Duyarlı Web Tasarımcıları için En İyi 20 Web Aracı
Yayınlanan: 2022-03-17Duyarlı Web Tasarımı (RWD), günümüzde çoğu web yöneticisi ve geliştirici için kavranması kolay bir kavram olsa da, yine de tarayıcıların duyarlı tasarımı görüntülemek için kullandığı temel işlevlerin kısa ve öz bir şekilde anlaşılmasını gerektirir ve bu işlevlerin yok sayılması, Kullanıcı deneyimini engelleyecek ve web sitesi performansında sorunlara neden olacak hatalı kodlanmış duyarlı web siteleri. Duyarlı web tasarımının yönünü tanımlamaya yardımcı olan HTML5'in yanı sıra, geliştiricilerin CSS3'ü iyi anlamaları gerekir, bu olmadan duyarlı tasarımın gerçekleştirilmesi mümkün değildir. Örneğin medya sorguları, belirli cihaz ekran boyutları ve türleri için belirli içerik parçalarını tanımlamaya yönelik bağımsız bir çözümdür. Ancak o zaman bile, bu tür işlevler, duyarlı tasarımın yapabileceği her şeyin buzdağının yalnızca en ucuna dokunuyor.
Mobil uyumluluk, duyarlı tasarımın nasıl algılandığını şüphesiz yeniden yapılandıracak ve yeniden organize edecek bir başka hassas konudur. Mobilin, mobil uygulamalar ve çerçeveler biçiminde gelen içeriği görüntülemeye yönelik daha spesifik bir yaklaşıma doğru ilerlediğinin açık bir göstergesi var. Tüm bu büyüme kavramları, tasarımın geleceğine ve mevcut taktiklerinizin gelecekteki büyüme için nasıl değiştirilebileceğine dair kapsamlı bir araştırma gerektirir.
Web tasarımının nereye gittiğini anlayarak, mevcut araç setinize tam olarak uyacak gerçekten pratik ve kullanışlı bazı duyarlı web tasarım araçlarının bir listesini derledik, bunlardan bazıları kesinlikle kalbinize giden yolu bulmuş olacak, ancak bazıları sizin için tamamen yeni olabilir. Doğrudan ön uç çerçevelerden mobil test araçlarına ve bundan böyle daha iyi, daha duyarlı ve daha ilgi çekici web siteleri oluşturmanıza yardımcı olacak çok sayıda ilham verici tasarım deseni kaynağına kadar - bir fincan çay alın ve bu yıldız toplama gezinize başlayın.
Önyükleme

Ön uç web sitesi oluşturmaya başlamak hiç bu kadar uygun olmamıştı. Bootstrap gibi çerçeveler, işlevsel bir iş web sitesini önyükleme işlemini gerçekten zahmetsiz bir görev haline getirir. Bootstrap en son web standartlarını takip ettiğinden, tüm özellikler duyarlı tasarımla da uyumludur. Bootstrap'i bu kadar başarılı yapan şey, geniş bileşen koleksiyonuna atfedilir, standart Bootstrap ızgara tasarımını alın ve modern bir web sitesini hızlı bir şekilde başlatmak için ücretsiz bileşenlerden herhangi birini uygulayın.
Şekil, renk ve boyutlarda özelleştirilebilen düğmeler ve özel JavaScript özellikleriyle entegre etmek için kendiniz değiştirebileceğiniz gezinme çubukları gibi bileşenler. Tarayıcılar ayrıca duyarlı tasarımı desteklemek için geleceğe çok sıçradı, örneğin - videoları veya resimleri gömmek, ziyaretçilerinizin eriştiği cihaz boyutuna göre otomatik olarak yeniden boyutlandırılacak şekilde yapılandırılabilir. Bu, kullanıcı deneyimini modern, sorunsuz ve güvenilir hale getirir. Büyük resimde, Bootstrap bir web sitesi oluşturmanıza yardımcı olacak çerçevedir, ardından deneyimi daha da genişletmek için bahsedeceğimiz diğer duyarlı tasarım araçlarının çoğuyla ilerleyebilirsiniz.
Web akışı

Flexbox, modern web tasarımı ve geliştirmenin belki de en çok konuşulan özelliğidir ve yalnızca geçen yıl deneyimli geliştiriciler tarafından yazılan sayısız konuyu teşvik etmiştir. Flexbox'ın temel tanımı, duyarlı web tasarımında bulunan yaygın sorunları çözen sağlam bir düzen aracıdır. Web akışı nedir? Flexbox tasarımını görsel bir oluşturucuya entegre eden, saatlerce geliştirmeden tasarruf sağlayan ve duyarlı düzenler oluşturabileceğiniz kolay bir kullanıcı arayüzünü tercih eden bir platformdur.
Neyse.. Neden Flexbox? Flexbox'ın bu kadar popüler olmasının bir nedeni, aksi takdirde verimsiz tasarım desenleri gerektirecek karmaşık tasarım sorunlarını çözmesidir. Size Flexbox'ın temel özetini vermek için — yalnızca birkaç satır kodla etkili bir şekilde karmaşık tasarım desenleri oluşturabilirsiniz. Örneğin, başlıklar veya alt başlıklar için kullandığınız yazı tipi boyutlarına rağmen hizalı kalmaya devam eden eşit şekilde hizalanmış kalıcı öğeler oluşturmak. Flexbox ile özellik ana hatları veya müşteri incelemeleri gibi düzenler oluşturabilir ve bunları dikkate değer bir kullanıcı deneyimi sağlayacak şekilde hizalayabilirsiniz. Ana hatlarıyla size yardımcı olması için yerel CSS3'e güvendiğiniz fiyatlandırma tabloları gibi sıradan şeyler bile artık Webflow'un Flexbox özelliklerini kullanarak tasarımlarınıza entegre edilebilir. Bir web sitesinin meyve verme hızını hızlandırmak için tam web sitesi ızgaraları oluşturulabilir.
UIPaternleri

Bir web tasarımcısı olarak, günlük olarak kullandığımız birçok web sitesini, uygulamayı ve aracı yöneten UI kalıplarından kaçış yok. Ortak kullanıcı arayüzü kalıplarına güvenmeseydik dijital dünyanın nasıl görüneceğini hayal edin. Çılgın, çarpık bir dünya olurdu. Ancak tasarımın evrimi ve ortak işlevsellikte kalıpların kendilerini nasıl tekrar ettiğinin anlaşılması sayesinde, formlar, veri yönetimi, içerik yönetimi, düzen, gezinme ve kullanıcı ekranı sayfaları gibi kategorileri yöneten farklı UI kalıpları hakkında bilgi edinmek mümkündür.
Kendi tasarım stilinizi kullanarak, ancak bir denge hissi elde etmek için ortak UI kalıplarının rehberliğini izleyerek yeniden oluşturulabilen çok çeşitli tasarım ekranlarıdır. Ve bunlar aynı zamanda UI Modellerinin kapsadığı kategorilerdir. Her kategoride, her bir tasarım kategorisinin standart UI modellerini yansıtacak şekilde değiştirilebileceğini gösteren bir dizi örnek desen vardır ve bunların tümü ortalama dijital kullanıcı tarafından en uygun bulunmuştur. Bu sayfada bulacağınız tasarım desenleri yerel ve mobil uygulamalara uygulanabilir. Duyarlı tasarım, en başından itibaren kullanılabilirlikle ilgiliydi, birden fazla cihaz için tek bir düzeni yönetmek kendi başına ağır bir iştir, ancak kalıplar, birden fazla tasarıma tek bir kalıp uygulamanıza izin vererek sorunlu görevlerin dengelenmesine yardımcı olur.
hayal et

Görüntüler, duyarlı tasarımda oldukça olumlu bir başka konudur. Sonuçta, tablet cihazlarından veya akıllı telefonlarından gelen ziyaretçilere aynı görüntüyü sunmak istemezsiniz. Cihaz çözünürlüğü her zaman farklı olacaktır ve CSS3 özellikleri, farklı cihazların indirdiği görüntü boyutları ve türleri arasında bir tür denge sağlamak için mevcut olsa da, görüntü kalitesini ve boyutlarını iyileştirmek hala çok güçlü bir konudur. Elbette, HTTP/2 dünya çapındaki geliştiriciler için bazı büyük değişiklikler getirecek, ancak önümüzdeki 5 yıl web için hala oldukça zor olacak.
HTTP Arşivi, 2010'da - ortalama olarak, tek bir web sayfasının boyutunun kabaca 700 kb olduğunu, 2016'da ise bu sayının 2,2 mb'ye çıktığını bildiriyor! Ve bu megabaytların çoğunu görsel içerik kaplıyor; Görüntüler. Öyleyse kendinize sormalısınız, görüntü optimizasyonu konusunda sorumsuz kararlar nedeniyle sayfalarımın performansından ödün veriyor muyum? Bu soruyu sizin için yanıtlamak isteyen bir hizmet/platform olan Imagify hakkında bilgi edinebileceğiniz ve tam otomatik bir süreç olarak görüntü optimizasyonunu gerçekleştirmeniz için size doğru araçları sunduğu yer burasıdır.
Mevcut ve gelecekteki tüm yüklemelerinizi anında optimize edebilmeniz için bir WordPress eklentisi kullanıma sunulmuştur. Soruna doğrudan bakmadığınız sürece, çoğu zaman sorun yokmuş gibi görünebilir, ancak Google gibi şirketler, kullanıcıları daha iyi sıralamalar karşılığında web sitelerinin performansını iyileştirmeye teşvik ederse, bundan geri dönüşün olmadığını bilirsiniz.
İpuçları

JavaScript, ön uç geliştirmede sıklıkla kullanılmaktadır. Web'in geri kalanını birbirine bağlayan React, Angular, Meteor, Node.js ve yerel JavaScript kitaplıkları gibi çerçeveleri düşünün. jQuery, tamamen şık duyarlı tasarım özellikleriyle ilgileniyorsanız, oldukça sık kullanacağınız tek kitaplıktır ve JS'de daha iyi olmanın tek yolu daha fazla kod yazmaktır. Bu durumda ipuçları, yeni şeyler öğrenmek, kalıpları daha iyi anlamak ve genel olarak beyninizi taze ve JavaScript'teki en son gelişmelerle ayakta tutmak için çok yardımcı olabilir. Yani.. JsTips'i akıllı telefonunuza yükleyin.
Size günlük olarak yeni bir JavaScript ipucu verecek basit ve zarif bir uygulama. Bazen ipuçları, aklınızın bir köşesinde zaten bildiğiniz şeylerden bahseder, ancak çoğu zaman yaratıcı, fütürist ve denemek ve üzerinde çalışmak için heyecan verici şeylerle karşılaşırsınız. App Store'daki bir inceleme, uygulamanın bazı temel tasarım işlevlerinden yoksun olduğunu, ancak bir kodlayıcı olarak - en çok istediğinizi, etli kod örneklerini ve kod tanımını elde edersiniz, böylece o kod düzenleyiciye atlayabilirsiniz ve Takın.
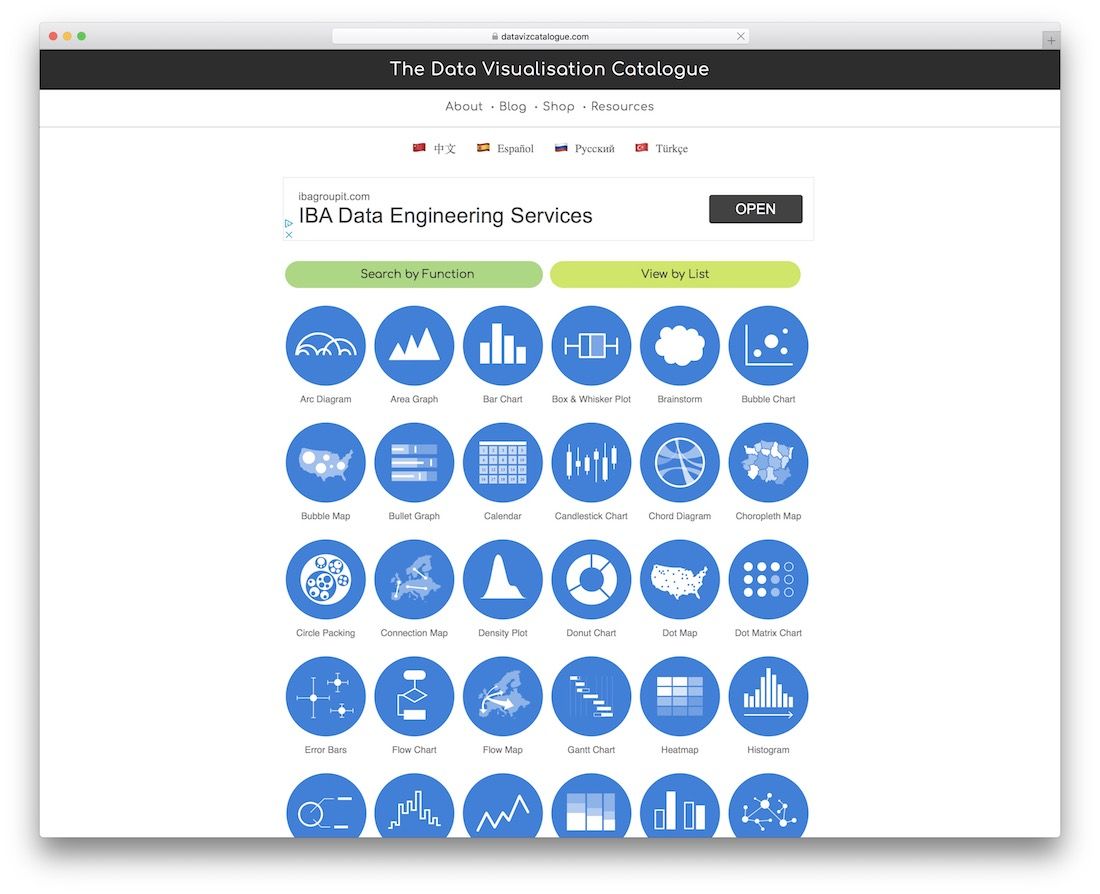
Veri Görselleştirme Kataloğu

Duyarlı tasarıma sahip olan şey, aradığınız düzeni mükemmelleştirmek için gece gündüz çalışabilirsiniz, ancak düzen tamamlandıktan sonra bile - yapılacak daha çok iş var ve bu genellikle entegre edebileceğiniz şekilde gelir. tasarımlarınıza etkileşimli ve dinamik içerik ekleyin. Elbette, WordPress, duyarlı cihaza bir şekilde hitap eden heyecan verici eklentilerle içeriği eklemeyi kolaylaştırdı, ancak gerçekten yerel duyarlı web siteleri, kırılması çok daha zor bir tanımlama bilgisidir ve içerikte en çok bulduğunuz şeylerden biri çizelgelerdir, hikayeyi sayılarla betimleyen grafikler ve diğer veri görselleştirmeleri. New York Times, duyarlı web sitelerinin en son seçim sonuçları için dinamik görselleştirmeler oluşturmak için duyarlı bir araç setine nasıl ihtiyaç duyacağının harika bir örneğidir.
Bu nedenle, her biri benzersiz bir sayfaya, benzersiz bir açıklamaya, çizelge/grafiğe/görselleştirmenin nasıl görüneceğine dair bir önizlemeye sahip harika bir veri görselleştirme desenleri ve işlevleri koleksiyonu olan Veri Görselleştirme Kataloğu hakkında daha fazlasını paylaşıyoruz. en önemlisi — böyle bir diyagramı veya görselleştirmeyi yeniden oluşturmak için kullanılabilecek en kararlı en yeni araçların önerisi. Bu proje için çok fazla çalışma yapıldı ve duyarlı veri görselleştirmeyi daha iyi anlamanıza yardımcı olmak için bunu kullanmaktan kaçınmak oldukça cahilce bir fikir olacaktır. Yay diyagramları, alan grafikleri, çubuk grafikler, beyin fırtınası bulutları, kabarcık çizelgeleri ve haritalar, bülten grafikleri, takvimler, bağlantı haritaları, akış haritaları, histogramlar, çizgi grafikler, spiral grafikler ve sayısız diğer gibi çok sayıda örnek mevcuttur. duyarlı bir web sitesinde verilerinizi görüntülemenin yaratıcı yolları.
InVision LABS tarafından hazırlanmış

Craft, uzun yıllardır web tasarımı ortamını şekillendirmeye yardımcı olan, önde gelen ve oldukça itibarlı bir tasarım yazılımı platformu olan InVision Labs'ın yeni bir aracıdır. Craft'ın piyasaya sürülmesiyle, InVision bu kaydı sağlam tutmak istiyor gibi görünüyor ve büyük olasılıkla yapacaklar. Craft, benzeri olmayan bir ekran tasarım aracıdır. Sezgiseldir, akıllıdır, zor görevlerin üstesinden gelebilir ve kullanıcının ihtiyaçlarına çok duyarlıdır.
Benzersiz bir uygulama prototipi deneyimi oluşturmak için gerçek verileri (sizin sağladığınız veya özel olarak oluşturulmuş) kullanan dinamik uygulama prototipleri oluşturun. Kitaplık özelliği, bulut işlevselliği aracılığıyla ekranlarınıza yeni ve heyecan verici tasarım öğeleri ekleme yeteneğine sahiptir, bu nedenle ister canlı bir web sitesinden veri çekmek, ister kendi başınıza yüklemek isteyin - Craft Library, kullanılacak özelliktir. Yakın zamanda böyle bir sisteme rakip görmemiz olası değildir, bu nedenle Craft'ı şu anda öğrenmek, gelecekte piyasaya sürmeyi planladığı yeni özelliklere daha fazla adapte olacağınız anlamına gelebilir.
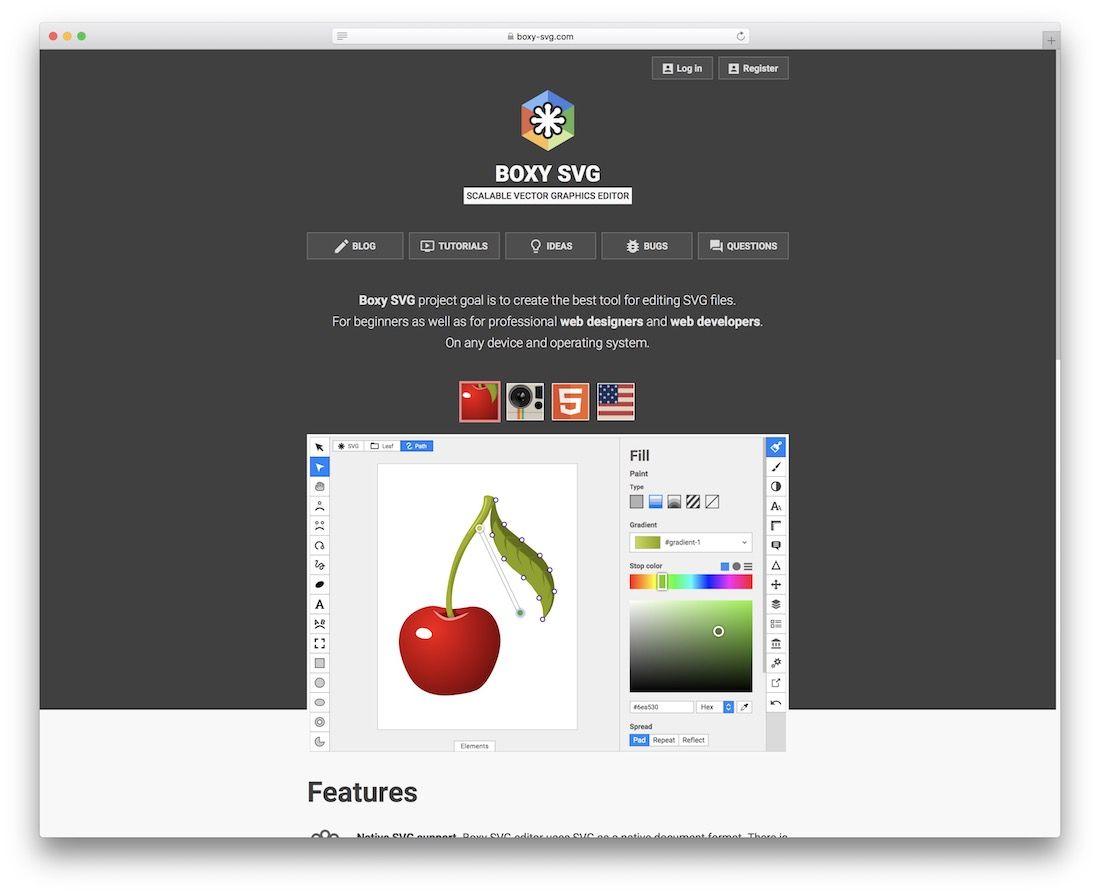
Kutulu SVG Düzenleyici

Boxy, vektör grafiklerini doğrudan tarayıcıda değiştirmenin yeni bir yoludur. Şimdiye kadar grafik tasarımcıları, vektör grafiklerine odaklanan ortak görevleri tamamlamak için Sketch ve Adobe Illustrator gibi araçları kullanmaya büyük ölçüde bağımlıydı, ancak Boxy SVG ile artık illüstrasyonlar, simgeler, afişler, maketler, çizelgeler, düğmeler ve diğer özel ürünler oluşturabilirsiniz. SVG öğeleri doğrudan favori tarayıcınızdan. Şaşırtıcı derecede işlevsel ve kesinlikle faydalı. SVG'ler şimdiden duyarlı tasarımların geleceğidir ve Boxy gibi araçlar bunun böyle kalmasını sağlayacaktır. SVG grafiklerini tasarımlarınıza entegre etmenin faydaları paha biçilemez. Performans, ölçeklenebilirlik ve güzel kullanıcı deneyimi için kusursuz bir şekilde faydalıdırlar.
UXPin


Web tasarımı hakkında bir fikriniz varsa, bunu şaşırtıcı ve esnek UXPin ile gerçekleştirebilirsiniz. Gerçekten herhangi bir sınırlama bilmeyen bir çözümdür. Aslında, sahip olduğunuz tek sınır hayal gücünüzdür, bu yüzden serbest bırakın ve tam olarak peşinde olduğunuz şaheseri yaratın. UXPin ile basit ve karmaşık şeyleri er ya da geç gerçeğe dönüştürebilirsiniz.
İster bir prototip, ister tam gelişmiş bir proje kuruyor olun, yine UXPin için sınır yoktur, çünkü onu herhangi bir amaç için kullanabilirsiniz.
Özelliklere gelince, söylemeye gerek yok, çok fazla var. Materyal Tasarımı ve Önyükleme gibi yerleşik kitaplıklardan HTML içe aktarmaya, tonlarca bileşene, etkileşimli form öğelerine ve vektör çizim araçlarına kadar, tüm bunlar ve yığınlar daha fazlası UXPin ile elde ettiğiniz şeydir. Etkileyici UXPin ile anında fark yaratmaya hazır olun.
Mobil Uyumluluk Testi (Google tarafından)

Bu gün ve çağda, web sitenizin veya blogunuzun tüm cihazlarla tam uyumlu olması son derece önemlidir. Kısacası, sayfanız mobile hazır olmalıdır. Sitenizin esnekliğini kontrol etmekle ilgileniyorsanız, Google'ın kendi Mobil Dostu Testini denemeyi kaçırmasanız iyi olur. Search Console'un bir parçası olsa da, hesabınız olmasa bile bazı şeyleri test edebilirsiniz.
Web sitenizin veya blogunuzun düzeninin ne kadar akıcı olduğunu incelemek için URL'nizi veya hatta kodunuzu ekleyin. Test düğmesine bastığınızda, Mobil Dostu Test gerisini halleder. Sayfayı analiz ettikten sonra, Mobil Uyumluluk Testi, sonucu ve ayrıca herhangi bir hata olup olmadığını sağlayacaktır.
Çapraz Tarayıcı Testi

Web sitenizi mobil cihazlar için test etmeye benzer şekilde, farklı web tarayıcılarıyla ne kadar uyumlu olduğunu görmeniz gerekir. Şansınıza, her şeyi manuel olarak yapmak yerine CrossBrowserTesting'den yararlanabilirsiniz. Çok sayıda masaüstü ve mobil tarayıcı ile yazılım, sayfanızı tüm sevilen tarayıcılar için optimize etmenize yardımcı olacaktır. Bunun özünü anlamak için, mevcut sunumları izleyebilir ve olağanüstü CrossBrowserTesting ile mümkün olan her şeyi görebilirsiniz.
Araç, web geliştiricilerinin ve ekiplerinin ihtiyaçları için doğru çözümü bulmasını sağlayan üç farklı paket halinde gelir. Unutmayın, risksiz bir deneme başlatabilir ve bu güçlü çözümü ilk elden deneyimleyebilirsiniz. Özelliklerin bazıları, birkaçını saymak gerekirse, manuel ve otomatik test, hata ayıklama, ekran görüntüleri, gerçek cihazlar, paralel test ve CI entegrasyonları içerir.
atomik

Atomic iki şey yapar: mevcut tasarım dosyalarını (PS veya Sketch) kullanarak bir arayüz oluşturmanıza yardımcı olur ve bu tasarımları özel animasyonlarla prototiplemenize yardımcı olur. Cihaz türleri sınırlaması olmadan özel uygulamalar oluşturun ve bu tasarımların birden çok platformda nasıl etkileşime girdiğini görün. Hareket için optimize edilmiş bir motor, uygulamanızın kullanıcı arayüzünü modern bir dokunuşla zenginleştirecek animasyonlu hareketler yapmanıza izin verecektir. Tasarımlarınızın her biri için tasarım ekibinizle veya farklı cihazlar çalıştıran kişilerle paylaşabileceğiniz özel bir URL alabilir ve uygulama prototipinin onlarla nasıl etkileşime girdiğini görebilirsiniz.
Bakın, Atomic'in burada yapmaya çalıştığı şey, geliştiricilere ve elbette tasarımcılara, tüm büyük cihazlarda çalışacak prototipler oluşturma açısından daha kolay alma şansı vermektir. Böyle bir tasarımı tek tek kodlamak çok fazla zaman alır, ancak Atomic'i kullanmak - bu süreç, denendiği tüm platformlarda eşit derecede harika çalışan tek bir tasarıma indirgenir. Atomic, tasarım geçmişinizi kaydeder ve istediğiniz zaman belirli bir revizyona geri dönebilmeniz için gerçekleştirdiğiniz eylemleri günlüğe kaydeder. Ekip üyeleri, tasarımlar üzerinde birlikte işbirliği yapmaya davet edilebilir ve ihtiyaç duyulduğunda doğrudan geri bildirim toplamak için bir geri bildirim işlevi mevcuttur.
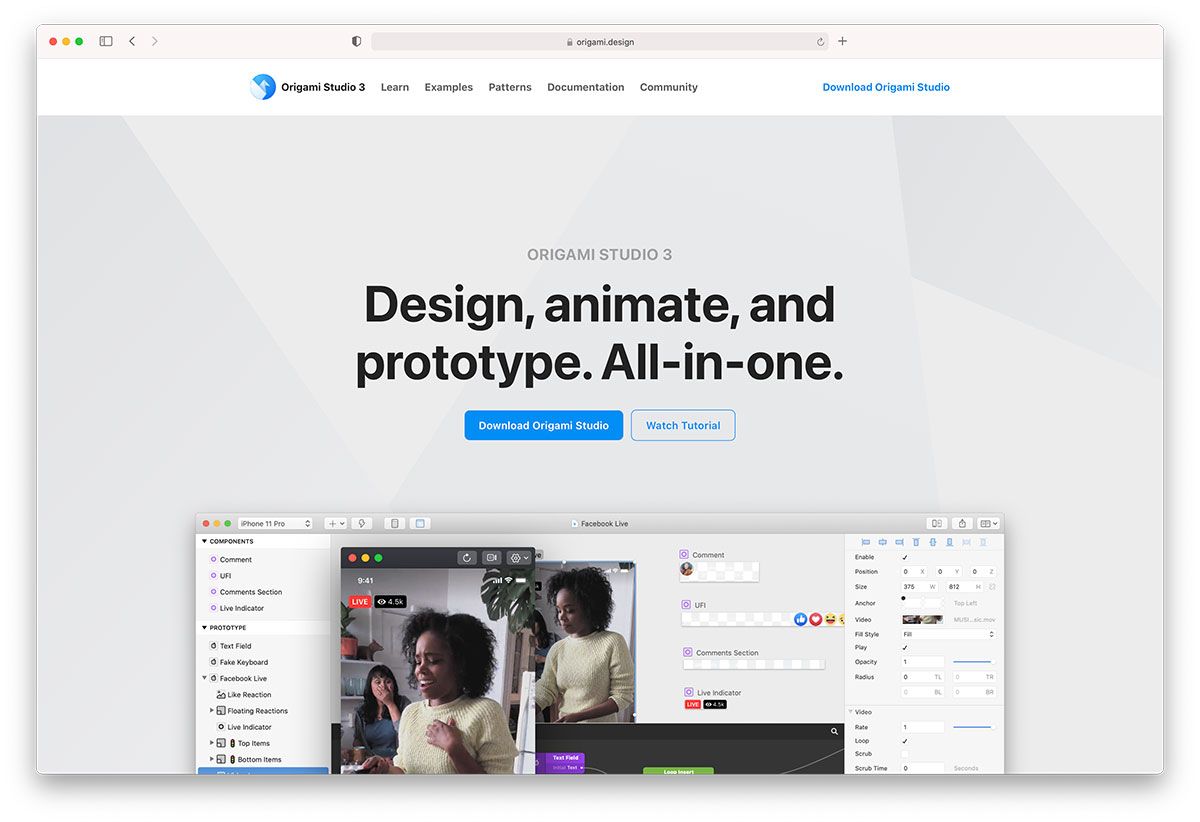
Japon kağıt katlama sanatı

Bu araçların birçoğunun aslında tasarım arayüzlerini ve özellikle kullanıcı arayüzlerini prototiplemek için olduğu gerçeğini gizlemeyeceğiz. Görünüşe göre pazarın kapısı son birkaç yılda açıldı ve şimdi Google ve Facebook gibi şirketler profesyonel grafik tasarımcılarının ihtiyaçlarını karşılamak için aynı yolu izliyorlar. Origami, Facebook tarafından oluşturulmuş bir tasarım prototipleme kitaplığıdır.
Origami, Instagram ve Facebook Messenger gibi popüler platformlarda zaten kullanım gördü ve şimdi geliştirme araç setine erişimi olan herkes, Origami kullanarak bu ünlü arayüz modellerinden bazılarını yeniden oluşturma seçeneğine sahip olacak. Modern bileşenler, Origami'nin arka ucunu bu kadar elverişli yapan şeydir. Kaydırma, kaydırma ve dokunma öğelerinin tümü, en son teknolojinin olanaklarını yansıtacak şekilde özenle tasarlanmış ve üretilmiştir. Yerel bir uygulama olan Origami, Sketch tasarımlarınızı doğrudan Origami'ye aktarmanıza izin verir, böylece tasarımlarınızın nasıl görüneceğini tarayıcıda canlı olarak önizleyebilirsiniz. Ve evet, Origami masaüstü prototipleme için de çalışır. Birçok yönden — evrensel bir araçtır.
Microsoft Akışı

Microsoft Flow ile daha kurumsal düzeyde bir tasarım geliştirmeye adım atıyoruz. Akış, kendi geliştirme süreciniz adına birkaç görevi otomatik olarak gerçekleştirebilen iş akışları oluşturmak içindir. Bu neden tasarımda faydalı olabilir? Birincisi, birçok cihaz arasında verileri senkronize etmeye yardımcı olur. İkincisi, uyarıları ve daha fazlasını ayarlamak için kullanabileceğiniz düzgün bir bildirim sistemine sahiptir. Bu şekilde, genel tasarım yapısında neler olup bittiğine ayak uydurmak söz konusu olduğunda ekibiniz ve kârlılığınız bozulmadan kalır.
Flow'u bu kadar çekici yapan şey, bağlanabileceği hizmetlerin miktarıdır - birkaçını saymak gerekirse Twitter, Dropbox, Slack, GitHub, Google Drive. Bunu yazdığımız andan itibaren 30'dan fazla hazır hizmet entegrasyonu var. Ve bu da değil. Özel şablonlar, Flow'un mevcut tasarım iş akışınıza veya geliştirmenize nasıl yararlı bir ek olabileceğini açıklamaya yardımcı olacaktır - yargılamayacağız. Her şablon, patronunuz size e-posta gönderdiğinde size bir metin mesajı göndermek, CRM'ye Twitter müşteri adayları eklemek veya dosyalarınızı yedeklemek gibi belirli bir amaç için tasarlanmıştır. Bu şablonlar buzdağının sadece görünen kısmıdır ve tam olarak ihtiyaç duyduğunuz süreçlere göre özelleştirilmiş akışlar oluşturmanız için size ilham vermeyi amaçlar.
1140 Izgara

Yalnızca mobil geliştiriciler bunu kabul etmekten hoşlanmayacaktır, ancak masaüstü öncelikli yaklaşım, bir tasarımı farklı cihaz türlerine uygun olacak şekilde küçültmenin en iyi yoludur. Geliştiriciler, 1280 piksel genişliğindeki ekranlar için 1140 duyarlı ızgara oluşturdu ve daha küçük ekranlar için zarif bir şekilde sürüm düşürme özelliğine sahip. Ne yazık ki, orijinal web sitesi artık geçersizdir, ancak mevcut tüm açık kaynaklı dosyalar hala GitHub'dadır ve ilk CSS ızgara web sitenizi oluşturmanıza yardımcı olacak bazı belgeler mevcuttur.
Uyarlanabilir Görüntüler

Duyarlı görüntüler hakkında zaten birkaç şey öğrendik; Bunlardan en önemlisi, web sitesi performansından ödün vermeden mümkün olan en iyi kullanıcı deneyimini sağlamak için görüntülerin tüm cihaz türleri için optimize edilmesi ve küçültülmesi gerektiğiydi. Her bir web sitesi, ziyaretçilerine performans açısından optimize edilmiş görsel içerik sunmaya başlasaydı, web'in ne kadar hızlı olacağını bir düşünün.
Genel web trafiği şaşırtıcı bir miktarda düşecektir, ancak bu yerel olarak uygulanmadıkça, bunun gibi bir değişikliğin uzun süre devam ettiğini görmeyeceğiz. Ancak alternatifler mevcuttur. Bunlardan biri, Uyarlanabilir Görüntüler. Uyarlanabilir Görüntüler algoritması, bir kullanıcının sayfalarınıza erişmekte olduğu bir cihazın türünü tespit etme ve bu kullanıcıya, ekran boyutu olarak çok daha küçük bir cihazın gereksinimlerine yanıt verecek daha özel olarak hazırlanmış bir görüntü sunma yeteneğine sahiptir. Uyarlanabilir Görüntüler, sayfaların kırılmasına neden olmadan popüler içerik yönetim sistemleriyle sorunsuz bir şekilde bütünleştiği için öne çıkıyor. Yani özünde, Uyarlanabilir Görüntüleri KULLANMAMAK için pek çok neden yoktur.
FitVids

Medya (dosyalar, fotoğraflar, müzik, videolar vb.), web'i en çok yavaşlatan şeydir. Ne yazık ki, kullanıcıya minimalist işlevselliği yansıtacak bir tarama deneyimi sağlamak için büyük miktarda veriyi nasıl yöneteceğimizi öğrenemedik. Bant genişliği henüz ücretsiz değil. Ve kesinlikle gelişmekte olan ülkelerde pahalı olabilir. CSS-Tricks'i yöneten Chris Coyier, duyarlı web sitelerinize kesintisiz video yerleştirme yapmak için akıcı bir jQuery kitaplığı olan FitVids'i geliştirici topluluğuna geri vermeye karar verdiğinde iki kez düşünmedi. Bu noktadan noktaya deneyimleri kullanıcılara sunmak çok önemlidir. Bu şekilde, göz attıkları platformun kalitesini asla sorgulamayabilirler.
kablosuz

Wirefy, bir tasarım taslağından tam bir prototip uygulamasına geçme rolünü üstlenir. İstenen sonucu elde etmek için, UI öğelerini hızlı bir şekilde bir araya getirmenin bir yolu olmalıdır. Wirefy'nin en iyi uyduğu yer burasıdır. Wirefy, üzerine inşa edebileceğiniz katmandır. Düzeni alın ve kendi gereksinimlerinize göre yönetin. Bileşenleri kaldırmak veya stil yeteneklerini yönetmek olsun. Bir müşterinin gerçekten etkileşime girebileceği bir prototip oluşturmanın, çaba için size makul miktarda "ekstra puan" vereceğini söylemeye gerek yok.
FitText

Dilerseniz metin veya tipografi, duyarlı tasarımlarda büyük rol oynar. İlk olarak, düzeni doğru yapmalısınız, ancak tipografinizi hizalamayı unutamazsınız. Bu, içeriğinize erişen tüm cihazlar ve ortamlar üzerinde aynı nitelikleri yansıtacaktır. FitVids'e benzer şekilde, FitText'in devreye girdiği yer burasıdır. Başlıklarınızı bir üst öğenin boyutuyla eşleşecek şekilde ölçeklendirmek için kullanılan basit bir jQuery kitaplığıdır. Bu şekilde, önemli başlıklarınız her zaman gündemde kalacak ve modern web tasarımı standartlarıyla tam uyumlu olacak.
sorumlu

Bir web sitesi tasarımının uyumluluğunu birden fazla fiziksel cihaz aracılığıyla kontrol etmek zorunda kaldığınız günler çoktan geçti. Gerçekten de böyle zamanlar vardı. Ancak yazılım evrimi nedeniyle, artık bir web sitesinin yanıt verme hızını çok sayıda cihazda kontrol edebilirsiniz. Bunu, Responsinator gibi bir araca web sitenizin URL'sini girerek yapabilirsiniz. Bu gerçekten tasarım teknolojisinin dikkate değer bir başarısı ve tasarım sürecinde size tonlarca zaman kazandıracak. Artık web sitenizi yükleyebilir ve en popüler ve modern akıllı cihazlara karşı test ettirebilirsiniz. Artık herhangi bir noktada sitenizde iyileştirmeler yapıp yapamayacağınızı görebileceksiniz.
İyi bir hafıza ve anlayış tazelemesi için bu nasıldı? Gerçekten dudak uçuklatan bazı araçları ele aldık, ancak duyarlı tasarım araçları pazarı zamanla büyüyor. Bazen bize doğrudan kod ipuçları veren araçlar veya birlikte çalışacağımız bir çerçeve değildir. Tasarım gerçekten söz konusu olduğunda uygulamalarımızı ve web sitemizi daha duyarlı hale getirmemiz için bize ilham veren araçlar. Kullanıcı deneyimi her zaman önce gelir ve kullanıcı deneyimini iyileştirmenin kullanıcı arayüzünü geliştirmekten daha iyi bir yolu yoktur. İnşa ettiğiniz şeyin deneyimi haline gelen şey budur. Bu listeden bazı yeni fikirler buldunuz mu? Bunları bizimle paylaşmanızı çok isteriz, her zaman başkalarının ortaya koyduğu şeyleri okumak için ilham veririz!
