SVG Stroke Özelliği: Tasarımlarınızın Strokunu Nasıl Kontrol Edebilirsiniz?
Yayınlanan: 2022-12-19SVG dosyaları oluştururken tasarımlarınızın vuruşunu kontrol etmeniz önemlidir. Burada bir SVG dosyasının konturunun nasıl kontrol edileceğine ilişkin bazı ipuçları verilmiştir: – Konturun rengini, genişliğini ve stilini kontrol etmek için kontur niteliğini kullanın. – Konturun genişliğini kontrol etmek için strok genişliği özelliğini kullanın. – Çizginin sonundaki konturun şeklini kontrol etmek içinstroke-linecap niteliğini kullanın. – Konturun modelini kontrol etmek içinstroke-dasharray niteliğini kullanın. – Konturun opaklığını kontrol etmek için kontur-opaklık özelliğini kullanın.
9 Nisan 2015'te aşağıdaki belge yayınlandı. SVG vuruş belirtimlerinin ilk genel taslağı yayınlandı. Bir dizi yeni SVG okşama özelliğini açıklayan bu belirtim, bunu gerçekleştirmeyi amaçlamaktadır. Lütfen belge hakkında yorum yapmaktan çekinmeyin. Belge, devam eden diğer çalışmalar bağlamında alıntı yapılamaz. Bu belge gelecekte başka belgeler tarafından geçersiz kılınabilir. Spesifikasyon, grafik öğelerde nasıl göründüğünü kontrol eden bir dizi özellik tanımlayarak bir konturun nasıl gerçekleştirildiğini açıklar.
Yol parçalarının boyanması, kalınlığı, konumu, kısa çizgi kullanımı ve birleştirilmesi ve kapatılması, bu yol parçası türünün tüm özellikleridir. Bir kontur özelliği, bu spesifikasyonda, SVG 2'nin kontur özellikleri bölümü tarafından ikame edilen veya genişletilen herhangi bir özellik olarak tanımlanır. Yazar, 'stroke-alignment' özelliğini kullanarak, bir konturu geçerli bir nesnenin ana hatları boyunca hizalayabilir. Sıfır uzunluklu alt yollar arasında 'M 10,10 L 10,000', 'M 20,20 h 0,' 'M 30,30 z' ve 'M 10,10 L 10,000' bulunur. Önceki bölümde kontur şekli hesaplama gereksinimlerinin yerine aşağıdaki paragrafın eklenmesi gereksizdir. Açık alt yolların sonunda konturlar oluştuğunda, 'stroke-linecap' kullanılacak şekli belirtir. Sonuç olarak, uzunluğu olmayan bir alt yolun çizgisi, yalnızca kenar uzunlukları çizgi genişliğine eşit olan bir kareden oluşur.
Sıfır uzunluklu bir alt yolda teğetin nasıl belirleneceğine ilişkin adım adım kılavuz için 'yol' öğesi uygulama notlarını göz önünde bulundurun. 'stroke-miterlimit' özelliği, bir yolun konturunu tanımlamak için kullanılan tire ve boşlukların modelini kontrol etmek için kullanılır. 'Yayların' değeri, iki parçanın kesiştiği noktada bulunan ve birleştirmenin bitiş noktasından geçen çizgi boyunca dairesel bir yayın teğet edilmesiyle hesaplanır. Gerekirse, çizgi birleşimi, kontur genişliği ile çarpılan 'vuruş' gönye sınırına eşit bir gönye uzunluğunda bu yaya dik bir çizgi ile kırpılır. Çizgi çizgisini yolun başlangıcında başlatmak için, 'stroke-dasharray' özelliği, tekrarlanan çizgi deseni ile çizgi çizgisi arasındaki mesafeyi belirtir. Tüm değerler sıfırsa, kontur listede hiç değer yokmuş gibi yürütülür. Köşeleri yuvarlatılmış bir şekle köşe çizgisi yerleştirme yardımcı olmayacaktır çünkü bunlar, yuvarlatılmış köşeleri oluşturan yaylar ile düz çizgi parçaları arasına yerleştirilecektir.
'stroke-dashadjust' özelliği, bir çizgi deseninin bir öğenin alt yolunda tekrar tekrar tekrarlanacak şekilde ayarlanıp ayarlanmayacağı veya nasıl ayarlanacağını belirtir. Uzatma veya sıkıştırma kullanılırken 0 ila 1 faktörü kullanılır. Çizgi desenlerinin uzunlukları, uzunlukları ölçeklendirilerek boyutlarına orantılı olarak ayarlanır. Aşağıdaki algoritma, konturun özelliklerine dayalı olarak bir 'yol'un kontur şeklini veya temel şekli açıklar. Başlık şekilleri, bir alt yol boyunca belirli bir konumda iki gruba ayrılır. Yol, kalın gri alanın izlediği beyaz çizgidir. Kesikli çizgiler, birleşim noktasında segmentlere teğet olan ve birleşim noktasında segmentlerin eğriliğine sahip daireleri gösterir.

Eliptik bir yayın merkezi, normal bir yolda olduğu gibi, uçtaki dış vuruş kenarından rc'den bir mesafe uzaklıkta yolun sonuna giden normal bir çizgi üzerinde olmalıdır. Kübik bir bierzier'in birleşimi sonsuzdur, bu yüzden onu inşa ederken bir çizgi kullanın. Bir yay parçasının başındaki ve sonundaki parametre, Eliptik yay uygulama notlarında bulunan formüllerde bulunabilir.
Svg'de Darbeyi Nasıl Değiştirirsiniz?

Bir svg dosyasındaki vuruşu değiştirmek için dosyanın koduna erişmeniz gerekir. Kodu açtıktan sonra, 'stroke' niteliğini bulun ve değeri istediğiniz renge değiştirin. Svg'de nasıl kod yazacağınızdan emin değilseniz, çevrimiçi olarak size yardımcı olabilecek pek çok öğretici vardır.
Svg'de Kontur Genişliği
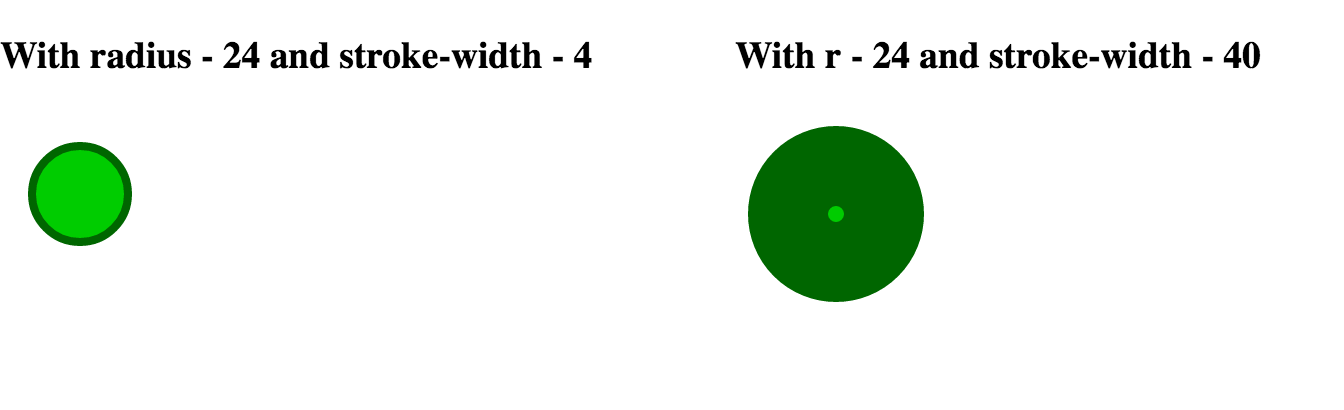
Dolgu rengi ve kontur rengi , renk adları, RGB veya RGBA değerleri, HEX değerleri, HSL veya HSLA değerleri vb. kullanılarak belirtilebilir. Metin rengi gibi degradeler ve desenler de alınabilir (Metin Rengi bölümüne veya SVG Filtreleri ve Degradeler makalesine bakın). Bir konturun genişliği, şeklin uygulanabilmesi için kontur genişliği özelliğinin bir parçası olarak tanımlanır. Bu öznitelik şu SVG öğeleriyle kullanılabilir: altGlyph> circle> br>. Konturun genişliği, kullanıcı birimleri (U) ve piksel sayısı (p) kullanılarak ölçülebilir. Başka bir deyişle, bir vuruşun genişliğini bir yukarı vuruş genişliğine ayarlamak için bir yukarı vuruş genişliğini kullanırsınız.
Svg'de Çizgi Genişliği Nedir?

Kontur genişliği, bir nesneyi çizmek için kullanılan çizginin genişliğidir. SVG'de kontur genişliği, "stroke-width" özelliği tarafından tanımlanır. Bu özelliğin değeri bir uzunluk veya yüzde olabilir.
Karakterler, genişlik olarak neredeyse tek biçimli uzun bir şekle sahip olduğundan, SWT değerli bir metin tanıma aracıdır. Kenar eşleştirme tekniği yakın zamanda Epshtein ve diğerleri tarafından geliştirilmiştir. Bir vuruşun genişliğini değiştirerek gerçekleştirilir. Bir konturun genişliği, kontur yolu boyunca herhangi bir noktaya tıklayıp basılı tutularak ayarlanabilir. Bu bir genişlik noktası oluşturacaktır. Bu noktaları yukarı veya aşağı çekerek kontur segmentini daraltabilir veya genişletebilirsiniz. Genişlik aracıyla oluşturulan genişlik noktalarını kontur boyunca kaydırarak profilinizin genişliğine ince ayar yapabilirsiniz.
