2022 için 20 Hakim Web Tasarım Trendi
Yayınlanan: 2022-07-18Deneysel gezinme, kaydırma efektleri ve kinetik tipografi, 2022'ye hakim olan web tasarım trendlerinden sadece birkaçı.
Bu yıl web tasarım projelerinizi ele almak için ilham almak için 2022'deki en iyi web sitesi tasarımlarının örnekleriyle tam listeye göz atın.
Web tasarımında güncel trendler nelerdir?
- Deneysel Gezinme
- Kaydırma Efektleri
- Kinetik Tipografi
- Sürükleme Etkileşimi
- Retro tipografi
- Sinemagraflar
- Acımasızlık
- Tek Renkli Gradyanlar
- Katmanlama
- Sadece yazı
- animasyonlu illüstrasyon
- ultra minimalizm
- Yatay ve Dikey Metni Karıştırma
- Geometrik Şekiller ve Desenler
- İnce Serif Yazı Tipleri
- Örtüşen Metin ve Resimler
- Kırık Izgaralar
- Organik Şekiller
- Web Dokuları
- Izgara Çizgileri
Bu trendler arasında ortak bir tema, hareket tasarımıdır. Deneyimli bir UI/UX tasarımcısı ve ön uç geliştiricisi olan Gary Simon, 2022'de hareket tasarımının her yerde olacağına inanıyor. Kaydırma tabanlı animasyonlar, paralaks efektleri, animasyonlu SVG'ler ve daha fazlasını kullanan birkaç web sitesi örneğini görmek için videosuna göz atın:
1. Deneysel Navigasyon
Neyi seviyoruz: Deneysel gezinme, ziyaretçilerin siteye belirli bir şekilde göz atmalarına yardımcı olabilir ve onlara rehberlik edebilir.
Deneysel gezinme, geleneksel kalıbı altüst eden gezinme kalıplarını ifade eder ( hepsi büyük harfli gezinme, sans serif tipografi ile ekranın üst kısmında). Bu deneysel modeller, ilgi oluşturmaya yardımcı olabilir ve kullanıcıları sitede belirli bir şekilde hareket etmeye yönlendirebilir.
Örneğin Kim Kneipp'in portföy sitesini ele alalım. Ana sayfanın sağ köşesindeki Menü düğmesini tıklarsanız, ekranın altından bir kitaptaki içindekiler tablosuna benzeyen bir menü kayar. Her sayfa, bir okuma sırası önermek için numaralandırılmıştır. Sağ tarafta projeler de numaralandırılmış ve tür ve renge göre sınıflandırılmıştır.

2. Kaydırma Efektleri
Sevdiklerimiz : Kaydırma efektleri, ziyaretçileri teşvik edebilir ve onları kaydırmaya devam etmeye teşvik edebilir.
Kaydırma efektleri - kaydırma eylemiyle tetiklenen animasyonlar - daha dinamik web deneyimleri oluşturabilir. Bunlar, okuyucuları kaydırmaya devam etmek, içerikte bir kesintiyi belirtmek ve üç boyutlu bir deneyim yaratmak için etkileşimli web sitelerinde giderek daha fazla kullanılmaktadır.
Engineered Floors, yatay ve dikey kaydırma ve diğer efektlerin bir kombinasyonunu kullanarak tam da bunu yapıyor. Örneğin, kullanıcı ana sayfaya ulaştığında, sağda bir sandalye gibi görünen bir resim görür. Kullanıcı sayfayı kaydırdıkça, bu görüntü yavaş yavaş halıyla kaplanmış bir oturma odasını ortaya çıkarmak için uzaklaşıyor. Bu 3D deneyimi keyifli ve bilgilendirici.

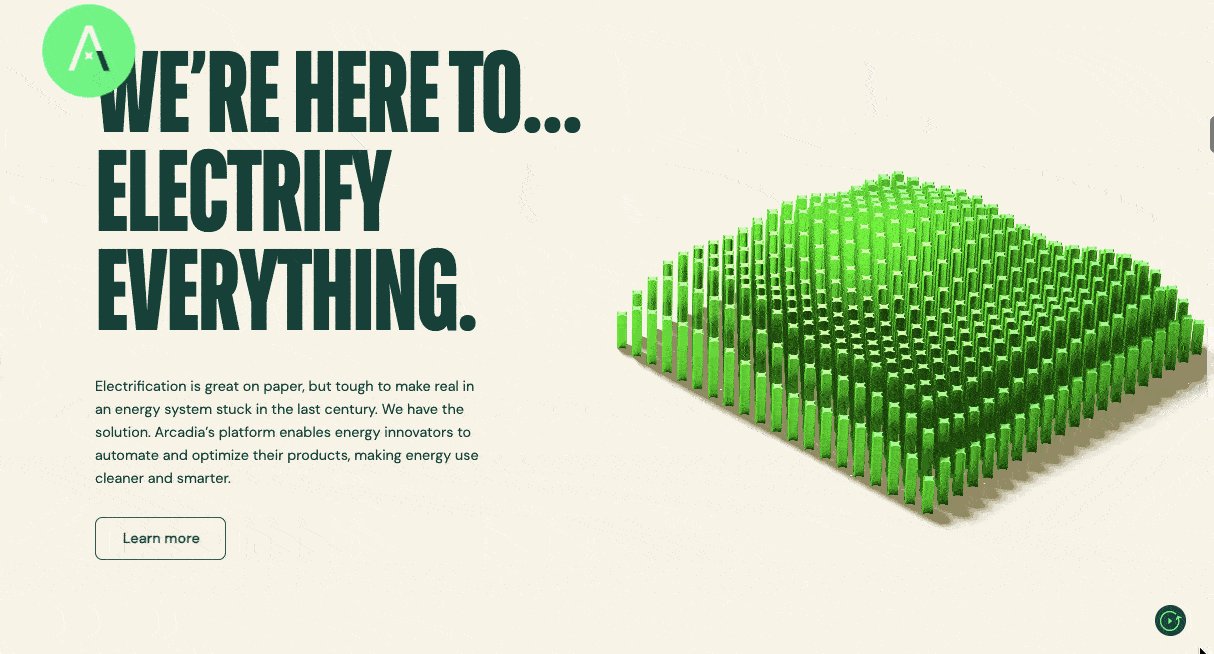
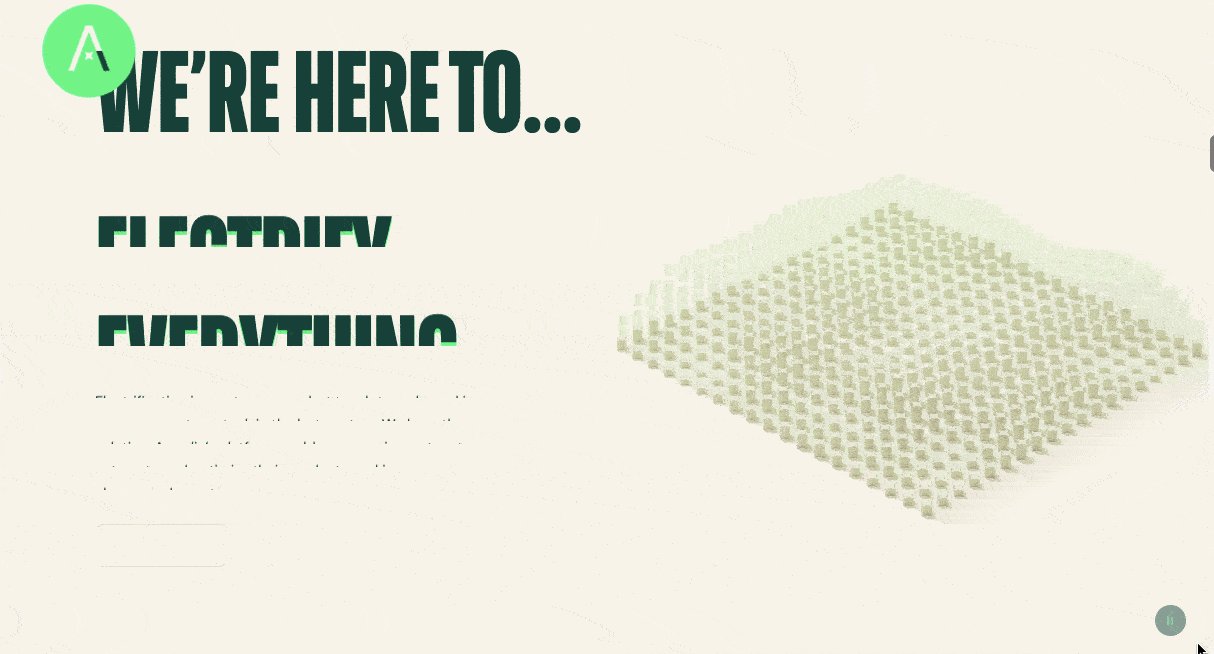
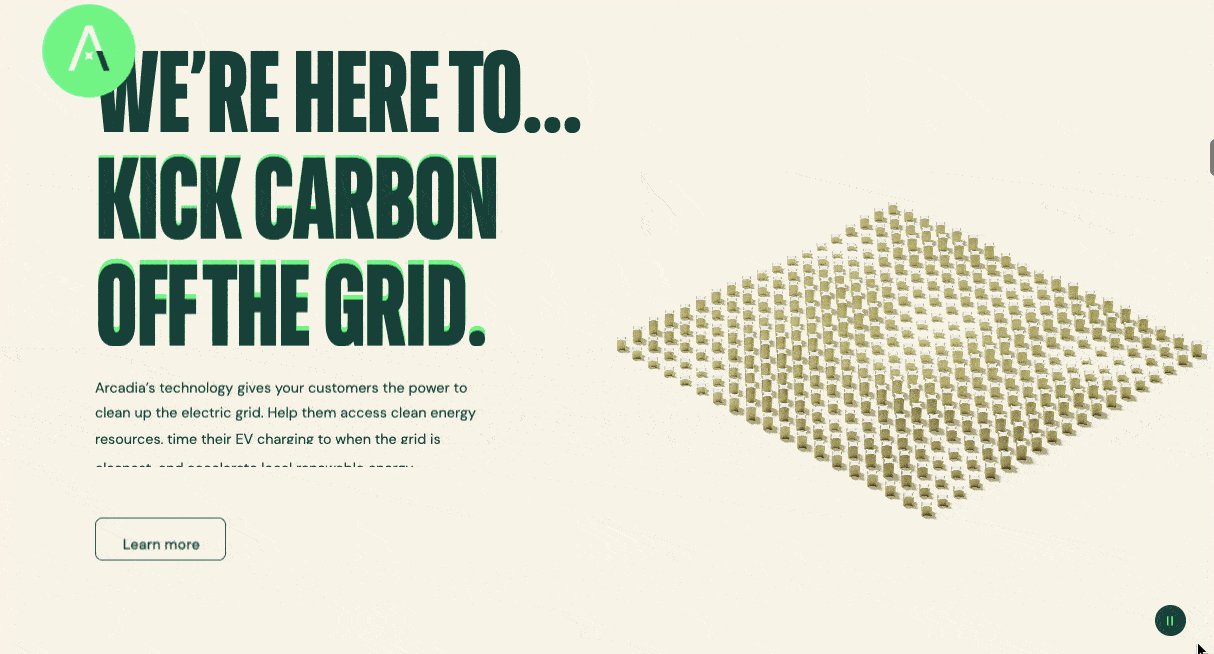
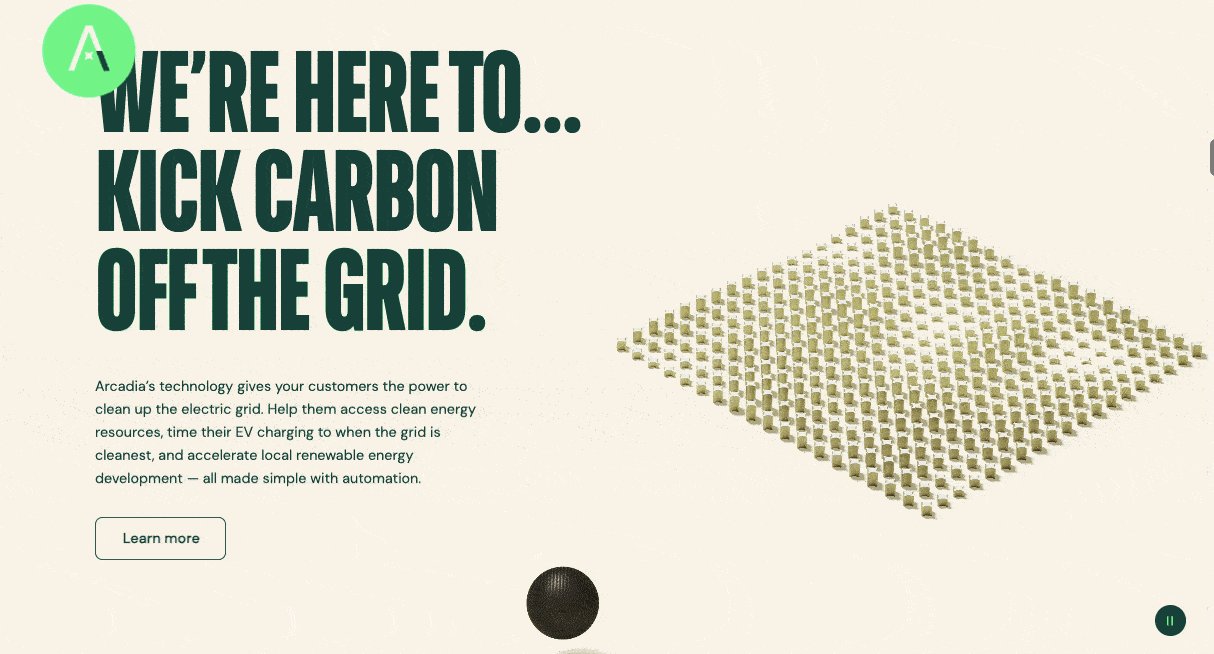
3. Kinetik Tipografi
Neyi seviyoruz: Kinetik tipografi, ziyaretçileri memnun edebilir ve içeriğinizi sindirmelerine yardımcı olabilir.
Kinetik tipografi - veya hareketli metin - uzun metrajlı filmlerin animasyonlu açılış başlıklarını kullanmaya başladığı 60'lardan beri var olan bir animasyon tekniğidir. Ana sayfaya geldiklerinde ziyaretçinin dikkatini hemen çekmek için web sitesi tasarımında benzer bir amaç için kullanılabilir.
Ayrıca, önemli bölümleri vurgulamak, ziyaretçiyi gezinirken yönlendirmek ve Arcadia'daki gibi bilgileri kademeli olarak ortaya çıkarmak için de kullanılabilir.

4. Sürükleme Etkileşimi
Sevdiklerimiz: Sürükleme etkileşimi, kullanıcılara deneyimleri üzerinde kontrol hissi verebilir.
Sürükleme etkileşimleri, gerçek bir fiziksel eylemi taklit etmek için tasarlanmıştır. Esasen, web sitesi ziyaretçilerinin ekrandaki nesneleri almasına ve taşımasına izin verir. Bu tür jest etkileşimi, daha fazla web sitesinde ve özellikle e-ticaret ve portföy sitelerinde uygulanmaktadır.
Örnek olarak Robin Mastromarino'nun portföy sitesini alın. Ana sayfa kaydırıcısının kontrollerine tıklamanın yanı sıra, öne çıkan projelerine göz atmak için farklı slaytları sürükleyip bırakabilirsiniz. Sayfa geçişleri ve animasyonlar, kullanıcılara bu efektler üzerinde kontrol hissi sağlamak için sürükleme hızına dayanmaktadır. 
5. Retro Tipografi
Neyi seviyoruz: Retro tipografi, web sitesi ziyaretçilerinde nostalji ve duygusallık duygusuna ilham verebilir.
Gittikçe daha fazla şirket, ana sayfalarına başlık atmak için retro hissi veren büyük, cesur tipografi kullanıyor. Bu stil, sayfanın geri kalanı minimal ve temiz tutularak kısa bir kelime için en iyi sonucu verir.
Bu, “Neue Nouveau” olarak adlandırılan daha büyük bir trendin parçası. Dökümhane ve teknoloji şirketi Monotype, 2022 Tip Trendleri Raporunda Neue Nouveau'yu dekoratif tasarımlar, süslenmiş vuruş bitişleri ve diyagonal ve üçgen karakter şekilleri ile karakterize edilen Art Nouveau hareketinde bir bükülme olarak tanımlıyor. Rapora göre, bugün tipografide organik formlar ve süslemeler gibi aynı özelliklerden bazılarını görebiliyoruz.
İşte Fransız restoranı Picky Joe'dan bir örnek. Saykodelik görünümlü başlık, sağdaki resimde görüldüğü gibi restoranın retro iç mekanıyla eşleşiyor.

Diğer restoran web sitesi tasarımlarına buradan göz atabilirsiniz .
6. Sinemagraflar
Sevdiklerimiz : Sinemagraflar, en karmaşık düzenlerde bile ziyaretçinin gözünü sayfanın etrafında çizmeye yardımcı olabilir.
Sinemagraflar — pürüzsüz, sürekli bir döngüde çalışan yüksek kaliteli videolar veya GIF'ler — aksi halde statik sayfalara hareket ve görsel ilgi katmanın popüler bir yolu haline geldi.
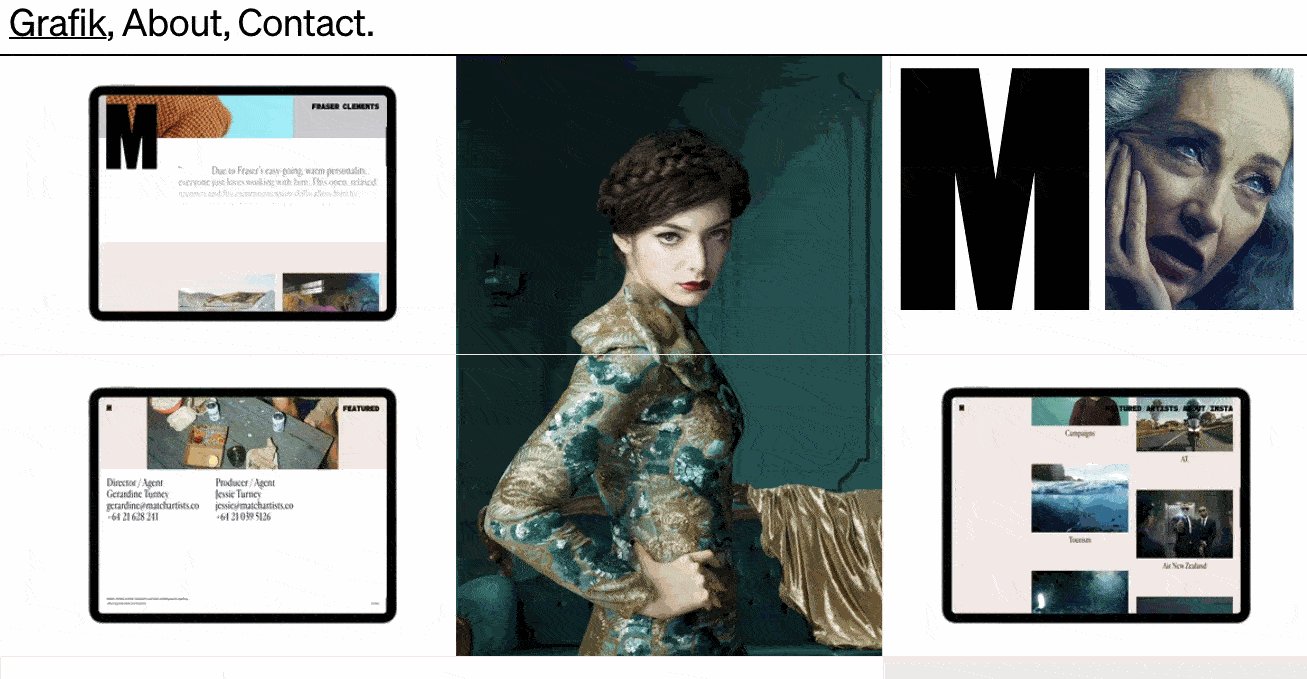
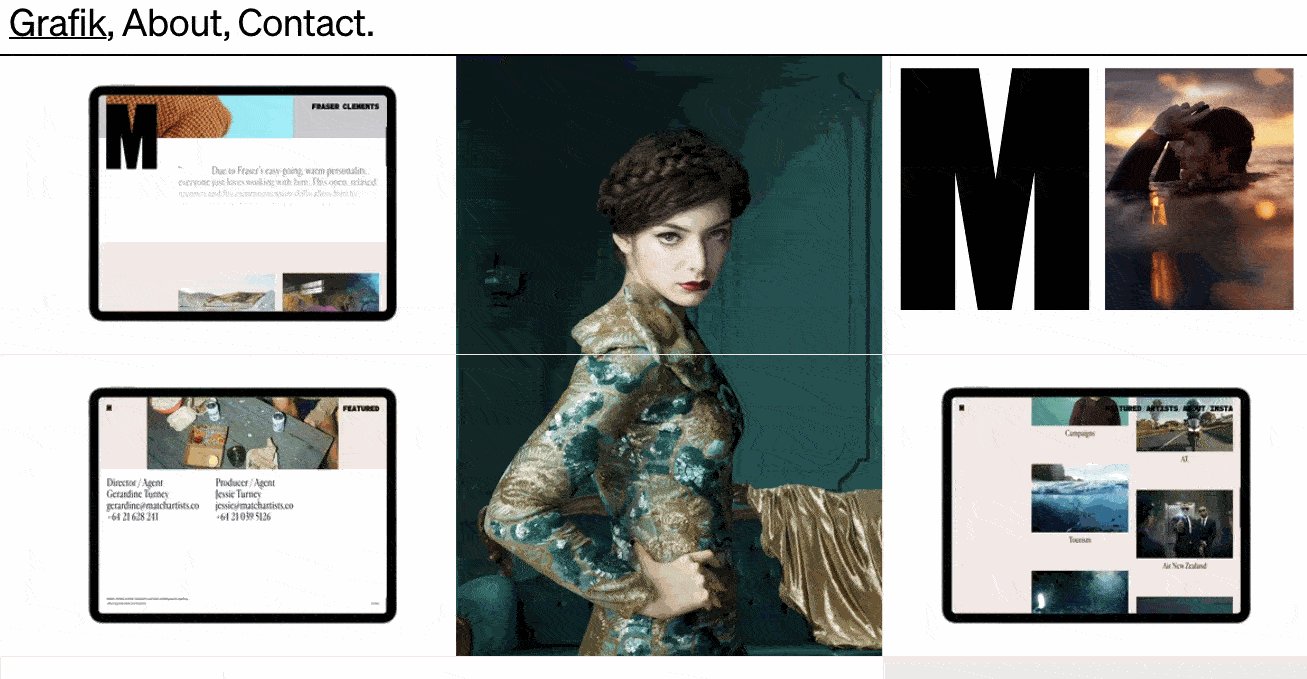
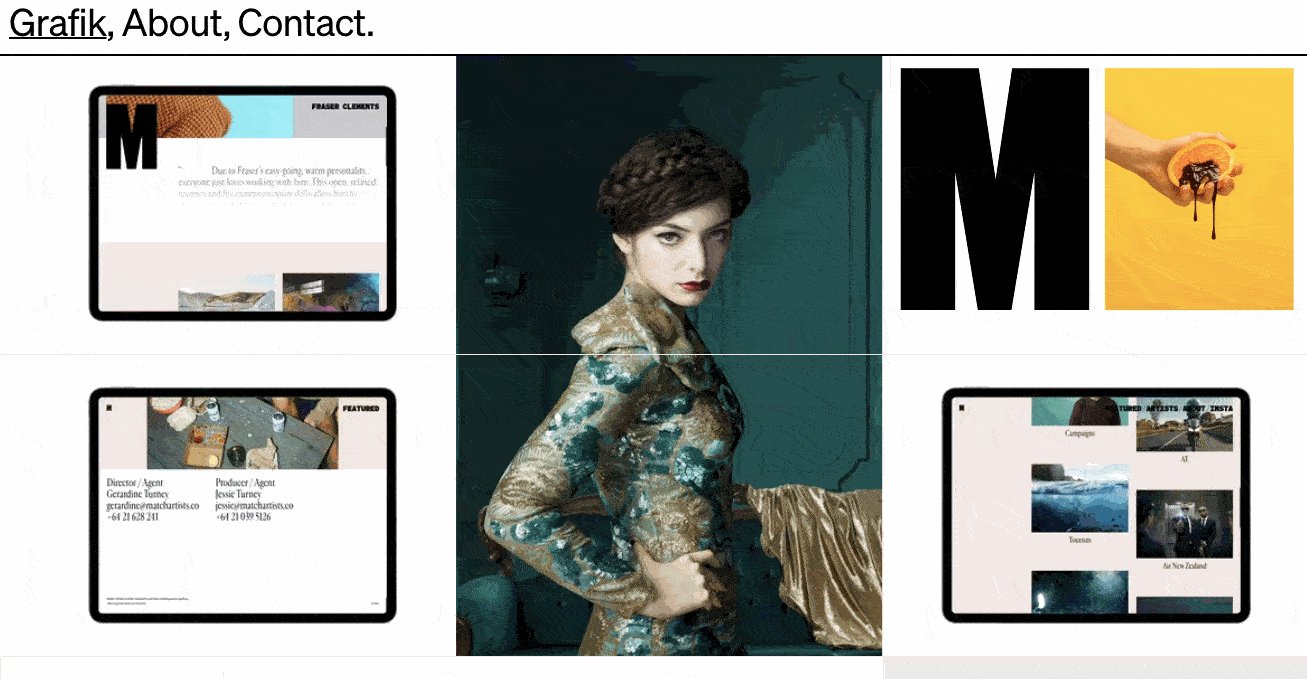
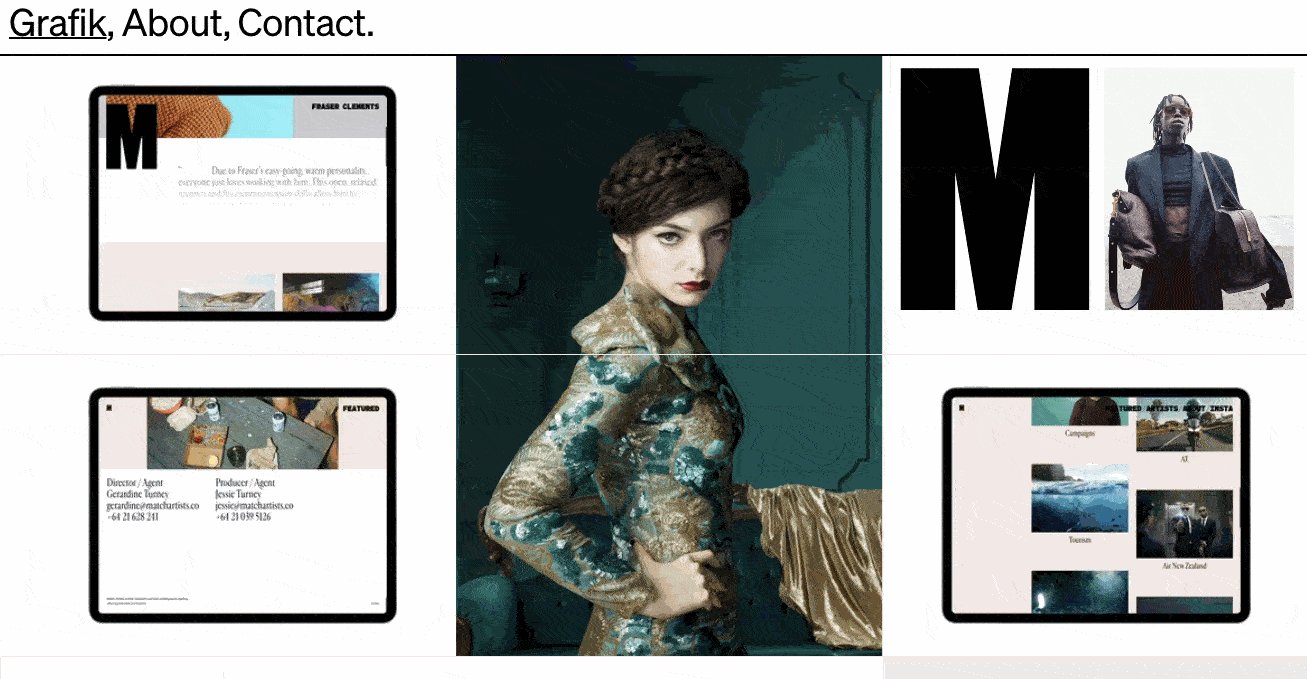
Geçmişte tam ekran döngüler popülerken, bu yıl, tasarım ve teknoloji stüdyosu Grafik'ten alınan bu örnekte olduğu gibi, dikkat çekmeye ve okuyucuları kaydırmaya yardımcı olmak için karmaşık düzenlere dahil edilmiş daha küçük sinemagraflar göreceksiniz.

7. Brütalizm
Sevdiklerimiz : Brütalizm, kullanıcı deneyiminin temel direkleri olan sadelik ve işlevselliğe öncelik verir.
Bazı tasarımcılar derli toplu, organize web siteleri denizinde öne çıkmak için daha eklektik, kurallara meydan okuyan yapıları tercih ediyor. İlk başta sarsıcı görünse de, birçok popüler marka artık Bloomberg gibi bu agresif alternatif tasarım öğelerini sitelerine dahil ediyor.
Brutalizm, web tasarımının artan standartlaşmasına bir tepki olarak ortaya çıktı ve genellikle katı, asimetrik, uyumsuz görseller ve belirgin bir hiyerarşi ve düzen eksikliği ile karakterize edilir. Başka bir deyişle, tanımlaması zor ama gördüğünüzde anlarsınız - aşağıdaki Chrissie Abbott örneğinde olduğu gibi.
-1.jpeg)
8. Tek Renkli Gradyanlar
Neyi seviyoruz: Tek renkli gradyanlar görsel olarak ilginçtir ancak dikkat dağıtıcı değildir.
Gradyanlar son birkaç yıldır web'in her yerinde var ve 2022'de hala çok yaygın. Bu yıl, birçok web sitesi arka planı hem tek renkli hem de pastel gradyanlardır.
Red Ventures'ta Görsel Tasarımcı olan Kendra Pembroke, “Çok fazla dikkat dağıtmadan derinlik ve görsel ilgi hissi veren, özellikle monokromatik olanlar olmak üzere birçok gradyan görüyorum” dedi.
Creative Studio Better Half, bu efektin nasıl taze ve modern görünmesinin mükemmel bir örneğini gösterir. Cesur tipografi ve vurgulu animasyonları tek renkli, pastel sarı degrade arka planla birleştirir.

9. Katmanlama
Neyi seviyoruz: Katmanlama, bir siteye derinlik katmaya ve markanın hikayesini anlatmaya yardımcı olabilir.
Görüntüleri, renkleri, şekilleri, animasyonları ve diğer öğeleri katmanlamak, çok fazla metin içermeyen bir siteye derinlik ve doku ekler. Aşağıda şarkıcı-söz yazarı SIRUP'tan şık bir örnek var.


10. Yalnızca Metin
Neyi seviyoruz: Bu minimalist yaklaşım, ziyaretçilerin yalnızca en temel bilgileri almasını sağlar.
Bazı web siteleri, ziyaretçileri şirketleri hakkında bilgilendirmek için birkaç basit metin satırına güvenerek resimleri ve belirgin gezinme bölümlerini tamamen kesiyor.
Danimarka ajansı B14, örneğin, misyon beyanını basitçe açıklamak için ana sayfasının kahraman bölümünü kullanır. Sinemagraflar, fareyle üzerine gelme animasyonları ve hareketli bir imleç efekti kullanan portföy bölümüyle tam bir kontrast sağlayan bilgileri sunmaya yönelik modern, düzenli bir yaklaşımdır.

11. Animasyonlu Çizimler
Neyi seviyoruz: Animasyonlu çizimler, karmaşık fikirlerin iletilmesine ve bir siteye biraz kişilik kazandırılmasına yardımcı olur.
Daha fazla şirket, web siteleri için ısmarlama illüstrasyonlar oluşturmak için illüstratörlere ve grafik sanatçılara yöneliyor. Pembroke, "İllüstrasyon, yaşam tarzı fotoğraflarının her zaman yakalayamayacağı daha karmaşık fikirleri iletmek için iyi çalışıyor" dedi.
Bu yıl web sitesi tasarımlarında, bu çizimler genellikle etkileşim eklemek için canlandırılmıştır.
Örneğin, NewActon sitesindeki (Avustralya dijital ajansı ED tarafından tasarlanan) çizimlerden birinin üzerine geldiğinizde, çizim ve çevresindekiler kıpırdayacaktır. Ardından, yalnızca üzerine geldiğiniz illüstrasyon küçük bir daire içinde hareket etmeye devam edecektir. Bu tasarım aynı zamanda işlevseldir: her resim sağdaki gezinme menüsündeki kategorilerden birini temsil eder.
-2.png)
12. Ultra-minimalizm
Neyi seviyoruz: Ultra minimalizm, kullanıcı deneyimini ve web sitesi performansını olumlu yönde etkileyebilir.
Klasik minimalizmi uç noktalara taşıyan bazı tasarımcılar, bir web sitesinin nasıl görünmesi gerektiğine dair geleneklere meydan okuyor ve yalnızca mutlak çıplak ihtiyaçları sergiliyor. “Ultra minimalizm” olarak bilinen bu trend, kullanıcı deneyimi ve yükleme süreleri için harika olabilir.
Tasarımcı Mathieu Boulet'nin sitesi, sosyal profillerine ve bilgilerine yönelik birkaç seçenek bağlantısı etrafında toplanmıştır.
-Oct-06-2021-08-53-34-47-PM.png)
13. Yatay ve Dikey Metni Karıştırma
Neyi seviyoruz: Yatay ve dikey metni karıştırmak, geleneklere meydan okur ve bu nedenle bazı kullanıcıları memnun edebilir ve merak uyandırabilir.
Metni her zamanki yatay hizasından kurtarmak ve bir sayfaya dikey olarak yerleştirmek biraz canlandırıcı boyut ekler. Bu örneği, minimum bir sayfada yatay ve dikey metin hizalamalarını birleştiren aksiyon sporları video yapımcıları Prime Park Sessions'tan alın.

14. Geometrik Şekiller ve Desenler
Sevdiklerimiz : Geometrik şekiller ve desenler, ziyaretçinin dikkatini belirli ürünlere veya CTA'lara yönlendirebilir.
Kaprisli desenler ve şekiller web sitelerinde daha sık ortaya çıkıyor ve aksi takdirde düz ve malzeme tasarımı tarafından yönetilen bir manzaraya biraz yetenek katıyor. Kanadalı tasarım stüdyosu MSDS, ana sayfalarında cesur, desenli harfler kullanır.
-1.png)
15. İnce Serif Yazı Tipleri
Sevdiklerimiz: Bu trend, bir markaya bir gelişmişlik düzeyi katar.
Ekran çözünürlüğü sınırlamaları ve çevrimiçi yazı tipi desteğinin genel eksikliği nedeniyle, tasarımcılar web sitelerini okunaklı ve temiz tutmak için yıllarca serif yazı tiplerinden kaçındılar. Son iyileştirmelerle birlikte serif yazı tipleri 2021'de büyük bir an yaşadı.
Monotype'ın 2022 Tip Trendleri Raporuna göre, geçen yıl tamamen büyük ve cesur seriflerle ilgiliyken, 2022 daha ince, hafif seriflere öncülük ediyor.
The Sill'de görüldüğü gibi, ince bir serif başlık, bir doz sofistike ve stil katıyor.

16. Örtüşen Metin ve Resimler
Neyi seviyoruz: Üst üste binen metin ve resimler, sayfadaki alanı en üst düzeye çıkarır.
Ekteki görsellerle hafifçe örtüşen metinler, bloglar ve portföyler için popüler bir efekt haline geldi. Serbest sanat yönetmeni ve ön uç geliştirici Thibault Pailloux, üst üste binen metinlerini her başlığın altında renkli bir alt çizgi ile öne çıkarıyor.

17. Kırık Izgaralar
Neyi seviyoruz: Kurallara meydan okuyan bu teknik, standart web sitesi sayfalarını veya bölümlerini daha ilginç hale getirebilir.
Izgaralar, web sitelerinde metin ve resimleri görüntülemenin en yaygın ve etkili yollarından biri olmaya devam ederken, bozuk ızgaralar ana sitelere girmeye ve normdan bir değişiklik sunmaya devam ediyor. Örneğin, HealHaus web sitesine bakın. Ana sayfasında örtüşen resimler ve metin blokları bulunur.
-Oct-06-2021-08-53-34-65-PM.jpeg)
18. Organik Şekiller
Neyi seviyoruz: Organik şekiller, içerikten uzaklaşmadan kişilik katar.
Katı ızgara düzenlerinin ve keskin kenarların olduğu günler geride kaldı - şimdi her şey kavisli çizgiler ve yumuşak, organik şekillerle ilgili.
Pembroke, "Organik şekiller, bilgilerin görüntülenme şeklini etkilemeden biraz eğlence eklemeye yardımcı olabilir" dedi.
Aşağıdaki Spring Invest örneğinde, kahraman bölümündeki organik şekiller sadece dekoratif değil, aynı zamanda işlevseldir. Sarı noktalar bir imleç gibi hareket ederek şirketin logosunu oluşturan gözyaşı damlalarını çiziyor. Bu şekiller sadece bir zevk anı eklemekle kalmaz, aynı zamanda markanın kimliğini ve “ticaretin geleceğini şekillendirmek” için değer önermesini güçlendirmeye yardımcı olur.

19. Web Dokuları
Sevdiklerimiz : Web dokuları, bir web sitesindeki belirli bir bölüme dikkat çeker.
Web dokuları, görsel olarak üç boyutlu bir yüzeye benzeyen arka plan görüntüleridir. İyi yapıldığında dokular, Color Of Change'de gösterildiği gibi dokunma duyularını harekete geçirerek izleyicileri bir web sitesine çekebilir - arka plan koli bandı benzeri bir dokuyu çağrıştırır.

20. Izgara Çizgileri
Sevdiklerimiz: Bu trend, şebekeyi bir organizasyon ilkesi olarak vurgular.
Izgara çizgileri, son aylarda ve iyi bir nedenle giderek daha fazla kırpılmaya başladı. Izgara çizgileri, içeriği okumayı ve anlamayı kolaylaştıracak şekilde yapılandırır - ancak aynı zamanda modern bir estetik de ekler. Foundations for a Better Oregon web sitesinde , fütüristik görünen net bir düzen oluşturmak için ızgara çizgileri kullanılır.

Web Sitenizde Kullanabileceğiniz Tasarım Trendleri
Tabii ki, 2022'deki en iyi web sitesi tasarımlarından birini oluşturmak için tüm bu trendleri birleştirmenize gerek yok - zaten bunun mümkün olduğundan bile şüpheliyiz. Ancak, öne çıkan bileşenler veya daha ince ayrıntılar olarak birkaçını eklemek bile sitenizin UX'ini önemli ölçüde iyileştirebilir, bu da daha yüksek etkileşime, daha fazla CTA tıklamasına ve çevrimiçi işiniz için daha iyi bir sonuca yol açabilir.
Editörün notu: Bu gönderi ilk olarak Ocak 2018'de yayınlandı ve kapsamlı olması için güncellendi. 
