SVG Web Geliştirme: Yaygın Sorunlar ve Nasıl Çözülür?
Yayınlanan: 2023-02-16Bir web geliştiricisiyseniz, muhtemelen bir noktada Ölçeklenebilir Vektör Grafikleri (SVG) ile uğraşmak zorunda kalmışsınızdır. Belki bir web sitesine bir veya iki simge eklemekle görevlendirildiniz veya belki de her şeyi yapmaya ve yalnızca SVG kullanarak tüm bir site oluşturmaya karar verdiniz. Hangi kampa dahil olursanız olun, muhtemelen SVG'yi web uygulamanızla uyumlu hale getirmenin biraz zor olabileceğini fark etmişsinizdir. Bu makalede, SVG ile çalışırken karşılaşabileceğiniz bazı yaygın sorunları ve bunları nasıl çözeceğinizi inceleyeceğiz. SVG'yi HTML'nize nasıl yerleştireceğinize ve farklı tarayıcılarda doğru şekilde görüntülendiğinden nasıl emin olacağınıza bakarak başlayacağız. Ayrıca SVG'yi CSS ile nasıl şekillendireceğimize ve JavaScript ile nasıl canlandıracağımıza da bakacağız. Sonunda, web projelerinizde SVG'yi nasıl kullanacağınız konusunda iyi bir anlayışa sahip olmalısınız.
Bir video, herhangi bir HTML uygulamasında SVG'nin nasıl kullanılacağını gösterir. Bu, web sitenize çeşitli şekillerde eklenebilir. Programlama diliniz diğer dosyaları okuyamıyorsa, değiştirmeniz gerekir. Bu, raylarda ve diğer çeşitli platformlarda vanilya Javascript, React veya Ruby kullanımıyla mümkündür. Bir fotoğraf çekip Facebook'a yüklediğinizde, kaydettiğiniz tüm bilgiler silinir. Bu yüzden bulanık Walgreens resimlerine bakan çok sayıda kızgın büyükanne gördük. Bu bilgiler herhangi bir üçüncü şahıs tarafından kolayca kurtarılamaz.
Doğal görüntüler teoride SVG'lere dönüştürülebilir, ancak çoğu SVG programlı olarak çizildiğinden, bunları vektör biçimlerine dönüştürmek pratik veya pratik değildir. Şirketler bu tür simgeleri ve logoları web sitelerinde, kapılarda ve hatta reklam panolarında kullanabilir ve bunlar iş simgeleri için altın standarttır. Bir SVG genellikle geometrik ve basit bir tasarıma sahip olduğundan stil konusunda fazla endişelenmenize gerek yoktur. Kurzgesagt YouTube kanalından izleyebilirsiniz. Çok amaçlı bir logo için standart bir görseli ölçeklendirmek bizim için zor olurdu çünkü bu, mevcut verilerimizi genişletirdi.
Svg'm Neden Html Göstermiyor?

Svg'nizin html'nizde görünmemesinin birkaç olası nedeni vardır. Bir olasılık, dosya yolunun yanlış olması ve tarayıcının dosyayı bulamamasıdır. Başka bir olasılık da dosyanın doğru biçimlendirilmemiş olması ve tarayıcının dosyayı okuyamaması olabilir. Son olarak, tarayıcınız svg dosyalarını desteklemiyor olabilir.
Sizi, her beceri seviyesinden diğer geliştiricilerden, tasarımcılardan ve programcılardan öğrenebileceğiniz proje hakkında bir sohbet için bize katılmaya davet ediyoruz. Topluluktaki öğrenciler, mezunlar ve veliler katılmaya teşvik edilir. Yeni öğrenciler, Treehouse'da yedi günlük ücretsiz deneme için kaydolabilirler. Burada bulunabilecek binlerce saatlik içerik ve bir topluluk var. Object öğesi, tarayıcı değişikliklerine çok duyarlıdır. Görüntü için açık bir kenar boşluğu oluşturmak ve şu şekilde ortalayarak ortalanmasını sağlamak mümkündür: marj: 0 otomatik; ve bir görüntü gibi davranmasını istiyorsanız div'i satır içi olarak ayarlamak mümkündür. Bu sorunu çözmezse veya bunu zaten yaptıysanız, svg'yi yerleştirmek için kullandığınız kodu yapıştırabilir misiniz?
/> Bir Img Etiketine Bir Svg Dahil Etme
Svg dosyası, aşağıdaki örnekte gösterildiği gibi bir img> etiketinin src özniteliğine dahil edilmelidir: *br]. Yerleştirme kodu olan bir resim. Ayrıca svg'nizin yüksekliği veya genişliği için aşağıdaki seçenekler arasından seçim yapabilirsiniz. Bu görüntü aşağıdaki sayfada bir HTML kodu olarak görüntülenir: [imgsrc=mysvg.svg] height=”100″ width=”200.”
Bir Svg Dosyasını Web Siteme Nasıl Gömürüm?

Bir SVG dosyasını web sitenize gömmek için HTML kullanmanız gerekir. etiket. Bu etiket, harici bir dosyayı HTML belgenize gömmenizi sağlar. bu etiketi şu özniteliklere sahip olmalıdır: src (bu öznitelik, gömmek istediğiniz dosyanın URL'sini belirtir), tür (bu öznitelik, gömdüğünüz dosyanın türünü belirtir) ve genişlik ve yükseklik (bu öznitelikler, dosyanın genişliğini ve yüksekliğini belirtir) sırasıyla dosya).
En son tarayıcı ve teknoloji güncellemeleriyle, hala bir *object> etiketine ihtiyacımız var mı yoksa bunun yerine >img> kullanabilir miyiz? Artıları ve eksileri nelerdir? Nano etiketi ve URL oluşturucuyu kullanarak yazı tiplerini etiketleyin ve gömün. Mümkünse Brotli ile sıkıştırma kullanılmalıdır. Web sitelerimize çok fazla resim koyduğumuzda, bunların tespit edilmesini zorlaştıracak ve bu da görüntüleme sorunlarına yol açacaktır. Sonuç olarak, arama motorları, gömülü yöntemler kullanarak görsel arama yoluyla görsellerimizi bulabilir. <img> etiketini kullanırsanız, HTML kodu büyük olasılıkla SVG'yi içine yerleştirecektir.
Bir görüntüyü etkileşimli olarak paylaşmak istiyorsanız, <object> etiketini içeren bir etiket kullanmak iyi bir fikirdir. Geri dönüş olarak bir *img* etiketi eklerseniz, resimleriniz iki kez yüklenir. Bir DOM kullanmanız gerekiyorsa, bağımlılıkları yönetmek için harici CSS, yazı tipleri ve komut dosyaları kullanılabilir. Kimlikler ve sınıflar hala dosya içinde kapsüllenmiştir ve nesne etiketleri, SVG görüntülerinin bakımını kolaylaştırır. Satır içi gömmek için tüm kimlikler ve sınıflar benzersiz olmalıdır. Kullanıcı etkileşimine yanıt olarak SVG'nizde dinamik değişiklikler yapmanız gerekirse muaf tutulması gereken tek kişi sizsiniz. En yaygın olanı önceden yüklenen sayfalar olmak üzere yalnızca birkaç istisna vardır. Arama motorları tarafından indekslenmedikleri için Iframe'lerin bakımı zordur ve SEO, geri bağlantıların olmaması nedeniyle engellenir.
Diyagramlar, grafikler ve çizimler oluşturmak için SVG dosyalarını kullanabilirsiniz. Bu araçları kullanarak statik görüntüler veya animasyonlar oluşturabilirsiniz. Bir SVG dosyası yalnızca svg öğelerinden oluştuğu için, yalnızca bir svg öğeleri koleksiyonudur. Metin, şekiller ve etiketlerin tümü her öğede bulunabilir. Birkaç basit öğe içeren basit SVG dosyaları, karmaşık SVG dosyaları oluşturabilir. Bir SVG dosyası kullanırken birkaç şeye dikkat etmelisiniz. svg dosyaları hakkında dikkat edilmesi gereken ilk şey, bunların vektör grafikleri olmasıdır. Kalitelerini korumalarını sağlamak için yukarı veya aşağı ölçeklendirme yeteneğine sahiptirler. İkinci özellik, svg dosyalarının etkileşimli olmasıdır. Sonuç olarak, JavaScript API'leri kullanılarak SVG dosyalarınızda dinamik öğeler oluşturulabilir. Son olarak, SVG dosyalarınızı çevrimiçi olarak paylaşmadan önce, diğer kişilerin bunlara erişip erişemeyeceklerini göz önünde bulundurduğunuzdan emin olun. Bazı SVG dosyalarına tüm kullanıcılar erişemeyebilir.

Svg Neden Grafik İçin En İyi Seçimdir?
Daha az renk ve şekil içeren logolar, simgeler ve diğer düz grafikler oluşturmak için basit bir SVG dosyası kullanılabilir. Modern tarayıcıların çoğu SVG'yi desteklese de, eski tarayıcılar onu gerektiği gibi desteklemeyebilir. Böyle bir durumda, siteyi hala kullanan kişiler sitenin bozuk veya güncel olmadığını fark edebilir. SVG, HTML sayfalarınıza kolayca gömülebildiği için önbelleğe alınabilir, doğrudan CSS kullanılarak düzenlenebilir ve daha fazla erişilebilirlik için dizine eklenebilir. Ayrıca, SVG'ler SEO dostu olduğundan, anahtar kelimeleri, açıklamaları ve bağlantıları doğrudan işaretlemeye dahil edebilirsiniz. Bunu yapmanın son yolu, sVG'den HTML'ye dönüştürülebilen bir dosya indirmektir.
Svg Neden Chrome'da Görünmüyor?

Bir SVG dosyasının Chrome'da düzgün görüntülenmemesine neden olabilecek birkaç olası neden vardır:
-Dosya bozuk veya zarar görmüş olabilir
-Dosya web kullanımı için optimize edilmemiş olabilir
-Chrome dosyayı doğru şekilde oluşturamayabilir
Bir SVG dosyasını Chrome'da görüntülemekte sorun yaşıyorsanız, olması gerektiği gibi görünüp görünmediğini görmek için onu Firefox veya Safari gibi başka bir tarayıcıda açmayı deneyin. Değilse, dosyayı SVGOMG gibi bir araçla web kullanımı için optimize etmeyi deneyin.
Görünmezler. Chrome, çeşitli faktörleri analiz ederek birkaç farklı sorun türüne ayrılabilir. Chrome, Edge, Firefox ve Safari, SVG dosyalarını görüntülemeyi destekler. Chrome, Edge, Safari ve Firefox'un tümü s vega dosyalarının açılmasını destekler. Internet Explorer dahil olmak üzere tüm büyük web tarayıcıları, SVG (Ölçeklenebilir Vektör Grafikleri) olarak bilinen vektör grafik formatını destekler. Google Chrome, Firefox, Internet Explorer ve Opera gibi tüm popüler tarayıcılar, SVG görüntülerinin oluşturulmasını destekler. Tarayıcıda, satır içi resimleri görüntüleyemezsiniz. Gömme kodundaki bir hatanın sonucu olarak geliştiriciler, standartla tam olarak uyumlu olmayan web sayfalarına SVG öğelerini yerleştirmeye çalışıyor.
Svg Resimleri Chrome'da Görüntülenmiyor mu? Bu Düzeltmeyi Deneyin
Chrome için svg'nin kaynak kodunda değeri olan bir öznitelik yoksa, svg görüntüsünü işlevsiz olarak görüntüler. Kaynak kodunuzda, istediğiniz genişlik özniteliğini ekleyin. SVG ile çalışıyorsanız, onu bir.JPG olarak kullanmanız gerekir. Sunucunuz yanlış türde bir dosya sunuyor olabilir (svg. Chrome 94 , temel SVG'yi (temel destek) tam olarak destekler). Web sitenizde veya web uygulamanızda SVG (temel destek) kullanıyorsanız, Google'da LambdaTest kullanarak URL'nizi test edebilirsiniz. Temel desteği kullanıp kullanmadığınızı tekrar kontrol etmek için Chrome 94. Özellikler düzgün çalışmalıdır.
Svg Dosyalarını Tarayıcımda Nasıl Açarım?
Bu videoda size bir SVG dosyasını nasıl açacağınızı göstereceğiz. Başlıca tarayıcılar, Chrome, Edge, Safari ve Firefox sayesinde ister Mac'te ister PC'de svg dosyalarını açmanıza izin verir. Tarayıcınızı başlatıp Dosya'ya tıklayarak, görüntülemek istediğiniz dosyaya erişebilirsiniz. Bundan sonra, tarayıcınızda görüntüleyebileceksiniz.
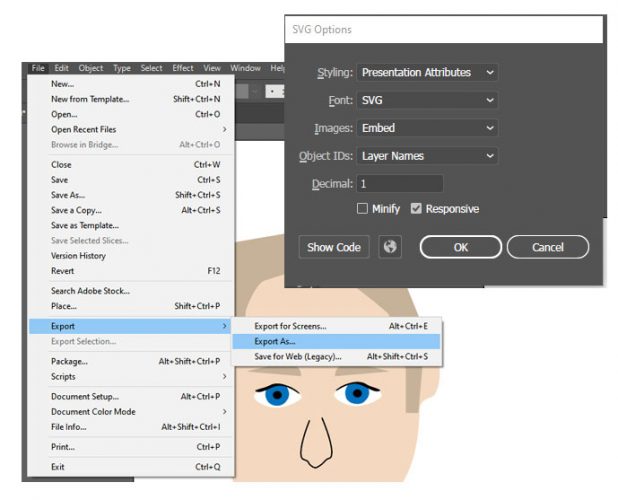
SVG olarak da bilinen Ölçeklenebilir Vektör Grafikleri oluşturulabilen grafikler basittir. Bir görüntüyü görüntülemek için standardı kullanmak, bir SVG dosyasının neyle ilgili olduğudur. Herhangi bir projenin gereksinimlerini kalite veya netlik kaybı olmadan karşılamak için ölçeklendirilebilirler. Her yerde gerçekleşebildikleri için çözünürlükten bağımsızdırlar. Bir SVG dosyası oluşturmak veya düzenlemek için SVG biçimini destekleyen bir uygulamaya ihtiyacınız olacaktır. Adobe Illustrator ve Inkscape'e ek olarak, resmi VNG biçiminde kaydedebilen ücretsiz programlar arasında GIMP bulunur. Alternatif olarak, bir SVL'yi tarama dosyasına dönüştürmek için SVGtoPNG.com gibi çevrimiçi ücretsiz bir dönüştürücü kullanabilirsiniz.
Tarayıcılar Svg'yi Açabilir mi?
Ölçeklenebilir Vektör Grafiklerini (SVG) destekleyen bir görüntüleyiciye veya tarayıcıya erişiminizin olması çok önemlidir. Mozilla Firefox gibi bazı tarayıcılar, SVG dosyalarını kaydetmenize izin verir. Yalnızca Google Chrome veya Opera kullanılarak ODS HTML5 hedefinde oluşturulan SVGZ grafiklerini görebilirsiniz.
Svg Dosyam Neden Microsoft Edge'de Açılıyor?
Scribbs, MS Edge tarafından farklı bir formatta açılabilir, ancak bu bir problem değildir. Onlar ve hala oradalar. Bu, yalnızca güncellenen svg dosyasını ve onu açabilen uygulamayı içerir. Sonuç olarak, yüklediğinizde biçimiyle ilgili herhangi bir sorun yaşamayacaksınız.
Svg Dosyalarını Açmak İçin Bir Uygulamaya İhtiyacım Var mı?
SVG (Ölçeklenebilir Vektör Grafikleri) için kullanılan ve bir web tarayıcısı veya PhotoShop gibi bir resim düzenleyici ile görüntülenebilen XML tabanlı dosyalarda XML tabanlı biçimlendirme kullanılır.
Svg Uygulaması
Sizin için en iyi SVG uygulaması , özel ihtiyaçlarınıza ve tercihlerinize bağlı olacağından, bu sorunun her duruma uyan tek bir yanıtı yoktur. Ancak, bugün mevcut olan en iyi SVG uygulamalarından bazıları Inkscape, Adobe Illustrator ve Sketch'tir. Bu uygulamalar, SVG dosyalarıyla çalışmayı daha kolay, daha hızlı ve daha eğlenceli hale getirebilen çeşitli özellikler ve araçlar sunar.
Yalnızca svg dosyalarıyla başlıyorsanız, Adobe Illustrator'ı tekrar gözden geçirmek isteyebilirsiniz. Şu anda vg dosyaları oluşturmak için yedi uygulamanın bir listesini derledim. So Simple Files kursumu zaten aldıysanız, iş sg dosyaları oluşturmaya geldiğinde iyi bir şirkette olduğunuzu belirtmekte fayda var. Ah evet, hakkında bilgi sahibi olsaydım, bu uygulamayı ve Android cihazlarda çalışan bu grafik tableti seçerdim. Bu uygulamaların çoğu kullanıcı dostudur ve Illustrator ve Inkscape ile benzer şekilde çalışır. Bu uygulamada şekiller, çizimler, renkler ve nesneleri sürüklemek mümkündür. Bir tasarıma görsel yüklüyorsanız, bunu yapmadan önce onu temizlemelisiniz.
Bu, telefonunuzdaki simgelerden arka plan temizleme uygulamasını yükleyerek gerçekleştirilebilecek en uygun yöntemdir. Bu kurs size vg tasarımlarını hızlı ve kolay bir şekilde nasıl çizeceğinizi öğretecek; Drawingvg konusunda yeniyseniz, bu başlamak için harika bir kurstur. Yedi uygulamanın tümünü daha sonra aşağıdaki düğmeyi tıklayarak her birinin PDF'sini indirerek deneyebilirsiniz.
Svg Hangi Uygulamadır?
SVG Düzenleyici olarak bilinen ücretsiz, bağımsız bir uygulama veya araç, mobil cihazınızda SVG'yi (vektör grafikleri) görüntülemenize, düzenlemenize ve oluşturmanıza olanak tanır. İster Youtube kanalınız için grafikler, ister yeni bir web tasarım projesi için bir UI tel kafesi oluşturmak isteyin, SVG Düzenleyici bunu daha hızlı yapmanızı sağlayacaktır.
