SVG Görüntüleri: Genişlik ve Yükseklik Nasıl Ayarlanır?
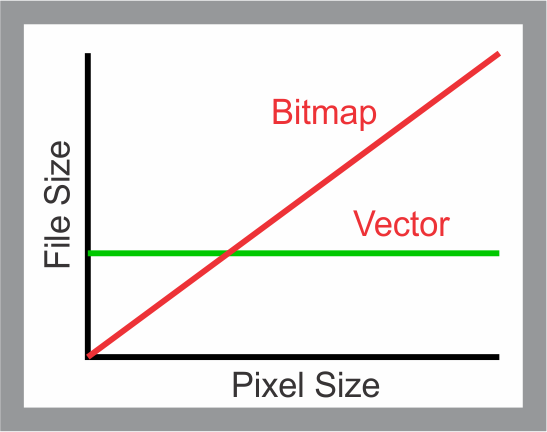
Yayınlanan: 2023-02-14SVG (Scalable Vector Graphics), geleneksel raster görüntülere göre avantajlar sunan bir vektör görüntü formatıdır. Vektör görüntüler, çözünürlüğü kaybetmeden herhangi bir boyuta ölçeklenebilen bir dizi nokta, çizgi ve eğriden oluşur. Bu, resimlerin farklı ekran boyutlarına sığması için yeniden boyutlandırılması gereken duyarlı web tasarımında kullanım için idealdir. SVG görüntülerinin dosya boyutu da raster görüntülerden daha küçüktür, bu da onların daha hızlı yüklenmesini sağlar. Ve vektör görüntüleri oldukları için Adobe Illustrator gibi vektör grafik editörlerinde kolayca düzenlenebilir ve özelleştirilebilirler. Peki, SVG hangi boyutlardır? Sabit bir genişliğe ve yüksekliğe sahip raster görüntülerin aksine, SVG görüntüleri ölçeklenebilirdir, yani çözünürlük kaybı olmadan herhangi bir genişliğe veya yüksekliğe göre yeniden boyutlandırılabilirler. Bir SVG görüntüsünün genişliğini ve yüksekliğini ayarlamak için, genişlik ve yükseklik niteliklerini kullanabilirsiniz. Genişlik ve yükseklik, piksel, yüzde veya ems dahil olmak üzere herhangi bir birimde ayarlanabilir. Bir genişlik ve yükseklik belirtmezseniz, SVG görüntüsü varsayılan olarak görünümün boyutuna göre ayarlanır. Görünüm alanı, ekranın kullanıcı tarafından görülebilen alanıdır. İşte genişliği ve yüksekliği %50 olarak ayarlanmış bir SVG görüntüsü örneği: … Bu örnekte, görüntü, görünümün genişliğinin %50'si ve yüksekliğinin %50'si olacak şekilde yeniden boyutlandırılacaktır. CSS kullanarak bir SVG görüntüsünün genişliğini ve yüksekliğini de ayarlayabilirsiniz. Genişlik ve yükseklik için CSS özellikleri, genişlik ve yükseklik için HTML niteliklerinden farklıdır. HTML nitelikleri, SVG görüntü öğesinin genişliğini ve yüksekliğini ayarlamak için kullanılırken CSS özellikleri, SVG görüntüsünün kendisinin genişlik ve yüksekliğini ayarlamak için kullanılır. İşte genişliği ve yüksekliği CSS kullanılarak ayarlanmış bir SVG görüntüsü örneği: Bu örnekte, görüntü, görünümün genişliğinin %100'ü ve yüksekliğinin %100'ü olacak şekilde yeniden boyutlandırılacaktır.
Web'de, XML tabanlı vektör grafik dosya türü SVG kullanılarak XML'de iki boyutlu görüntüler oluşturulabilir. Bir vektör görüntüsünde boyutları nasıl buluyorsunuz? SVG için her zaman sabit boyutlar yoktur ve bazıları çeşitli birimlerde kullanılabilecek bir yükseklik ve genişlik oranı verir. SVG görüntüleri herhangi bir boyutta çizilebildiğinden boyutları veya en boy oranlarını tanımlamaya gerek yoktur. Görüntünün ölçeklenmesini istiyorsanız, hangi bilgileri sağlamak istediğinizi açıkça belirtmeniz gerekir. Bunlar gibi diğer görüntü dosyaları, tarayıcıyı gerçek yükseklik ve genişlikten farklı bir boyutta çizmeye zorlayarak kaba sığacak şekilde ölçeklenebilir. SVG dosyaları varsayılan olarak yanıt verdiğinden, yükseklik ve genişlik için doğal bir hiyerarşi yoktur.
Birçok kişi, SVG'ye viewbox veprotectAspectRatio özniteliklerini eklemenin önemli bir fark yarattığını fark eder. Bu teknik kullanılarak, sanat eseri bir logo veya grafiğe küçültülebilir ve gereksiz alan kaldırılabilir. Dosyayı bir metin düzenleyiciyle düzenleyerek boyutlandırmak da mümkündür.
Bir kullanıcı koordinatlarının/px birimlerinin genişliği, SVG kodunda tanımlanan ve SVG'nizi çizmeyi düşündüğünüz alanın (kod dilindeki görünüm alanı) genişliğini dolduracak şekilde ölçeklenmesi gereken bir öğedir. Yükseklik, istenen yüksekliği elde etmek için ölçeklenmesi gereken px/koordinat sayısıyla da belirlenir.
SVG bir vektör formatı olduğundan, boyut keyfidir, çünkü düzen sizin tarafınızdan değil matematikle yapılır; boyut, belirttiğiniz karakter sayısına göre belirlenir. Her durumda, SVG bir sayfada oluşturulur ve ardından daha büyük bir boyuta büyütülürse, sayfanın boyutunu etkileyebilir.
Veri söz konusu olduğunda, SVG dosyası PNG dosyasından daha büyüktür çünkü daha fazla veri içerir (yollar ve düğümler şeklinde). SVG'ler ve PNG'ler arasında performans açısından önemli bir fark olduğuna inanmıyorum.
Svg Dosyalarının Boyutları Var mı?

Başka bir deyişle, SVG dosyalarını Illustrator CC'den dışa aktarırken yükseklik veya genişlik nitelikleri yoktur, yalnızca 'yanıt veren' karakter sayısı vardır. Mümkün, ancak zaman zaman boyutların üzerinden geçmek isteyebilirsiniz. Web sitenizde kullanmak istediğiniz bir svg dosyasında ayarlanmış bir logo düşünün.
Bir sva dosyası oluşturmanın birkaç yolu olsa da, en yaygın olanı bir vektör grafik düzenleyicisi olan Adobe Illustrator'ı kullanmaktır. Dosyayı aldıktan sonra Cloudinary gibi bir web servisine yükleyebilir ve bir web imajına dönüştürebilirsiniz.
Bir SVG dosyasının uygun boyuta ölçeklendirilmesinden, doğru alternatif metin ve filigranın eklenmesine ve dosyanın yüklendikten sonra doğru cihaza teslim edilmesini sağlamaya kadar her şeyi biz hallederiz.
Geleneksel görüntüler yerine svg dosyalarını kullanmanızın birçok nedeni vardır. Bir şey için onlardan daha az var. Standart bir görüntünün boyutu 50 ila 200 KB olabilirken, bir SVG dosyasının boyutu 5 veya 6 KB kadar küçük olabilir. Küçük boyutlarından dolayı SVG dosyaları bir ağ üzerinden daha hızlı aktarılabilir ve belleğin sınırlı olduğu uygulamalarda kullanılabilir.
Kazanılan zaman ve profesyonel görünümün yanı sıra, SVG dosyaları ayrıca bir vektör grafik düzenleyici ile düzenlenebilir, bu da ek bir avantajdır. Son olarak, basit araçlarla SVG dosyalarını kolayca geleneksel görüntülere dönüştürebilir ve veri kaybı ihtiyacını ortadan kaldırabilirsiniz.
Svg'nin Birçok Faydası
Bu, SVG dosyalarının kalite kaybı olmadan ölçeklenebileceği ve çözünürlükten bağımsız olduğu anlamına gelir. Web'in boyut ve bant genişliği kısıtlamaları kullanımlarını gerektirdiğinden, çok çeşitli uygulamalar için ideal bir çözümdür. Düzenleme ve bakım kolaylığı nedeniyle, SVG dosyaları yüksek kaliteli grafikler oluşturmak için idealdir.
Svg Dosyalarının Boyutu Ne Olmalıdır?

SVG dosyalarının boyutu söz konusu olduğunda kesin bir cevap yoktur. Dosya boyutu sonuçta görüntünün karmaşıklığına ve kullanılan renk sayısına bağlı olacaktır. Ancak genel olarak SVG dosyaları, JPEG veya PNG gibi diğer geleneksel görüntü biçimlerinden daha küçük olma eğilimindedir. Bunun nedeni, SVG dosyalarının vektör tabanlı olması ve dolayısıyla depolamak için daha az veri gerektirmesidir.
SvG dosyası, PNG dosyasının iki katı büyüklüğündedir. Orijinal SVG görüntüsünü yükleyip buraya bağlayabilir misiniz? SVG'nizde hiç bit eşlem bulunmamalı ve karmaşık yollarınızın boyutu küçültülmüş olmalıdır. Orijinal dosyayı bağlayabilirseniz ve dışa aktarma seçenekleriyle ilgili bir sorun varsa, bu yanıtı düzenleyebilmem için lütfen bana bildirin.
Bir proje tasarlarken, bu boyutlandırma yönergelerini aklınızda bulundurun. Projenizin otomatik olarak yeniden boyutlandırılması sinir bozucu olabilir, ancak sorunlar ortaya çıkmadan önce onlarla başa çıkmak çok daha kolaydır. Tek bir SVG dosyasının boyutundan emin değilseniz, Cricut Design Space'te SVG'yi Tarayıcıda Görüntüle özelliğini kullanabilirsiniz.
Svg Dosyalarının Birçok Kullanımı
Tasarım söz konusu olduğunda, sva dosyaları son derece çok yönlü olabilir. PNG dosyasına sığamayan daha büyük, daha karmaşık tasarımların yanı sıra basit simgeler için de uygundurlar. SVG dosyalarında boyut kısıtlaması olmadığı için istediğiniz kadar yaratıcı olabilirsiniz. SVG dosya boyutunuzu yönetilebilir durumda tutmak için 2.500 megapikselin altında tutmayın. SVG dosyaları söz konusu olduğunda, kaliteden ödün vermeden istediğiniz kadar büyük seçebilirsiniz.

Svg Dosyaları Hangi Birimlerde Bulunur?

SVG'de em, ex, px, pt, pc, cm, mm, in ve yüzdeler gibi uzunluk birimi tanımlayıcıları vardır. Görüntü alanı ve kullanıcı koordinat sistemleri oluşturulduğunda, tarayıcı, her SVG öğesi için bir kullanıcı koordinat sisteminin yanı sıra bir ilk görüntü alanı koordinat sistemi oluşturur.
Svg Koordinat Sistemi
SVG koordinat sistemindeki noktalar, kullanıcı alanında belirtilir, yani dikdörtgen bir bölgenin x, y, genişlik ve yükseklik olarak görüntülenebileceği anlamına gelir. SVG koordinat sisteminde (5,10)'daki noktayı belirtmek için şu ifadeleri kullanabilirsiniz: (5,10), (10,5), (15,10) veya (5,15). Öğenin *svg%27 öğesinin viewBox özelliği, koordinat sistemini tanımlar. Sonuç olarak, noktalar, çizgiler ve daireler koordinat sistemiyle birlikte çalışılabilir. Örneğin, merkezi (0,0), yarıçapı (10,10) ve tonu (255,255, 255) seçilerek bir daire çizilebilir.
Çevrimiçi Svg Boyutları
SVG Dimensions Online, kullanıcıların kendi SVG görüntülerini oluşturmasına ve yönetmesine olanak tanıyan bir web sitesidir. Web sitesi, kullanıcıların SVG görüntülerini oluşturmasına ve özelleştirmesine olanak tanıyan çeşitli araçlar ve özellikler sağlar. Web sitesi ayrıca, kullanıcıların web sitesini ve özelliklerini nasıl kullanacaklarını öğrenmelerine yardımcı olan çeşitli öğreticiler ve kaynaklar sunmaktadır.
Html Svg Boyutu
html svg size niteliği, bir svg öğesinin boyutunu tanımlamak için kullanılır. Boyut , svg viewBox'ın genişliği ve yüksekliği cinsinden tanımlanır. ViewBox belirtilmezse, boyut varsayılan olarak içeren öğenin boyutuna göre belirlenir.
Editör, vektör görüntülerin raster görüntülere göre avantajlarını detaylandırıyor.
Bir vektör görüntüsü, çeşitli nedenlerle bir raster görüntüden çok daha etkilidir. Çözünürlük kaybı olmadan vektör görüntülerini herhangi bir boyuta ölçeklemek mümkündür ve büyük boyutlarda bile iyi görünmeye devam ederler. SVG dosyaları, her zaman aynı boyutta sıkıştırılmalarını sağlamak için her zaman sıkıştırıldığından, dosya boyutunu küçültmek için sıkıştırılan JPEG dosyalarının aksine, herhangi bir metin düzenleyiciyle düzenlenebilirler.
Hata direnci açısından, vektör görüntüler genellikle hatalara karşı daha dirençlidir. tost makinesi görüntülerinin aksine vektör görüntüler, yanlış düzenlendiklerinde bozulabilir; vektör görüntüler ise tamamen düzenlenebilir. Çeşitli yazılım platformlarını kullanarak vektör görüntüleri oluşturmak da mümkündür, bu da onları daha çok yönlü ve kullanımı daha kolay hale getirir.
Raster veya vektör grafiklerini kullanmak için görüntünün nasıl biçimlendirileceğine karar vermek kullanıcıya kalmıştır. Bozulmayacak yüksek kaliteli bir görüntü arıyorsanız, vektör görüntüler muhtemelen en iyi seçenektir.
Projeniz İçin Bir Svg Dosyasını Yeniden Boyutlandırma
Başlamadan önce, projenize bir.sva dosyası eklemeniz gerekir. Dosya beyaz alana sürüklenip bırakılabilir veya alanın içine tıklanarak seçilebilir. Ardından, yeniden boyutlandırma ayarlarını yapmanız gerekir. İşlemi başlatmak için Yeniden Boyutlandır düğmesini tıklamanız gerekir. İşlem bittiğinde sonuç dosyası indirilecektir.
Svg Piksel Boyutu
Bir SVG görüntüsünün piksel boyutunu değiştirmek için "width" ve "height" niteliklerini kullanabilirsiniz. "width" özelliği görüntünün genişliğini, "height" özelliği ise yüksekliği ayarlar. Görüntünün boyutunu ayarlamak için "viewBox" özelliğini de kullanabilirsiniz.
Ölçeklenebilir Vektör Grafikleri (SVG), çeşitli özelliklere göre ölçeklenebilen bir grafik motorudur. Amelia Bellamy-Royds, inanılmaz bir rehberle size SVG'yi nasıl ölçeklendireceğinizi gösteriyor. Bu, raster grafikleri ölçeklendirmek kadar basit değildir, ancak yeni manzaralar açar. SVG'nizin istediğiniz gibi davranmasını sağlamanın yeni kullanıcılar için biraz zor olduğunu görebilirsiniz. Inster görüntülerde, yüksekliğin genişliğe oranı açıkça vardır: yüksekliğin genişliğe oranı. Tarayıcı, gerçek yükseklik ve genişlikten farklı bir boyutta bir raster görüntü çizebilir, ancak onu farklı bir en boy oranına zorlarsanız, bozulur. Satır içi SVG'ler çizildiğinde, tuvalin boyutundan bağımsız olarak kodda belirtilen boyutta çizilirler.
ViewBox, Ölçeklenebilir Vektör Grafikleri (SVG) oluşturmak için kullanılan son yazılım parçasıdır. ViewBox, öğede tanımlanan bir bileşendir. Sayı, boşluk veya virgülle ayrılmış dört sayıdan oluşan bir listedir. Vitrinin sol üst köşesi için y ve x, koordinat sistemini belirtir. Yükseklik, boşluğu doldurmak için ölçeklenmesi gereken piksel/koordinat sayısı olarak ifade edilir. En boy oranı içinde olan boyutları belirtmezseniz, görüntü uzatılır veya bozulur. Yeni nesneye sığdırma CSS özelliğini kullanarak diğer görüntü türlerini hizalamak artık mümkün.
Grafiğinizin tam olarak bir raster görüntü olarak ölçeklenmesini sağlayacak olanprotectRatioAspect=”none” seçeneğini de kullanabilirsiniz. Raster görüntülerde, görüntünün genişliğini ve yüksekliğini ayarlamak için bir ölçek kullanabilirsiniz. SVG bunu nasıl yapabilir? Sonunda, daha zor hale gelir. >img> biçiminde renk kodlu bir görüntü kullanmak başlamak için mükemmel bir yoldur, ancak onu biraz kırmanız gerekebilir. Bir öğenin en boy oranı, yüksekliği ve kenar boşluğu dahil olmak üzere bir dizi farklı CSS özelliği kullanılarak ayarlanabilir. Görüntü bir viewBox içeriyorsa, diğer tarayıcılar otomatik olarak varsayılan 300*150 boyutunu kullanır; ancak, hiçbir belirtim bu davranışı tanımlamaz.
ViewBox'ınızdaki görüntü, en yeni Blink/Firefox tarayıcılarını kullanıyorsanız sığacak şekilde ölçeklenecektir. Hem yükseklik hem de genişlik belirtmezseniz, bu tarayıcılar için varsayılan boyutlar aynı kalacaktır. Kapsayıcı öğeleri, HTML öğelerini ve değiştirilen diğer öğeleri hem satır içi SVG'de hem de HTML'de değiştirmenin en basit yöntemidir. Grafiğin satır içi biçiminde, resmi yükseklik (temelde) sıfır olacaktır. ProtectRatioAspect değeri ayarlanırsa, grafik hiçbir şeye ölçeklendirilmez. Bunun yerine, grafiğinizin tüm genişliği kapsayacak şekilde enine kadar uzanmasını ve ardından dikkatlice seçtiğiniz dolgu alanına yayılmasını istiyorsunuz. Daha çok yönlü bir viewBox veya PreserveRatioAspect özniteliği hayal etmek zordur. iç içe geçmiş öğeler, grafik ölçeğinizin birden çok bölümünü ayrı tutmak için kullanışlıdır. Bu yöntemin amacı, geniş ekranı yükseklik açısından aşırıya kaçmadan doldurmaktır.
SVG dosya formatı, kaliteden ödün vermeden herhangi bir çözünürlüğe ölçeklendirilebilir. Ayrıca animasyon ve şeffaflığı desteklediği için tasarımcılar için mükemmel bir dosya formatıdır.
Svg'nin Birçok Kullanımı
SVG, çözünürlükten bağımsız ve animasyonlu özellikleri ile hem yazılı hem de web ortamında kullanılabilen bir dosya formatıdır. Efektler ve geçişler oluşturmak için çok yönlü bir araçtır ve çözünürlükten bağımsız kalitesi onu hem küçük hem de büyük tasarımlar için ideal bir seçim haline getirir.
Svg'yi Yeniden Boyutlandır
Bir SVG görüntüsünü yeniden boyutlandırmaya gerek yoktur.
Bir görüntüyü yeniden adlandırmanın basit bir yolu mükemmel bir çözüm gibi görünüyor. Adından da anlaşılacağı gibi, kolay bir başarı değildi. Bir SVG görüntüsünü yeniden boyutlandırmanın iki yöntemi vardır. XML, bir genişlik ve yükseklik niteliği içerecek şekilde değiştirilebilir. Önce SVG dosyasını metin düzenleyicinizde açmalısınız. Kodu çift tıkladığınızda aşağıdaki gibi görünmelidir: Başka bir seçenek de CSS kullanmaktır. Ancak, ”'genişlik'' ve ''yükseklik''i seçerek hiçbir şeyi değiştirmezsiniz.
