenin kaynak kodunu GitHub'dan edinebilir veya en sevdiğiniz programlama diline kopyalayıp yapıştırabilirsiniz. Bir SVG grafiği, bir öğeler listesi halinde düzenlenir ve bu listedeki her öğe, öğe ekleme, çizimi tamamlama, onu bir dizgeye dönüştürme veya bir dosya olarak kaydetme gibi sınıfın yöntemlerinden biri kullanılarak oluşturulabilir. Bu bölümde bir sva dosyası oluşturmak ve başlatmak için kullanılan kodun üzerinden geçeceğiz. Bu yöntem, create yönteminde açıklananla aynıdır.
Tek fark, her şekle özgü argümanlarıdır. İlk kod parçası main.py dosyasından yazılabilir veya yapıştırılabilir. Ana işlev, tümü şimdi uygulanacak olan üç çağrı içerir. HTML öğesi birleştirme yöntemini kullandığımızda, bir öğe listesine atıfta bulunuyoruz. G/Ç hatalarının işlenmesi bir istisna değildir; bunun yerine, onlara hitap etmek için arama koduna yapılan bir çağrıdır. Yıldız modellerinizi yalnızca belirli sayıda yıldız için görebilirsiniz, bu nedenle sizinkinin aynı olma şansı düşüktür. Aşağıda gösterildiği gibi çok düşük bir 1.0 / pow(768, 393216) şansı vardır.
Arkalarında herhangi bir yıldız varsa, nedenini hemen anlarsınız. Gelecekteki gönderiler ve diğer yararlı bilgiler hakkında daha fazla bilgi edinmek istiyorsanız Twitter'da CodeDrome'u takip edin. Resmi sayfanın üst kısmında görmelisiniz.
style%27 öğesi kullanıldığında, stil sayfaları doğrudan sva'daki içeriğin içine gömülebilir. SVG'deki bir stil öğesi, HTML'deki bir öğeyle aynı niteliklere sahiptir (daha fazla bilgi için HTML'nin *style> öğesine bakın).
Adobe Illustrator, bir SVG dosyasını açabilen programdır. SVG dosyalarını destekleyen diğer Adobe programları arasında Photoshop, Photoshop Elements ve InDesign bulunur.
Vektör dosyaları, ölçek veya boyut değişikliklerine uyum sağlayabildikleri için, herhangi bir boyutta yerçekiminin etkilerine dayanabilirler. SVG özellikle web kullanımı için tasarlandığından, büyük ölçekli yazdırma için uygun değildir. Bunları çapı en az 12 inç olan bir bilgisayar ekranında kullanmak en iyisidir.
Bir Svg Ne İçin Kullanılır?

Bu dosya formatı, internette iki boyutlu grafikleri, çizelgeleri ve çizimleri görüntülemek için popüler bir araçtır. Ayrıca, tüm çözünürlüğünü koruması için bir vektör dosyasında ölçeklendirilebilir veya küçültülebilir.
Birçok farklı görüntü türü vardır, ancak Ölçeklenebilir Vektör Grafiği (SVG) en popüler olanıdır. İstenen görüntüyü elde etmek için benzersiz piksellere güvenmek yerine, bir SVG kullanılarak bir görüntü oluşturulur. Bu yöntem, büyüklüğü ve yönü belirtilen bir öğe türü olan “vektör” verilerini kullanır. Elinizde bir vektör koleksiyonunuz varsa, istediğiniz hemen hemen her tür grafiği yapabilirsiniz. Sıfırdan oluşturulabilir veya mevcut bir görüntüden dönüştürülebilirler. Modern grafik tasarım araçlarının çoğu artık SVG dosyalarının kullanımını desteklemektedir. Alternatif olarak, yazılım indirmek yerine çevrimiçi dönüştürme araçlarını kullanabilirsiniz.
WordPress'in İçerik Yönetim Sistemi (CMS) HTMLV'yi desteklemez. SVG'leri sıfırdan oluşturmak veya bunları biçime dönüştürmek en zor kısımdır. Neyse ki, hem Adobe Illustrator hem de GIMP ile yapmak istiyorsanız kullanabileceğiniz birkaç seçenek var.
SVG dosyalarını kullanmanın bazı dezavantajları vardır. Boyutlarının bir avantajı, nesne çok sayıda küçük bileşen içeriyorsa oldukça büyük olabilmeleridir. Önce tüm dosyayı yüklemeden grafik nesnesinin bir bölümünü okuyamazsınız. Yavaşlamanız gerekebilir. Ölçeklenebilir grafik dosyaları (SVG dosyaları), İnternet tarayıcıları tarafından evrensel olarak desteklendikleri için web üzerinde grafik paylaşımı için ideal dosya biçimidir.
Svg Neyi Ayrıntılı Olarak Açıklar?

sva dosyası nedir? SVG dosyası, internette iki boyutlu görüntüler oluşturmak için yaygın olarak kullanılan bir tür vektör grafik dosyasıdır. Ölçeklenebilir Vektör Grafikleri olarak da bilinen SVG dosyası, internette iki boyutlu görüntüleri görüntülemek için kullanılan yaygın bir grafik dosyası biçimidir.
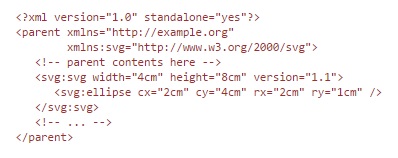
Ölçeklenebilir Vektör Grafikleri (SVG) standardı, vektör grafikleri oluşturmanıza olanak sağlayan bir web standardıdır. İşaretleme, bir görünümün yolunu, şeklini ve metnini tanımlamak için kullanılır. İşaretleme, görüntüleme için veya a.svg'ye kaydedilebilen bir dosya olarak doğrudan HTML'ye dahil edilebilir. Yol öğesi, görünüm alanında bir vektör yolu oluşturur. İlk örnekte, tanım şu şekildedir: 'mutlak koordinata (10, 170) gidin ve X yönünde 590 ve Y yönünde 0 göreli koordinatlarına bir çizgi çizin.' Yolunuzu yönlendirmek için aşağıdaki komutu kullanabilirsiniz. M, L harfiyse, çizgi H olur ve H, H harfiyse, çizgi L olur. V, bir çizgiyi bir yönden diğerine koordine eder.
C'den S = eğriye A = yay arasındaki eğri bir küp çerçeve eğrisidir. Bir çizim programı biçimindeki bir SVG, bir tane oluşturmanın yeni bir yoludur. Bir pasta grafik çizme eylemi, bir dizi pasta dilimi üzerinde bir yay ve bir çift çizgi oluşturmayı gerektirir. Ölçeklendirme sorunları, IE 9 ve IE 11'deki genişlik, yükseklik, görünüm kutusu ve CSS kontrolleri kullanılarak çözülebilir.
Görüntüleri görüntülemek için matematiksel algoritmalar kullanan SVG gibi vektör tabanlı görüntü formatlarını kullanarak görüntünün kalitesini olumsuz etkilemeden herhangi bir boyuta ölçeklendirebilirsiniz. W3C SVG Çalışma Grubu, CCLRC'den Web Schematics de dahil olmak üzere, o yıl altı rakip vektör grafiği sunumu alındıktan sonra 1998'de SVG'yi geliştirmeye başladı. PGML, Adobe Systems, IBM, Netscape ve Sun Microsystems tarafından oluşturulur. Yazılım, Autodesk, Hewlett-Packard, Macromedia, Microsoft ve Vision tarafından geliştirilen açık kaynaklı bir projedir. Bu biçim, çok yönlülüğü ile bilinir ve simgeler, logolar ve resimler gibi çeşitli uygulamalar için uygundur. En modern tarayıcılara erişimi vardır ve öğrenmesi kolaydır. Web sayfalarında, e-posta haber bültenlerinde ve diğer çevrimiçi yayınlarda kullanılabilen yüksek kaliteli grafikler oluşturmak için harika bir formattır.

Html Xml'e Karşı
XML ise çok farklı bir formattır. Bir HTML öğesi oluşturmak için önce bir etiket oluşturmalı ve ardından bunu belgeye eklemelisiniz. HTML, başka bir ihmal olan iki boyutlu grafikleri desteklemez. Bir HTML belgesine iki boyutlu bir grafik eklemek için, önce bir resim etiketi kullanmalı ve ardından resmi belgeye eklemelisiniz.
Python Svg Örneği

Python'un “svg” modülü, basit vektör grafikleri oluşturmanın harika bir yoludur. Modül, vektör grafikleri oluşturmanıza ve değiştirmenize izin veren bir dizi işlev sağlar. Örneğin, "create_rect" işlevini kullanarak basit bir dikdörtgen oluşturabilirsiniz. "svg" modülünün kullanımı kolaydır ve basit vektör grafikleri oluşturmanın harika bir yoludur.
XML tabanlı bir dil kullanarak iki boyutlu vektör grafiklerini açıklar. Bu örnek kullanılarak basit bir görüntü oluşturulabilir ve bir svg dosyasına kaydedilebilir. Bir Window sınıfının kullanıcı arabirimi, bir Qt Designer kullanıcı arabirimi dosyası kullanılarak oluşturulur ve uygulama mantığını içerir. Bu sınıf öncelikle çizimin görünümünü yapılandırmak için kullanılır. Window sınıfında, Farklı Kaydet… düğmesine her basıldığında, saveSvg() işlevi yürütülür. İlk olarak, kullanıcının işlevi çalıştırmadan önce çizimi bir sva dosyasına kaydetmek için bir dosya adı belirleyebileceği bir iletişim kutusu görüntüler. Her oluşturma adımı, begin() işlevine yapılan çağrıyla ve ardından end() işlevine yapılan çağrıyla tamamlanır.
Svg'yi Nasıl Kullanırım?
Görüntüler, *svg* */svg(1) etiketi kullanılarak doğrudan HTML belgelerine yazılabilir. VS kodunu veya başka bir IDE'yi kullanarak SVG görüntüsünü açabilir ve kodu HTML belgenizdeki body öğesine kopyalayabilirsiniz.
Svg Dosyası Python'u Aç
Python, SVG dosyalarıyla çalışmak için birden çok kitaplık sunar. En yaygın olanı xml.etree'dir. ElementTree kitaplığı. Bu kitaplık, XML dosyalarını okumak ve değiştirmek için çeşitli yöntemler sunar. SVG dosyalarını okumak için en yaygın yöntem parse() yöntemidir. Bu yöntem, SVG dosyasındaki verilere erişmek için kullanılabilecek bir ElementTree nesnesi döndürür.
En İyi Python Svg Kitaplığı
SVG görüntüleri oluşturmak için birçok harika Python kitaplığı vardır, ancak bizce en iyisinin svgwrite olduğuna inanıyoruz. Bu kütüphanenin kullanımı kolaydır ve harika bir topluluk desteğine sahiptir.
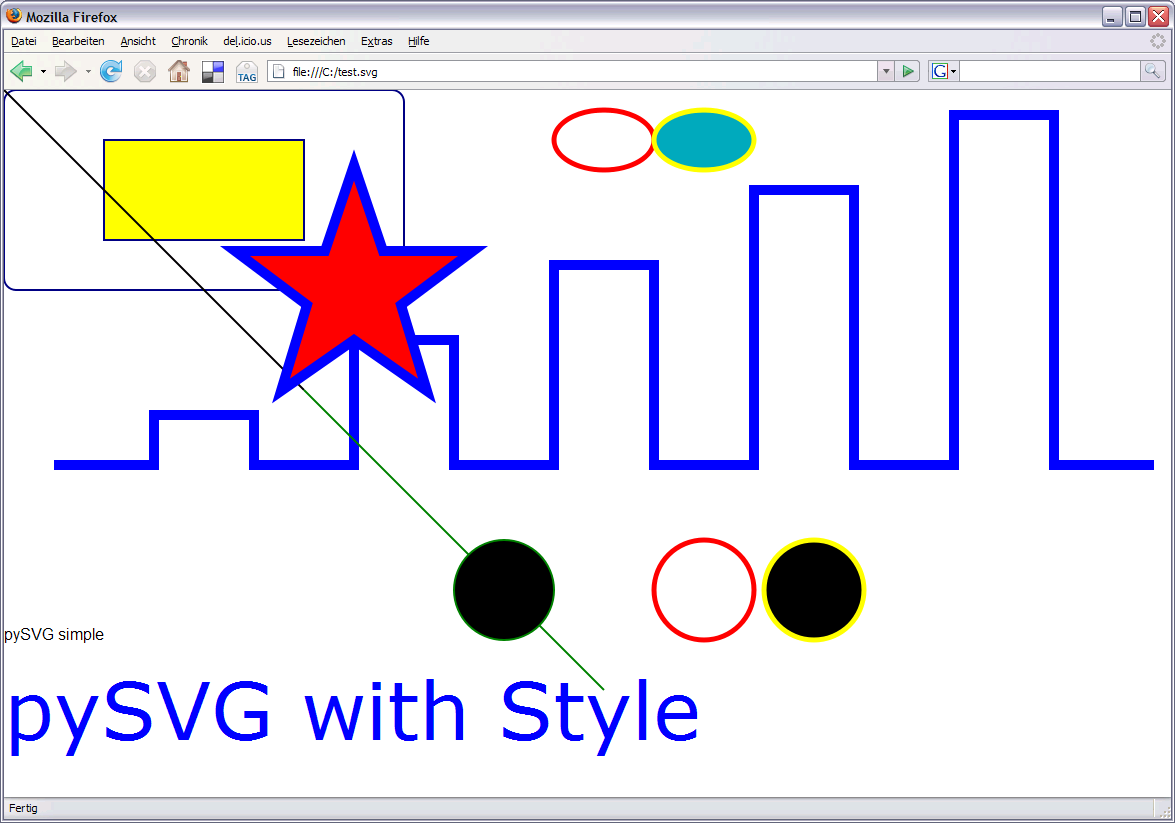
PySVG kitaplığını kullanarak python'da bir SVG belgesi oluşturabilirsiniz. Bu işlev, svg oluşturmak için koch eğrileri gibi algoritmalarda kullanılır. Şu anda, içine az ya da çok içerik eklediğiniz sürece herhangi bir öğeyi az ya da çok içerikle doldurabilirsiniz. Kaynak ve ikili formları daha önce olduğu gibi dağıtmak ve kullanmak için aşağıdaki koşulların karşılanması gerekir. Python (pySVG ile çalışan tek sürüm 2.6'dır), ancak diğer sürümler çalışabilir veya çalışmayabilir. Lütfen pySVG'yi kullanmanın keyfini çıkarmak için gelecekteki geliştirmeleri desteklemek üzere küçük bir bağış yapmayı düşünün. ( svn şu anda çok daha güncel bir sürümdür.)
PySVG erişilebilir bir kaynaktır. Halihazırda test ettiğim bazı şeyler, uyguladığımı düşündüğüm ancak test etmediğim bazı şeyler ve henüz test etmediğim diğerleri. İşte bana test edilmiş ancak teorik olarak hala test edilmiş olan kod testi sağlayan kişilerin bir listesi.
Python: Pysvg ile Svg Belgeleri Oluşturma
Python, kodlamaya ihtiyaç duymadan SVG belgeleri oluşturmanıza izin veren pySVG adlı bir kitaplık sağlar. SVG standardı etrafında bir sarmalayıcı olduğu için, bu kitaplığı geliştirdiğiniz algoritmalar sonucunda vg belgeleri oluşturmak için kullanabilirsiniz. OpenCV kitaplığı şu anda svg oluşturmayı desteklememektedir, ancak üçüncü taraf bir kitaplık kullanarak svg dosyalarını yükleyebilir ve ayrıştırabilirsiniz. Şu anda PIL, svg dosyalarını desteklememektedir, ancak bunun gelecekte değişmesi olasıdır. Vektör çizimleri, svg dosyaları için en yaygın uygulamalardan biridir. Svgwrite, mevcut çizimleri içe aktarmaya veya okumaya gerek kalmadan yeni svg çizimleri oluşturan saf bir Python paketidir.
Python Svg Yazma
Python svgwrite , Python kodundan Ölçeklenebilir Vektör Grafikleri (SVG) görüntüleri oluşturmaya yönelik bir kitaplıktır. Kitaplık, şekilleri, yolları, metni ve degradeleri tanımlamak için bir dizi ilkel sağlar. Ek olarak, komut dosyası kullanımı yoluyla animasyonu ve etkileşimi destekler.
svgwrite, herhangi bir dış bağımlılık içermeyen saf bir Python paketidir. Ayrıca diğer birçok çizim programından farklı olarak mevcut çizimleri okumaz ve import etmez; ancak, var olan çizimleri okuyup okumadığına bakmaksızın her zaman varlığın diğer SVG çizimlerini dahil edebilirsiniz. Mevcut hata düzeltmeleri yenileriyle birleştirilecek, eklenen yeni özellikler olmayacak ve davranış değişmeyecek. Sürüm 1.4.0, 28 Mart 2020 ile 4 Mayıs 2020 arasında yayınlanacak. Python 3.6, bu proje için bir zorunluluktur. svgparser.py, Florian Festi tarafından geliştirilmiştir. Toplu iş dosyalarını kaldırmak yerine, Windows'ta testler çalıştırmak için pytest veya tox kullanın.
Bunu bir GitHub.com deposu yapmak için lütfen GitHub.com/mozman/svgwrite.git adresini ziyaret edin. Versiyon 1.3.1 28 Haziran 2019 tarihi itibari ile hayata geçirilecektir. Shapes.py modülünün lisansı MIT lisansı olarak değiştirilmiştir. 1.1.2 – 2013.01-08 sürümünde, 'pyparsing_py2.py' ve 'Python3' hatası nedeniyle setup.py'nin tüm modülleri kurmasını engelleyin. Lawrence Tattrie'nin satır içi stil sayfaları 1.0.1 – 2012-06-08 sürümüne eklendi. Python sürüm 0.2.3 – 2010-11-13 beta sürüm Python 3.1, example.py dosyasının birkaç dosyaya bölünmesine ve bu dosyaların 'examples' alt dizinine taşınmasına izin verir.
Svg: Herkes İçin Vektör Grafik Formatı
Bir SVG dosyası, HTML de dahil olmak üzere çeşitli etiketlerden oluşur ve görüntüleri de içerir. svg etiketi, içindeki grafiklerin türü de dahil olmak üzere bir dosyanın yapısını tanımlar. Grafikler resim etiketinde görüntülenir. Diğer vektör grafik biçimlerinin aksine, SVG dosyalarının oluşturulması ve düzenlenmesi bir raster grafik düzenleyici kullanılarak gerekli değildir. Inkscape ve Illustrator gibi çoğu masaüstü vektör grafik düzenleyicisi, SVG kullanımını destekler. Python gibi bir grafik programlama dili kullanmak gibi başka yöntemler de SVG dosyaları oluşturmak için kullanılabilir. Svgwrite modülünü kullanarak, mevcut çizimleri içe aktarmak veya düzenlemek zorunda kalmadan yeni SVG çizimleri oluşturabilirsiniz.
