Bu kadar! WordPress'te Gezinme Çubuğunuza Başarıyla Sayfa Eklediniz
Yayınlanan: 2022-09-08WordPress'te gezinme çubuğuna nasıl sayfa ekleyeceğiniz hakkında bir makale istediğinizi varsayalım: WordPress'te gezinme çubuğuna sayfa eklemek, birkaç adımda yapılabilecek basit bir işlemdir. İlk olarak, WordPress hesabınıza giriş yapın ve Gösterge Tablosuna gidin. İkinci olarak, sol kenar çubuğundaki "Sayfalar" bağlantısını tıklayın. Üçüncüsü, “Yeni Ekle” düğmesine tıklayın. Dördüncüsü, “Yeni Sayfa Ekle” alanına eklemek istediğiniz sayfanın başlığını girin. Beşinci olarak, düzenleyiciye sayfa içeriğini girin. Altıncı, “Yayınla” düğmesine tıklayın. Yedinci, sol kenar çubuğundaki “Görünüm” bağlantısına gidin ve “Menüler” bağlantısını tıklayın. Sekizinci olarak, “Sayfalar” açılır menüsünden gezinme çubuğuna eklemek istediğiniz sayfaları seçin. Dokuzuncu, “Menüye Ekle” düğmesine tıklayın. Onuncu, “Menüyü Kaydet” düğmesine tıklayın.
Bir web sitesinin önemli bölümlerine gitmek için bir gezinme menüsü kullanılabilir. Bir WordPress web sitesi genellikle bu bağlantıları her sayfanın üstünde yatay bir bağlantı çubuğu olarak görüntüler. Bu eğitimde, WordPress'e bir gezinme menüsü ekleme sürecinde size yol göstereceğiz. Blog oluşturmak için WordPress kullanıyorsanız, açılır menü seçeneği olarak blog kategorileri eklemek isteyebilirsiniz. WPBeginner bunun için haberler, temalar, öğreticiler vb. dahil olmak üzere çok çeşitli kategorilere sahiptir. Menüyü görüntülemek istediğiniz sayfa konumunu seçtikten sonra Menüyü Kaydet düğmesine tıklayın. Menüye eklemek istediğiniz kategoriler seçilebilir ve 'Menüye Ekle' butonuna tıklanabilir.
Bunları yerlerine sürükleyip bırakarak daha uzağa taşıyabilirsiniz. Aşağı oka tıklarsanız, herhangi bir menü öğesi düzenlenebilir. Menünüze sosyal medya simgeleri eklemek de uygun bir seçenektir. Gezinme menüsü eklemenin en iyi yolu Görünüm'e gitmektir. WordPress kontrol panelinizden içeriği düzenleyebilirsiniz. Tam site düzenleyicisine, Twenty Twenty-Two temasındaki 'Özelleştir' düğmesine tıklayarak da erişilebilir. Menüyü değiştirmek veya yeni bir tane oluşturmak istiyorsanız, 'Menü Seç' seçeneğini de seçebilirsiniz.
Çevrimiçi mağaza veya haber sitesi gibi büyük bir siteniz varsa, gezinme menüsü mükemmel bir seçimdir. Bu tür menüler Reuters, Buzzfeed ve Starbucks gibi sitelerde bulunabilir. WordPress ile istediğiniz kadar menü oluşturabilirsiniz. Web sitenize birden fazla menü eklemeye başlamak için önce eğitimlerimizde gösterilen menüleri yapın.
WordPress'te Menüye Taslak Sayfalar Ekleyebilir misiniz?
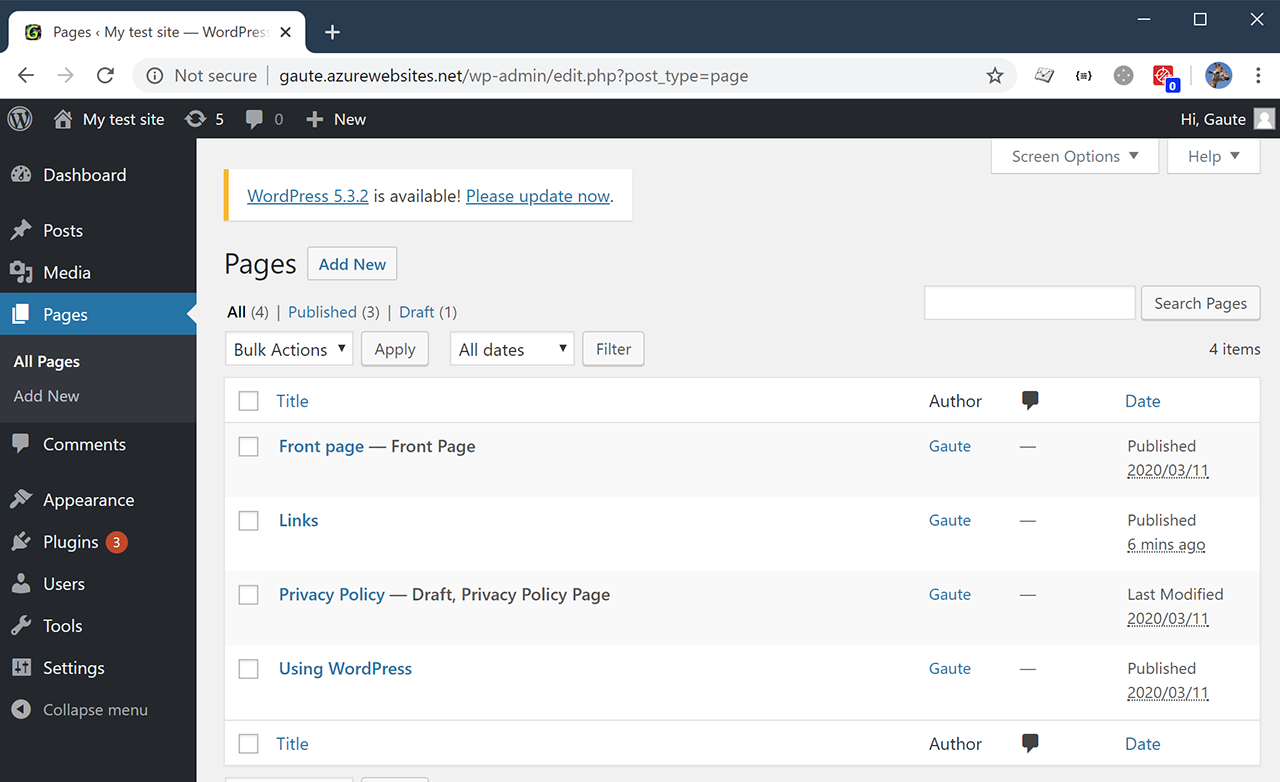
 Kredi bilgileri: gauteheggen.com
Kredi bilgileri: gauteheggen.comYayınlanan bir sayfayı Taslak sayfaya çevirdiğinizde, WordPress onu gizlemez ancak menülere Taslak sayfalar eklemenize izin vermez. Evet doğru. Sayfa menüde bırakıldığında, kullanıcıları ve botları bir 404 sayfasına, bir çıkmaz sokağa gönderir.
WordPress kullanıcıları, menülerine Taslak Sayfalar ekleyemezler. Yayınlanmış bir sayfa seçip Taslak sayfaya geçtiğinizde, vurgulanan alanda görünmez. Kullanıcıların menüde bırakarak sayfanın sonuna ulaşmasına neden olur. 404 sayfanız varsa, ziyaretçileriniz web sitenize gidemez. Kod, web sitesinin menüsünden Taslak durumundaki herhangi bir sayfayı kaldırmak için kullanılmalıdır. Ziyaretçilerin aradığı 404 sayfa ile müşteri endişeleriyle ilgilenenler arasında net bir ayrım yapılabilir. Bu örnekte, menü öğesinin ait olduğu nesne için post_status aramak ve o nesne draft olarak ayarlanmışsa onu menüden kaldırmak için WP_nav_menu_objects içinde bir filtre geri çağrısı kullandık.
WordPress Sitenizde Bir Taslakta Nasıl Değişiklik Yapılır?
Bir taslakta değişiklik yapmak istediğinizde, önce Hızlı Taslak kutusundaki 'Yayınla' düğmesini tıklayın. Değişikliklerinizi kaydedebilecek ve kaydettikten sonra taslağı yayınlatabileceksiniz.
Bir taslağı halktan gizlemek için Hızlı Taslak kutusundaki 'Özel' düğmesini tıklayın. Bir taslak üretilene kadar tüm değişiklikler halktan gizlenecektir.
Menü Elementor WordPress'e Nasıl Sayfa Eklerim?
 Kredi bilgileri: powerpackelements.com
Kredi bilgileri: powerpackelements.comBir sonraki adım, Sayfalar bölümüne gitmektir. Yeni sekmesi, kontrol panelinin sol köşesinde bulunabilir. Elementor ile Düzenle'yi tıklayarak elementor üzerinde değişiklik yapabilirsiniz. Menü oluşturmak için Bölüm bölüm ekle menüsüne gidin ve yeni bölümün yapısını belirtin. İstediğiniz bölüm yapısını seçin.

Elementor'da tam sayfa menü oluşturmak birkaç dokunuş kadar basittir. Yapmanız gereken tek şey eklentileri yüklemek. Menü widget'ını iyi göstermeye çalışırken nasıl kullanacağınız konusunda kendinizi sinirli bulursanız, bu yöntem size çok zaman kazandıracaktır. İlk adım, logonuzu ve diğer öğeleri başlık menüsüne eklemektir. Açılır pencereyi yayınladıktan sonra 3. adıma geçmeniz gerekir. Üçüncü adım, daha önce oluşturduğunuz Açılır menü sayfasını tamamlamak için gereken eylemi eklemektir. 4. Adımın en üstünde bir krep yığını görünür (Dinamik Etiketler simgesini tıklayın). Elimizde kalan tek şey bu.
WordPress'te Özel Menü Oluşturma
Menü öğenizi kaydetmek için az önce oluşturduğunuz başlığı ve açıklamayı girin. Menü öğeniz aşağıdaki gibi görünmelidir: 404 hatası 404 hatası 404 hatası Menü öğesinin başlığının ve açıklamasının öğenin içeriğini doğru bir şekilde yansıtmasını sağlamak çok önemlidir. İlgili düzenleme alanlarını görmek için başlığa veya açıklamaya tıklamanız yeterlidir. WordPress web sitenize birkaç basit adımda bir menü eklemek kolaydır. Aşağıdaki basit talimatlar, herhangi bir cihazda kullanabileceğiniz duyarlı, mobil uyumlu bir menü oluşturmanıza olanak tanır. Bulunacaklarından emin olabilmeniz için menü öğelerinizin net bir tanımını sağlamanız çok önemlidir.
WordPress Gezinme Menüsü
Bir WordPress gezinme menüsü, bir WordPress menü sisteminden oluşturulan bir menüdür. Gezinme menüleri genellikle bir tema tarafından oluşturulur, ancak bir eklenti tarafından da oluşturulabilir. WordPress gezinme menüleri, her birinin başlığı, URL'si ve hedefi olabilen bir veya daha fazla WordPress menü öğesinden oluşur.
Site sahipleri ve geliştiriciler, WordPress gezinme menüsü işlevini kullanarak özel menü bağlantıları oluşturabilir. Gereksinimlere bağlı olarak, function.php dosyasına eklenebilir ve belirli operasyonel ve görsel öğeleri gösterecek şekilde özelleştirilebilir. Önceden, WP_nav_menu seçeneğini kullanarak bir WordPress temasının menülerini oluşturmak en iyi seçenekti. WordPress sitenize bir navigasyon menüsü eklemek istiyorsanız, önce WP_nav_menu kodunu girmelisiniz. Bu kod, WordPress Yönetici sayfasında veya function.php dosyasında bulunabilir. Menü oluşturma için diğer seçenekler arasında bir yönetici sayfası kullanmak veya bir eklenti kullanmak yer alır. UberMenu, talep üzerine karmaşık menüler oluşturmanıza olanak tanıyan duyarlı bir menü tasarımı eklentisidir.
Sürükle ve bırak yapısı, sezgisel bir kullanıcı arayüzü ve şeffaflık, kenarlıklar ve köşe yarıçapı gibi temel menü öğelerini kontrol etme yeteneği, Hero Mega Menu'yü site menülerini kaydetmek için güçlü bir WordPress eklentisi haline getirir. En şık WordPress dikey menü eklentisi, SlickMenu şirketi tarafından yaratılmıştır. Touchy, küçük ekranlar görüntüleyen mobil cihazlarda kullanılmak üzere tasarlanmıştır. Hafif ve kullanımı kolaydır, birçok işlevselliğe sahiptir ve herhangi bir temaya eklenebilir. Touchy ile web siteniz için mükemmel mobil menüyü oluşturabilirsiniz.
WordPress'te Açılır Menüye Sayfa Nasıl Eklenir
WP Admin'de Görünüm'e gidin ve açılır menüde geçiş yapın. Menüdeki öğeler, sürükleyip bırakarak yeniden düzenlenebilir. Bir öğeyi yuvalanması gereken yerin sağına sürükleyin, ardından geri almak için tekrar sola sürükleyin.
İyi tasarlanmış bir gezinme çubuğunuz veya menünüz varsa, ziyaretçileriniz sitede kolayca gezinebilecektir. Fark etmiş olabileceğiniz gibi, İnternette çok sayıda gezinme menüsü türü vardır. Aşağıdaki izlenecek yoldaki adımları izleyerek, menünüzü oluşturmak için yerel WordPress özelliklerini nasıl kullanacağınızı göstereceğiz. En az bir menü oluşturduktan sonra ona öğeler ekleyebilirsiniz. Sayfalar, gönderiler ve özel URL'lerin tümü mevcuttur. Açılır menünüze özel stil eklemek için CSS sınıflarını da kullanabilirsiniz. Bu kategoride yer alan tüm içerik, o kategoriye göre oluşturulan herhangi bir menü öğesinde görüntülenecektir.
2. Adımda, WordPress Özelleştirici'de seçtiğiniz menüyü göreceksiniz. Yayınla düğmesine tıklayarak menünüzü yayınlayabileceksiniz. Dördüncü adımda, menü öğeleri eklenebilir, kaldırılabilir veya yeniden düzenlenebilir. Beşinci bağlantıya tıklayarak canlı bir açılır menü oluşturabilirsiniz.
