SVG ViewBox Niteliği: Grafiğinizin Görüntüsünü Nasıl Kontrol Edersiniz?
Yayınlanan: 2023-03-05SVG viewBox, grafiğin görüntüsünü kontrol etmenizi sağlayan bir SVG grafiği özniteliğidir. ViewBox niteliği, grafik için yeni bir koordinat sistemi oluşturmak için kullanılır. Bu sistem, viewBox'ın sol üst köşesine göredir. Nitelik değeri dört sayıdan oluşan bir listedir: min-x, min-y, genişlik ve yükseklik. Dört sayı, viewBox'ın sol üst köşesinin x ve y koordinatlarını ve viewBox'ın genişliğini ve yüksekliğini temsil eder.
SVG'lerimizle istediğimiz konteyneri doldurmamızı sağlıyor, diyelim ki küçük bir kuş görüntümüz var. Bir viewBox doğru bir şekilde konumlandırıldığında, bu görüntü kapsayıcısının boyutlarına göre ölçeklendirilecektir. ViewBox ayrıca, animasyonlar için son derece yararlı olabilecek bir görüntünün bir bölümünü gizlememizi sağlar. Görüntüleri kırptığımızda, viewBox kullanmak için harika bir araçtır. Bu özellik, gökyüzünde hareket eden animasyonlu bir bulut oluşturmak için kullanılacaktır. Bunu canlandırmak için yapmamız gereken tek şey viewBox'ın min-x değerini değiştirmek. PreservingRatioAspect bunaltıcı olabileceğinden, onu bu makaleden kaldırdım.
Görünüm kutusu, ikinci bir sanal koordinat grubuna benzer - SVG içindeki tüm vektörler görünüm kutusunu kullanır ve görüntü kutusunun içini etkilemeden SVG'nin gerçek yüksekliğini, genişliğini ve diğer özelliklerini kontrol edebilirsiniz. Bir SVG'de viewBox kullanmak çok daha kolaydır. SVG olmadan bir SVG mümkün olmazdı.
Bundan sonra, yoursvg'deki viewBox'ı varsayılan yüksekliğe veya genişliğe ayarlamanız yeterlidir. Tarayıcıdaki genel en boy oranı, görüntüleme kutusuyla eşleşecek şekilde ayarlanacaktır.
ViewBox'ı kaldırdıktan sonra eşdeğer dönüşümü elde etmek istiyorsanız, SVG'nin içeriğini bir grup öğesiyle çevreleyin. Bundan sonra, bunu eşdeğer bir dönüşüme dönüştürün. Eşdeğer bir dönüşümü hesaplamak için ölçeği ve ötelemeyi birleştirin. Sonuç olarak, yeni yükseklik artık 32 fit uzunluğunda.
Svg Görüntüsünde Viewbox Nedir?

Bir SVG görüntüsündeki bir viewBox, görüntünün görünür kısmının koordinatlarını tanımlar. Bir görüntüyü kırpmanın veya yeniden boyutlandırmanın uygun bir yoludur.
Bu kısıtlama özellikle bir.Vw dosyasını canlandırmaya çalışırken fark edilir. Bir SVG'yi canlandırmak için, viewBox öğesinin değerini ayarlamak üzere JavaScript kullanmanız gerekir. SVG'nizde dinamik bir efekt oluşturmak için animasyon kullanmak istediğinizde, bu sınırlamayı sinir bozucu bulabilirsiniz. Neyse ki, bir çözüm var. CSS'de, viewBox'ın değerini ayarlamak için transform SVG niteliğini kullanabiliriz. Bu öznitelik hem CSS'de hem de SVG'de mevcuttur ve viewBox'ın değerini bir XML biçiminde belirtmek için kullanılabilir. Ancak, bu yöntem iki koşulla sınırlıdır. İlk sınırlama, tüm tarayıcılar tarafından desteklenmemesidir. İkinci sınırlama, dönüştürme özniteliğinin tüm sunum öznitelikleri için mevcut olmamasıdır.
Görünüm Alanı: Nedir ve Nasıl Kullanabilirsiniz?
Bir SVG belgesi oluşturduğunuzda, tarayıcı sizin için bir görüntü alanı oluşturur. Görünüm, belgenin boyutu olmasına rağmen, kenarlıkları veya kenar boşluklarını içermez. Belgenin tamamını görünüm alanında görüntülemek için SVG'yi kullanın. Görüntü alanı, tarayıcıda görüntülenen görüntünün boyutunu sınırlamak için de kullanılabilir. Bir belgenin görüntü alanı, belgenin boyutudur, dolayısıyla kenar boşluklarını veya kenarlıkları göremezsiniz. Görüntü alanı, görüntünün yalnızca bir bölümünü görüntülemenizi sağlayan bir araçtır. Bir kullanıcının ne kadar alanı görebileceğini belirlemek için görünümün kritik olduğunu anlamak çok önemlidir. Yöntemlerden biri, tüm SVG belgesini aynı anda görüntülemek için görünümü kullanmaktır veya bir yöntem, belgenin yalnızca bir bölümünü görüntülemek için görünümü kullanmaktır.
Viewbox Birimi Nedir?

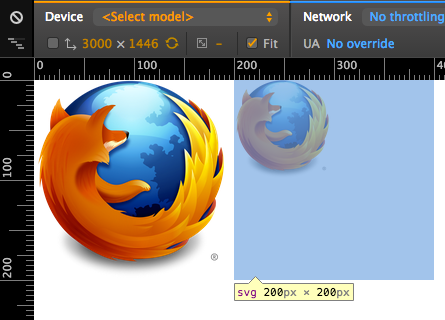
Bir görünüm kutusu, öğelerde birimsiz sayılar kullanarak öğelerdeki birimlerin boyuta nasıl eşlendiğini belirtmenizi sağlar. X koordinatlarının basit olması için önce cetveli dikkate almalısınız. Görüntü kutunuza göre, cetveliniz svg'den 200 piksel daha büyük olan 1500 birime sahip olacaktır.
Svg Birimleri Nedir?
SVG'de uzunluk birimleri için tanımlayıcılar şu şekildedir: em, ex, px, pt, pc, cm, mm ve yüzdeler. SVG öğesinin genişliği ve yüksekliği ayarlandıktan sonra tarayıcı, görünüm alanı koordinat sistemini ve kullanıcı koordinat sistemini oluşturur.
Vektör Grafikleri Oluşturmanın Harika Bir Yolu: Svg
Bir resim, bir vektör illüstrasyonu , logo, simge veya vektör grafikleriyle oluşturulmuş bir grafik olabilir. Çeşitli cihazlarda ölçeklenebilen yüksek kaliteli grafikler oluşturmak isteyen grafik tasarımcıları bunu çok çekici bulacaktır. SVG dosyalarının küçük boyutları nedeniyle İnternet üzerinden kolaylıkla iletilebilirler.
Svg Görünümü Nedir?

Bir SVG görünüm alanı , SVG koordinat sisteminde dikdörtgen bir alandır. Çizimi varsayılan olarak kırpmak için kullanılır. Görünüm alanının boyutu, öğenin genişlik ve yükseklik nitelikleriyle tanımlanır.
SVG'nin bölümü olarak da bilinen görünüm alanı, dosyanın görünür bir görünümünü sağlar. ViewBox, bir kapsayıcı öğeye sığması için kaç tane grafiğin genişletilmesi gerektiğini belirlememize izin verir. Viewport ve viewBox aynı genişlik-yükseklik oranına sahip olmadığında,preceAspectRatio özniteliği tarayıcıya görüntünün nasıl görüntüleneceğini belirtir. ViewBox ve viewport, bir görüntünün ViewSVG biçimindeki görünümünü tanımlayan iki özelliktir. Görünüm kutusunun orijinini tanımlamaya gelince, minimum değerler, üst öğedeki görüntü kutusunun görünüm alanıyla eşleşmeye başladığı noktayı tanımlar.

SVG dosyalarının grafikler için yararlı olabileceği anlaşılır, ancak fotoğrafları görüntülemek için iyi değiller. JPEG formatındaki fotoğraflar daha iyi görünür çünkü daha fazla piksele sahiptirler ve modern tarayıcılar tarafından desteklenme olasılıkları daha yüksektir. SVG dosyalarının görüntülenmesini yalnızca modern tarayıcılar desteklediğinden, web sitenizde veya blogunuzda yüksek kaliteli bir resim görüntülemek istiyorsanız, farklı bir dosya biçimi kullanmalısınız.
Svg Viewport: Önemli Bir Nitelik
Başka bir deyişle, bir SVG görüntüsünün görüntü alanı, görüntünün belirli bir zamanda nerede görüntülenebileceğini belirtir. Görüntü alanı boyutu, istediğiniz herhangi bir boyuta ayarlanabilir; ancak görüntünün yalnızca bir kısmı herhangi bir boyutta görünür olacaktır. Görüntü alanı, svg> öğesinin genişlik ve yükseklik nitelikleri kullanılarak ölçeklenebilir.
Svg Görüntü Kutusu Örneği
svg viewbox niteliği, bir SVG viewport'u nasıl belirtebileceğinize bir örnektir. Dört değer alır: sol üst x koordinatı, sol üst y koordinatı, genişlik ve yükseklik. Dört değerin tümü gereklidir ve bu sırada olmaları gerekir.
HTML gövde etiketini oluşturmak için kullanılan temel bir HTML5 şablonunun HTML düzenleyicisinde görünen metindir. Buraya tıklayarak daha gelişmiş öğelere ulaşabilirsiniz. Web'deki herhangi bir stil sayfası kullanılarak Kaleminize CSS uygulanabilir. Web'e istediğiniz herhangi bir komut dosyasını eklemek için Kaleminizi kullanabilirsiniz. JavaScript, Pen'e eklenmeden önce URL, belirttiğiniz sırayla buraya eklenecektir. Bağladığınız komut dosyası bir ön işlemciye aitse, bir ön işlemcinin dosya uzantısını işlemeye çalışırız.
Svg Görüntüleme Kutusu Duyarlı
svg görüntüleme kutusu, web üzerinde vektör grafiklerini görüntülemenin etkileşimli bir yoludur. Vektör grafiklerini küçük ekranlarda görüntülemeyi kolaylaştıran duyarlı bir görünüm alanıdır. Görünüm kutusu, grafiğin farklı bölümlerini görüntülemek için yakınlaştırılabilir ve kaydırılabilir.
İçsel ölçeklenebilirliğine rağmen, SVG formatında duyarlı görüntülerin oluşturulması zordur. Bazı durumlarda, bir öğenin genişliğini ve yüksekliğini değiştiremeyebilirsiniz. Tüm tarayıcılarda çalışabilmesi için öncelikle sayfa içeriğimizi duyarlı SVG öğesiyle üç adımda entegre etmeliyiz. Aşağıdaki kod, SVG görüntüsünün sayfanın boyutu (veya en azından ana kapsayıcının boyutu) olması gerektiğini varsayar. Alt dolgu yüzdesi, çizimin yüksekliğinin genişliğine oranını temsil eder. Belgenin viewBox yüksekliği, bu durumda genişliği yüksekliğiyle çarpılarak hesaplanır.
Svg'nizi Duyarlı Hale Getirme
Vektör grafik formatı, orijinal kalitesini kaybetmeden kalite açısından yukarı veya aşağı ölçeklendirilebilir. Bir sva grafiğinin boyutunu değiştirmek her zaman mümkün veya arzu edilen bir durum değildir. Bu durumlar ortaya çıktığında, SVG'yi korumak için duyarlı bir kapsayıcı gerekebilir. Konteyner yerleştirildikten sonra, SVG'yi barındırmak için viewBox büyütülmelidir. ViewBox, herhangi bir tarayıcıda görüntülenen bir SVG'nin etrafındaki alandır. Bunu ayarlamak için CSS özelliği kullanılabilir veya ayarlamak için svg'nin genişliği ve yüksekliği kullanılabilir. SVG'nizi duyarlı hale getirmek için önce yükseklik ve genişlik niteliklerini kaldırın. Sabit bir yükseklik veya genişlik olması durumunda, SVG, yanıt verebilirliğini kısıtlayacak şekilde bu yükseklik veya genişliği koruyacaktır. Ardından, SVG'nin üstüne duyarlı bir kapsayıcı yerleştirin. Konteyner kurulduğunda, viewBox'ın SVG'yi barındıracak şekilde genişletilmesi gerekir.
Svg Görüntü Kutusu Merkezi İçeriği
svg görüntüleme kutusu, görünür olan bir svg görüntüsünün alanını tanımlamanın bir yoludur. Görünüm kutusu dört öznitelikle tanımlanır: x, y, genişlik ve yükseklik. Bu öznitelikler, kullanıcı alanında kök 'svg' öğesindeki genişlik ve yükseklik öznitelikleri tarafından oluşturulan görünümün sınırlarıyla eşlenen bir dikdörtgen tanımlar. Varsayılan olarak, x ve y nitelikleri görünümün sol üst köşesini belirtir.
CodePen'de, bir HTML5 şablonundaki gövde içeriği ve etiketlerin tümü HTML düzenleyicide bulunur. Belgenin tamamını etkileyen sınıflar eklemek istiyorsanız, gidilecek yer burasıdır. CSS, Web'de bulunan herhangi bir stil sayfası kullanılarak Pen'inizin tüm işlevleri için kullanılabilir. Kaleminiz, İnternet üzerindeki herhangi bir yerden çalıştırılabilen bir komut dosyasıyla çalıştırılabilir. Buraya bir URL girin, JavaScript'inize Kalem'in görünüm sırasına göre ekleyelim. Bağladığınız komut dosyasının ön işlemci içeren bir dosya uzantısı varsa, uygulamadan önce onu işlemeye çalışırız.
Bir Svg Öğesi Nasıl Ortalanır
svg öğesi style=”text-align: center;” ile ortalanabilir veya style=”display: block; kenar boşluğu: otomatik;” öğenin ana öğesi içinde. Bu durumda svg, üst öğenin görünüm alanında ve görünüm kutusunda ortalanır, ancak svg'nin kendi öğesini ortalamasını istiyorsanız, farklı bir yöntem kullanmalısınız.
Svg Görüntü Kutusu Genişliği Yükseklik
svg görüntüleme kutusu, bir SVG öğesinin genişliği ve yüksekliği ile tanımlanan bir koordinat sistemidir. SVG içindeki öğelerin konumunu etkilemeden öğenin genişliğinin ve yüksekliğinin değiştirilmesine izin vererek koordinat sistemini daha esnek hale getirmek için kullanılır.
