14 Yaratıcı (ve Ücretsiz!) SVG Model Oluşturucu
Yayınlanan: 2022-09-06Popüler tasarım ilham sitelerinden herhangi birine bakacak olursanız, yeni web sitesi tasarımlarının çoğunun bir tür arka plan deseni veya doku yapısı uyguladığı şüphesizdir.
Beyaz boşluk kraldır, ancak boşluk sizi estetik açıdan hoş tasarım deneyimleri yaratmak için ancak o kadar uzağa götürebilir. Ve şahsen benim için, bu araçları genellikle vektör grafikleri oluşturmak için ek olarak kullanıyorum. Pratik vektör tasarımında yapılması en zor şeylerden biri derinlik eklemektir ve çoğu zaman dokuların ve çeşitli şekillerin bu konuda harika bir iş çıkardığını görüyorum.
Aslında, ilginç arka plan desenleri ve yaratıcı dokular bulmak için sık sık ücretsiz UI kitlerine de göz atarım (Fima'da birçoğu vardır, ancak diğer ücretsiz siteler de vardır). Bununla birlikte, bunlar SVG dosyaları olduğundan, nihai sonuçtan belirli şekilleri (grupları) kolayca kaldırabilir ve beğeninize göre değiştirebilirsiniz.
Nasılsa öyle yapıyorum.
Her neyse, tasarım iş akışımla sizi sıkmaya yetecek kadar – işte düzenli olarak kullandığım favori SVG model oluşturucularım. Ücretsiz, eğlenceli ve birlikte çalışması kolay!
1. BGJar

BGJar, aralarından seçim yapabileceğiniz toplam 28 farklı arka plan desenine sahiptir. Dalgalar, çokgenler, lekeler ve şekiller gibi geleneksel stiller bulacaksınız. Ve her arka plan için, şekil yoğunluğunu özelleştirmek, yüksekliği, genişliği ve renkleri değiştirmek için Kanvas düzenleyiciyi kullanabilirsiniz.
Ardından projeyi tam bir SVG dosyası olarak dışa aktarabilir veya CSS kodunu kopyalayabilirsiniz. Lisanslamaya gelince, BGJar, araçlarını kullandığınız sürece kişisel ve ticari projelerde kullanmakta serbesttir.
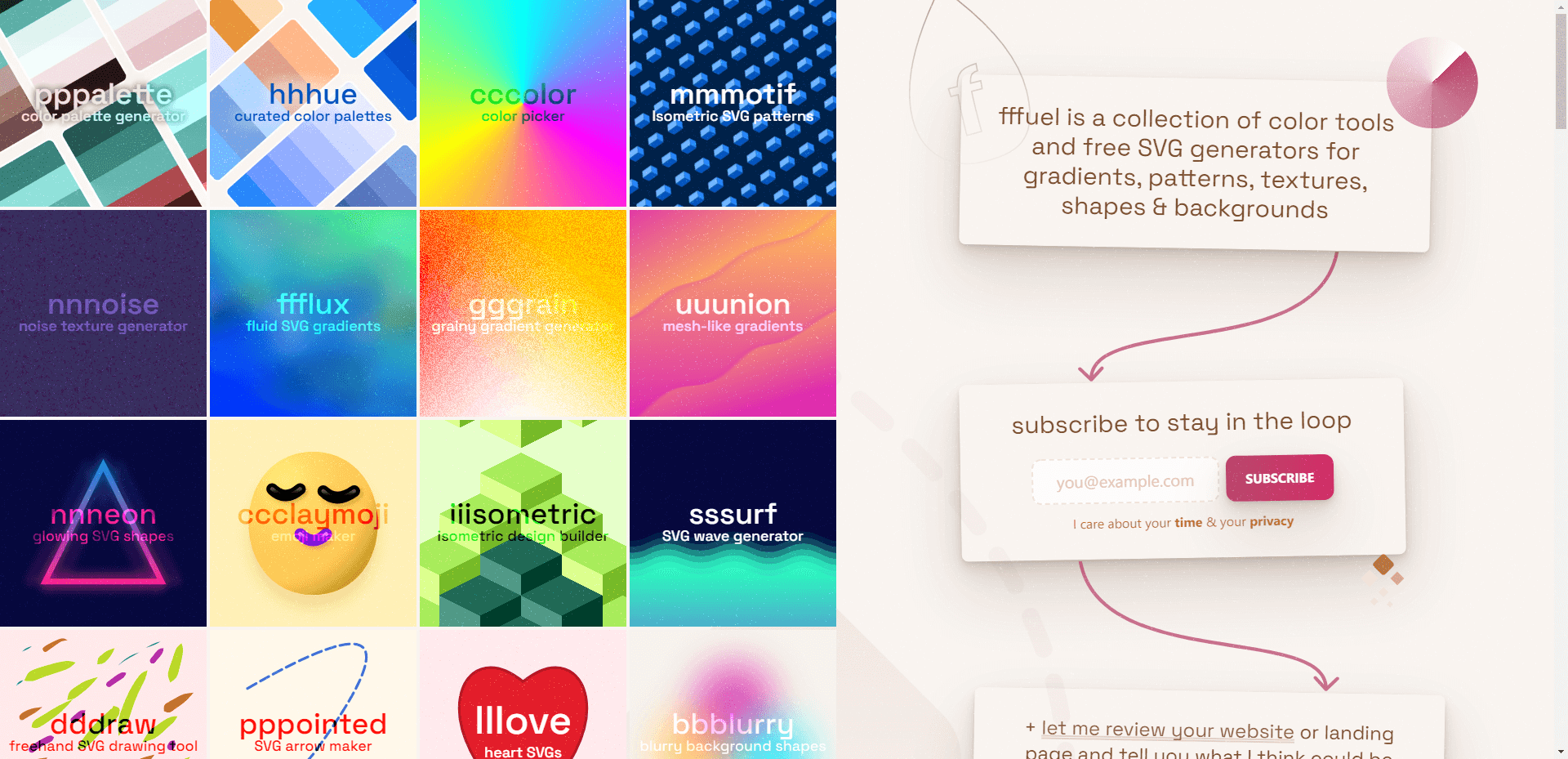
2. yakıt

İnsanların bireysel bir jeneratörü vurgulamak için sık sık fffuel ile bağlantı kurduğunu görüyorum, ancak aslında site, çeşitli şekil, desen ve doku oluşturuculardan oluşan mutlak bir hazinedir.
Favorilerim arasında gradyan üreteçleri (ağ ve akışkan), izometrik üreteç ve salınım (kıvrımlı çizgiler) üreteci yer alıyor. Her oluşturucu, oluşturduğunuz kalıbın son sunumunu optimize edebileceğiniz ayrı bir yapılandırma paneline sahiptir.
Nihai sonuç doğrudan kopyalanabilir veya SVG olarak kaydedilebilir.
3. Kahraman Kalıpları

Benim tercih ettiğim tarz olmadığı için Hero Patterns'i pek kullanmıyorum, ancak bu makale için kolayca bahsetmeye değer. Ana sayfada gördüğünüz tüm desenler, stillendirilmemiş SVG dosyaları olarak doğrudan indirilebilir veya indirmeden önce renkleri değiştirebilirsiniz. Ek olarak, Kahraman Kalıpları her kalıp için CSS kodu sağlar. Renkleri değiştirmek elbette kodu da değiştirecektir.
4. Yumuşak

Figma veya Sketch kuruluysa, muhtemelen bu blob oluşturucuya ihtiyacınız olmayacak. En popüler grafik tasarım yazılımı için sayısız blob oluşturucu eklentisi vardır, ancak bu araçları kullanmamanız durumunda – Softr, blob şekillerini hızlı bir şekilde oluşturmayı kolaylaştırır.
Ayrıca wave oluşturmak için benzer bir araca sahipler ve bu da SVG ihracatını destekliyor.
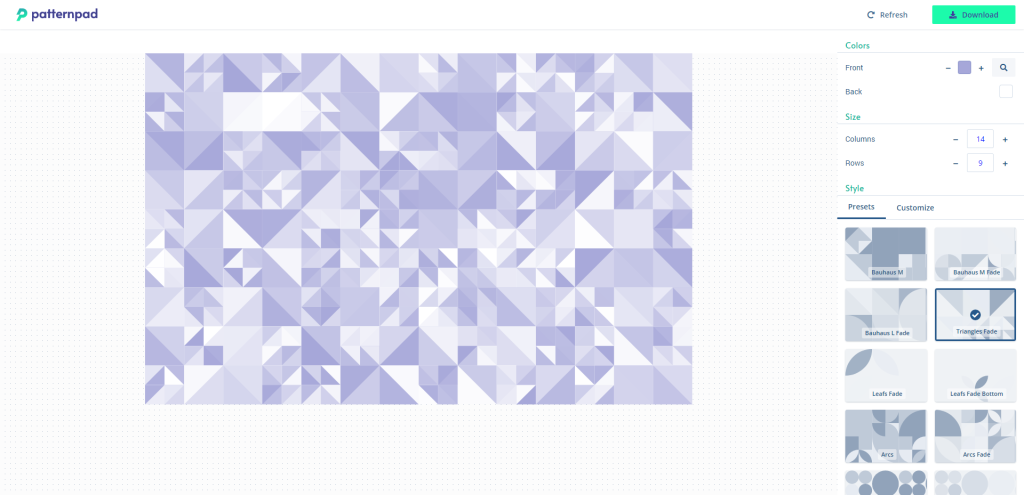
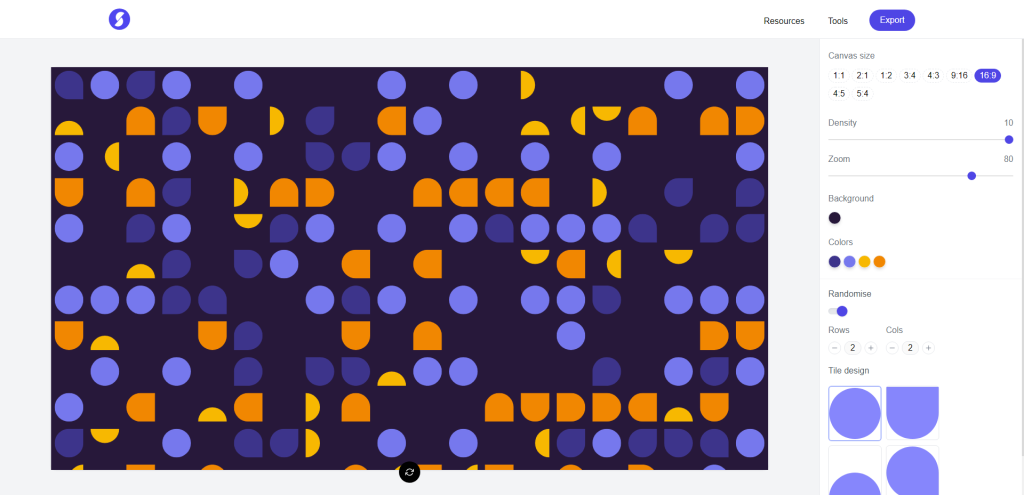
5. PatternPad

Arka planlara/vektörlere derinlik katmak için kalıpları kullanmayı sevdiğimi söylediğimde – bu, düşündüğüm araçtı. PatternPad, beğeninize göre tamamen özelleştirebileceğiniz çok çeşitli yaratıcı ve ilginç desenler sunar. Sütunlar ve satırlar gibi şeyler deseni yoğunlaştırabilir veya azaltabilir ve ayrıca özel renklendirme uygulayabilirsiniz.
Oluşturucuyu (ön ayar) açtıktan sonra, ek özelleştirme seçenekleri almak için kenar çubuğundaki Özelleştir sekmesine tıklayabilirsiniz. Bunlar, desene hangi şekillerin dahil edileceğini yönetmeyi ve aynı zamanda desenin kendisinin aralığını ve yoğunluğunu özelleştirmeyi içerir.
Kahraman bölümlerinizi yaratıcı bir arka plan deseni ile renklendirmek istiyorsanız, bu, oynamanız gereken bir araç olacaktır. Bazı gerçekten benzersiz sonuçlar elde edebilirsiniz.
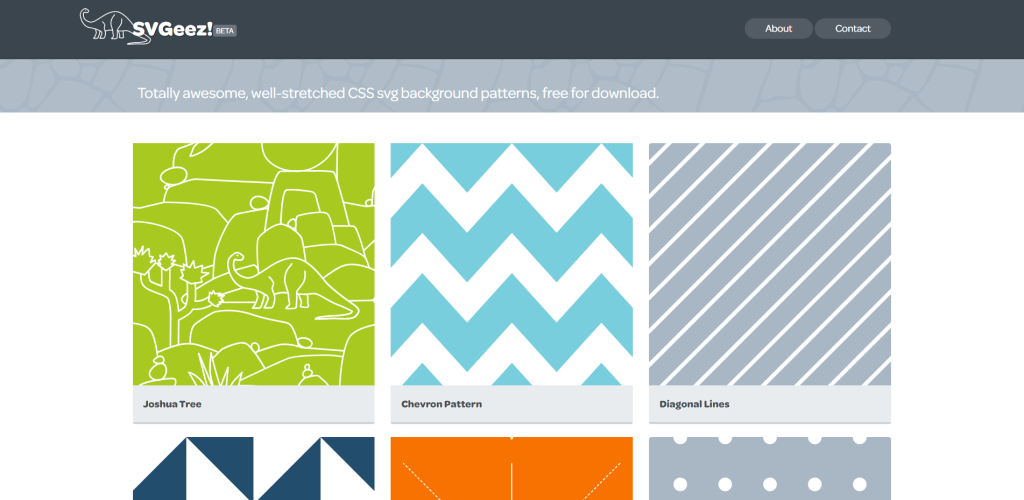
6. SVGeez

SVGeez, Megan Young'ın bir projesidir. Şu anda 20'den biraz fazla desen paylaştı, bunların hepsi kendilerine özgü bir lezzete sahip. Tek "uyarı", Megan'ın indirme bağlantıları sağlamadığı, bunun yerine önceden hazırlanmış bir CSS kodu sağladığıdır.

Ham SVG dosyasını istiyorsanız aşağıdakileri yapmanız gerekir:
- Sayfayı inceleyin, ideal olarak desene tıklayın.
- Konsol kenar çubuğundaki Stilleri kontrol edin ve arka plan görüntüsünü bulun.
- Dosyayı doğrudan indirmek için data-URI'ye tıklayın.
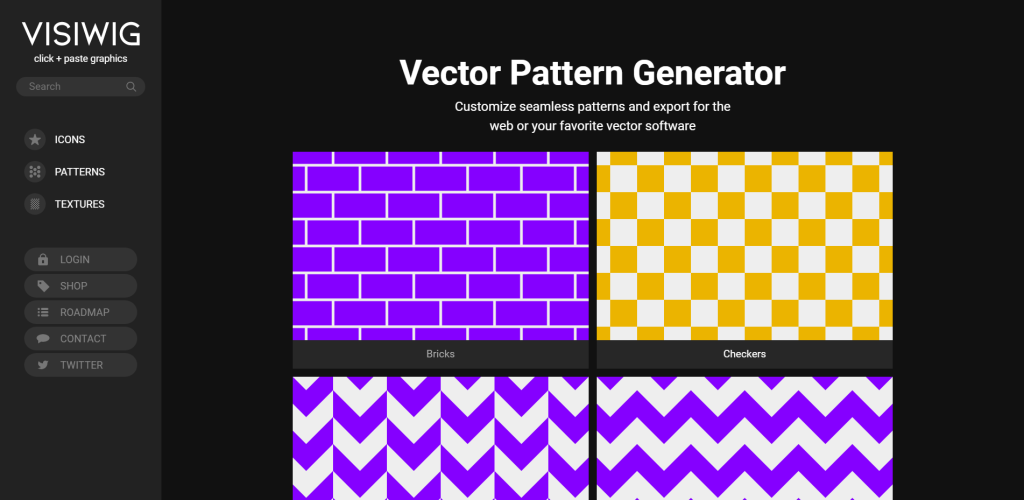
7. GÖRÜNTÜ

Matt Visiwig, projesini kolay kopyala ve yapıştır grafikleri sağlamak için bir araç olarak oluşturmuştur.
Kalıp oluşturucunun dışında, doku oluşturucunun yanı sıra Simgeler kaynaklarını denemek için ana sayfayı da ziyaret edebilirsiniz. Bir desen seçtikten sonra ölçeğini değiştirebilir, dönüşü değiştirebilir ve renklerin yanı sıra özel konturlar ayarlayabilirsiniz. SVG'de indirin veya CSS kodunu kopyalayın.
Lisans, bunları kişisel ve ticari projeler için atıfta bulunmadan kullanmanıza izin verir.
8. Desen Canavarı

Pattern Monster, tartışmasız bu yazıda ele alacağımız tüm platformların en büyük desen ve doku kütüphanesine sahiptir. Bunu yazarken, mevcut 248 desen var.
Her desen yakınlaştırmayı, konumlandırmayı, aralığı, vuruşları, açıları ve renkleri değiştirmek için değiştirilebilir.
Benzer şekilde, her modelde ayarların yanında bir "İlham Ver" düğmesi bulunur ve bu, ham ilham arıyorsanız size rastgele çıktılar verecektir.
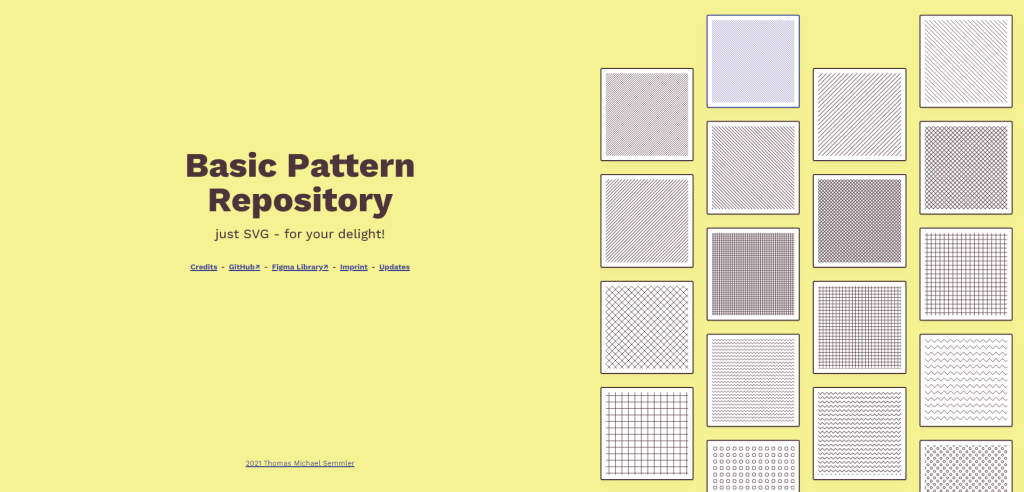
9. Temel Kalıp Deposu

Thomas Michael Semmler'in bu projesi herhangi bir kişiselleştirme seçeneği sunmuyor (grafik tasarım yazılımınız dışında), ancak bahsetmeye değer çünkü aralarından seçim yapabileceğiniz 40'tan fazla desen var.
Bu minimalist/temel kalıpları seviyorum çünkü derinlik eklemek için harikalar. Bunları arka plan resimlerini vurgulamak, opak metin efektleri oluşturmak ve tasarımınıza yaratıcı bir dokunuş ekleyerek tasarımınızı zenginleştirmek için kullanabilirsiniz.
Setin tamamı aynı zamanda Figma kütüphanesi olarak da mevcuttur.
10. Süper Tasarımcı

Super Designer'ın kataloğunda 3B şekil oluşturucular, arka plan oluşturucular ve bloblar ve degradeler oluşturmanın çeşitli yolları dahil olmak üzere bir dizi oluşturucu aracı vardır. Ancak bu makale için Model oluşturucuya odaklanıyoruz. Bu, bir döşeme sistemi kullanarak Doodle benzeri desenler oluşturmanıza olanak tanır.
Düzenleyiciyi açtığınızda, rastgele bir desen döşeme seti ile varsayılan 1:1 tuval (bunu değiştirebilirsiniz) elde edersiniz. Bundan sonra, döşeme tasarımını özelleştirebilir (şekilleri seçebilir), yakınlaştırma ve yoğunluğu değiştirebilirsiniz. Ayrıca sütun ve satır eklemek/kaldırmak da mümkündür.
11. Dalgalar Alın

Dalgalar desen midir? Belirli bir şekilde katmanlı olduklarını düşünüyorum. Ve Dalgaları Al aracı, tam olarak aradığınız dalga modelini oluşturmanın hızlı ve kolay bir yoludur. Ayrıca Figma eklentisini alabilir ve ardından doğrudan tasarım projenizden dalgalar oluşturabilirsiniz.
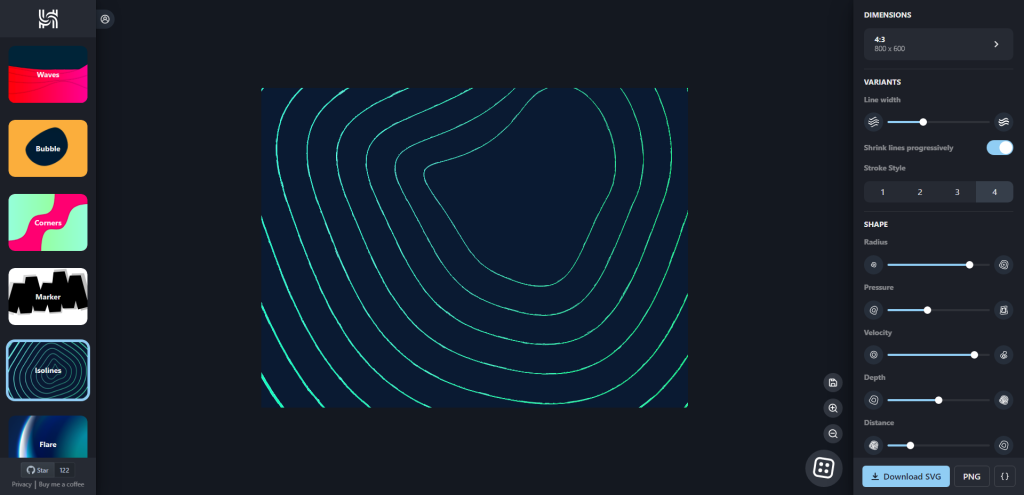
12. Ağır

Dalgalardan bahsetmişken - Heazy ile anında katmanlı dalga desenleri oluşturabilirsiniz. Katı veya anahat desenleri oluşturabilirsiniz. Ayrıca düzgünlüğü, dengeyi, hızı ve diğer ayarları değiştirmek de dahil olmak üzere şekil karmaşıklığını büyük ölçüde özelleştirebilirsiniz.
Bu araçta şu anda mevcut olan 6 desenin/öğenin tümü de ek katmanları destekler.
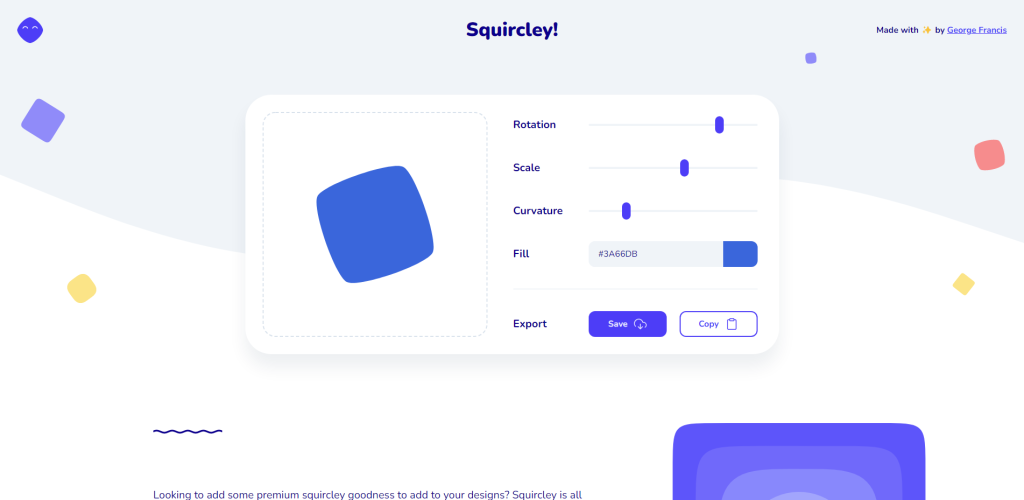
13. Sincap

Bu araç aynı zamanda en son web tasarım trendlerinden bazılarını örneklemektedir. Doğru kombinasyonda bir araya getirilen küçük noktalar, daireler ve kare daireler hoş bir tasarım izlenimi yaratabilir. Bu aracın asıl ana sayfasında olduğu gibi, tasarım kompozisyonunun bir parçası olarak bu kare daireleri kullanıyor.
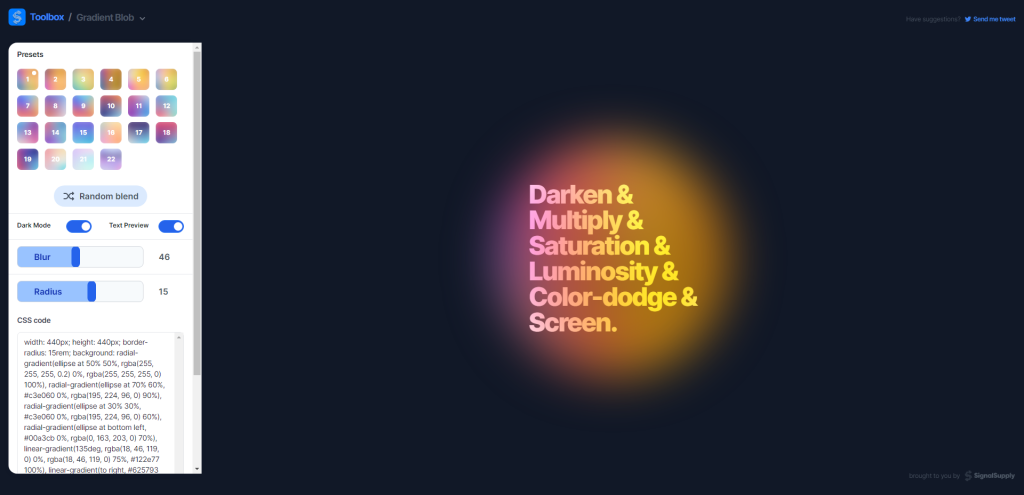
14. Gradyan Blob (CSS)

Bu aslında bir SVG üreteci olmadığı için biraz bonus bir araçtır. Ancak, gradyan gölge efektinin etkisi gerçekten güzel ve tasarım projenizde çok sayıda kullanıma sahip olabilir.
Bir ön ayar seçebilir ve ardından bulanıklığı/yarıçapı değiştirebilirsiniz; CSS içe aktarma için hazırdır.
