Bir SVG Nesnesinin İçindeki Sınıfları Hedefleme
Yayınlanan: 2022-12-04Bir svg nesnesi içindeki sınıfları hedeflemeye gelince, aklınızda bulundurmanız gereken birkaç şey vardır. Her şeyden önce, svg nesnenizin doğru boyutlara sahip olduğundan emin olmanız gerekir. İkinci olarak, svg nesnenize doğru sınıf adlarını eklemeniz gerekir. Son olarak, svg nesnenizin sayfaya doğru yerleştirildiğinden emin olmanız gerekir.
Tıpkı SVG'nin öğeye özgü stili desteklemek için yaptığı gibi HTML, tüm öğelerde 'sınıf' ve 'stil' niteliklerini destekler. 'class' özniteliği, bir öğeye bir veya daha fazla sınıf adı atar ve bir kez atandıktan sonra, stil dilini kullanarak öğeyi adreslemek için kullanılabilir.
Svg ile Css Kullanabilir misiniz?

Kodlama olmadan, veri URI'leri CSS'de HTML için kullanılabilir, ancak yalnızca Webkit tabanlı tarayıcılarda kullanılabilir. Kullanıyorsanız, encodeURIComponent() kullanarak SVG'yi kodladığınız her yerde çalışacaktır. SVG, aşağıdaki gibi bir özniteliğe sahip xmlns içermelidir: xmlns=' http: //www.w3.org/2000/svg/. Mevcut değilse, otomatik olarak eklenecektir.
Bazı tasarım zorluklarına ek olarak, Bu makaleyi kullanarak simgeleri veya diğer herhangi bir SVG öğesini veya görüntüyü Örnekleme, aracı kullanarak ortaya çıkan stil sınırlamalarını aşmanın bazı yollarında size yol gösterecektir. Dört ana öğe, belgede tanımlanmış, oluşturulmuş ve referans alınmıştır. Bir şablon oluşturmanız gerektiğinde, <defs> uzantılı öğeleri tanımlamak iyi bir fikirdir. <symbol> öğesi, belgenin herhangi bir yerinde başvurulacak bir şablonu tanımlayan öğeleri düzenlemek için kullanılır. Bir grafik düzenleyicide olduğu gibi aynı kopyala-yapıştır işlevine sahip olmanızı sağlayarak, use öğesinde önceki kullanımdaki öğeleri yeniden kullanabilirsiniz. Gölge DOM nedir? Birini projemde nasıl kullanabilirim?
Belgenin kendisine bakmadan bir belgenin alt sayfasını nasıl incelerim? Öğede kendisinin bir klonu bulunabilir. Chrome'un geliştirici araçlarını kullanarak bir gölge DOM'un içeriğini görebilirsiniz. Bunu gerçekleştirmek için, Ayarlar panelinin Genel sekmesine gidin ve gölge DOM incelemesini etkinleştirmek için Dişli simgesine tıklayın. Gölge DOM, normal DOM'un aksine, ana belgeden CSS ve JavaScript işleme söz konusu olduğunda kendi özelliklerine sahiptir. Normal CSS seçicileri çalışmadığından, gölge DOM'a erişemiyoruz. Bir öğe üzerinde CSS özelliği ayarlamak, sunum niteliklerini ayarlamak olarak bilinir.
Doğaları gereği, stil çağlayanına katkıda bulunmaları şaşırtıcı değildir, ancak görünmez olmaları mümkündür. Sunum özelliği, düşük seviyeli bir yazar stil sayfasına dayalıdır ve diğer stillerle kolayca değiştirilebilir. Bir stil basamaklamasında, diğerlerinden devralınan stillere yalnızca güçlü sunum nitelikleri uygulanabilir. Öğeden türetilen stiller, tüm alt öğelerine aktarılacaktır. Sunum özniteliğinin diğer stilleri göz ardı edilir. Bu, harici bir stil bildirimi kullanarak sunum özniteliğinin değerini geçersiz kılmaya zorlamamıza izin verir. Bu, CSS inherit anahtar kelimesi sayesinde nispeten basit bir iştir.
Dondurma simgemizde çeşitli şekillerde değiştirmek istediğimiz tek bir yol örneğini ele alalım. CSS all Property içeriği içerdiğinden, son derece önemli bir özelliktir. Bu bildirim, Element'e atasının sahip olduğu öğe üzerindeki tüm özelliklerin değerini devralması talimatını verir. Özelliğin, onu destekleyen tüm tarayıcı sürümlerinde özellik listesinde bir girişi vardır. CSS currentColor değişkeni ile tek renk yerine iki renk kullanabiliriz. currentcolor'da hem fill hem de color özellikleri kullanılarak, bu renkler >use> sayfasının içeriğine basamaklandırılır ve currentColor'ın değişken doğasının kendi lehine çalışmasına izin verilir. Bu örnekte, öndeki her damla için color özelliği tarafından belirtilen renk değerinin alındığından emin olmak için currentColor değişkeni kullanılacaktır.
Basit iki renkli logolar söz konusu olduğunda çok etkili bir tekniktir. Amelia Bellamy-Royds, bu kesin konsepti ilk olarak bir yıldan biraz daha uzun bir süre önce bir Codepen blog gönderisinde tanıttı. CSS Değişkenlerini kullanarak, tarayıcıyı herhangi bir sunum öznitelik değerini değiştirmeye zorlamadan >kullan> bölümünün içeriği için bir stil oluşturabilirsiniz. Bir belgenin yazarı veya kullanıcısı tarafından, belge içinde bir dizi değer içeren varlıklar olarak tanımlanır. Daha esnektirler ve CSS ön işlemci değişkenlerinin yapamadığı şeyleri yapabilirler. CSS önişlemci değişkenlerine (Sass gibi) çok benzerler. Görüntünün istenildiği kadar çok kopyasına sahip olmak mümkündür ve her uygulama için kullanılacak bir dizi renk belirleyebilirsiniz, bu da çeşitli temalarla sonuçlanacaktır.
Bir logonun görünümünü belirli bir bağlama veya duruma uyacak şekilde uyarlama yeteneği, bu stili çeşitli durumlarda kullanırken özellikle yararlıdır. Bu değişkenleri yine de bir dolgu ve renk özelliği olarak kullanabilseniz de, bunu yapmanız gerekmeyebilir. Bir değişken tanımlı değerini yüklemediğinde, tarayıcı orijinal rengine döner. Her yeni örnek, CSS'nin değişken değerleri kümesine dayalı olarak farklı bir renk temasını devralır. CSS kaskadı, adım sayısını azaltarak "kullanım" içeriğinin stilini basitleştirebilir. CSS değişkenlerini kullanarak grafikleri özelleştirebilir ve gölge DOM'a satırlar ekleyebiliriz. Şu anda yalnızca Firefox tarafından desteklenmektedirler; ancak, diğer tarayıcıların forumlarına giderek onlar için diğer tarayıcılarda oy vermeye başlayabilirsiniz. Ayrıca, gelecekte CSS Değişkenlerini SVG parametreleri olarak kullanarak kullanım içeriğine stil verebiliriz.
SVG Animator aracı , kaynak olarak bir görüntü dosyasını kullanarak çeşitli şekillerde animasyonlar oluşturmanıza izin veren böyle bir araçtır. Ücretsiz ve açık kaynaklı bir yazılım olarak da bulunan GIMP, bir başka alternatif resim düzenleyicidir. Animasyon yapmak için Animasyon araçlarını kullanın ve ardından animasyonları GIF veya MP4 dosyaları olarak dışa aktarın. Artılarına ve eksilerine göre bu iki araç arasında ayrım yapmak çok önemlidir, ancak her ikisi de web ve mobil uygulamalarınız için çarpıcı animasyonlar oluşturmanın mükemmel bir yolu olabilir.

Web Geliştirme İçin Css mi Svg mi Kullanmalısınız?
CSS ve sva, web geliştirme için iki seçenektir. Bir CMS'ye karar verirken göz önünde bulundurulması gereken iki temel faktör vardır: bir görüntünün görünümünü hızlı bir şekilde değiştirmeniz mi yoksa karmaşık, özel grafikler oluşturmanız mı gerekiyor?
İç İçe Svg Yapabilir misiniz?

Evet, iç içe svg'ye sahip olabilirsiniz.
İşaretlemenizi temiz ve düzenli tutmak için SVG görüntüleri oluşturmak ve sunum için SVG'nin gücünü kullanmak için HTML'yi kullanabilirsiniz. CSS sözde sınıflarının ve sunum özniteliklerinin uygulanmasıyla, SVG resimlerine tüm cihazlarda harika görünecek şekilde stil verebilirsiniz.
Svg Öğelerini Sürükle ve Bırak
SVG öğelerini sürükleyip bırakabilirsiniz.
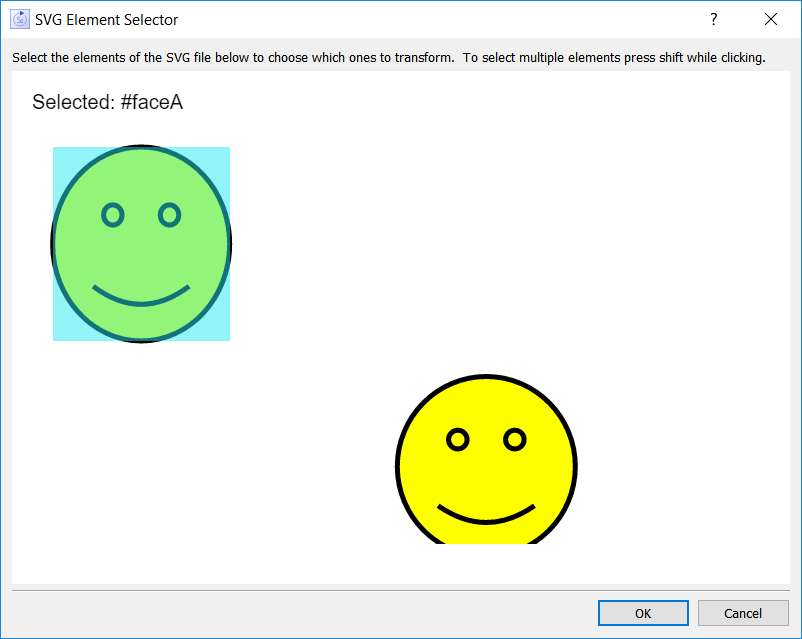
Svg'de Bir Öğeyi Nasıl Seçerim?

SVG'de bir öğeyi seçmenin çeşitli yolları olduğundan, bu sorunun kesin bir yanıtı yoktur. Bazı yaygın yöntemler, bir CSS seçici, bir kimlik veya bir sınıf kullanmayı içerir.
Örneğin, CodePen'in HTML düzenleyicisinde istediğinizi yazabilir, ancak temel bir HTML5 şablonunda gövde etiketlerini dışarıda bırakabilirsiniz. Bunu, tüm belgeyi etkileyebilecek sınıflar eklemeye ek olarak yapabilirsiniz. CSS, Kaleminize Web üzerindeki herhangi bir yerden uygulanabilir. Kalem komut dosyaları, gerçek zamanlı olarak düzenlemenize izin vererek, İnternet üzerindeki herhangi bir yerden uygulanabilir. Adrese bir URL girdikten sonra ekleyeceğiz; sadece uygun URL'yi seçin, gerisini biz hallederiz. Bir önişlemci içeriyorsa, bağladığınız betiğin dosya uzantısını işlemeye çalışacağız.
Svg Öğesini Nerede Bulabilirim?
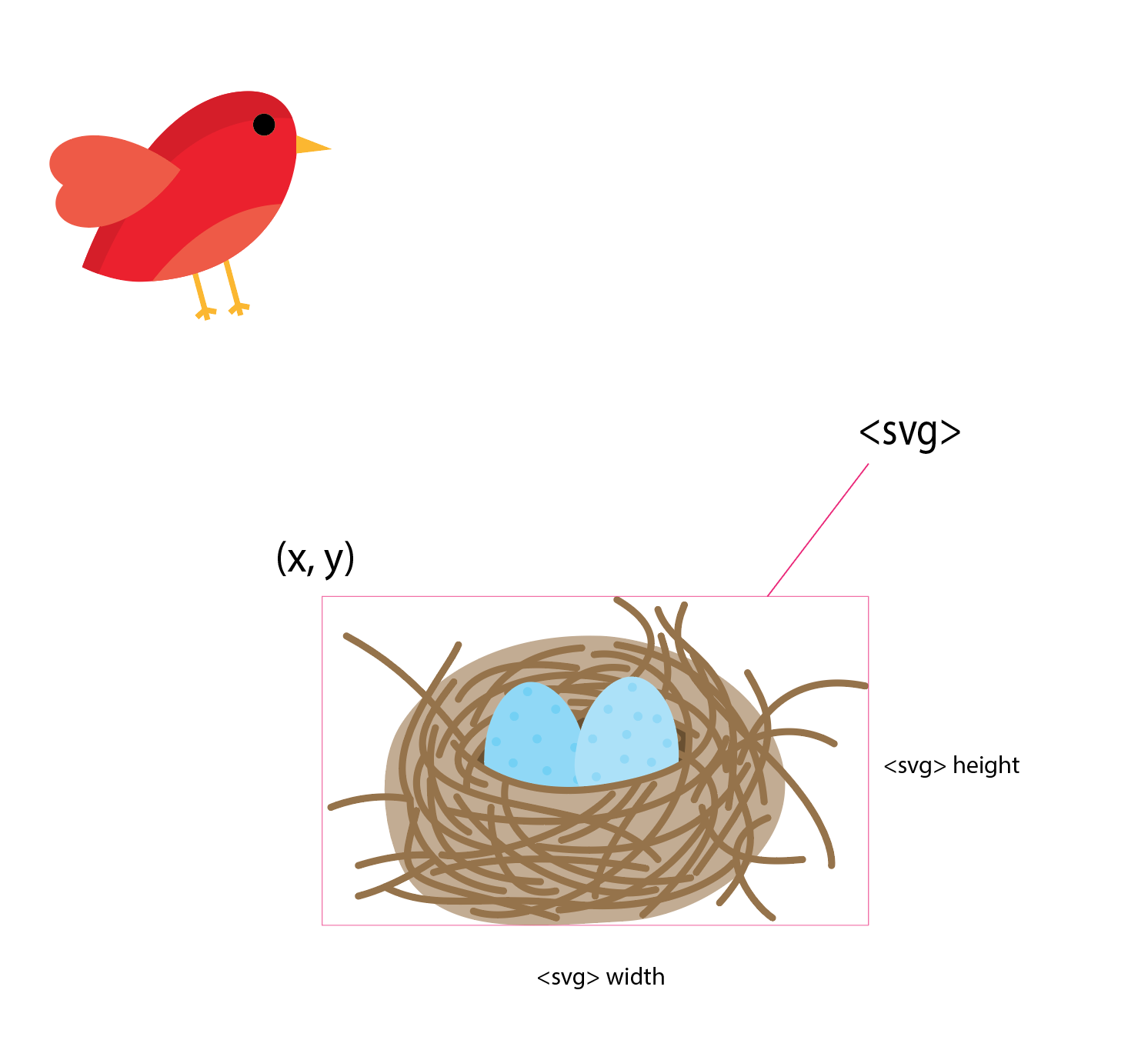
svg, SVG'deki öğenin adıdır. Yükseklik, genişlik ve görünüm kutusu gibi çeşitli özelliklerle kullanabilirsiniz. Öğeyi seçmek için Actions sınıfını kullanmadan önce öğeyi tanımlamalıyız. İlk adım olarak, click yöntemini uygulamadan önce o öğeyi taşımak için moveToElement yöntemini kullanmalıyız.
Vectordrawe ile Svg Grafikleri Oluşturma
Ayrıca, SVG grafikleri oluşturmak ve düzenlemek için kullanılabilecek birkaç çevrimiçi araç vardır. VectorDrawer, kullanmanızı tavsiye ettiğimiz ücretsiz ve açık kaynaklı bir araçtır.
Svg'de Onclick Var mı?
Bir kullanıcı bir öğeyi tıkladığında, onclick özniteliği, kullanıcı tıkladığında bir komut dosyasının çalışmasına izin verir. Bu özniteliği bir sva dosyasına eklemek için aşağıdaki öğeler kullanılabilir.
Bir Svg Belgesindeki Kareler İçin Dolgu Rengini Ayarlama
Bir SVG belgesinde dolgu rengini kırmızıdan maviye değiştirmek istiyorsanız, kullanmanız gerekenler aşağıdadır. FillStyle = mavi Benzer şekilde, Document.getElementById(“square”).style özelliği, belgedeki her kare için dolgu rengini ayarlamak için kullanılabilir. Daha sonra, burada gördüklerinize göre CSS stil nesnesini değiştirebilirsiniz.
Svg için Css Seçici
Css seçicileri, bir web sayfasındaki html öğelerini seçmek ve biçimlendirmek için kullanılır. En yaygın css seçici türü, html etiketine göre bir öğe seçmek için kullanılan etiket seçicidir. Bununla birlikte, bir öğeyi class özniteliğine göre seçmek için kullanılan sınıf seçici ve id özniteliğine göre bir öğe seçmek için kullanılan id seçici dahil olmak üzere başka birçok css seçici türü vardır. Ek olarak, bir öğeyi belgedeki konumuna göre seçmek için kullanılan sözde sınıf seçicileri ve niteliklerine göre bir öğeyi seçmek için kullanılan öznitelik seçicileri vardır.
Svg Dosyasında Css
SVG dosyalarındaki CSS, SVG içeriğinizin stilini kontrol etmenin bir yoludur. CSS ile, gerçek SVG dosyasını düzenlemek zorunda kalmadan SVG içeriğinizin görünümünü kontrol edebilirsiniz. Bu, SVG içeriğinizin görünümünde küçük değişiklikler yapmak veya farklı cihazlar veya ekran boyutları için SVG içeriğinizin farklı sürümlerini oluşturmak için yararlı olabilir.
Ölçeklenebilir Vektör Grafikleri (SVG), bir grafik türüdür. Bu, Genişletilebilir İşaretleme Dili'nde (XML) vektör tabanlı grafikler oluşturmak için kullanılan bir görüntü formatı türüdür. Bir CSS veya HTML dosyasında bir SVG görüntüsü kullanmak, çeşitli seçeneklerden biridir. Bu eğitimde açıklanan altı yöntem bu eğitimde kullanılacaktır. Bir SVG'yi CSS arka plan görüntüsü olarak kullanmak için bir HTML yöntemi. Görüntüler, HTML belgesinin >img> etiketi kullanılarak HTML belgelerine eklenebilir. Bunu yapmak için HTML yerine CSS kullanıyoruz ve siteyi daha fazla özelleştiriyoruz.
Bir HTML öğesini kullanarak bir web sayfasına resim eklemek de mümkündür. <object> komutuyla Ölçeklenebilir Vektör Grafiklerini (SVG) destekleyen herhangi bir tarayıcıda kullanabilirsiniz. Bu HTML CSS > ve HTML öğesi kullanılarak, >embed src = happy.svg söz dizimi ile bir görüntü hem HTML hem de CSS'de kullanılabilir. Çoğu modern tarayıcıda tarayıcı eklentilerinin kaldırılmasının bir sonucu olarak, <embed>'e güvenmek genellikle etkisizdir.
Svg Kullanmanın Artıları ve Eksileri
Güçlü vektör grafik formatı SVG , çekici kullanıcı arayüzü grafikleri oluşturmak için kullanılabilir. Ancak düzenlemek için kullanıcının Adobe Illustrator veya Inkscape gibi bir vektör düzenleyici kullanması gerekir. Sonuç olarak, CSS veya Javascript kullanarak özel kullanıcı arabirimi efektleri oluşturmak istiyorsanız, bir JPEG veya PNG resim dosyası kullanmanız gerekir.
Svg Stil Özniteliği
svg style niteliği , bir öğeye uygulanabilen bir dizi CSS özelliğidir. Bu özellikler, bir öğenin satır içi stil özelliğine veya bir CSS kuralı aracılığıyla uygulanabilir.
Svg Yükseklik Özelliği
Bir karakter insvg'si yükseklik özelliğine sahip olabilir mi?
Bir svg öğesi, öğenin yüksekliğini piksel cinsinden belirten bir height özelliğine sahip olabilir.
