Fareyle Üzerine Gelme Olayı İçin Bir SVG Öğesini Hedefleme
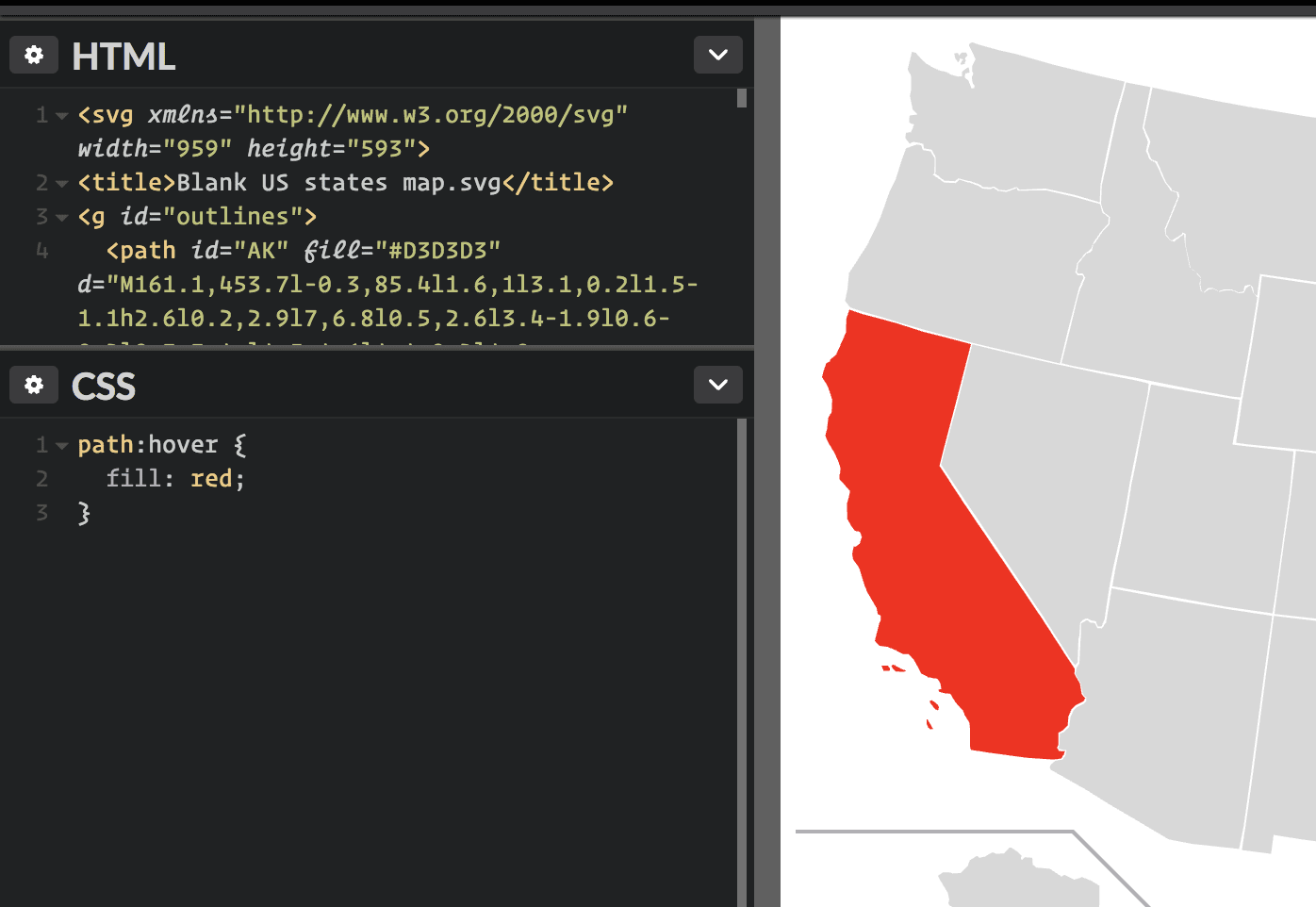
Yayınlanan: 2023-01-25Fareyle üzerine gelme olayı için bir svg öğesinin nasıl hedefleneceğine dair bir giriş yapmak istediğinizi varsayarsak: Bunu yapmanın en basit yolu, svg öğesini bir kimlik veya sınıfla hedeflemektir. Ardından, kullanıcı öğenin üzerine geldiğinde öğeye stiller uygulamak için :hover sözde sınıfını kullanabilirsiniz. Örneğin, “my-svg” kimliğine sahip bir svg öğeniz varsa, onu şu şekilde hedefleyebilirsiniz: #my-svg:hover { fill: red; } Bu, kullanıcı fareyle üzerine geldiğinde svg öğesinin kırmızıya dönmesini sağlar.
Grafikleri kullanmanın birkaç yolu vardır ve hepsinin artıları ve eksileri vardır. Onlarla çalışmaya alışkınsanız, simge yazı tiplerini değiştirmenin basit olduğunu görebilirsiniz. Gerekirse bir satır içi SVG'de her öğeyi ayrı ayrı doldurabilir veya dolguyu SVG'deki tüm öğelere basamaklanacak şekilde ayarlayabilirsiniz. Bir senaryoda, her simgenin iki versiyonu kendi renklerinde mevcuttur ve değiştirilebilir. Ek olarak, arka plan görüntüsünün şekli çizmesine izin veren ancak arka plandan gelen rengi maskeleyen bir maske kullanılabilir.
Bir Svg'nin Üzerine Nasıl Gelebilirim?

Bir SVG'nin üzerine gelmenin en iyi yolu belirli koşullara bağlı olarak değişebileceğinden, bu sorunun kesin bir yanıtı yoktur. Bununla birlikte, bir SVG'nin üzerine gelmeyle ilgili bazı ipuçları, CSS'de bir imleç özelliğinin kullanılmasını veya farenin bir öğenin üzerinde olduğunu algılamak için JavaScript'in kullanılmasını içerebilir.
HTML editörünü kullanarak, temel bir HTML5 şablonunun HTML gövdesinde ve etiket alanlarında ne varsa yazabilirsiniz. CSS, internetteki herhangi bir stil sayfası kullanılarak Kaleminize uygulanabilir. Tarayıcılar arası en iyi desteği almak için, bulunması gereken özellikler ve değerler için satıcı öneklerinin kullanılması yaygın bir uygulamadır. İnternetteki herhangi bir bilgisayardan Kaleminize bir komut dosyası uygulamak kolaydır. Buna bir URL eklemek için buraya girin, biz de URL'yi girdiğiniz sırayla ekleyelim. Önişlemciye karşılık gelen bir dosya uzantısı içeriyorsa, uygulamadan önce işlemek için bağladığınız komut dosyasını çalıştıracağız.
Svgs Duyarlı Olabilir mi?

Vektör görüntüleri olarak SVG'ler, kaliteden ödün vermeden herhangi bir boyuta ölçeklenebilir, bu da onları yanıt veren web tasarımı için ideal hale getirir. Medya sorguları ve görüntü alanı etiketi kullanılarak, SVG'lerin otomatik olarak ekran veya görüntü alanı boyutuna göre ölçeklendirilmesi sağlanabilir.
Web grafikleri, vektör grafikleri ve Ölçeklenebilir Vektör Grafikleri, üç ana SVG dosyası türüdür. Görüntü kalitesinden ödün verilmezken, vektör görüntüler sonsuz ölçeklenebilir ve çözünürlükten bağımsızdır. SVG'ler, yüksek görüntü kalitesini korumak için büyütülebilen veya küçültülebilen bir tür vektör görüntüsüdür ve bu da onları web'de kullanım için ideal hale getirir. Web Graphics türü, web sayfalarında kullanılması amaçlanan bir SVG türüdür.
Svg Görüntü Rengini Değiştirebilir miyiz?

O renk değiştirilemez. Bir SVG'nin tarayıcıda nasıl göründüğünü değiştirmek için CSS ve Javascript kullanılabilirken, görüntü değiştirilemez. Görüntü, aşağıdakiler de dahil olmak üzere çeşitli yöntemler kullanılarak yüklenmelidir: object, iframe veya svg inline .
Bir Svg Görüntüsünde Renkler Nasıl Değiştirilir
SVG biçimi , bir metin düzenleyici kullanılarak kolayca düzenlenebilen popüler bir vektör görüntü biçimidir. Renkli bir SVG görüntüsü oluşturmak, fill=”currentColor” fill özelliğini svg etiketine eklemek ve diğer dolgu özelliklerini dosyadan kaldırmak kadar basit olabilir. currentColor bir anahtar sözcük olduğundan (sabit bir renk değil), öğenin color özelliğini seçerek veya ebeveynin color özelliğini değiştirerek CSS aracılığıyla rengi değiştirmek için kullanılabilir.

Svg Yolu Üzerine Vurgulu
bu
d niteliği, yol verilerini tanımlar.
Yol verileri, şu biçimdeki bir komut ve parametre listesinden oluşur:
komut parametreleri
Komutlar şunlardır:
M = hareket et
L = çizgi
H = yatay çizgi
V = dikey çizgi
C = eğri
S = düz eğri
Q = ikinci dereceden Bezier eğrisito
T = düzgün ikinci dereceden Bezier eğrisito
A = eliptik Yay
Z = yakın yol
Her komut harfini bir dizi parametre takip eder.
Parametreler virgül veya boşluklarla ayrılabilir.
Bazı parametreler, x ve y'nin koordinat olduğu x,y biçimindedir.
HTML düzenleyici, içinde yazdığınız şeyler olan temel bir HTML5 şablonundaki gövdeyi ve etiketleri içerir. HTML etiketi gibi üst düzey öğeleri bulacağınız yer burasıdır. CSS, İnternetteki herhangi bir stil sayfası kullanılarak Kaleminize uygulanabilir. Komut dosyasını uygulamak için herhangi bir web tarayıcısını kullanabilirsiniz. Bu dosyanın URL'si buraya yerleştirilmelidir ve Pen'deki JavaScript tamamlandıktan sonra göründüğü sırayla yerleştireceğiz. Bağladığınız komut dosyası bir ön işlemciyle ilişkili bir dosya uzantısı içeriyorsa, uygulamadan önce onu işlemeye çalışırız.
Svg Hover Çalışmıyor
SVG vurgulu efektinizin çalışmamasının birkaç olası nedeni vardır. Öncelikle, hedeflemeye çalıştığınız öğenin etiketlerin içinde olduğundan emin olun. Değilse, fareyle üzerine gelme efekti çalışmaz. Başka bir olasılık da, fareyle üzerine gelme efektinin başka bir CSS kuralı tarafından geçersiz kılınmasıdır. Bunu kontrol etmek için, öğeyi tarayıcınızın geliştirme araçlarında inceleyin ve hangi CSS kurallarının uygulandığına bakın. Fareyle üzerine gelme efektini geçersiz kılan başka bir kural varsa, bu kuralı kaldırmanız veya fareyle üzerine gelme kuralının özgüllüğünü artırmanız gerekir.
Bu yazımızda bilgisayar dilini kullanarak “Change Svg Color On Hover, Css” sorusunun cevabının ne olduğunu nasıl öğreneceğinizi göstereceğiz. Aynı sorunu çözmek için alternatif bir yöntem kullanılabilir ve aşağıda bazı kod örnekleri verilmiştir. Aşağıdaki adımları izleyerek bir SVG'nin rengini değiştirebilirsiniz. Dolgu ve kontur nitelikleri bir SVG'de ayarlanmamalıdır. Scalable Vector Graphics (SVG) ile tanımlanan grafikler, XML metin dosyaları olabilir. Renk değiştirebilmek için, metin düzenleyicinin metin kodu ve hex düzenleyicideki renk kodu değiştirilerek renkler değiştirilecektir. Bir SVG dosyasında hem stil niteliğini (dolgu ve kontur özellikleri) hem de dolgu ve kontur niteliklerini sunum nitelikleri olarak belirleyebilirsiniz.
Css Kullanarak Fareyle Üzerine Geldiğinizde Svg Görüntü Rengi Nasıl Değiştirilir
Vurgulu durumda özelleştirilebilmesi için CSS'de SVG simge sınıfı için fill özelliğini ayarlayın. Bu yöntemle bir dakika gibi kısa bir sürede renkli bir fareyle üzerine gelme durumu oluşturabilirsiniz.
Bu gönderide, CS programlama bulmacasını Kullanarak Vurgulu Svg Görüntü Rengi Nasıl Değiştirilir sorusunun nasıl çözüleceğine bakacağız. Bir sorunun tek bir çözümü yoktur; bunun yerine, onu çözmek için kullanılabilecek birkaç farklı strateji vardır. Bunu takiben, öğenin color özelliğini veya üst öğesini ayarlayarak CSS'yi kullanarak rengi değiştirebilirsiniz. Satır içi SVG'lerde doldurmayı ayarlamak, SVG'deki tüm öğeleri birbirine bağlamanıza olanak tanır. Filtre özelliğinde gölge ve opaklık işlevlerinin kullanılması, bize CSS'de görüntü rengini değiştirme yeteneği verir. CSS'yi SVG'den çıkarıp CSS dosyanıza koyabilirsiniz.
Css ile Fareyle Üzerine Geldiğinizde Svg Renklerini Değiştirin
Fareyle üzerine gelindiğinde SVG renklerini değiştirmek için CSS kullanılabilir. En yaygın iki yöntem, HTML dosyanıza CSS eklemek ve ardından harici bir CSS dosyası kullanmaktır. CSS'yi HTML dosyanıza yüklemek için 'style' etiketini kullanırken, uygun stili belirtmeniz gerekir. HTML dosyanıza “style” etiketini eklediğinizde “head” bölümünde görüntülenir. Fareyle üzerine gelindiğinde bir SVG'nin rengini değiştirmek için önce svg etiketine fill=currentColor eklemelisiniz. Sonuç olarak, SVG, dolgu rengi için currentColor anahtar sözcüğünü kullanabilecektir. Ardından, öğenin veya ebeveyninin color özelliğini ayarlayarak rengi CSS ile değiştirin.
