WordPress Web Sitenizin Performansını Test Etme (3 Araç Kullanarak)
Yayınlanan: 2018-05-15Bir web sitesi işletiyorsanız, muhtemelen yükleme hızının ne kadar önemli olduğu hakkında çok şey duymuşsunuzdur. Sonuçta, yavaş web siteleri ziyaretçileri uzaklaştırabilir ve dönüşümleri azaltabilir. Ancak, sitenizin mevcut performansını nasıl doğru bir şekilde ölçeceğinizi anlamak bazen zordur.
Neyse ki sitenizin yüklenmesinin ne kadar sürdüğünü ölçmek için kullanabileceğiniz birçok araç var. Hatta bazıları size iyileştirmelerin nasıl yapılacağı konusunda tavsiyelerde bulunacaktır. Bu sonuçları nasıl yorumlayacağınızı biliyorsanız, performans sorunlarını kontrolden çıkmadan önce teşhis edebilecek (ve düzeltebileceksiniz).
Bu yazıda, WordPress web sitenizin performansına göz kulak olmanın neden bu kadar önemli olduğundan bahsedeceğiz. Ardından, kendinizinkini doğru bir şekilde ölçmenin üç yolunu öğreteceğiz ve sonuçlarınızı nasıl iyileştireceğinizi tartışacağız. Hadi çalışalım!
WordPress Web Sitenizin Performansını Neden Ölçmeniz Gerekiyor?

Web sitesi performansı hakkında konuştuğumuzda, esas olarak sayfaların yüklenmesinin ne kadar sürdüğünü kastediyoruz. Çoğu insanın yavaş web sitelerini ziyaret etmekten hoşlanmaması şaşırtıcı olmamalı. Siteniz çok yavaşsa, aşağıdaki gibi sorunlarla başa çıkmayı bekleyebilirsiniz:
- Daha yüksek hemen çıkma oranı. Yükleme süreleri ile hemen çıkma oranları arasında doğrudan bir ilişki vardır, bu nedenle web sitenizi optimize etmede başarısız olmak ziyaretçilerinize mal olabilir.
- Daha düşük dönüşüm oranları. Kötü optimizasyon, web sitenizi profesyonellikten uzak ve kullanımı zor hissettirebilir ve bu da dönüşüm oranlarını olumsuz etkileyebilir.
WordPress ile çalışırken sitenizin performansını optimize etmenin birçok yolu vardır. Ancak, deneyimlerimize göre, vereceğiniz en önemli iki karar, hangi web barındırma sunucusunu ve temayı kullanacağınızdır. Bazı web barındırıcıları, genel olarak daha iyi performans sağlarken, diğerleri en iyi çabalarınıza rağmen sitenizi yavaşlatabilir. Temalara gelince, bazıları diğerlerinden daha hızlıdır (buna daha sonra değineceğiz).
Her iki alanda da akıllıca seçim yaparsanız, web siteniz iyi performans göstermelidir. Ancak, performansına göz kulak olmak her zaman harika bir fikirdir, böylece iyileştirme yapılması gerekip gerekmediğini bilirsiniz. Kapsamlı olmak istiyorsanız, sitenizin performansını ayda bir veya iki kez kontrol etmelisiniz. Bu, özellikle trafik beklenmedik şekilde yüksek olduğunda önemlidir.
WordPress Web Sitenizin Performansını Test Etme (3 Araç Kullanarak)
Web sitenizin ne kadar hızlı olduğunu kontrol etmek için tek bir hız testi yapmak isteyebilirsiniz. Ancak, doğru bir resim çizmek için genellikle bir deneme veya araç yeterli değildir. Sitenizin performansını denetlemek için kullanabileceğiniz üç aracı inceleyelim. Birlikte size daha eksiksiz bir resim sunabilir ve nerede iyileştirmeler yapacağınızı anlamanıza yardımcı olabilirler.
1. Pingdom Araçlarını Kullanarak Sitenizin Hızını Kontrol Edin
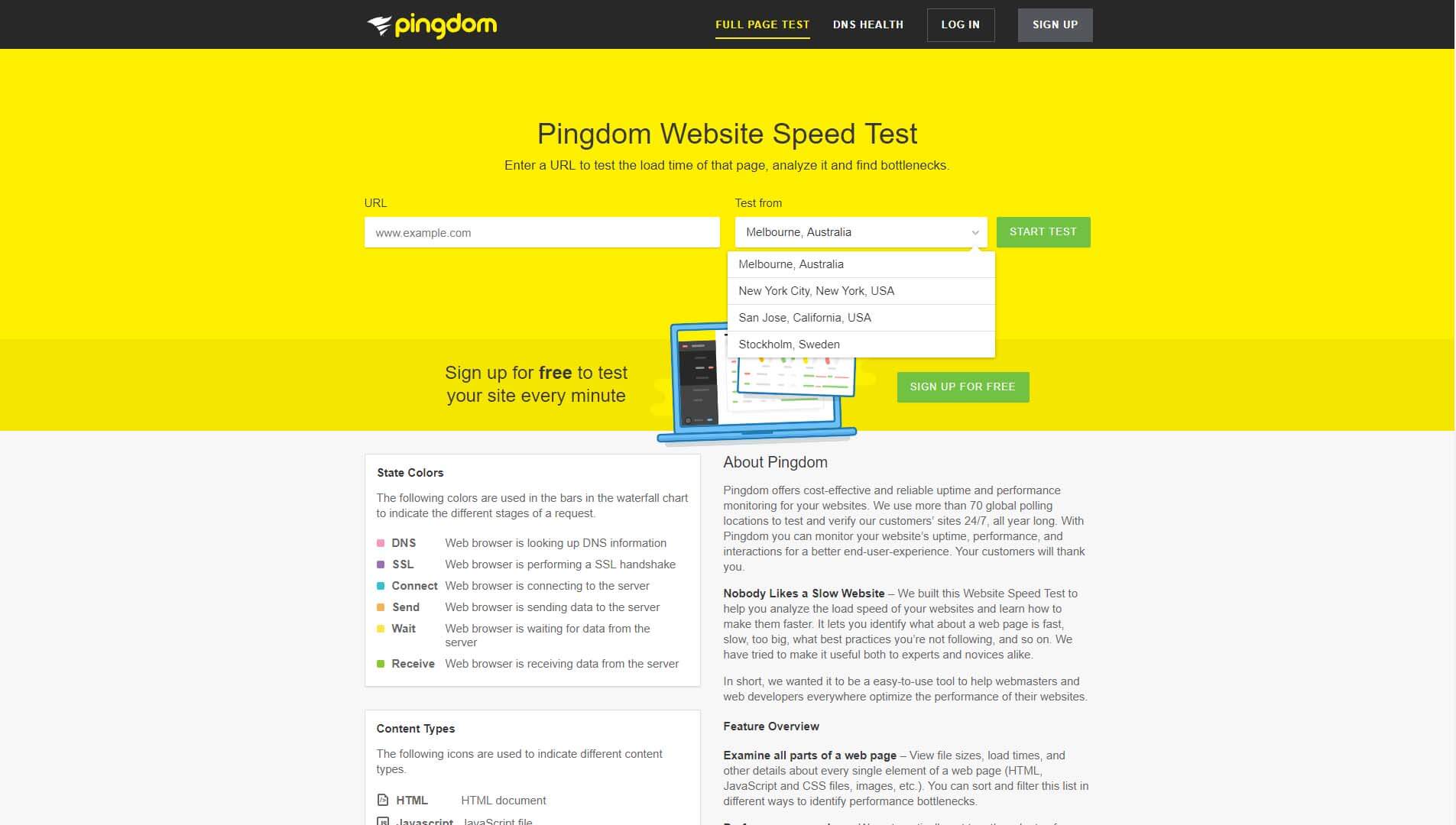
Bazı araçlar, sayfalarının yüklenmesinin ne kadar sürdüğünü kontrol ederek web sitenizin yüklenme sürelerini ölçmenizi sağlar. Pingdom Tools, kullanımı kolay olduğu ve size birden fazla test sunucusu konumu sağladığı için favorilerimizden biridir:

Pingdom Tools'u kullanmak için test etmek istediğiniz sayfanın URL'sini girin ve bir sunucu seçin. ABD'de bulunan ikisi de dahil olmak üzere dört sunucu arasından seçim yapabilirsiniz. Çoğu popüler barındırma sağlayıcısının Amerika'da veri merkezleri vardır; bu, bu sunucuları kullanarak daha iyi sonuçlar görebileceğiniz anlamına gelir. Ancak, sitenizin bu bölgelerdeki kullanıcılar için ne kadar hızlı yüklenebileceğinin daha iyi bir resmini elde etmek için Avustralya ve İsveç test sunucularını kullanarak da testler yapmalısınız.
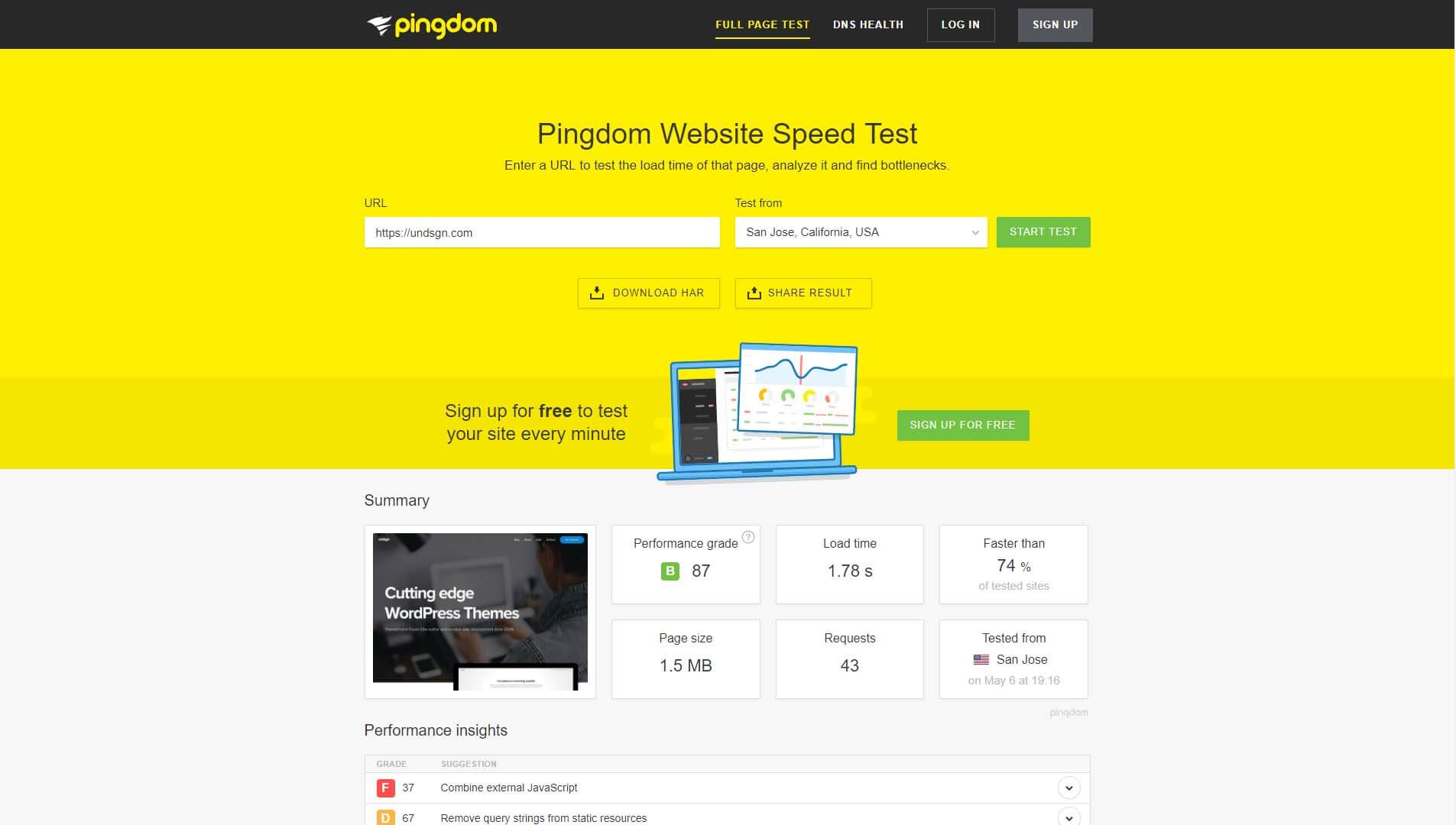
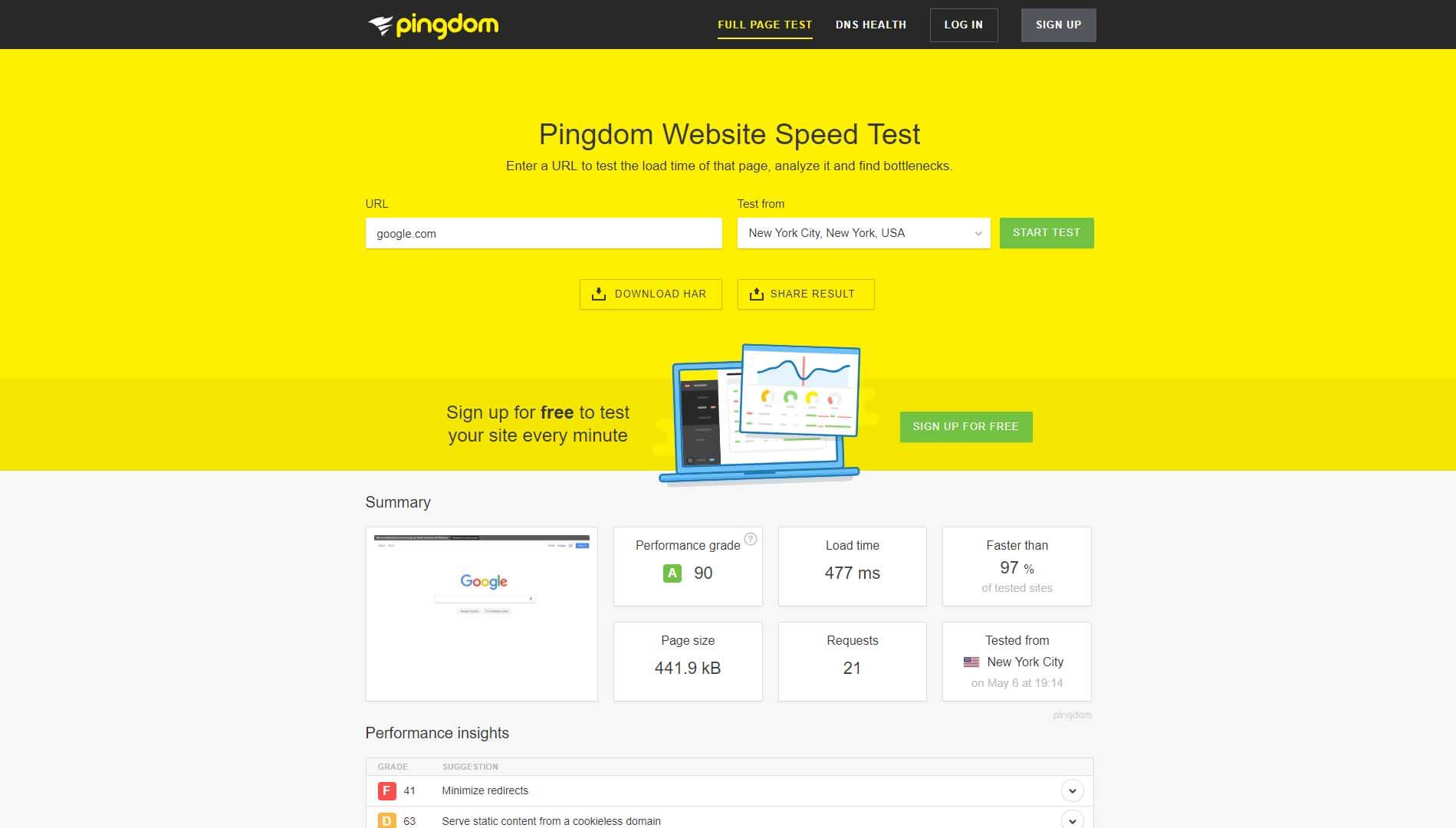
Her test sadece birkaç saniye sürmelidir. Ardından, bir sonuç ekranı göreceksiniz:

Burada çok fazla sayı var, ancak en çok dikkat etmeniz gereken toplam Yükleme süreniz. Genel olarak konuşursak, iki saniyenin altındaki her şey iyidir. Yükleme süreleriniz bu iki saniyelik çizginin üzerine çıkmaya başladığında, hemen çıkma oranınız keskin bir şekilde yükselme eğilimindedir. Ancak, web sitenizin yüklenmesi iki saniyeden az sürüyor diye, iyileştirmeye yer olmadığı anlamına gelmez. İdeal olarak, bir saniye işaretine daha yakın zamanları hedeflemelisiniz.
Ancak bahsettiğimiz gibi, web sitenizin performansını doğru bir şekilde ölçmek için tek bir test yeterli değildir. Yükleme süreleri, trafiğe, sunucunuzun ne kadar yük altında olduğuna ve diğer birçok faktöre bağlı olarak bir dakikadan diğerine değişebilir. Bunu akılda tutarak, aynı sunucuyu kullanarak en az üç test çalıştırmanızı ve bu sonuçlardan bir ortalama hesaplamanızı öneririz.
Fazladan yol kat etmek istiyorsanız, aynı işlemi tüm Pingdom Tools'un test sunucularında tekrarlayabilirsiniz. Unutmayın – özellikle ABD sunucuları için iki saniyeden daha kısa yükleme sürelerini hedefliyorsunuz. Avustralya sunucularına gelince, daha uzun süreler görmek normaldir. Bu nedenle, bu sonuçlar biraz fazla yüksek görünüyorsa panik yapmayın.
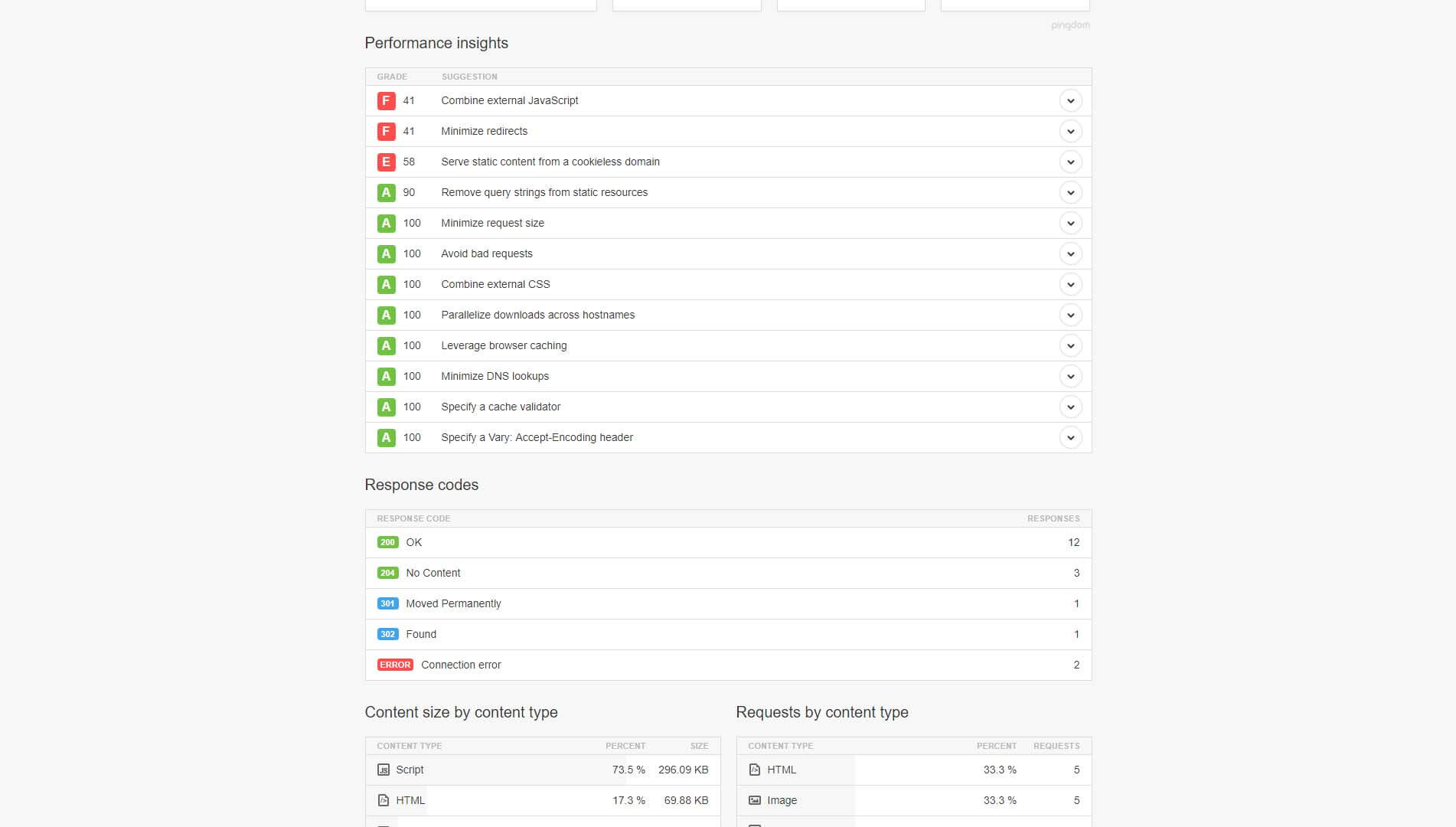
Son olarak, sonuç ekranlarınızdan herhangi birini daha aşağı kaydırırsanız, Pingdom Tools'un web sitenizi neyin yavaşlattığına dair bilgiler de sunduğunu göreceksiniz. Yeşil puanlar, belirli bir sorunla zaten ilgilendiğinizi gösterir. Öte yandan kırmızı puanlar, iyileştirme için yer olduğu anlamına gelir:

Bu sorunları tek tek çözerseniz web sitenizin performansı da buna göre yükselecektir. Ancak bu, web sitenizi nasıl optimize edeceğinizi anlamanıza yardımcı olabilecek tek araç değildir.
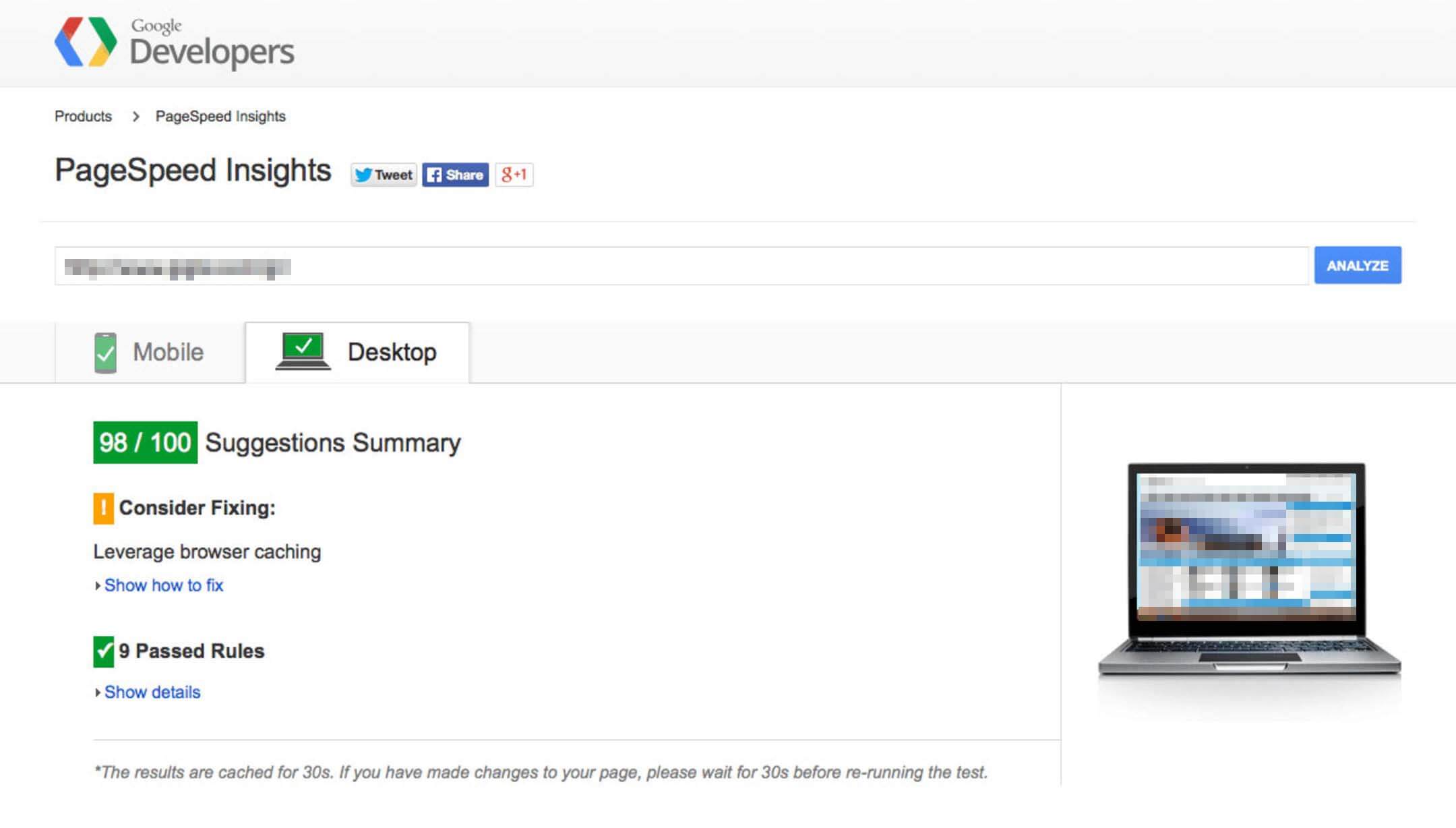
2. PageSpeed Insights ile Sitenizin Mevcut Optimizasyonunu Analiz Edin
Google'ın PageSpeed Insights'ı, Pingdom Tools ile birkaç benzerlik paylaşıyor. Test etmek istediğiniz URL'yi girin, bir düğmeye basın ve sonuçlar için birkaç dakika bekleyin. Ancak, bu özel araç yalnızca yükleme sürelerinizi ölçmekle ilgili değildir (her ne kadar bunu iyi yapsa da).

Bunun yerine, PageSpeed Insights, web sitenizi nasıl hızlandırabileceğiniz konusunda size derinlemesine bilgi sağlamaya odaklanır. Geliştirilebilecek alanlar bulacak ve daha sonra ne yapılması gerektiği konusunda öneriler sunacaktır:

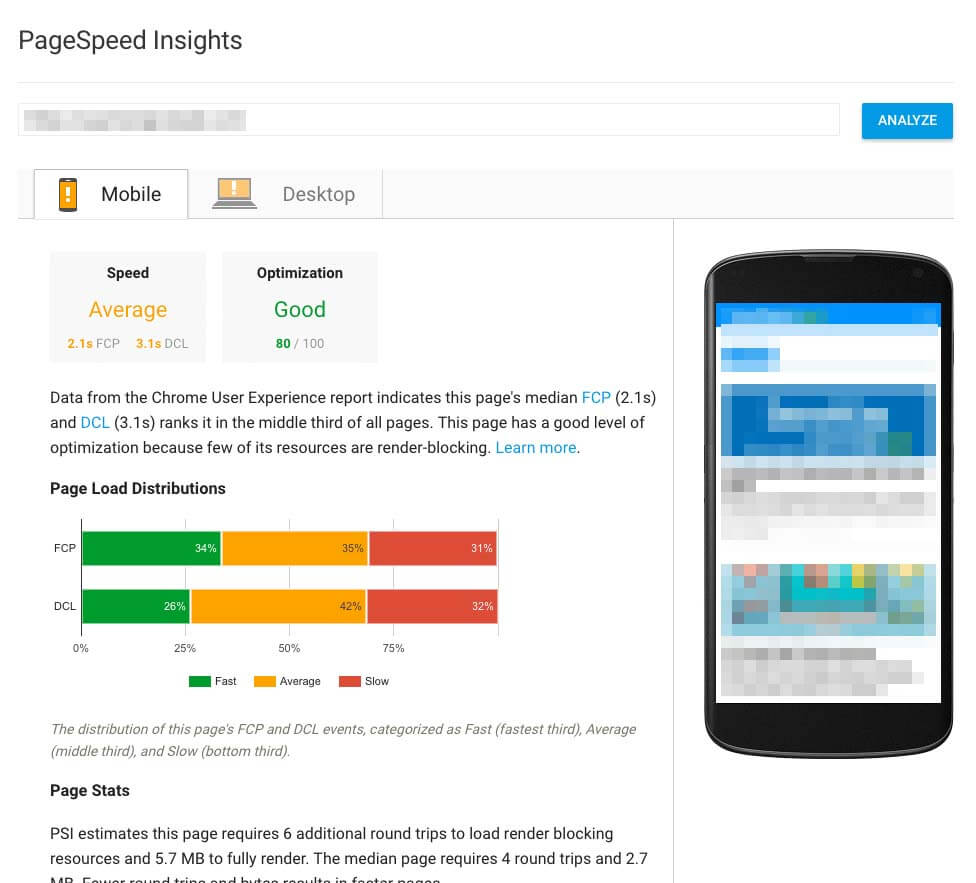
Her önerinin altındaki bağlantılara tıklarsanız, optimize etmeniz gereken dosyalar ve bunları neden 'düzeltmeniz' gerektiği hakkında derinlemesine bilgi alırsınız. Ancak bu aracın en iyi özelliği, sitenizin masaüstü ve mobil sürümleri için size benzersiz sonuçlar sunmasıdır. Ekranın üst kısmındaki ilgili sekmelere tıklayarak her iki rapor arasında geçiş yapabilirsiniz:

Mobil optimizasyonunuza dikkat etmek son yıllarda özellikle önemli hale geldi. İnsanlar web'de gezinmek için masaüstü bilgisayarlardan daha fazla zaman harcıyorlar. Bu, siteniz mobil cihazlarda hızlı yüklenmiyorsa, potansiyel kitlenizin büyük bir bölümünü korkutuyor olabileceğiniz anlamına gelir.
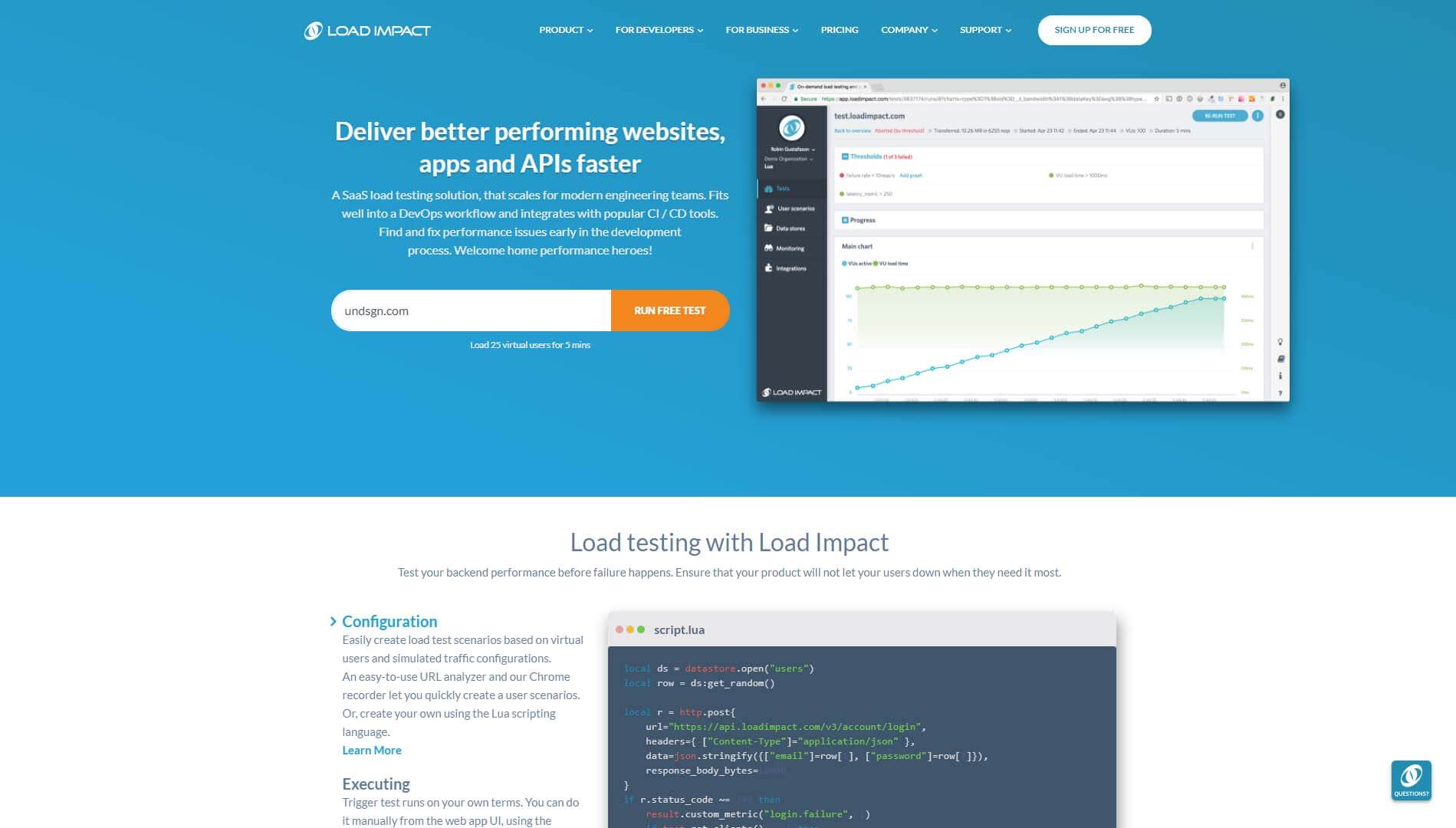
3. Yük Etkisi Yoluyla Sitenizi Stres Testi
Muhtemelen bildiğiniz gibi, tüm barındırma planları eşit olarak yapılmaz. Bazıları orta yoğunlukta trafikte gayet iyi dayanabilir, ancak çok fazla görüntüleme almaya başladığınızda parçalanır. Bu, web siteniz hız testi araçlarına göre hızlı bir şekilde yüklense bile, birkaç kişi aynı anda göz attığında çok iyi tutmayabileceği anlamına gelir.
Sunucunuzun daha yüksek düzeyde trafikle başa çıkıp çıkamayacağını anlamanın en iyi yolu, bir stres testi aracı kullanmaktır. Belirli sayıda ziyaretçi ve belirli bölgelerden senaryoları simüle etmenize olanak tanıdığından, Yük Etkisi konusunda kısmiyiz. Ayrıca, bu aracı bir hesaba kaydolmadan, sadece test etmek istediğiniz URL'yi girerek kullanabilirsiniz:

Ücretsiz bir hesaba kaydolmak, testinizin değişkenleri üzerinde size biraz daha fazla kontrol sağlar. Bununla birlikte, hizmetin temel senaryosu, aynı anda 25 kullanıcıya kadar simüle eder; bu, barındırma planınızın biraz trafiği idare edip edemeyeceğini öğrenmek için fazlasıyla yeterlidir.
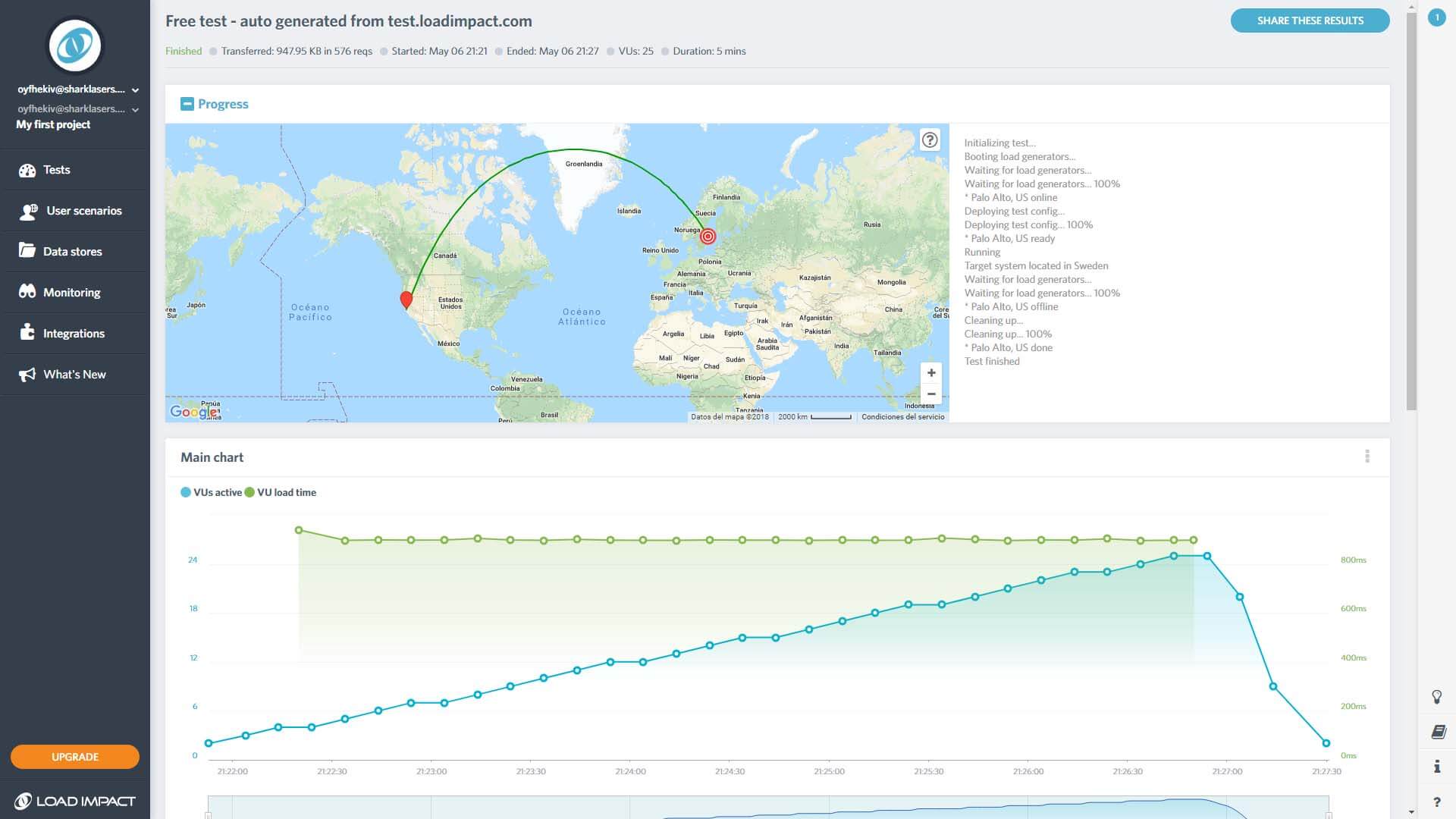
Testin çalışması birkaç dakika sürecektir. Tamamlandığında, sonuçları sayfanın altındaki bir grafikte göreceksiniz. Yükleme süreleriniz zamanla artacak olsa da sabit kalmalıdır. Bununla birlikte, grafikte keskin ani artışlar görüyorsanız, bu, sunucularınızın trafikteki artışı yeterince ele almadığı anlamına gelir:

Web sitenizin yüklenme süreleri stres altında sabit kalıyorsa ve asla iki saniyeyi geçmiyorsa doğru yoldasınız demektir. Tek yapmanız gereken, performansın düşmediğinden emin olmak için bu kontrolü zaman zaman tekrarlamaktır. Ancak, iyileştirmeye yer olduğunu düşünüyorsanız sitenizi hızlandırmak için yapabileceğiniz birkaç şey var.
WordPress Web Sitenizin Performansını Nasıl Artırırsınız?
Web sitenizin performansını optimize etmeye yaklaşmanın birçok yolu vardır. Örneğin şunları yapabilirsiniz:
- Resimlerinizi sıkıştırın, böylece daha az yer kaplarlar.
- Bir önbelleğe alma çözümü uygulayın veya bir İçerik Dağıtım Ağı (CDN) kullanın.
- Size kendi Uncode temamız gibi performans optimizasyonu özellikleri sağlayan bir temaya geçin.
Daha önce de belirttiğimiz gibi, temanızın sitenizin genel hızı ve kararlılığı üzerinde büyük bir etkisi olabilir. Bu nedenle Uncode, yükleme sürelerini iyileştirmenize yardımcı olacak çeşitli özellikler içerir. Örneğin, işleri yalın tutmak için Visual Composer eklentisinin özel bir sürümünü kullanır. Ayrıca, web sitenize dahil edilen her resim için mükemmel çözünürlüğü yüklemenizi sağlar. Bu, kaliteden ödün vermeden performansı artırır.
Doğal olarak, yavaş yükleme sürelerinin üstesinden gelmenin daha birçok yolu vardır, ancak bunlar yapabileceğiniz en etkili değişikliklerdir. Web sitenizi optimize etmek için biraz uğraştıysanız, ancak hala yavaş geliyorsa, sorun büyük olasılıkla barındırma sağlayıcınızdan kaynaklanmaktadır. Aralarından seçim yapabileceğiniz yüzlerce web barındırıcısı vardır, bu nedenle eşit olmayan birini kullanarak takılmak kolaydır.
Sağlayıcı değiştirmekten yararlanabileceğinizi düşünüyorsanız, önerilen seçenekler listemize göz atın. Yeni bir web barındırıcısına geçmek, WordPress web sitenizi taşımayı içerir, ancak bu, düşündüğünüzden daha kolaydır. Aslında, bazı web barındırıcıları sizin için geçişi halledecektir.
Uncode Kurulumunuzu Hız İçin Nasıl Optimize Edebilirsiniz?
Kullanmakta olduğunuz WordPress teması ne olursa olsun, yukarıdaki tavsiyeler her zaman işinize yarayacaktır. Ancak, sitenize güç sağlamak için Uncode kullanıyorsanız, uygulayabileceğiniz bazı ek adımlar vardır.
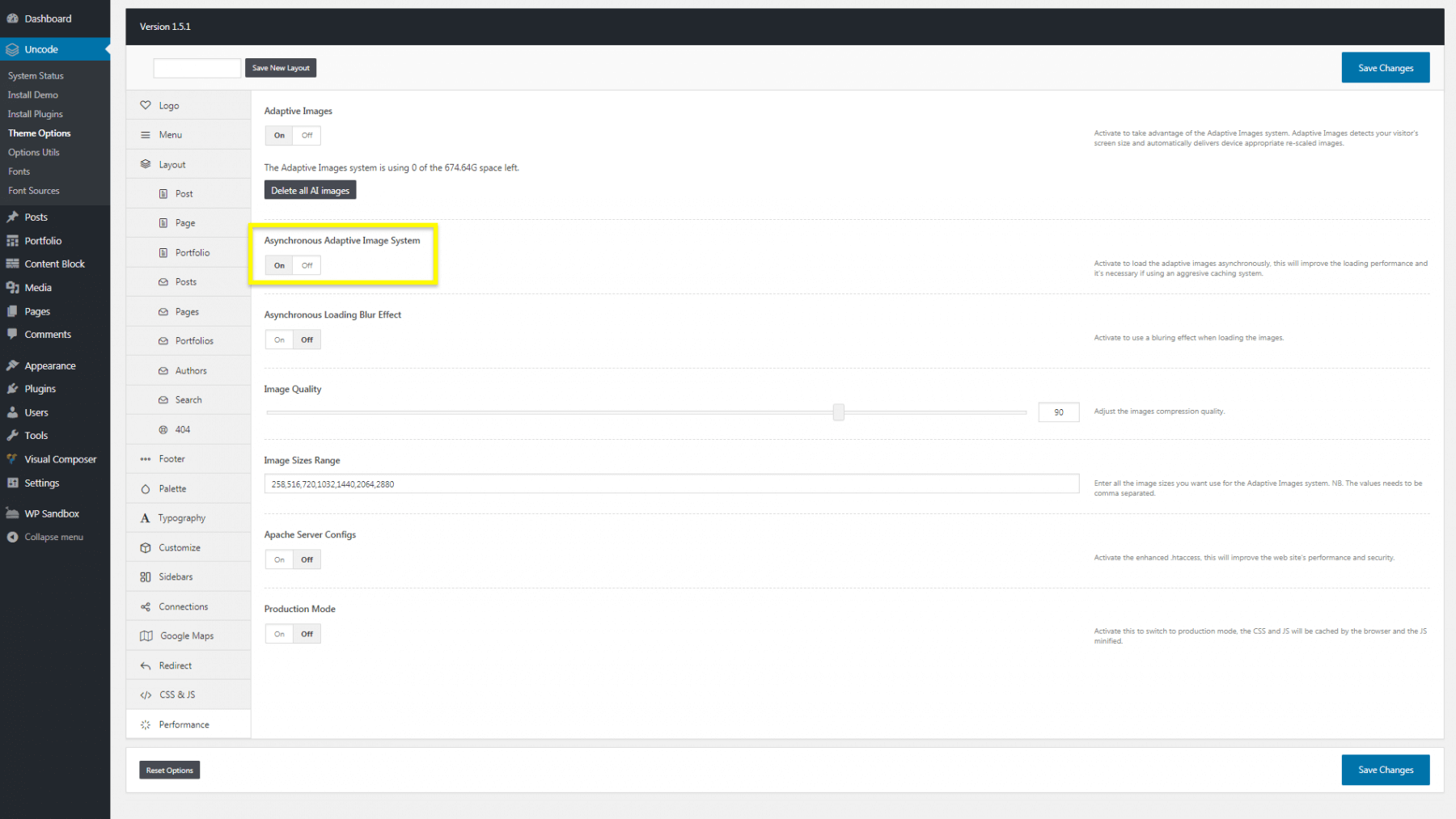
Örneğin, Uncode > Theme Options > Performance altında, Asenkron Uyarlanabilir Görüntü Sistemi adlı bir özelliği açabilirsiniz:

Bu, başlangıçta tüm resimlerinizin düşük çözünürlüklü sürümlerini yükler, böylece sayfalar daha hızlı sunulabilir. Bir sayfa tam olarak yüklendiğinde, bu başlangıç resimleri normal yüksek kaliteli sürümlerle değiştirilecektir.
Uncode sitenizi hız için nasıl optimize edeceğiniz hakkında daha fazla bilgiyi belgelerimizden okuyabilirsiniz. Herhangi bir sorunuz varsa, doğrudan bizimle de iletişime geçebilirsiniz!
Çözüm
En muhteşem ve ilginç web siteleri bile çok yavaşlarsa batabilir. Bu günlerde ziyaretçiler, web sitelerinin ve uygulamaların hızlı yüklenmesini bekliyor ve geride kalanlara karşı çok az sabrı var. Bu, her zaman sitenizin performansını izlemeniz ve hangi araçların size yardımcı olabileceğini bilmeniz gerektiği anlamına gelir.
Bu üç çözümü birlikte kullanmak, web sitenizin performansının tam bir resmini elde etmenize yardımcı olacaktır:
- Pingdom Tools'u kullanarak sitenizin yüklenme sürelerini ölçün.
- Google PageSpeed Insights ile sitenizin mevcut optimizasyonunu analiz edin.
- Web sitenizi Load Impact ile stres testi yapın.
Web sitenizin performansını nasıl iyileştireceğiniz veya Uncode'un nasıl yardımcı olabileceği hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde sorun!
