SVG Görüntüleri: Duyarlı Tasarım İçin İdeal Çözüm
Yayınlanan: 2022-12-24SVG görüntüleri çözünürlükten bağımsızdır, bu da kalite kaybı olmadan herhangi bir boyuta ölçeklenebilecekleri anlamına gelir. Bu, görüntülerin farklı ekran boyutlarına sığması için yeniden boyutlandırılması gereken hızlı yanıt veren tasarım için idealdir. SVG resimlerinin dosya boyutu da küçüktür, bu da web sitenizin hızlı yüklenmesine yardımcı olur. Ve vektör görselleri oldukları için CSS ile kolayca düzenlenebilir ve özelleştirilebilirler.
Dijital formatın bir sonucu olarak, hangi boyutta olursa olsun, her boyuttaki görüntü güzel görünür. Genellikle diğer biçimlerden daha küçük ve daha kullanıcı dostudurlar ve dinamik yollarla canlandırılabilirler. Bu kılavuzda, bu dosyaların ne olduğunu, ne zaman kullanılacağını ve en baştan nasıl SVG oluşturulacağını açıklayacağım. Yıldız resimleri sabit bir çözünürlüğe sahip olduğundan, boyutlarının artırılması görüntünün kalitesini düşürecektir. Görüntü bir vektör-grafik formatında saklanır ve bir dizi nokta ve çizgi olarak tanımlanır. Dijital veri aktarımında kullanılan bu formatları oluşturmak için bir biçimlendirme dili olan XML kullanılmaktadır. Bir SVG dosyasında XML kodu, görüntüyü oluşturan tüm şekilleri, renkleri ve metni belirtir.
XML kodunun sadece düzgün görünmesi değil, aynı zamanda web sitesi ve web uygulaması geliştirme için çok güçlü olmasıdır. Bir SVG'nin kalitesi, boyutu küçültülmeden geri yüklenebilir. SVG dosyalarında görüntü boyutu ve görüntü türü önemsizdir; hep aynı görünürler. Raster görüntülerdeki ayrıntı eksikliği nedeniyle, SVG'lerin bir metin dosyası olarak görünmesi amaçlanır. SVG'ler ile geliştiriciler ve tasarımcılar neyin iyi göründüğü konusunda daha fazla kontrole sahip olur. Web grafikleri için standart bir format sağlayan ve World Wide Web Consortium'un bir sonucu olan uluslararası bir organizasyondur. Metin dosyası yapısı nedeniyle, XML kodu programcılar tarafından hızlı bir şekilde görüntülenebilir ve anlaşılabilir.
CSS ve JavaScript, SVG'lerin görünümünü dinamik olarak değiştirme yeteneğine sahiptir. Grafik söz konusu olduğunda, ölçeklenebilir vektör grafikleri kullanmak çeşitli amaçlar için avantajlıdır. Bu araçların kullanımı basit, etkileşimli ve çok yönlüdür. Her programın öğrenme eğrisi benzersizdir. Mevcut araçlara ve fiyata göre bir seçim yapmadan önce birkaç seçeneği test etmelisiniz.
*svg/svg> etiketi, görüntüyü doğrudan HTML belgesine eklemek için kullanılabilir. SVG görüntüsüne VS kodu veya IDE kullanılarak erişilebilir ve kodu kopyalayıp HTML belgenizdeki gövde öğesine yapıştırmanız gerekir. Tüm adımları doğru bir şekilde uygularsanız, web sayfanız tam olarak aşağıda gösterilen gibi görünmelidir.
Görüntü küçüldükçe, onunla çalışmak için gereken piksel sayısı azalır. Tarayıcı, SVG'leri işlerken piksel konumlarını belirlemek için denklemler kullanır, ancak denklemler arada kalan sayılarla sonuçlanır.
ScalableVNG Görüntülerinin Avantajları ScalableVNG görüntüleri son derece esnektir. Bir SVG görüntüsü, herhangi bir çözünürlük ve kalitede yazdırılabilir. SVG görüntülerini yakınlaştırabilirsiniz. Görüntüyü yakınlaştırır veya boyutlandırırsanız kalitelerini kaybetmezler.
Svg dosyalarını logolar, simgeler ve basit grafikler için kullanmanın sayısız nedeni vardır. Web siteniz daha net görünecek ve önemli ölçüde daha küçük olacak, dolayısıyla sitenizi yavaşlatmayacaktır.
Svg Dosyası Nasıl Görünüyor?

Bir SVG dosyası, Ölçeklenebilir Vektör Grafikleri dosyasıdır . Herhangi bir metin düzenleyicide veya resim görüntüleyicide açılabilen iki boyutlu bir vektör grafik dosyasıdır. Dosya, vektör grafiğini tanımlayan bir dizi XML etiketinden oluşur.
Adobe Photoshop ve Illustrator, Ölçeklenebilir Vektör Grafikleri (SVG) dosya formatını destekleyen en yaygın kullanılan uygulamalardan ikisidir. Dosya biçimine özgü bir çözünürlüğe sahiptir ve özel ihtiyaçlarınızı karşılamak için büyütülebilir veya küçültülebilir. Bir SVG dosyası, Chrome, Firefox veya Safari gibi bir web tarayıcısında görüntülenebilir. Adobe Photoshop'ta, belirli bir boyutta bir bitmap grafiğe dönüştürülecek bir görüntü seçebilir veya görüntüyü açabilirsiniz. Convertio adlı web tabanlı bir araç, bir SVG dosyasını dönüştürmenin hızlı ve kolay bir yoludur ve yalnızca Photoshop gibi bir programa erişiminiz yoksa kullanılabilir.
Sonuç olarak SVG, duyarlı web tasarımı için mükemmel bir seçimdir çünkü ziyaretçilerinizin kullandığı ekran boyutu veya boyutu ne olursa olsun tutarlılığı kolayca korumanıza olanak tanır. Bir SVG dosyasının düzenlenmesi kolaydır ve tam olarak istediğiniz gibi görünmesi için değiştirilebilir. Uyarlanabilir bir dosya biçimi olduğundan, hem büyük hem de küçük web siteleri oluşturmak için SVG dosya biçimini kullanabilirsiniz.

Svg Jpeg'den Daha mı İyi?
SVG'nin mi yoksa JPEG'in mi daha iyi olduğu konusunda net bir cevap yok. Ne aradığınıza ve ihtiyaçlarınızın ne olduğuna bağlıdır. Yüksek kaliteli bir görüntüye ihtiyacınız varsa, JPEG muhtemelen daha iyi bir seçenektir. Daha küçük bir dosya boyutuna veya kalite kaybı olmadan ölçeklenebilen bir görüntüye ihtiyacınız varsa, SVG muhtemelen daha iyi bir seçenektir.
JPEG ve PNG'lerin aksine SVG dosyalarını kullanmanın çeşitli avantajları vardır. Bu grafikler, hafif olmaları, daha hızlı işlenmeleri ve HTML5 oluşturma şablonları olarak kullanılabilmeleri nedeniyle web'deki çok basit grafikler için kullanılabilir. Kullanıma hazır SVG formatında bir görseliniz yoksa ham bir görsel kullanın.
Svg Görüntüsü Nasıl Yapılır

Öncelikle, bir svg editörüne ihtiyacınız olacak. Çevrimiçi olarak kullanılabilen birçok ücretsiz ve ücretli seçenek vardır. Düzenleyicinizi açtıktan sonra yeni bir dosya oluşturmanız gerekir. Bunu yapmak için, "Dosya" menüsünü tıklayın ve "Yeni" yi seçin. Bu, yeni bir boş belge açacaktır. Ardından, svg öğelerinizi eklemeniz gerekecek. Bu, "Ekle" menüsüne tıklayarak ve istenen öğeyi seçerek yapılabilir. Bu örnek için bir dikdörtgen ekleyeceğiz. Bunu yapmak için “Dikdörtgen” seçeneğine tıklayın ve ardından şekli oluşturmak için farenizi tıklayıp sürükleyin. Şeklinizi aldıktan sonra, “Doldur” menüsüne tıklayıp bir renk seçerek renk ekleyebilirsiniz. Ayrıca “Kontur” menüsüne tıklayarak kontur rengi ve genişliği ekleyebilirsiniz. Görüntünüzden memnun kaldığınızda, "Dosya" menüsüne tıklayıp "Kaydet"i seçerek kaydedebilirsiniz.
Ölçeklenebilir Vektör Grafikleri (SVG) dosyası ve bir XML dosyasından oluşur. SVG Dosyaları Oluşturmak için JavaScript Araçları, bir dosyayı doğrudan veya programlı olarak oluşturmak ve düzenlemek için kullanılabilir. Illustrator veya Sketch'e erişiminiz yoksa Inkscape harika bir alternatiftir. Aşağıdaki bölüm, Adobe Illustrator kullanarak SVG dosyalarının nasıl oluşturulacağını açıklamaktadır. SVG Kodu Düğmesi, SVG dosyasını girdi olarak kullanarak dosya için metin oluşturur. Bu program otomatik olarak varsayılan metin düzenleyicide açılacaktır. Bu dosya, nihai dosyanızın görünümünü değerlendirmek veya içindeki metni kopyalayıp yapıştırmak için kullanılabilir.
XML Bildirimi ve Yorumları dosyanın en üstünden kaldırılmalıdır. CSS veya JavaScript aracılığıyla herhangi bir türde animasyon veya stil yapıyorsanız, şekillerinizi stil uygulanabilecek veya canlandırılabilecek gruplar halinde organize etmek iyi bir fikirdir. Illustrator'da tüm Çalışma Yüzeyini (beyaz arka plan) tasarımınızla dolduramayabilirsiniz. Grafiğinizi kaydetmeden önce Artboard'un resme uygun olduğundan emin olun.
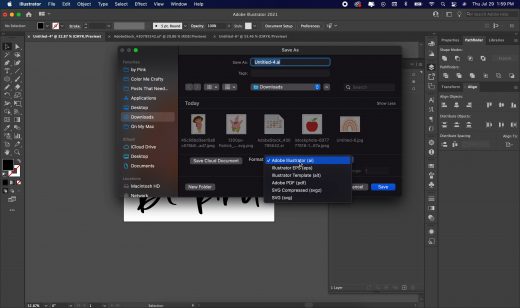
Adobe Illustrator, yüksek kaliteli SVG dosyaları oluşturmak için kullanılabilen, yaygın olarak kullanılan bir vektör grafik tasarım programıdır. Illustrator'ın nasıl kullanılacağını öğrenmek için çevrimiçi olarak kapsamlı bir eğitim bulunmamakla birlikte, Adobe Illustrator'ın resmi destek sitesi birkaç yardımcı ipucu ve püf noktası sağlar. Başlamadan önce, Illustrator'ın en son sürümünün yüklü olduğundan emin olun. Bu adımları izlerseniz hızlı ve kolay bir şekilde bir SVG dosyası oluşturabilirsiniz. Yeni bir dosya kopyalamak için Adobe Illustrator'ı açın. SVG dosyanızı bir.VNG dosyası olarak kaydetmek istiyorsanız, Dosya Biçimi açılır menüsünü seçin. SVG Oluştur'a tıklayarak bir gösterim oluşturabilirsiniz. Tamam'ı tıklatmadan önce, Dosya Adı'nın kullanmak istediğiniz dosya adına ayarlandığından emin olun ve ardından SVG Dosya Özellikleri iletişim kutusundan dosya adını seçin. SVG Dosyası Özellikleri iletişim kutusunda, Farklı Dışa Aktar iletişim kutusunun svega olarak ayarlandığından emin olun ve Tamam'a tıklayın. .JPG dosya özellikleri iletişim kutusunda görüntülenmesini istediğiniz SVG dosyasını seçin ve ardından Genişlik ve Yükseklik ayarında Tamam'a basın. Olmak istediğiniz SVG dosyasının çözünürlüğünün, SVG Dosyası Özellikleri iletişim kutusunda belirttiğiniz çözünürlüğe ayarlandığından emin olmak için Tamam'a tıklayın. Farklı Kaydet'e tıklayarak SVG dosyasını bilgisayarınıza kaydedebileceksiniz.
