SVG Eğitimi: Bir Görüntüyü Tam Ekran Yapma
Yayınlanan: 2022-12-18SVG, iki boyutlu vektör grafikleri oluşturmak için kullanılan bir görüntü formatıdır. SVG kullanmanın diğer görüntü formatlarına göre avantajı, kalite kaybı olmadan herhangi bir boyuta ölçeklenebilmesidir. Bu, onu logolar veya simgeler gibi yeniden boyutlandırılması gereken görüntüler oluşturmak için ideal hale getirir. SVG'den tam ekran görüntü oluşturmak için viewBox niteliğini kullanmanız gerekir. viewBox niteliği, SVG görünüm portunun koordinatlarını tanımlar. viewBox niteliğini 0 0 100 100 olarak ayarlayarak, SVG görüntüsünü 100 piksel genişliğinde ve 100 piksel yüksekliğinde yapıyorsunuz. Bu, görüntünün tüm ekranı doldurmasını sağlayacaktır. SVG hakkında daha fazla bilgi edinmek istiyorsanız, bu eğitime göz atın.
HTML düzenleyicide bir şey yazarsanız, bu HTML5 şablonunun başlığında yer alacaktır. CSS, İnternette bulduğunuz herhangi bir stil sayfası kullanılarak Kaleminize uygulanabilir. Yaygın bir uygulama, işlev göstermesi gereken özellikler ve değerler üzerinde satıcı öneklerini kullanmaktır. İnternetteki herhangi bir yerden Kaleminiz için bir komut dosyası oluşturabilirsiniz. Buraya bir URL girerseniz, Kalem'de JavaScript'ten önce eklediğiniz sırayla eklenecektir. Bağladığınız komut dosyasının bir önişlemciye ait bir dosya uzantısı varsa, uygulamadan önce onu işlemeye çalışırız.
Svg'yi Ekranıma Sığdırmayı Nasıl Yapabilirim?

Bir SVG grafiğini ekranınıza sığdırmanın en iyi yolu, belirli grafiğe ve web sitenizin veya uygulamanızın genel tasarımına bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Bununla birlikte, bir SVG grafiğini ekranınıza nasıl sığdıracağınıza dair bazı ipuçları şunları içerir: -Grafiğin, görüntüleneceği ekran veya cihazlar için uygun boyutta olduğundan emin olun. Grafiğin, görüntülendiği ekranın boyutuna göre boyutunu ve şeklini ayarlayabilmesi için duyarlı tasarım tekniklerini kullanma. Grafiğin tarayıcı penceresinde nasıl ölçeklendirildiğini ve boyutlandırıldığını kontrol etmek için SVG öğesinde bir viewBox özniteliği kullanmak.
Svg Boyutunu Nasıl Düzeltebilirim?
ViewBox'ı *svg'nizde basitçe sürükleyerek yükseklik veya genişlikten biri için ayarlayabilirsiniz. Tarayıcının viewBox en boy oranıyla eşleşmesi için genel en boy oranı ayarlanacaktır.
Svg Kullanmanın Avantajları ve Dezavantajları
SVG ile oluşturulan vektör grafikleri, kalite kaybı olmadan büyütülebilir veya küçültülebilir, ancak seçtiğiniz boyutun işleme kalitesini etkilediğinden emin olun. SVG, büyütülmesi gerekmeden bir sayfada görüntülenebilecek kadar büyükse, bant genişliğinden ve işlem süresinden tasarruf etmek için kullanılabilir. SVG, yeniden boyutlandırılmadan sayfaya sığamayacak kadar büyük olduğunda, yüklenmesi daha uzun sürebilir ve bazı tarayıcılar tarafından reddedilebilir.
Svg Uzatılabilir mi?
SVG biçimindeki sabit boyutlu bir görüntü, boyut olarak bir raster görüntüye benzer şekilde ele alınacaktır. SVG'nizi CSS ile farklı bir en boy oranına genişletmeye çalıştığınızda, örneğin sayfa arka planı üzerinde uzatmak gibi, saveRatio%C2%B0'ı SVG'nize dahil ettiğinizden emin olun.
Svg Kullanmanın Faydaları ve Püf Noktaları
SVG dosya biçimini kullanarak logolar, simgeler, resimler veya diğer herhangi bir türde grafik proje oluşturabilirsiniz. Biraz bilgi ve sabırla, güzel ve duyarlı grafikler oluşturmak için sva'yı kullanabilirsiniz. Çoğu uygulama, SVG kullanırken özellikle önemli olan genişlik ve yükseklik niteliklerini otomatik olarak içerir. Sonuç olarak, modern tarayıcılar SVG'ye bu şekilde yanıt verebilir. Çok sayıda SVG işliyorsanız veya aceleniz varsa, bunu adım adım elle yapmanız gerekmez.
Svg Büyütülebilir mi?
Bir SVG dosyasıyla çalışırken, onu karşıya yükleyebilir veya düzenleyiciye sürükleyip bırakabilirsiniz. SVG'ye tıklayarak, kenarlarındaki yuvarlak işaretçileri de değiştirebilirsiniz. Vektör dosyasını büyütmek veya küçültmek için etkinleştirildikten sonra köşeleri sürükleyin.

Göründüğü kadar basit, görüntü rötuşlama mümkündür. Her zaman bu kadar basit değildi, ama buna değdi. Bir SVG dosyasını yeniden boyutlandırmak iki yoldan biriyle yapılabilir. Uygun genişlik ve yükseklikte XML oluşturun. Metin düzenleyiciyi kullanarak SVG dosyasını ayıklayabilirsiniz. Aşağıdaki resimde görünen kod satırları olmalıdır. CSS başka bir seçenektir. Ancak “width” ve “height” öğelerini sırasıyla “0” ve “1” olarak ayarlayarak durumu değiştirmezsiniz.
Boyutları şu şekilde piksel cinsinden belirtebilirsiniz: logo genişliği = piksel boyutları. 60 x 60, 60 peni yüksekliğindedir. 30px Aşağıdaki gibi boyutları ayarlamak için yüzdeleri de kullanabilirsiniz: * logo genişliği =. 60 inçlik bir yükseklik, 60 inçlik bir yüksekliğe eşittir. Bu cümlenin sıralaması %30'dur. Aynı SVG dosyasını birden fazla cihazda kullanırsanız, yeniden ölçeklendirme olmadan otomatik olarak ölçeklenebilir. Yükseklik ve genişlik, SVG öğesinin nitelikleridir, ancak piksel olarak değil, herhangi bir sayıda birim olarak tanımlandıklarından, bunlar özellikle kullanışlı değildir. SVG dosyalarını dışa aktarmak için Illustrator CC kullanıldığında, bunlar "yanıt verir", yani yükseklik veya genişlik niteliklerini içermezler. Bu mümkündür, ancak boyutları zorlamak istemeniz de mümkündür. Örneğin, web sitenizde logonuz olarak bir SVG kullanmak isteyebilirsiniz, ancak belirli bir boyut belirtmeniz gerekir.
Svg Dosyaları Büyütülebilir mi?
PNG'lerin yetenekleri çok yüksek çözünürlükler için çok uygundur, ancak genişleme kapasiteleri sınırlıdır. Öte yandan vektör dosyaları, matematiksel çizgiler, noktalar, şekiller ve algoritmalar ağından oluşturulan bir çizgiler, noktalar, şekiller ve algoritmalar ağından oluşur. Çözünürlüklerinin çözünürlüğü, bütünlüğünü kaybetmeden herhangi bir boyuta genişletilebilir.
Bir Svg'nin Ne Boyutta Olduğu Önemli mi?
SVG bir vektör biçimi olduğundan, boyut belirttiğiniz boyuta bağlı değildir ve düzen matematik kullanılarak yapılır. Ancak, SVG bir sayfada oluşturulur ve ardından yeniden boyutlandırılırsa, oluşturma aşamasında görüntülendiğinde daha büyük görünebilir.
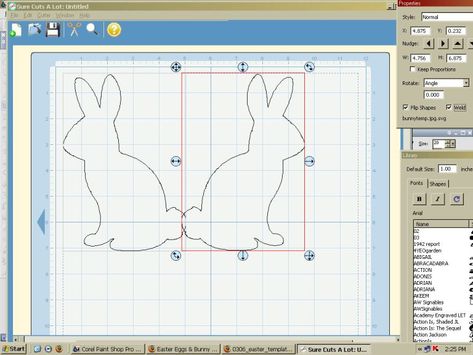
Cricut İçin Svg Dosyalarını Yeniden Boyutlandırabilir misiniz?
Bir projede 23,5'' boyutuna ulaşabilen aşırı sayıda dosya yüklerseniz, Cricut Design Space tüm dosyaları otomatik olarak maksimum 23,5'' boyutuna getirir ve bu da daha büyük bir projeyle sonuçlanır. Bu derste, Cricut Design Space'te SVG dosyalarını uygun boyuta nasıl yeniden boyutlandıracağınızı göstereceğiz.
Svg Simge Boyutunu Nasıl Değiştiririm?

Bir SVG simgesinin boyutunu değiştirmek isterseniz, bunu simgenin genişlik ve yükseklik niteliklerini ayarlayarak yapabilirsiniz. Simgenin nasıl ölçeklendiğini kontrol etmek için viewBox niteliğini de ayarlayabilirsiniz.
Simgelerin yüksekliği ve genişliği, varsayılan ayarlarda 1em olarak ayarlanmıştır ve simgenin genişlik-yükseklik oranına göre dinamik olarak değiştirilirler. Bu, simge yazı tipi boyutunu nasıl değiştireceğinize benzer şekilde, stil sayfasında veya stilde yazı tipi boyutunu ayarlayarak simge boyutunu değiştirmenize olanak sağlar. Veri genişliği ve veri yüksekliği gibi öznitelikleri kullanarak boyutları da belirleyebilirsiniz. Genişliği 56 ve yüksekliği 128 olarak ayarladığınızda, bunlar buna göre ayarlanacaktır (aşağıdaki Hizalama bölümüne bakın). Diğer görüntülerin genişlik/yükseklik oranı yanlış ayarlandığında görüntüler uzatılır. Örneğin, bir simge 24×24, ancak bir boyutu 40 ve diğer boyutları 24 olarak ayarladınız mı? Simgeler, kutu gölge kullanılarak boyutlarında görüntülenebilir.
