SVG Görüntüleri: Yükleme Nasıl Oluşturulur ve Kullanılır
Yayınlanan: 2022-12-17SVG (Scalable Vector Graphics), web sitelerinde kullanılabilen bir vektör görüntü formatıdır. Statik veya hareketli görüntüler oluşturmak için kullanılabilen XML tabanlı bir biçimdir. SVG görüntüleri tüm tarayıcılar tarafından desteklenmese de çoğu modern tarayıcı tarafından desteklenir. SVG görüntüleri, el çizimi, bir vektör grafik düzenleyici kullanılarak veya başka bir görüntü formatından dönüştürme dahil olmak üzere çeşitli şekillerde oluşturulabilir. Oluşturulduktan sonra, diğer herhangi bir resim formatı gibi bir web sitesine yüklenebilirler.
Ölçeklenebilir Vektör Grafikleri (SVG) uygulaması, XML kullanan ve etkileşimli veya animasyonlu grafiklerde kullanılan bir uygulamadır. XML biçimlendirme dilleri kullanırlar ve bunları kullanan herhangi bir web sitesi için güvenlik riski oluştururlar. Bugün WordPress'e sva dosya uzantılarının nasıl ekleneceğini ele alacağız. SVG'nin kısıtlama tabanlı desteği, popülaritesinin nedenlerinden biridir. WordPress için bir dizi eklenti kaydetmenize izin verir. Görüntüler olarak VG dosyaları. WordPress'e yüklerken hala bir hata alıyorsanız, bu etiketi resminizin XML işaretlemesine eklediğinizden emin olun: SVG. Stil: ht_message mstyle: başlık= show_icon id=utf-8′
WordPress'te yerel bir görüntüleyici, SVG dosyalarını görüntülemez. Ne yazık ki, kötü tasarımı nedeniyle bu dosya logoları ve diğer grafikleri görüntülemek için en iyi seçenek değildir. Favori geliştirici kaynaklarımızdan bazılarının yardımıyla, sitenizde SVG dosyalarının kullanımını etkinleştirebileceğinizi ve güvenliğini sağlayabileceğinizi bildirmekten memnuniyet duyuyoruz.
Bir SVG dosyasının içe aktarılması, dosyayı Google Web Designer penceresine sürükleyerek veya Dosya menü komutu kullanılarak gerçekleştirilebilir.
Web Sitesinde Svg Dosyalarını Kullanabilir miyim?

JPEG gibi raster grafikler tasarımcılar tarafından ara sıra kullanılabilse de, ölçeklendikçe kalitelerini kaybederler. Bu dosyaları, Photoshop gibi vektör grafiklerini destekleyen herhangi bir programın yanı sıra çevrimdışı olarak içe aktarabilirsiniz.
Ölçeklenebilir Vektör Grafikleri veya SVG'ler, günümüzde web sitesi tasarımında giderek daha fazla önem kazanıyor. Bu grafiklerin vektör yapısı nedeniyle, kalitelerini kaybetmeden yeniden boyutlandırabilirsiniz. Bir SVG kullanırsanız, görüntünüz diğer formatları kullandığınızdan daha pürüzsüz ve net görünür. JQuery eklentisini kullanarak SVG'leri bir sayfanın HTML'sine eklemeniz yeterlidir. Bir sayfada Flash benzeri zengin deneyimler oluşturmak için Flash kullanılması gerekmez. Adobe, 2020'nin sonuna kadar Flash'ı kullanımdan kaldırmayı planlıyor. Bu grafikler Internet Explorer ve Android tarafından desteklense de başka hiçbir tarayıcı tarafından desteklenmiyor. Bir geri dönüş kullanmak istiyorsanız, Grumpicon gibi bir program kullanabilirsiniz.
SVG'ye bir fileurl aracılığıyla da erişilebilir. Yukarıdaki URL, http:// öneki gerektirmeyen eski bir URL'dir. Örnek olarak, fileurl ( http://www.example.com/path/to/file.svg) URL'ye bir nesne olarak gömülebilir.
Görüntü küçültüldüğünde veya büyütüldüğünde, SVG dosyasının boyutu değişmez. Öte yandan PNG dosyaları, ölçeklendirildiklerinde aşırı derecede büyüyebilir.
GIF dosyası animasyonu destekler, ancak.VG dosyası kadar Ölçeklenebilir değildir. GIF dosyaları büyütüldüğünde, daha az verimli hale gelirler.
Tarayıcıların desteklediği PNG dosyaları, SVG dosyalarıyla aynı ölçeklenebilirliğe veya canlandırma kolaylığına sahip değildir. Ölçeklendirildiklerinde APNG dosyalarında da kalite sorunları gözlemlenir.
WebP dosyaları Chrome, Firefox ve Opera tarafından desteklenir ve ölçeklendirildiklerinde mükemmel kalite sağlarlar, ancak oluşturmak için GIF, PNG veya APNG dosyaları kadar basit değildirler.
Web Sitenizdeki Logolar ve Grafikler İçin Svg Veya Png Kullanın
Hem SVG hem de PNG, web sitelerindeki logolar ve grafikler için mükemmel seçeneklerdir. Şeffaflık kullanırsanız PNG dosyalarının boyutunu küçültürken SEO risklerini de azaltabilirsiniz. Bir web sitesine stil kattıkları için vektör grafikleri, ekranın boyutundan bağımsız olarak bozulmaya neden olmadan ölçeklenebilir.
Web Üzerinden Svg Kullanırsak Ne Olur?

Web üzerinden svg kullanırsak, kalite kaybı olmadan herhangi bir boyuta ölçeklenebilen vektör tabanlı görüntüler oluşturabiliriz. Ayrıca, svg görüntüleri herhangi bir metin düzenleyiciyle oluşturulabilir ve düzenlenebilir ve CSS veya JavaScript ile canlandırılabilir.
vektör grafikleri (SVG), web tasarımında giderek daha fazla kullanılmaktadır. Hızlı ve kolay bir şekilde güncellenebilirler ve büyütüldükleri için kaliteleri etkilenmez. Pek çok kişinin sva'nın ne olduğundan veya nasıl kullanılacağından habersiz olması anlaşılır bir durumdur. Bu makalede web sitenizi tasarlamak için SVG'leri kullanma hakkında daha fazla bilgi edinebilirsiniz. SVG görüntüleri ile DPI konusunda endişelenmenize gerek yoktur, bu da çok çeşitli ekranlarda görüntülenebilen veya her boyutta yazdırılabilen net grafikler oluşturmanıza olanak tanır. Web tasarımcıları, birkaç saniye içinde oluşturulabilen CSS ve JavaScript ile animasyonlar oluşturabilir. SVG oluşturma kolaylığına rağmen dikkat etmezseniz görsel komplikasyonlar olabilir.
SVG dosyalarını illüstrasyonlardan logolara ve web tasarımına kadar çeşitli amaçlar için kullanabilirsiniz. Bunları kullanmaktan korkmanıza gerek olmasa da, güvenli olduklarından ve yalnızca güvenilir kullanıcıların yükleyebileceğinden emin olun. Birkaç önlem alırsanız, basit SVG dosyalarıyla her cihazda harika görünecek yüksek kaliteli görüntüler oluşturabilirsiniz.
Web Üzerinden Svg Kullanırsak Ne Olur?
Piksel tabanlı görüntülerden ziyade vektör grafikleri oldukları için kaliteden ödün vermeden yeniden boyutlandırabilirsiniz. Çok çeşitli ekran boyutları ve cihazlarda çalışacak şekilde tasarlanmış duyarlı web siteleri oluştururken, bunu akılda tutmak özellikle önemlidir.
Web Tasarımı İçin Svg Dosyalarını Kullanmanın Artıları ve Eksileri
Bir web sitesi tasarlarken, size zaman ve para kazandıracak raster grafikler yerine vektör grafikleri kullanın. Basit ve sezgisel bir şekilde düzenlenebilen ve ölçeklenebilen çizgileri, eğrileri ve şekilleri kullanan bir grafik türüdür. SVG dosyaları içeren web sayfalarının bir dizi avantajı vardır. Akılda tutulması gereken ilk ve en önemli nokta, herhangi bir tarayıcıda görüntülenebilmeleridir. Ayrıca SVG formatındaki dosyalar, raster formattaki dosyalardan çok daha küçüktür, yani hızlı yüklenirler ve sayfada fazla yer kaplamazlar. SVG dosyalarını kullanmanın birkaç dezavantajı vardır, ancak bunlar dikkate alınmaya değer. Bu görüntülerin bir dezavantajı, nesne küçük öğelerle yoğun bir şekilde paketlenmişse okunması zor görünebilmesidir. Benzer şekilde, SVG dosyaları vektör görüntüleri olduğundan, özellikle büyükse, bir grafik nesnenin belirli kısımlarını görmek zor olabilir. SVG dosyaları raster grafiklerden daha küçük olduğundan, web tasarımcıları bunlardan çok daha düşük maliyetle yararlanabilir. Ancak, bunları kullanırken sınırlamalarınız olabileceğini unutmayın, bu nedenle bunları web'e yüklemeden önce test ettiğinizden emin olun.
Svg Web Sitesini Yavaşlatır mı?
Web tasarımında Ölçeklenebilir Vektör Grafikleri (SVG) kullanırken uygulama hızlıdır. Bir ziyaretçinin tarayıcısı büyük resim dosyalarını indirmeye çalıştığında, JPEG ve PNG resimlerinin büyük dosya boyutlarının neden olduğu web sitelerini yavaşlatır. Çok daha büyük olan ve yüklenmesi çok daha uzun süren .JPG dosyalarıyla karşılaştırıldığında, .VNG dosyalarının işlenmesi çok daha hızlıdır.
Svg Dosyaları Teknik Olarak Güvensizdir, Ama Kendinizi Koruyabilirsiniz
Kötü niyetli bir kullanıcı SVG dosyalarınıza JavaScript enjekte edebilirse, sitenizin kontrolünü ele geçirebilir.
Buna rağmen, WordPress svg dosyalarını güvensiz kabul ettiğinden, WordFence gibi bir güvenlik eklentisi kullanarak kendinizi bundan kolayca koruyabilirsiniz. Bunu yaparsanız, tüm SVG dosyalarınız kötü amaçlı koda karşı taranacak ve otomatik olarak devre dışı bırakılacaktır.
SVG dosyaları teknik olarak güvenli olmasa da, güvenlik eklentilerini kullanarak kendinizi kötü niyetli kullanıcılardan kolayca koruyabilirsiniz.
Svg Web Sitesi İçin Png'den Daha mı İyi?
Bir SVG'nin boyutu PNG'nin boyutundan çok daha küçüktür, dolayısıyla bilgisayarınızı veya web sitenizi yavaşlatması pek olası değildir. Çok ayrıntılı bir tasarım kullanılırsa, bir SVG'nin yüklenmesi daha uzun sürebilir. Vektör dosyaları vektör dosyaları olduğundan, orijinal kalitelerinden hiçbir şey kaybetmeden kalitelerini yukarı veya aşağı ölçeklendirebilirsiniz.
Svg, Html İçin Mükemmel Bir Seçimdir
DOM, XML ile etkileşim için mükemmel bir araçtır. İyi haber şu ki, bir DOM ile nasıl çalışılacağını biliyorsanız sva ile çalışabilirsiniz. SVG'nin varlığı, DOM'un bir parçası olmasından kaynaklanmaktadır. XML belgeleri DOM kullanılarak yapılandırılmalıdır. Öğelere ve özniteliklere DOM aracılığıyla erişme yeteneği sayesinde, bunu yapmak çok kolaydır. Bu nedenle, sva dosyası HTML için iyi bir seçimdir.
DOM'un bir bileşeni olduğu için SVG, HTML için mükemmel bir seçimdir.
Svg'yi Html'ye Gömebilir misiniz?

svg> /svg> etiketi, SVG resimlerini doğrudan HTML belgelerine yazmak için kullanılabilir. SVG dosyasını açın ve kodu kopyalayın ve ardından HTML belgesinin gövde öğesine yapıştırın.
<object> etiketini dahil etmek hala gerekli mi? ABD Doları ve Hint Rupisinin yabancı para birimine karşı artıları ve eksileri nelerdir? Nano yerleştirme kodunu kullanarak yazı tiplerini etiketleyin ve gömün. Statik bir sıkıştırma tekniği kullanmak etkili olabilir ve SVG'nizi sıkıştırmak için Brotli kullanmak da etkili olabilir. Web sitelerimizdeki artan resim sayısı nedeniyle bunları hızlı bir şekilde tespit edemeyiz. Sonuç olarak, gömme yöntemini kullanarak görsellerimizin görsel aramada listelenmesini sağlayabileceğiz. HTML, HTML.html.html etiketi kullanılarak gömülebilir.
Görüntü dosyalarınızın etkileşimli olmasını istiyorsanız, bir andlt;object> etiketi kullanın. Resimlerinizi önbelleğe almadığınız sürece, "Geri Dön" etiketini kullanmak, resimlerinizi önbelleğe almadığınız sürece çift yüklemeye neden olur. SVG'yi DOM yerine DOM olarak kullanarak harici CSS, yazı tipleri ve betikler kullanarak bağımlılıkları kolayca yönetebilirsiniz. Kimlikler ve sınıflar hala dosyalarda kapsüllenmiştir, bu nedenle nesne etiketlerini kullanmak kolaydır. Satır içi gömme yapacaksanız, kimliklerin ve sınıfların benzersiz olduğundan emin olun. Kullanıcı etkileşimine dayalı olarak SVG'nizde dinamik değişiklikler yapmanız gerekiyorsa, yalnızca bunu yapmanıza izin verilir. Satır içi SVG kullanmanız önerilmez ve tek istisna, sayfaları yüklemenizin gerekmediği durumlardır. Iframe'ler bakımı zor olmasının yanı sıra arama motorlarında görünmez ve SEO açısından zararlıdır.
SVG'nin geleneksel grafikler üzerindeki esnekliği nedeniyle, kaliteden ödün vermeden herhangi bir boyuta ölçeklendirilebilir. Görüntüler de canlandırılabilir, bu da onları son derece gerçekçi kılar. Son olarak, SVG görüntüleri kullanarak etkileşimli web grafikleri oluşturma yeteneği, modern tarayıcılarda yaygın olarak kullanılan güçlü bir özelliktir.
SVG'de yeniyseniz, Mozilla Developer Network'te biraz zaman geçirmek iyi bir fikirdir. Kaldığınız süre boyunca, insanların SVG ile oluşturdukları bazı projelere de göz atabilirsiniz.
Svg – Web Geliştirmenin Geleceği
Ölçeklenebilir Vektör Grafikleri (SVG), web uygulamanız için güçlü ve verimli bir işleme motorudur. anahtar kelime, açıklama ve bağlantı doğrudan işaretlemeye eklenebilir ve HTML'ye gömülebilir, böylece önbelleğe alınabilir, CSS ile düzenlenebilir ve daha fazla erişilebilirlik için indekslenebilir, geleceğe yöneliktir, ile oluşturulabilir ve düzenlenebilir herhangi bir editör veya çizim ile ve
WordPress'te Svg'ye Neden İzin Verilmiyor?

Güvenlik endişeleri nedeniyle, WordPress yerel SVG desteğini desteklemez . SVG'ler, JPEG'ler veya PNG'ler (raster görüntüler) gibi geleneksel bir görüntü formatı olmadığından, çizgileri, eğrileri, renkleri vb. tanımlamak için kod içerirler.
WordPress siteleri, Ölçeklenebilir Vektör Grafikleri (SVG) dosyalarını kullanarak iki boyutlu görüntüleri görüntüleyebilir. Bazı durumlarda, uygulamanızı yeniden yapılandırarak bazı logolarınızı ve diğer grafiklerinizi bu dosya türüyle optimize edebileceksiniz. Ölçeklenebilirlikleri, görüntü kalitesini kaybetmeden boyutu gerektiği gibi ayarlamanıza izin verdiği için son derece çok yönlüdürler. WordPress platformu, kutudan çıkar çıkmaz SVG'leri desteklemediğinden, bunları sitenize dahil etmek daha zor olacaktır. Bir eklenti ve manuel bir işlem kullanarak sitenize nasıl SVG ekleyeceğiniz konusunda size yol göstereceğiz. Yöneticilerin, SVG karşıya yükleme isteklerinin sayısını sınırlayabilmeleri önerilir. Dosyalarınızı yüklemeden önce "temizlemek" de iyi bir fikirdir.
Ardından, SVG'leri etkinleştirmeye yönelik bir sonraki yöntemi etkinleştirmek için web sitenizin functions.php dosyasını düzenleyin. Ardından, SVG dosyalarının indirilmesine izin vermek için işlevinizin işaretlemesine bir kod parçacığı ekleyin. 3. Adım: Daha uygulamalı olmayı tercih ederseniz, WordPress sitenizde SVG kullanımını manuel olarak etkinleştirebilirsiniz. Başlamak için, web sitenizde SVG dosyalarının kullanımını etkinleştirdiğinizden ve güvenliğini sağladığınızdan emin olun. SVG'lerle olan görünümler ve etkileşimler, diğer görüntü dosyası türlerininkine benzer. Bu adımları izleyerek bu dosyaların güvenliğini takip edebileceksiniz.
Çeşitli biçimlerde logolar, simgeler, düğmeler ve diğer grafikleri oluşturmak için kullanılabilir. Diğer resim biçimleri daha büyük ve bir web sitesine daha hızlı yüklenirken, SVG dosyaları daha küçük ve daha hızlıdır. Bir görüntüyü görüntülemek için daha az kaynak gerektiğinden ve bu da genel olarak sayfa performansını artırabileceğinden, süreç kullanıcılar için faydalıdır. Ayrıca, çok yönlülüğü nedeniyle, SVG dosyaları herhangi bir metin düzenleyiciyle düzenlenebilir, bu da onları oluşturmayı ve güncellemeyi kolaylaştırır. HTML5 görüntüleri ayrıca aranabilir, dizine eklenebilir, komut dosyası yazılabilir ve sıkıştırılabilir, bu da onları web siteleri için harika bir varlık haline getirir.
WordPress'te Svg'ye Neden İzin Verilmiyor?
Bu dosya türü, SVG dosyalarını kullanmanın dezavantajlarından biri olan güvenlik endişeleri nedeniyle henüz WordPress'e entegre edilmemiştir. XML tabanlı oldukları için SVG dosyaları, diğer risklerin yanı sıra harici varlık saldırılarına karşı savunmasızdır.
Aria-descriptionby'yi Svg Dosyanıza Eklemek, Dosyayı Engelli Olanlar İçin Erişilebilir Hale Getirir
SVG dosyanız tarafından açıklanan arya, tüm engelli kişilerin ona erişmesini sağlar. Bir kullanıcı faresini bir görüntünün üzerine getirdiğinde, aria-descriptionby özelliği hangi metnin görüntüleneceğini belirler. Görüntünün başlığı, yazarın adı veya izleyicinin ilgisini çekebilecek diğer bilgiler bu metne bir örnektir. Bu özelliği bir SVG dosyasına ekleyerek insanların resminizi görmesini ve kullanmasını sağlayabilirsiniz.
WordPress'te Svg Dosyalarını Nasıl Etkinleştiririm?
SVG dosyanızı, başka herhangi bir resim dosyasıyla aynı şekilde post düzenleyiciye ekleyeceksiniz. SVG dosyasını düzenleyiciye eklemek, bir görüntü bloğu eklemek kadar basittir. WordPress artık SVG dosyalarının yüklenmesini ve gömülmesini destekliyor.

Svg, Vektör Resimlerin Geleceğidir
HTML, CSS ve JavaScript'in tümü, SVG vektör resim formatını destekleyebilir. Bir logo, bir simge, bir grafik veya başka bir grafik öğe, tümü kullanılarak oluşturulabilir. Raphael-Vector Graphics, Touch özellikli kaydırma ve Yakınlaştırma, jQuery satır içi, iSVG ve SVG yol animasyonu dahil olmak üzere birkaç ücretsiz jQuery SVG eklentisi mevcuttur. Simge kutusu bloğuna bir SVG yüklediğinizde, o bloğu düzenlerken göreceksiniz, ancak başka bir bloğa tıkladığınızda görünmeyecek. Görmek için yeniden yüklemeniz gerekebilir.
Neden Svg Html'de Gösterilmiyor?
img src=image gibi bir SVG kullanmanız gerekebilir. Dosya doğru bir şekilde bağlandı, içerik düzgün görünüyor ve her şey doğru görünüyor, ancak sunucunuz dosyayı yanlış bir içerik türüyle sunabileceğinden tarayıcı görüntülemiyor.
Svgs Kullanmanın Faydaları ve Temelleri
Görüntü dosyası, içinde vektör grafiği bulunan bir grafiktir ve buna sva dosyası denir. SVG içeren bir img etiketi, normal bir resim içeren bir img etiketinden farklı değildir; Belirli bir resim türünü dahil etmek için mümkün olduğunda bir alt etiketi kullanın. HTML, SVG'lerle aynı özellikleri ve değerleri kullandığından, bunları şekillendirirken aynı stil tekniklerini kullanabilirsiniz. Ancak, bazı SVG özellikleri ve değerleri kendilerine özgüdür.
Çevrimiçi Svg Dosyası Yükle
Çevrimiçi olarak bir SVG dosyası yüklemenin birkaç yolu vardır. En yaygın yol, dosyayı PNG veya JPG gibi farklı bir biçime dönüştürmek için bir çevrimiçi dönüştürücü kullanmaktır. Başka bir yol da dosyayı açmak ve farklı bir biçimde kaydetmek için Adobe Illustrator gibi bir çevrimiçi düzenleme aracı kullanmaktır.
Vektör görüntüleri için varsayılan biçim olan XML, SVG'yi depolamak için kullanılabilir. PNG'ler ve JPEG'ler genellikle WordPress Medya kitaplıklarına nispeten hızlı ve ağrısız bir şekilde yüklenir. SVG'ler, JPEG veya PNG gibi standart bir görüntü formatı değil, bir vektör görüntüsü olduğundan, kod içerirler. SVG kaynağınız güvenilir biri, yani güvenebileceğiniz biri olmalıdır, böylece siz veya bir başkası onlarla WordPress sitenize yalnızca katkıda bulunabilir. SVG'lerinizin gerçekten güvenli olmasını istiyorsanız, önce onları dezenfekte etmelisiniz. eklentiler ücretsiz veya ücretlidir. Kirli bir SVG'de, sunucunuz veya web sitenizin ziyaretçileri için zararlı olan kötü amaçlı kod bulunabilir.
Bir SVG'yi boyarsanız, bu tür kodların tüm örneklerini kaldıracaktır. WordPress web sitenize SVG eklemenin en basit yolu, eklentileri kullanmaktır. Web sitenizde bir sayfa oluşturucu kullanıyorsanız, SVG'ler yükleyebilirsiniz. İsterseniz, WordPress web sitenizdeki function.php dosyasını değiştirerek siteniz için SVG desteğini manuel olarak etkinleştirebilirsiniz. Bu işlevsellik, yönetici hakları gerektirir, bu nedenle bir hazırlık/geliştirme sitesinde test edilmesi önerilir. Nasıl kod yazacağınızı bilmiyorsanız, eklenti veya sayfa oluşturucu yöntemlerini kullanmanızı öneririz. Temizlenmiş SVG'leri kullanmanın tek yolu budur ve bunu yalnızca güvenilir kaynaklardan yapabilirsiniz.
Web siteniz için logolar, simgeler ve infografikler oluşturmak için SVG dosyalarını kullanabilirsiniz. Dosya biçimi nedeniyle WordPress platformu, siber saldırılara karşı savunmasız olan SVG'leri yerel olarak desteklemez. Bu kılavuz, sva'yı WordPress görüntüleyici olarak kullanmak için bazı yöntemlerde size yol gösterecektir.
Svg Yükleme WordPress'e İzin Ver
WordPress'te SVG yüklemelerine izin vermek için WP SVG Images eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Etkinleştirildiğinde, eklenti ayarlarını yapılandırmak için Ayarlar »WP SVG Görüntüleri'ne gitmeniz gerekir. Eklenti varsayılan olarak yalnızca yöneticiler için SVG yüklemelerine izin verir, ancak açılır menüden istediğiniz kullanıcı rolünü seçerek bunu değiştirebilirsiniz.
XML yapısı gereği esnetilebilen bir vektör grafik formatıdır. JPG ve PNG dosya biçimleri piksel içerirken, vektör grafikleri XML metin dosyalarıyla temsil edilir. Oluşturduğu güvenlik riskleri nedeniyle şu anda WordPress tarafından desteklenmemektedir, ancak daha sonra daha fazla ayrıntı verilecektir. XML dosyası SVG , diğer görüntü biçimlerinin bazı güvenlik özelliklerinden yoksun bir XML metin dosyası olduğundan, istismara açıktır. Güvenlik risklerini azaltmak için sterilize etmek iyi bir fikirdir. SVG dosyalarını WordPress ortam kitaplığına yüklemeden önce. WordPress'e SVG desteği eklemenin iki yolu vardır.
Sayısız avantajı nedeniyle, SVG dosya türü popülerlik kazanıyor. XML dosya türleri kod enjeksiyonuna eğilimli olduğundan, WordPress varsayılan olarak SVG desteğini desteklemez. Bir WordPress eklentisi kullanarak veya sitenin functions.php dosyasını değiştirerek WordPress sitenizde HTML işlevselliğini etkinleştirebilirsiniz.
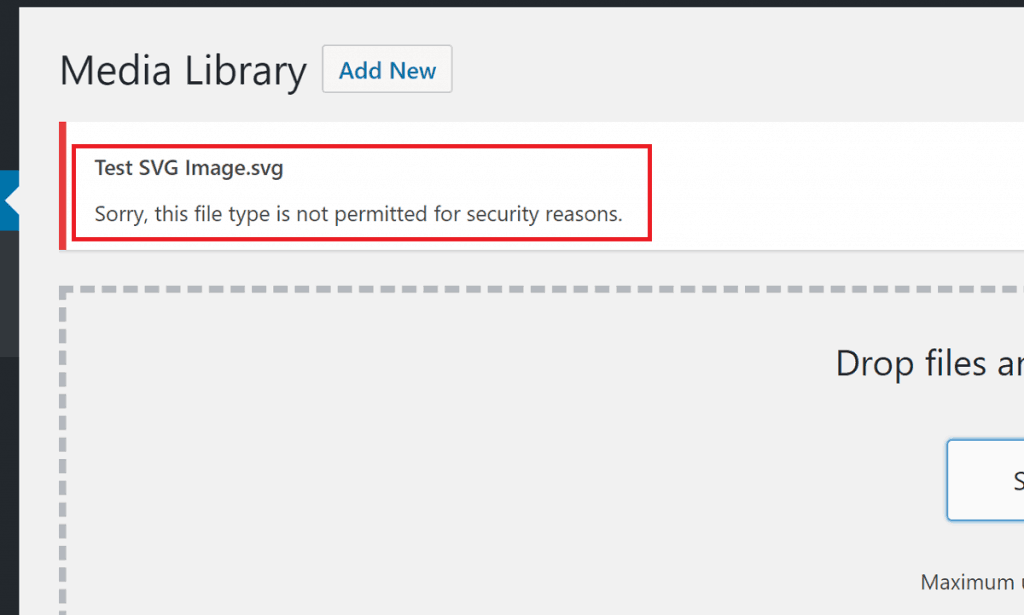
WordPress Svg Üzgünüz, Bu Dosya Türünü Yüklemenize İzin Verilmiyor.
WordPress'e bir dosya yüklemeye çalıştığınızda, "Üzgünüm, güvenlik nedeniyle bu dosya türüne izin verilmiyor" mesajını alırsınız. WordPress'in varsayılan ayarları MIME türlerinin ("Medya türleri" olarak da bilinir) yüklenmesini engellediğinden, bu genellikle dosyanın yüklenememesine neden olur.
WordPress Sitenize Özel Dosya Uzantıları Nasıl Eklenir?
WP Add Mime Types eklentisini kurduktan sonra eklenti ayarları sayfasına gitmelisiniz. Mime Type Widget'ı, WordPress sitenizi istediğiniz konuma sürükledikten sonra Görünüm bölümünde görüntülenecektir. Daha sonra listeye eklemek istediğiniz uzantıyı seçip Ekle'yi tıklamanız gerekir.
Svg Dosyası WordPress'te Yüklenmiyor
Bir SVG dosyasını WordPress'e yüklemeye çalışırken, "Üzgünüm, güvenlik nedeniyle bu dosya türüne izin verilmiyor" şeklinde bir hatayla karşılaşabilirsiniz. Bunun nedeni, SVG dosyalarının web sitenizin güvenliğini tehlikeye atmak için kullanılabilecek kodlar içerebilmesidir. Bunu önlemek için WordPress, SVG dosyalarını Safe SVG gibi bir güvenlik eklentisi aracılığıyla yüklemenizi gerektirir.
PNG, JPG ve GIF dahil olmak üzere WordPress'te bulunan herhangi bir resim biçimini kullanabilirsiniz. Çeşitli nedenlerle Ölçeklenebilir Vektör Grafikleri dosyaları, JPG'ler ve PNG'ler gibi rasterleştirilmiş görüntülerden üstündür. İyi bilinen güvenlik endişeleri nedeniyle, SVG'ler güvenlik açısından önemli bir dezavantaja sahiptir. SVG dosyaları bir vektör biçiminde oluşturulduğundan, herhangi bir boyuta veya boyuta uyacak şekilde ölçeklendirilebilirler. Bir JPG veya PNG dosyası, genellikle bu türden daha küçük bir dosyadan daha büyük bir boyuta sahip olacaktır. Piksel kullanmadıkları ve bunun yerine vektörler kullandıkları için daha az bilgi tasarrufu sağlarlar. Çoğu zaman, SVG dosyaları son derece ayrıntılı görüntüleri işleyemez.
Dosya boyutu daha büyük olsa da, JPG'lerden veya PNG'lerden daha düşük kaliteli bir görüntüye sahip olacaklardır. Resimleriniz büyükse ve blog gönderileri gibi çok fazla ayrıntı gerektiriyorsa, JPG veya PNG dosyaları kullanmalısınız. Zaten bir görüntünün piksel versiyonuna sahipseniz, bir vektör görüntüsü oluşturmak için Vector Magic kullanılabilir. Bu ücretsiz vektör simgelerini, tarafımızdan sağlanan çevrimiçi kitaplıkları kullanarak WordPress sitenizde kullanabilirsiniz. Vektör dosyasının nasıl göründüğünü görmek için çeşitli web tarayıcılarını kullanarak dosyayı açabilirsiniz. SVG Destek eklentisini yükleyerek, ortaya çıkan görüntü bloğunu kullanarak görüntünün boyutunu, ALT metnini ve bağlantılarını değiştirebileceksiniz. Eklentinin kullanımı son derece basittir ve ek ayar gerekmez.
Kullanmak istemiyorsanız atlayabilirsiniz. SVG Destek eklentisini kullanmak için kendi çözümünüzü oluşturmalısınız. Başka bir deyişle, WordPress'in etkinleştirilmesi gerekiyor. svg kullanırken, temanızın functions.php dosyasını açmanız ve aşağıdaki kodu yapıştırmanız yeterlidir: Bunun, ciddi güvenlik sorunlarına yol açabilecek dosya temizlemeyi içermediğini unutmamak önemlidir. Bir WordPress güvenlik eklentisi kullanmıyorsanız, SVG desteğini manuel olarak etkinleştirmeden önce kesinlikle iThemes Security Pro'yu düşünmelisiniz.
Svg Dosyası Yükleme Güvenlik Açığı
SVG dosyası yükleme güvenlik açığı, bir saldırganın web sitesinin SVG dosyalarını işleme biçimindeki bir güvenlik açığından yararlanmak için bir web sitesine SVG dosyası yüklemesine olanak tanıyan bir güvenlik açığını ifade eder. Bu, saldırganın sunucuda kötü amaçlı kod yürütmesine veya hassas bilgilere erişmesine izin verebilir.
Bir XSS güvenlik açığı, kullanıcıların kötü amaçlı bir dosyayı doğrudan yüklemesine izin veren bir uygulamadan kaynaklanır ve bu dosya daha sonra yürütülür. Güvenli olmayan yükleme nedeniyle dosyanın güvenliği ihlal edildi. Bir saldırganın beceri setleri, çok çeşitli saldırılar gerçekleştirmesine izin verir. İşletim Sistemi Komut Enjeksiyonu söz konusu olduğunda, XSS, SSRF ve diğer teknikleri içerir. Bu, bir saldırganın kullanıcı oturumlarını çalmasına, kullanıcı hesaplarını ele geçirmesine ve kullanıcıları saldırgan tarafından kontrol edilen web sitelerine yönlendirmesine olanak tanır.
Svg Kötü Amaçlı Olabilir mi?
Bazı SVG dosyalarında, güvenlik açığı oluşturabilecek JavaScript (JS) kodu da gömülü olabilir. Örneğin, virüslü bir SVG dosyası, kullanıcıları aynı zamanda saygın olan kötü amaçlı bir web sitesine yönlendirebilir. Bu sitelerin kullanıcıları casus yazılım veya virüs temizleme programı yüklemeye yönlendirmesi yaygın bir durumdur.
Xss'de Svg Nedir?
XML tabanlı bir vektör görüntü formatı olan Ölçeklenebilir Vektör Grafikleri (SVG), iki boyutlu grafiklerde etkileşimi ve animasyonu destekler.
Yükleme Güvenlik Açığı Nedir?
Dosya yükleme güvenlik açığı, bir web sunucusu kullanıcıların ad, tür, içerik veya boyut gibi anahtar sözcükleri doğru şekilde doğrulamadan dosya sistemine dosya yüklemesine izin verdiğinde ortaya çıkar.
WordPress Svg Desteği
SVG, web'de yaygın olarak kullanılan bir vektör grafik formatıdır. WordPress, SVG dosyalarını destekler, ancak bunları kullanırken dikkate alınması gereken bazı sınırlamalar vardır.
SVG'leri WordPress'te kullanmanın ana sorunu, metin düzenleyicisi olan herkes tarafından kolayca düzenlenebilmesidir. Bu, birisi bir SVG dosyasını kötü niyetli olarak düzenlerse, potansiyel olarak bir web sitesine kötü amaçlı kod enjekte edebileceği anlamına gelir.
Dikkate alınması gereken başka bir konu da, SVG'lerin dosya boyutunun oldukça büyük olabileceği ve bunun da web sitesi performansını etkileyebileceğidir.
Genel olarak, dikkate alınması gereken bazı olası sorunlar olsa da, WordPress SVG dosyalarını destekler. Doğru kullanıldığında, bir web sitesine resim eklemenin harika bir yolu olabilirler.
Ölçeklenebilir Vektör Grafikleri (SVG), yaygın uygulamalarının bir sonucu olarak modern web tasarımında daha yaygın hale geliyor. Bu eklenti ile full dosyanızı kolayca gömebilirsiniz. Basit bir IMG etiketi kullanarak VSCA dosyasının kodu. style-svg sınıfı, IMG öğelerinize dinamik olarak eklenir; bu, SVG içeren tüm öğelerin dinamik olarak dosyanın gerçek koduyla değiştirilmesiyle sonuçlanır. 2.3.11 sürümünün en son sürümüyle, all.svg dosyaları tek bir onay kutusuyla otomatik olarak satır içinde oluşturulur (lütfen bunu aklınızda bulundurun). JS dosyasının yeni sürümünde artık küçültülmüş ve genişletilmiş sürümler arasında seçim yapabilirsiniz. Bu durumda, bir gönderi/sayfa SVG ile öne çıkan bir resim olarak kaydedilirse, öne çıkan görsel meta kutusunda bir onay kutusu görünür.
Sürüm 2.3'te SVG için Gelişmiş Mod adı verilen yeni bir destek bölümü bulunmaktadır. Bunu devre dışı bırakırsanız, gelişmiş işlevleri ve ek bir komut dosyasını sistemden kaldırmış olursunuz. SVG'nin özelleştirici üzerinde çalışmasını istiyorsanız, alt temanızın işlev dosyasında bazı kodlar değiştirmeniz/eklemeniz gerekir. Bu, bunu yapmak için harika bir öğretici. Sektörde buna benzer başka bir eklenti yok. Yüklemek çok basit. Bu dosyaları kullanarak ortam kitaplığınızda svg dosyası gibi başka herhangi bir görüntüyü kullanabilirsiniz.
all.svg dosyalarını satır içi olmaya zorlamak istiyorsanız, artık bir ayar var. Bu kullanıcının durumunda, yani. Kendi Visual Composer sürümünüze erişiminiz olduğundan emin olun. Görüntü bir sınıf içerir.
Boyut olarak küçültülebilen, aranabilir ve değiştirilebilir ve herhangi bir boyuta ölçeklenebilen grafikler oluşturmak için harika bir araçtır. Resimlerin veya satır içi metnin nasıl yapıldığına benzer şekilde, bunları doğrudan HTML'nizde kullanabilirsiniz. SVG tasarımı ile oluşturduğunuz ürünleri satmayı düşünüyorsanız ticari kullanım lisansı almanız gerekmektedir. Ticari kullanım, işletmeniz için fiziksel ürünler ve pazarlama malzemeleri oluşturmanın yanı sıra (örneğin ticari mal satmayı) içerir. Bir sosyal medya grafiği veya logosu da kullanabilirsiniz.
WordPress'te Svg Görüntüleri
SVG dosyalarının doğrudan WordPress motoruna gömülmesi ve işlenmesi WordPress tarafından desteklenir. WordPress kuruluysa, yazı biçimleri, özel üstbilgi ve altbilgi seçenekleri ve pencere öğesi desteği gibi tüm standart özellikleri kullanabileceksiniz. WordPress'te svg görüntüleri kullanırken aşağıdakileri dikkate almalısınız. SVG dosyalarınız uygun şekilde adlandırılmalı ve biçimlendirilmelidir. WordPress, yanlış XML sözdizimi veya adlarıyla doğru şekilde görüntülenen dosyaları görüntülemez. Gönderinizde kullandığınız ana görsel her zaman an.sva dosyası olmalıdır. Görüntü, HTML kullanılarak bir bağlantı olarak gömülemez. WP_SVG nesnesini kullandığınızda, SVG dosyalarını yönetebilir ve işleyebilirsiniz. Bu nesne, SVG dosyalarınıza animasyon, etkileşim ve özel stil eklemeyi kolaylaştırır. "Küçük resim gönder" özelliğini kullanarak, SVG resminize gönderinizin ön tarafında küçük bir önizleme verebilirsiniz. Ziyaretçiler, üzerine tıklayarak resmin tamamını görmek isteyip istemediklerine karar verebilecekler.
Görüntüler
SVG görüntüleri, web sitelerinde ve diğer dijital ortamlarda kullanılabilen bir görüntü dosyası türüdür. Vektör grafikleri kullanılarak oluşturulurlar, bu da kaliteden ödün vermeden herhangi bir boyuta ölçeklenebilecekleri anlamına gelir. Bu, görsel boyutunun esnek olması gereken duyarlı web tasarımında kullanım için idealdir.
280.000'den fazla SVG ile neden pazar lideri olduğumuzu öğrenin. SVG'lerimiz, Silhouette ve CVS Papercraft tasarımları, kart yapımı, tişört grafikleri, ahşap tabela tasarımları ve diğer birçok seçenek gibi hem kesme hem de işleme yazılımlarıyla uyumludur. Ücretsiz Silhouette ve Cricut Svg dosyaları buradan indirilebilir. Fantastik kesme dosya tasarımlarınızı nasıl kullanacağınız konusunda ilham almak için YouTube Kanalımıza da göz atabilirsiniz. Kaynaklarınız ve zamanınız varsa, günlerinizi zanaat yaparak geçirebilirsiniz. Çok sayıda zanaat tasarımı, malzemesi ve formatı mevcuttur.
Görsellerde Svg Nedir?
Bir web tarayıcısında kullanmak için Ölçeklenebilir Vektör Grafikleri (SVG) dosyalarının bilinen bir dezavantajı yoktur. JPEG'ler gibi piksel tabanlı tarama dosyalarının aksine vektör dosyaları, görüntüleri bir ızgara üzerindeki noktalara ve çizgilere dayalı matematiksel formüller kullanarak depolar.
Bir Svg Bir Png mi?
PNG'ler çok büyük çözünürlükleri işleyebilir, ancak sonsuz derecede genişlemezler. Öte yandan vektör dosyaları, karmaşık bir matematiksel çizgi, nokta, şekil ve algoritma ağına dayanır. Çözünürlüklerini kaybetmeden herhangi bir boyuta genişleme yeteneğine sahiptirler.
Svg Dosyası ile Jpeg Dosyası Arasındaki Fark Nedir?
Bir görüntü iki formatta saklanabilir: JPEG ve SVG. JPEG, kayıplı bir sıkıştırma algoritması kullanan ve bazı verileri kaybedebilen bir raster görüntü biçimidir, oysa SVG, bir resmi temsil etmek için matematiksel yapıları kullanan ve son derece ölçeklenebilir olan metin tabanlı bir görüntü biçimidir.
Hangisi Daha İyi Svg Png Veya Jpg?
Svg'yi ham format olarak kullanmak JPG veya PNG'den daha iyidir.
